进阶篇二:通过PostObject接口处理IE低版本
更新时间:2024-06-03
进阶篇二:通过 PostObject 接口处理 IE 低版本
因为 IE 低版本(IE8,IE9)对 html5 支持的不完善,为了在这些浏览器里面实现文件直传的功能, BOS 开发了 PostObject 接口,通过一个 multipart/form-data 的格式,就可以把文件上传到 BOS 服务器。Postobject 接口的签名模式下应用服务器端对 policy 生成签名,再返回给客户端。
bce-bos-uploader 已经实现了对这个接口的支持,使用之前需要进行额外的配置工作:
配置应用服务器端
- 上传 crossdomain.xml
基于 html5 的跨域方案,我们需要设置跨域范文(CORS);如果通过 flash 来完成跨域数据交互的话,需要设置 crossdomain.xml,可以直接把如下内容保存为 crossdomain.xml,然后上传到 Bucket 的根目录。
Plain Text
1<?xml version="1.0" encoding="UTF-8" ?>
2<!DOCTYPE cross-domain-policy SYSTEM "http://www.macromedia.com/xml/dtds/cross-domain-policy.dtd">
3<cross-domain-policy>
4 <site-control permitted-cross-domain-policies="all"/>
5 <allow-access-from domain="*" secure="false" />
6 <allow-http-request-headers-from domain="*" headers="*" secure="false"/>
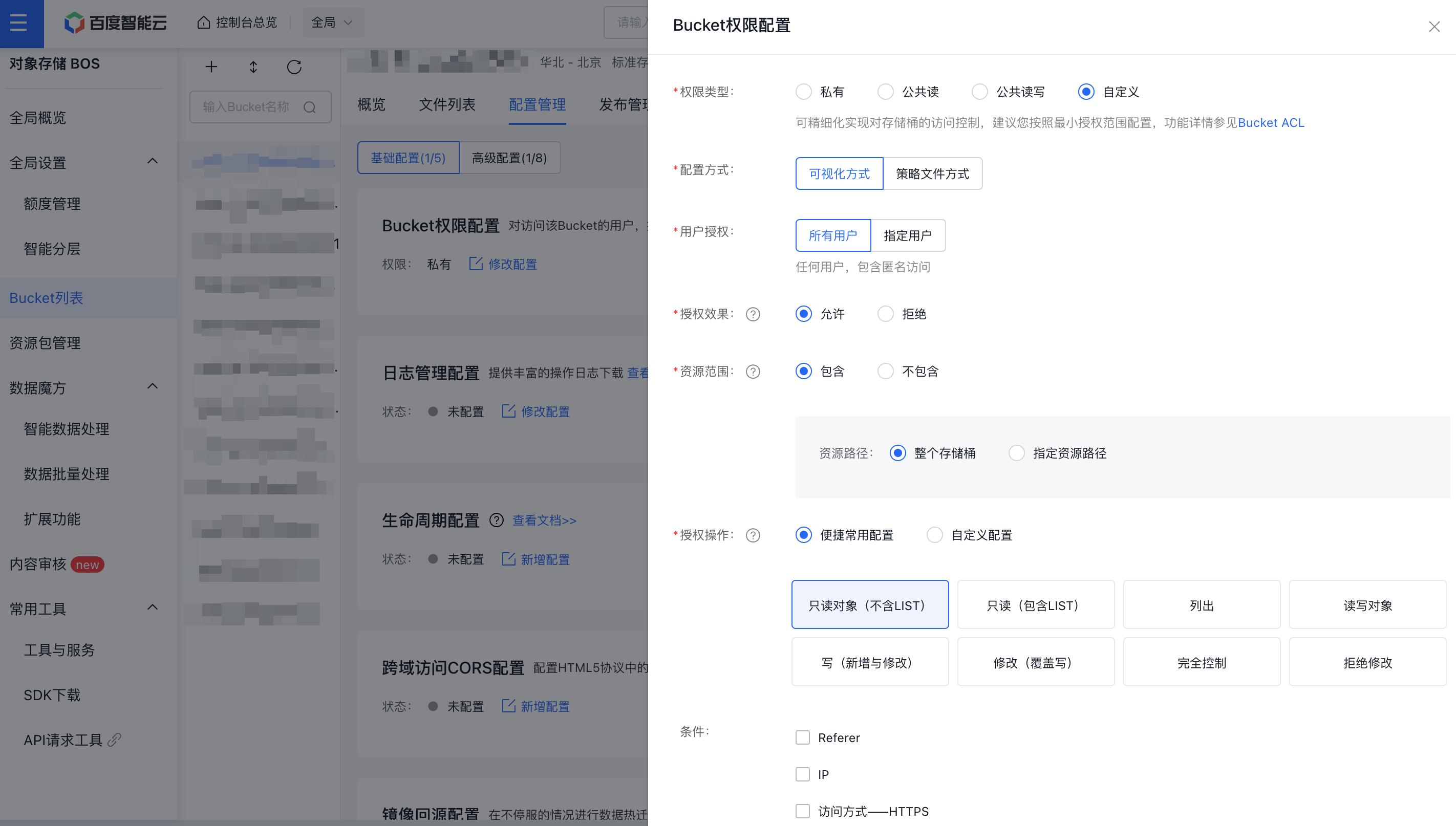
7</cross-domain-policy>如果 bucket 是 private 的,需要设置 bucket 为自定义权限来允许 crossdomain.xml 为 public-read 。在 Console 控制台选择 bucket 并进入“基础设置”页签,选择“ Bucket 权限设置”对应的“修改配置”,修改 bucket 的权限设置为“自定义权限”并添加权限。

- 服务器端返回 uptoken_url 参数。
使用 ostObject 处理 IE 低版本时,需要在 bce-bos-uploader 中配置 uptoken_url 参数。
配置浏览器端 bce-bos-uploader 参数
-
以 html 方式初始化 bce-bos-uploader 中的 uptoken_url 参数。
bce-bos-uploader simple demo -
以js方式初始化 bce-bos-uploader 中的 uptoken_url 参数。
