自定义组件
更新时间:2021-12-13
自定义组件允许用户来编写 JS、HTML、CSS 代码从而实现定制化的可视化效果,我们内置了 ECharts、D3、JQuery 代码库供您使用:

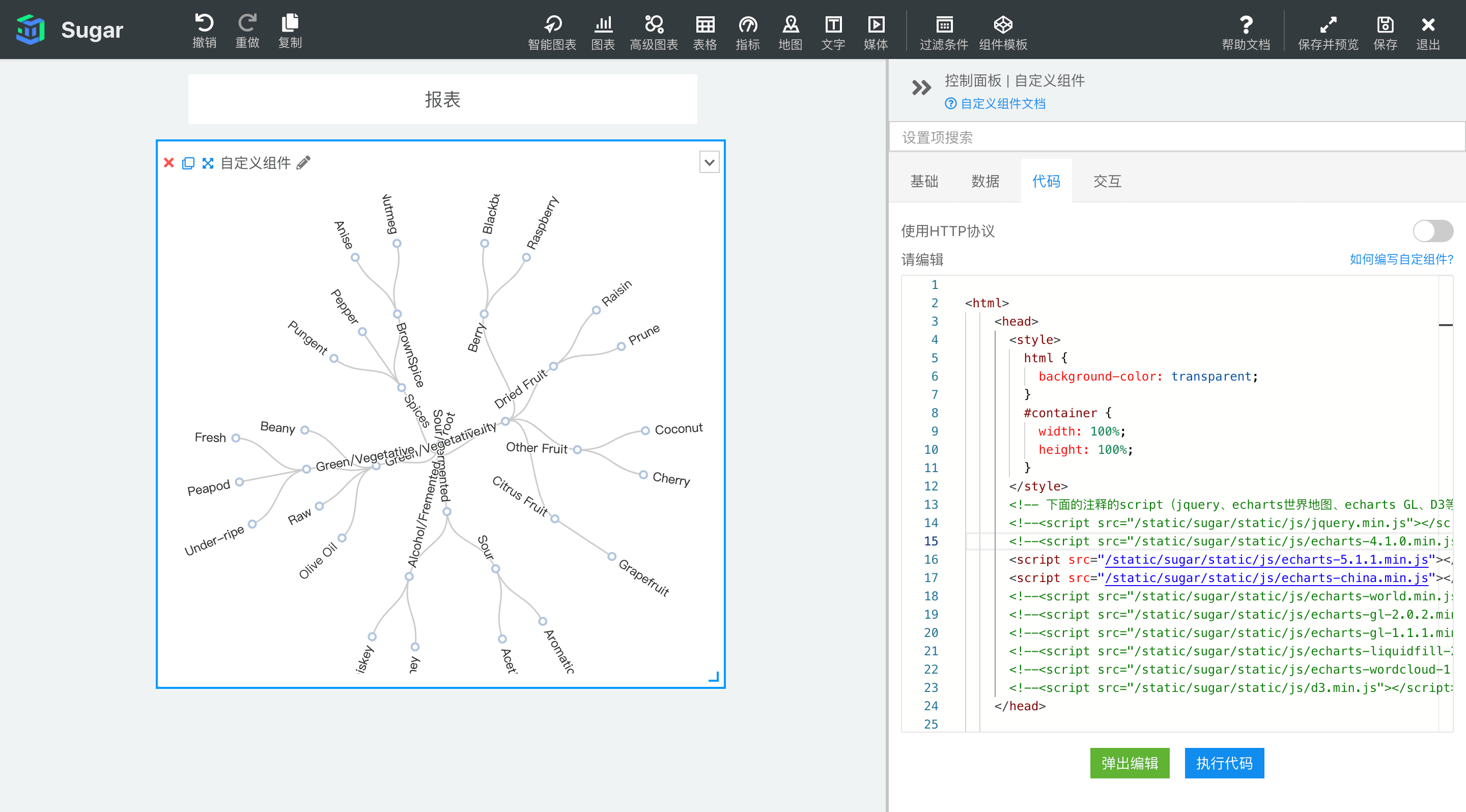
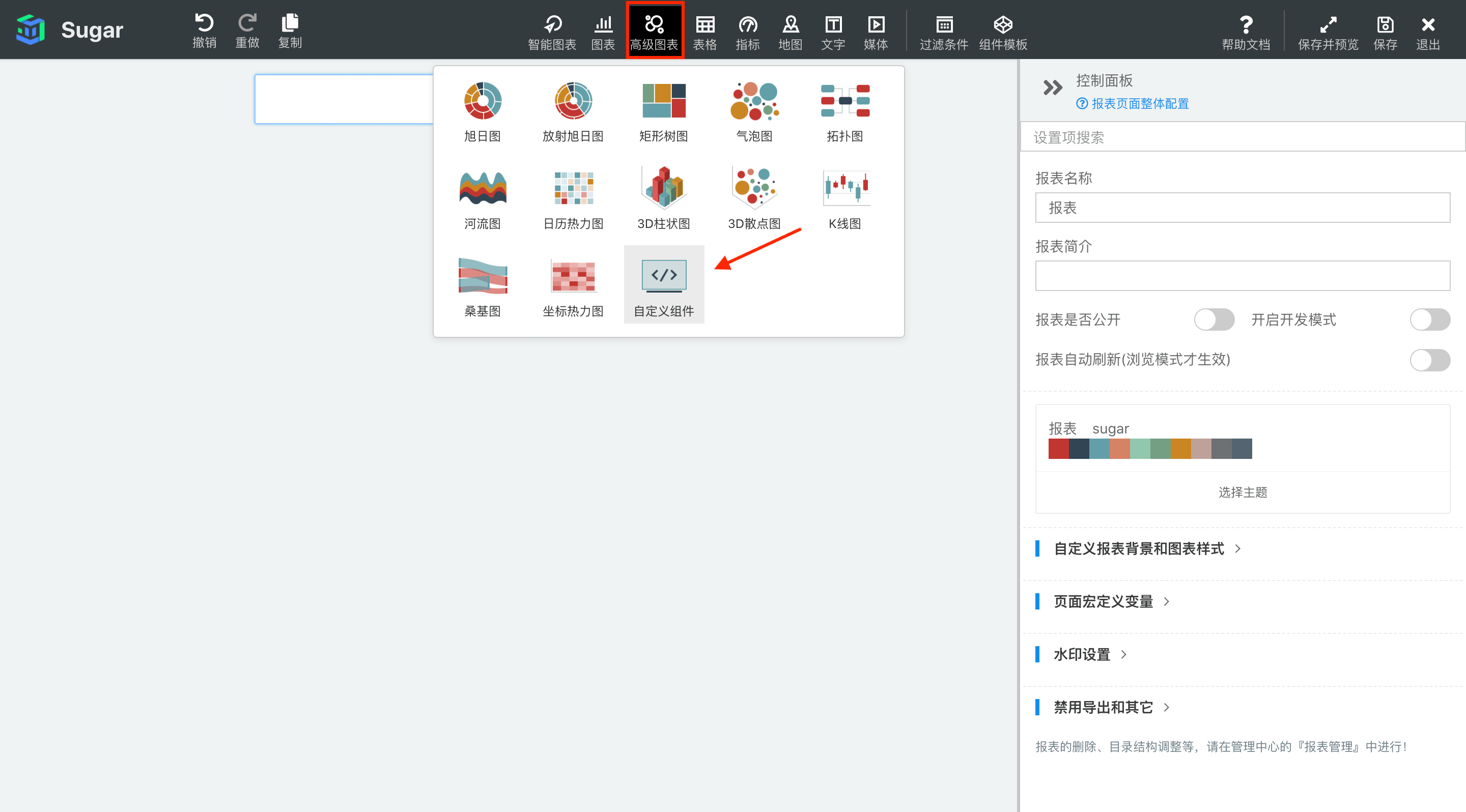
新增自定义组件

默认提供的库
可以在 html 代码中加载默认提供的库,这些库可以使用 JS 全局变量的方法访问:
HTML
1<!-- 下面的注释的script(jquery、echarts世界地图、echarts GL、D3等),您可以根据需要自己引入 -->
2<!--<script src="/static/sugar/static/js/jquery.min.js"></script>-->
3<script src="/static/sugar/static/js/echarts-5.1.1.min.js"></script>
4<script src="/static/sugar/static/js/echarts-china.min.js"></script>
