组件之间的协同工作
物可视的仪表盘以“组件”为单位构建。组件包括图表,形状,文字等等许多种类,但大体上可以分为两种:
- 展示类 - 纯粹地展示数据,如图表,形状,文字等。物可视绝大部分的组件都是这一类。
- 交互类 - 通过承受用户的交互来实现一些动态效果,如按钮,下拉框,按钮组等。这是物可视新增的一类组件,也是为了丰富仪表盘效果的新的探索。
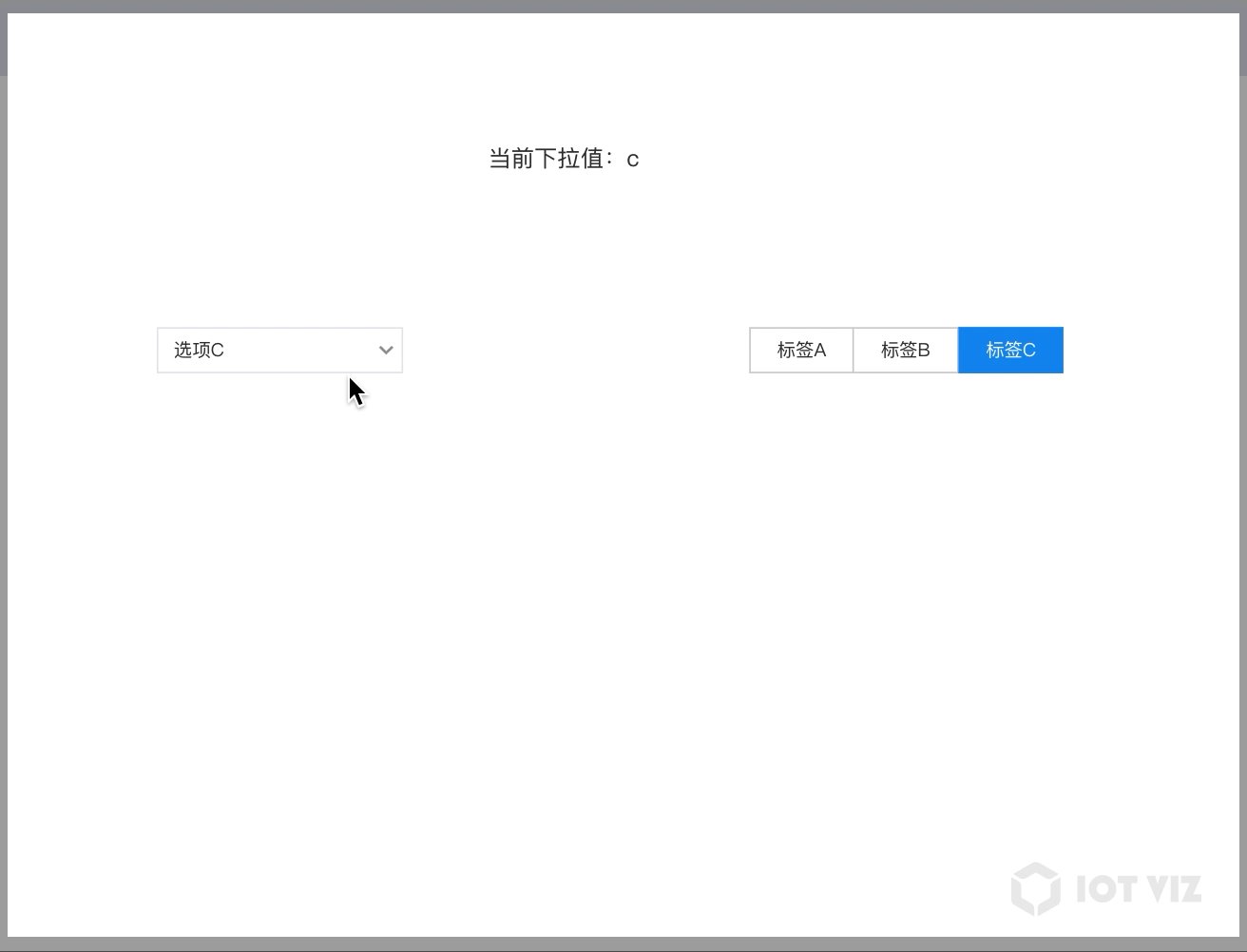
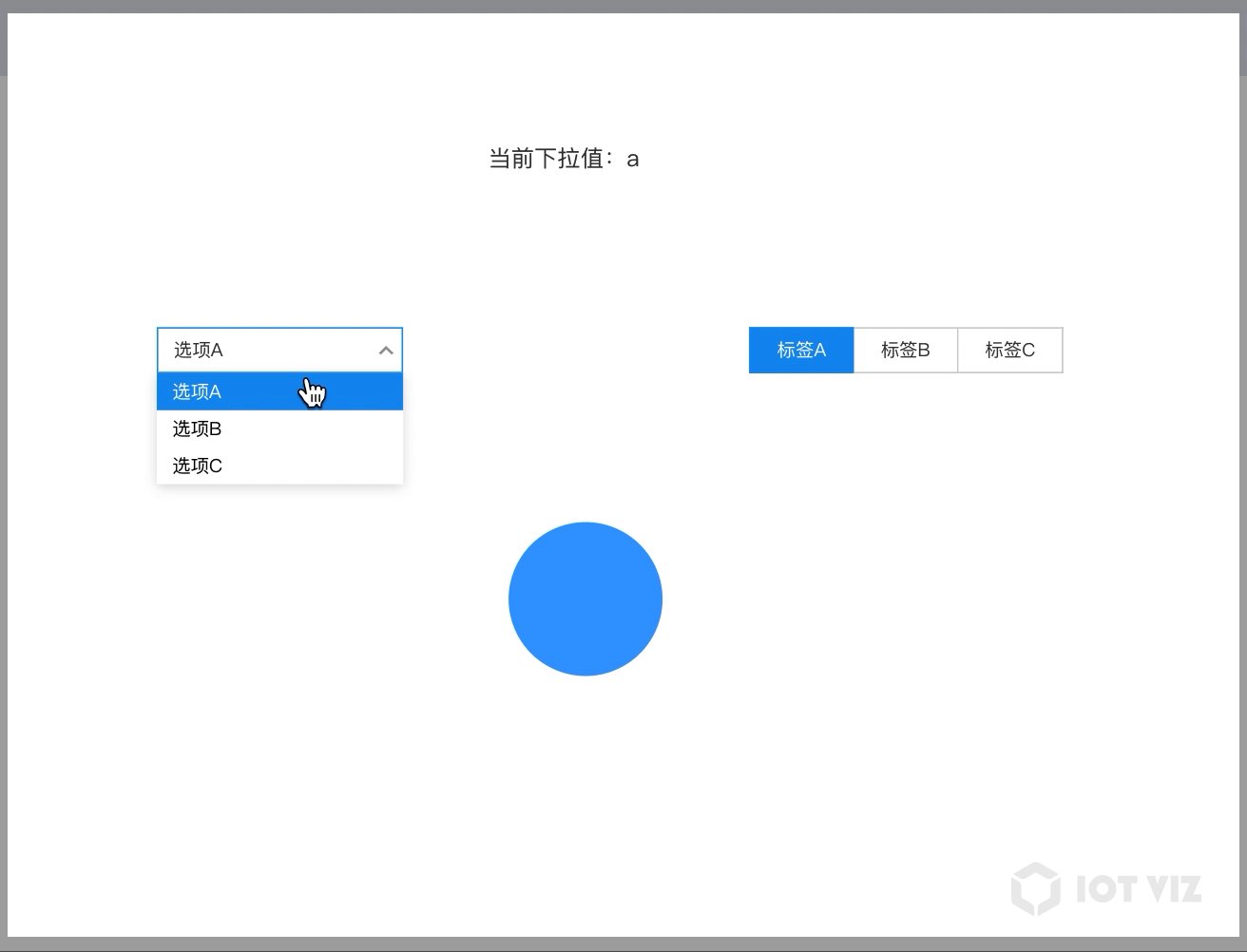
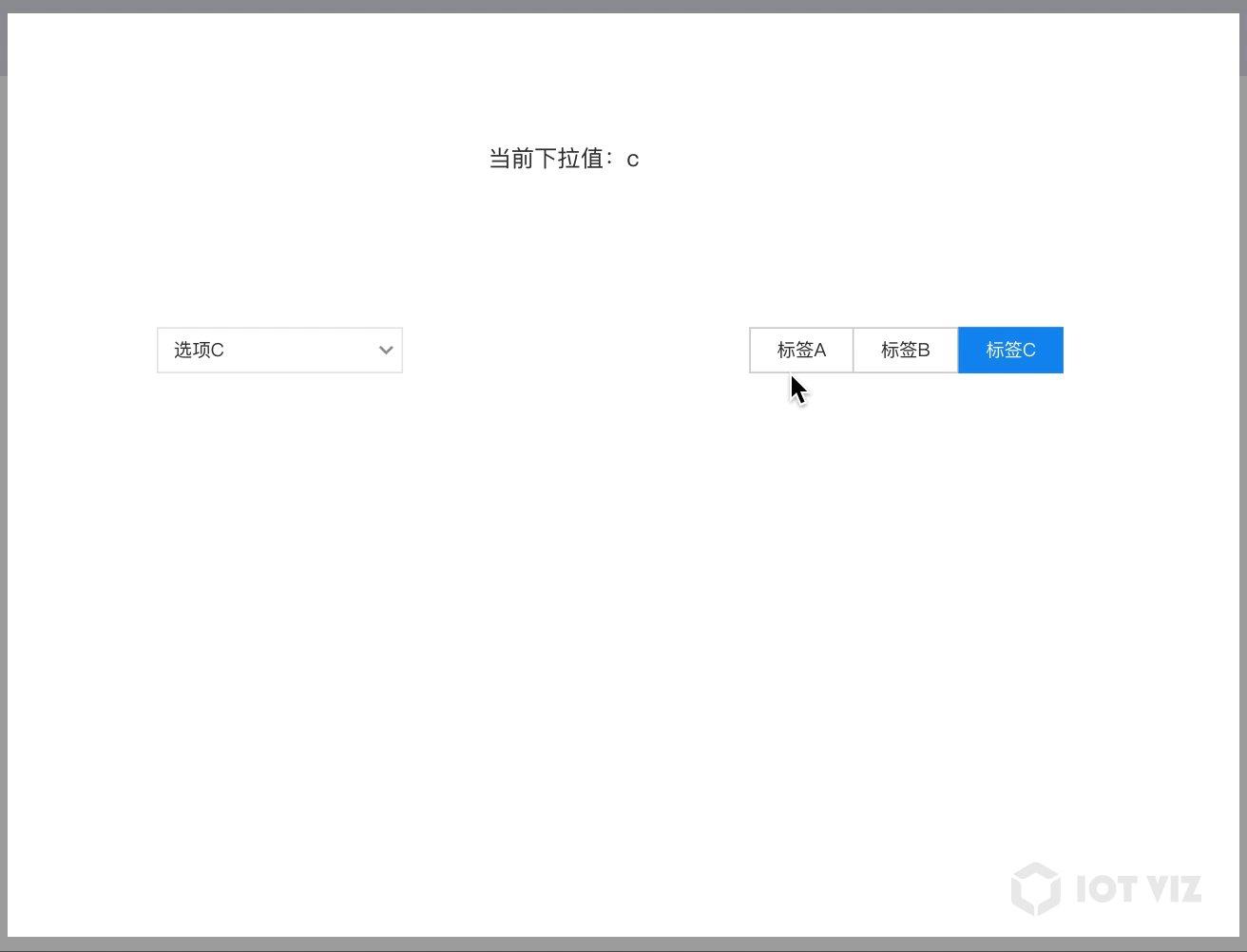
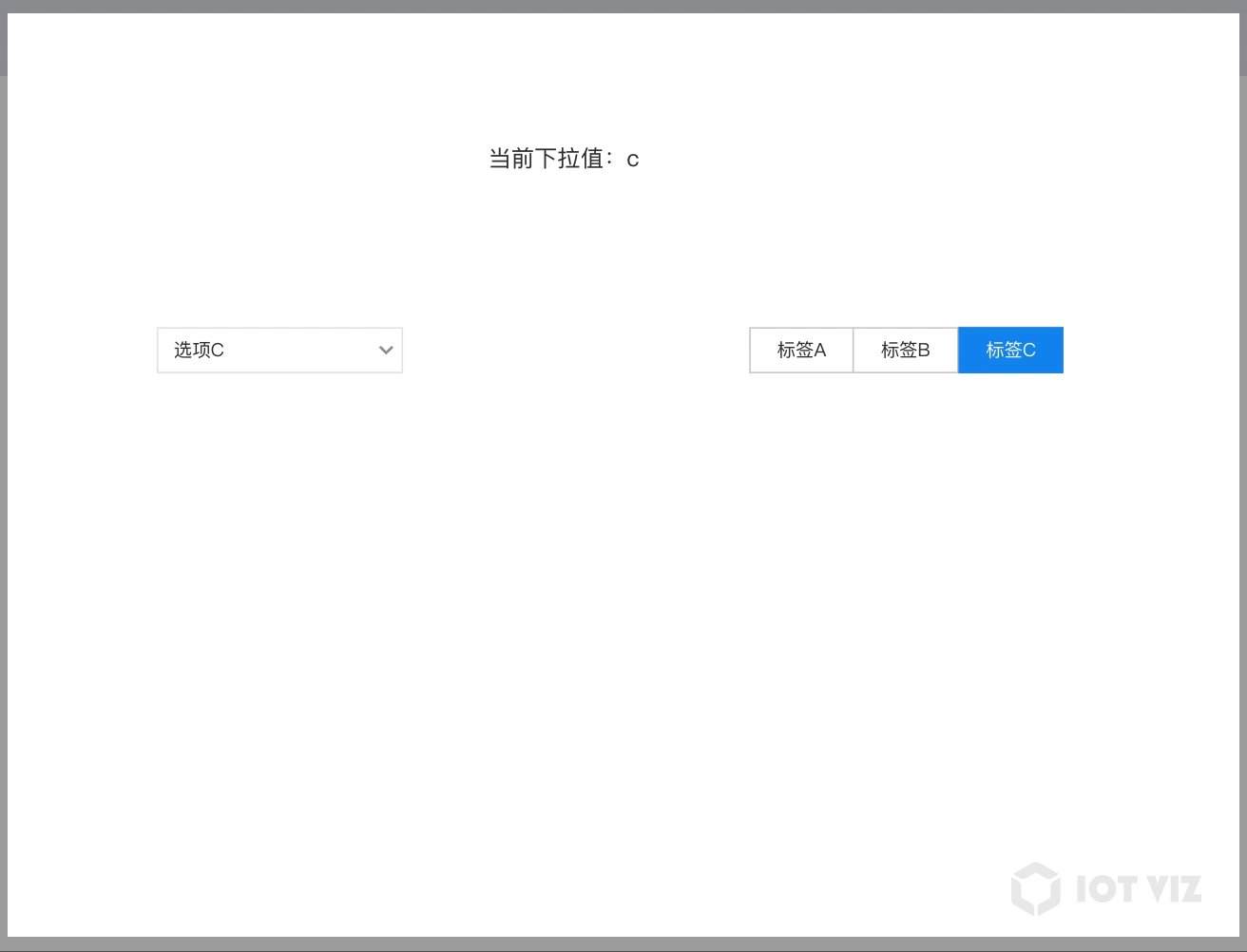
