表格
表格的数据绑定
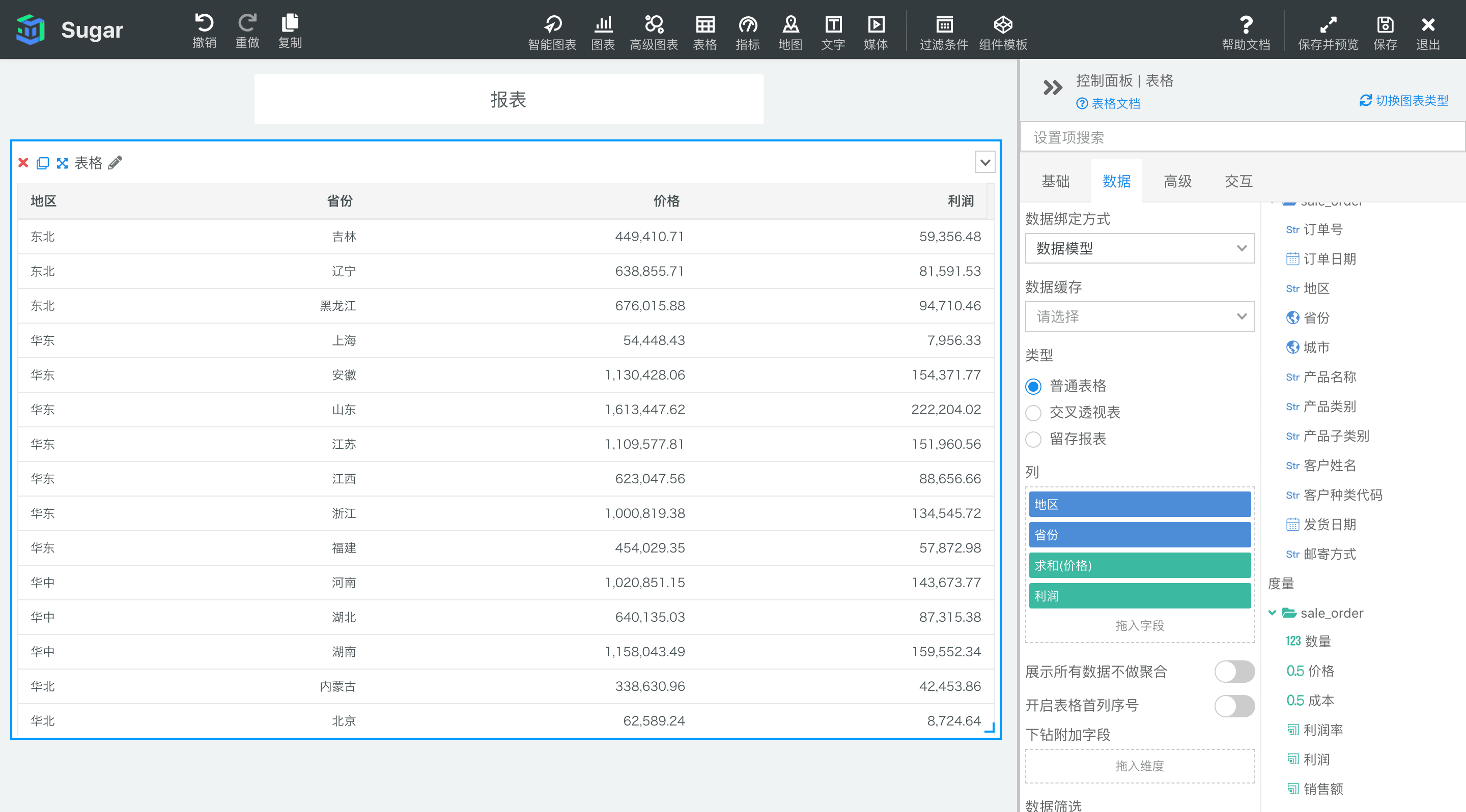
只需要拖拽要展示的字段到「列」中即可:

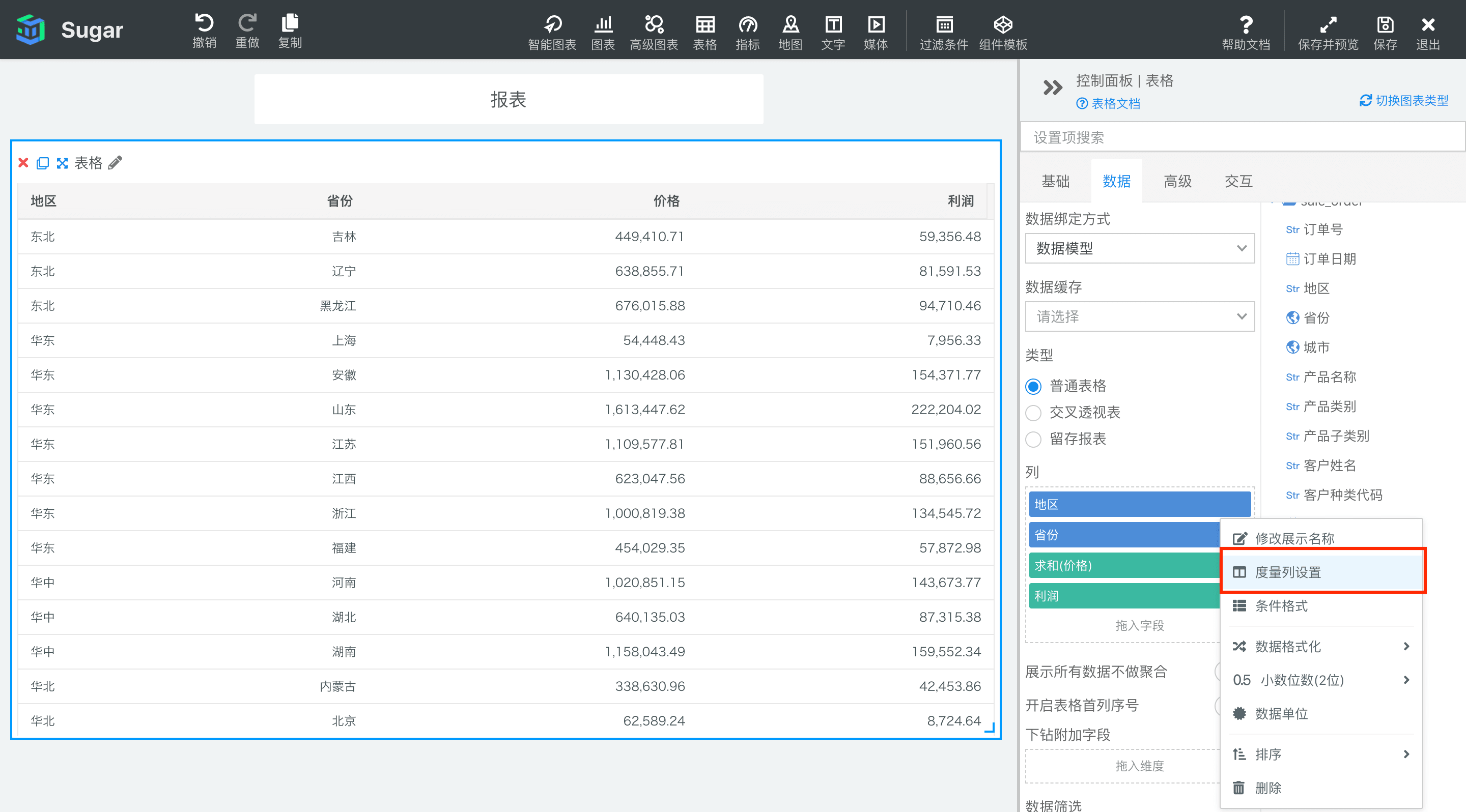
对于绑定的每个字段,无论是维度还是度量,都可以做一些特殊配置,在相应的字段上「右键」即可看到如下:

点击上图中的「度量列设置」:

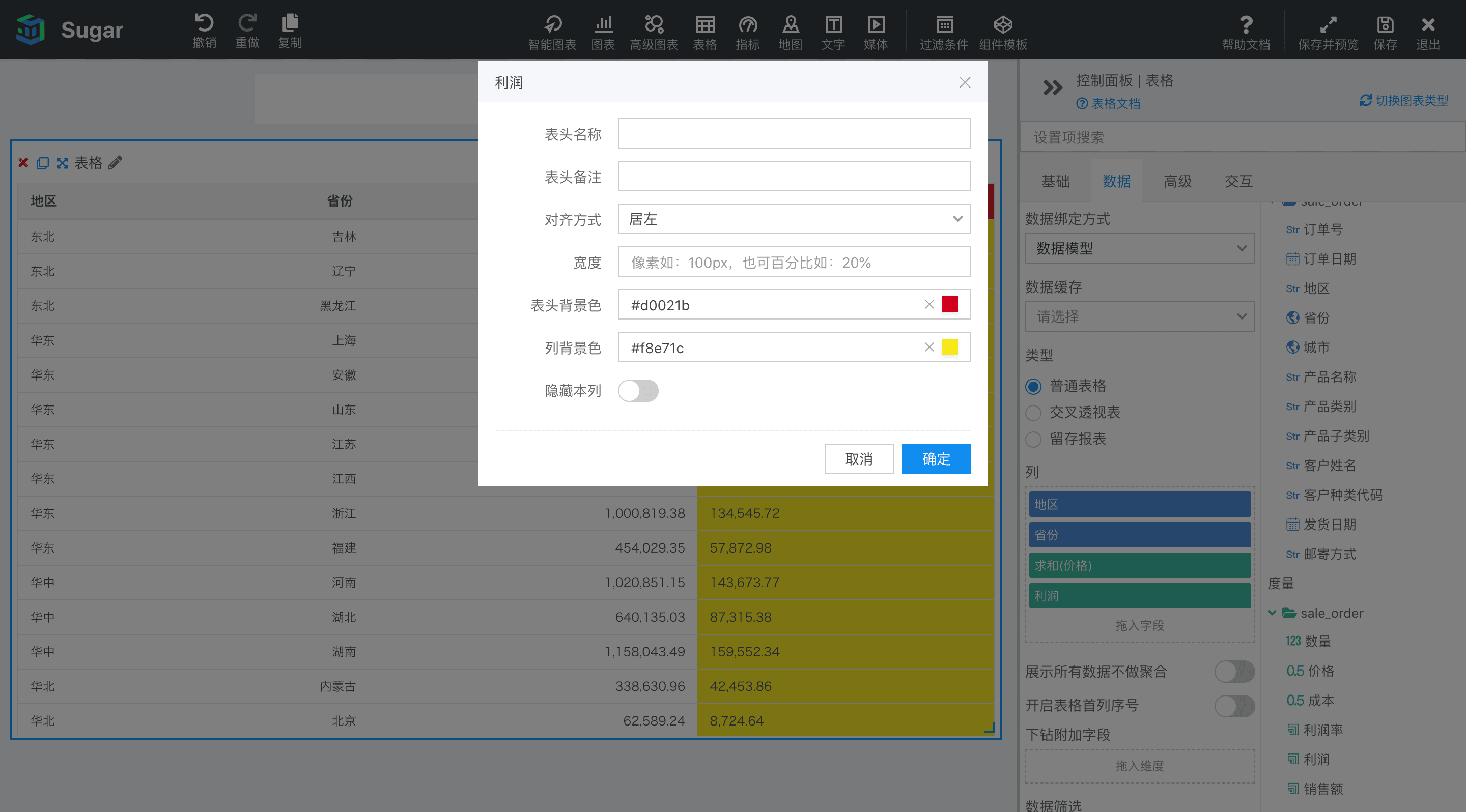
可以对绑定的列做:表头更改、列宽度、背景色等设置。还可以在展示时隐藏本列,但是导出 Excel 数据时包含本列,在下钻和联动其它图表时,隐藏列的数据依然可以作为参数来使用,一个典型的场景是表格展示时隐藏一个 ID 字段,然后下钻图表时使用这个 ID 字段作为下钻参数来获取对应的下钻图表的数据。
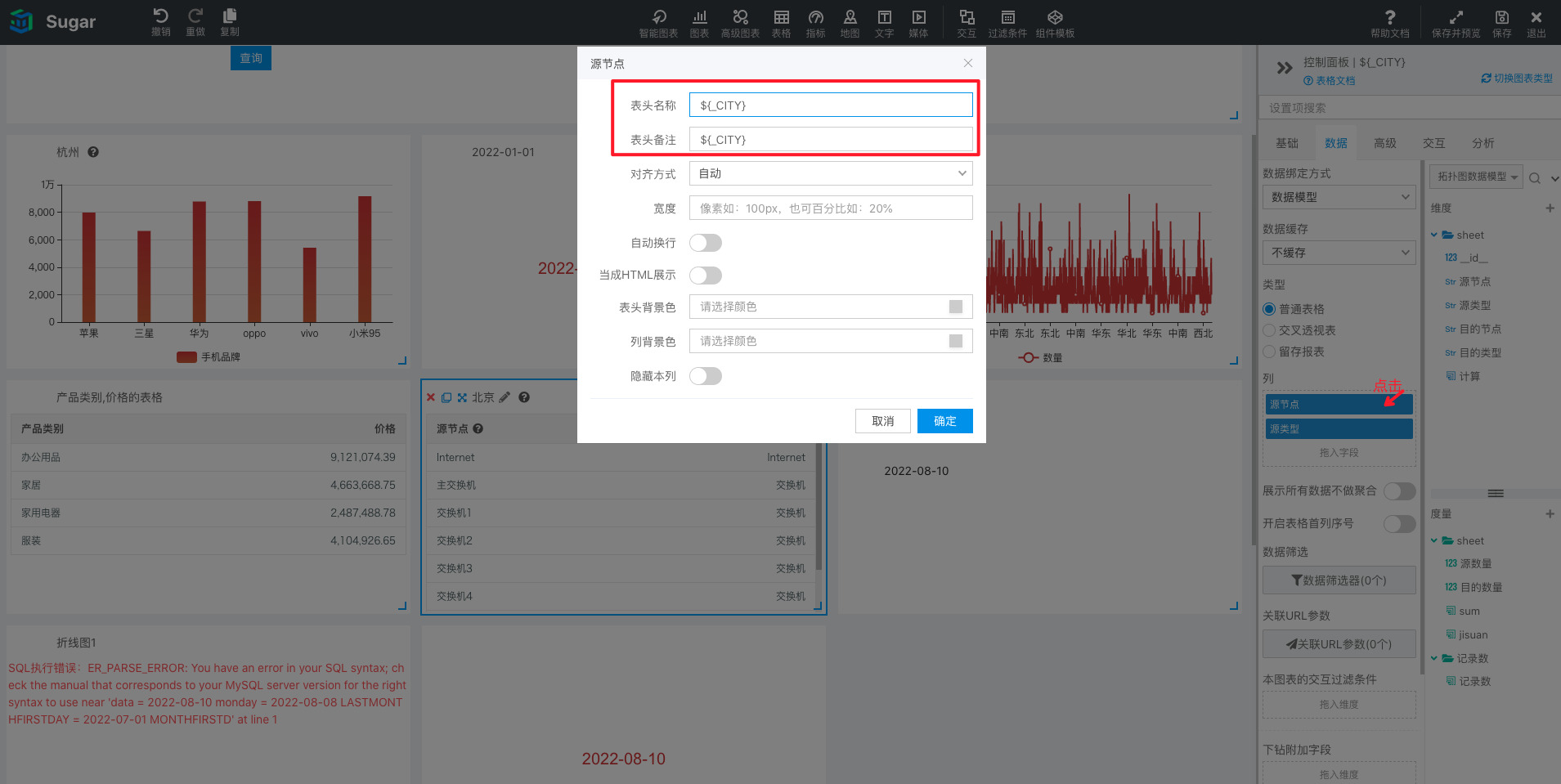
表头名称和表头备注中支持嵌入宏定义变量,如下图:


嵌入宏定义变量的语法是:
- ${NAME}
- ${NAME} || defaultValue}
其中NAME是Sugar BI中定义的宏变量,defaultValue是当Sugar BI中没有定义NAME宏变量时,显示的默认值。这块的语法参考宏定义变量
字段的 HTML 模版功能
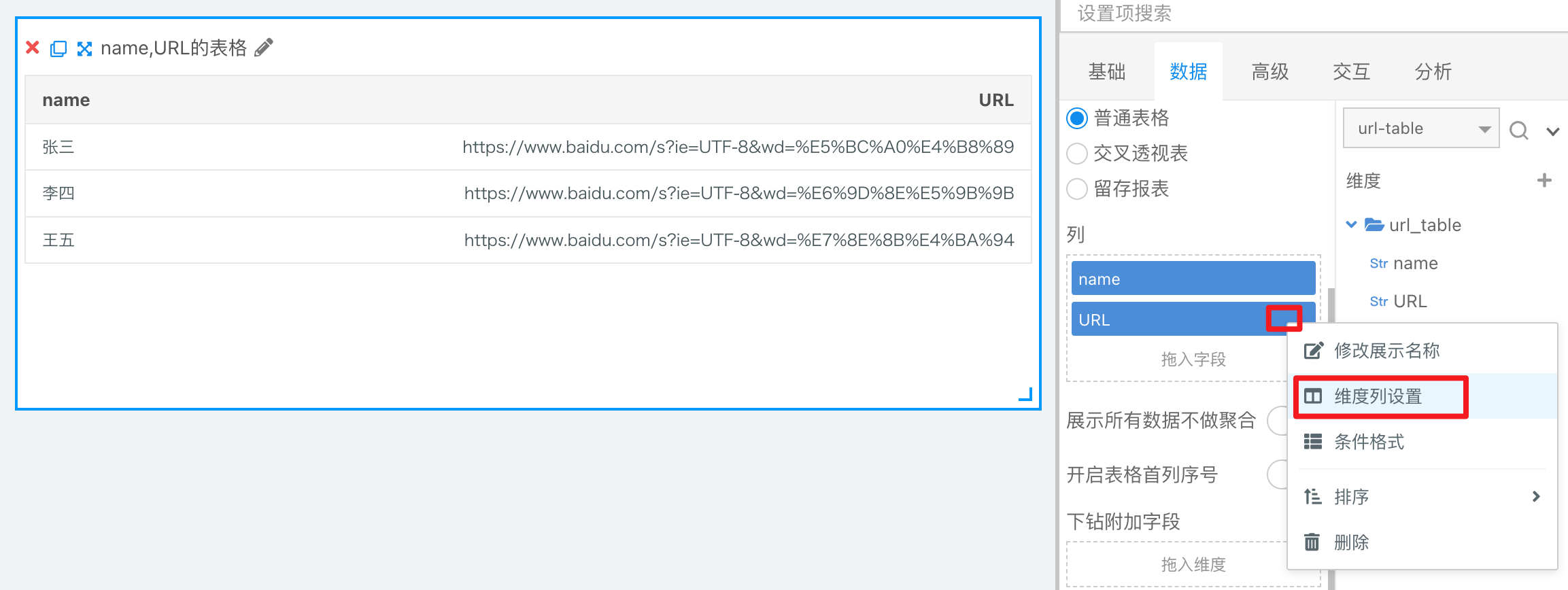
HTML 模版功能,让您自己可以写 HTML 代码来实现表格中某一列更加丰富的展示样式,一个典型的场景如下图中,URL那一列都是 url 地址,用户期望点击某一个 url 地址时能够跳转打开对应的页面。您需要在绑定的字段上「右键」并点击「维度列设置」,如下图:

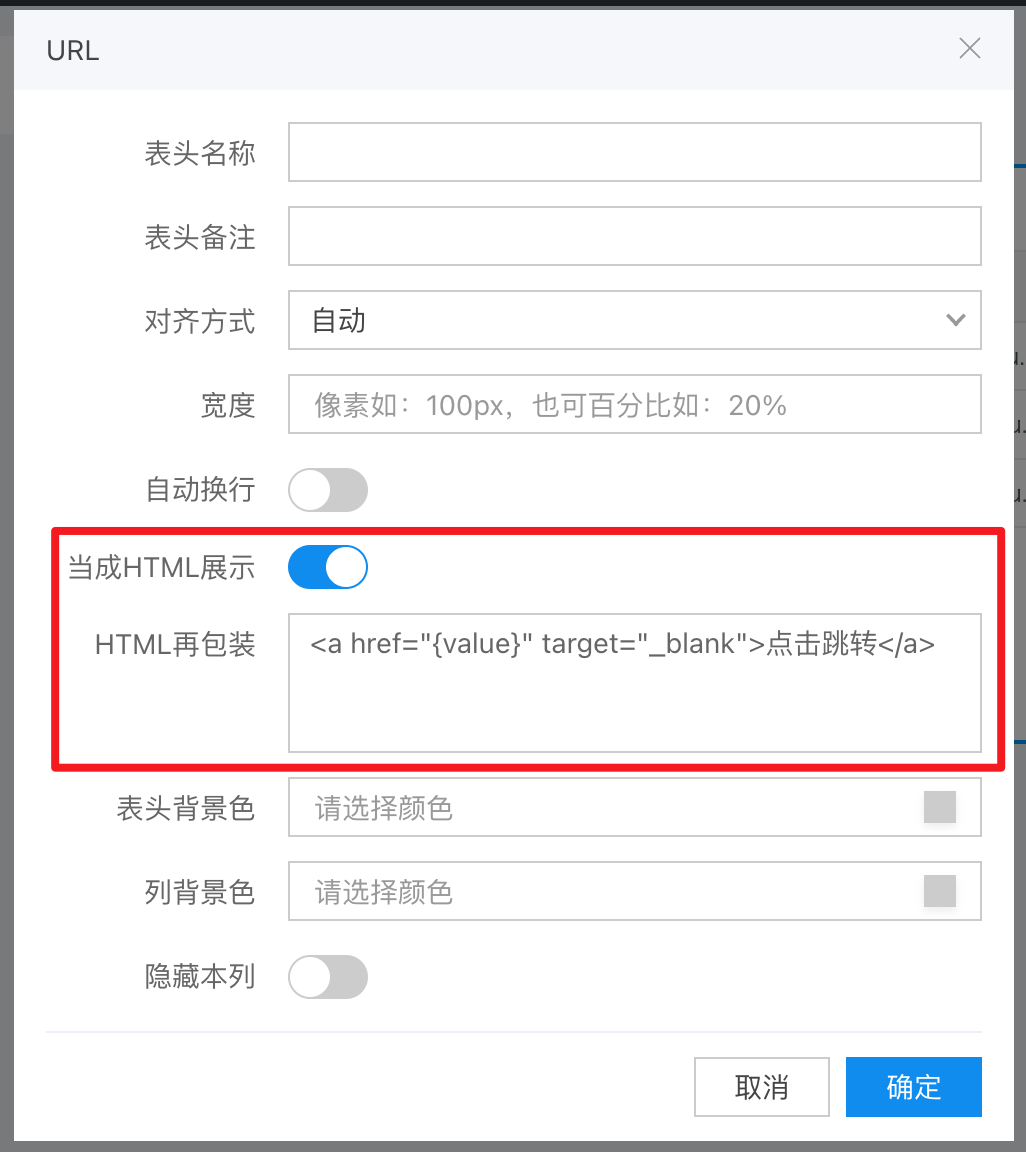
然后在弹出的对话框中,设置「当成 HTML 展示」,并书写相应的 HTML,使用 a 标签即可达到点击打开新页面的需求,其中 {value} 表示当前字段的取值。

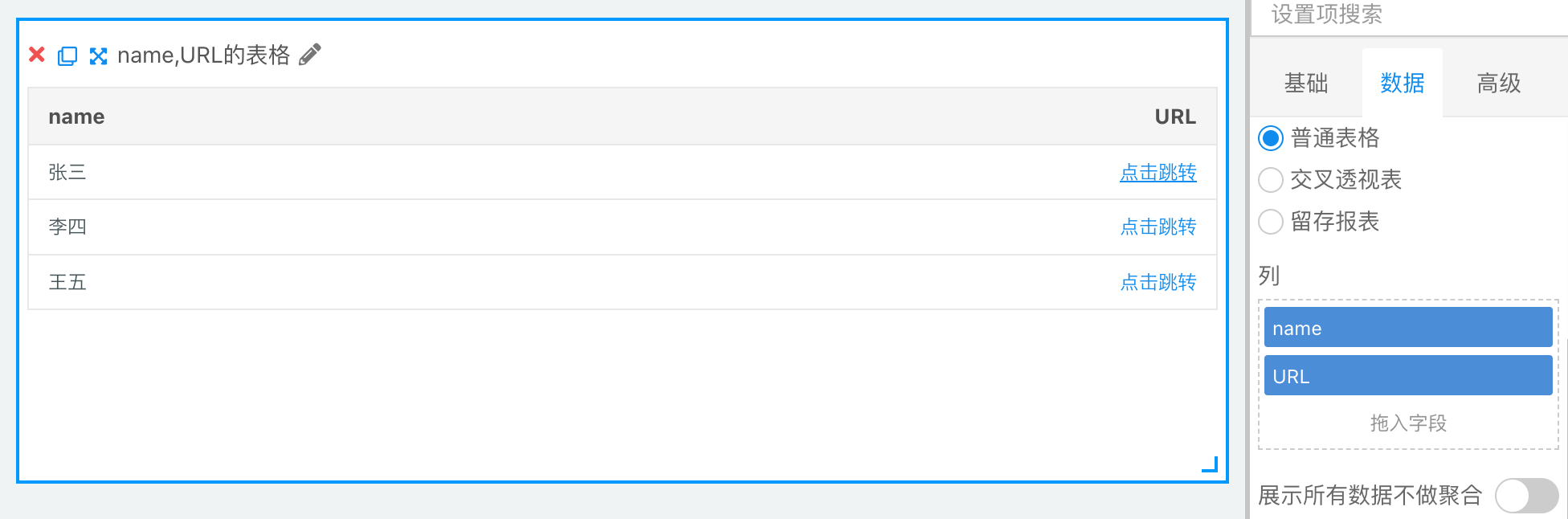
最终达到的效果如下图:

当然,除了 a 标签的效果之外,您可以利用 HTML 的能力实现各种其他的效果如:字体颜色、背景色、mailto 等等。
超级表头表尾
普通表格和交叉透视表支持在「数据」面板中配置「超级表头」和「超级表尾」,详情参考超级表头表尾
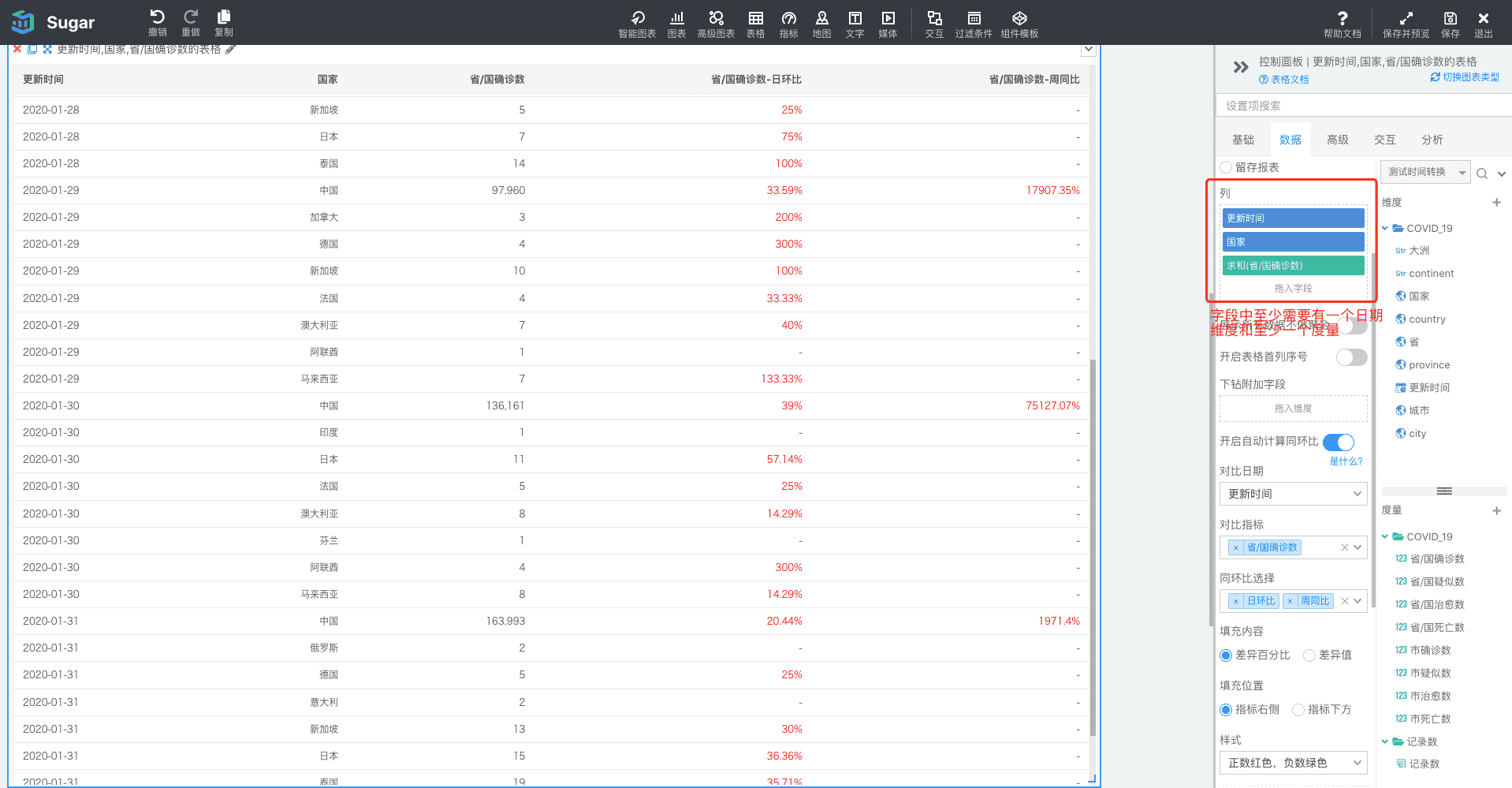
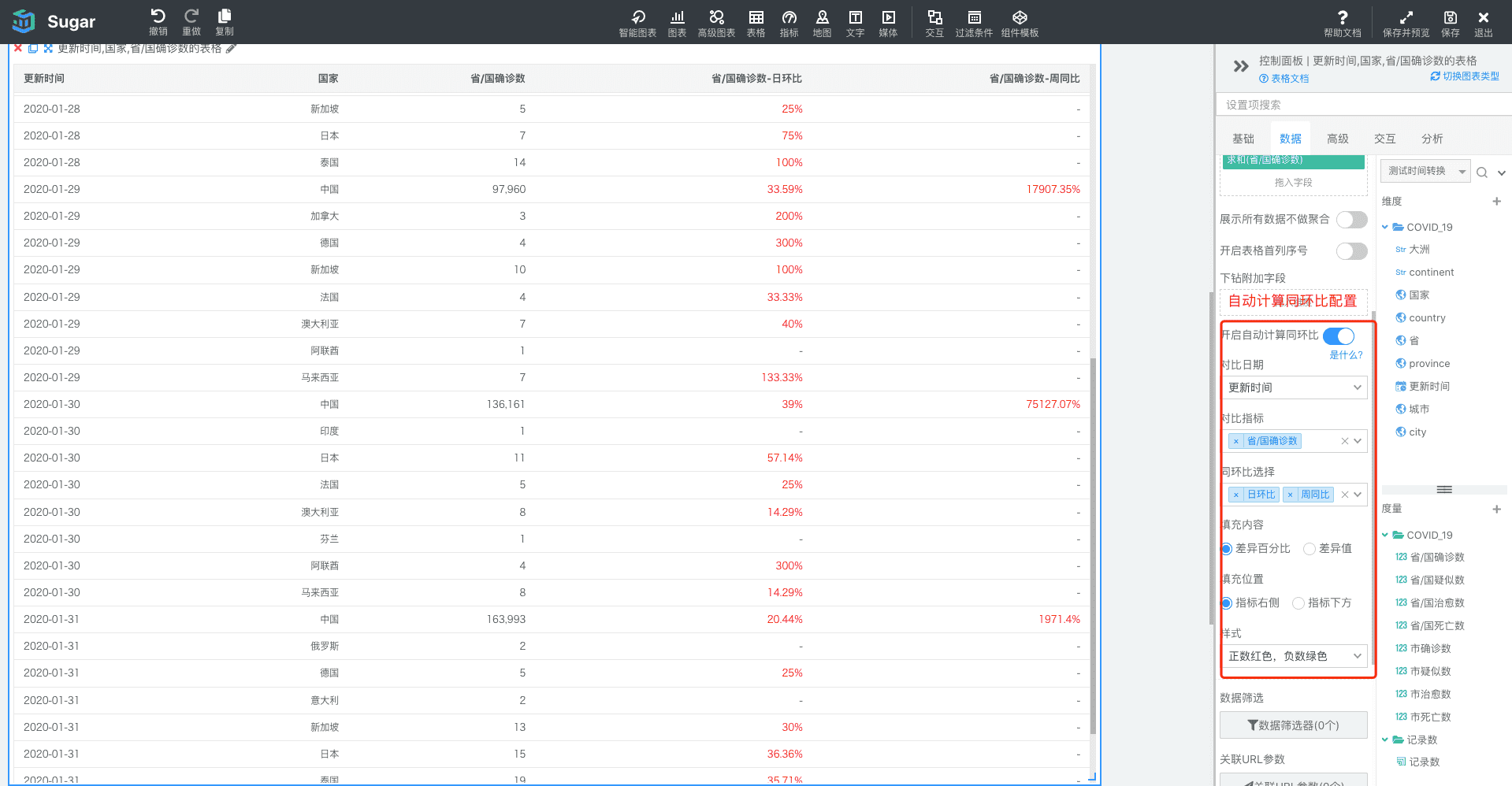
自动计算同环比
当表格中绑定了日期维度和度量时,此时可以开启并配置自动计算同环比。

其它配置和交叉透视表自动计算同环比配置一致:

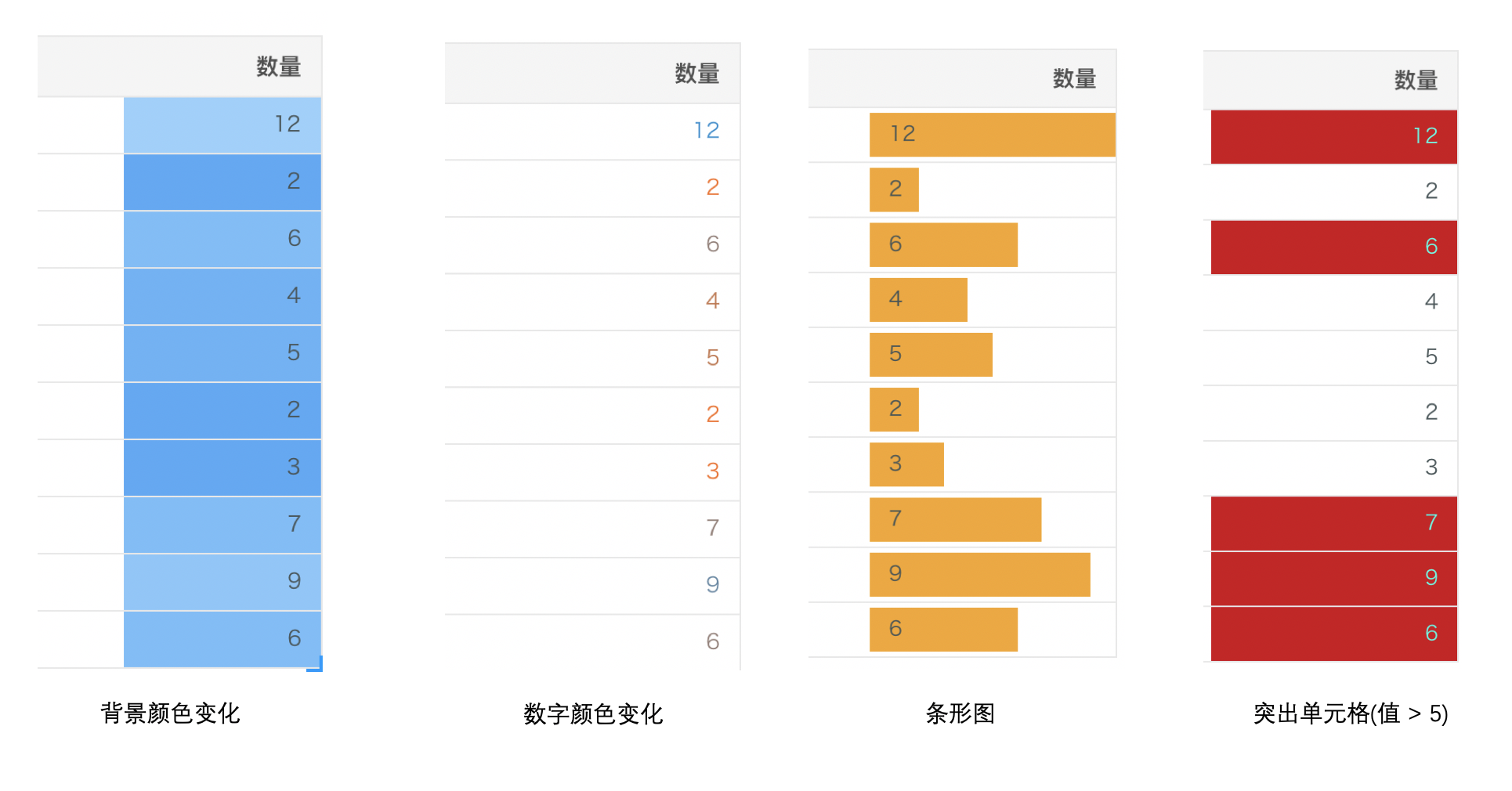
表格条件格式
对于度量来说,表格条件格式支持:背景颜色变化、文字颜色变化、条形图、突出显示单元格四种条件格式设置:

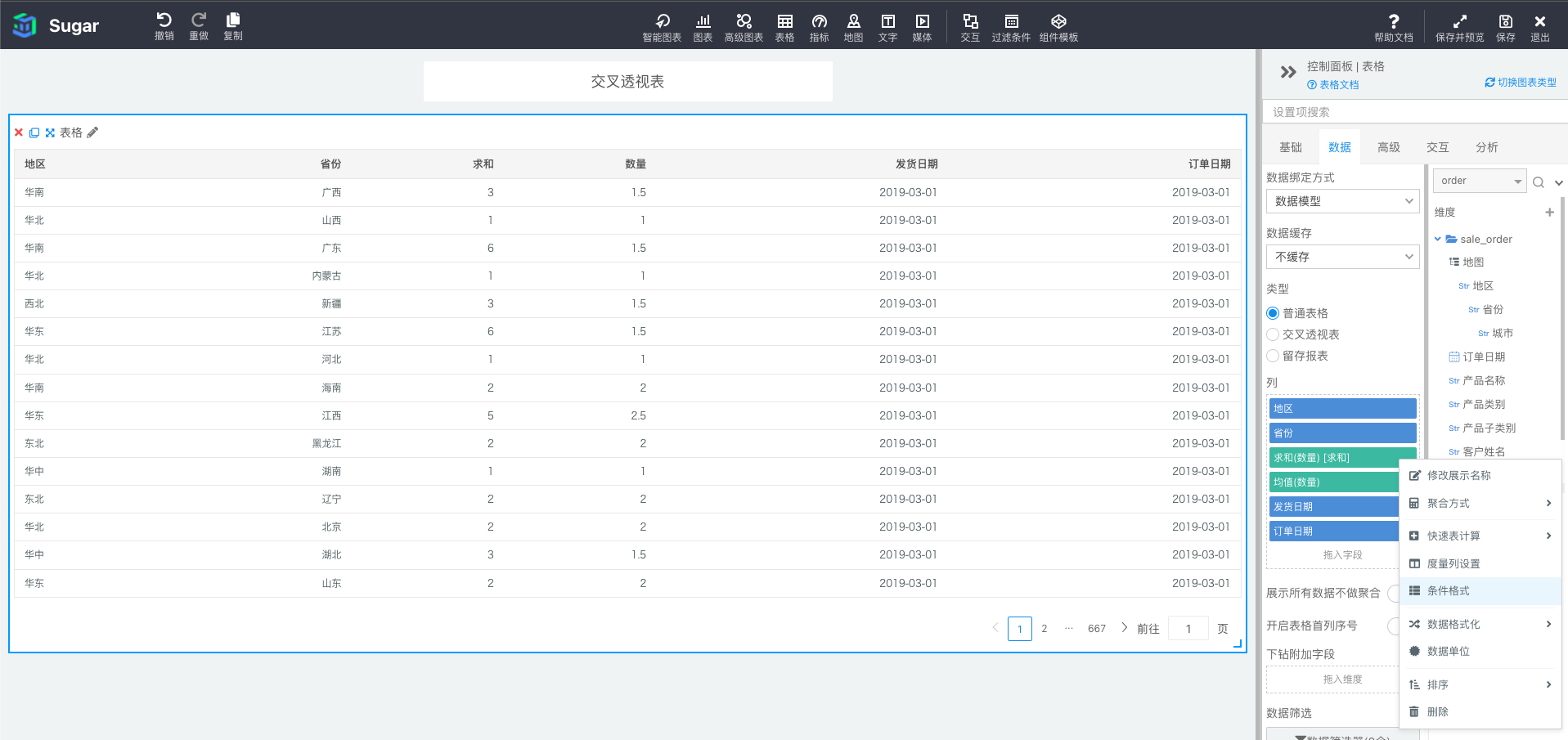
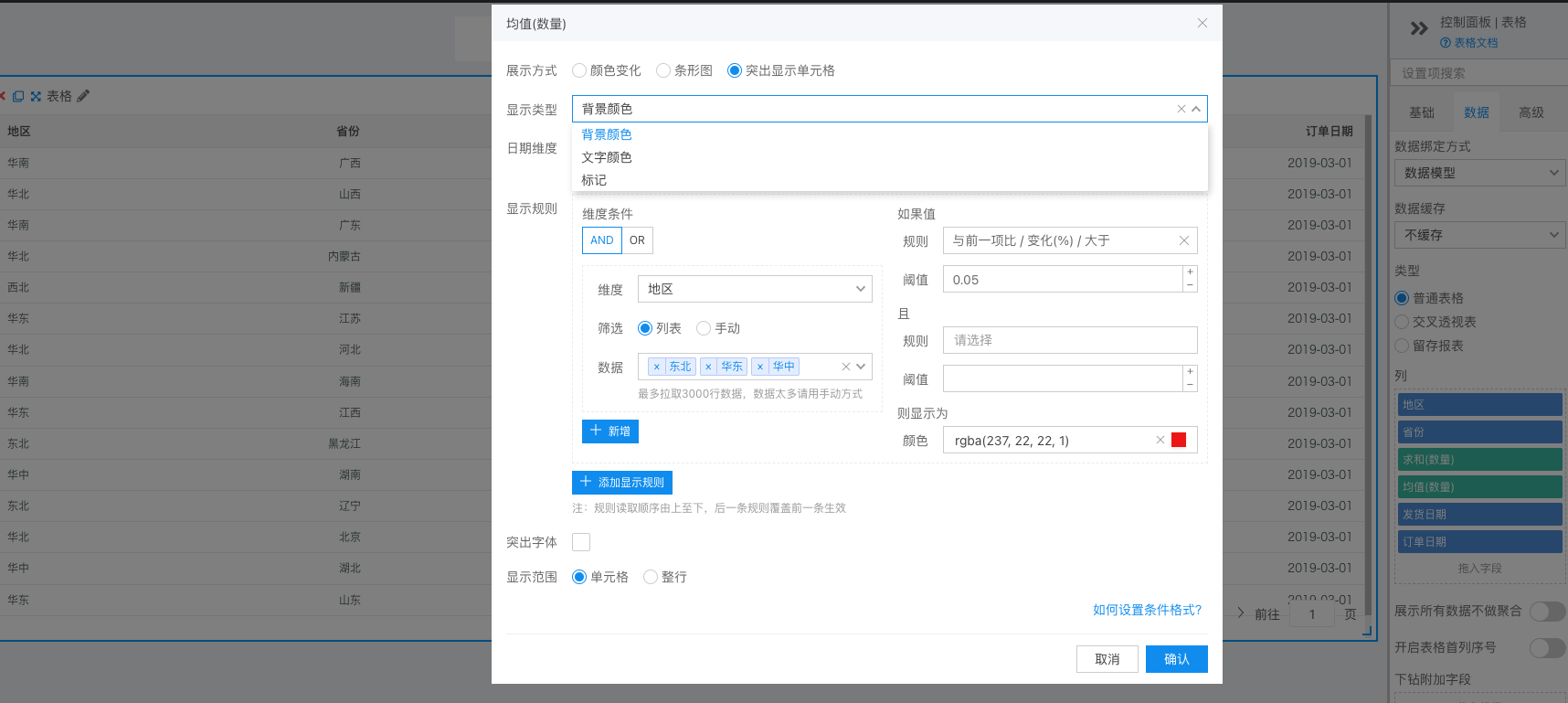
条件格式配置过程:下面以「突出显示单元格」为例说明如何设置条件格式。
第一步:右键选中需要设置条件格式的「字段」,在弹出的菜单中选择「条件格式」(支持度量和维度字段)。或者通过「分析」标签页的条件格式(异常分析),直接编辑已存在的条件格式,或者给对应的维度或度量新增条件格式。

