各种图表的API格式要求
Sugar BI中的每个图表可以对应一个数据 API,用户浏览报表时,选定一定的过滤条件,点击「查询」按钮将会通过 API 拉取相应的数据;前面说过,为了确保用户数据的安全性,Sugar BI上的所有数据请求都在Sugar BI的后端通过 curl 的方式访问产品线的 API,都是使用的POST请求,POST 的数据是过滤条件、下钻、联动参数等,并且在请求的 Header 中会附加Sugar-Token.
Sugar BI支持多种类型的展示图表,每种类型的图表所需要的后端 API 返回的数据格式都有所区别,下面分别列举每种图表所对应的数据 API 格式:
表格
API 示例:/openapi/demo/chart?type=table
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 "columns": [ // 定义表格的各个列
6 {
7 "name": "表头名1", // 显示的表头
8 "id": "key1", // 该列绑定的数据字段名称
9 "unit": "", // 单位,可以不传
10 "textAlign": "left", // 列中文字的对齐方式,left、right、center, 可不传
11 "headerBgColor": "#333", // 该列表头的背景色,可不传
12 "autoWrap": true, // 文字太多时是否自动换行
13 "width": "200px", // 列宽度,可不传,默认为自适应,可传:100px、25%之类
14 "accuracy": "2", // 数据是小数时,保留的位数(四舍五入,不够位数会补零),可不传
15 "remark": "字段说明" // 对该列的备注说明,一般不需要配置,配置后会在该列的表头上展示一个小问号(鼠标悬停时展示该备注的具体信息)
16 },
17 {
18 "name": "表头名2", // 显示的表头
19 "id": "key2", // 该列绑定的数据字段名称
20 "unit": "%", // 单位,可以不传
21 "textAlign": "left", // 列中文字的对齐方式,left、right、center, 可不传
22 "headerBgColor": "#333", // 该列表头的背景色,可不传
23 "autoWrap": false, // 文字太多时是否自动换行
24 "width": "", // 列宽度,可不传,默认为自适应,可传:100px、25%之类
25 "accuracy": "2", // 数据是小数时,保留的位数(四舍五入,不够位数会补零),可不传
26 "remark": "字段说明" // 对该列的备注说明,一般不需要配置,配置后会在该列的表头上展示一个小问号(鼠标悬停时展示该备注的具体信息)
27 },
28 ......
29 ],
30 "rows": [ // 表格各行的数据
31 {
32 "key1": 12313, // key和columns中的id一一对应
33 "key2": "<button>本宝宝是个html</button>",
34 "key1_level": "red", // 在字段名后加_level,表示展示时的字体颜色,可以是 red、green,当然可以不传,
35 "__showx_row_level": "red", // 整行飘红或飘绿,优先级低于单个字段的飘红飘绿设定
36 "key2_ishtml": true, // 在字段名后加_ishtml,表示展示时以html内容进行解析,可以不传。
37 "key2_noPadding": true, // 在字段名后加_noPadding,表示展示时表格单元格内不加padding属性,使传入的dom占满单元格,可以不传。
38 "key2_background": "#ff6c00", // 在字段名后加_background,表示展示时表格单元格背景色,可以不传。
39 },
40 {
41 "key1": 12313, // key和columns中的id一一对应
42 "key2": 12312,
43 },
44 ......
45 ],
46 "total": 99, // total表示总行数,启动了后端分页时才需要传递total字段
47 "superHeaders": [ // 超级表头, 比如想对表头做一个分类或者使用2级表头多级表头等,就可以用到它,可不传
48 [ // 第一行超级表头
49 { // 第一行超级表头的具体每个item
50 "name": "superHeader1", // 名称
51 "colspan": 3 // 占3列
52 },
53 {
54 "name": "superHeader2", //名称
55 "colspan": 2 // 占2列
56 },
57 ...
58 ],
59 ... // 后面可以加入多行行超级表头...
60 ],
61 }
62}表格分页
在控制面板中开启分页功能后,表格支持前后端分页。
- 前端分页:是将传过来的数据进行分页,切换页码时不会另外请求数据;
- 后端分页:会在 API 的请求参数中加入
start和limit参数,每次切换页码都会另外请求 API,另外使用后端分页时返回的数据中需要含有total字段用来表示总行数:
1{
2 "start": n, // 表示从第n行开始,n以0为起点
3 "limit": x, // 每页多少行数据
4}表格排序
在控制面板中开启排序功能后,表格支持前后端排序。
- 前端排序:是将传来的数据进行排序,排序时不会另外请求数据;
- 后端排序:会在 API 的请求参数中加入
sortKey和sortType参数,每次排序都会另外请求 API:
1{
2 "sortKey": "key", // 即需要进行排序的列id
3 "sortType": "desc" // asc、desc
4}轮播表格
API 示例:/openapi/demo/chart?type=tablePlay
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 "columns":[ // 定义表格的各个列
6 {
7 "name": "表头名1", // 显示的表头
8 "id": "key1", // 该列绑定的数据字段名称
9 "unit": "", // 单位,可以不传
10 "textAlign": "left", // 列中文字的对齐方式,left、right、center, 可不传
11 "autoWrap": true, // 文字太多时是否自动换行
12 "width": "50", // 列宽度,可不传,默认为均分,传50代表本列占总宽度50%
13 "accuracy": "2", // 数据是小数时,保留的位数(四舍五入,不够位数会补零),可不传
14 "remark": "字段说明" // 对该列的备注说明,一般不需要配置,配置后会在该列的表头上展示一个小问号(鼠标悬停时展示该备注的具体信息)
15 },
16 {
17 "name": "表头名2", // 显示的表头
18 "id": "key2", // 该列绑定的数据字段名称
19 "unit": "%", // 单位,可以不传
20 "textAlign": "left", // 列中文字的对齐方式,left、right、center, 可不传
21 "autoWrap": false, // 文字太多时是否自动换行
22 "width": "", // 列宽度,可不传,默认为均分,传50代表本列占总宽度50%
23 "accuracy": "2", // 数据是小数时,保留的位数(四舍五入,不够位数会补零),可不传
24 "remark": "字段说明" // 对该列的备注说明,一般不需要配置,配置后会在该列的表头上展示一个小问号(鼠标悬停时展示该备注的具体信息)
25 },
26 ......
27 ],
28 "rows": [ // 表格各行的数据
29 {
30 "key1": 12313, // key和columns中的id一一对应
31 "key2": "<button>本宝宝是个html</button>",
32 "key2_ishtml": true, // 在字段名后加_ishtml,表示展示时以html内容进行解析,可以不传。
33 "key2_background": "#ff6c00", // 在字段名后加_background,表示展示时表格单元格背景色,可以不传。
34 },
35 {
36 "key1": 12313, // key和columns中的id一一对应
37 "key2": 12312,
38 },
39 ......
40 ]
41 }
42}属性表格
API 示例:/openapi/demo/chart?type=attrTable
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": [
5 {
6 "name": "访问量", // 属性名称,必传
7 "desc": "访问量是指页面被访问的次数", // 属性说明,可选
8 "value": "<a href=\"http://www.baidu.com\" style=\"color: #337ab7; text-decoration: underline\">17480134</a>", // 属性取值,
9 "unit": "次", // 属性单位
10 "ishtml": true, // 如果 value 字段中是 html 内容,需要将此字段设置为 true
11 "level": "green", // 属性取值飘红飘绿,可传 green red
12 "url": "http://www.baidu.com" // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
13 },
14 {
15 "name": "访问人数",
16 "value": 2249190,
17 "level": "green",
18 "url": "http://tieba.baidu.com"
19 },
20 {
21 "name": "周活跃数",
22 "value": 5326784,
23 "url": "http://zhidao.baidu.com"
24 },
25 {
26 "name": "月活跃数",
27 "value": 7326784,
28 "level": "red",
29 "url": "http://zhidao.baidu.com"
30 }
31 ];
32}树形表格
API 示例:/openapi/demo/chart?type=table-tree
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 "columns": [
6 {
7 "id": "subsys", // 字段名称,必传不能为空字符
8 "colType": "d", // 字段类型,d 表示维度,m 表示度量,必传不能为空字符
9 "name": "分组织", // 表头名称,必传不能为空字符,
10 "unit": "", // 单位,可以不传
11 "textAlign": "left", // 列中文字的对齐方式,left、right、center, 可不传
12 "headerBgColor": "#333", // 该列表头的背景色,可不传
13 "bgColor": "#fff", // 该列背景色,可不传
14 "autoWrap": true, // 文字太多时是否自动换行
15 "width": "200px", // 列宽度,可不传,默认为自适应,可传:100px、25%之类
16 "accuracy": 2, // 数据是小数时,保留的位数(四舍五入,不够位数会补零),可不传
17 "isHtml": true, // 是否为html,可不传
18 "format": "<div>{value}</div>", // isHtml为true时才有效,{value}会自动显示成对应的数值或字符串
19 "remark": "字段说明" // 对该列的备注说明,一般不需要配置,配置后会在该列的表头上展示一个小问号(鼠标悬停时展示该备注的具体信息)
20 },
21 {
22 "id": "module",
23 "colType": "d",
24 "name": "部门"
25 },
26 {
27 "id": "business",
28 "colType": "d",
29 "name": "业务组"
30 },
31 {
32 "id": "sales",
33 "colType": "m",
34 "name": "销售额"
35 }
36 ],
37 "rows": [
38 {
39 "subsys": "北京总部", // subsys和columns[0]中的id对应
40 "sales": 1000, // sales和columns[3]中的id对应
41 "children": [
42 {
43 "module": "市场部", // module和columns[1]中的id对应
44 "sales": 1000, // sales和columns[3]中的id对应
45 "children": [
46 {
47 "business": "第一组", // business和columns[2]中的id对应
48 "sales": 1000 // sales和columns[3]中的id对应
49 }
50 ]
51 }
52 ]
53 }
54 ]
55 }
56}折线图、柱状图
API 示例:/openapi/demo/chart?type=line
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 "categories": [ // x轴,下面以日期为例
6 "2015-01-01",
7 "2015-01-02",
8 "2015-01-03",
9 "2015-01-04",
10 "2015-01-05",
11 "2015-01-06",
12 "2015-01-07",
13 "2015-01-08"
14 ],
15 "series": [ // 用来展示的多条折线或柱状
16 {
17 "name": "新增用户",
18 "data": [2334, 1214......] // 数组元素个数需要和categories一致
19 },
20 {
21 "name": "老用户",
22 "data": [2342, 1234......] // 数组元素个数需要和categories一致
23 "lineStyle": { // 折线图时,这样配置可以将该条折线展示为虚线,不传该部分时就默认是实线
24 "type": "dashed"
25 }
26 },
27 ......
