运行时动态修改 TSDB 查询参数
在另一篇最佳实践“数据源接入之 TSDB”中,我们配置的参数为“city”为“bj”。自然的,仪表盘在运行时,只会拿到“bj”的数据。
那么,如何在仪表盘运行时修改查询参数,使其展示“gz”的数据,而不修改数据表配置+重新保存仪表盘?这就需要写一些代码了。
本文演示了如何使用 SDK 的方式将制作好的仪表盘嵌入到现有的网页中,并使用 SDK 提供的若干接口动态地修改仪表盘中数据表的查询参数。
- 本例是“数据源接入之 TSDB”例子的后续。
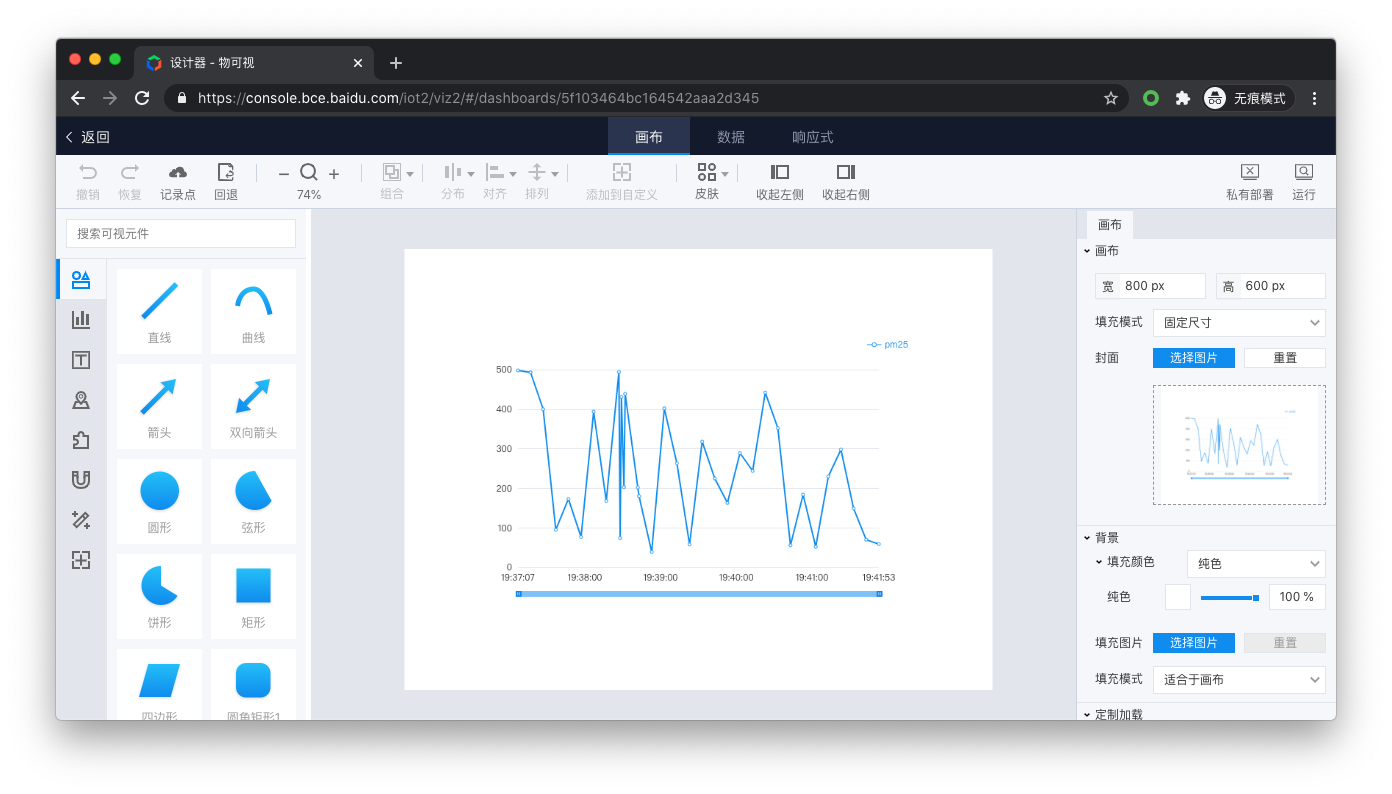