第二步:选择需要配置的格式,并添加规则。在显示规则中,还可以设置维度条件,例如下图所示,只计算「地区」为东北、华东、华中的行,多个维度条件可以设置它们之间的「且」、「或」关系。

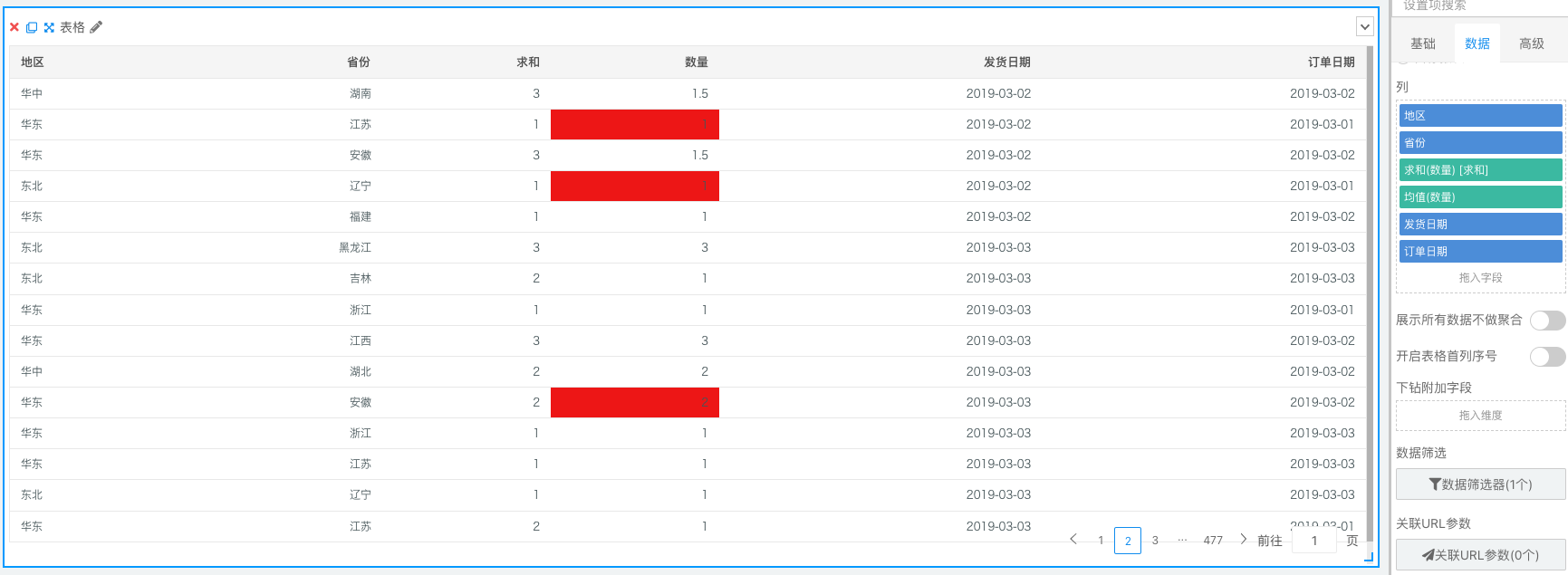
第三步:确定后规则作用于表格并生效(按照我们设置的规则,「(均值)数量」「与前一项比变化(%)大于」 5% 且属于东北、华东、华中的数据所在单元格显示红色,也可以设置颜色映射到文字或者标记)

在第二步设置规则的时候,其中可以设置「日期维度」的前提是表格中的列有日期/日期时间类型的维度字段,勾选「日期维度」之后,可以在规则中设置和日期相关比较规则,如与前一项比、周/月/年同比。需要注意的是,开启周同比和月同比的前提是,所选日期维度是以日粒度为聚合的字段,例如:2021-12-01 这样的日期格式。而年同比,除了日粒度的聚合,还支持季度和月份粒度的聚合,如 2021 年第 1 季度或 2021 年 10 月这样的聚合,也就是说计算同比时只允许日期时间的聚合粒度大于等于⽇。聚合方式的设置是日期维度上右键,然后设置「日期数据聚合」。具体设置规则如下表所示。
注意注意注意:在选择百分比变化的规则时(规则中带有 % 符号),阈值的填写 0.1 表示 10%,1 表示 100% !
| 日期时间聚合类型 | 数据对比选项 |
|---|---|
| 任意日期时间类型 | 与前一项比 |
| 年-季度、年-周、跨年-周 | 与前一项比、与上年同比 |
| 年-月 | 与前一项比、与上季同比、与上年同比 |
| 年-月-日 | 与前一项比、与上周同比、与上季同比、与上月同比、与上年同比 |
需要说明的是,「与前一项比」其实是环比的一种扩充,如果日期粒度为「日」,则为日环比,为「周」,则为周环比,以此类推。此外,如果设置同环比的百分比比较时,注意「阈值」的填写,0.05 代表 5%。显示规则是可以设置多条的,如果针对同一条数据有多条规则都生效,则后一条规则覆盖前一条规则。
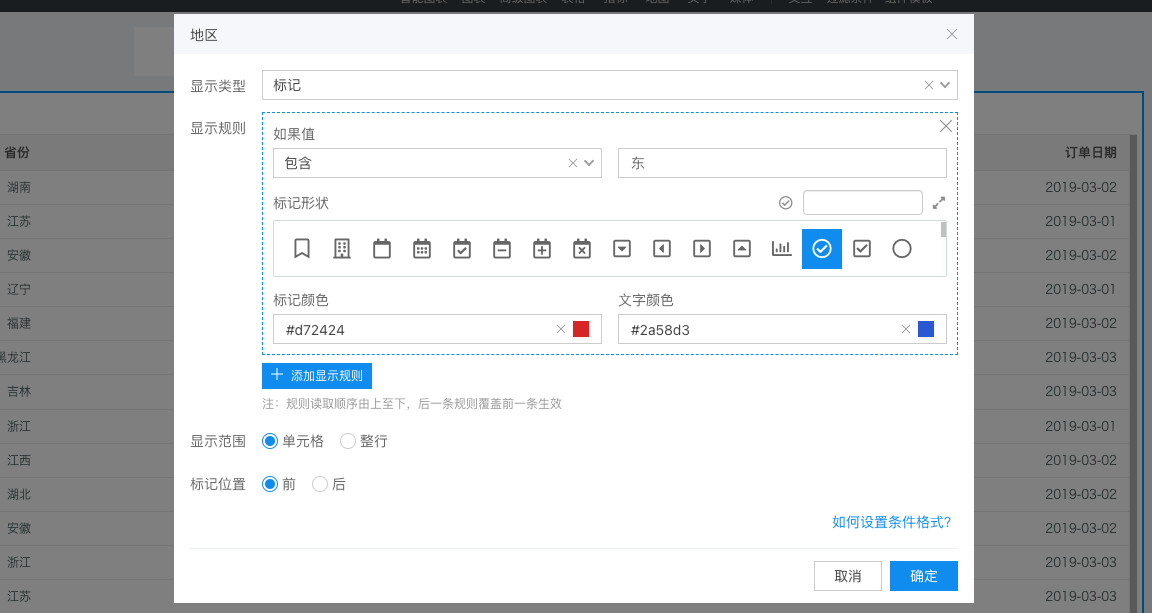
对于维度来说,可是设置某个维度值和固定之间的关系,如下图所示,「地区」中包含「东」的维度显示标记。可以设置标记的位置。

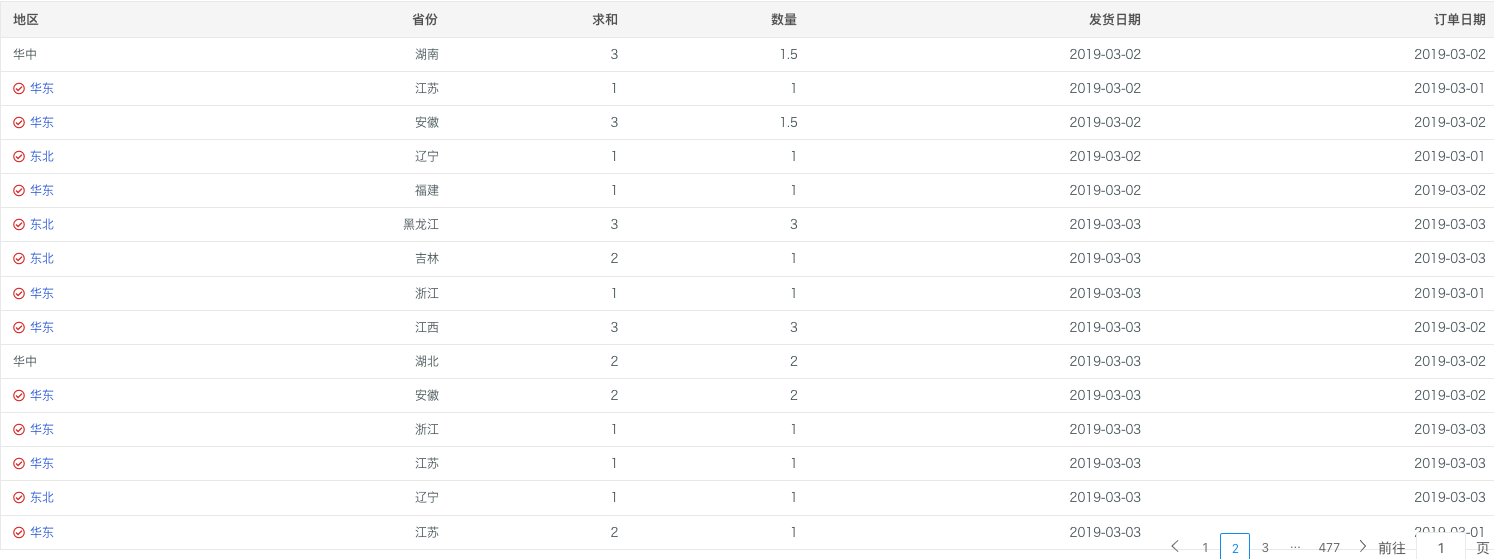
效果如下:

注:当选择背景颜色较深时,可以开启突出字体颜色来清晰显示字体
表格的高级设置
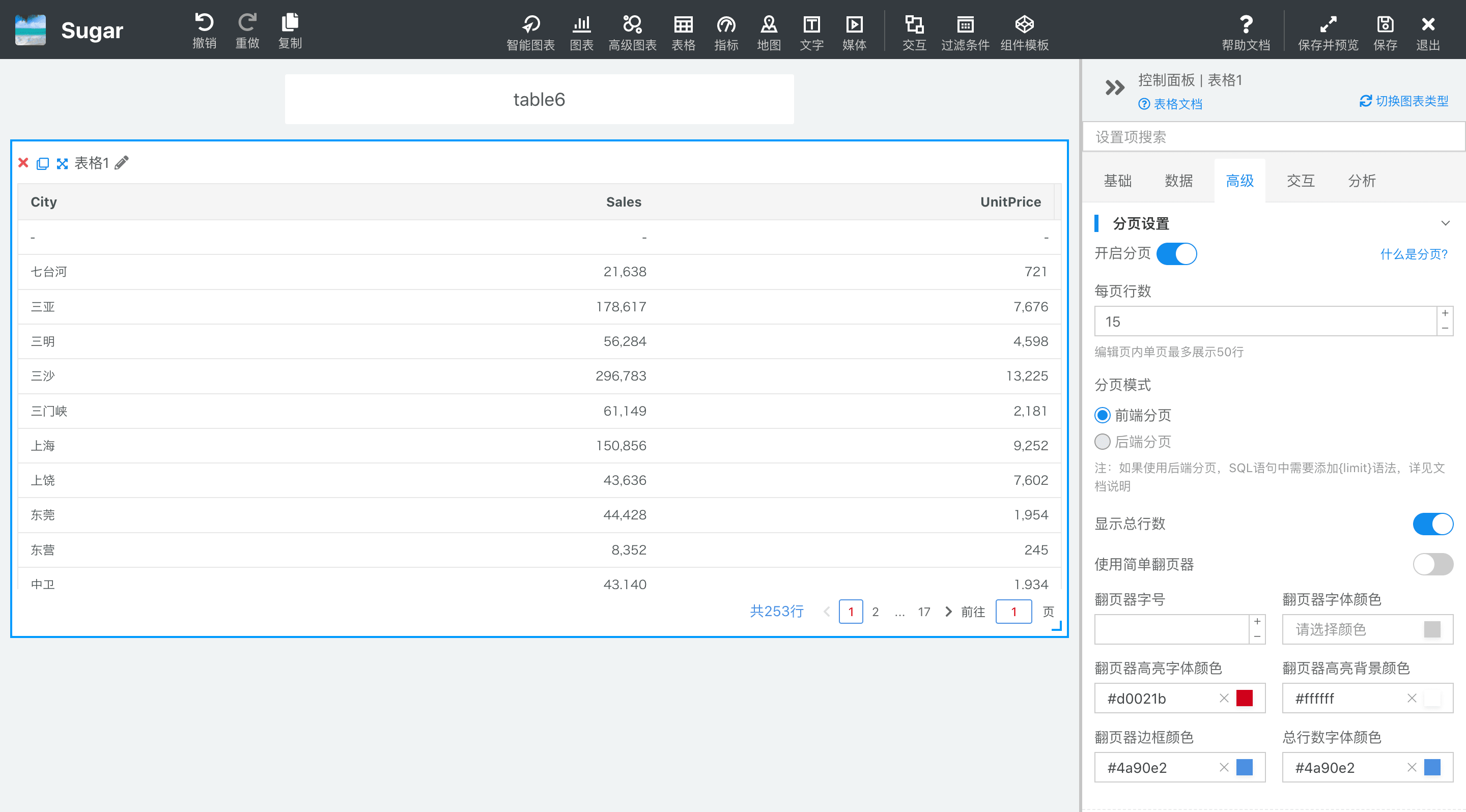
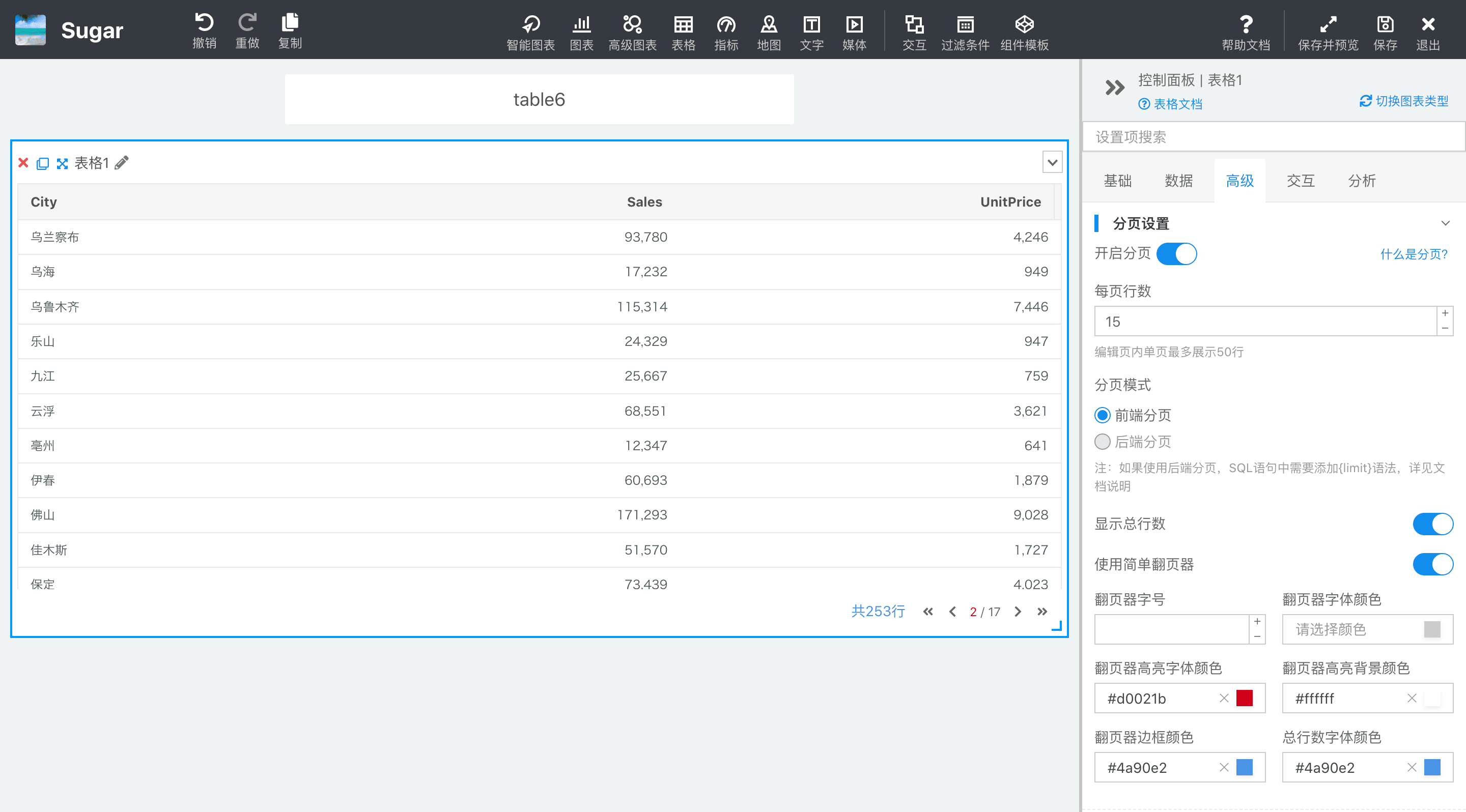
表格分页
开启分页后还支持对翻页器的字体大小颜色等样式设置。

