图像缩放
概述
本文介绍如何对图片大小进行缩放处理(resize)。
缩放参数
| 参数 | 取值 | 说明 |
|---|---|---|
| m | lfit,mfit,fill,pad,fixed |
|
| w | 1-4096 |
|
| h | 1-4096 |
|
| l | 1-4096 |
|
| s | 1-4096 |
|
| p | 1-1000 |
|
| wp | 1-1000 |
|
| hp | 1-1000 |
|
| align | 0-100 |
|
| limit | 0,1 |
|
| color | 8位十六进制颜色码 |
|
| radius | 1-50 |
|
| sigma | 1-50 |
|
效果示例
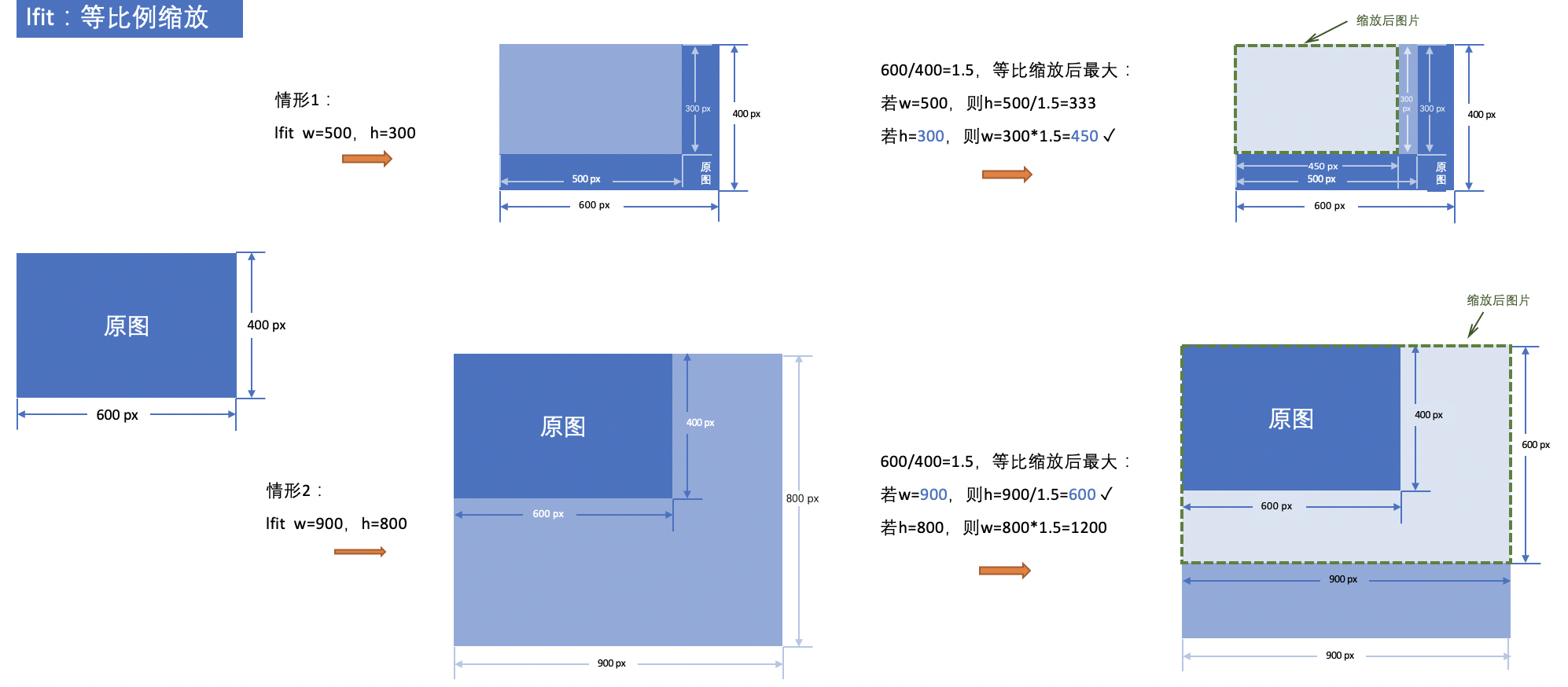
- lfit缩放
若原图大小为 600 px 乘以 400 px。
情形 1:缩放参数为 w = 500 px,h = 300 px。按照 lift 等比缩放规则,缩放图的 w/h 等于原图的 w/h=1.5。所以,若:w = 500 px,则 h = 500/1.5 = 333 px;h = 300 px,则 w = 300x1.5 = 450 px。若限制在指定 w 与 h 的矩形内的最大图片,即缩放图的 w 乘 h 不能大于 500 px 乘 300 px。通过以上条件得出缩略图大小为 450 px 乘以 300 px。
情形 2:缩放参数为 w = 900 px,h = 800 px。按照 lift 等比缩放规则,缩放图的 w/h 等于原图的 w/h=1.5。所以,若:w = 900 px,则 h = 900/1.5 = 600 px;h = 800 px,则 w = 800x1.5 = 1200 px。若限制在指定 w 与 h 的矩形内的最大图片,即缩放图的 w 乘 h 不能大于 900 px 乘 800 px。通过以上条件得出缩略图大小为 900 px 乘以 600 px。