在交互组件中,除了链接组件通过输入目标页面的地址即可运行之外,如下拉框和按钮组都应当会和仪表盘中的其他组件产生协同工作的问题。一个可能的效果如下:

在这个效果中,下拉框和按钮组在切换时都能够“通知”其他组件自身的变化。其他组件接受到信息后做出适当的变化,如文字组件的内容变化,以及圆形形状的显示与隐藏(圆形在选项值等于 c 时会隐藏)。而这两个交互组件之间也会互相影响,既是写入,也是读取。
本文的主要内容就是讲解如何使用物可视实现这个效果,我们称之为组件和数据源的双向绑定。
界面图示准备
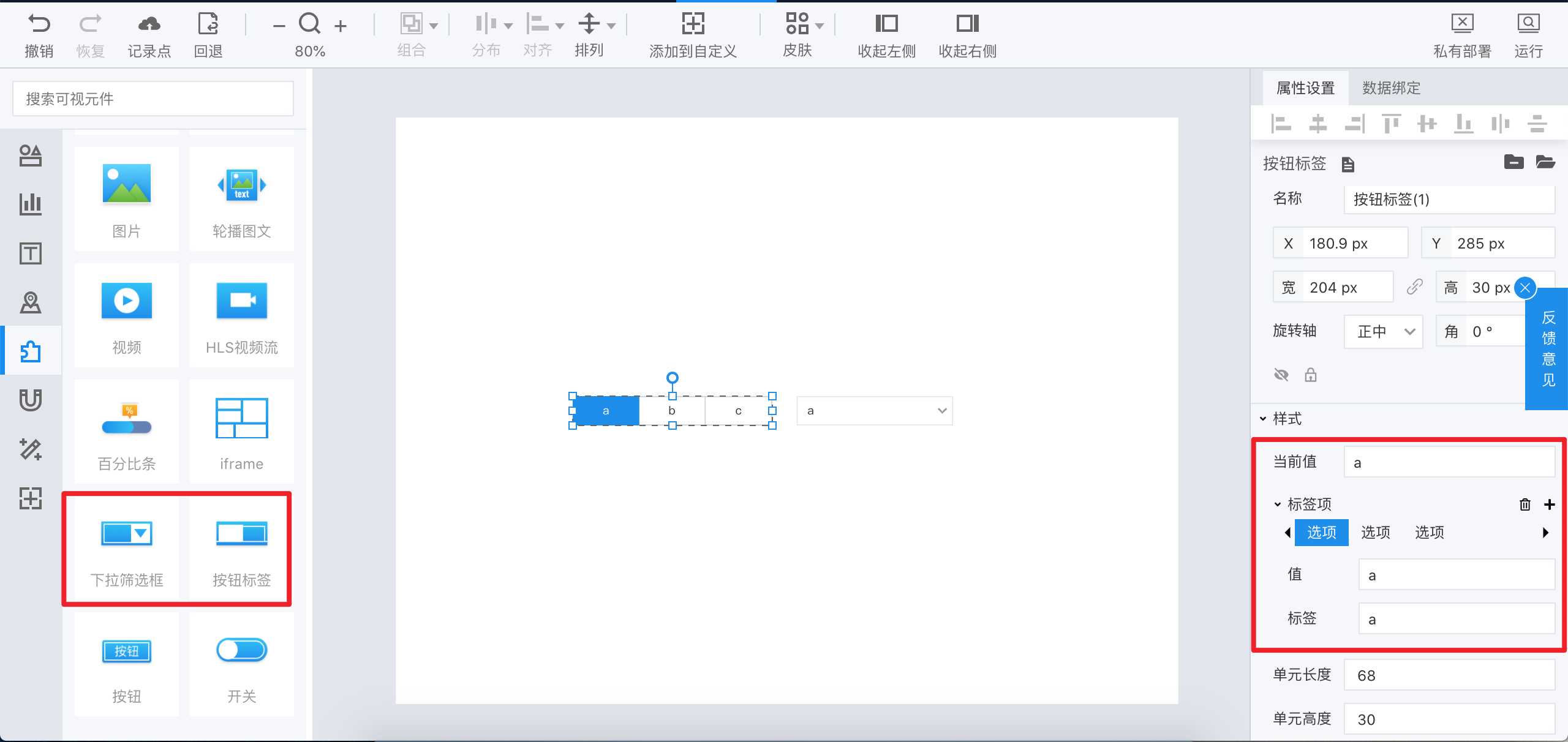
在上方demo中,我们有两个组件,一个是『下拉筛选框』,另一个是『按钮标签』。从左侧拖到界面中后,分别在右侧添加标签项