28 ]
29 }
30}线柱混搭图
API 示例:/openapi/demo/chart?type=lineBar
当然,其实您可以指定所有数据都是折线图,这样就可以实现双 Y 轴的折线图
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 "categories": [ // x轴,下面以日期为例
6 "2015-01-01",
7 "2015-01-02",
8 "2015-01-03",
9 "2015-01-04",
10 "2015-01-05",
11 "2015-01-06",
12 "2015-01-07",
13 "2015-01-08"
14 ],
15 "series": [ // 用来展示的多条折线或柱状
16 {
17 "name": "新增用户",
18 "type": "line 或 bar", //表示折线或者柱状,如果不填则默认为折线
19 "yAxisIndex": 0 或 1, //0表示第一个Y轴, 1表示第2个Y轴, 也可不填,默认为第一个Y轴;如果有一个yAxisIndex为1则标示开启了双重Y轴,可以配置不同的单位以及数据级别不同
20 "data": [2334, 1214......] // 数组元素个数需要和categories一致
21 },
22 {
23 "name": "老用户",
24 "type": "line 或 bar", //表示折线或者柱状,如果不填则默认为折线
25 "yAxisIndex": 0 或 1, //0表示第一个Y轴, 1表示第2个Y轴, 也可不填,默认为第一个Y轴;如果有一个yAxisIndex为1则标示开启了双重Y轴,可以配置不同的单位以及数据级别不同
26 "data": [2342, 1234......] // 数组元素个数需要和categories一致
27 },
28 ......
29 ]
30 }
31}山峰柱图、象形柱状图
API 示例:/openapi/demo/chart?type=barPic
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 "categories": [ // x轴,下面以日期为例
6 "2015-01-01",
7 "2015-01-02",
8 "2015-01-03",
9 "2015-01-04",
10 "2015-01-05",
11 "2015-01-06",
12 "2015-01-07",
13 "2015-01-08"
14 ],
15 "series": [ // 象形柱状图只支持一个系列
16 {
17 "name": "新增用户",
18 "data": [2334, 1214......] // 数组元素个数需要和categories一致
19 }
20 ]
21 }
22}圆形柱状图
API 示例:/openapi/demo/chart?type=barPolar
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 "categories": [ // 径向轴取值,有多少个取值就有多少个柱子
6 "魅族",
7 "小米",
8 "vivo",
9 "oppo",
10 "华为",
11 "三星",
12 "苹果"
13 ],
14 "series": [
15 {
16 "data": [ // data里的数值代表柱子覆盖的角度,和上面的径向轴取值一一对应
17 500,
18 600,
19 700,
20 800,
21 900,
22 1000,
23 1200
24 ]
25 }
26 ]
27 }
28}饼图、环形饼图、轮播饼图
API 示例:/openapi/demo/chart?type=pie
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": [
5 {
6 "name": "chrome",
7 "value": 46,
8 "url": "www.baidu.com" // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
9 },
10 {
11 "name": "safari",
12 "value": 32,
13 "url": "www.baidu.com"
14 },
15 {
16 "name": "fireFox",
17 "value": 16,
18 "url": "www.baidu.com"
19 },
20 ......
21 ]
22}嵌套饼图
API 示例:/openapi/demo/chart?type=pieNested
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": [
5 [ // 内层的饼图数据
6 {
7 "name": "chrome",
8 "value": 46
9 },
10 {
11 "name": "ie",
12 "value": 32
13 },
14 {
15 "name": "fireFox",
16 "value": 36
17 },
18 ......
19 ],
20 [ // 外层的环形饼图数据
21 // 注意外层子扇区的顺序需要与内层母扇区的顺序进行对应
22 // 例如这里子扇区也是按照 chrome, ie, firefox 的顺序排列的
23 {
24 "name": "chrome49",
25 "value": 14
26 },
27 {
28 "name": "chrome50",
29 "value": 32
30 },
31 {
32 "name": "IE10",
33 "value": 10
34 },
35 {
36 "name": "IE11",
37 "value": 22
38 },
39 {
40 "name": "fireFox62",
41 "value": 20
42 },
43 {
44 "name": "fireFox65",
45 "value": 6
46 },
47 ......
48 ]
49 ]
50}漏斗图
API 示例:/openapi/demo/chart?type=funnel
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 "unit": "%", // 单位,可以不传
6 "data": [
7 {
8 "name": "首页",
9 "value": 12323,
10 "url": "www.baidu.com" // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
11 },
12 {
13 "name": "首页->列表页",
14 "value": 23457,
15 "url": "www.baidu.com"
16 },
17 {
18 "name": "首页->列表页->下单页",
19 "value": 23457,
20 "url": "www.baidu.com"
21 },
22 ......
23 ]
24 }
25}散点图
API 示例:/openapi/demo/chart?type=scatter
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 "series": [ // 用来展示的多系列数据,数据格式可以参考echarts的文档
6 {
7 "name": "数据1",
8 "data": [
9 {
10 "name": "点1",
11 "symbolSize": 31, // 散点的大小
12 "value": [10, 20] // X/Y轴的数值,X轴可以是日期字符串
13 },
14 ......
15 ]
16 },
17 {
18 "name": "数据2",
19 "symbol": "diamond", // 散点的形状,可参考echarts文档
20 "symbolSize": 20, // 统一配置改系列所有点的大小
21 "data": [
22 {
23 "name": "点1",
24 "value": [10, 30, 12, 23] // 散点图的数据支持多维,这里有四维的数据,另外两个维度将通过鼠标hover点时出现的tooltip中展示
25 },
26 ......
27 ]
28 },
29 ......
30 ],
31 "target": ["X指标", "Y指标", "指标3", "指标4"] // 展示多维数据的tooltip配置
32 }
33}字符云
API 示例:/openapi/demo/chart?type=wordCloud
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": [
5 {
6 "name": "热词1",
7 "value": 46,
8 "url": "www.baidu.com" // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
9 },
10 {
11 "name": "热词2",
12 "value": 32,
13 "url": "www.baidu.com"
14 },
15 {
16 "name": "热词3",
17 "value": 16,
18 "url": "www.baidu.com"
19 },
20 {
21 "name": "热词4",
22 "value": 15,
23 "url": "www.baidu.com"
24 },
25 ......
26 ]
27}雷达图
API 示例:/openapi/demo/chart?type=radar
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 indicators:[
6 {
7 "text": "顶点1", // 顶点展示的文字
8 "max": 10, // 该顶点的最大值
9 "min": 0 // 该顶点的最小值,可不传,默认为0
10 },
11 {
12 "text": "顶点2", // 顶点展示的文字
13 "max": 20, // 该顶点的最大值
14 "min": 5 // 该顶点的最小值,可不传,默认为0
15 },
16 {
17 "text": "顶点3", // 顶点展示的文字
18 "max": 10, // 该顶点的最大值
19 "min": 2 // 该顶点的最小值,可不传,默认为0
20 },
21 ......
22 ],
23 "series": [
24 {
25 "name": "预算开支",
26 "value": [8, 18, 9, ...] // 数组元素个数和indicators相同
27 },
28 {
29 "name": "实际开销",
30 "value": [9, 15, 7, ...] // 数组元素个数和indicators相同
31 },
32 ......