使用简单翻页器后仅展示前一页后一页等按钮,移动端展示时强制使用简单翻页器。

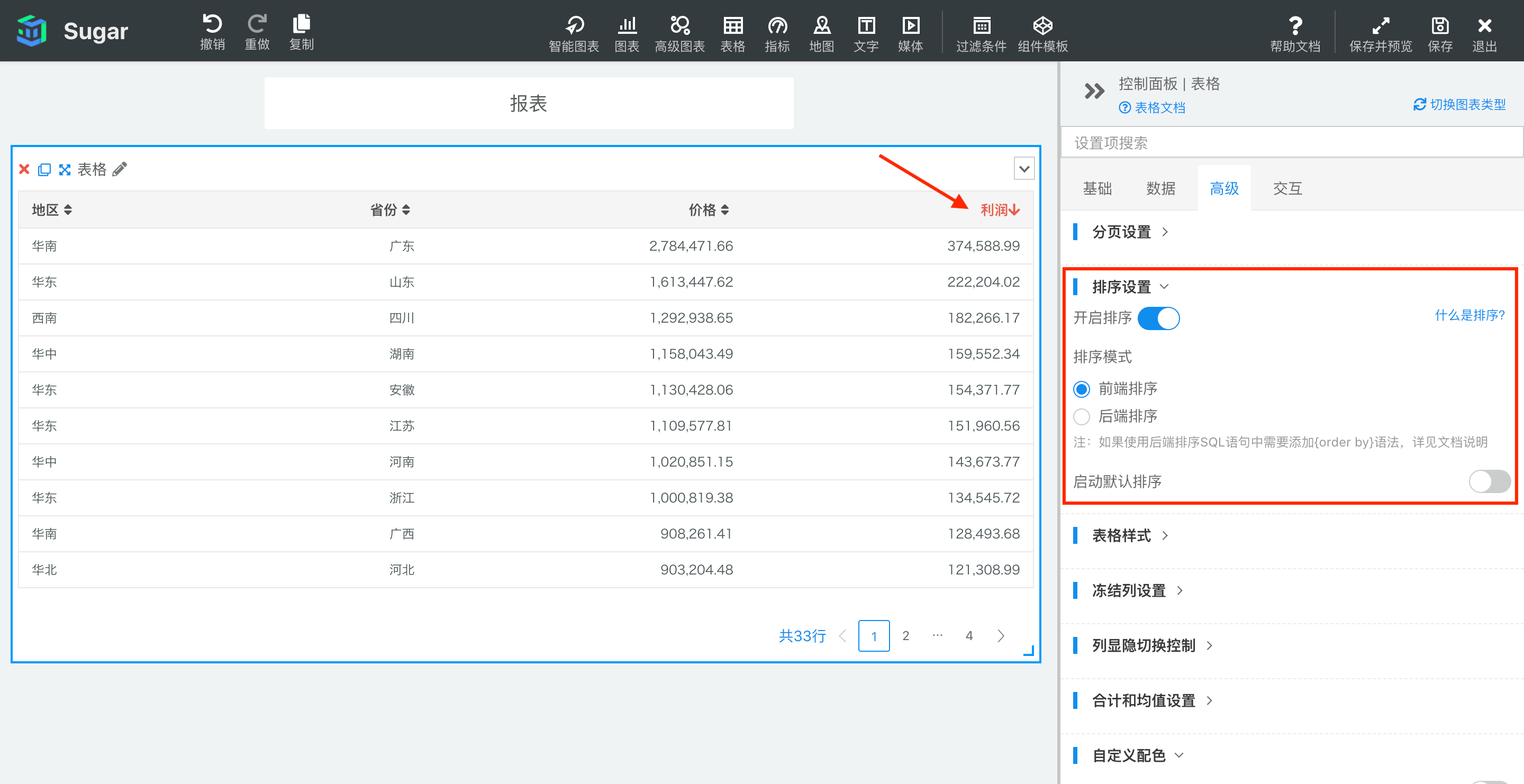
表格排序

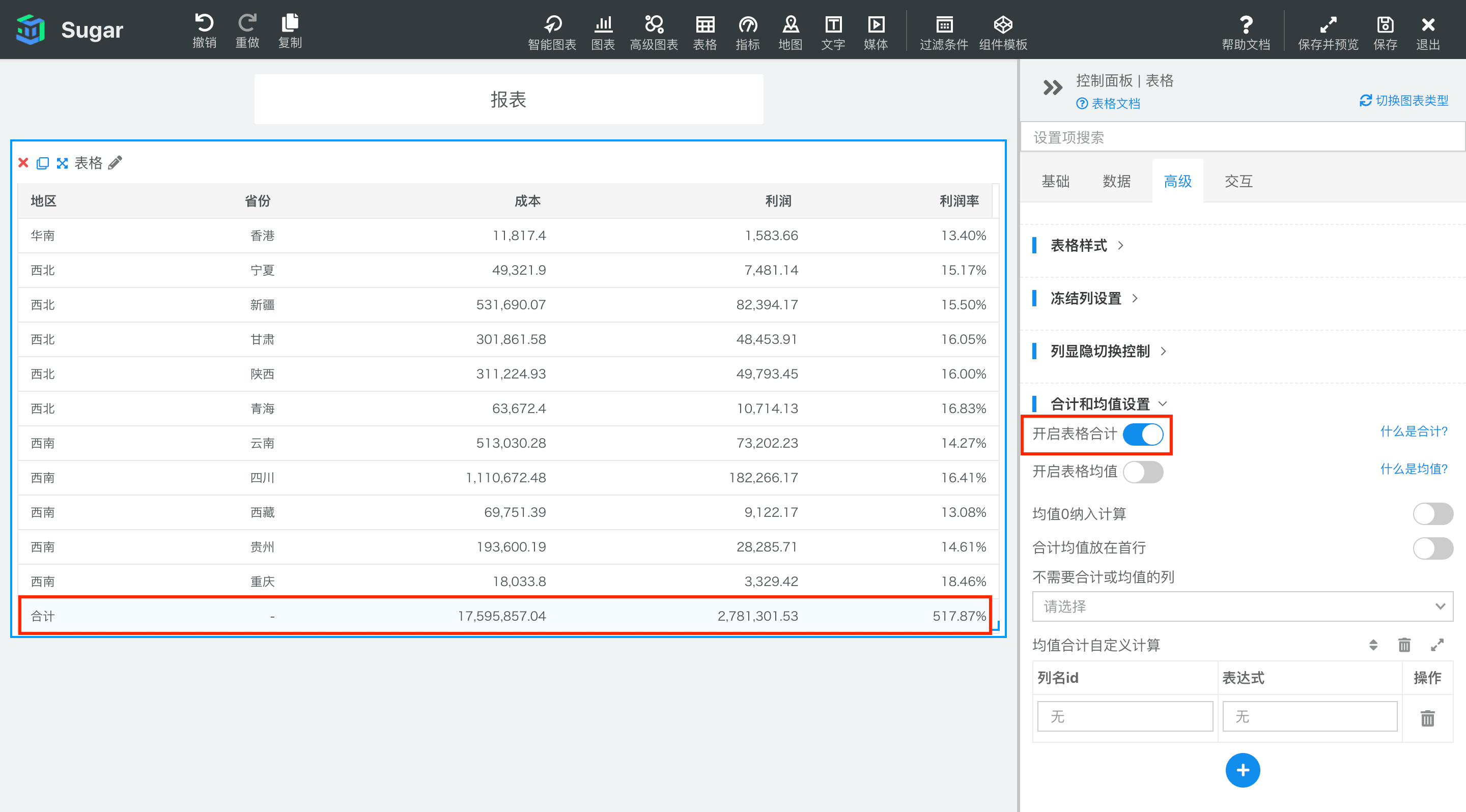
表格合计和均值
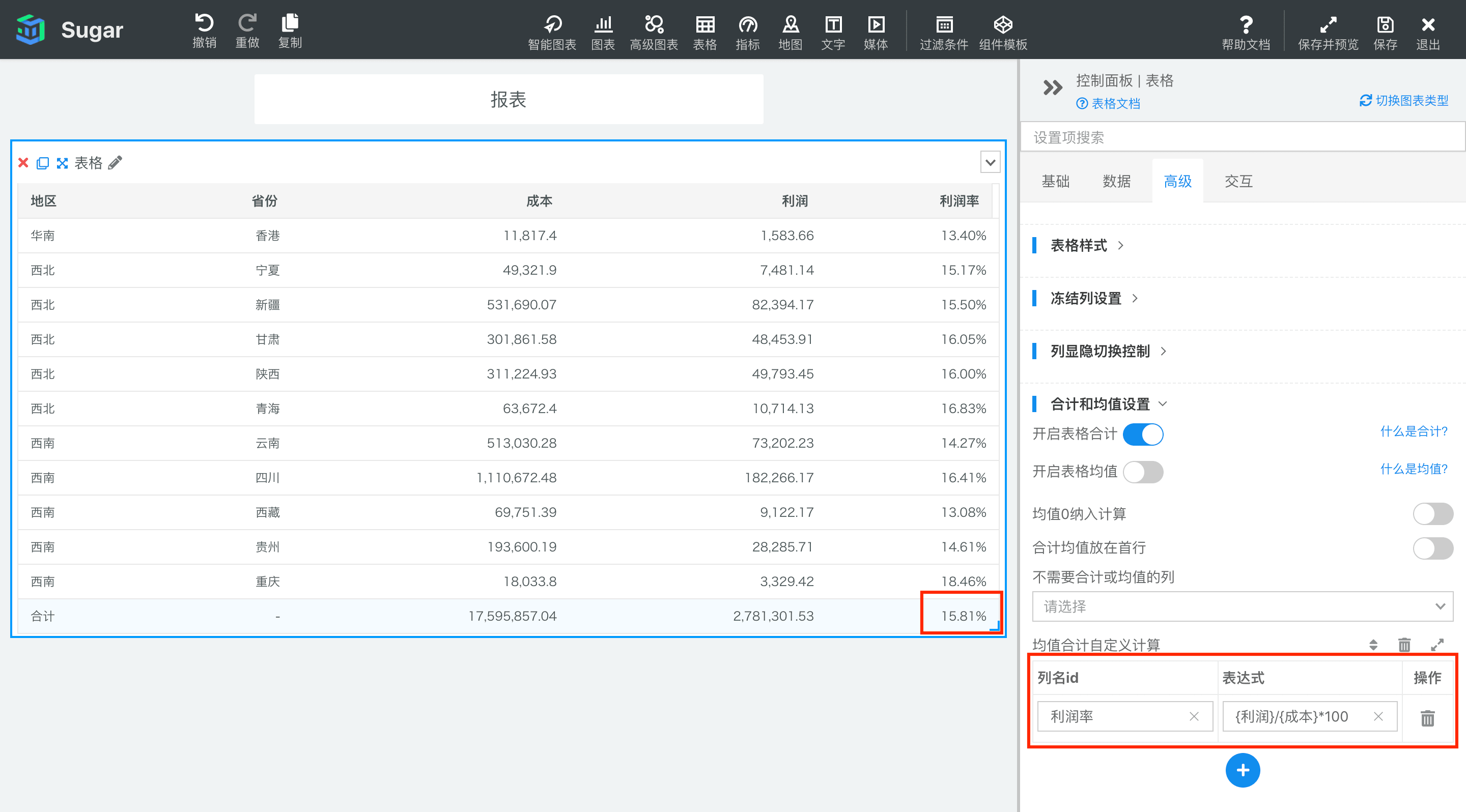
Sugar BI支持在表格的最后加上合计、均值,Sugar BI会自动判断报表各列的数据类型,只对数字类型的列做累加或均值计算:

上图我们看到,对「成本」和「利润」列都采取累加的方式来计算合计是没问题的,但是对于「利润率」也采用了累加的方式,这个算出来就有问题了。这种情况下,Sugar BI支持让用户输入一个计算的表达式来进行自定义的计算:

我们对「利润率」设置了一个计算表达式:{利润} / {成本} * 100,可以看到上图中对「利润率」的合计计算就正确了。Sugar BI的表达式中支持加减乘除计算,如果想要引用某列,就使用大括号即可:{列名}。
表格冻结列
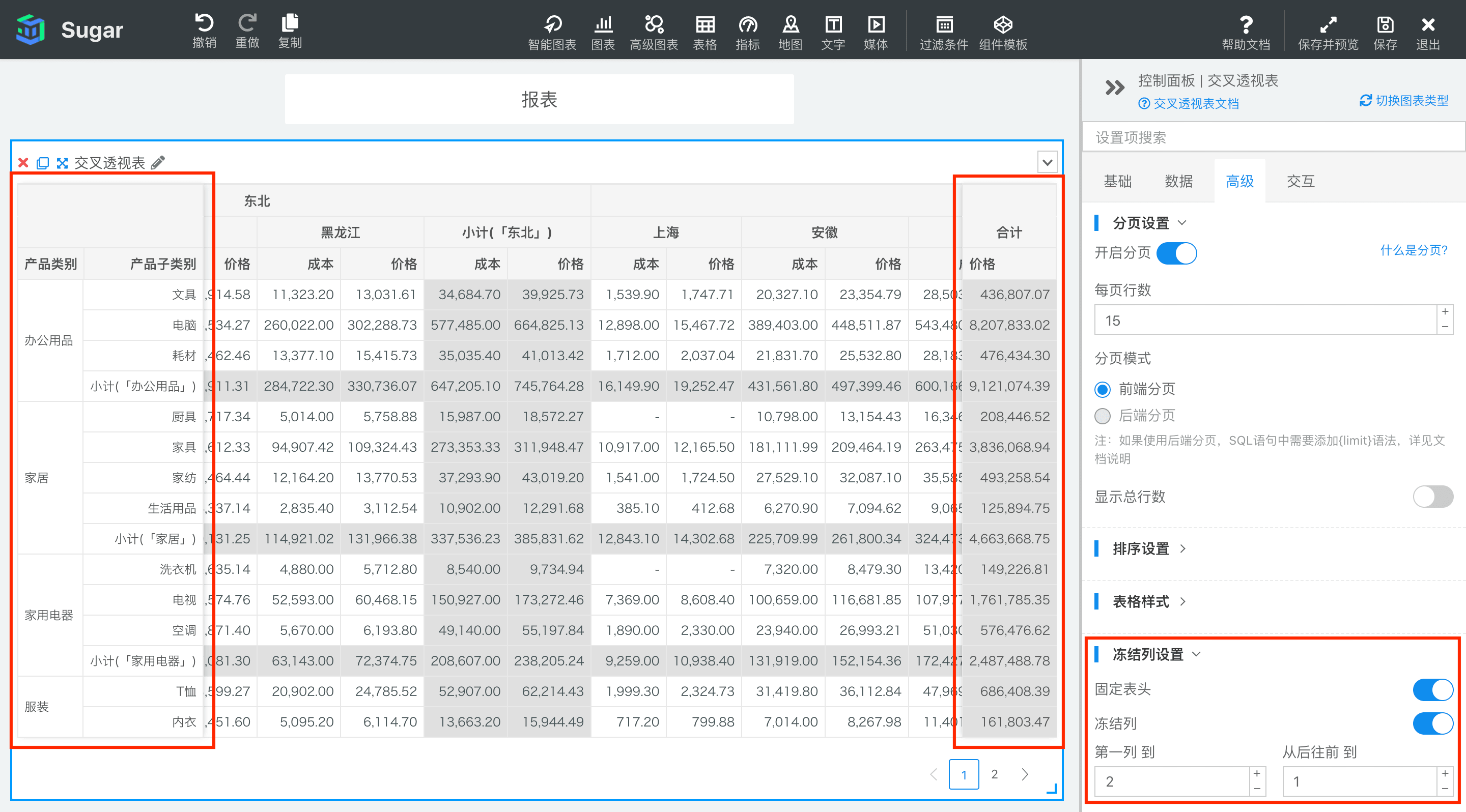
Sugar BI支持表格列的冻结,在「高级」->「冻结列设置」中设置:
注:
第一列到第几列,如:2 代表固定第一列到第二列的列单元格
从后往前到第几列,如:2 代表固定从最后一列开始往前 2 列单元格
支持从首列向后冻结任意几列,或者从尾列向前冻结任意几列,当内容过多出现滚动时可以将需要固定展示的列进行固定。

Sugar BI支持默认表头冻结,当上下滚动时,表头会固定在表格顶部,当表格滚动到页面顶部时表头会固定在页面顶部位置。

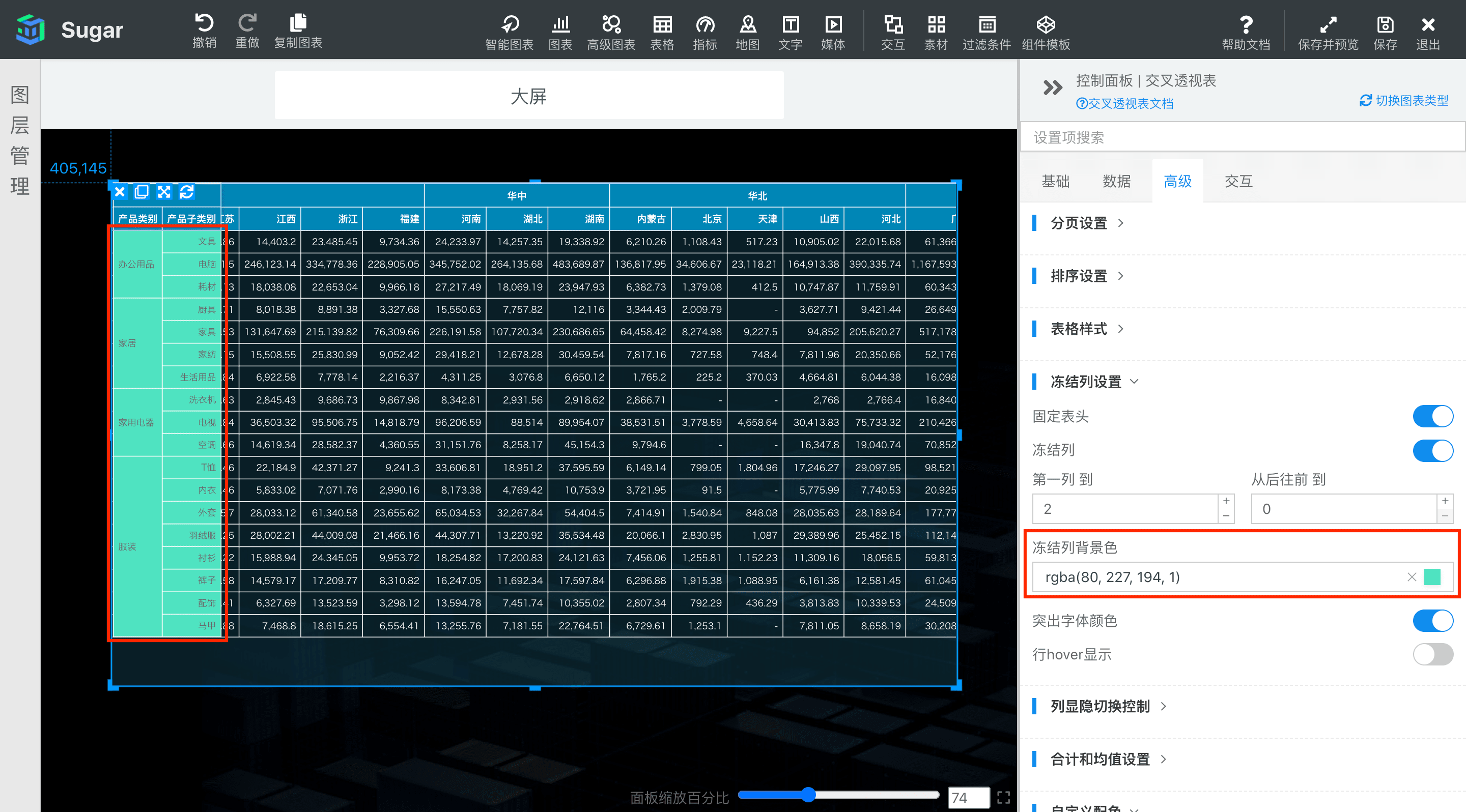
当表格在大屏中使用时,由于背景色不同,可以设置固定列的背景色适应不同大屏背景颜色,当背景色较深时可以通过打开突出字体颜色突出字体显示。