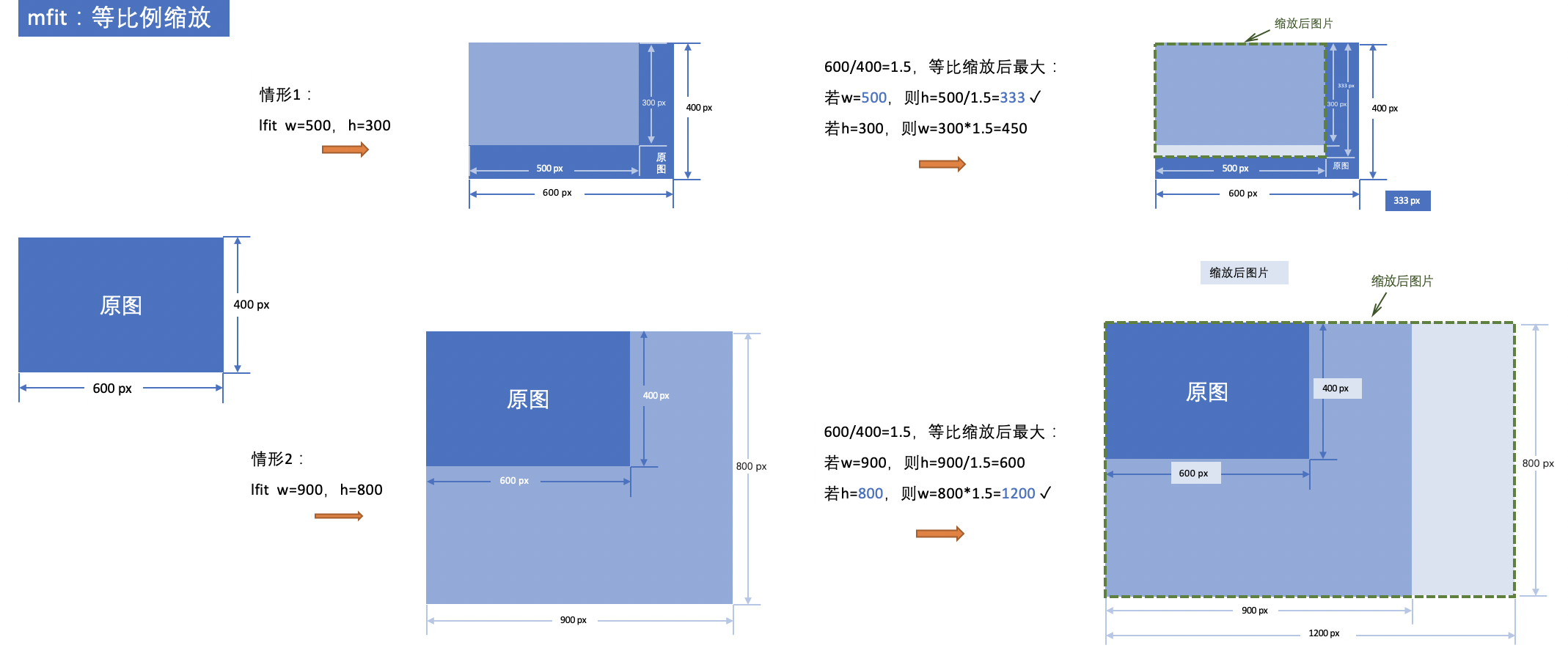
- mfit缩放
若原图大小为 600 px 乘以 400 px。
情形 1:缩放参数为 w = 500 px,h = 300 px。按照 mift 等比缩放规则,缩放图的 w/h 等于原图的 w/h=1.5。所以,若:w = 500 px,则 h = 500/1.5 = 333 px;h = 300 px,则 w = 300x1.5 = 450 px。若限制为指定 w 与 h 的矩形框外的最小图片,即缩放图的 w 乘 h 不能小于 500 px 乘 300 px。通过以上条件得出缩略图大小为 500 px 乘以 333 px。
情形 2:缩放参数为 w = 900 px,h = 800 px。按照 lift 等比缩放规则,缩放图的 w/h 等于原图的 w/h=1.5。所以,若:w = 900 px,则 h = 900/1.5 = 600 px;h = 800 px,则 w = 800x1.5 = 1200 px。若限制为指定 w 与 h 的矩形框外的最小图片,即缩放图的 w 乘 h 不能小于 1200 px 乘 800 px。通过以上条件得出缩略图大小为 1200 px 乘以 800 px。

