下拉筛选框
更新时间:2022-12-01
概述
下拉筛选框是一种交互组件,可用于在多个选项中选择一项。用户可以通过公告板数据源写入绑定,或者在集成代码的监听事件中得到更改的数据,来实现可视元件之间的协同工作。

特有属性设置
除了每个组件都拥有的常规静态属性(X, Y, 宽,高,字体等属性)之外,下拉筛选框主要还有如下几类配置项。
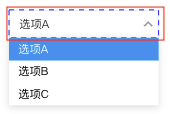
输入框

输入框指的是图中用红框圈出的部分,展示了当前选中的选项。它的特有配置项有以下这些:
| 属性名称 | 描述 | 类型 |
|---|---|---|
| 文字-当前值 | 当前选中的选项值,注意这个值应与选项中的值对应起来。如果绑定数据的话则这个配置项不生效 | string |
| 文字-缩进 | 输入框和下拉框中文字的缩进 | number |
| 背景框-背景 | 输入框的背景色,可选纯色或者渐变色 | color |
| 背景框-圆角 | 输入框的圆角 | number |
| 背景框-边框 | 输入框的边框颜色 | color |
| 背景框-边框悬浮 | 鼠标悬浮时输入框的边框颜色 | color |
| 背景框-阴影 | 是否开启输入框阴影设置 | boolean |
| 背景框-阴影-边框内 | 阴影在边框内/外扩散 | boolean |
| 背景框-阴影-X | 阴影的X偏移量 | number |
| 背景框-阴影-Y | 阴影的Y偏移量 | number |
| 背景框-阴影-R-模糊半径 | 阴影的模糊半径 | number |
| 背景框-阴影-R-扩展半径 | 阴影的扩展半径 | number |
| 箭头样式-显示箭头 | 是否显示下拉箭头 | boolean |
| 箭头样式-颜色 | 箭头颜色设置 | color |
| 箭头样式-大小 | 箭头图标的大小 | number |
| 箭头样式-偏移量 | 箭头距离右侧的边距 | number |
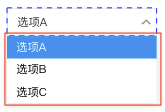
下拉框

下拉框指的是图中用红框圈出的部分,展示了所有选项标签。它的特有配置项有以下这些:
| 属性名称 | 描述 | 类型 |
|---|---|---|
| 下拉选项 | 可以点击右侧的“垃圾桶”图标和“添加”图标来删除或者新增下拉选项。每条选项需要填写值及其对应的标签。需要注意多个选项的值是唯一的,不能重复。如果绑定数据的话则这个配置项不生效。 | array<{value: string; label: string;}> |
| 最大高度 | 下拉框展示的最大高度,如果内容超出高度,则可以滚动查看 | number |
| 边框 | 下拉框的样式设置,可参考【输入框】中背景框的设置 | -- |
| 选项-高度 | 每个选项的高度 | number |
| 选项-字体颜色-悬浮 | 选项在鼠标悬浮上去时的字体颜色 | color |
| 选项-字体颜色-选中 | 选项在选中时的字体颜色 | color |
| 选项-选项背景 | 每条选项所在行的背景颜色 | color |
| 选项-选项背景-悬浮 | 选项在鼠标悬浮上去时的背景颜色 | color |
| 选项-选项背景-选中 | 选项在选中时的背景颜色 | color |
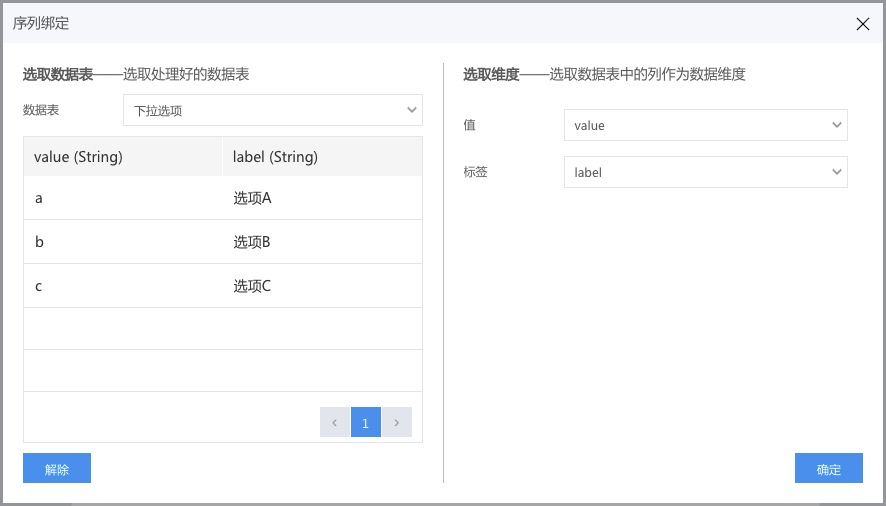
数据绑定
数据绑定,是连接『可视化仪表盘』与『数据表』的窗口。数据绑定标签中可供选择的数据表,是已在数据标签中创建好的二维数据表。数据表的创建过程可参考 仪表盘数据表处理 及 典型实践文档。
下拉选项

- 数据表:【必填】单选,可选择已创建的数据表。
- 值:【必填】单选,可选择string类型的数据。
- 标签:【必填】单选,可选择string类型的数据。
示例数据
示例数据表如下: 新建静态数据,选择CSV格式,复制下面这段内容到CSV文本输入框中:
Plain Text
1value,label
2a,选项A
3b,选项B
4c,选项C当前值
string类型,【单值】绑定,可参考仪表盘数据绑定。
注意
- 将当前值与选项中的值对应起来。
- 与下拉选项绑定不同的数据表。
交互
在设计器页面,可以双击元件进入元件交互;在运行或者分享页面,可以直接与元件进行交互。通过公告板数据源写绑定或PlayerAPI监听事件,均能实现可视元件间的协同工作。详情如下:
写绑定
在文档 组件之间的协同工作 中详细说明了实现组件间协同的操作方法。在下拉筛选框元件中,通过对当前值属性添加写绑定,可以达到如下效果:

PlayerAPI监听事件
交互事件的监听可以通过物可视PlayerAPI中的 onWidgetDOMEvent API。
| 事件名称 | 描述 | 监听函数 |
|---|---|---|
| onload | 页面加载后抛出选项当前值的初始值 | (value: string) => void; |
| onValueChange | 切换选项后抛出选项的当前值 | (value: string) => void; |