表格列显隐切换
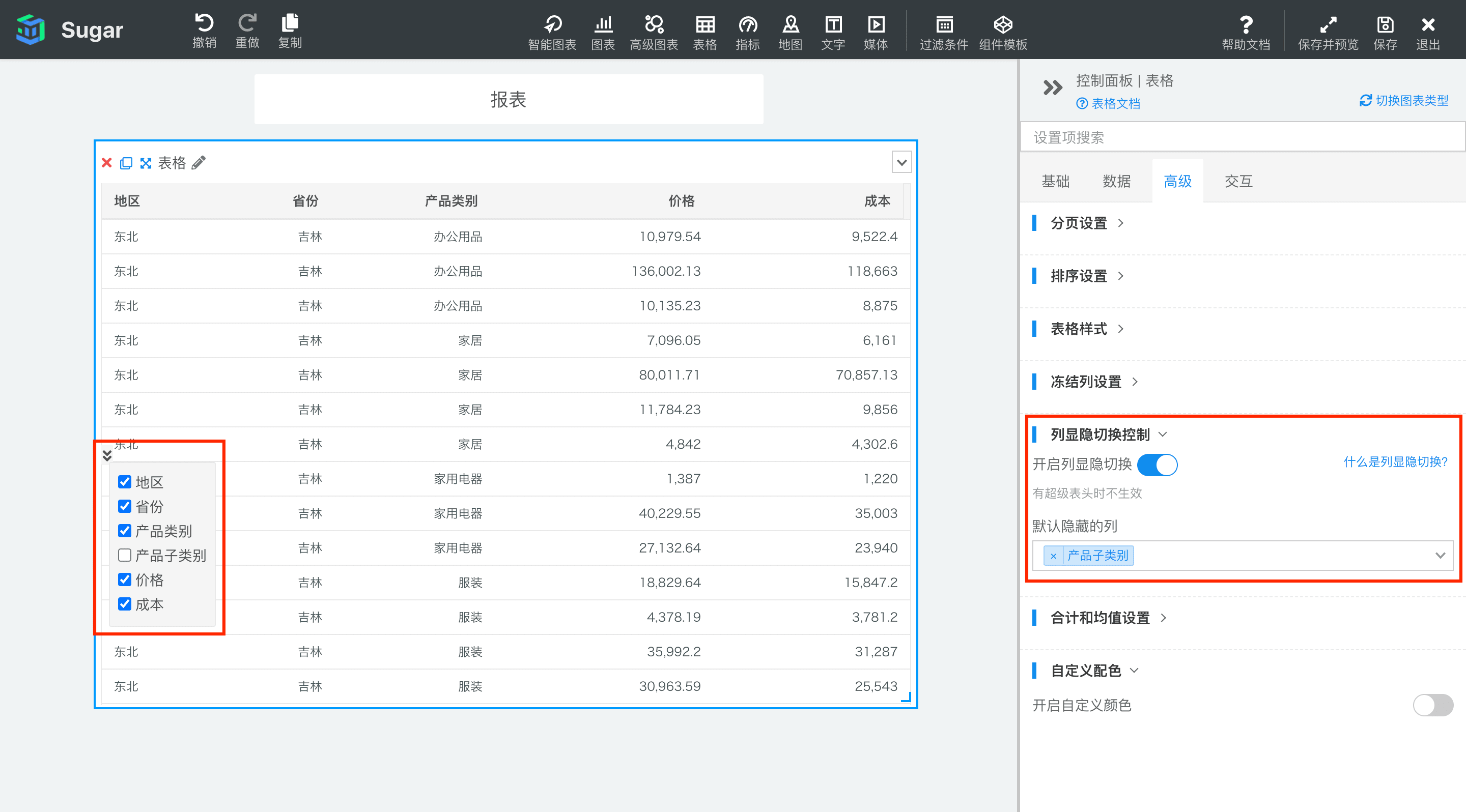
Sugar BI支持表格列显隐切换控制,在「高级」->「列显隐切换控制」中设置:
注:
有超级表头时,该设置不生效。
启用「开启列显隐切换」后,表格左侧中间位置会展示列筛选器按钮,可筛选展示指定的列。
在「默认隐藏的列」配置中,可配置表格初始状态不展示的列。

表格轮播设置
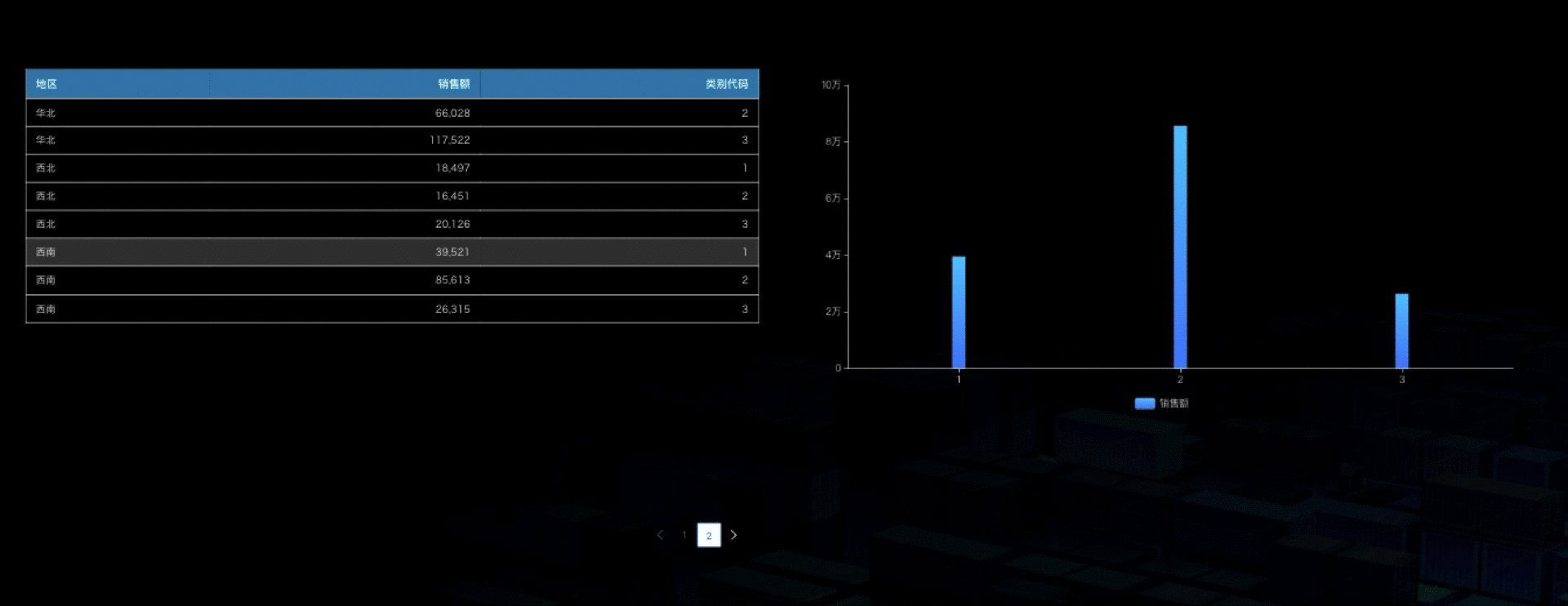
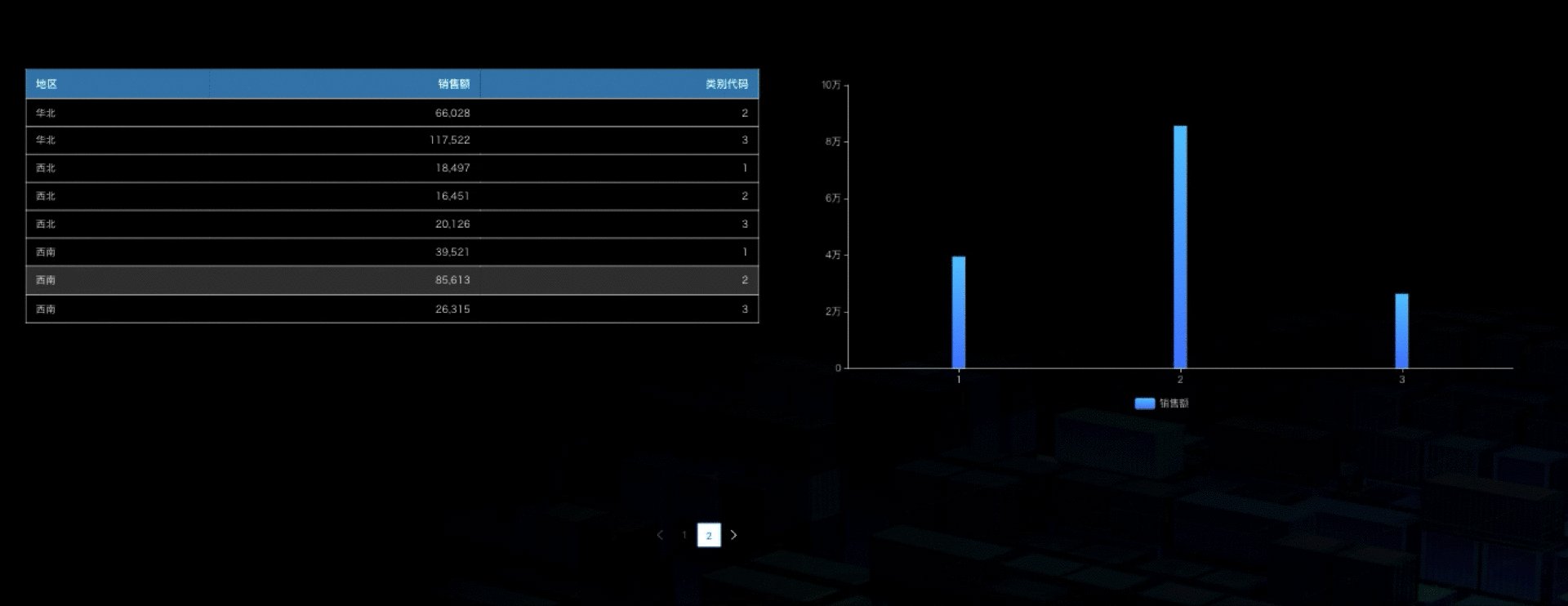
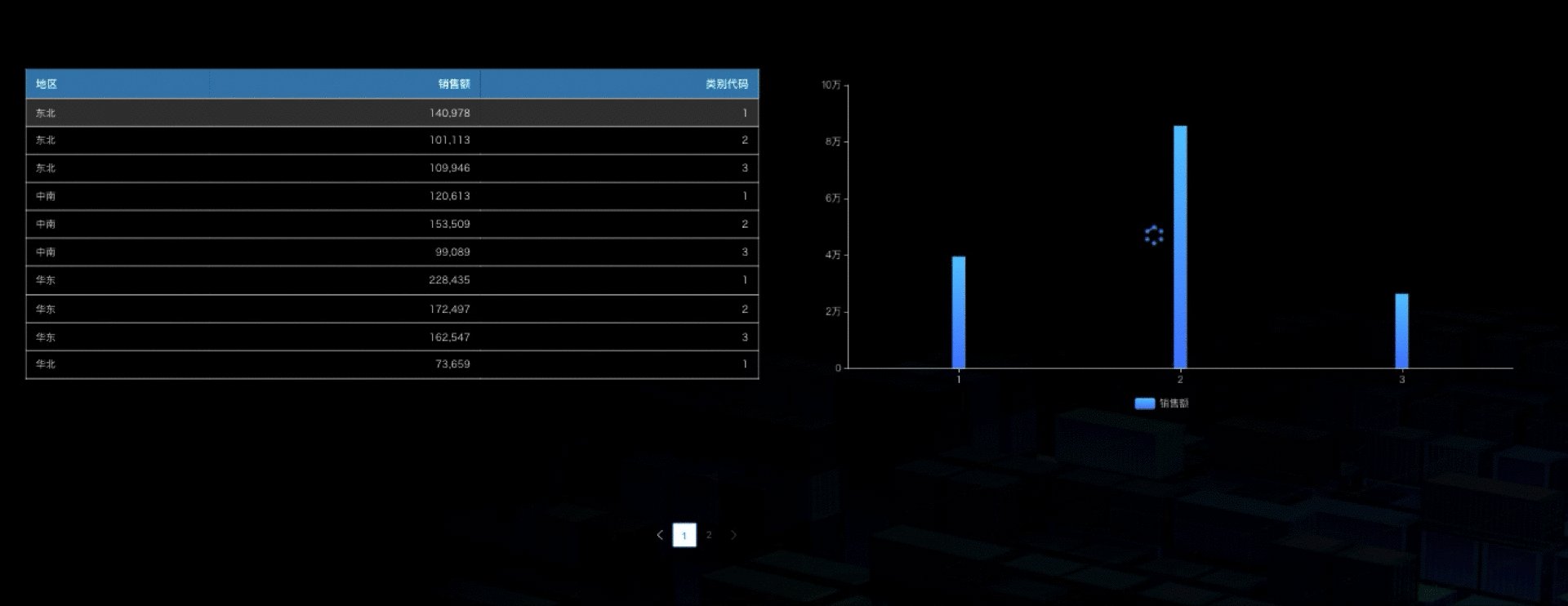
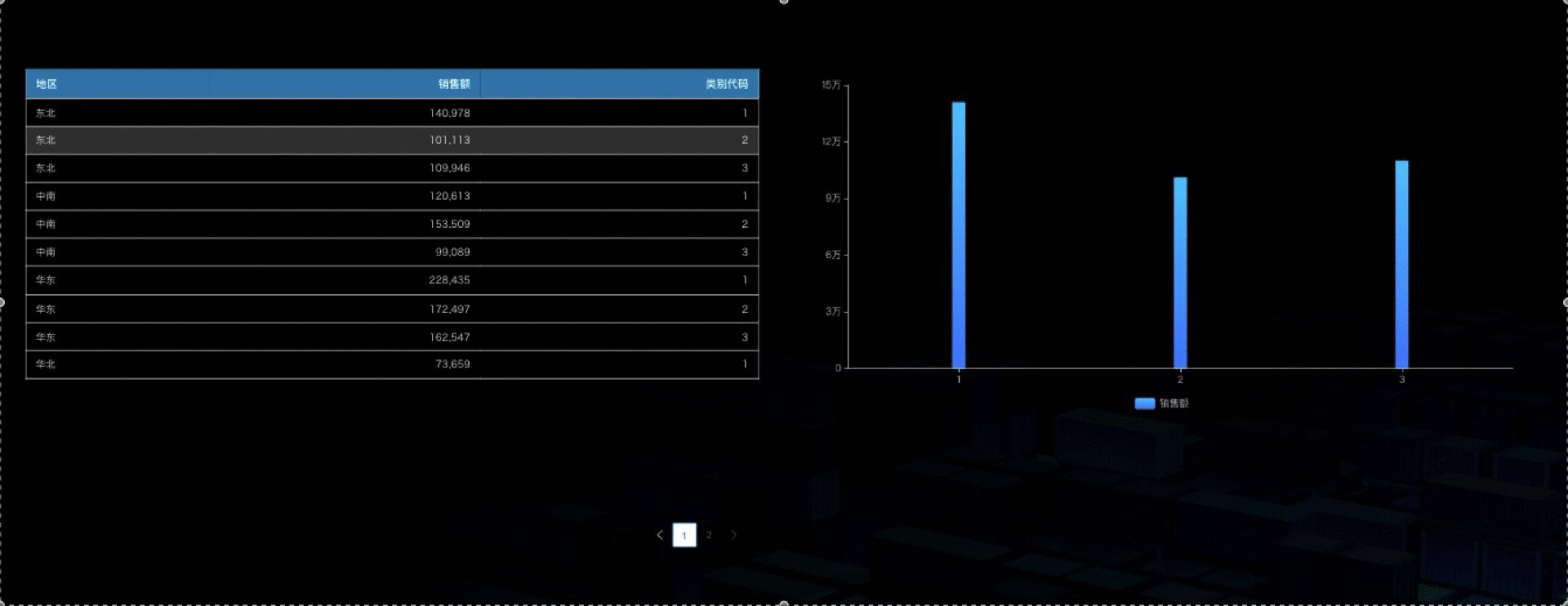
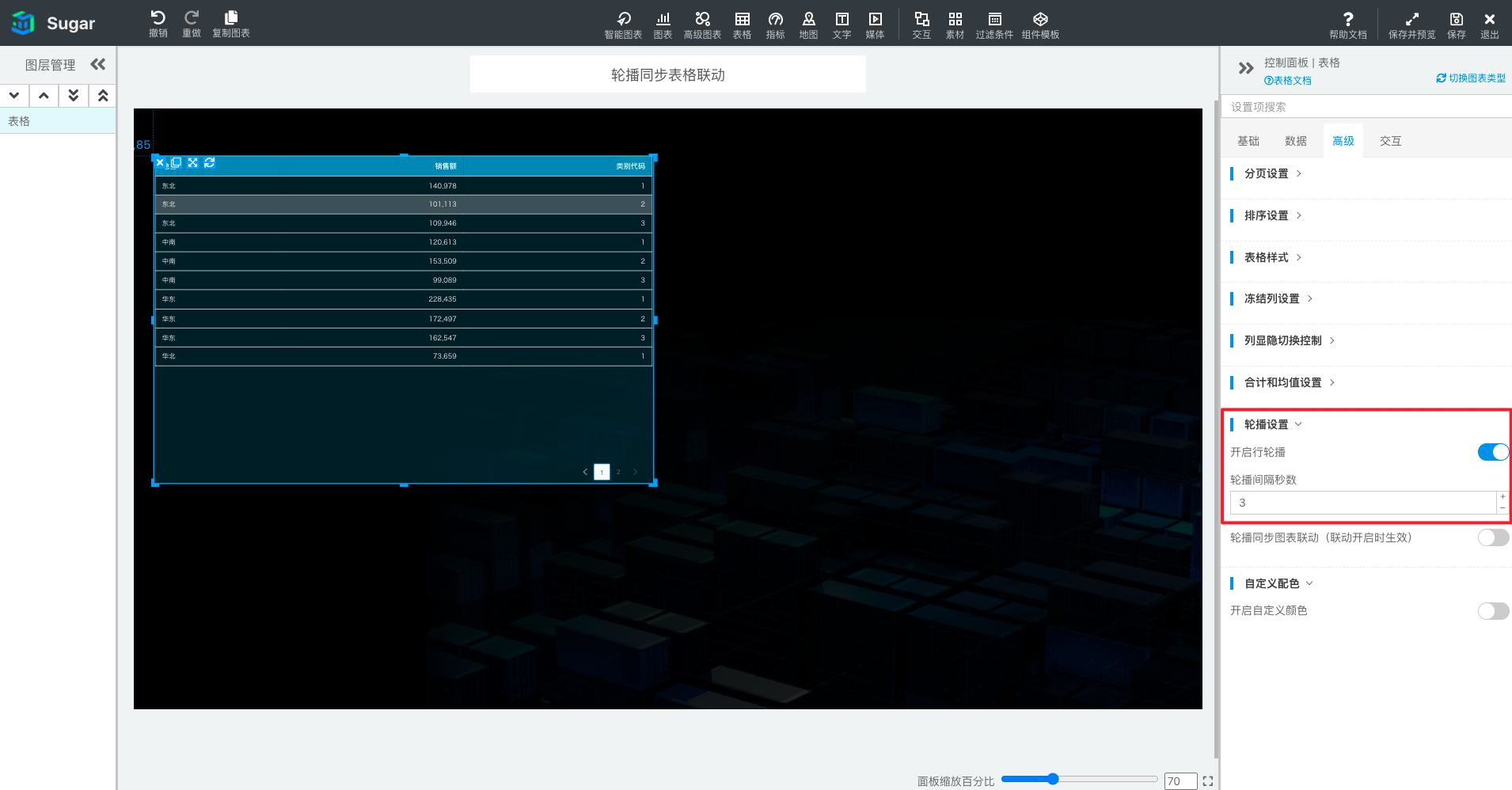
Sugar BI支持表格按行进行轮播,并可与其他图表配置轮播联动,在「高级」->「轮播设置」中设置:
启用「开启行轮播」开关,设置轮播间隔秒数(默认 3 秒钟),即可开启表格的行轮播,设置前端分页时,还可实现表格自动翻页效果