新建公告板数据源【数据准备】
我们想象有两个人,并且规定他们之间不能说话。那么他们应当如何沟通呢?一个简单的办法是找来一张纸,一个人写,一个人读。同样的道理,在物可视中因为组件之间是互相独立的,那么要让组件能够沟通,就必须有一个媒介来扮演那张纸的角色。这个媒介就是“公告板数据源”,是一种新类型的数据源。虽然名为数据源,但实际上它并不产生数据,而是和它的名字一样,起到的作用是一个公告板。
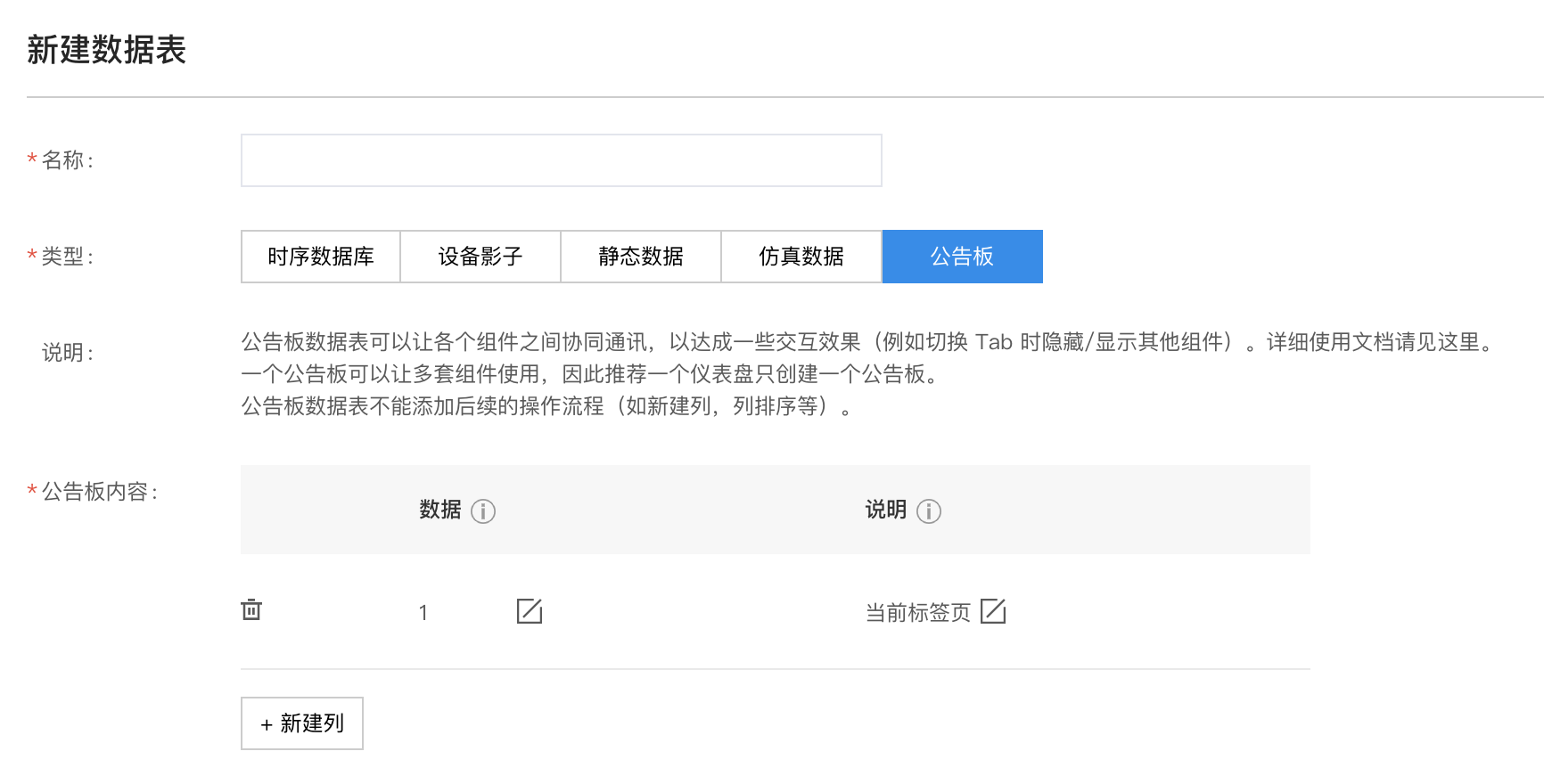
在仪表盘的数据 Tab 新建数据表,选择”公告板“类型,如下图:

tips:
-
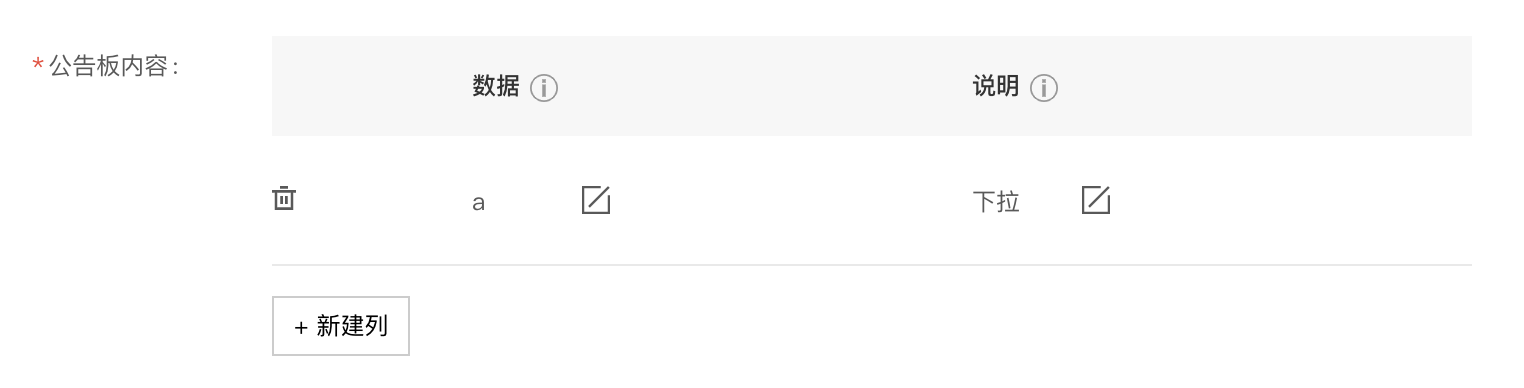
