API后端获取过滤条件参数
更新时间:2021-12-13
前面说过,Sugar BI上的图表数据可以由用户通过 API 的形式来提供,Sugar BI平台在访问这些 API 时,如果页面上有过滤组件,我们会将过滤条件作为 POST 请求的 body 传递给后端。所有过滤条件将会汇总在一起形成一个数组「conditions」参数,其格式如下:
Javascript
1conditions=[
2 {
3 "t": "date", // 过滤条件的类型
4 "k": "riqi", // 用户配置的「查询key值」
5 "v": "2016-04-01" // 当前过滤条件的取值,不同类型的过滤条件,格式会不一样,详见下面文档
6 },
7 {...},
8 ...
9]如果需要知道图表在通过 API 拉取数据时到底 POST 了什么过滤条件数据到 API 的后端,可以点击图表数据的「调试」按钮来查看。
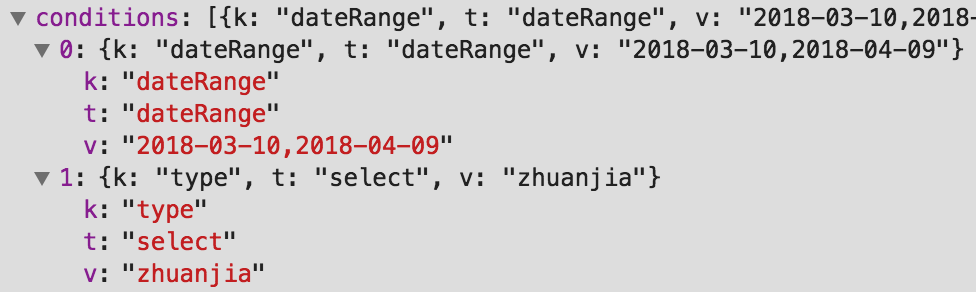
或者在浏览器的 Network 里也可以看到请求的详情。例如某一个图表数据 API 的过滤条件参数可能是这样的:

Sugar BI支持了 10+种过滤条件,下面将列出每种过滤条件在图表数据请求时 POST 给 API 后端的详细格式(查询 key 值详见过滤条件的「查询 key 值」)。
日期
JavaScript
1{
2 "t": "date", // date 表示日期类型
3 "k": "「查询key值」"
4 "v": "2016-04-01" // 单个日期
5}日期范围
JavaScript
1{
2 "t": "dateRange", // daterange 表示日期范围类型
3 "k": "「查询key值」"
4 "v": "2016-03-15,2016-04-01" // 开始和截至日期,中间用英文逗号隔开
5}时间
JavaScript
1{
2 "t": "dateTime", // dateTime 表示时间类型
3 "k": "「查询key值」"
4 "v": "2016-07-06 14:17:00" // 单个时间
5}时间范围
JavaScript
1{
2 "t": "dateTimeRange", // dateTimeRange 表示时间范围类型
3 "k": "「查询key值」"
4 "v": "2016-07-06 14:19:00,2016-07-06 14:29:00" // 开始和截止时间,中间用英文逗号隔开
5}输入框
JavaScript
1{
2 "t": "text", // text 表示输入框类型
3 "k": "「查询key值」"
4 "v": "用户输入的值" // 用户输入的值
5}单选列表/下拉单选
JavaScript
1{
2 "t": "select", // select 表示单选列表类型
3 "k": "「查询key值」"
4 "v": "value1" // 用户选中的值(是value字段,而不是展示用的name字段)
5}多选列表/下拉多选
JavaScript
1{
2 "t": "multiSelect", // multiSelect 表示多选列表类型
3 "k": "「查询key值」"
4 "v": ["value1", "value2"] // 用户选中的值(是value字段,而不是展示用的name字段,是一个字符串数组)
5}树形选择
JavaScript
1{
2 "t": "treeSelect", // "treeSelect" 表示树形选择
3 "k": "「查询key值」"
4 "v": ["item1", "folder2", "folder4"] // 选中的值,可单选可多选,多选时是value数组,单选时是value字符串
5}多重逻辑
JavaScript
1{
2 "t": "logic", // logic 表示多重逻辑类型
3 "k": "「查询key值」",
4 "v": {
5 "logic": "notIn", // 多重逻辑的逻辑类型
6 "vals": ["123", "value"] // 具体取值数组,根据逻辑类型的不同,数组元素个数不同
7 }
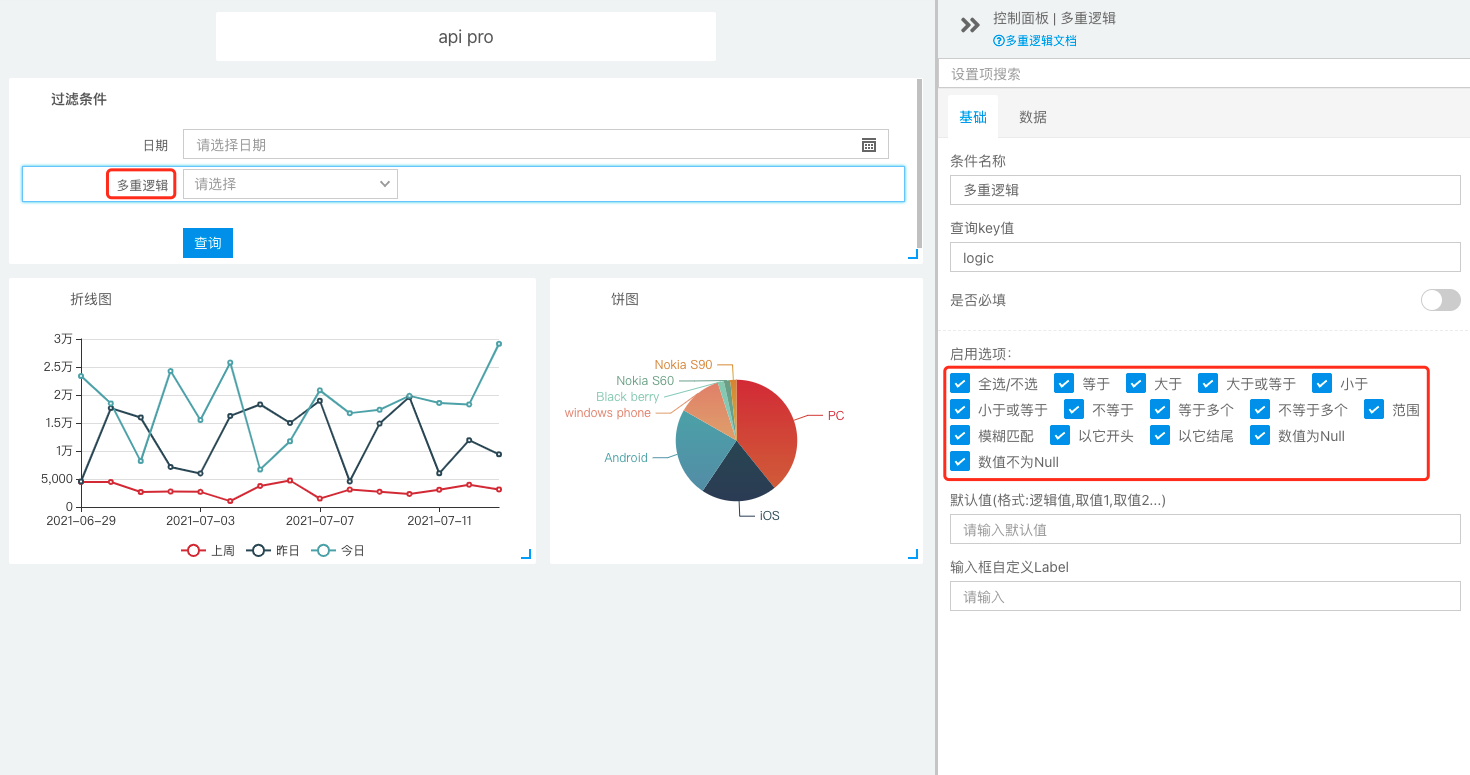
8}多重逻辑用来实现复杂 sql 语句的拼凑(如:between、like、in、not in 等),展示形式如下:

目前多重逻辑支持多种逻辑类型,其对应到上面的 「v 字段」格式具体如下:
等于
JavaScript
1"v": {
2 "logic": "=",
3 "vals": ["123"]
4}当选项为等于时,可以配置 suggestion 数据 API, 格式同 输入框的 suggestion 数据格式
大于
JavaScript
1"v": {
2 "logic": ">",
3 "vals": ["123"]
4}大于等于
JavaScript
1"v": {
2 "logic": ">=",
3 "vals": ["123"]
4}小于
JavaScript
1"v": {
2 "logic": "<",
3 "vals": ["123"]
4}小于等于
JavaScript
1"v": {
2 "logic": "<=",
3 "vals": ["123"]
4}不等于
JavaScript
1"v": {
2 "logic": "!=",
3 "vals": ["123"]
4}等于多个
JavaScript
1"v": {
2 "logic": "in",
3 "vals": ["123", "value1", "value2"]
4}不等于多个
JavaScript
1"v": {
2 "logic": "notIn",
3 "vals": ["123", "value1", "value2"]
4}范围
JavaScript
1"v": {
2 "logic": "between",
3 "vals": ["value1", "value2"]
4}模糊匹配
JavaScript
1"v": {
2 "logic": "like",
3 "vals": ["value1"]
4}以它开头
JavaScript
1"v": {
2 "logic": "begin",
3 "vals": ["value1"]
4}以它结尾
JavaScript
1"v": {
2 "logic": "end",
3 "vals": ["value1"]
4}数值为 null
JavaScript
1"v": {
2 "logic": "null",
3 "vals": []
4}数值不为 null
JavaScript
1"v": {
2 "logic": "notNull",
3 "vals": []
4}