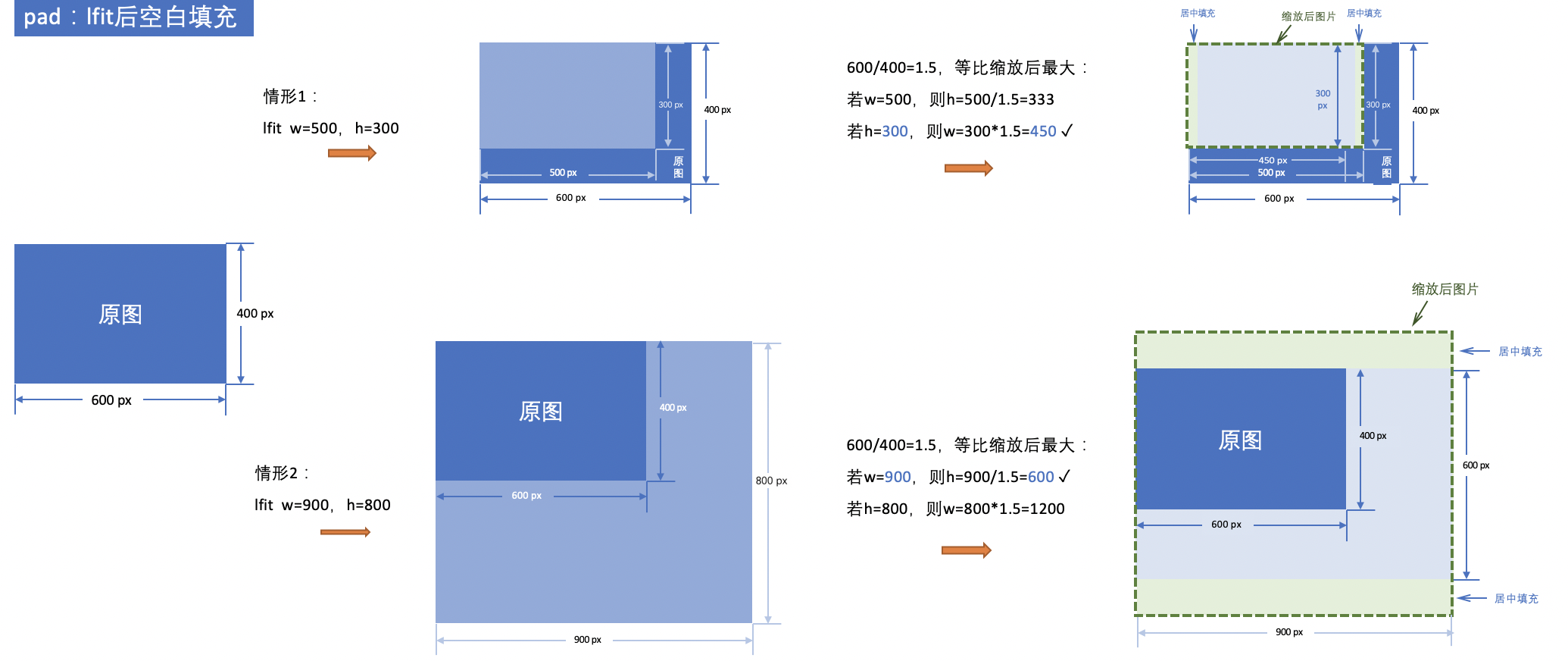
- pad缩放
若原图大小为 600 px 乘以 400 px。
情形 1:缩放参数为 w = 500 px,h = 300 px。按照 lift 等比缩放规则,缩放图的 w/h 等于原图的 w/h=1.5。所以,若:w = 500 px,则 h = 500/1.5 = 333 px;h = 300 px,则 w = 300x1.5 = 450 px。若限制在指定 w 与 h 的矩形内的最大图片,即缩放图的 w 乘 h 不能大于 500 px 乘 300 px。通过以上条件得出缩略图大小为 450 px 乘以 300 px。在 pad 缩放规则下,需要对缩略图和 w 乘 h 矩形框中间的部分进行填充。下图示例为填充绿色背景。
情形 2:缩放参数为 w = 900 px,h = 800 px。按照 lift 等比缩放规则,缩放图的 w/h 等于原图的 w/h=1.5。所以,若:w = 900 px,则 h = 900/1.5 = 600 px;h = 800 px,则 w = 800x1.5 = 1200 px。若限制在指定 w 与 h 的矩形内的最大图片,即缩放图的 w 乘 h 不能大于 900 px 乘 800 px。通过以上条件得出缩略图大小为 900 px 乘以 600 px。在 pad 缩放规则下,需要对缩略图和 w 乘 h 矩形框中间的部分进行填充。下图示例为填充绿色背景。

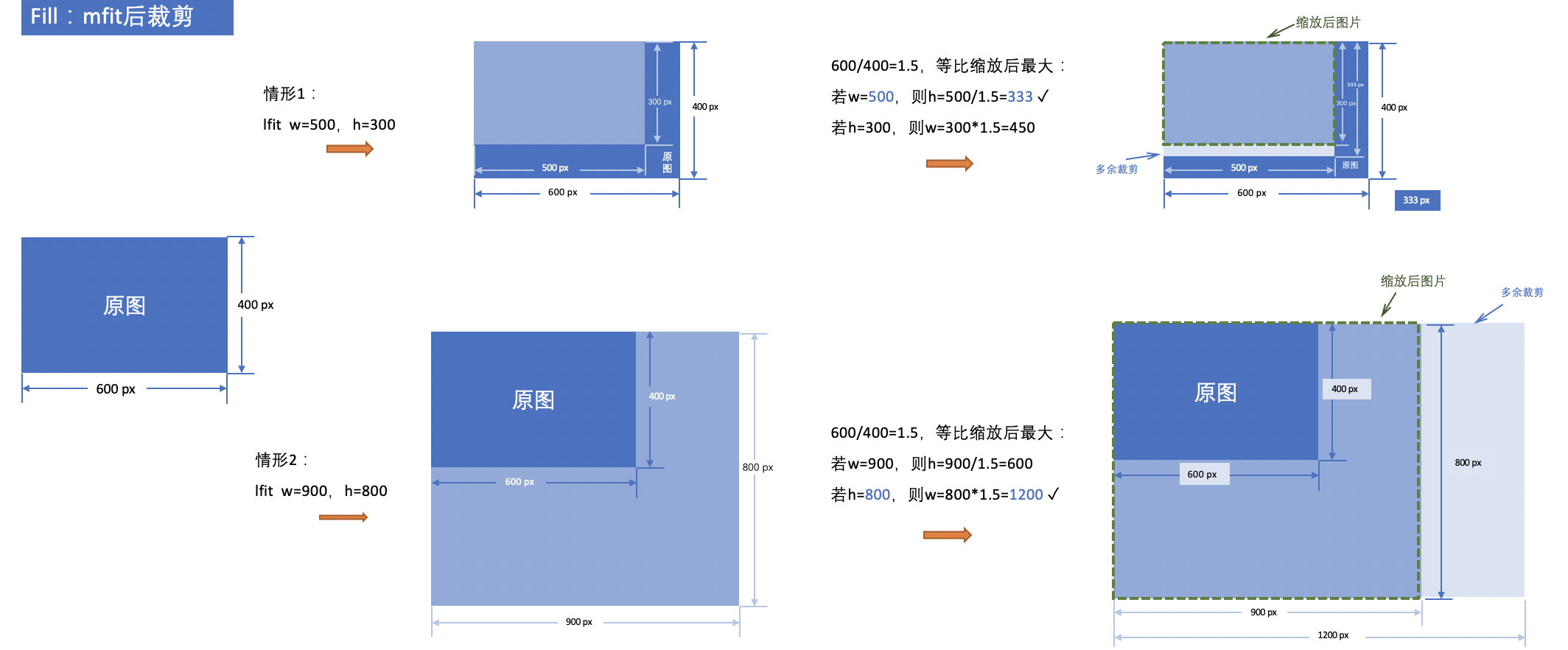
- fill缩放
若原图大小为 600 px 乘以 400 px。
情形 1:缩放参数为 w = 500 px,h = 300 px。按照 mift 等比缩放规则,缩放图的 w/h 等于原图的 w/h=1.5。所以,若:w = 500 px,则 h = 500/1.5 = 333 px;h = 300 px,则 w = 300x1.5 = 450 px。若限制为指定 w 与 h 的矩形框外的最小图片,即缩放图的 w 乘 h 不能小于 500 px 乘 300 px。通过以上条件得出缩略图大小为 500 px 乘以 333 px。在 fill 缩放规则下,需要对缩略图和 w 乘 h 矩形框中间的部分进行裁剪。
情形 2:缩放参数为 w = 900 px,h = 800 px。按照 lift 等比缩放规则,缩放图的 w/h 等于原图的 w/h=1.5。所以,若:w = 900 px,则 h = 900/1.5 = 600 px;h = 800 px,则 w = 800x1.5 = 1200 px。若限制为指定 w 与 h 的矩形框外的最小图片,即缩放图的 w 乘 h 不能小于 1200 px 乘 800 px。通过以上条件得出缩略图大小为 1200 px 乘以 800 px。在 fill 缩放规则下,需要对缩略图和 w 乘 h 矩形框中间的部分进行裁剪。