5<!--<script src="/static/sugar/static/js/echarts-world.min.js"></script>-->
6<!--<script src="/static/sugar/static/js/echarts-gl-1.1.1.min.js"></script>-->
7<!--<script src="/static/sugar/static/js/echarts-liquidfill-2.0.4.min.js"></script>-->
8<!--<script src="/static/sugar/static/js/echarts-wordcloud-1.1.3.min.js"></script>-->
9<!--<script src="/static/sugar/static/js/d3.min.js"></script>-->
10
11<!--<script src="/static/third-party/highcharts/8.1.0/highcharts.js"></script>-->
12<!-- highcharts 除了上面这个还有很多别的,具体可以参考 https://code.highcharts.com/,除了 *.src.js 的都有 -->
13<!--<script src="/static/third-party/chart.js/2.9.3/Chart.bundle.min.js"></script>-->
14<!--<script src="/static/third-party/c3/0.7.15/c3.min.js"></script>-->
15<!--<script src="/static/third-party/d3/5.16.0/d3.min.js"></script>-->
16<!--<script src="/static/third-party/echarts/4.8.0/echarts.min.js"></script>-->
17<!-- echarts 除了上面这个还有 echarts-en.min.js 等,具体可以参考官方包下载后的 dist 目录 -->
18<!--<script src="/static/third-party/apexcharts/3.19.2/apexcharts.min.js"></script>-->在线版本的Sugar BI 可以加载其它公网的资源库,私有部署的其它资源库请确保在私有化的环境中的局域网中能够访问,或者参考私有部署的安装中的「自定义内置第三方 JS、CSS 库」。
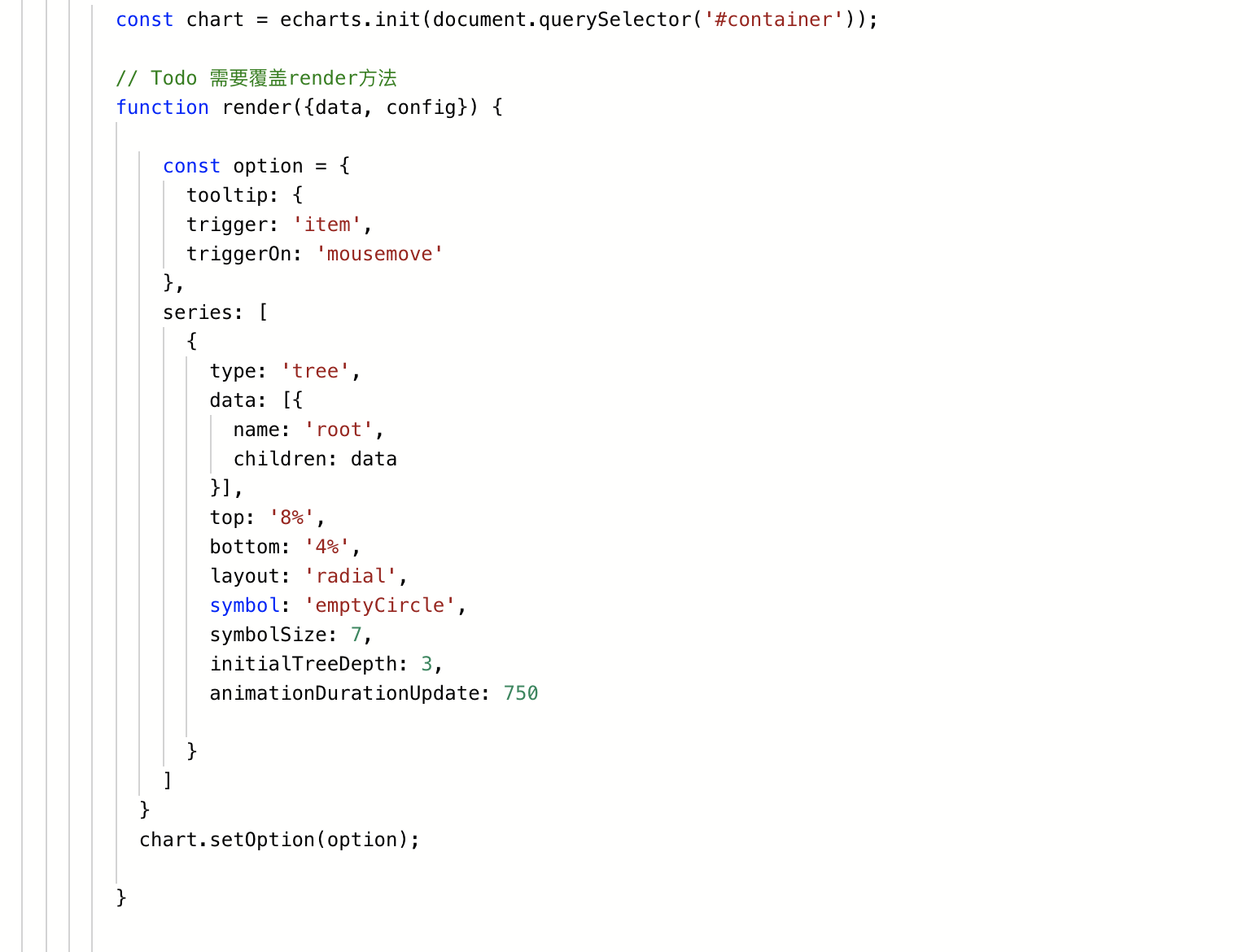
书写 render 方法
官方提供的是基于 ECharts 的示例代码,在render方法之前进行了图表的初始化,用chart变量存储组件实例。
render方法的内容是在每次数据变化时调用方法,您只需要在render方法中书写图表的绘制逻辑即可:

当然,您也可以基于 JQuery 或者 D3 来绘制自己想要的可视化效果,同样也主要是实现上面的render方法。
下钻和联动功能的使用
自定义图表也支持下钻和联动功能,从而可以和页面中的其它图表做联动交互。当自定义图表开启下钻或联动功能时,示例代码中通过 chart 的 click 事件获取下钻或联动的参数,然后将获取的参数放到sugarData字段下,通过 postMessage 主动通知Sugar BI 的联动或下钻的下级图表重新获取数据。
注意:当自定义图表无需开启下钻或联动功能时,此段代码可以删除
JavaScript
1chart.on('click', function (params) {
2 delete params.event;
3 window.parent.postMessage(