33 ]
34 }
35}里程碑
API 示例:/openapi/demo/chart?type=milestones
支持以下 3 种类型:
- 1 个日期维度,1 个非日期维度
response:
1{ "status": 0, // 0表示成功,非0表示失败
2 "msg": "",
3 "data": {
4 "date": { // 日期维度描述
5 "name": "date",
6 "alias": "发货日期"
7 },
8 "x2": [ // 非日期维度描述
9 {
10 "name": "x2",
11 "alias": "地区"
12 }
13 ],
14 "y": [], // 指标度量描述
15 "data": [
16 {
17 "date": "2013年",
18 "date_sugar_origin": 2013,
19 "date_sugar_date_type": "YEAR",
20 "x2": [
21 "东北",
22 "中南",
23 "华东",
24 "华北",
25 "西北",
26 "西南"
27 ]
28 },
29 ...
30 {
31 "date": "2017年",
32 "date_sugar_origin": 2017,
33 "date_sugar_date_type": "YEAR",
34 "x2": [
35 "东北",
36 "中南"
37 ]
38 }
39 ]
40 }
41}- 1 个日期维度,1 个非日期维度,1 个指标
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "",
4 "data": {
5 "date": {
6 "name": "date",
7 "alias": "年份" // 日期维度名称
8 },
9 "x2": [
10 {
11 "name": "x2",
12 "alias": "地区" // 非日期维度名称
13 }
14 ],
15 "y": [
16 {
17 "name": "y",
18 "alias": "销售额", // 指标字段名称
19 "unit": "元" // 指标字段单位
20 }
21 ],
22 "data": [
23 {
24 "date": "2013年",
25 "x2": ["东北", "中南", "华东", "华北", "西北", "西南"],
26 "y": [9322, 9050, 1579, 7942, 5072, 8310]
27 },
28 {
29 "date": "2014年",
30 "x2": ["东北","中南","华东","华北","西北","西南"],
31 "y": [6513, 1731, 8109, 2547, 6470, 699]
32 },
33 ...
34 ]
35 }
36}- 1 个日期维度,1-3 个指标
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "",
4 "data": {
5 {
6 "date": { // 日期维度描述
7 "name": "date",
8 "alias": "发货日期"
9 },
10 "x2": [], // 非日期维度描述
11 "y": [ // 指标度量描述
12 {
13 "name": "y",
14 "alias": "数量",
15 "unit": "个", // 单位
16 "dataFormat": "" // 格式化
17 },
18 {
19 "name": "y",
20 "alias": "销售额",
21 "unit": "", // 单位
22 "dataFormat": "percent" // 格式化
23 },
24 {
25 "name": "y",
26 "alias": "成本",
27 "unit": "", // 单位
28 "dataFormat": "" // 格式化
29 }
30 ],
31 "data": [
32 {
33 "date": "2013年",
34 "y": [
35 598,
36 293175,
37 256095
38 ]
39 },
40 ...
41 {
42 "date": "2017年",
43 "y": [
44 19,
45 16584,
46 8950
47 ]
48 }
49 ]
50 }
51 }
52}旭日图
API 示例:/openapi/demo/chart?type=sunburst
response:
1{
2 "status": 0,
3 "msg": "",
4 // data是一个数组,表示了一个树状结构
5 "data": [
6 {
7 // 每个节点必须有name属性,其值为字符串
8 "name": "Fruity",
9 // 非叶子节点必须有children字段,其值为包含其子节点的数组,不需要有value字段
10 "children": [
11 {
12 "name": "Berry",
13 "children": [
14 {
15 "name": "Blackberry",
16 // 叶子节点必须有value字段,其值为数字
17 "value": 1,
18 },
19 {
20 "name": "Raspberry",
21 "value": 1,
22 }
23 ]
24 }]
25 },
26 {
27 "name": "Sour/\nFermented",
28 "children": [
29 {
30 "name": "Sour",
31 "children": [
32 {
33 "name": "Sour Aromatics",
34 "value": 1,
35 },
36 {
37 "name": "Acetic Acid",
38 "value": 1,
39 }
40 ]
41 }
42 ]
43 },
44 ......
45 ]
46}矩形树图
API 示例:/openapi/demo/chart?type=treemap
response:
1{
2 "status": 0,
3 "msg": "",
4 // data是一个数组,表示了一个树状结构
5 "data": [
6 {
7 // 每个节点必须有name属性,其值为字符串
8 "name": "Fruity",
9 // 非叶子节点必须有children字段,其值为包含其子节点的数组,不需要有value字段
10 "children": [
11 {
12 "name": "Berry",
13 "children": [
14 {
15 "name": "Blackberry",
16 // 叶子节点必须有value字段,其值为数字
17 "value": 1,
18 },
19 {
20 "name": "Raspberry",
21 "value": 1,
22 }
23 ]
24 }]
25 },
26 {
27 "name": "Sour/Fermented",
28 "children": [
29 {
30 "name": "Sour",
31 "children": [
32 {
33 "name": "Sour Aromatics",
34 "value": 1,
35 },
36 {
37 "name": "Acetic Acid",
38 "value": 1,
39 }
40 ]
41 }
42 ]
43 },
44 ......
45 ]
46}气泡图
API 示例:/openapi/demo/chart?type=bubble
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": [
5 {
6 "name": "热词1",
7 "value": 46,
8 "cat": "cat1", // 气泡所属的类别,不同类别的气泡颜色不同,若不传,则用name作为气泡名称
9 "url": "www.baidu.com" // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
10 },
11 {
12 "name": "热词2",
13 "value": 32,
14 "cat": "cat1",
15 "url": "www.baidu.com"
16 },
17 {
18 "name": "热词3",
19 "value": 16,
20 "cat": "cat2",
21 "url": "www.baidu.com"
22 },
23 {
24 "name": "热词4",
25 "value": 15,
26 "cat": "cat2",
27 "url": "www.baidu.com"
28 },
29 ......
30 ]
31}拓扑图
API 示例:/openapi/demo/chart?type=topology
response:
1{
2 "status": 0,
3 "msg": "",
4 "data": {
5 "nodes": [ //表示各个节点
6 {
7 "id": "node1", //结点的id, 用于唯一标识1个节点,必传
8 "title": "node1Title", //节点的标题,可不填,
9 "data": [ //节点主体的数据,可用数组表示,数组每一项会分行。
10 "hello",
11 "<button>world</button>"
12 ], //data数据也可不填,但title和data最好保留至少1个, 当然数据也可以写为html的内容
13 "tooltip": "hi, 我是tooltip" //字符串格式的tooltip
14 },
15 {
16 "id": "node2", //结点的id, 用于唯一标识1个节点,必传
17 "title": "node2Title", //节点的标题,可不填
18 "data": "hello, world", //data字段为字符串表示只占1行数据
19 "fontColor": "#ff0000", //自定义的字体颜色,可不传
20 "bgColor": "bgColor", //自定义的背景颜色,可不传
21 "tooltip": ["hi", "我是tooltip"] //数组格式的tooltip
22 },
23 ...
24 ],
25 "links": [
26 {
27 "source": "node1", // 表示从id为`node1`的结点出发,必传
28 "target": "node2", // 表示到id为`node2`的结点结束,必传
29 "text": "15%", // 折线上的数据,可不传
30 "tooltip": ["hi", "我是tooltip"] //数组格式的tooltip
31 },
32 {
33 "source": "node1", // 表示从id为`node1`的结点出发,必传
34 "target": "node3", // 表示到id为`node3`的结点结束,必传
35 "text": "15%", // 折线上的数据,可不传
36 "tooltip": "hi, 我是tooltip" //字符串格式的tooltip
37 },
38 ...
39 ]
40 }
41}河流图
API 示例:/openapi/demo/chart?type=river
response:
1{
2 "status": 0,
3 "msg": "",
4 "data": {
5 // legend 字段必填,代表一共有几个系列
6 "legend": ["华为", "联想", "微星", "宏基", "戴尔", "惠普"],
7 // data 字段是一个二维数组,每个子数组必须有三项:
8 // 0:用于横轴的序列。以 - 或 / 分隔的日期,以 : 分隔的时间,符合前面格式要求的日期时间组合,数字
9 // 1:数据的大小。数字或有效的数字字符串
10 // 2:数据属于哪个系列,需要与 legend 中的字段对应
11 "data": [
12 ["2015/11/08",10,"华为"],["2015/11/09",15,"华为"],["2015/11/10",35,"华为"],
13 ["2015/11/08",35,"联想"],["2015/11/09",36,"联想"],["2015/11/10",37,"联想"],
14 ["2015/11/08",21,"微星"],["2015/11/09",25,"微星"],["2015/11/10",27,"微星"],
15 ["2015/11/08",10,"宏基"],["2015/11/09",15,"宏基"],["2015/11/10",35,"宏基"],
16 ["2015/11/08",10,"戴尔"],["2015/11/09",15,"戴尔"],["2015/11/10",35,"戴尔"],
17 ["2015/11/08",10,"惠普"],["2015/11/09",15,"惠普"],["2015/11/10",35,"惠普"]
18 .....
19 ]
20 }
21}日历热力图
API 示例:/openapi/demo/chart?type=calHmap
response:
1{
2 "status": 0,
3 "msg": "",
4 "data": [
5 // 每一项都是一个数组,代表某天的数据,数据可以不按日期顺序返回
6 // 第一个元素是日期,格式要求yyyy-mm-dd
7 // 第二个元素是取值,要求是数字或有效的数字字符串
8 ["2020-02-10", 186],
9 ["2020-02-10", 877],
10 ......
11 ]
12}坐标热力图
API 示例:/openapi/demo/chart?type=cartHeatmap
response:
1{
2 "status": 0,
3 "msg": "",
4 "data": {
5 // y轴类目,字符串数组
6 "yCategories": [
7 "Saturday", "Friday", "Thursday", "Wednesday",
8 "Tuesday", "Monday", "Sunday"
9 ],
10 // x轴类目,字符串数组
11 "xCategories": [
12 "12a", "1a", "2a", "3a", "4a", "5a", "6a",
13 "7a", "8a", "9a","10a","11a","12p", "1p",
14 "2p", "3p", "4p", "5p", "6p", "7p", "8p",
15 "9p", "10p", "11p"
16 ],
17 // 数据项数组
18 "data": [
19 // 第一项对应X轴类目,第二项对应Y轴类目,第三项为数据取值,需为数字
20 ["12a","Saturday",5],
21 ["12a","Friday",7],
22 ["4a","Friday",0],
23 ......
24 ]
25 }
26}3D 柱状图
API 示例:/openapi/demo/chart?type=bar3D
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 // x轴数据,字符串数组
6 "xCategories": ["苹果", "三星", "华为", "oppo", "vivo", "小米"],
7 // y轴数据,字符串数组
8 "yCategories": ["2010", "2011", "2012", "2013", "2014", "2015"],
9 // 每个系列柱体的数据,数组
10 "series": [
11 {
12 // 系列名称,字符串
13 "name": "上半年",
14 // 系列数据,数组,原则上应该对应 xCategories,yCategories的所有组合
15 "data": [
16 // 每项数据有三项,分别为:
17 // X轴:应与 xCategories 内的数据对应
18 // Y轴:应与 yCategories 内的数据对应
19 // Z轴:应是数字或有效数字字符串
20 ["苹果", "2010", 100087],
21 ["苹果", "2011", 100079],
22 ......
23 ]
24 },
25 {
26 "name": "下半年",
27 "data": [
28 ["苹果", "2010", 100079],
29 ["苹果", "2011", 879],
30 ......
31 ]
32 },
33 ......
34 ]
35 }
36}3D 散点图
API 示例:/openapi/demo/chart?type=scatter3D
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 // data 为一个数组,每行对应散点图中的一个点
5 "data": [
6 // 第一项为每个维度的名称
7 // 顺序为:[X轴,Y轴,Z轴,颜色映射,散点大小映射]
8 // 如果不需要颜色和大小映射,则只需要[X轴,Y轴,Z轴]
9 // 如果不需要大小映射,则只需要[X轴,Y轴,Z轴,颜色映射]
10 // 如果不需要颜色映射,则需要[X轴,Y轴,Z轴,null,散点大小映射]
11 ["国家", "年份", "收入", "平均寿命", "人口"],
12 // 接下来的项为数据,数据项的列的各种情况与上面名称项的列相对应
13 // 每个数据的格式要求:
14 // X轴,Y轴,Z轴:数字或字符串
15 // 颜色映射:如果需要使用颜色映射散点类别,则传字符串;如果需要使用颜色渐变映射某连续数值维度,则传数字
16 // 散点大小映射:数字
17 ["Australia", "1800", 815, 34.05, 351014],
18 ["Canada", "1800", 1314, 39, 645526],
19 .....
20 ]
21}3D 饼图
API 示例:/openapi/demo/chart?type=pie3D
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 // 系列,数组,3D饼图只有一个系列
6 "series": [
7 {
8 // 系列名称,字符串
9 "name": "series1",
10 // 系列数据,数组
11 "data": [
12 {
13 // 饼图的每个数据项名称,字符串
14 "name": "A",
15 // 数值,数字
16 "value": 10
17 },
18 {
19 "name": "B",
20 "value": 20,
21 // 每个数据项都可以单独设置样式
22 "itemStyle": {
23 // 这个数据项的图形颜色
24 "color": "#dd79ff",
25 // 这个数据项的图形透明度,0到1的范围
26 "opacity": 0.5
27 }
28 }
29 ]
30 }
31 ]
32 }
33}K 线图
API 示例:/openapi/demo/chart?type=candlestick
response:
1{
2 "status": 0,
3 "msg": "",
4 "data": {
5 "candlestick": [ // K线数据,二维数组
6 [2320.26, 2320.26, 2287.3, 2362.94], // 某一个K线的点,必须是四项数据,分别表示:开盘价、收盘价、最低价、最高价
7 [2300, 2291.3, 2288.26, 2308.38],
8 ......
9 ],
10 "categories": [ // K线图的X轴数据
11 "2013-01-24",
12 "2013-01-25",
13 ......
14 ],
15 "ma": [ // 「移动平均线」,可不传(不传时不展示移动平均线),必须是数组,可展示多条移动平均线
16 {
17 "name": "MA5", // 本条移动平均线的名称
18 "data": [2352.936, 2378.48, ...] // 本条移动平均线的数据
19 },
20 ......
21 ],
22 "volume": [ // 成交量数据,可不传(不传时不展示成交量柱图)
23 23454,
24 34235,
25 ......
26 ],
27 "rise": [ // 涨跌额和涨跌幅,可不传,传递后会展示在鼠标hover时的tooltip中,二维数组
28 [45.23, 0.0367], // 两项数据分别表示涨跌额和涨跌幅,涨跌幅使用小数,示例即表示涨跌额是45.23,涨跌幅是3.67%
29 ......
30 ]
31 }
32}桑基图
API 示例:/openapi/demo/chart?type=sankey
response:
1{
2 "status": 0,
3 "msg": "",
4 "data": {
5 // nodes 字段是一个数组,每项代表一个节点
6 "nodes": [{
7 "name": "a" // name 字段,必填,字符串类型,是节点的名称,也是节点的唯一标识
8 }, {
9 "name": "b"
10 }, {
11 "name": "a1"
12 }, {
13 "name": "a2"
14 },
15 ......
16 ],
17 // links 字段是一个数组,每项代表一个流
18 "links": [{
19 "source": "a", // source 字段:源节点的名称,必填,字符串,需要与 nodes 中的某个节点相对应
20 "target": "a1", // target 字段:目的节点的名称,必填,字符串,需要与 nodes 中的某个节点相对应
21 "value": 5 // value 字段:流的大小,必填,数字类型
22 }, {
23 "source": "a",
24 "target": "a2",
25 "value": 3
26 },
27 ....
28 ]
29 }
30}瀑布图
API 示例:/openapi/demo/chart?type=waterfall
response:
1{
2 // 0表示成功,非0表示失败
3 "status": 0,
4 // 失败时的提示信息
5 "msg": "",
6 "data": {
7 // X轴数据,字符串数组
8 "categories": [
9 "2022-05-01",
10 "2022-05-02",
11 ....
12 ],
13 // 系列,数组
14 "series": [
15 {
16 // 系列名称,字符串
17 "name": "账单",
18 // 系列数据,数组
19 "data": [
20 {
21 // 显示在X轴的数据项名称,字符串
22 "name": "2022-05-01",
23 // 数值,数字
24 "value": 29
25 },
26 {
27 "name": "2022-05-02",
28 "value": -58,
29 // 每个数据项都可以单独设置样式
30 "itemStyle": {
31 // 这个数据项的柱体颜色
32 "color": "#dd79ff",
33 // 这个数据项的柱体透明度,0到1的范围
34 "opacity": 0.5
35 }
36 },
37 ....
38 ]
39 }
40 ]
41 }
42}甘特图
API 示例:/openapi/demo/chart?type=gantt
response:
1{
2 // 0表示成功,非0表示失败
3 "status": 0,
4 // 失败时的提示信息
5 "msg": "",
6 "data": {
7 // Y轴数据,字符串数组
8 "categories": [
9 "任务1",
10 "任务2",
11 ....
12 ],
13 // 系列,数组
14 "series": [
15 {
16 // 系列名称,字符串
17 "name": "完成进度",
18 // 系列数据,数组
19 "data": [
20 {
21 // 显示在Y轴的数据项名称,字符串
22 "name": "任务1",
23 // 完成进度数值,小数,0到1范围内
24 "value": 0.2
25 },
26 {
27 "name": "任务2",
28 "value": 1,
29 // 每个数据项都可以单独设置样式
30 "itemStyle": {
31 // 这个数据项的柱体颜色
32 "color": "#dd79ff"
33 }
34 },
35 ....
36 ]
37 }
38 ]
39 }
40}核心指标
API 示例:/openapi/demo/chart?type=summary
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": [
5 {
6 "name": "访问量", // 指标名称
7 "desc": "访问量是指页面被访问的次数", // 指标描述,可不传
8 "unit": "", // 单位,可以不传
9 "value": 17480134, // 指标取值
10 "rate": 3.34, // 涨跌率,如果不需要也可不传
11 "rate_level": "green", // 指标飘红还是飘绿,也可以自定义,取值可以是red、green、custom可不传
12 "color": "#f05050", // rate_level是custom时,此字段生效,可以自定义飘红飘绿的颜色
13 "rate_tip": "周环比", // 对涨跌率的说明,可不传
14 "rate2": 14.5, // 第二个涨跌率,如果不需要也可不传
15 "rate2_level": "green", // 第二个涨跌率字体展示的颜色,可以是green、red,可不传
16 "rate2_tip": "日环比" , // 对第二个涨跌率的说明,可不传
17 "url": "http://www.baidu.com" // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
18 },
19 ....
20 ];
21}关于增长率这一项,Sugar BI 现支持 2 项不同的增长率,例如 日环比 和 周环比。用户不需要也可都不传,也可传一项内容。
指标看板
API 示例:/openapi/demo/chart?type=indicator
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": [
5 {
6 "dimValue": "东北", // 主维度取值
7 "dimSubValue": "哈尔滨", // 副维度取值,可不传
8 "indicators": [
9 {
10 "name": "访问量", // 主指标名称
11 "desc": "访问量是指页面被访问的次数", // 指标描述,可不传
12 "unit": "", // 单位,可以不传
13 "value": 5, // 主指标取值
14 "rate": 66.67, // 涨跌率,如果不需要也可不传
15 "rate_tip": "环比", // 对涨跌率的说明,可不传
16 "rate_level": "custom", // 指标飘红还是飘绿,也可以自定义,取值可以是red、green、custom,可不传
17 "color": "#f05050", // rate_level是custom时,此字段生效,可以自定义飘红飘绿的颜色。如果是red、green,不需要传
18 "rate2": 14.5, // 第二个涨跌率,如果不需要也可不传
19 "rate2_level": "green", // 第二个涨跌率字体展示的颜色,可以是green、red,可不传
20 "rate2_tip": "月同比", // 对第二个涨跌率的说明,可不传
21 "url": "http://www.baidu.com" // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
22 "hideAlias": true // 隐藏指标名称,可不传
23 },
24 {
25 "name": "销售额", // 次要指标名称
26 "value": "388" // 次要指标取值
27 },
28 {
29 "name": "成本", // 次要指标名称
30 "value": "330" // 次要指标取值
31 }
32 ]
33 },
34 ....
35 ];
36}数字翻牌器、百分比指标
API 示例:/openapi/demo/chart?type=flipNumber
response:
1{
2 "status": 0,
3 "msg": "",
4 "data": 1201035.2990482938
5}排行榜
API 示例:/openapi/demo/chart?type=ranking
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 "columns": [ // 定义排行榜的各个列
6 // 第一列需要是维度列
7 {
8 "name": "维度列", // 显示的表头
9 "id": "key1", // 该列绑定的数据字段名称
10 "unit": "", // 单位,可以不传
11 "textAlign": "left", // 列中文字的对齐方式,left、right、center, 可不传
12 "headerBgColor": "#333", // 该列表头的背景色,可不传
13 "bgColor": "#333", // 该列的背景色,可不传
14 "width": "200px", // 列宽度,可不传,默认为自适应,可传:100px、25%之类
15 "remark": "字段说明" // 对该列的备注说明,一般不需要配置,配置后会在该列的表头上展示一个小问号(鼠标悬停时展示该备注的具体信息)
16 },
17 // 第二列是主要指标列,作为排行榜排序的依据
18 {
19 "name": "主指标列", // 显示的表头
20 "id": "key2", // 该列绑定的数据字段名称
21 "unit": "%", // 单位,可以不传
22 "textAlign": "left", // 列中文字的对齐方式,left、right、center, 可不传
23 "headerBgColor": "#333", // 该列表头的背景色,可不传
24 "bgColor": "#333", // 该列的背景色,可不传
25 "width": "", // 列宽度,可不传,默认为自适应,可传:100px、25%之类
26 "remark": "字段说明" // 对该列的备注说明,一般不需要配置,配置后会在该列的表头上展示一个小问号(鼠标悬停时展示该备注的具体信息)
27 },
28 // 其余是次要指标列
29 ......
30 ],
31 "rows": [ // 表格各行的数据
32 {
33 "key1": "东北", // key和columns中的id一一对应
34 "key2": 12233,
35 },
36 {
37 "key1": "西北", // key和columns中的id一一对应
38 "key2": 12312,
39 },
40 ......
41 ]
42 }
43}仪表盘
API 示例:/openapi/demo/chart?type=gauge
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 "max": 100, // 最大值,可不传,默认为100
6 "min": 0, // 最小值,可不传,默认为0
7 "name": "完成率",
8 "unit": "%", // 单位,可不传
9 "value": 89.1 // 具体取值
10 }
11}进度条、环形进度条
API 示例:/openapi/demo/chart?type=progressBar
response:
1{
2 "status": 0,
3 "msg": "",
4 "data": 19.14602833247916
5}水球图
API 示例:/openapi/demo/chart?type=progressBar
response:
1{
2 "status": 0,
3 "msg": "",
4 "data": 19
5}例如 data 返回 19,水球图中就会显示 19%。
平面地图(色彩、气泡、热力)
API 示例:/openapi/demo/chart?type=map
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 // mapData字段是一个数组,每项代表一个气泡、一个区域、一个热力点
6 "mapData": [
7 {
8 // 气泡、区域、热力点的名称。必传,字符串。
9 // 当没有传递下面的 coord 字段时,系统会根据 name 的值自动匹配经纬度坐标
10 // 注意,自动匹配经纬度坐标只支持全国省份和城市名称
11 "name": "北京",
12 // 地点的经纬度,可选,如果传递了则优先使用经纬度来定位气泡、区域、热力点
13 "coord": [116.41989, 40.189913],
14 // 颜色映射字段,气泡图和热力选填,色彩必填
15 "value": 7470,
16 // 气泡大小映射(选填)。 区域和热力无效
17 "sizeValue": 234,
18 // 气泡形状系列 (选填),可枚举类型的数值或者字符串。区域和热力无效
19 "type": 1,
20 // tooltip中附加显示的数据,可选,数字或字符串。对热力图无效
21 "tooltipValues": [
22 44,
23 8
24 ],
25 // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可,对热力图无效
26 "url": "sugar.baidu.com"
27 },
28 {
29 "name": "广东",
30 "coord": [113.429877, 23.334664],
31 "value": 8659,
32 "sizeValue": 214,
33 "type": 1,
34 "tooltipValues": [
35 62,
36 8
37 ],
38 "url": "sugar.baidu.com"
39 },
40 {
41 "name": "上海",
42 "value": 8424,
43 "sizeValue": 134,
44 "type": 4,
45 "tooltipValues": [
46 44,
47 9
48 ],
49 "url": "sugar.baidu.com"
50 },
51 ......
52 ],
53 // 颜色、大小、系列映射数据的名称,会显示在 tooltip 中
54 "valueName": "人口",
55 "sizeValueName": "GDP",
56 "typeName": "级别",
57 // tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
58 "tooltipNames": [
59 "面积",
60 "流动人口"
61 ],
62 // tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
63 "tooltipUnits": [
64 "平方公里",
65 "人"
66 ]
67 }
68}平面地图飞线图
API 示例:/openapi/demo/chart?type=mapLine
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 // mapData字段是一个数组,每项代表一条飞线
6 "mapData": [
7 {
8 // 飞线的名称。字符串
9 "name": "线路一",
10 // 飞线起点到终点的名称。字符串。会在气泡图的tooltip中显示
11 // 当没有传递下面的 coords 字段时,系统会根据 locations 的值自动匹配经纬度坐标
12 // 注意,自动匹配经纬度坐标只支持全国省份和城市名称
13 "locations": ["北京", "广东"],
14 // 地点的经纬度,可选,如果传递了则优先使用经纬度来绘制飞线和气泡
15 "coords": [[116.41989, 40.189913], [113.429877, 23.334664]],
16 // 飞线的附加取值,可选,数字类型。如果传了,系统会使用这个值来映射飞线和气泡的渐变颜色
17 "value": 7470,
18 // 飞线的附加取值,可选,数字类型。如果传了,系统会使用这个值来映射飞线的宽度
19 "sizeValue": 234,
20 // tooltip中附加显示的数据,可选,数字或字符串
21 "tooltipValues": [
22 44,
23 8
24 ],
25 // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
26 "url": "sugar.baidu.com"
27 },
28 {
29 "name": "线路二",
30 "locations": ["北京", "天津"],
31 "value": 8659,
32 "sizeValue": 134,
33 "tooltipValues": [
34 62,
35 8
36 ],
37 "url": "sugar.baidu.com"
38 },
39 {
40 "name": "线路三",
41 "locations": ["北京", "上海"],
42 "value": 8424,
43 "sizeValue": 235,
44 "tooltipValues": [
45 44,
46 9
47 ],
48 "url": "sugar.baidu.com"
49 },
50 ......
51 ],
52 // 飞线颜色、粗细映射数据的名称,会显示在 tooltip 中
53 "valueName": "人流量",
54 "sizeValueName": "次数",
55 // tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
56 "tooltipNames": [
57 "线路长度"
58 ],
59 // tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
60 "tooltipUnits": [
61 "公里"
62 ]
63 }
64}百度地图(散点、热力)
API 示例:/openapi/demo/chart?type=bmapScatter
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 // mapData字段是一个数组,每项代表一个散点或一个热力区域
6 "mapData": [
7 {
8 // 散点或热力区域的名称。必传,字符串。
9 // 当没有传递下面的 coord 字段时,系统会根据 name 的值自动匹配经纬度坐标
10 // 注意,自动匹配经纬度坐标只支持全国省份和城市名称
11 "name": "北京",
12 // 地点的经纬度,可选,如果传递了则优先使用经纬度来定位散点或热力区域
13 "coord": [116.41989, 40.189913],
14 // 散点或热力区域的值,选填,数字类型,会映射为散点或热力区域的渐变颜色
15 "value": 7470,
16 // 映射为散点大小的数据值,可选,数字类型。对热力图无效
17 "sizeValue": 811,
18 // 气泡形状系列 (选填),可枚举类型的数值或者字符串。对热力图无效
19 "type": 12,
20 // tooltip中附加显示的数据,可选,数字或字符串。对热力图无效
21 "tooltipValues": [
22 44,
23 8
24 ],
25 // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可,对热力图无效
26 "url": "sugar.baidu.com"
27 },
28 {
29 "name": "广东",
30 "coord": [113.429877, 23.334664],
31 "value": 8659,
32 "sizeValue": 738,
33 "type": 1,
34 "tooltipValues": [
35 62,
36 8
37 ],
38 "url": "sugar.baidu.com"
39 },
40 {
41 "name": "上海",
42 "value": 8424,
43 "sizeValue": 851,
44 "type": 3,
45 "tooltipValues": [
46 44,
47 9
48 ],
49 "url": "sugar.baidu.com"
50 },
51 ......
52 ],
53 // 颜色映射数据的名称,会显示在 tooltip 中
54 "valueName": "人口",
55 // 散点大小映射数据的名称,会显示在 tooltip 中
56 "sizeValueName": "GDP",
57 // 散点系列映射数据的名称,会显示在 tooltip 中
58 "typeName": "级别",
59 // tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
60 "tooltipNames": [
61 "面积",
62 "流动人口"
63 ],
64 // tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
65 "tooltipUnits": [
66 "平方公里",
67 "人"
68 ]
69 }
70}百度地图(路径、飞线)
路径图 API 示例:/openapi/demo/chart?type=bmapLine
飞线图 API 示例:/openapi/demo/chart?type=bmapLine&cityLine=1
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 // trails 字段是一个数组,每一项代表一条飞线/路径
6 "trails": [
7 {
8 // 飞线/路径通过 途径点的位置信息 在地图上进行绘制
9 // 飞线只需要提供起点和终点的位置信息,路径需要提供所有途经点的位置信息
10 // 途径点位置信息可以通过两种方式提供:locations字段和coords字段
11 // locations字段中可以包含中国省市名称,系统会根据这个名称自动解析各个途经点的坐标
12 // coords字段中则直接包含各途经点的gps坐标
13 "locations": [
14 "北京",
15 "上海"
16 ],
17 "coords": [
18 [
19 120.14322240845,
20 30.236064370321
21 ],
22 [
23 120.14280555506,
24 30.23633761213
25 ],
26 [
27 120.14307598649,
28 30.236125905084
29 ]
30 ],
31 // 飞线/路径的名称,会在tooltip中显示
32 "name": "航线1",
33 // 路径的附加取值,可选,数字类型。如果传了,系统会使用这个值来映射路径和气泡端点的渐变颜色
34 "value": 12,
35 // 路径的附加取值,可选,数字类型。如果传了,系统会使用这个值来映射路径的宽度
36 "sizeValue": 213
37 },
38 {
39 "locations": [
40 "北京",
41 "大连"
42 ],
43 "name": "航线3",
44 "value": 14,
45 "sizeValue": 212
46 },
47 {
48 "locations": [
49 "北京",
50 "南宁"
51 ],
52 "name": "航线4",
53 "value": 15,
54 "sizeValue": 213
55 },
56 ......
57 ],
58 // 路径颜色、粗细映射数据的名称,会显示在 tooltip 中
59 "valueName": "飞机数量",
60 "sizeValueName": "平均高度",
61 // tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
62 "tooltipNames": [
63 "航班数",
64 "人流量"
65 ],
66 // tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
67 "tooltipUnits": [
68 "架次",
69 "人次"
70 ]
71 }
72}3D 区域色彩地图
API 示例:/openapi/demo/chart?type=map3DArea
response:
1{
2 "status": 0,
3 "msg": "",
4 "data": {
5 // mapData字段是一个数组,每项代表一个区域
6 "mapData": [
7 {
8 // 区域名称。必传,字符串。
9 "name": "北京",
10 // 颜色映射字段
11 "value": 7470,
12 // 区域高度映射(选填)
13 "areaHeight": 234,
14 // tooltip中附加显示的数据,可选,数字或字符串。
15 "tooltipValues": [
16 44,
17 8
18 ],
19 // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
20 "url": "sugar.baidu.com"
21 },
22 {
23 "name": "广东",
24 "value": 8659,
25 "areaHeight": 344,
26 "tooltipValues": [
27 62,
28 8
29 ],
30 "url": "sugar.baidu.com"
31 },
32 {
33 "name": "上海",
34 "value": 8424,
35 "areaHeight": 21,
36 "tooltipValues": [
37 44,
38 9
39 ],
40 "url": "sugar.baidu.com"
41 },
42 ......
43 ],
44 // 颜色映射数据的名称,会显示在 tooltip 中
45 "valueName": "人口",
46 // 高度映射数据的名称,会显示在 tooltip 中
47 "heightName": "GDP",
48 // tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
49 "tooltipNames": [
50 "面积",
51 "流动人口"
52 ],
53 // tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
54 "tooltipUnits": [
55 "平方公里",
56 "人"
57 ]
58 }
59}3D 飞线地图
API 示例:/openapi/demo/chart?type=map3DLine
response:
- 以颜色来分类飞线
1{
2 "status": 0,
3 "msg": "",
4 "data": {
5 "mapData": [ // mapData中可以放多个系列的数据,每个系列包含多条飞线
6 {
7 "name": "easyJet", // 系列的名字,将会体现在图例中
8 "data": [
9 {
10 // 飞线的名称。字符串
11 "name": "线路一",
12 // 飞线起点到终点的名称
13 // 当没有传递下面的 coords 字段时,系统会根据 locations 的值自动匹配经纬度坐标
14 // 注意,自动匹配经纬度坐标只支持全国省份和城市名称
15 "coords" [[-4.499106, 36.6749], [-2.719089, 51.382669]],
16 // 地点的经纬度,可选,如果传递了则优先使用经纬度来绘制飞线
17 "locations": ["北京", "广东"]
18 },
19 ......
20 ]
21 },
22 {
23 "name": "Southwest Airlines",
24 "data": [
25 {
26 "name": "线路一",
27 "coords" [[-106.6091944, 35.0402222], [-76.668333, 39.175361]],
28 "locations": ["北京", "天津"]
29 },
30 ......
31 ]
32 },
33 {
34 "name": "easyJet", // 系列的名字,将会体现在图例中
35 // 如果果不需要其他配置,也可以只传递经纬度,每条飞线的具体数据,格式为:[[起点经度,起点纬度], [终点经度, 终点纬度]]
36 "data": [
37 [[-4.499106, 36.6749], [-2.719089, 51.382669]],
38 [[-4.499106, 36.6749], [7.529167, 47.59]],
39 ......
40 ]
41 },
42 ......
43 ],
44 "mapColorType": "cluster"
45 }
46}- 以数值来分类飞线
1{
2 "status": 0,
3 "msg": "",
4 "data": {
5 "mapData": [
6 {
7 // 飞线的名称。字符串
8 "name": "线路一",
9 // 飞线的附加取值,可选,数字类型。如果传了,系统会使用这个值来映射飞线渐变颜色
10 "value": 1,
11 // 飞线起点到终点的名称
12 // 当没有传递下面的 coords 字段时,系统会根据 locations 的值自动匹配经纬度坐标
13 // 注意,自动匹配经纬度坐标只支持全国省份和城市名称
14 "coords" [[-106.6091944, 35.0402222], [-76.668333, 39.175361]],
15 // 地点的经纬度,可选,如果传递了则优先使用经纬度来绘制飞线
16 "locations": ["北京", "天津"],
17 },
18 {
19 "name": "线路一",
20 "value": 2,
21 "coords" [[-106.6091944, 35.0402222], [-76.668333, 39.175361]],
22 "locations": ["北京", "天津"]
23 },
24 ......