下方的简表中初始状况有一行数据。在demo中,物可视的下拉框和按钮两个组件都有 3个选项,值分别是
a,b,c。因此我们以a作为初始值。右侧的说明可以填写一些有意义的文字说明,例如我们填写了“下拉”,表示这一行给下拉框使用。
- 一个公告板的每一行可以给一组组件使用,并不局限于 2 个。例如一个组件负责写,多个组件负责读也是合理的。但如果是不同意义的值应该分开成多行。例如 Tab 使用第一行,Select 使用第二行等等。我们的例子中所有组件都是一组,因此只使用一行就够了。换而言之,我们的『下拉筛选框』和『按钮标签』点击后修改的都是我们公告板上的数据,因为两者都是同一时间只会显示一个数据(比如:可选a | b | c 但都是互斥的),所以此处只用一行表示。
-
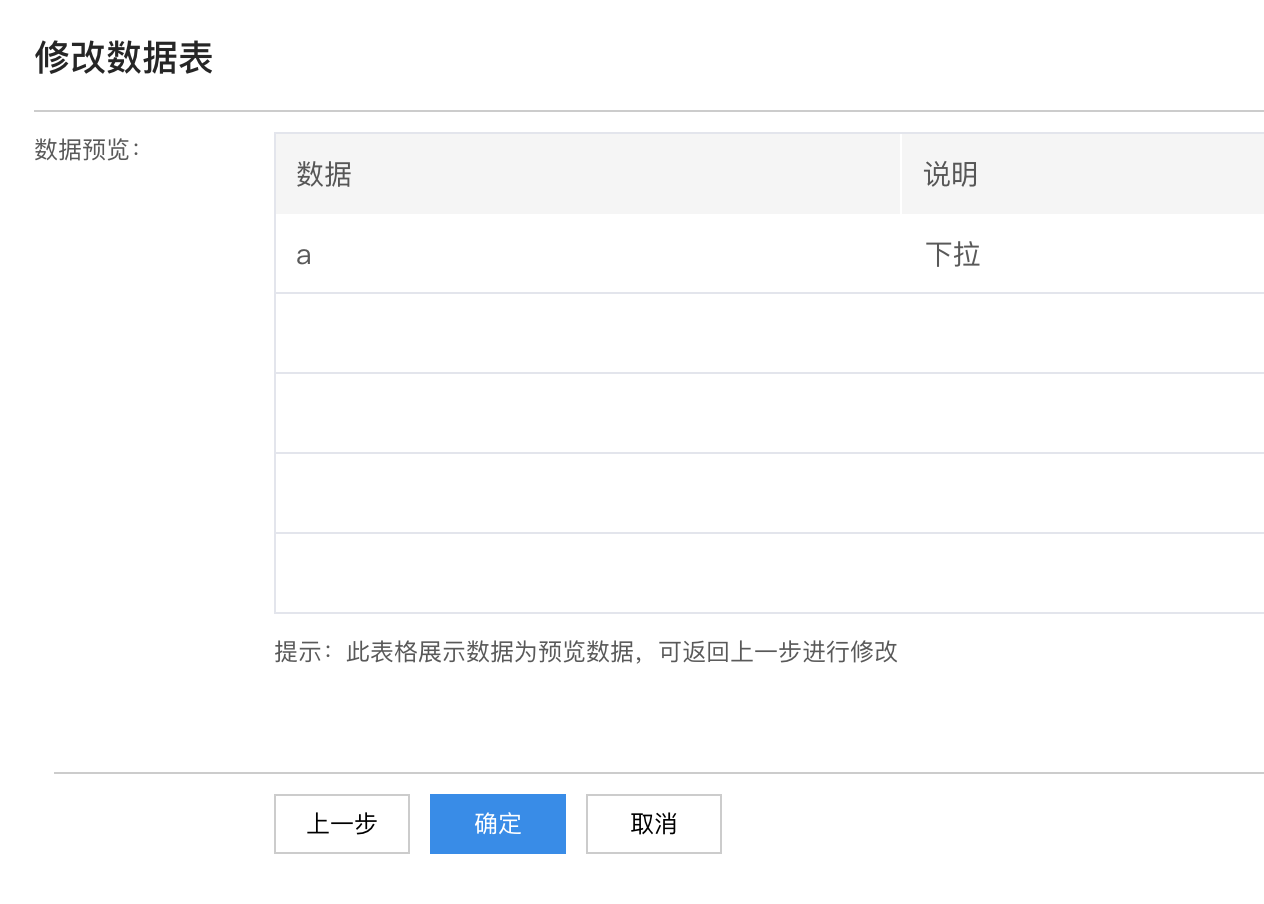
点击下一步,能看到一个预览数据。一切正常即可确认创建。

注意:公告板数据源不能添加后续的 pipeline 处理,如”增加列“,”重名名列“等等。
至此公告板数据源就创建完成了,相当于给两个人写字用的纸已经准备完成了。接下来我们要分别把纸给到他们手里,也就是下一步的数据绑定。
组件的双向数据绑定
数据绑定在物可视并不是一个新的概念,但是在现在我们需要对这个概念进行一些扩充。原先的数据绑定都是组件实时从数据源读取数据,因此我们可以称之为读取绑定。而现在需要组件在承受交互时能够写入数据,因此我们称之为写入绑定。如果一个组件的同一个属性既有读取又有写入,那么我们就可以称之为双向绑定。
回想刚开始的例子,只关注左侧的下拉框。当下拉框被改变时,它写入数据,让其他组件读取;而当其他组件(按钮组)被改变时,下拉框又去读取这个变化,从而让自己自动变化。这就是对“当前值”这个属性的写入加读取,也就是双向绑定。
为了适应数据绑定的概念扩充,现在点击组件的“数据绑定”页能够看到两种图标,从而区分读取和写入,如下图:

1、 我们只需要添加【属性绑定-当前值】(读)和【写绑定-当前值】(写)即可。
2、【属性绑定-下拉选项】是绑定下拉选项的,开发者可以按照第一步『界面图示准备』添加数据、或者新建一个其他表格去对应下拉选项。注意不可以将我们刚刚建的公告板作为【属性绑定-下拉选项】的数据源!
-
读取绑定部分,使用方式和原先完全相同。把当前值绑定到公告板的第一行 data 列即可。

注意:不要选错到 comment 列。
-
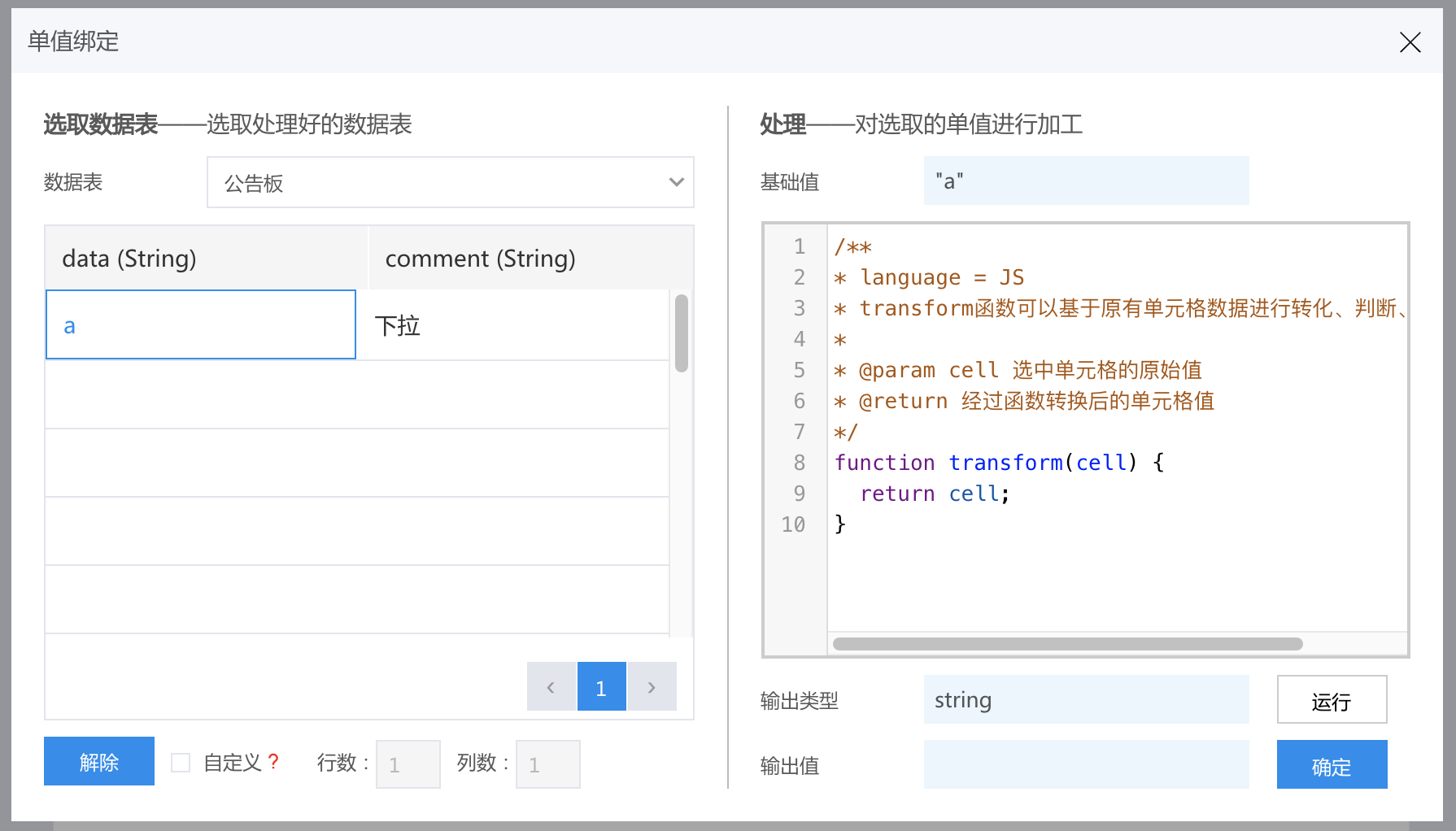
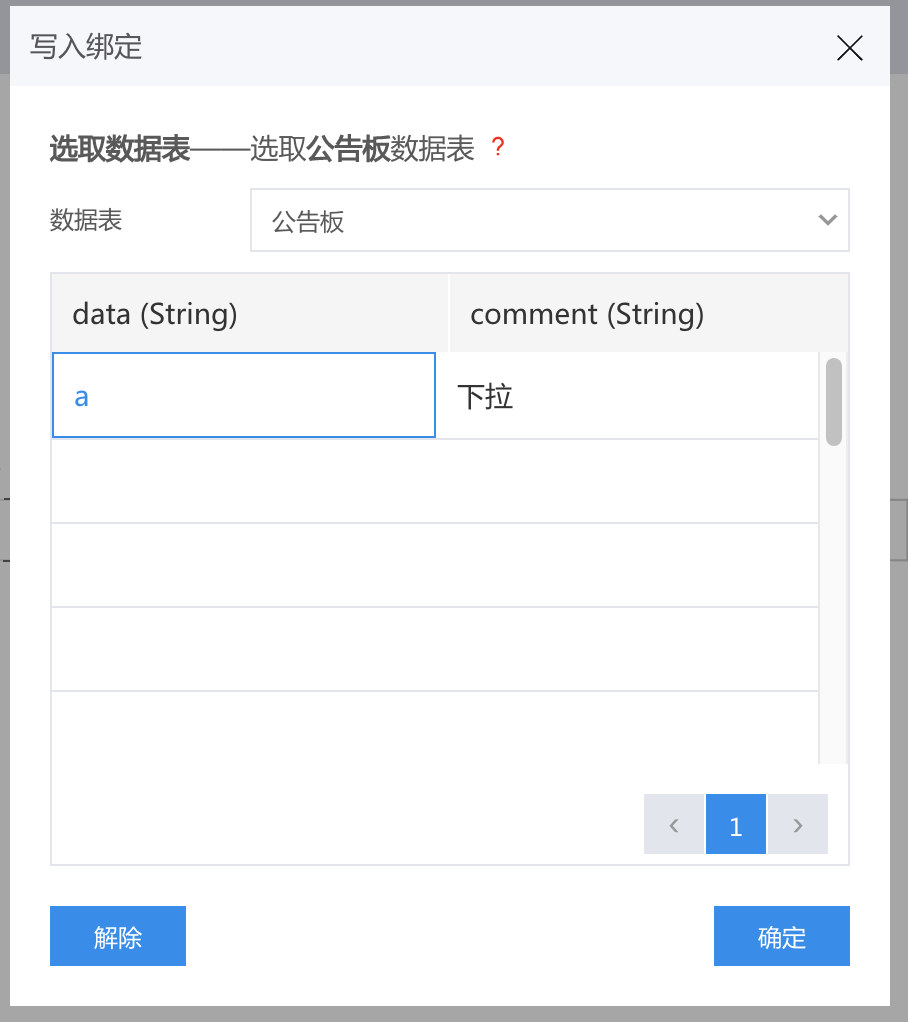
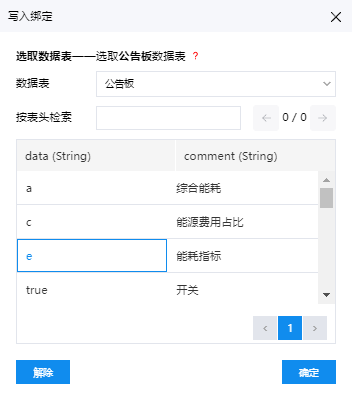
写入绑定部分,点击后展开的对话框中选择公告板。(写入绑定只能选择公告板类型的数据源,不能选择其他类型,所以得先创建公告板数据源。)

因为只有一行,就选中这一行即可。选择时不区分选择 data 列还是 comment 列,最终都会是 data 列生效。
- 和刚刚『下拉筛选』操作方法一样,给『按钮标签』设置上【属性绑定-当前值】(读)和【写绑定-当前值】(写)即可。
至此两个方向的绑定均已完成。赶紧点击标签或下拉框试试看吧!
