形状
更新时间:2023-04-23
形状
概述
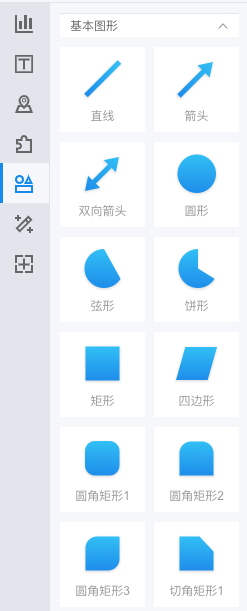
“基本图形”组件预制了一系列的基本几何图形(约20个,后续会不断增加):

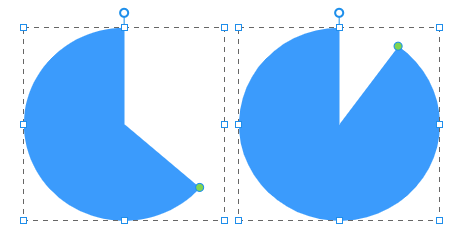
其中有些图形含有一个或者多个的控制点,用于直观地调整图形的形态,如: “饼形”组件的控制点可以用于调整饼形的角度:

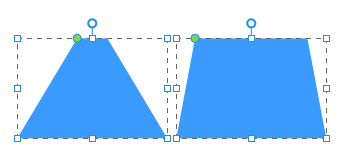
“梯形”组件的控制点可以用于调整梯形上底的宽度:

“比例填充”和“闪烁填充”
除了“直线”以外的其他基本图形均有“比例填充”和“闪烁填充”功能。
比例填充
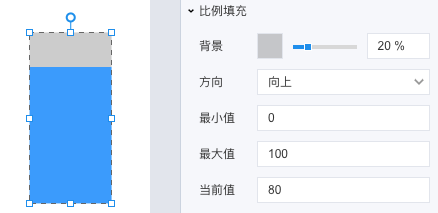
比例填充可用于动态地控制基本图形填充色的比例,以“矩形”为例:

- 背景:未填充部分的颜色
- 方向:填充效果的方向(上下左右)
- 最大值:全部填充对应的数值,即100%填充
- 最小值:全部不填充对应的数值,即0%填充
- 当前值:用于确定填充比例的数值,若大于“最大值”,则全部填充,若小于“最小值”,则全部不填充 上图所示是最大值为100、最小值为0、当前值为80、方向为从下往上时的填充效果。
注意,填充部分颜色(即上图中的蓝色部分)仍然由“样式” -> “填充”属性配置。
闪烁填充
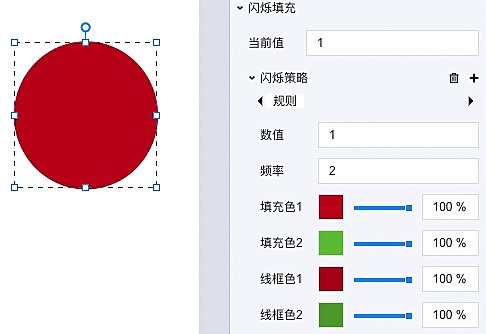
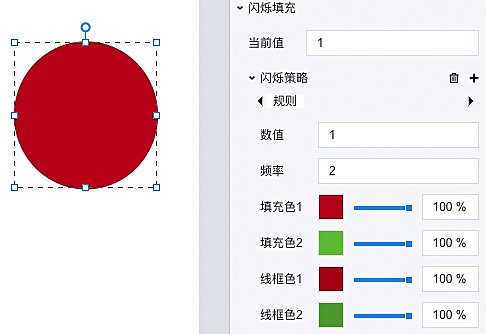
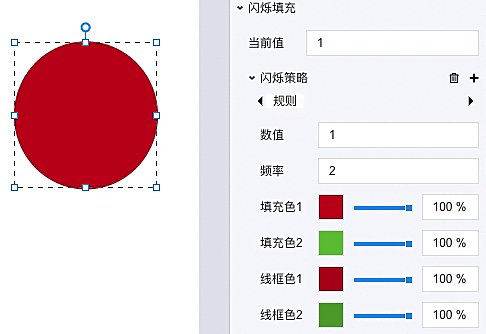
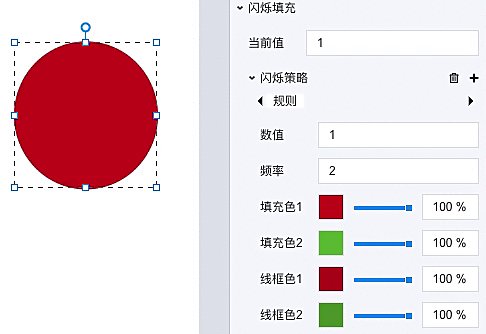
闪烁填充可用于动态地控制基本图形的“填充”颜色,常用于报警等场景,以圆形为例:

- 当前值:用于确定闪烁与否的数值,若与“闪烁策略”中的某一条规则相匹配,则触发闪烁效果,若无匹配,则依旧显示“样式”中的颜色
-
闪烁策略(默认为空,点击右侧“+”号添加)
- 数值:用于与上述“当前值”比较
- 频率:闪烁频率
- 填充色1、2:两种颜色交替闪烁,若有匹配,会覆盖“样式” -> “填充”
- 线框色1、2:两种颜色交替闪烁,若有匹配,会覆盖“样式” -> “线条颜色”
注意,若有多条规则同时匹配,则以先添加的(靠前的)为准。
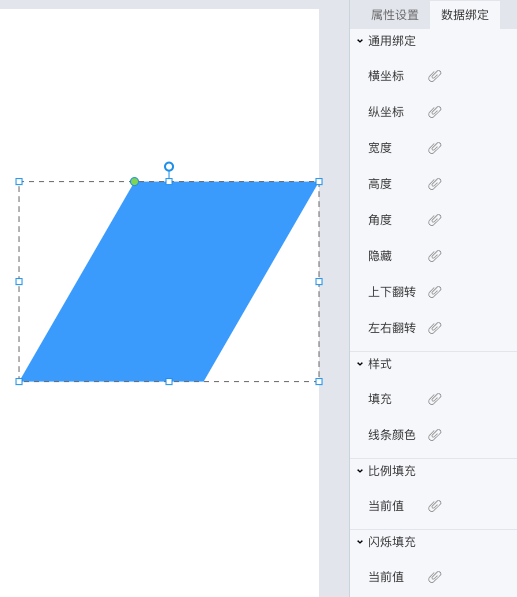
数据绑定
除了与其他组件相似的“通用绑定”外,基本图形还支持一些特有的绑定,如:填充、线条颜色,比例填充当前值,闪烁填充当前值。

动态属性描述
| 属性名称(key) | 类型 | 可绑定 | 可运行时更新 |
|---|---|---|---|
| 填充颜色(fill) | color | yes | yes |
| 线条颜色(stroke) | color | yes | yes |
闪烁填充绑定
形状组件绑定数据源后,可以根据数据源的变化范围来命中闪烁策略。
假设需要监控变压器的运行温度,并在温度超高时闪烁报警:当温度在0-100时,为正常变化范围,闪烁灯保持绿色;当温度>100时,触发温度超高报警,闪烁灯红蓝闪烁。
可以为闪烁灯定义如下两个规则:


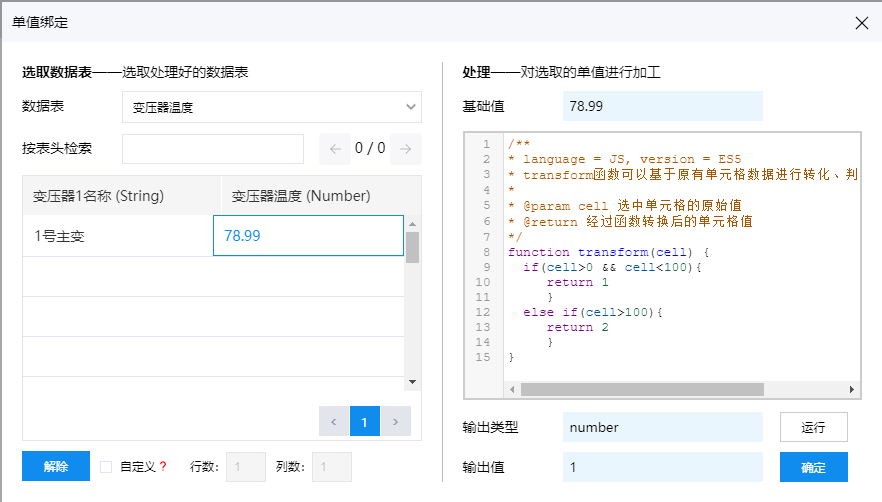
并在“属性绑定”中的闪烁填充为其当前值绑定数据源,并定义如下判断函数: