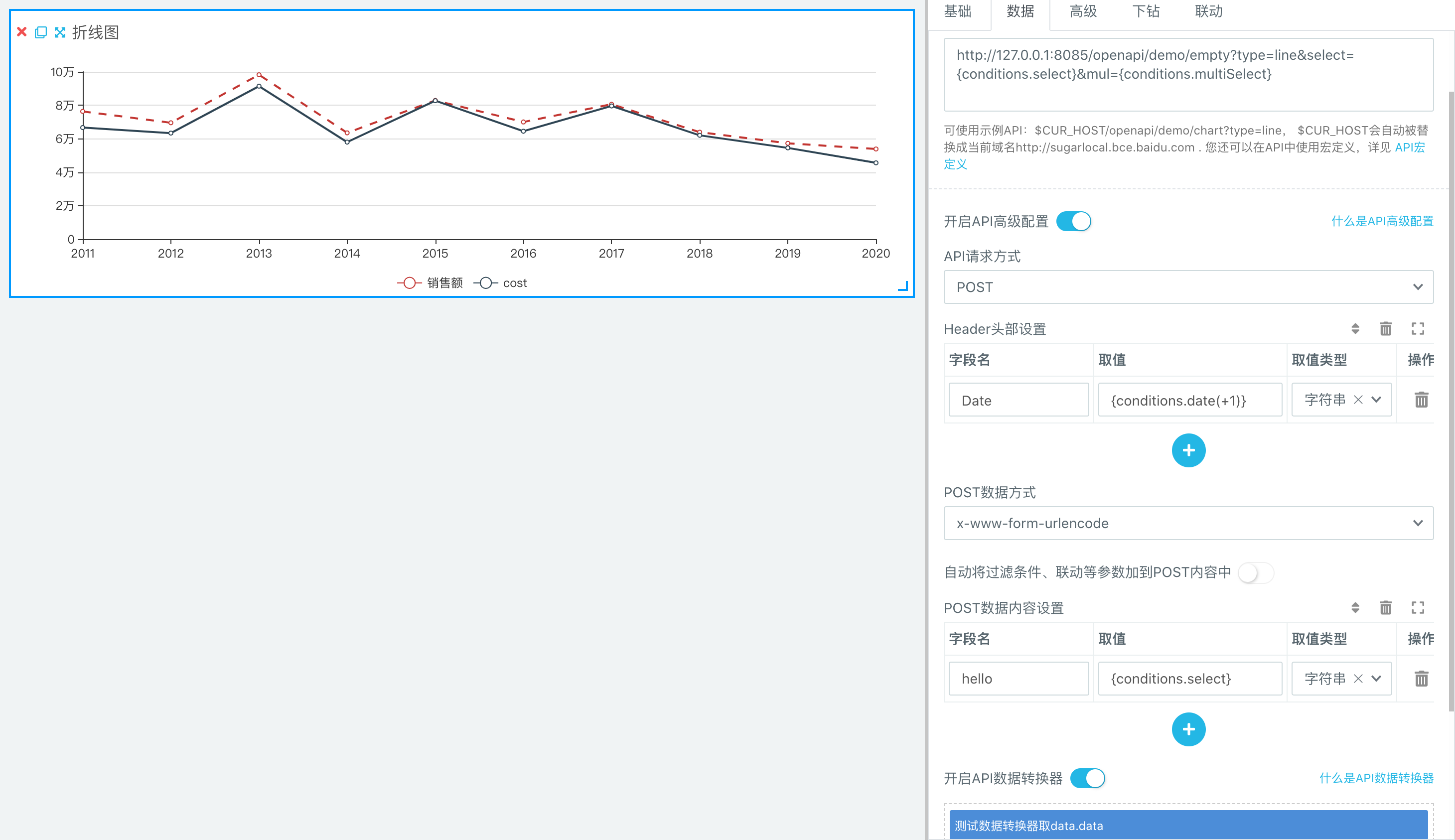
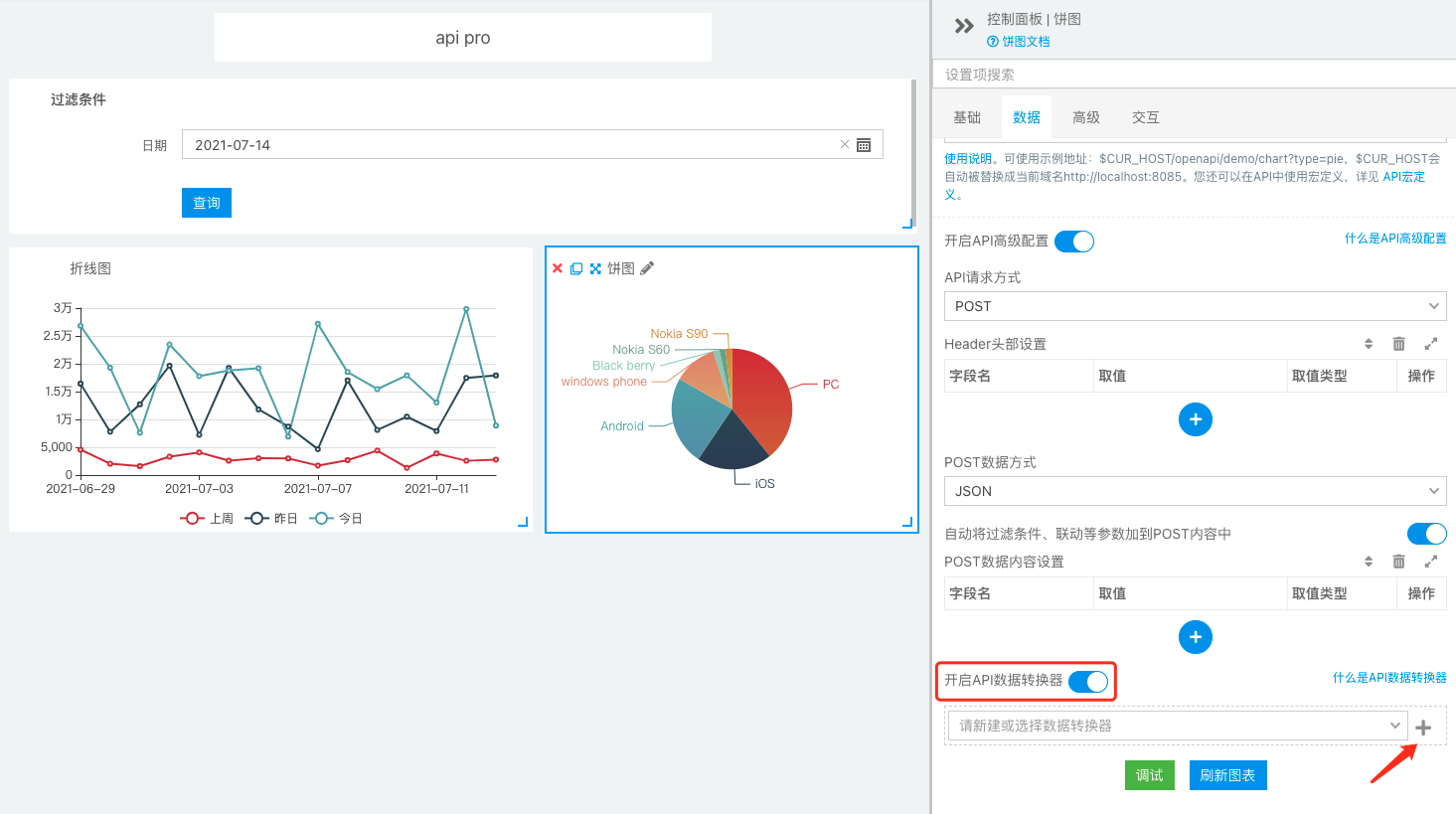
API高级配置
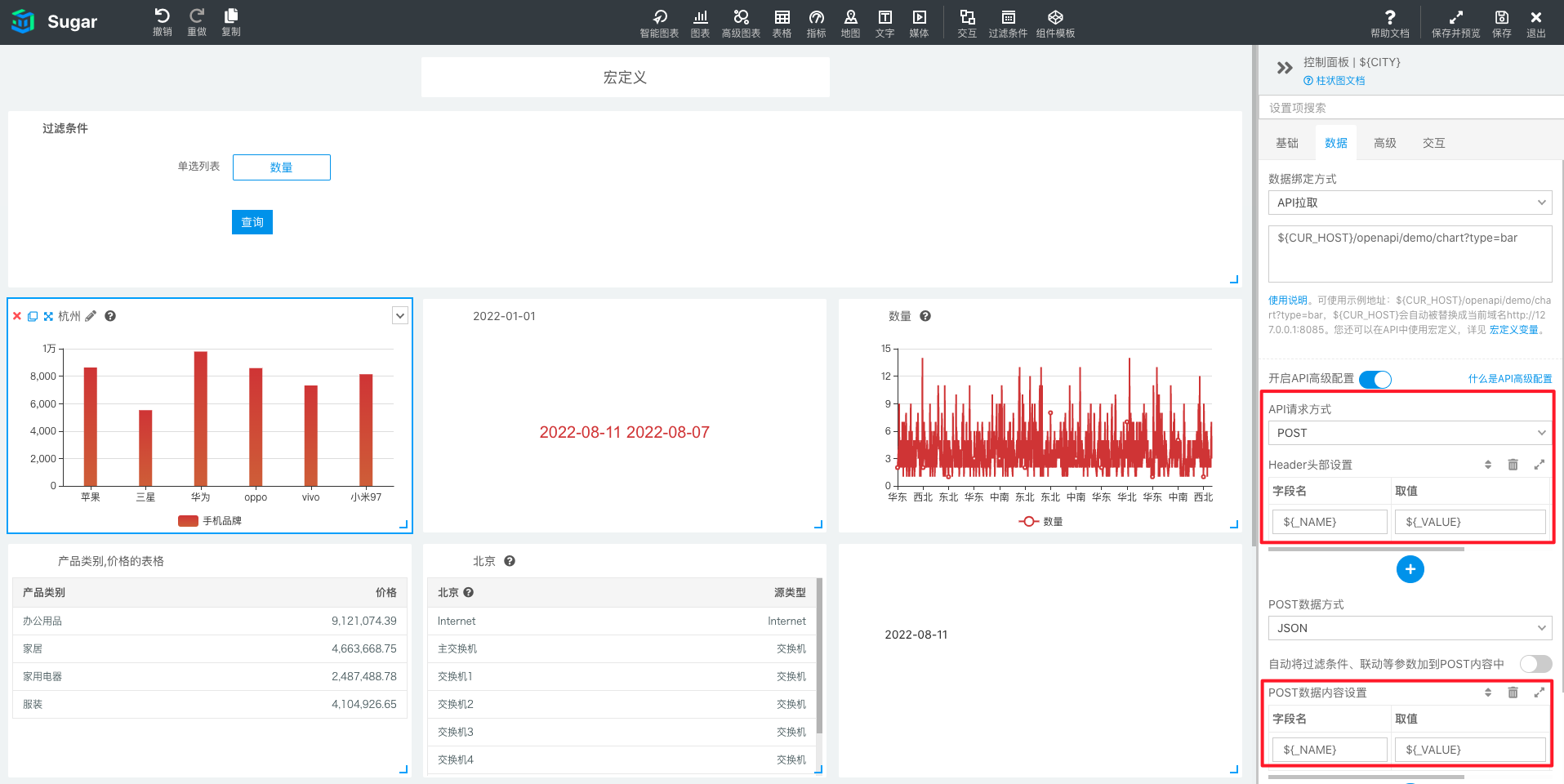
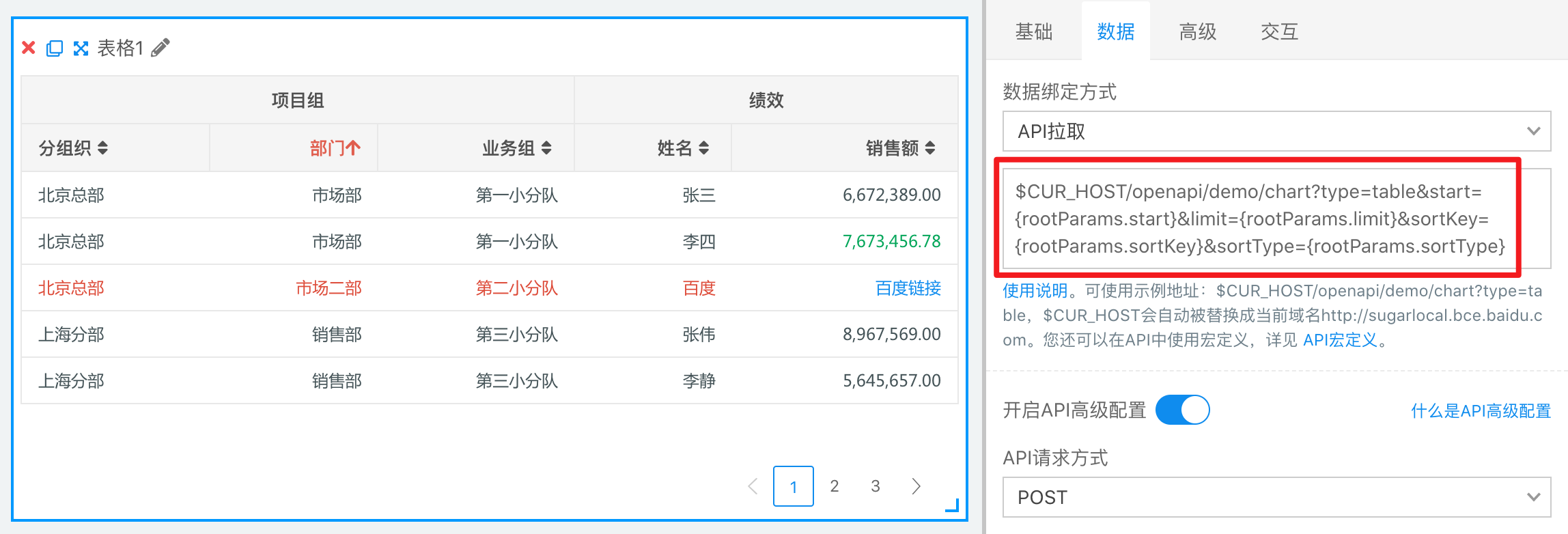
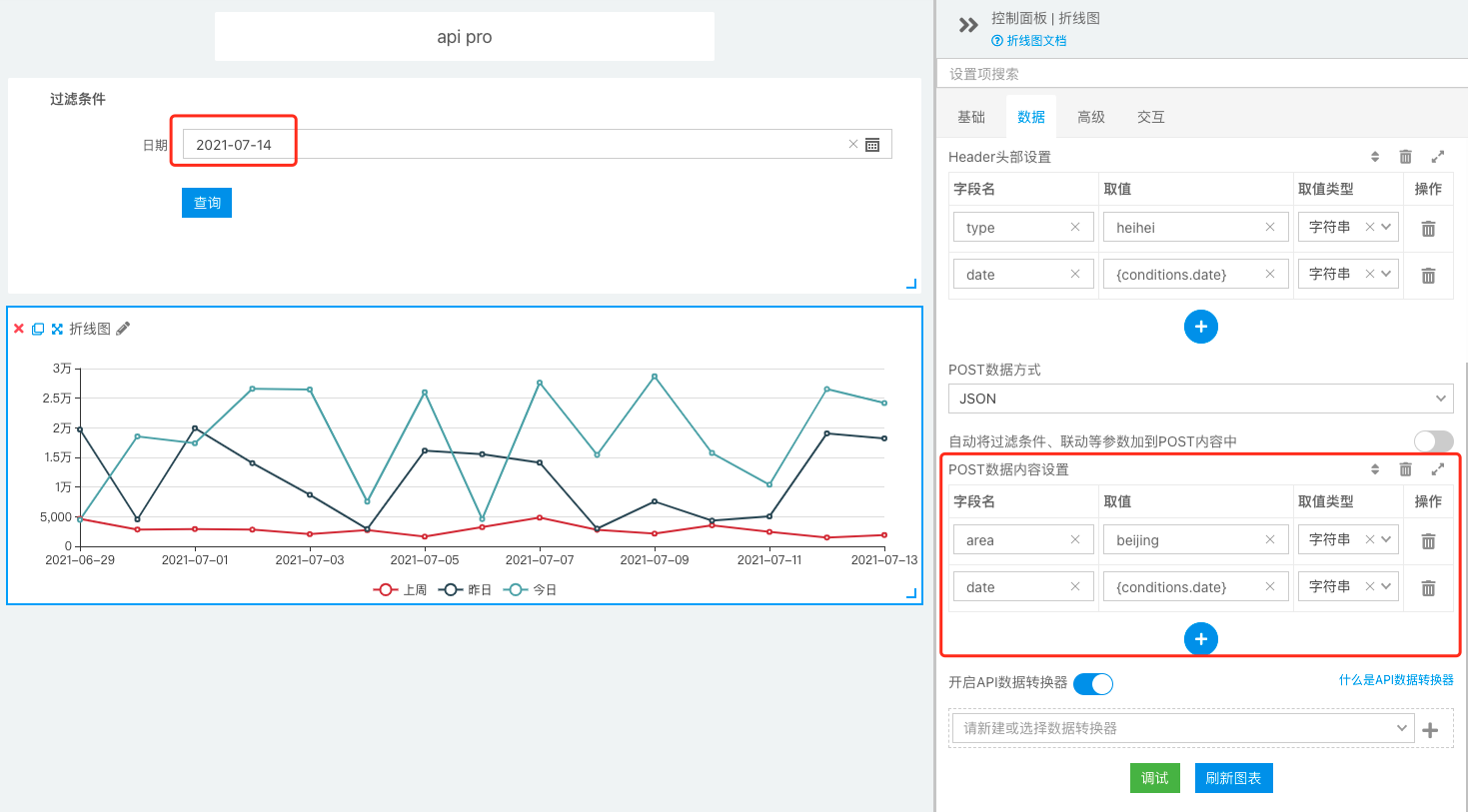
在 API 高级配置中,用户可以更改 API 的请求方式(POST、GET)、设置定制化的Header以及POST的内容格式、也可以设置POST数据的方式(JSON、Form-Data、x-www-form-urlencode)。并且对于 API 返回的数据,还可以让用户写Javascript代码来实现数据结构转换、数据筛选展示和一些简单的计算,大体设置如下:

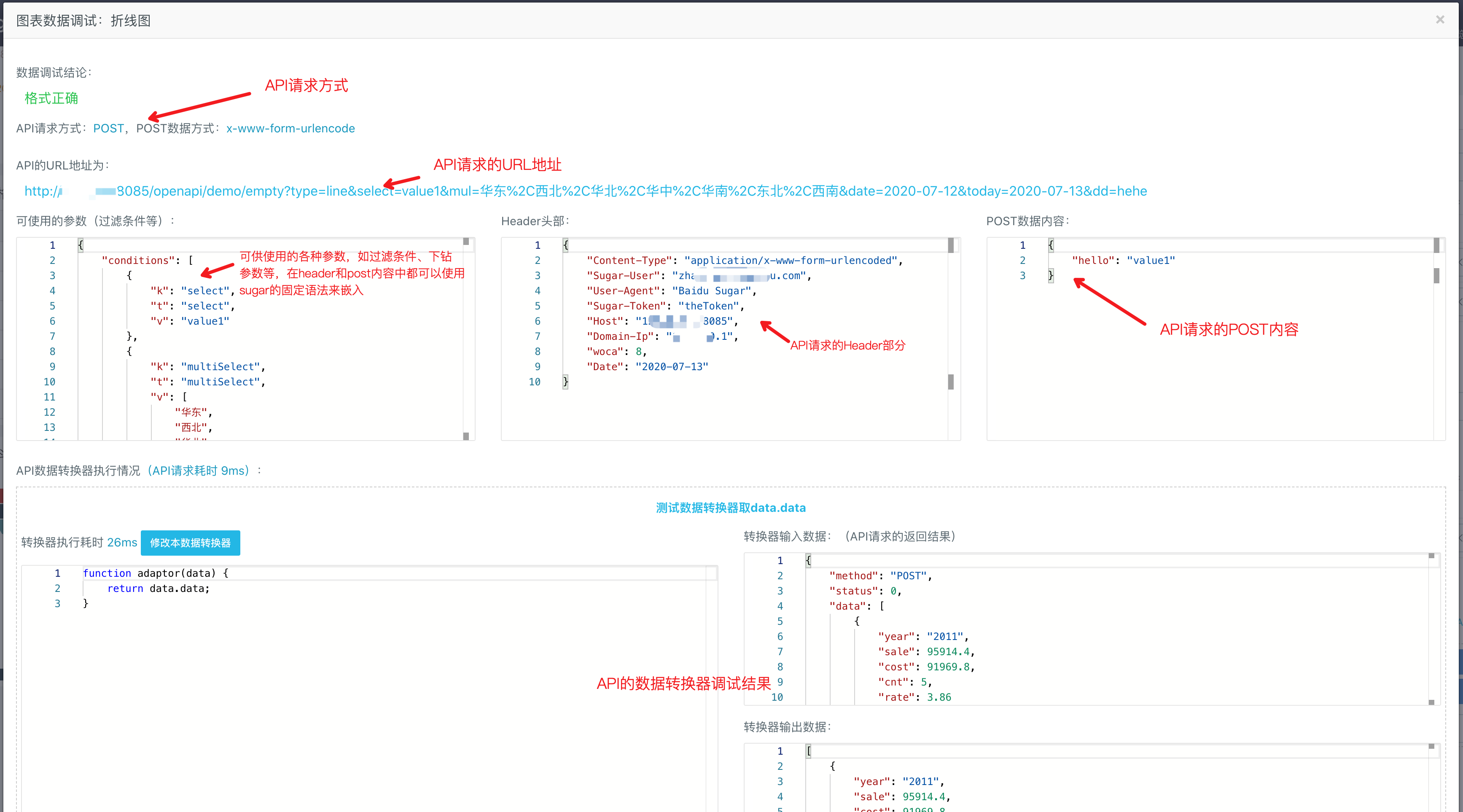
调试
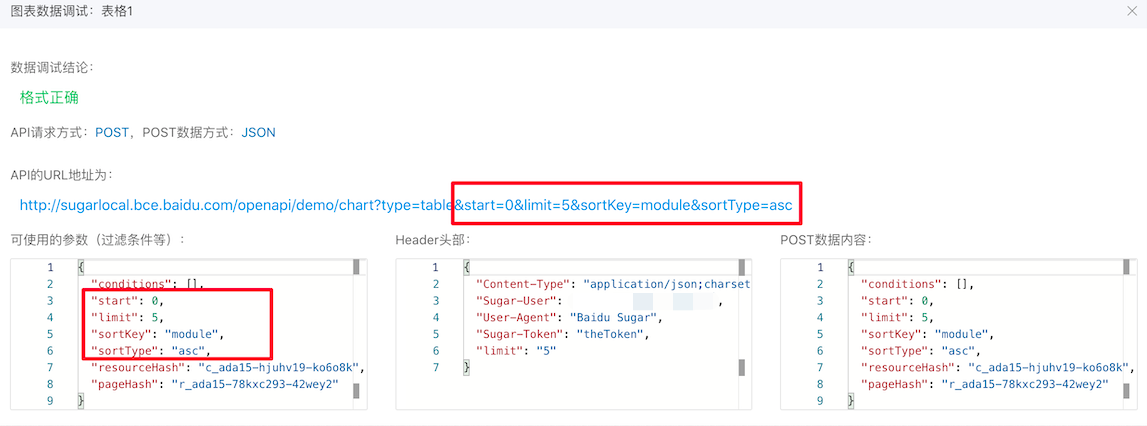
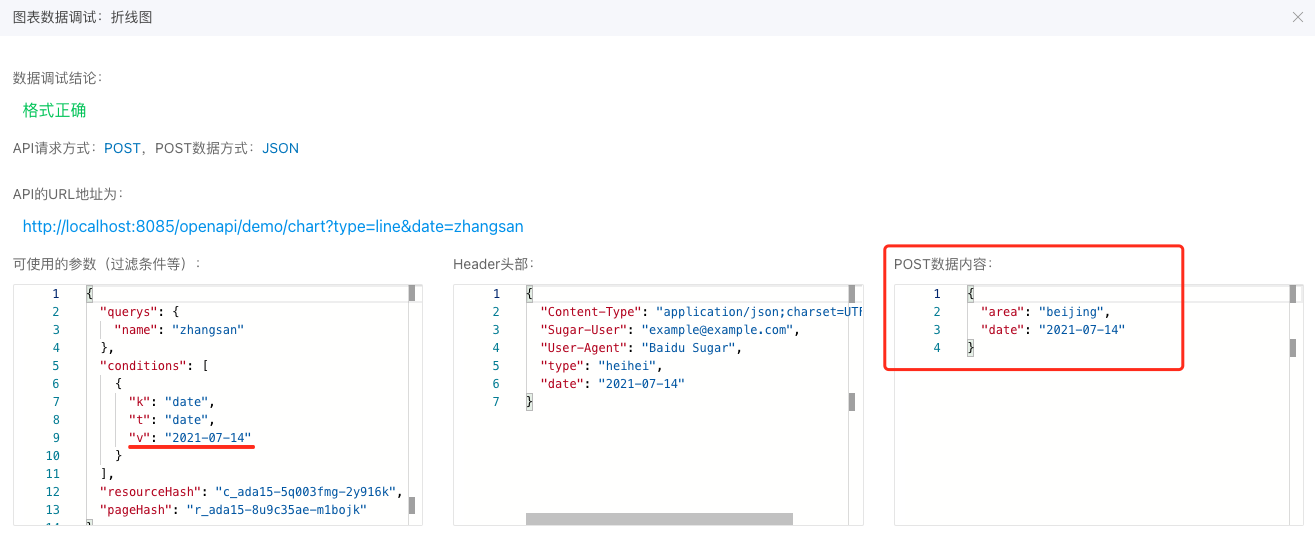
「调试」功能非常重要,能够帮助您定位绝大部分的问题,一定要多使用「调试」、「调试」、「调试」。「调试」时会弹框显示调试结果的效果如下:

API 地址中嵌入各种参数
API 的 URL 地址中允许嵌入各种参数,如下说明:
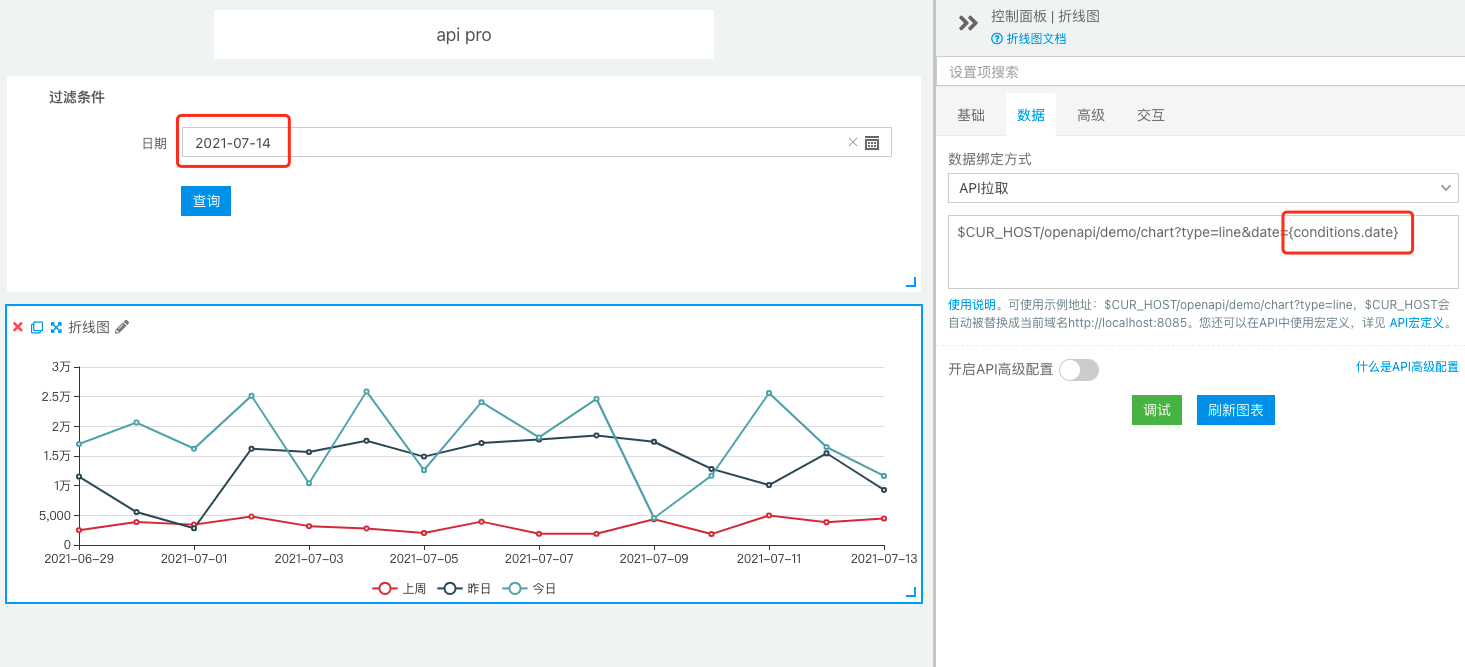
API 地址中嵌入过滤条件

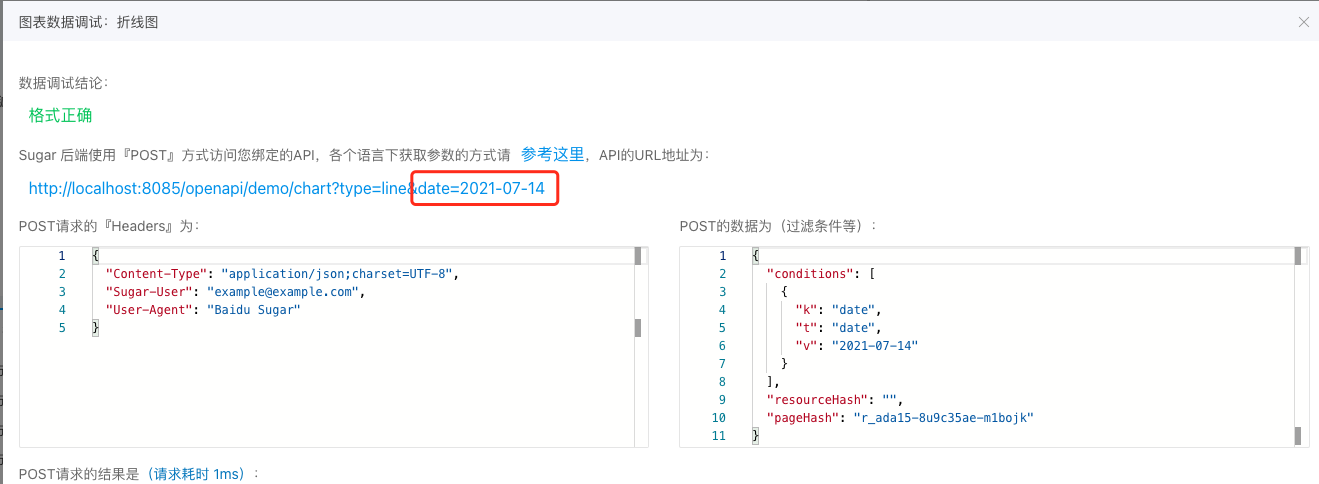
「调试」之后就能看到 API 真正请求的 URL 为:

API 地址中嵌入过滤条件的语法是:{conditions.key},其中key是指过滤条件的「查询 key 值」。
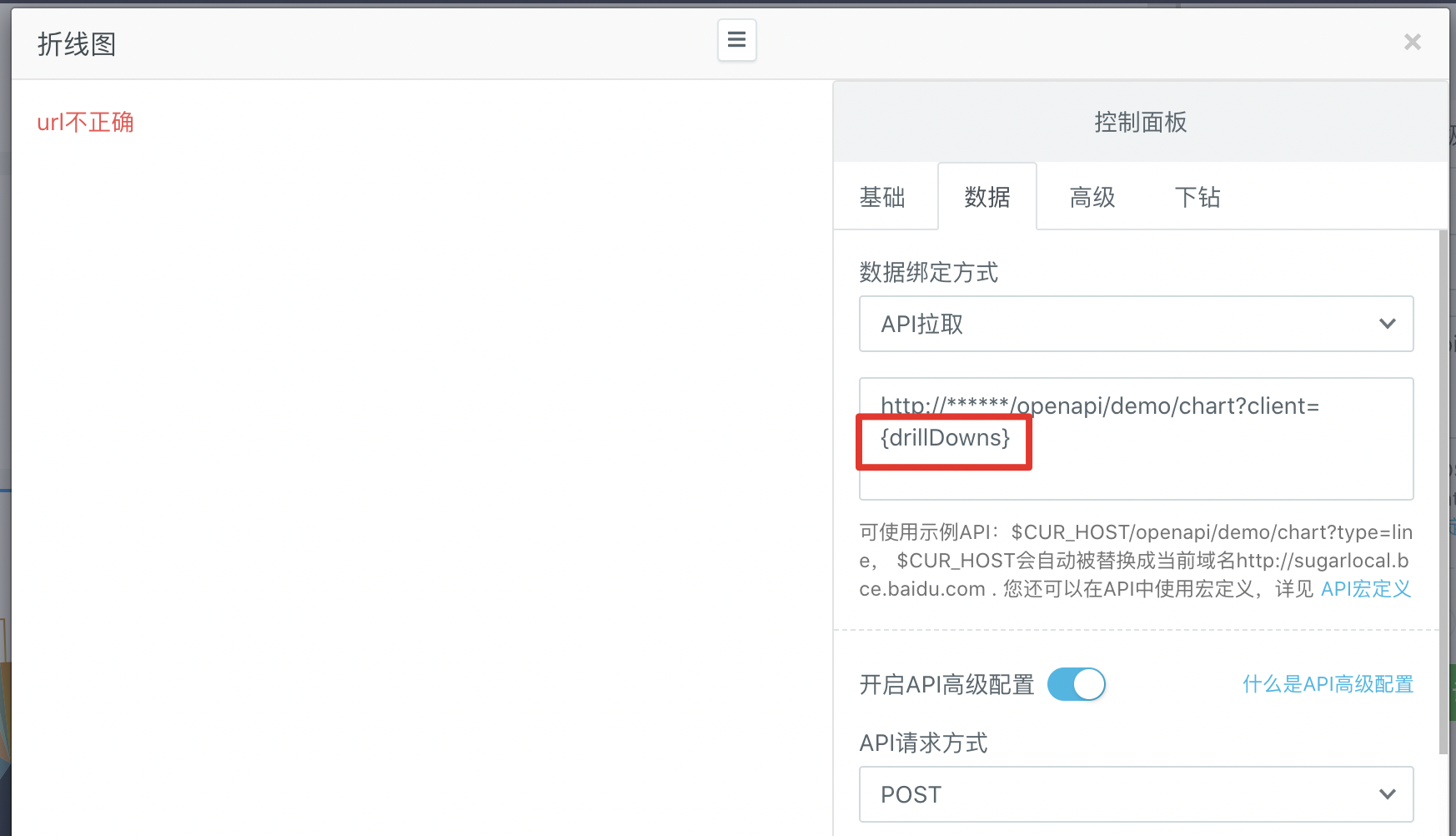
API 地址中嵌入下钻参数
在下钻图表中,API 地址中可以嵌入下钻参数:

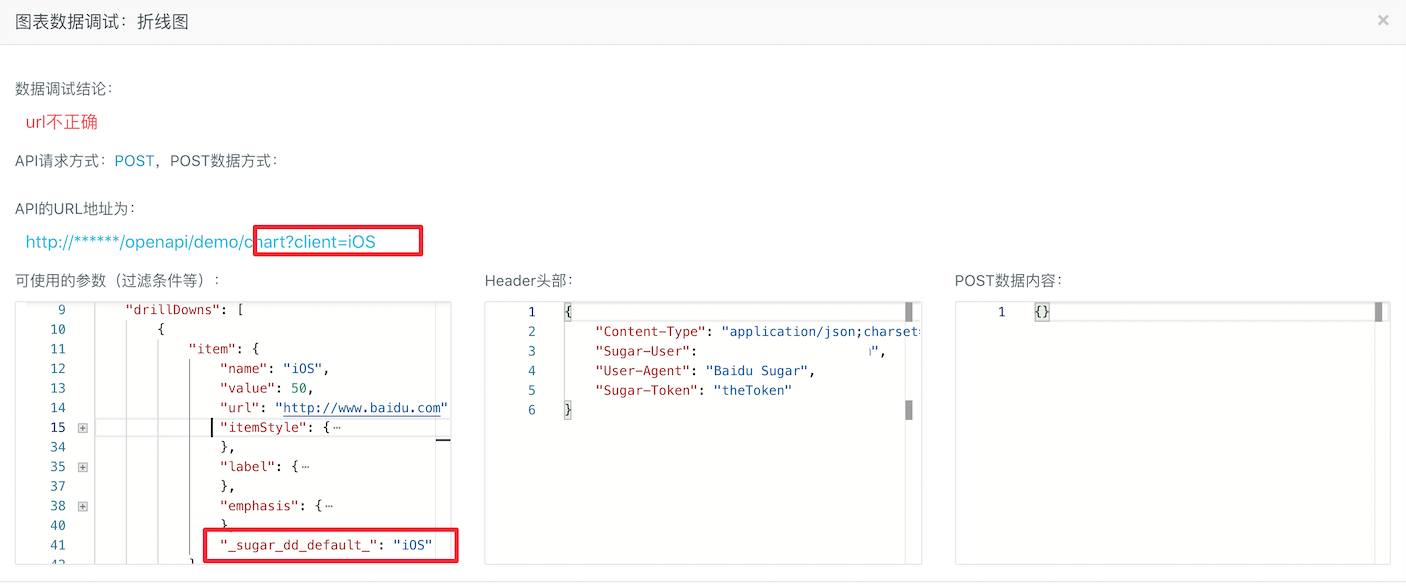
「调试」后看到:

API 地址中嵌入下钻参数的语法是:
- {drillDowns}
- {drillDowns.key}
- {drillDowns(0).key}
- {drillDowns(first).key}
其中0和first是下钻的层级,多层下钻时可以拿到每层下钻的参数,如果不写则默认取上一级。key是每层下钻参数 item 中某字段名称。这块的语法类似SQL 中硬嵌入下钻参数。
API 地址中嵌入联动参数
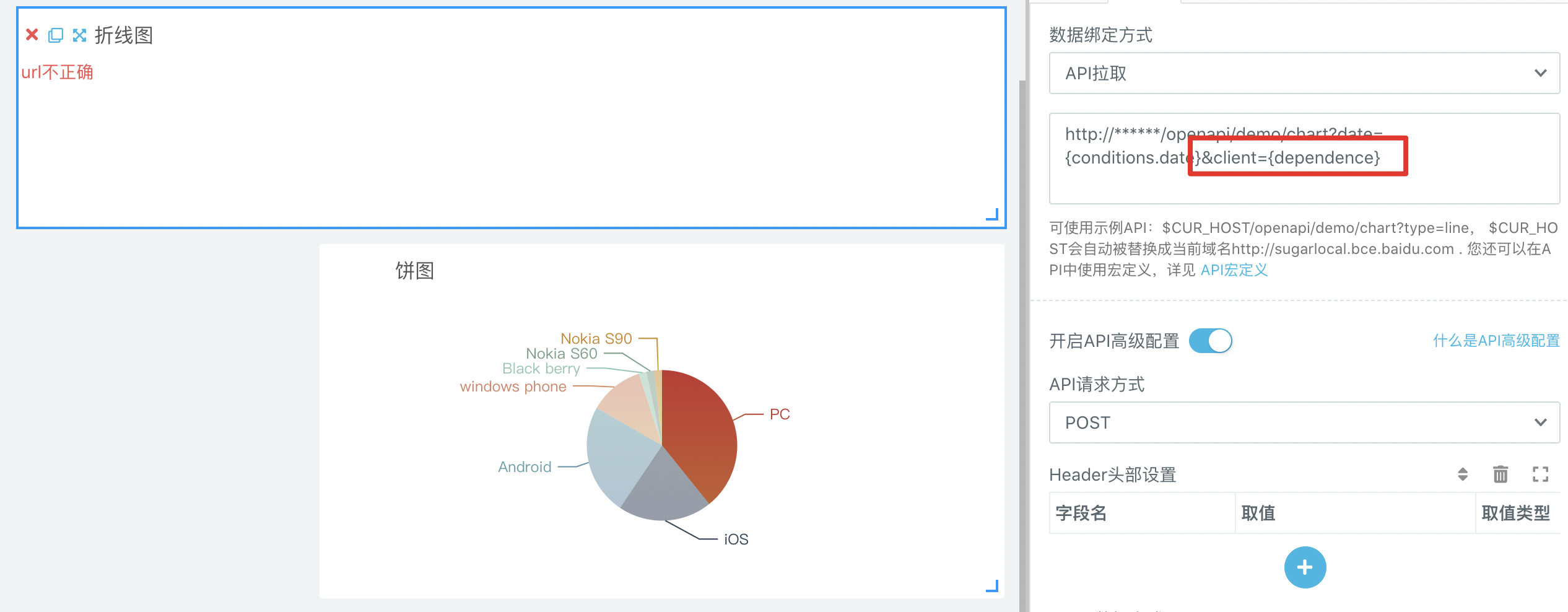
当图表是联动的下级图表时,API 地址中可以嵌入联动上级图表传过来的联动参数:

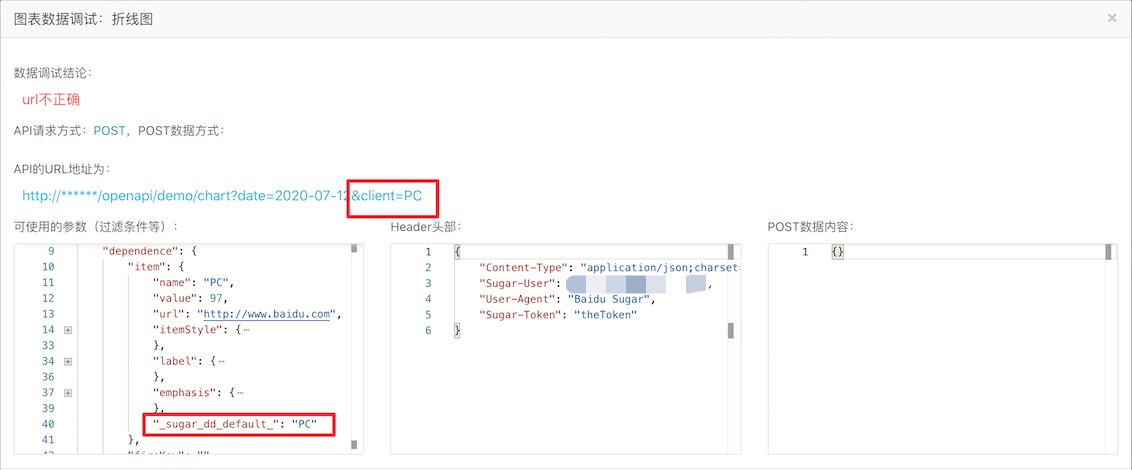
如上图,饼图联动折线图,饼图中点击PC那部分,然后在上方折线图的 API 中如上书写,「调试」即可得到:

API 地址中嵌入联动参数的语法是:
- {dependence}
- {dependence || defaultValue}
- {dependence.key}
- {dependence.key || defaultValue}
其中key是联动参数 item 中某字段名称,如果不写key即取默认的联动参数,defaultValue是当联动未触发,或联动参数不存在时显示的默认值。这块的语法类似SQL 中硬嵌入联动参数。
API 地址中嵌入 URL 参数
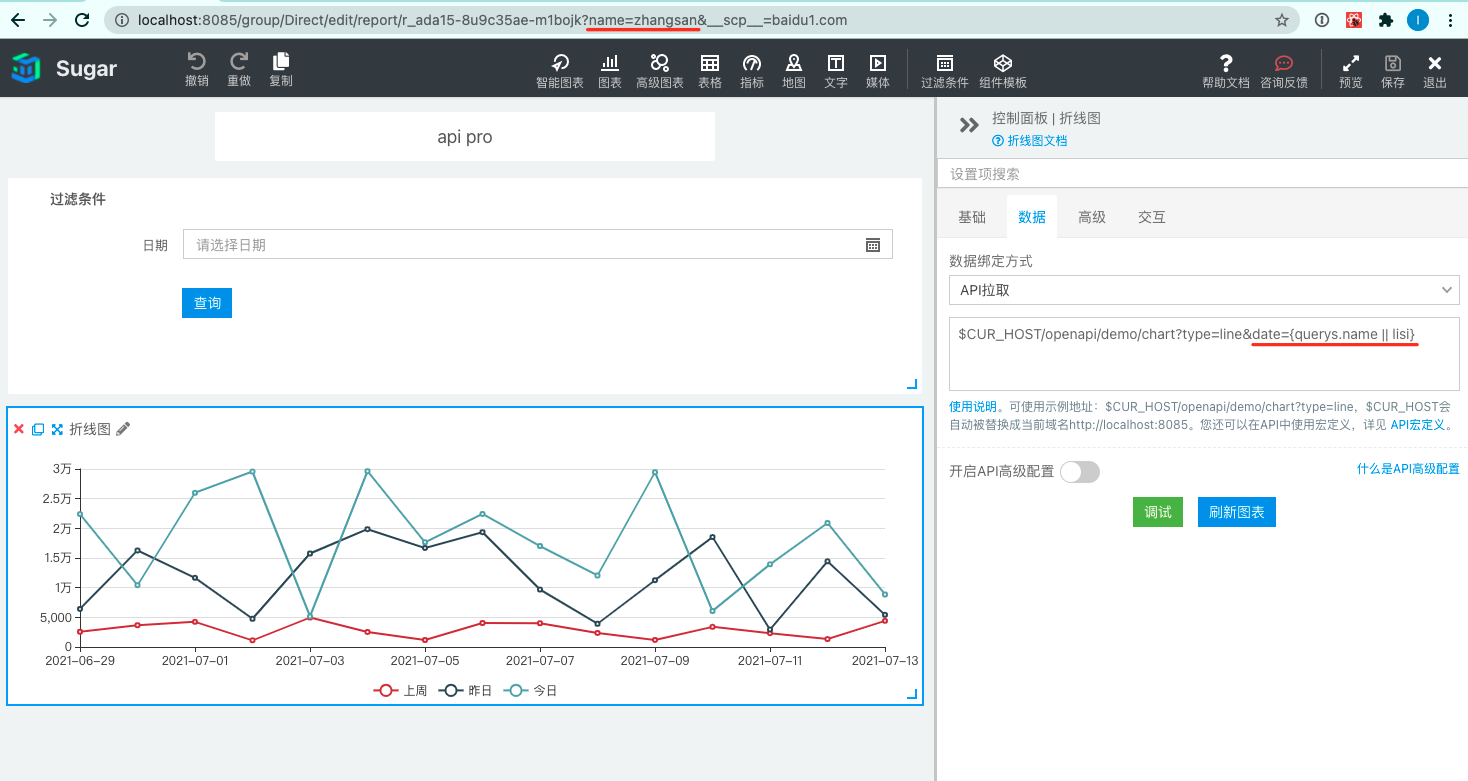
如果大屏或者报表页面被公开分享,然后您在公开的分享的页面 URL 中加入自己定义的参数,这个时候本页面上的所有图表的 API 地址中都可以嵌入 URL 中的参数:

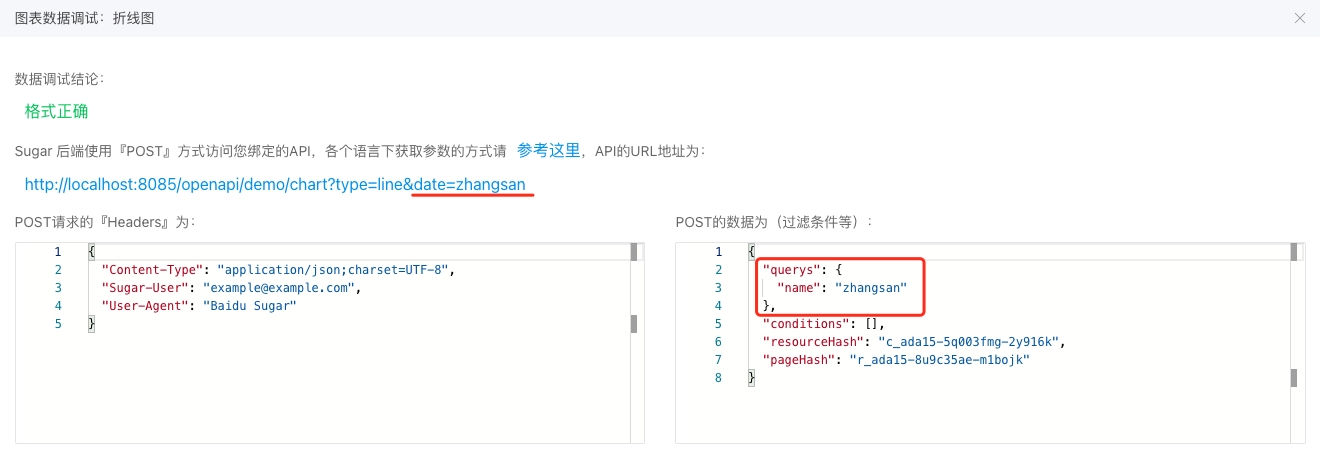
「调试」即可看到:

API 地址中中嵌入 URL 参数的语法是:
- {querys.key}
- {querys.key || defaultValue}
其中key是 URL 中参数的名称,defaultValue是当 URL 中没有该参数时,显示的默认值。这块的语法类似SQL 中嵌入 URL 参数
API 地址中嵌入宏定义变量
API 地址中支持嵌入宏定义变量
例如:假设系统中设置了宏定义变量_NAME和_VALUE,取值分别为number和12345,在 API 高级设置的 「Header 头部设置」和 「POST 数据内容设置」中,都可以使用宏定义变量:

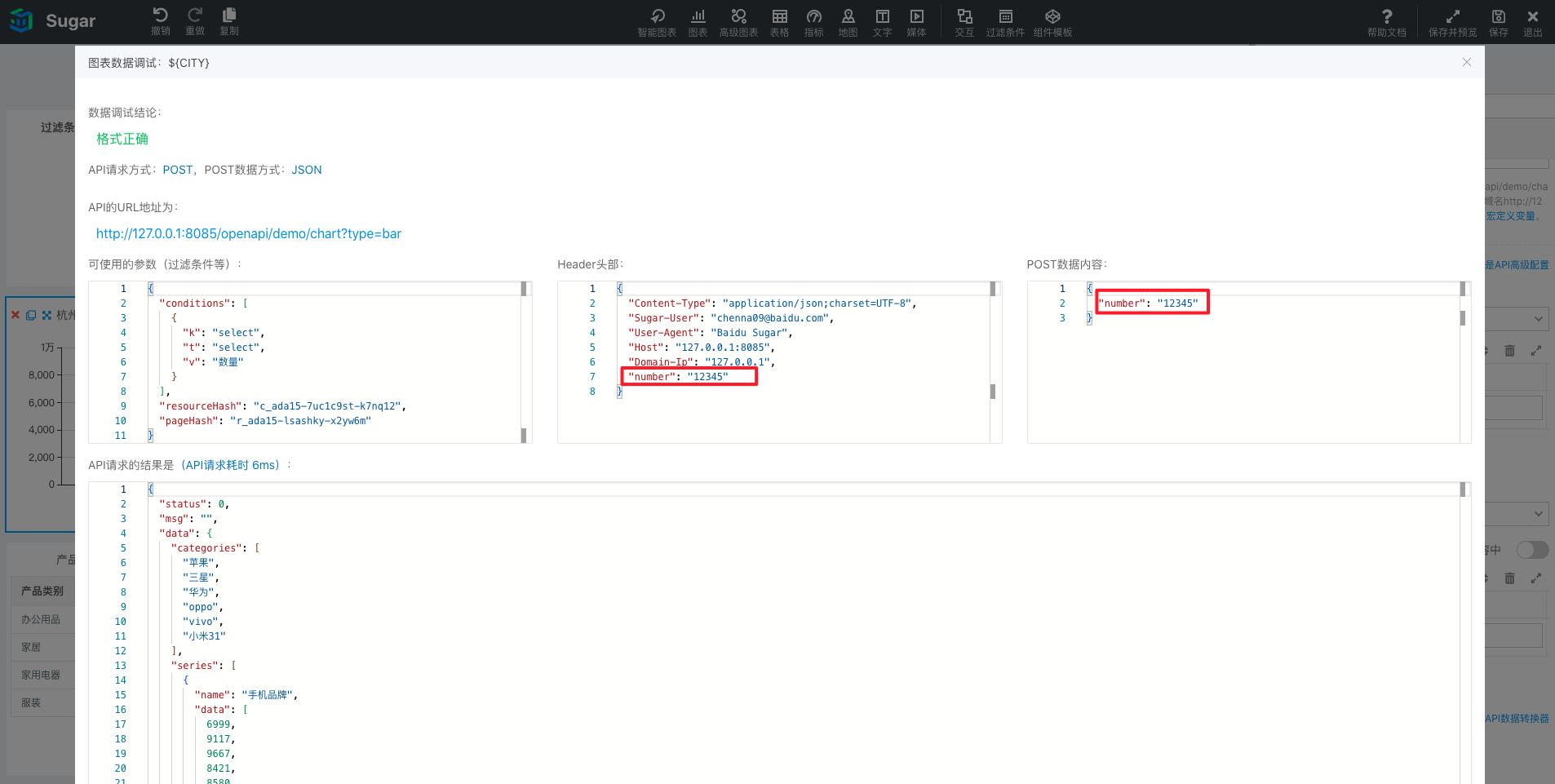
「调试」即可看到:请求参数被替换为了:number : 12345

这块的语法参考宏定义变量
API 地址中嵌入时间宏
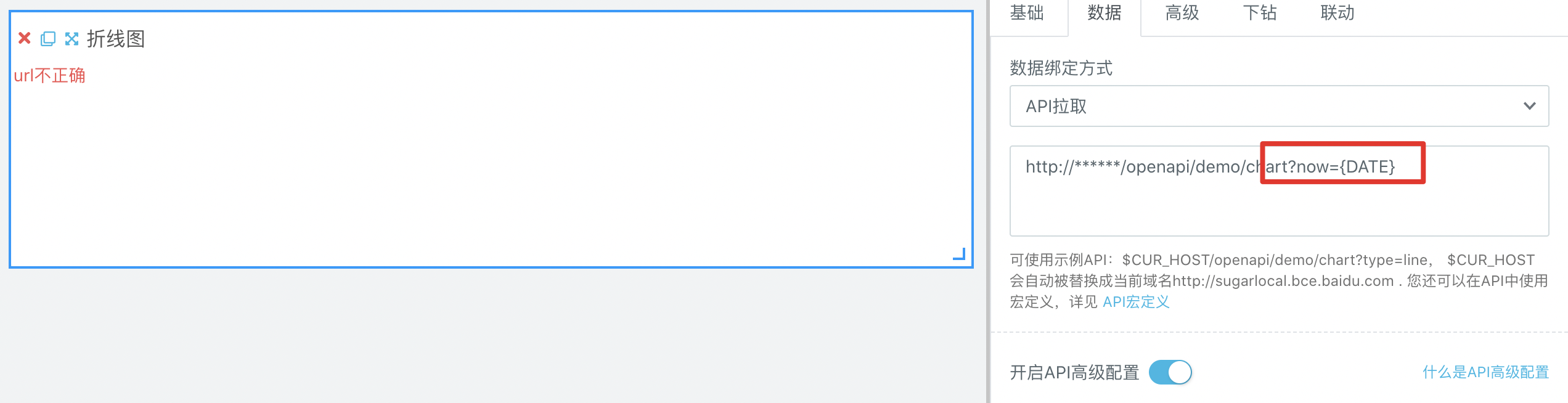
API 地址中还支持嵌入当前的时间宏定义,例如嵌入当天的日期:

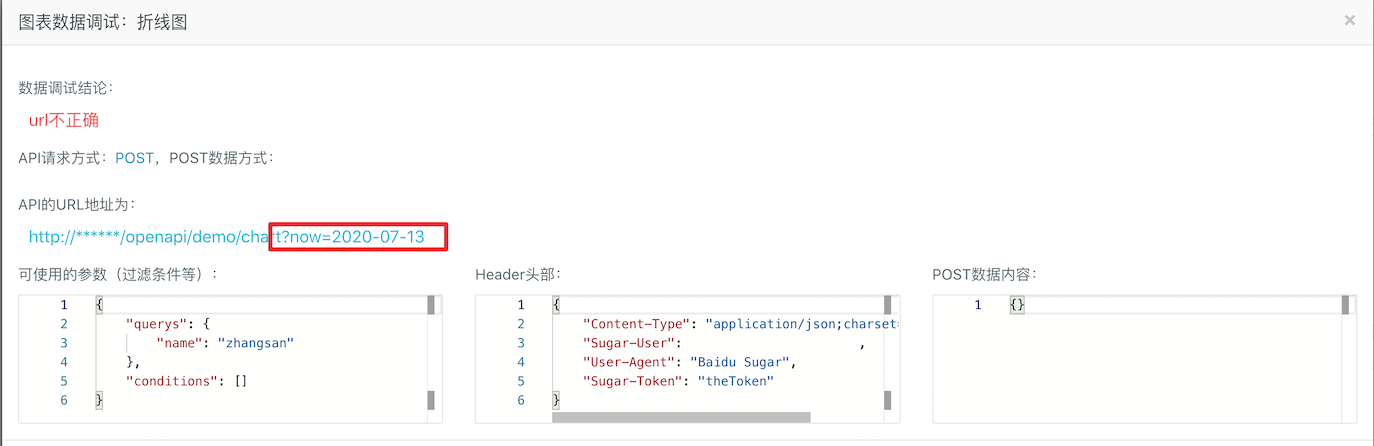
「调试」即可看到:

支持嵌入的时间宏定义详细见:SQL 中嵌入 日期宏定义
API 地址中嵌入表格分页等其它参数
图表是表格时,API 地址中还支持嵌入当前的分页参数以及排序参数,如:

「调试」即可看到:

API 地址中嵌入表格分页等其它参数的语法为:{rootParams.key},key为可使用的参数字段名。
API 请求方式
支持GET和POST,默认为POST方式。
Header 头部设置
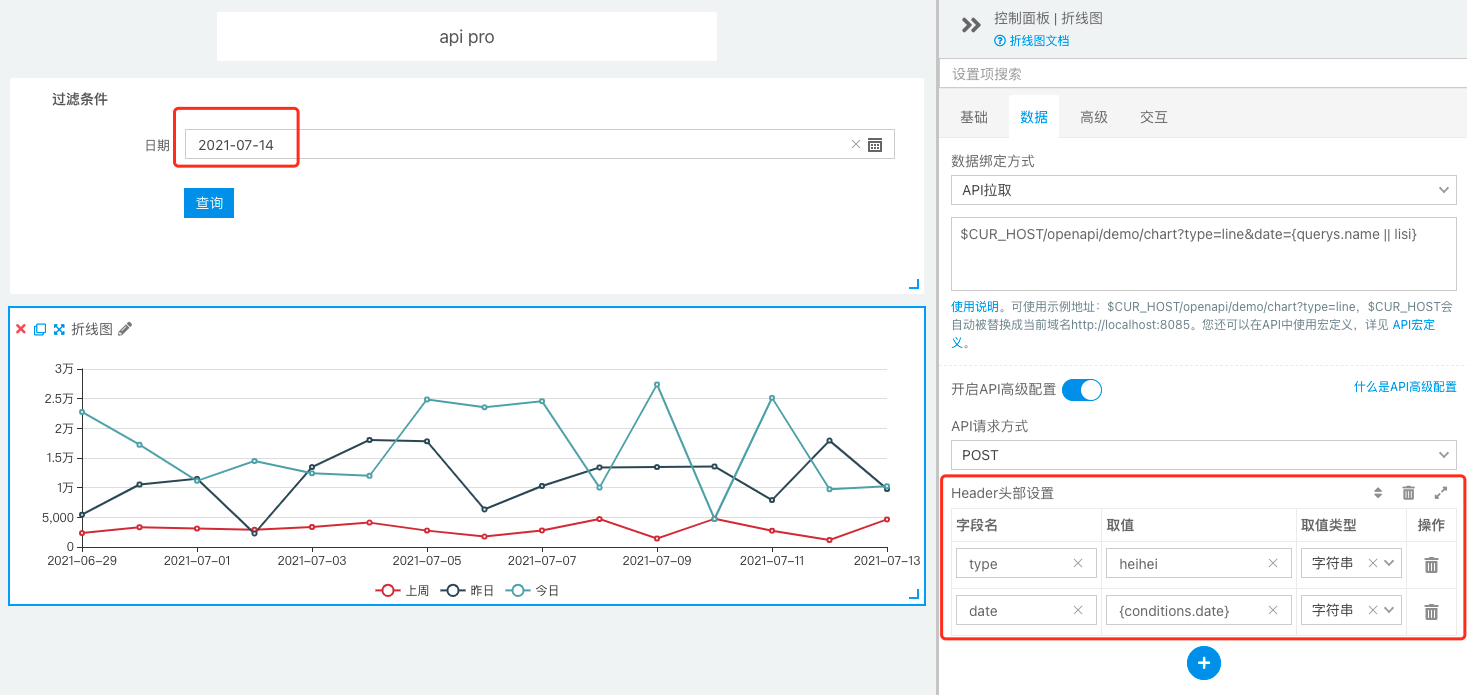
在发送 API 请求时,用户可以自定义设置一些Header字段,如:

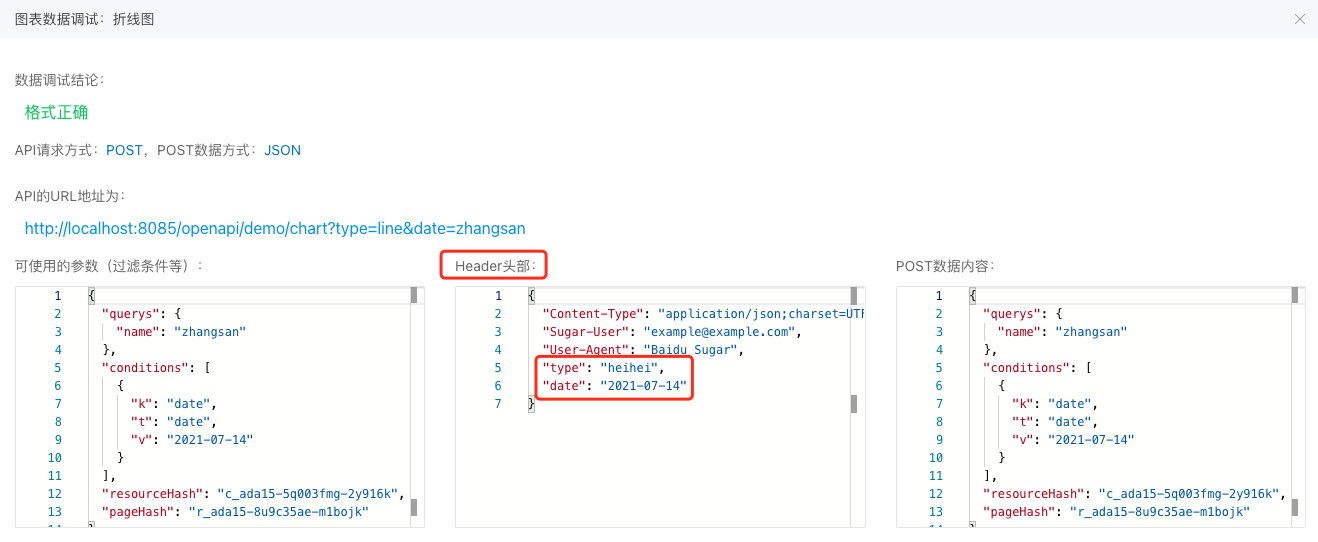
「调试」即可看到:

可以看到Header字段的取值中,除了可以输入固定的值,也支持嵌入过滤条件、下钻等各种参数,嵌入这些参数的语法和上面的「API 地址中嵌入各种参数」保持一致。
自动将过滤条件等参数加到 URL 或 POST 内容中
开启这项配置,在 API 请求时,将会默认的将各种参数追加到请求中,如果是GET请求就会追加到 API 地址参数中,如果是POST方式就会追加到POST的数据内容中。
POST 数据方式
POST数据方式支持三种:JSON(将发送的数据使用 JSON 方式序列化放到 body 中,并且会自动设置请求的 Header 中 Content-Type 属性为:application/json;charset=UTF-8)、form-data(比较传统的方式)、x-www-form-urlencode,默认为JSON方式。不了解这三种方式,可以百度一下。
POST 数据内容设置
如果使用POST方式发送请求,和上面的「Header 头部设置」类似,用户可以自定义设置一些POST的字段,如:

「调试」即可看到:

可以看到POST字段的取值中,除了可以输入固定的值,也支持嵌入过滤条件、下钻等各种参数,嵌入这些参数的语法和上面的「API 地址中嵌入各种参数」保持一致。
API 数据转换器
对于 API 返回的数据,用户可以写Javascript代码(API 数据转换器)来实现数据结构转换、数据筛选展示和一些简单的计算。
使用示例
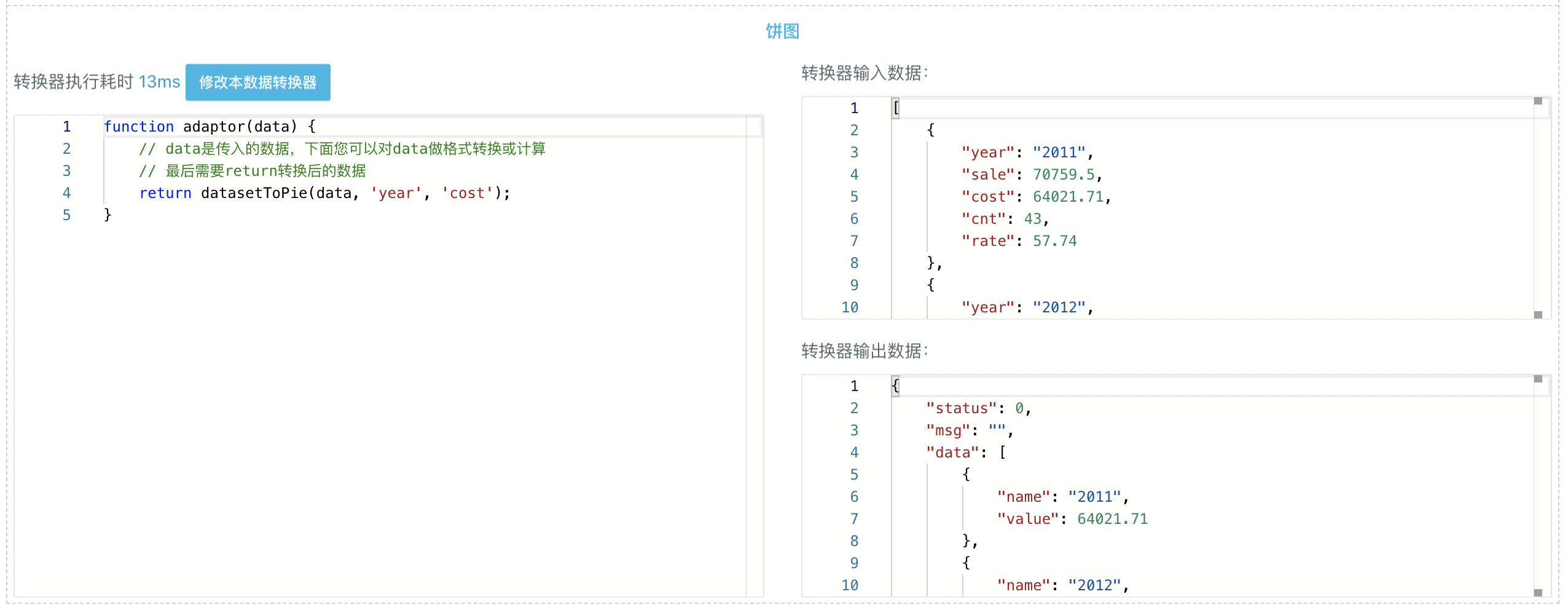
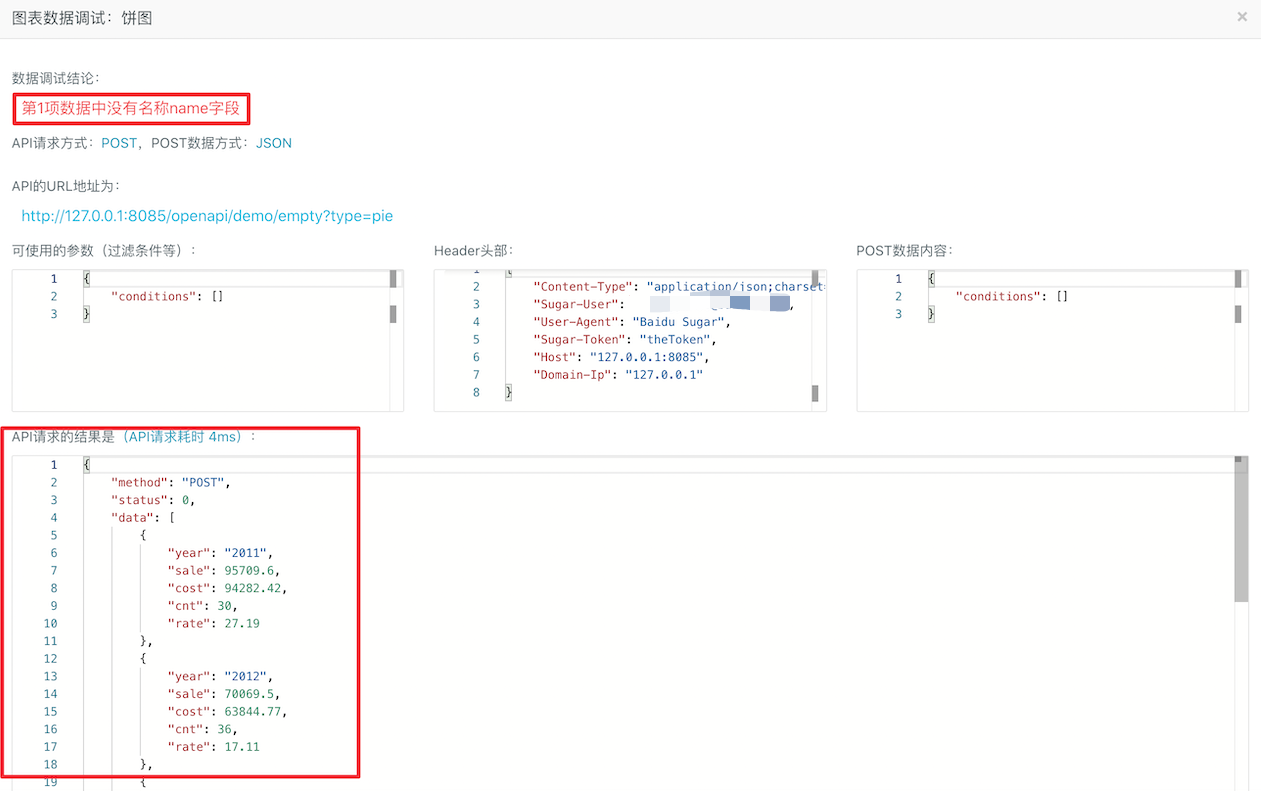
例如给一个饼图绑定了数据 API,API 返回的数据格式如下:

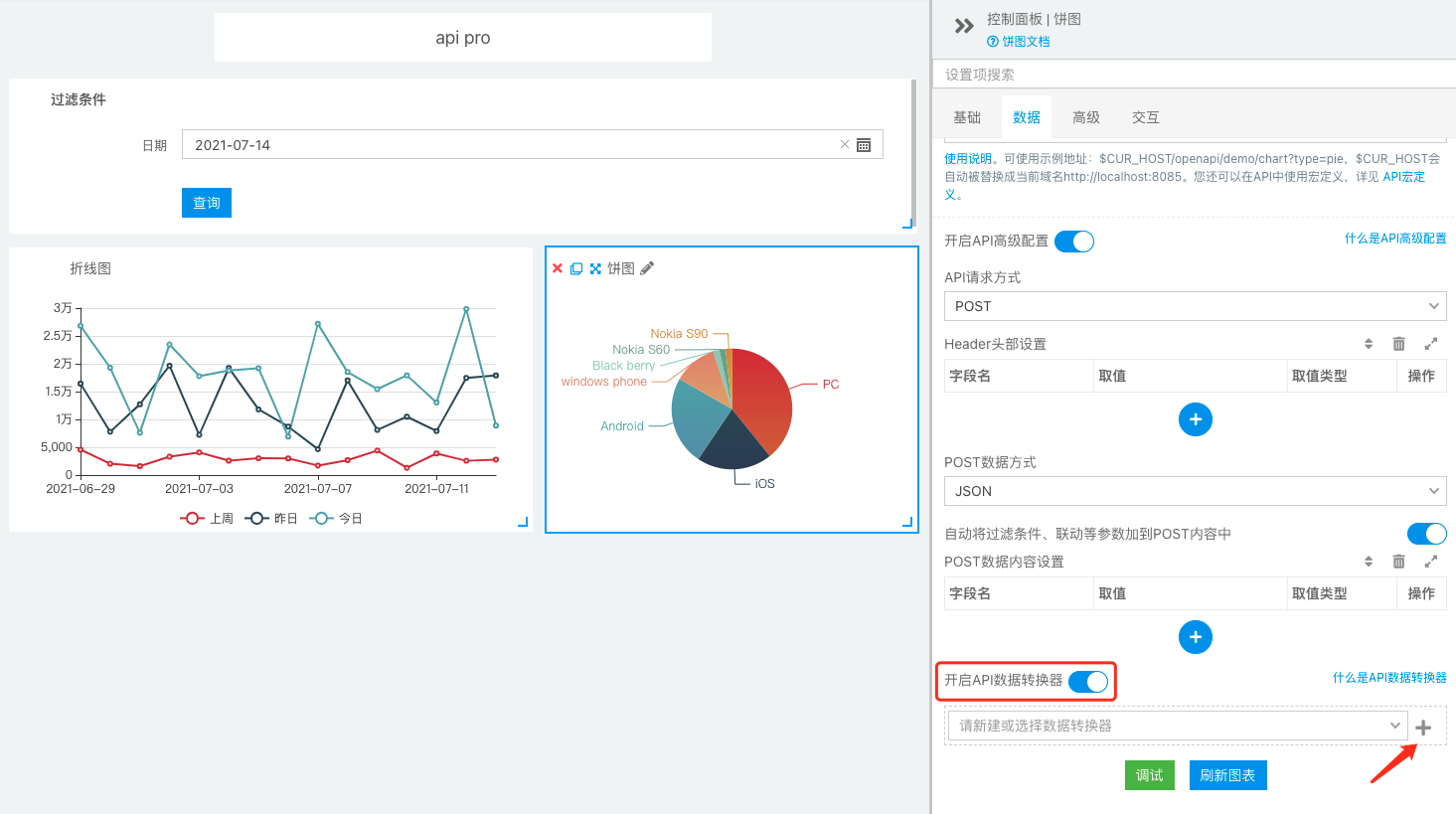
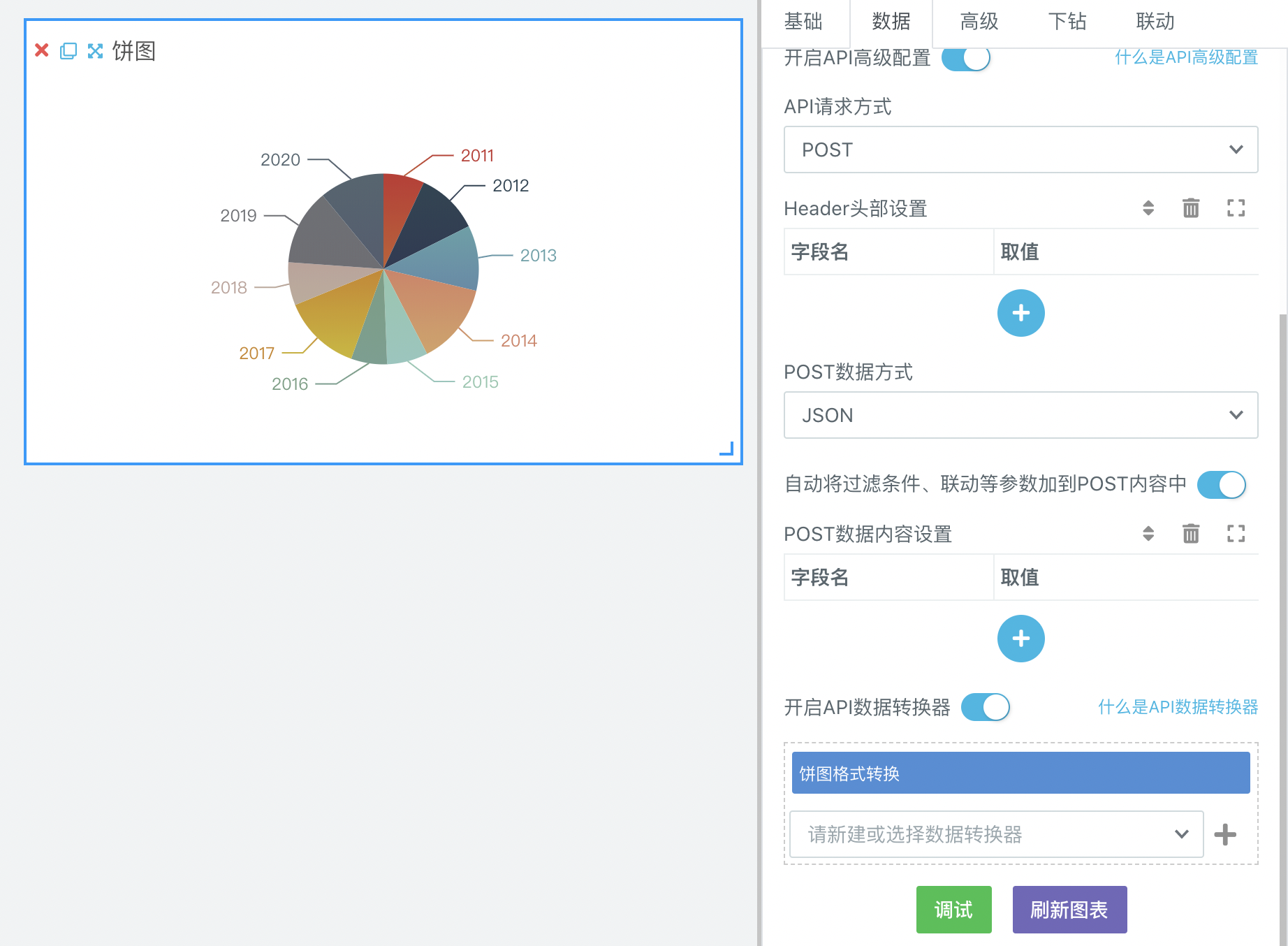
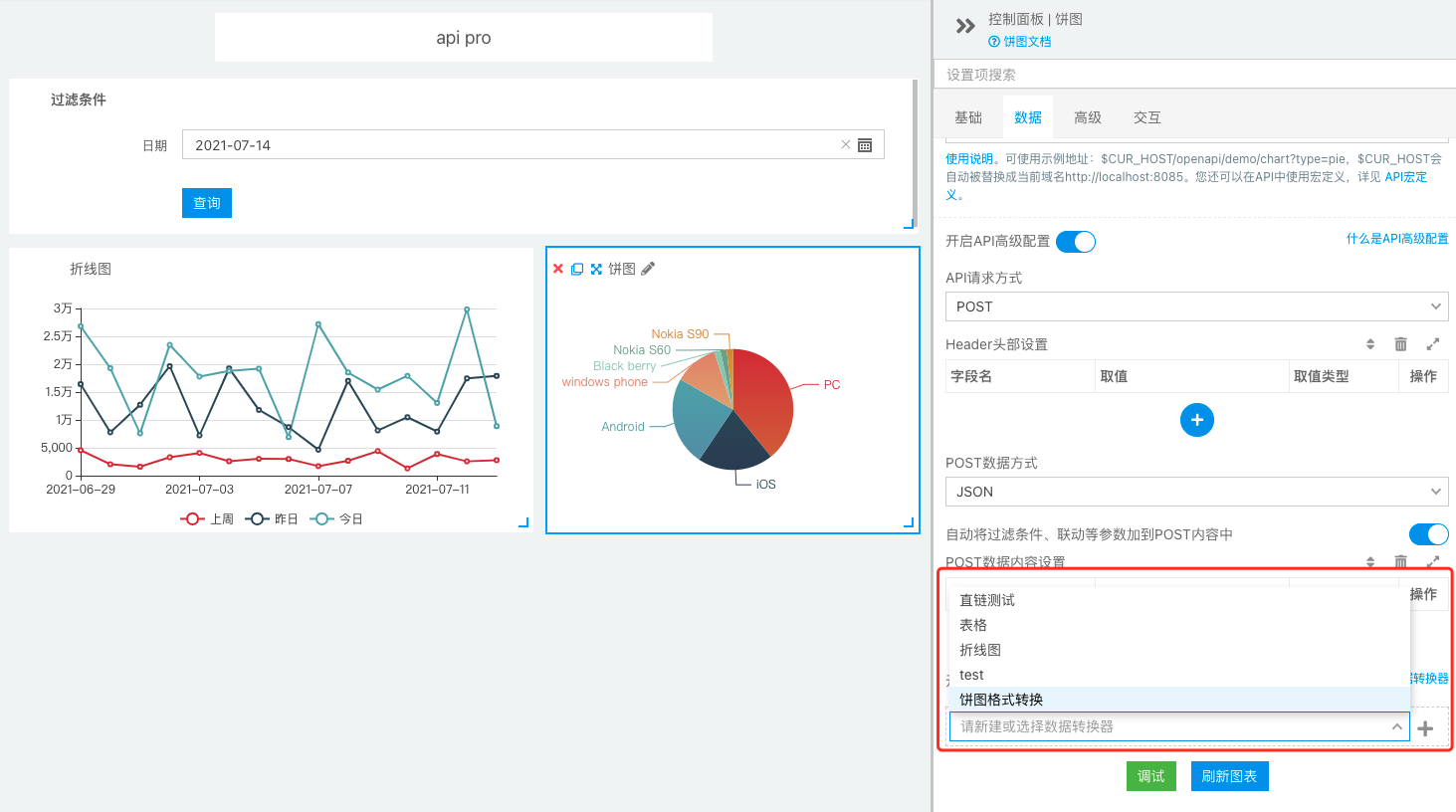
这个时候「调试」就会出现如上图的提示报错,这是因为在Sugar BI中,每种图表都有自己固定的格式,而这个 API 返回的数据格式不能满足饼图的要求(饼图要求返回的 data 字段必须是一个数组,数组的每个元素中有name和value字段)。这个时候用户就可以利用 API 数据转换器来对数据格式进行转换。如下图开启数据转换器并新建一个:

在数据转换器中,用户可以书写Javascript代码:

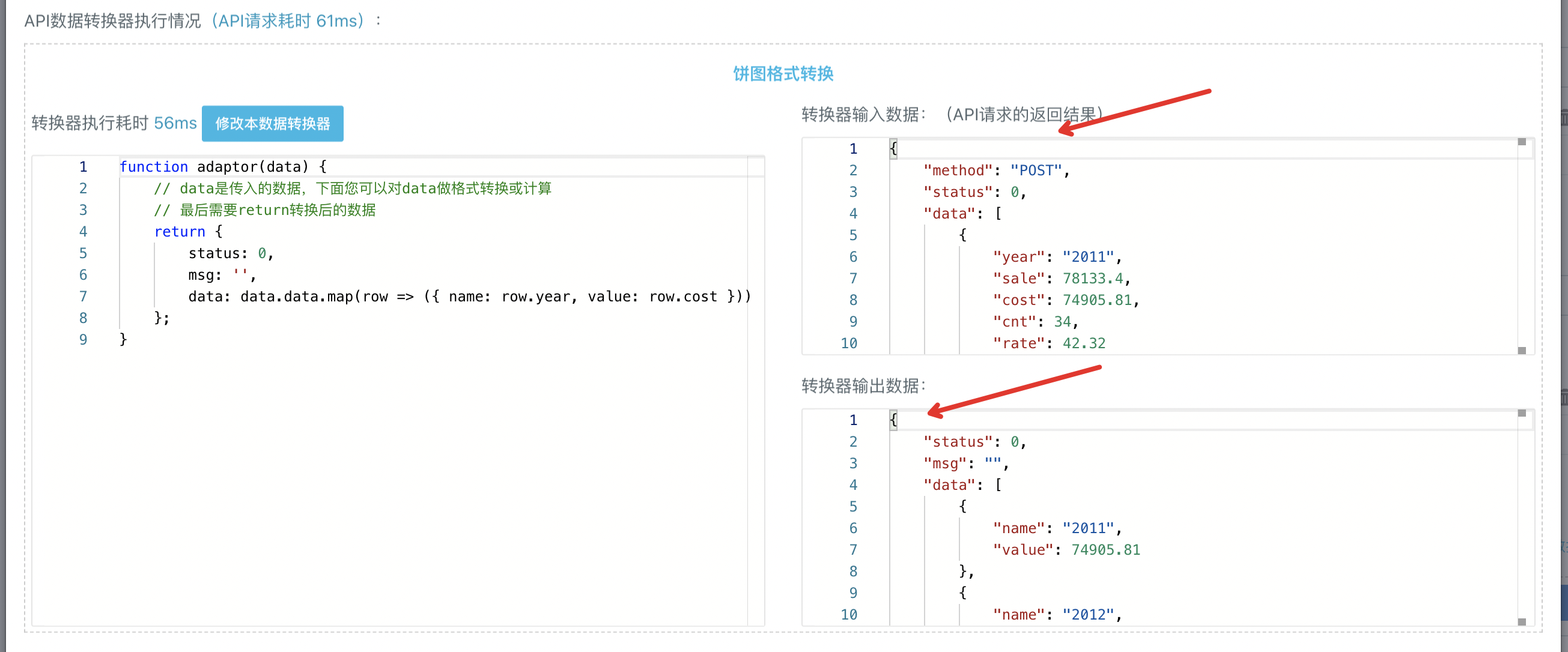
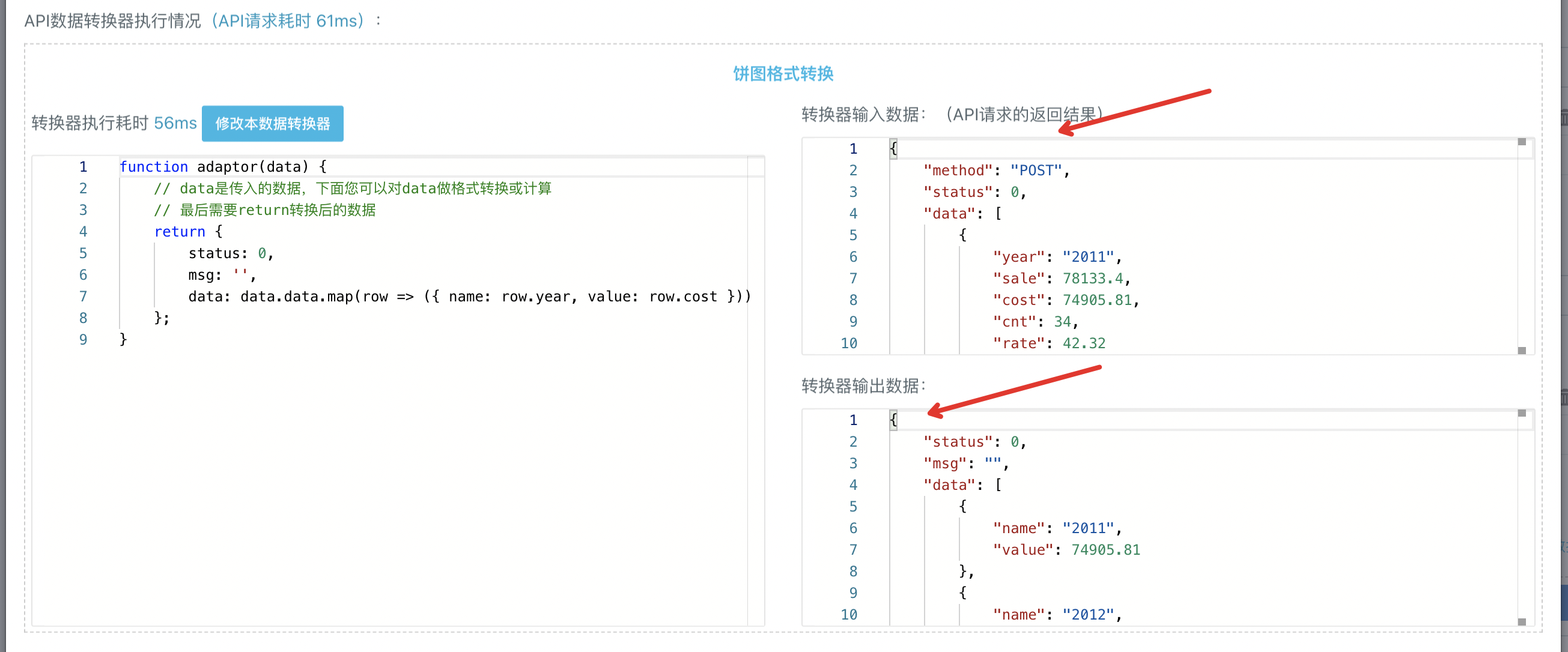
之后,「调试」即可看到数据转换器的执行情况:

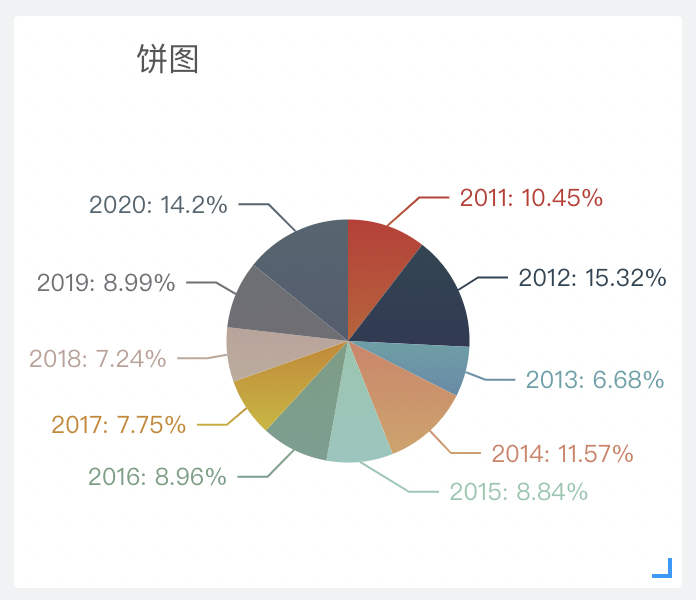
按照上面的流程,我们即可将 API 数据中year、cost字段绑定到了饼图上进行展示,效果如下:

新建转换器
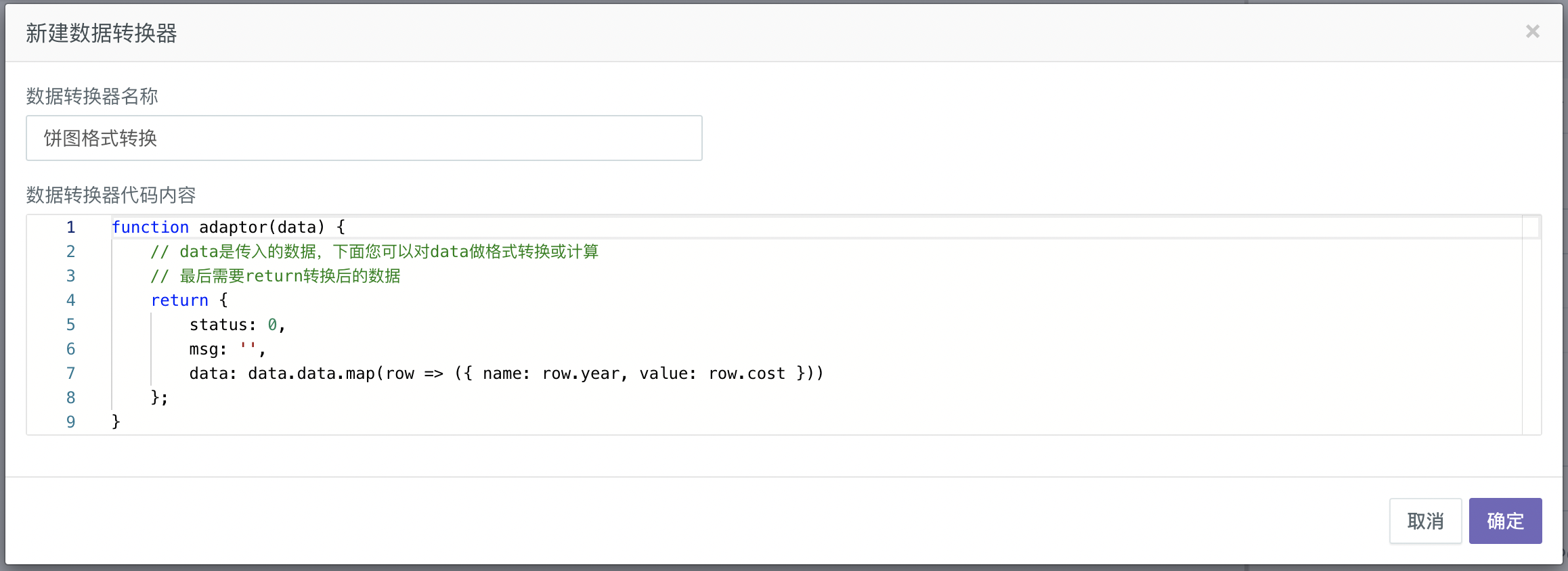
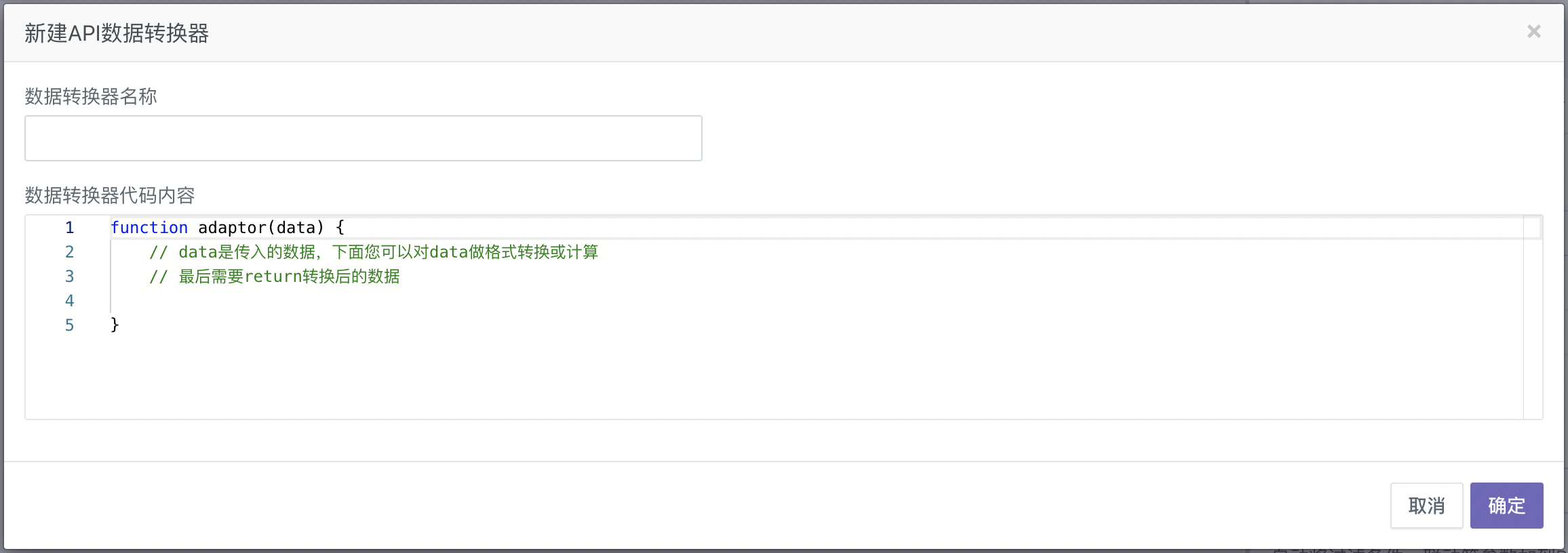
可如下新建一个 API 数据转换器:

新建转换器的弹出窗口如下:

添加转换器
API 的数据转换器是「空间」级别的,也就是说同一个空间中,API 数据转换器可以在不同大屏或报表页面中的多个图表中共用,如果空间中已有 API 数据转换器,用户可以通过选中转换器将其添加给某个图表:

重命名和编辑转换器
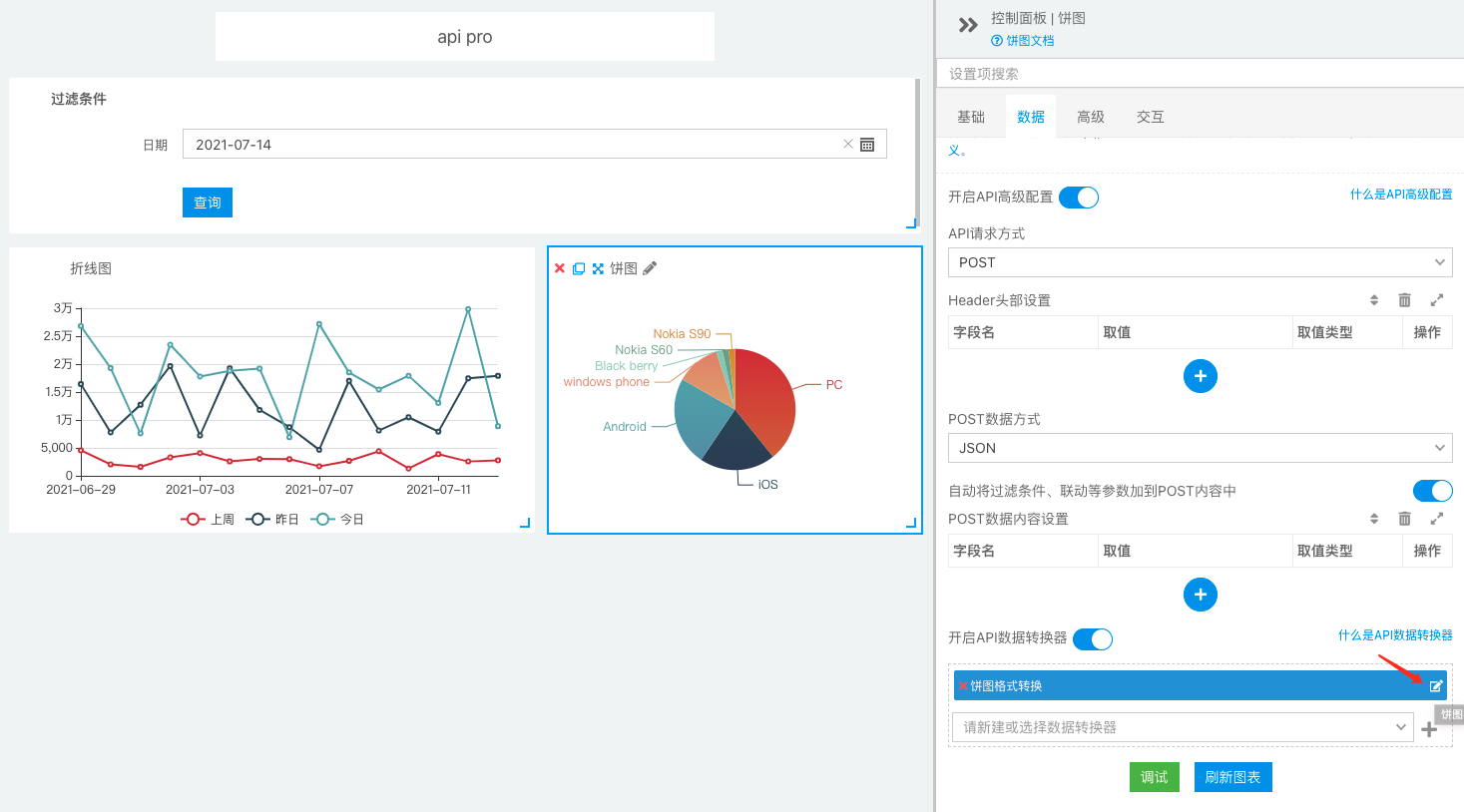
对于已有的 API 数据转换器,你可以重命名或者更改转换器的代码内容,如下图鼠标悬停到某个绑定的 API 转换器上:

解绑转换器
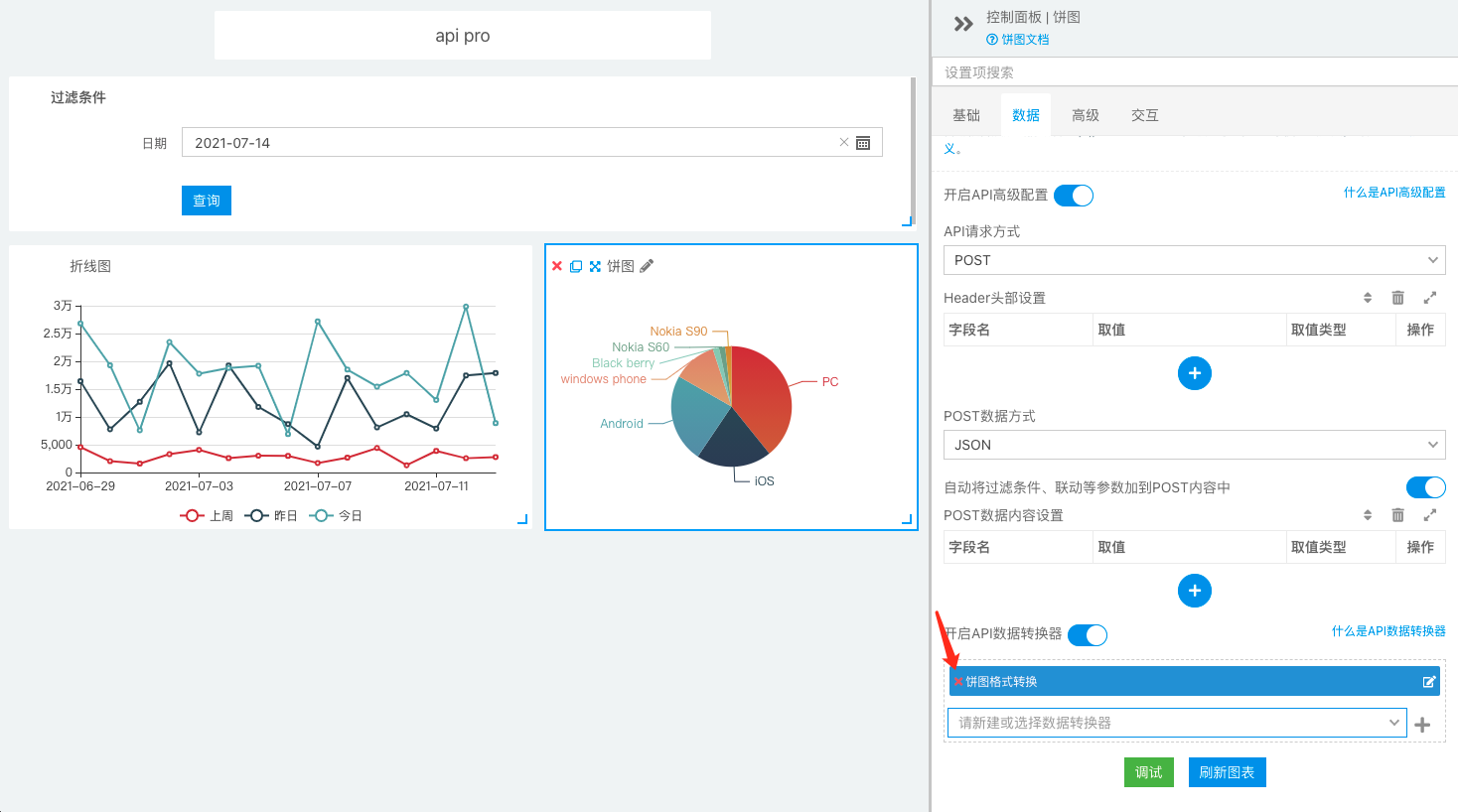
对于图表已经绑定的 API 数据转换器,用户也可以解绑,如下图鼠标悬停到某个绑定的 API 转换器上:

排序转换器
在图表中添加了多个 API 转换器后,可以通过拖动转换器进行排序。
图表数据内添加了多个转换器后,数据转换的顺序是从上往下,依次经过排序好的转换器。第一个转换器的输入是 API 直接请求得到的结果;第二个转换器的输入是第一个转换器执行后的 return 输出数据,依次类推传递数据。
需要注意的是:
- 当添加了多个转换器时,如果中间有转换器返回值为空,那么该转换器会被忽略,但转换不会终止。
- 当添加了多个转换器时,如果某个转换器执行报错,那么转换会终止,并采用上一个转换器执行正确的结果。
转换器调试
在图表数据那块,进行「调试」即可看到具体的转换器的执行情况:

内置辅助函数
Sugar BI 中每种图表和过滤条件都有自己的特殊数据格式要求,详见图表数据格式要求。为了方便您快速将数据转换为目标图表所要求的格式,我们内置了一些辅助函数。
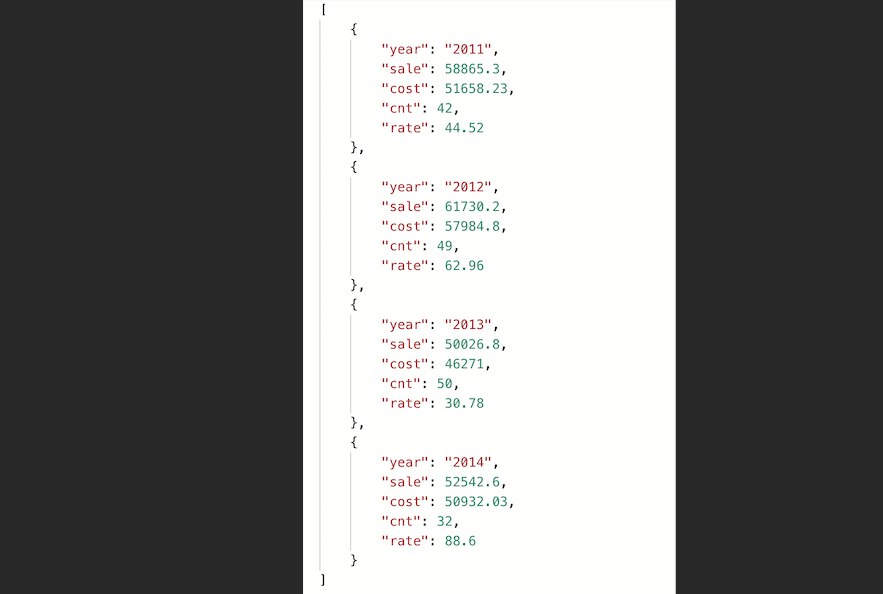
首先要求您的 data 数据格式是一个数组,并且数组的每个元素是一个对象,对象中有一些需要进行可视化的数据字段,如:

这时,就可以利用我们内置辅助函数进行快速的数据格式转换,我们内置了如下 3 大类常见图表的转换函数,其它图表的需要您自己实现转换。
折线图、柱图、折柱混搭
1datasetToLine(data, xField, yFields);xField参数是绑定的 X 轴字段;yFields参数需要是一个数组,数组的元素可以是纯粹的字符串(表示要取的字段名),也可以是一个对象,对象中可以有:
id用来表示要取的字段名name用来控制展示时的名称unit用来控制数据单位,如:元type用来控制图形类别,折柱混搭时有用,line 表示折线,bar 表示柱图yAxisIndex,当需要展示双 Y 轴时有用,可以使用 0 和 1 分别表示第一和第二 Y 轴
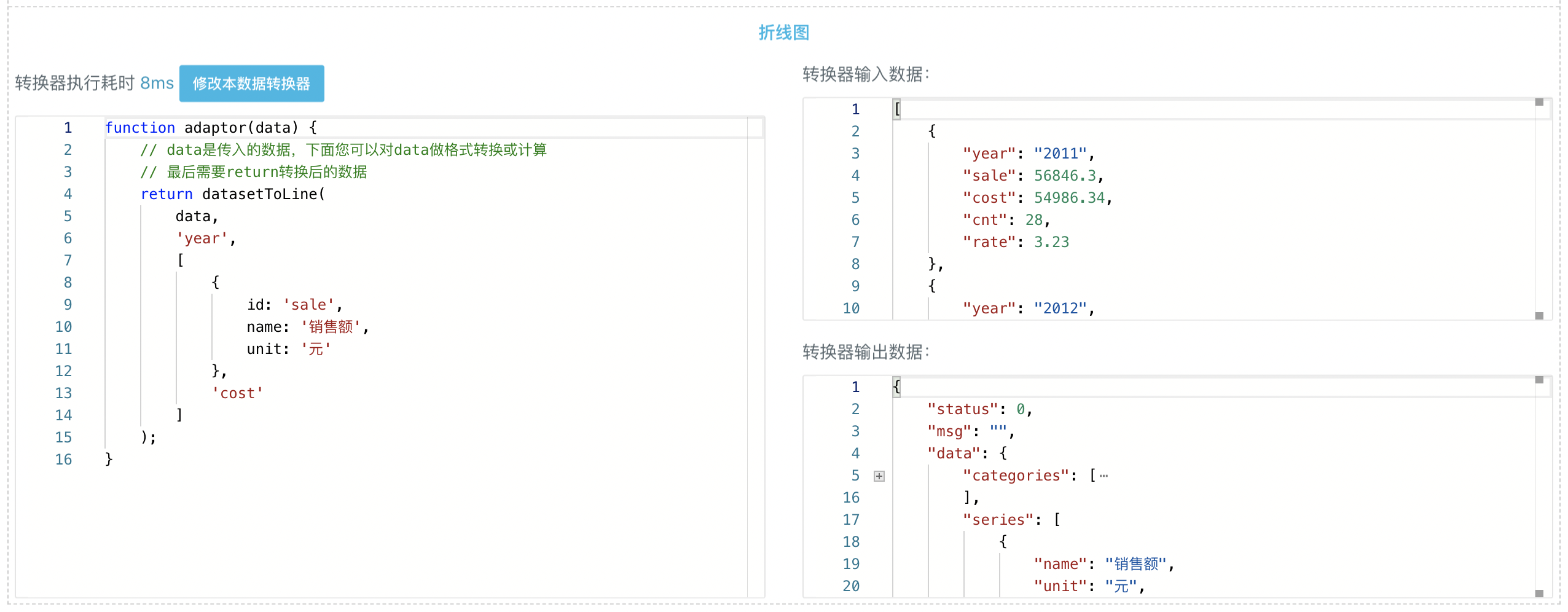
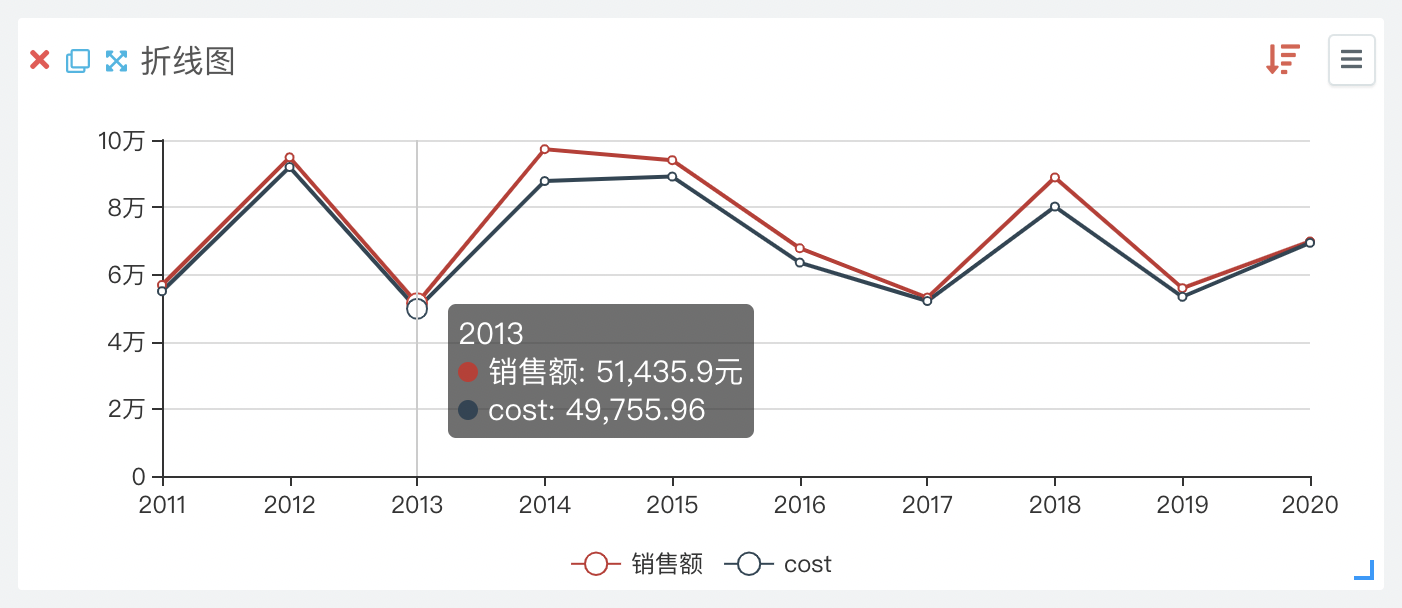
如下图书写,即可实现下面的折线效果:


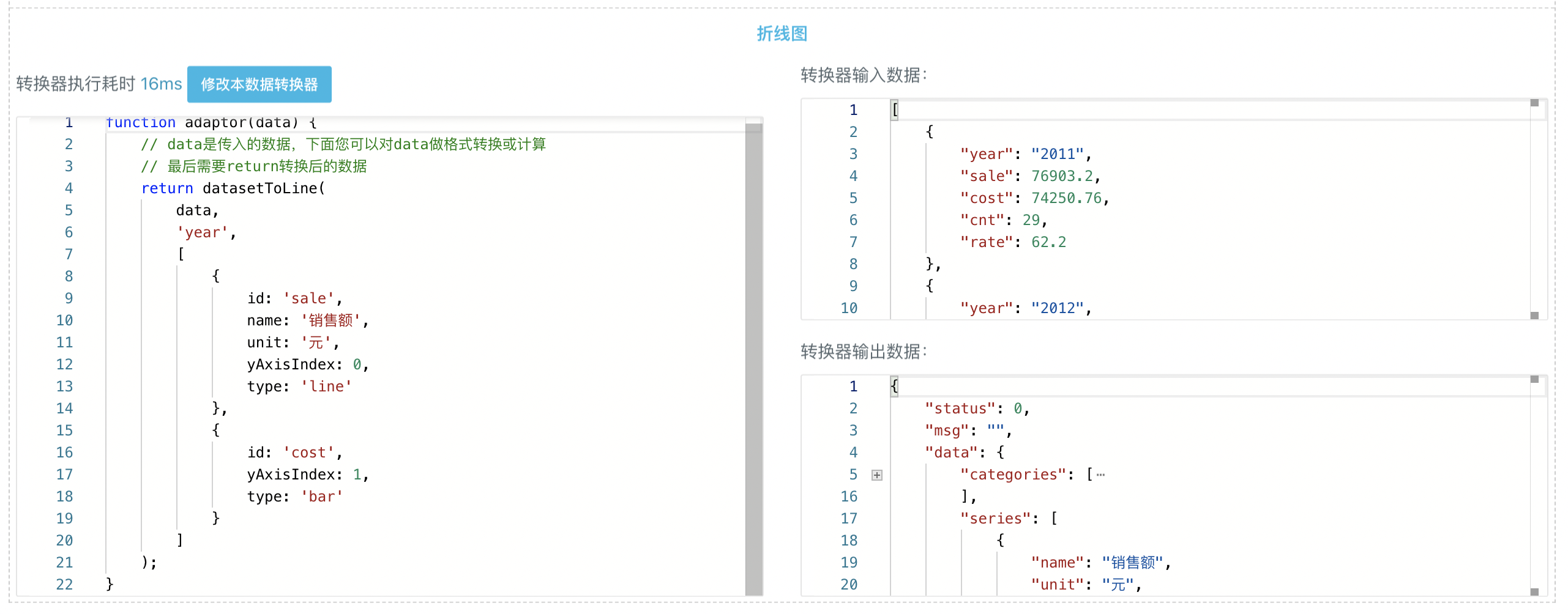
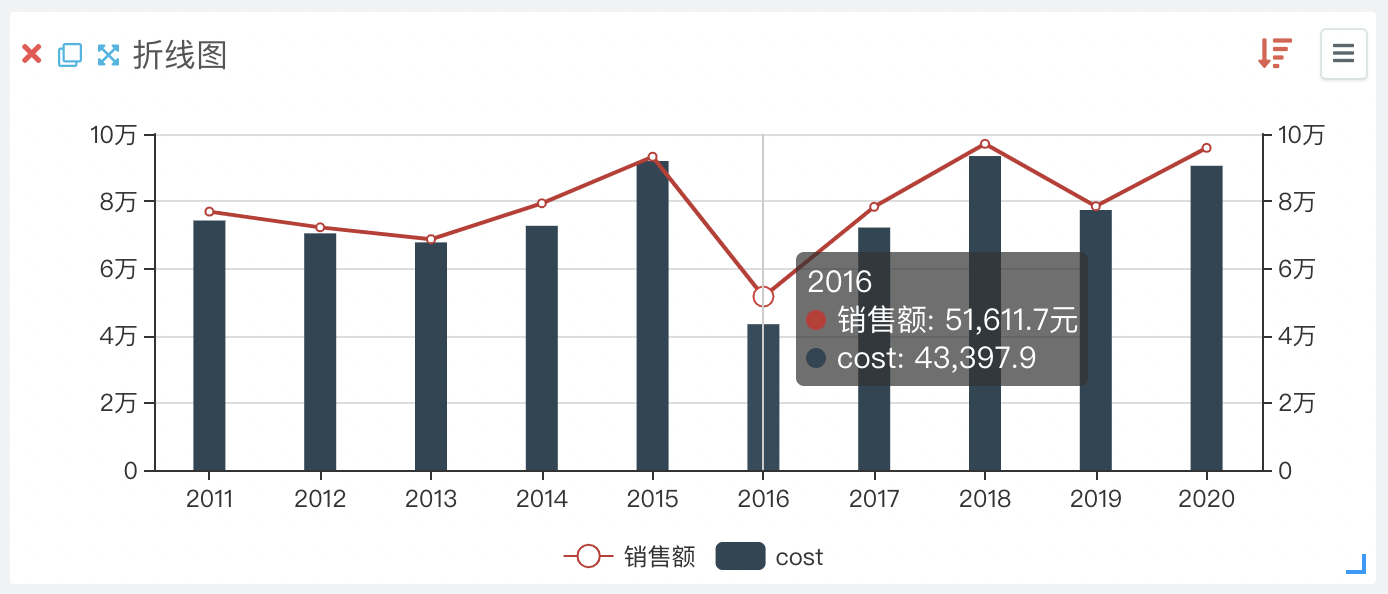
双 Y 轴的折柱混搭可如下:


表格、轮播表格
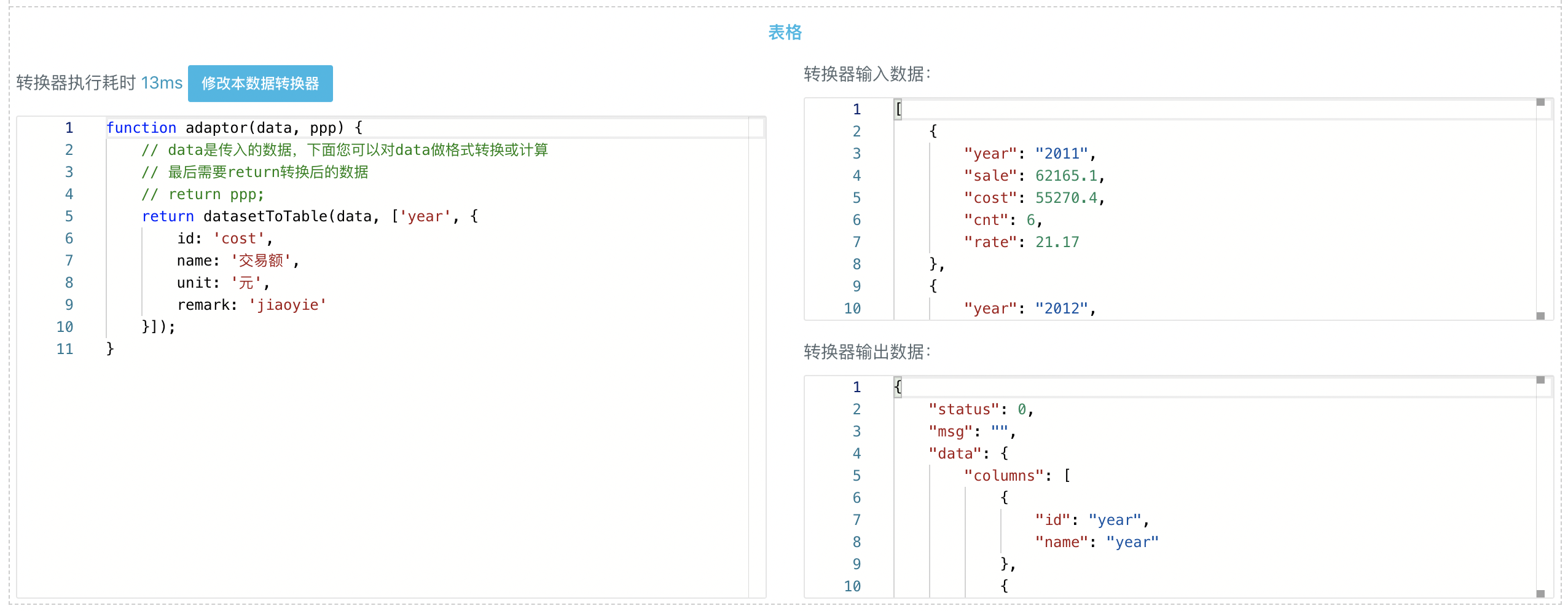
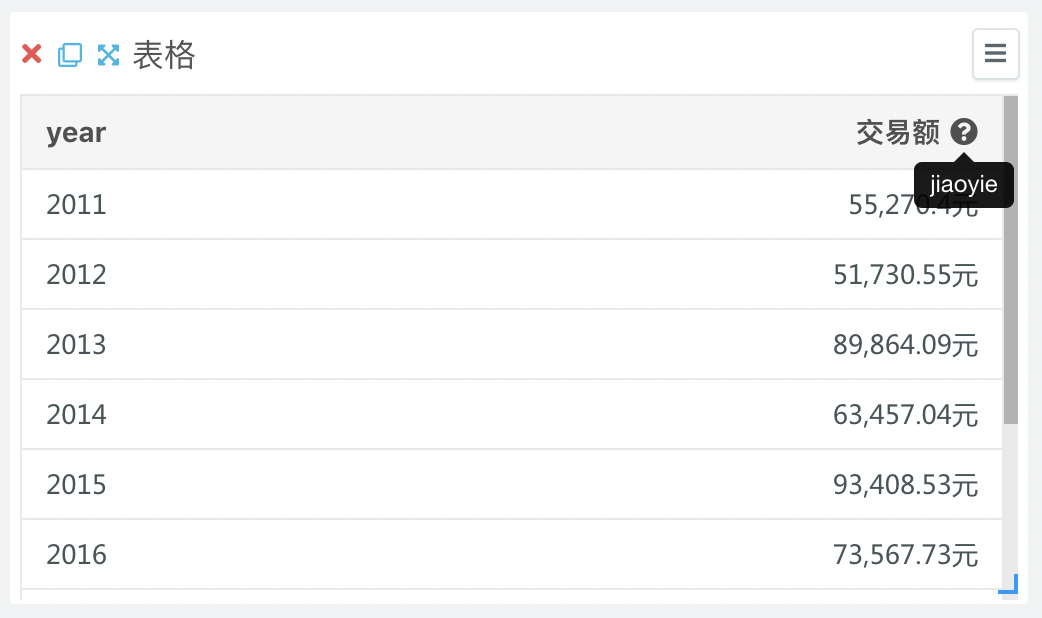
1datasetToTable(data, fields);fields参数需要是一个数组(用来控制表格要展示的多个列),数组的元素可以是纯粹的字符串(表示要取的字段名),也可以是一个对象,对象中可以有:
id用来表示要取的字段名name用来控制展示时的列名称unit用来控制数据单位,如:元remark用来表示该列的备注说明


饼图、漏斗图、字符云
1datasetToPie(data, nameField, valueField);nameField用来表示展示的名称字段,valueField用来表示对应的取值字段。