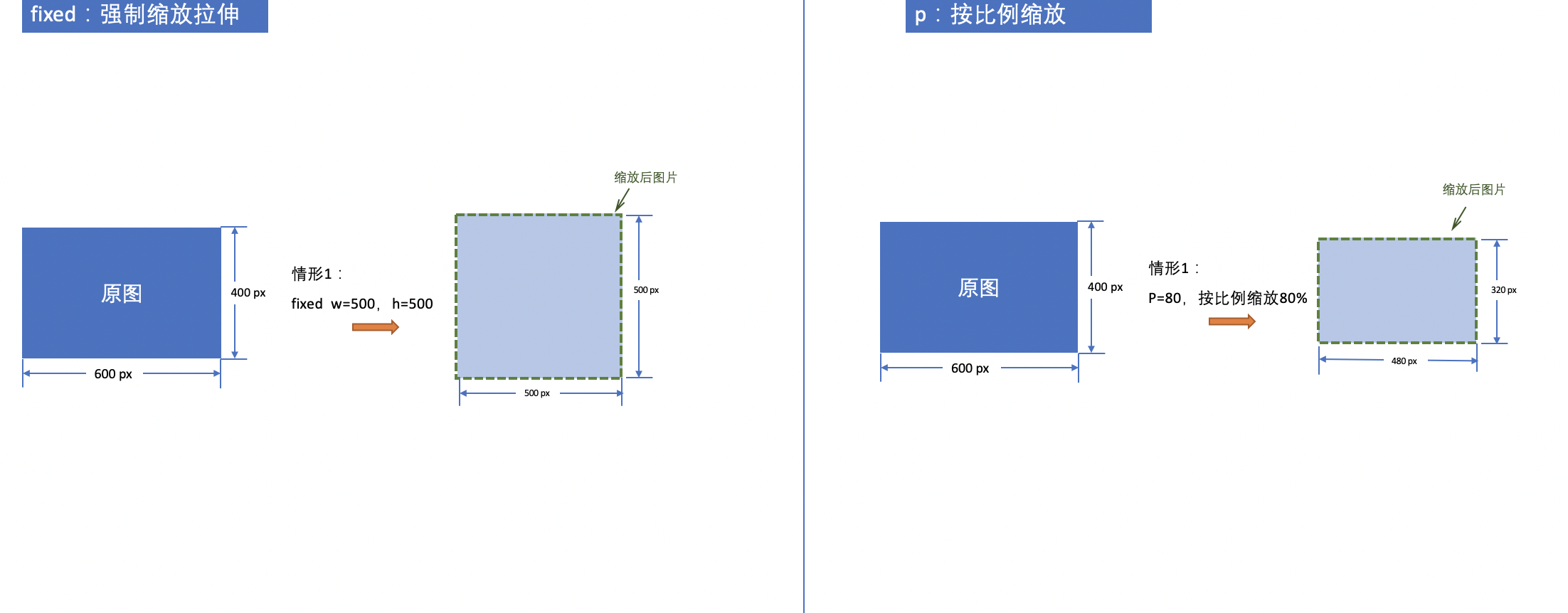
- fixed缩放
若原图大小为 600 px 乘以 400 px,缩放参数为 w = 500 px,h = 300 px。按照 fixed 缩放规则,需要对原图按照 w 和 h 进行强制拉伸平铺。
- 按比例缩放
若原图大小为 600 px 乘以 400 px,缩放参数为 p = 80。按照等比缩放规则,需要对原图按照 80% 的比例进行按比例缩放,缩略图的长和宽都将缩放为原图尺寸的 80%。

使用案例
- 等比缩放图片(lfit),缩放后的图片宽最大200,高最大100。
https://doc.bce.baidu.com/bce-documentation/BOS/image.jpg?x-bce-process=image/resize,m_lfit,w_200,h_100

- 等比缩放图片(mfit),缩放后的图片宽最小200,高最小100。
https://doc.bce.baidu.com/bce-documentation/BOS/image.jpg?x-bce-process=image/resize,m_mfit,w_200,h_100

- 等比缩放图片(fill),缩放后的图片宽最小200,高最小100,并对超出200*100部分图片进行居中裁剪(默认居中裁剪)。
https://doc.bce.baidu.com/bce-documentation/BOS/image.jpg?x-bce-process=image/resize,m_fill,w_200,h_100

- 等比缩放图片(fill),缩放后的图片宽最小200,高最小100,并对超出200*100部分图片从顶部开始裁剪。
https://doc.bce.baidu.com/bce-documentation/BOS/image.jpg?x-bce-process=image/resize,m_fill,w_200,h_100,align_0

- 等比缩放图片(pad),缩放后的图片宽最大200,高最大100,并对200*100矩形内图片未占满的部分进行填充。
https://doc.bce.baidu.com/bce-documentation/BOS/image.jpg?x-bce-process=image/resize,m_pad,w_200,h_100,color_FF0000

- 强制缩放(fixed),缩放后的图片宽200,高100。
https://doc.bce.baidu.com/bce-documentation/BOS/image.jpg?x-bce-process=image/resize,m_fixed,w_200,h_100

- 等比缩放图片,按照原图50%的比例缩放。
https://doc.bce.baidu.com/bce-documentation/BOS/image.jpg?x-bce-process=image/resize,p_50

- 比例缩放宽度图片,宽度按照原图50%的比例缩放。
https://doc.bce.baidu.com/bce-documentation/BOS/image.jpg?x-bce-process=image/resize,wp_50

- 比例缩放高度图片,高度按照原图50%的比例缩放。
https://doc.bce.baidu.com/bce-documentation/BOS/image.jpg?x-bce-process=image/resize,hp_50

- 等比缩放图片(pad),缩放后的图片宽最大200,高最大100,并对200*100矩形内图片未占满的部分进行背景模糊。
https://doc.bce.baidu.com/bce-documentation/BOS/image.jpg?x-bce-process=image/resize,m_pad,w_200,h_100,radius_2,sigma_50