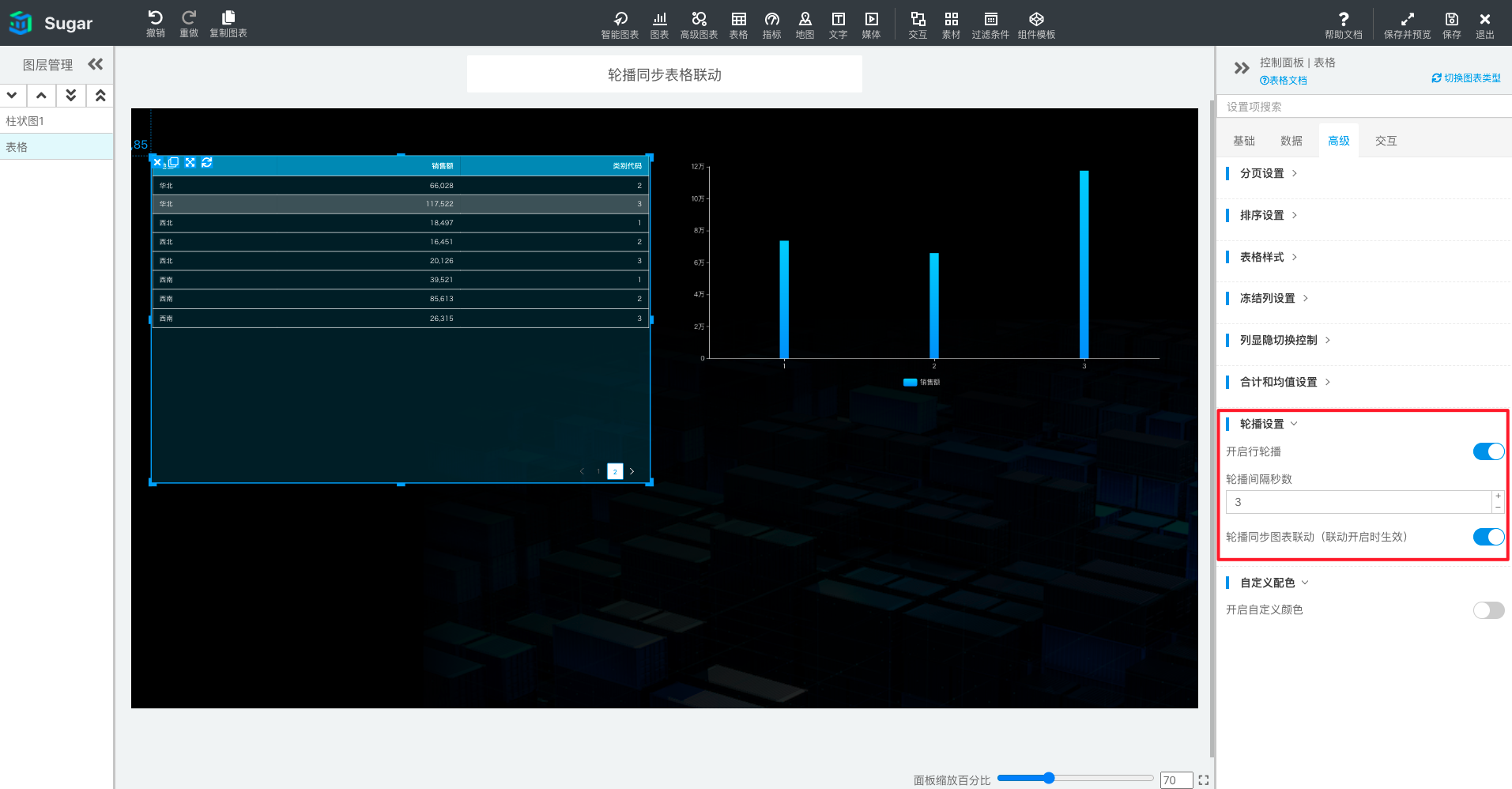
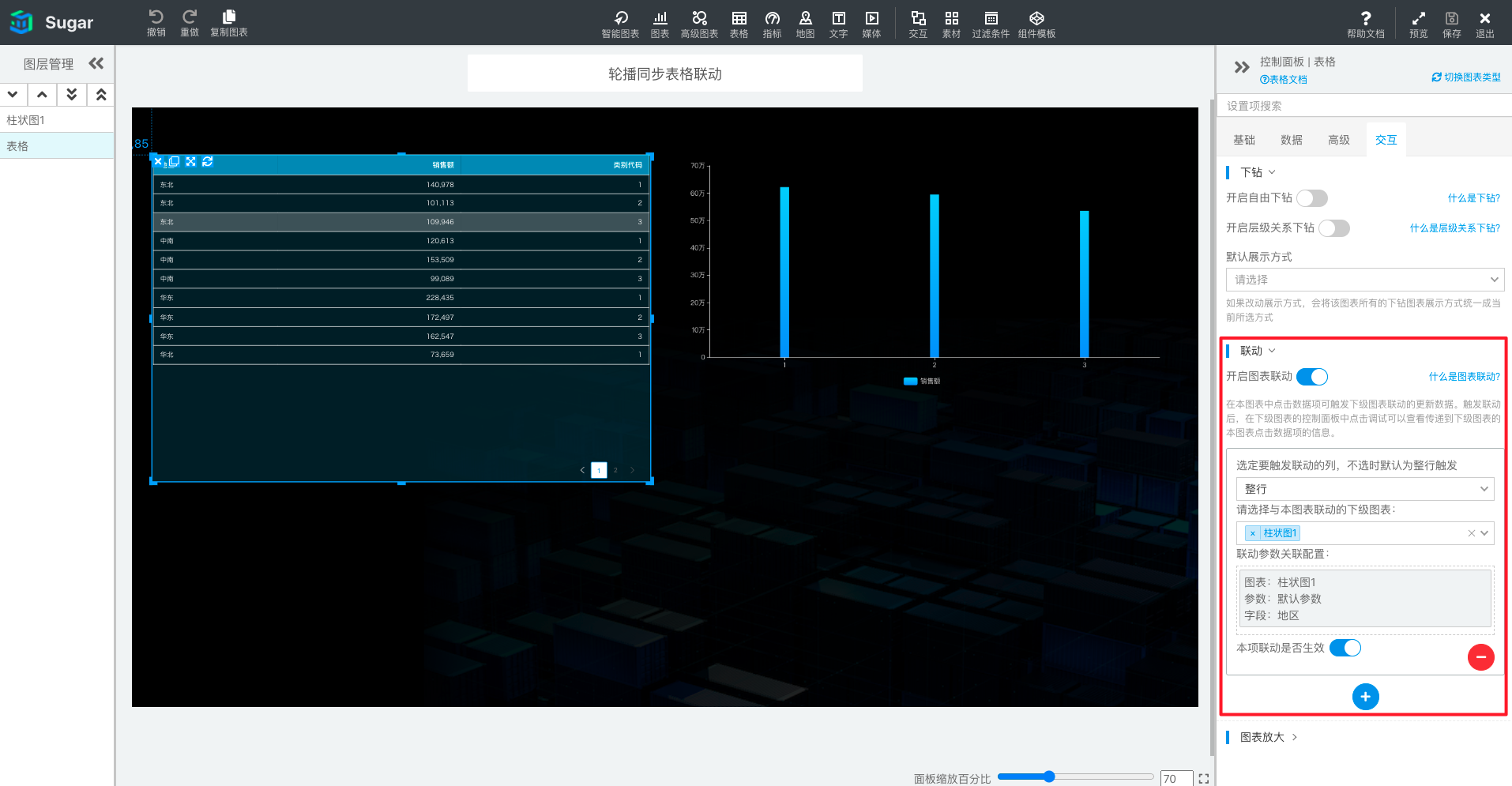
如果需要与其他图表联动,如下图中,与右侧柱状图进行联动,配置方法如下:
- 启用「轮播同步图表联动」开关

- 在控制面板「交互」中启用「开启图表联动」,并配置联动参数

- 即可实现下图中的表格同步图表联动效果