25 ],
26 "mapColorType": "continuous"
27 }
28}3D 柱状地图
API 示例:/openapi/demo/chart?type=map3DBar
response:
1{
2 "status": 0,
3 "msg": "",
4 "data": {
5 // mapData字段是一个数组,每项代表一个气泡或一个区域
6 "mapData": [
7 {
8 // 柱子的名称。必传,字符串。
9 // 当没有传递下面的 coord 字段时,系统会根据 name 的值自动匹配经纬度坐标
10 // 注意,自动匹配经纬度坐标只支持全国省份和城市名称
11 "name": "北京",
12 // 地点的经纬度,可选,如果传递了则优先使用经纬度来定位气泡或区域
13 "coord": [116.41989, 40.189913],
14 // 颜色映射字段,选填
15 "value": 7470,
16 // tooltip中附加显示的数据,可选,数字或字符串。
17 "tooltipValues": [
18 44,
19 8
20 ],
21 // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
22 "url": "sugar.baidu.com"
23 },
24 {
25 "name": "广东",
26 "coord": [113.429877, 23.334664],
27 "value": 8659,
28 "tooltipValues": [
29 62,
30 8
31 ],
32 "url": "sugar.baidu.com"
33 },
34 {
35 "name": "上海",
36 "value": 8424,
37 "tooltipValues": [
38 44,
39 9
40 ],
41 "url": "sugar.baidu.com"
42 },
43 ......
44 ],
45 // 颜色映射数据的名称,会显示在 tooltip 中
46 "valueName": "人口",
47 // tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
48 "tooltipNames": [
49 "面积",
50 "流动人口"
51 ],
52 // tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
53 "tooltipUnits": [
54 "平方公里",
55 "人"
56 ]
57 }
58}文本、跑马灯
API 示例:/openapi/demo/chart?type=simpleText
response:
1{
2 "status": 0,
3 "msg": "",
4 "data": "这里就是文本的展示内容"
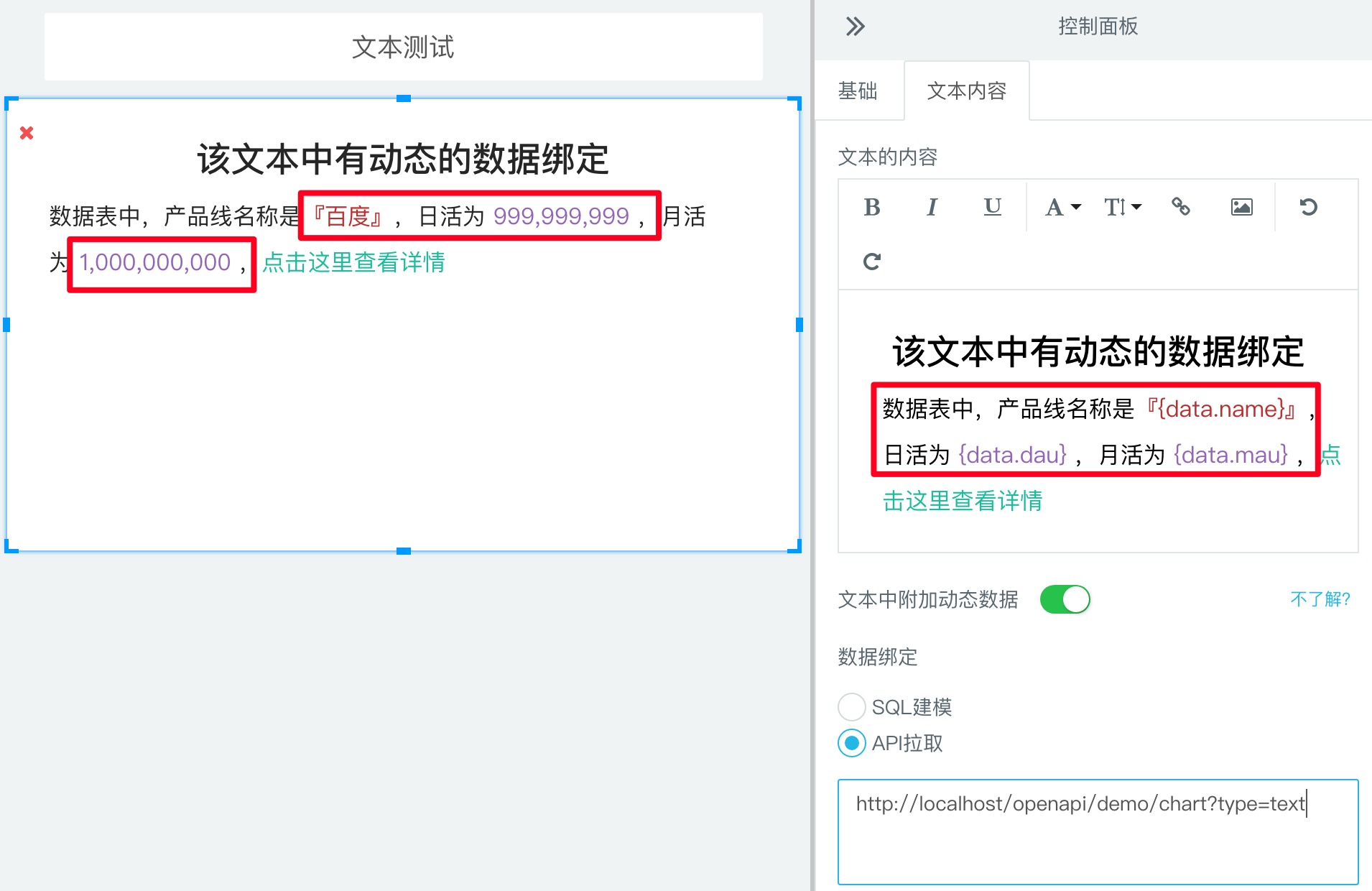
5}富文本
API 示例:/openapi/demo/chart?type=text
response:
1{
2 "status": 0,
3 "msg": ,
4 "data": {
5 "name": "百度",
6 "dau": 999999999,
7 "mau": 1000000000,
8 "link": "https://www.badiu.com"
9 }
10}使用示例 API 绑定富文本的数据,可以展示如下效果:

图片轮播
API 示例:/openapi/demo/chart?type=slider
response:
1{
2 "status": 0,
3 "msg": "",
4 "data": [ // data 字段内容 是一个数组
5 {
6 // 每个图片的标题,如没有可不传
7 "title": "大屏示例1",
8 // 必传,图片的 url
9 "url": "https://sugar-files.cdn.bcebos.com/images/templet-templet04.png",
10 // 图片如果需要配置超链接,可传链接的 url ,如不需要可不传,注意图片超链接在编辑模式不生效,浏览模式生效
11 "link": "https://sugar.baidubce.com/dashboard/aa75c47fe742c2a33c186a3d364eb6a7"
12 },
13 {
14 "title": "大屏示例2",
15 "url": "https://sugar-files.cdn.bcebos.com/images/templet-templet01-1.png",
16 "link": "https://sugar.baidubce.com/dashboard/41510e632e1e1e4767b0a041030670ec"
17 },
18 ...
19 ]
20}视频/直播
API 示例:/openapi/demo/chart?type=video
response:
1{
2 "status": 0,
3 "msg": "",
4 "data": {
5 // 视频类型,可以设置为"auto"让系统自动识别视频类型
6 // 指定类型时,对于普通视频,支持 mp4, flv, m3u8
7 // 对于直播,支持 rtmp, flv, m3u8
8 "videoType": "flv",
9 // 完整视频地址
10 "videoUrl": "http://gcqq450f71eywn6bv7u.exp.bcevod.com/mda-hivruedyynkarv3d/mda-hivruedyynkarv3d.flv",
11 // 视频封面图片地址
12 "imageUrl": "https://login.bce.baidu.com/img/2020-02-10-2x.png"
13 }
14}多层地图 - 区域色彩层
API 示例:/openapi/demo/chart?type=map
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 // mapData字段是一个数组,每项代表一个区域
6 "mapData": [
7 {
8 // 区域的名称。必传,字符串
9 // 在使用内置区域地图的时候,系统会使用这个名称来将数据对应到各个区域
10 // 在使用自定义 geoJSON 绘制区域时,name要与 geoJSON 每个区域项中 properties 里的 name 对应
11 "name": "北京",
12 "value": 7470,
13 // tooltip中附加显示的数据,可选,数字或字符串。
14 "tooltipValues": [
15 44,
16 8
17 ],
18 // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
19 "url": "sugar.baidu.com"
20 },
21 {
22 "name": "广东",
23 "value": 8659,
24 "tooltipValues": [
25 62,
26 8
27 ],
28 "url": "sugar.baidu.com"
29 },
30 {
31 "name": "上海",
32 "value": 8424,
33 "tooltipValues": [
34 44,
35 9
36 ],
37 "url": "sugar.baidu.com"
38 },
39 ......
40 ],
41 // 颜色映射数据的名称,会显示在 tooltip 中
42 "valueName": "人口",
43 // tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
44 "tooltipNames": [
45 "面积",
46 "流动人口"
47 ],
48 // tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
49 "tooltipUnits": [
50 "平方公里",
51 "人"
52 ]
53 }
54}多层地图 - 散点层
API 示例:/openapi/demo/chart?type=bmapScatter
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 // mapData字段是一个数组,每项代表一个散点或一个热力区域
6 "mapData": [
7 {
8 // 散点名称。必传,字符串。
9 // 当没有传递下面的 coord 字段时,系统会根据 name 的值自动匹配经纬度坐标
10 // 注意,自动匹配经纬度坐标只支持全国省份和城市名称
11 "name": "北京",
12 // 地点的经纬度,可选,如果传递了则优先使用经纬度来定位散点或热力区域
13 "coord": [116.41989, 40.189913],
14 // 散点的值,可选,数字类型,会映射为散点的渐变颜色
15 "value": 7470,
16 // 映射为散点大小的数据值,可选,数字类型
17 "sizeValue": 811,
18 // 映射为散点形状,可选,可枚举类型的数字或字符串
19 "type": 1,
20 // tooltip中附加显示的数据,可选,数字或字符串
21 "tooltipValues": [
22 44,
23 8
24 ],
25 // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可。
26 "url": "sugar.baidu.com"
27 },
28 {
29 "name": "广东",
30 "coord": [113.429877, 23.334664],
31 "value": 8659,
32 "sizeValue": 738,
33 "type": 1,
34 "tooltipValues": [
35 62,
36 8
37 ],
38 "url": "sugar.baidu.com"
39 },
40 {
41 "name": "上海",
42 "value": 8424,
43 "sizeValue": 851,
44 "type": 2,
45 "tooltipValues": [
46 44,
47 9
48 ],
49 "url": "sugar.baidu.com"
50 },
51 ......
52 ],
53 // 颜色映射数据的名称,会显示在 tooltip 中
54 "valueName": "人口",
55 // 散点大小映射数据的名称,会显示在 tooltip 中
56 "sizeValueName": "GDP",
57 // 散点系列映射数据的名称,会显示在 tooltip 中
58 "typeName": "级别",
59 // tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
60 "tooltipNames": [
61 "面积",
62 "流动人口"
63 ],
64 // tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
65 "tooltipUnits": [
66 "平方公里",
67 "人"
68 ]
69 }
70}多层地图 - 热力层/蜂窝聚合层
API 示例:/openapi/demo/chart?type=heatMap
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 // mapData字段是一个数组,每项代表一个散点或一个热力区域
6 "mapData": [
7 {
8 // 点的名称。必传,字符串。
9 // 当没有传递下面的 coord 字段时,系统会根据 name 的值自动匹配经纬度坐标
10 // 注意,自动匹配经纬度坐标只支持全国省份和城市名称
11 "name": "北京",
12 // 地点的经纬度,可选,如果传递了则优先使用经纬度来定位点位置
13 "coord": [116.41989, 40.189913],
14 // 热力区域的值,可选,数字类型,会映射为热力区域的渐变颜色。
15 "value": 7470
16 },
17 {
18 "name": "广东",
19 "coord": [113.429877, 23.334664],
20 "value": 8659
21 },
22 {
23 "name": "上海",
24 },
25 ......
26 ]
27 }
28}多层地图 - 飞线层
API 示例:/openapi/demo/chart?type=mapLine
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 // mapData字段是一个数组,每项代表一条飞线
6 "mapData": [
7 {
8 // 飞线的名称。字符串
9 "name": "线路一",
10 // 飞线起点到终点的名称。字符串。
11 // 当没有传递下面的 coords 字段时,系统会根据 locations 的值自动匹配经纬度坐标
12 // 注意,自动匹配经纬度坐标只支持全国省份和城市名称
13 "locations": ["北京", "广东"],
14 // 地点的经纬度,可选,如果传递了则优先使用经纬度来绘制飞线和气泡
15 "coords": [[116.41989, 40.189913], [113.429877, 23.334664]],
16 // 飞线的附加取值,可选,数字类型。如果传了,系统会使用这个值来映射飞线和气泡的渐变颜色
17 "value": 7470,
18 // 飞线的附加取值,可选,数字类型。如果传了,系统会使用这个值来映射飞线的宽度
19 "sizeValue": 234,
20 // tooltip中附加显示的数据,可选,数字或字符串
21 "tooltipValues": [
22 44
23 ],
24 // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
25 "url": "sugar.baidu.com"
26 },
27 {
28 "name": "线路二",
29 "locations": ["北京", "天津"],
30 "value": 8659,
31 "sizeValue": 134,
32 "tooltipValues": [
33 62
34 ],
35 "url": "sugar.baidu.com"
36 },
37 {
38 "name": "线路三",
39 "locations": ["北京", "上海"],
40 "value": 8424,
41 "sizeValue": 235,
42 "tooltipValues": [
43 44
44 ],
45 "url": "sugar.baidu.com"
46 },
47 ......
48 ],
49 // 飞线颜色、粗细映射数据的名称,会显示在 tooltip 中
50 "valueName": "人流量",
51 "sizeValueName": "次数",
52 // tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
53 "tooltipNames": [
54 "线路长度"
55 ],
56 // tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
57 "tooltipUnits": [
58 "公里"
59 ]
60 }
61}多层地图 - 路径层
API 示例:/openapi/demo/chart?type=bmapLine&nationLine=1
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 // trails 字段是一个数组,每一项代表一条路径
6 "trails": [
7 {
8 // 路径通过 途径点的位置信息 在地图上进行绘制
9 // 途径点位置信息可以通过两种方式提供:locations字段和coords字段
10 // locations字段中可以包含中国省市名称,系统会根据这个名称自动解析各个途经点的坐标
11 // coords字段中则直接包含各途经点的坐标
12 "locations": [
13 "北京",
14 "上海"
15 ],
16 "coords": [
17 [
18 120.14322240845,
19 30.236064370321
20 ],
21 [
22 120.14280555506,
23 30.23633761213
24 ],
25 [
26 120.14307598649,
27 30.236125905084
28 ]
29 ],
30 // 路径的名称,会在tooltip中显示
31 "name": "航线1",
32 // 路径的附加取值,可选,数字类型。如果传了,系统会使用这个值来映射路径和气泡端点的渐变颜色
33 "value": 12
34 // 路径的附加取值,可选,数字类型。如果传了,系统会使用这个值来映射路径的宽度
35 "sizeValue": 213,
36 // tooltip中附加显示的数据,可选,数字或字符串
37 "tooltipValues": [
38 44,
39 8
40 ],
41 },
42 {
43 "locations": [
44 "北京",
45 "大连"
46 ],
47 "name": "航线3",
48 "value": 14,
49 "sizeValue": 212,
50 "tooltipValues": [
51 62,
52 8
53 ],
54 },
55 {
56 "locations": [
57 "北京",
58 "南宁"
59 ],
60 "name": "航线4",
61 "value": 15,
62 "sizeValue": 213,
63 "tooltipValues": [
64 44,
65 9
66 ],
67 },
68 ......
69 ],
70 // 路径颜色、粗细映射数据的名称,会显示在 tooltip 中
71 "valueName": "飞机数量",
72 "sizeValueName": "平均高度",
73 // tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
74 "tooltipNames": [
75 "航班数",
76 "人流量"
77 ],
78 // tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
79 "tooltipUnits": [
80 "架次",
81 "人次"
82 ]
83 }
84}多层地图 - 点聚合层
API 示例:/openapi/demo/chart?type=clusterMap
response:
1{
2 "status": 0, // 0表示成功,非0表示失败
3 "msg": "", // 失败时的提示信息
4 "data": {
5 // mapData字段是一个数组,每项代表一个散点
6 "mapData": [
7 {
8 // 点的名称。必传,字符串。
9 // 当没有传递下面的 coord 字段时,系统会根据 name 的值自动匹配经纬度坐标
10 // 注意,自动匹配经纬度坐标只支持全国省份和城市名称
11 "name": "北京",
12 // 地点的经纬度,可选,如果传递了则优先使用经纬度来定位点位置
13 "coord": [116.41989, 40.189913],
14 // tooltip中附加显示的数据,可选,数字或字符串。
15 "tooltipValues": [
16 44,
17 8
18 ],
19 // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
20 "url": "sugar.baidu.com"
21 },
22 {
23 "name": "广东",
24 "coord": [113.429877, 23.334664],
25 "tooltipValues": [
26 62,
27 8
28 ],
29 "url": "sugar.baidu.com"
30 },
31 {
32 "name": "上海",
33 "tooltipValues": [
34 44,
35 9
36 ],
37 "url": "sugar.baidu.com"
38 },
39 ......
40 ],
41 // tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
42 "tooltipNames": [
43 "面积",
44 "流动人口"
45 ],
46 // tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
47 "tooltipUnits": [
48 "平方公里",
49 "人"
50 ]
51 }
52}