示例
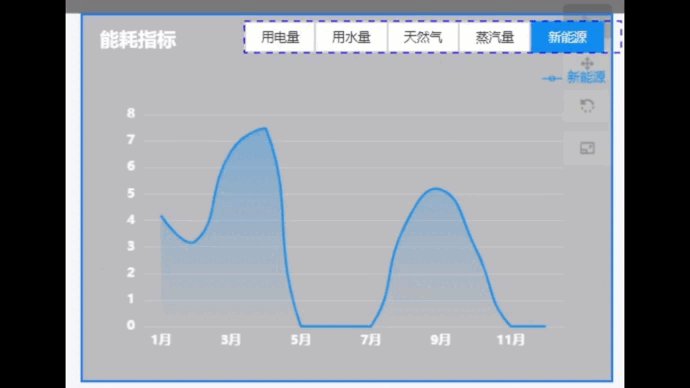
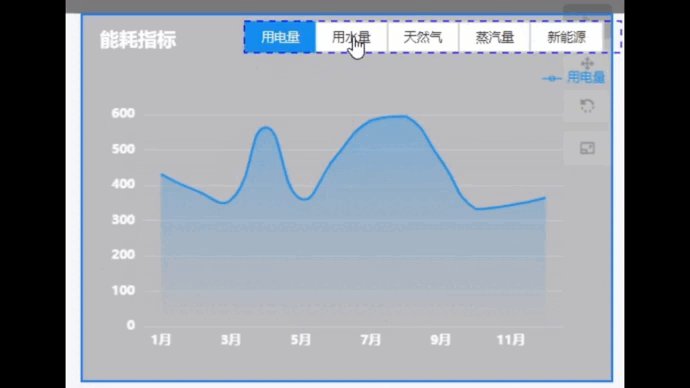
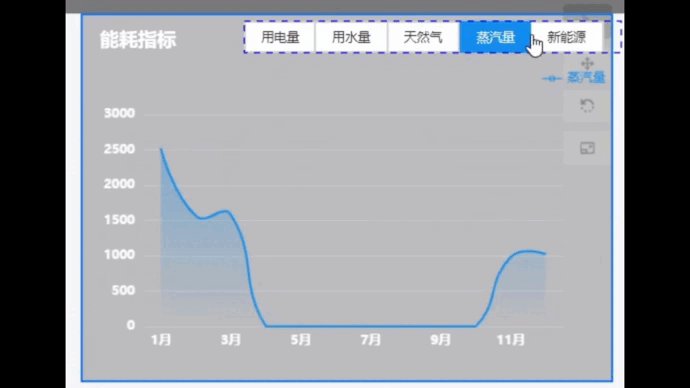
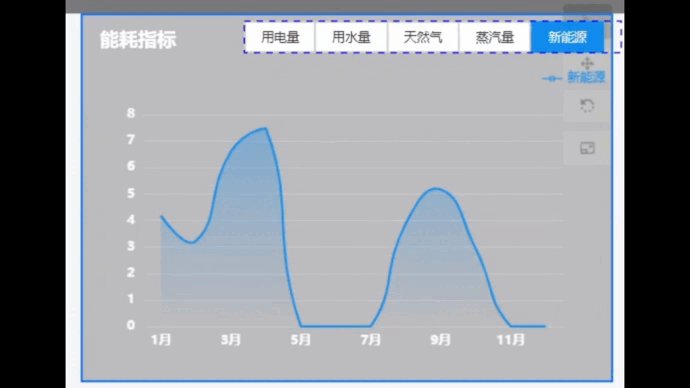
通过下拉菜单切换图表
 通过标签按钮组件在“数据绑定”中写绑定,绑定公告板数据。
通过标签按钮组件在“数据绑定”中写绑定,绑定公告板数据。
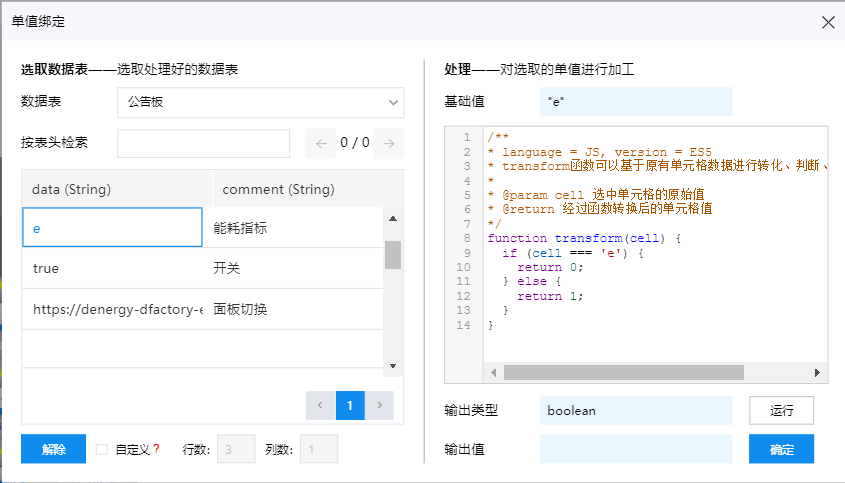
为每个能耗类型绘制一张统计面积图表,并配置其“数据绑定”中隐藏属性,绑定公告板数据,并撰写如下判断函数进行判断:当公告板数据等于按钮标签的选项值时,不隐藏该图表,否则隐藏该图表。再同上方法为每个图表绑定公告板数据源和绑定隐藏属性即可。

通过标签按钮切换iframe链接
 拖入标签按钮组件,为其选项值分别设置对应的页面url,如下所示:
拖入标签按钮组件,为其选项值分别设置对应的页面url,如下所示:


通过标签按钮组件在“数据绑定”中写绑定,绑定公告板数据。

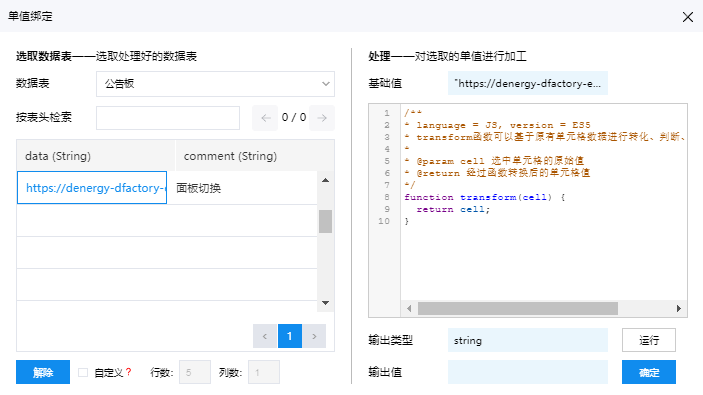
为iframe组件在“数据绑定”中绑定其链接地址属性,选择在上一步配置好的公告板数据源。

公告板在设计器中也会更新
在设计器中,为了编辑效果,需要确保组件的稳定(如位置,隐藏/展示,大小等),因此虽然组件和数据源有读取绑定关系,但在设计器中组件并不会实时读取并变化属性。
但是公告板的数据更新是由用户交互触发的,也就是说是可控的。再者,例如下拉或者切换 Tab 时某些组件显示而某些组件隐藏的情况,在设计器中也应当有预览方法。因此,针对公告板的写入和读取都能够在设计器中实时体现出来。在设计器中双击组件,可以进入交互模式。之后通过下拉或者切换按钮组,就可以预览到整个仪表盘的变化。
需要额外注意的是,在设计器中切换会影响到公告板的数据。举例来说,如果公告板上初始数据为 a,在确定写入绑定关系后,当下拉框切换到第二项时,公告板数据就会变成 b。而其他类型的数据源(如静态 JSON)在设计器中不会改变数据本身。