4 {
5 sugarUrl: window.location.href,
6 sugarData: params, // 自定义图表传递给下钻或联动图表的参数
7 isDD: true // 自定义图表触发下钻和联动的关键字(触发下钻和联动功能的必填字段-不可删除)
8 },
9 '*'
10 );
11});在下钻或者联动的下级图表中,就可以获取到这里传递的参数,详见图表下钻和图表联动。
简单的默认参数联动示例如下:
JavaScript
1window.parent.postMessage(
2 {
3 sugarUrl: window.location.href,
4 sugarData: {
5 _sugar_dd_default_: 'xxx' // xxx 是传递给下级图表的值
6 },
7 isDD: true // 联动功能的必填字段
8 },
9 '*'
10);绑定数据
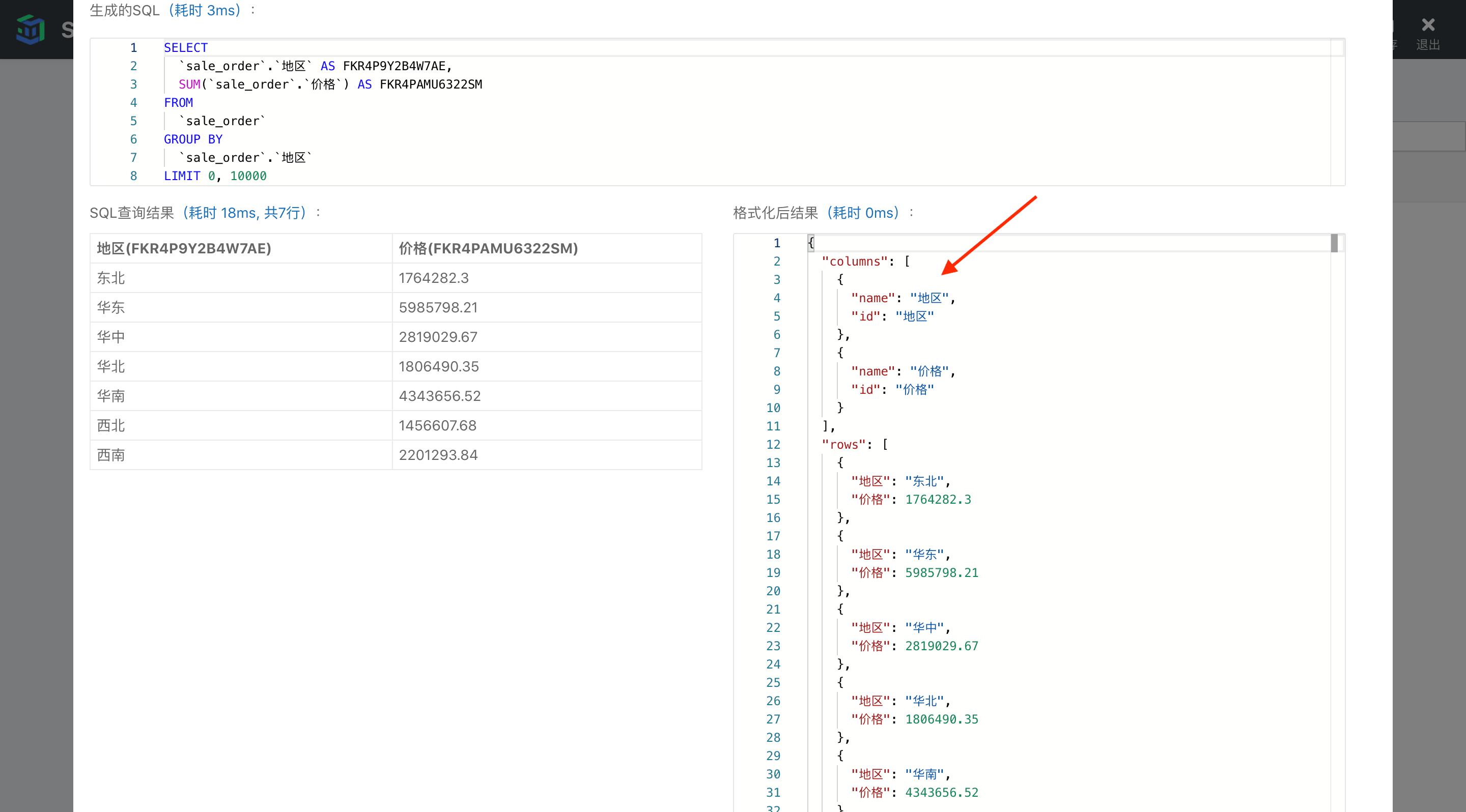
自定义图表本身的数据,也可以通过数据模型的方式进行绑定,拖入字段后点击「调试」可看到返回数据格式如下:

以上便是 data 内容,用户在 render 方法中通过 param.data 便可获取到。