- 为了让修改查询参数产生的效果更加明显,我们继续编辑该仪表盘,进入“画布”:
右键菜单点击“新标签打开图片”可以查看大图

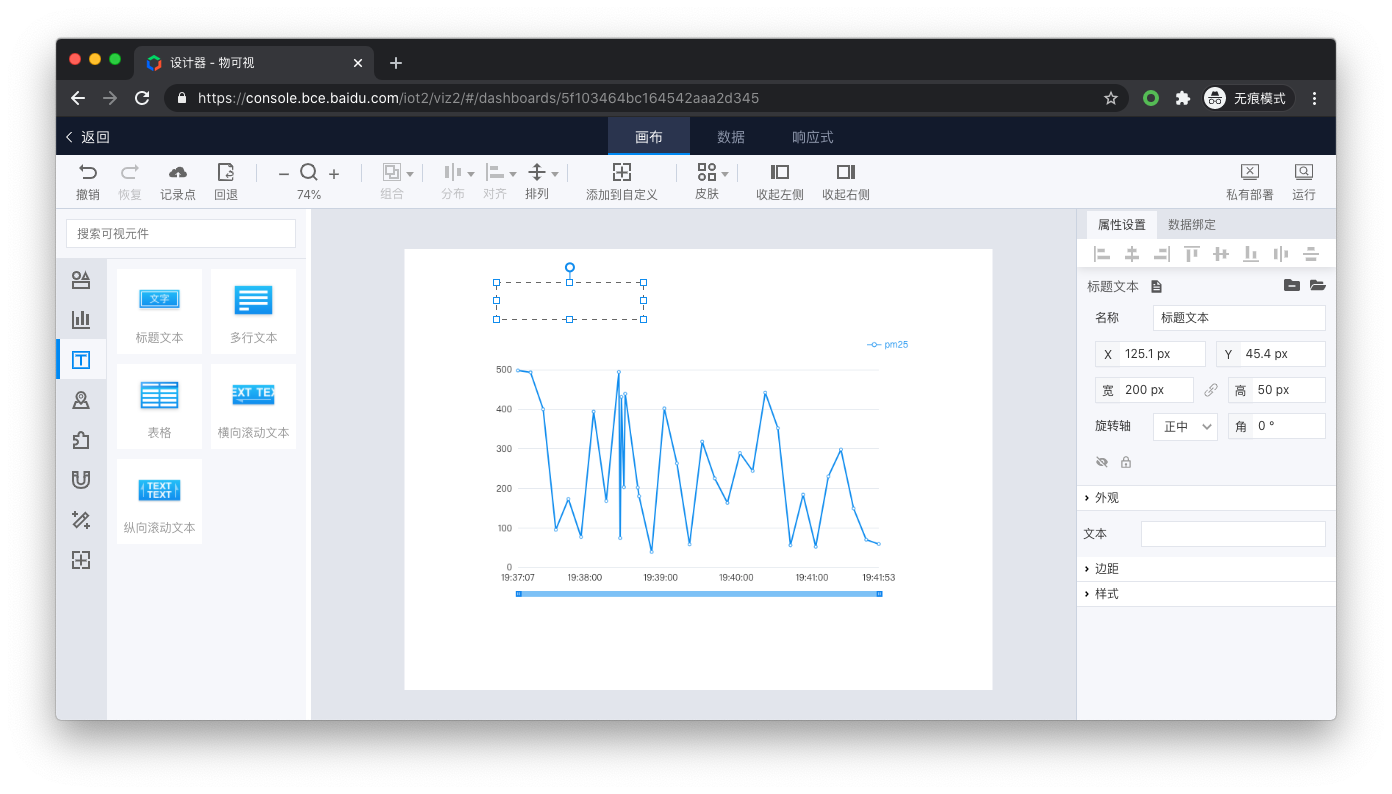
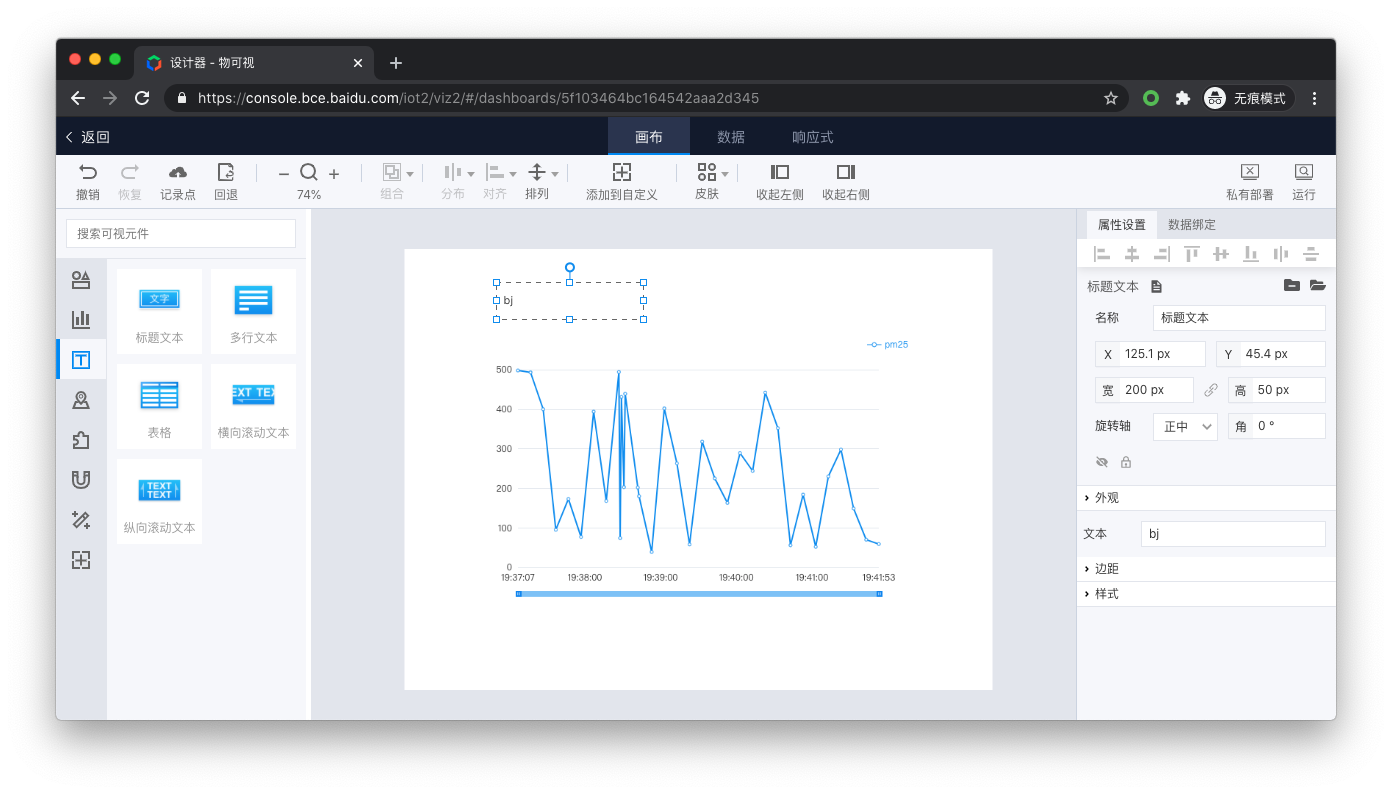
- 从左侧“文本”类的组件中选择“标题文本”拖动到画布上:

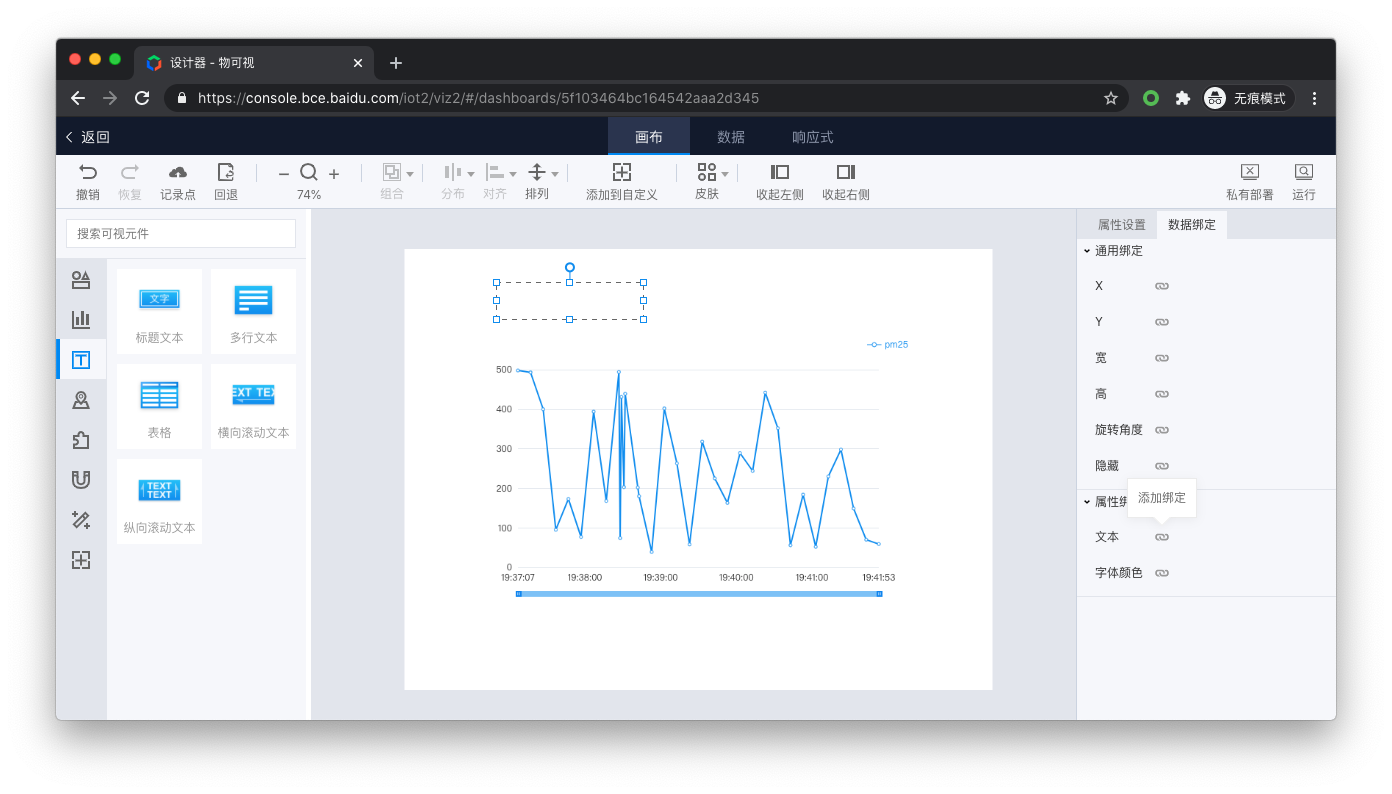
- 和“时序折线图”数据绑定的操作类似,在右侧面板选择“数据绑定”,并点击“文本”右侧的小图标:

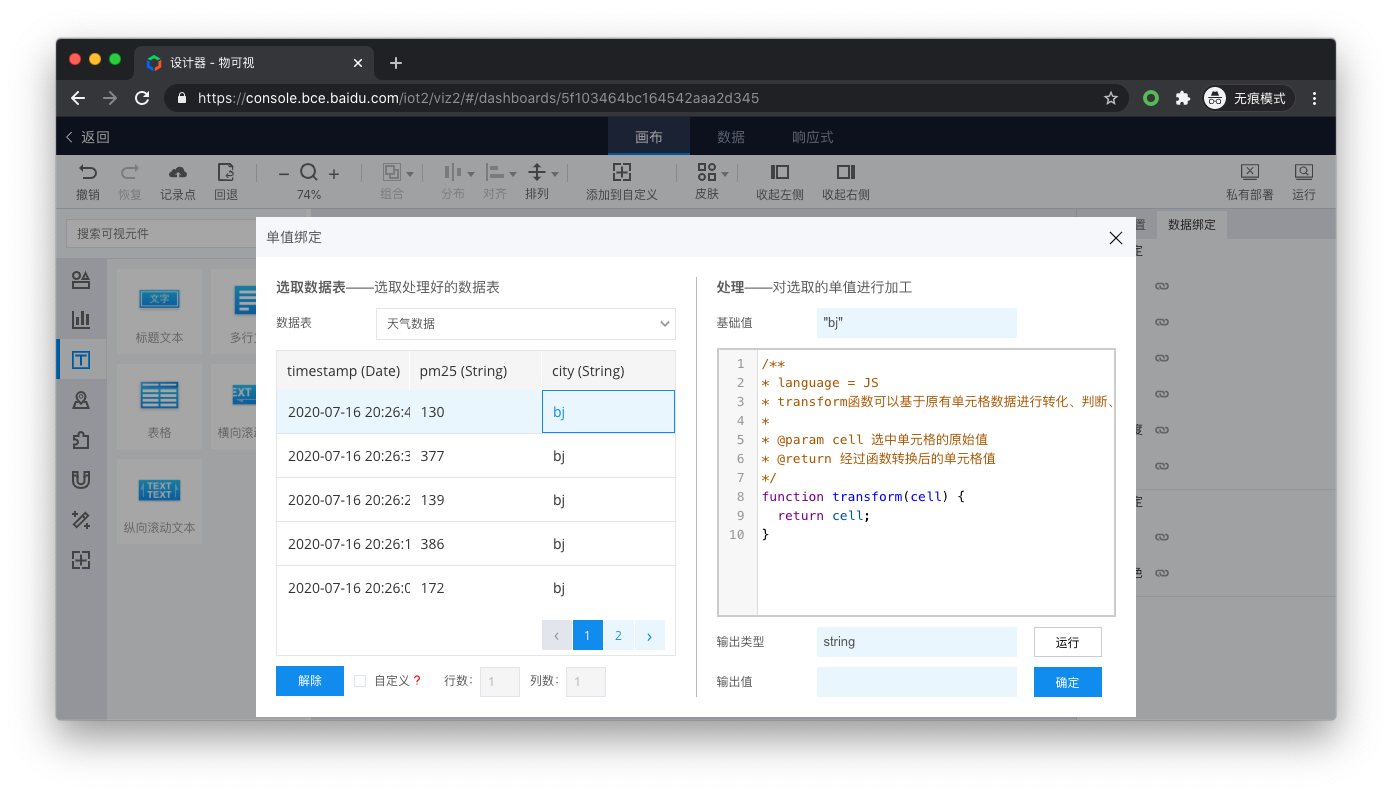
- 在弹出的窗口中配置绑定参数,本例继续使用“天气数据”作为事例,并第一行第三列的单元格作为数据绑定来源:

- 点击“确定”完成绑定,回到画布,发现文本组件已经被填充上了刚才单元格里的“bj”字符串:

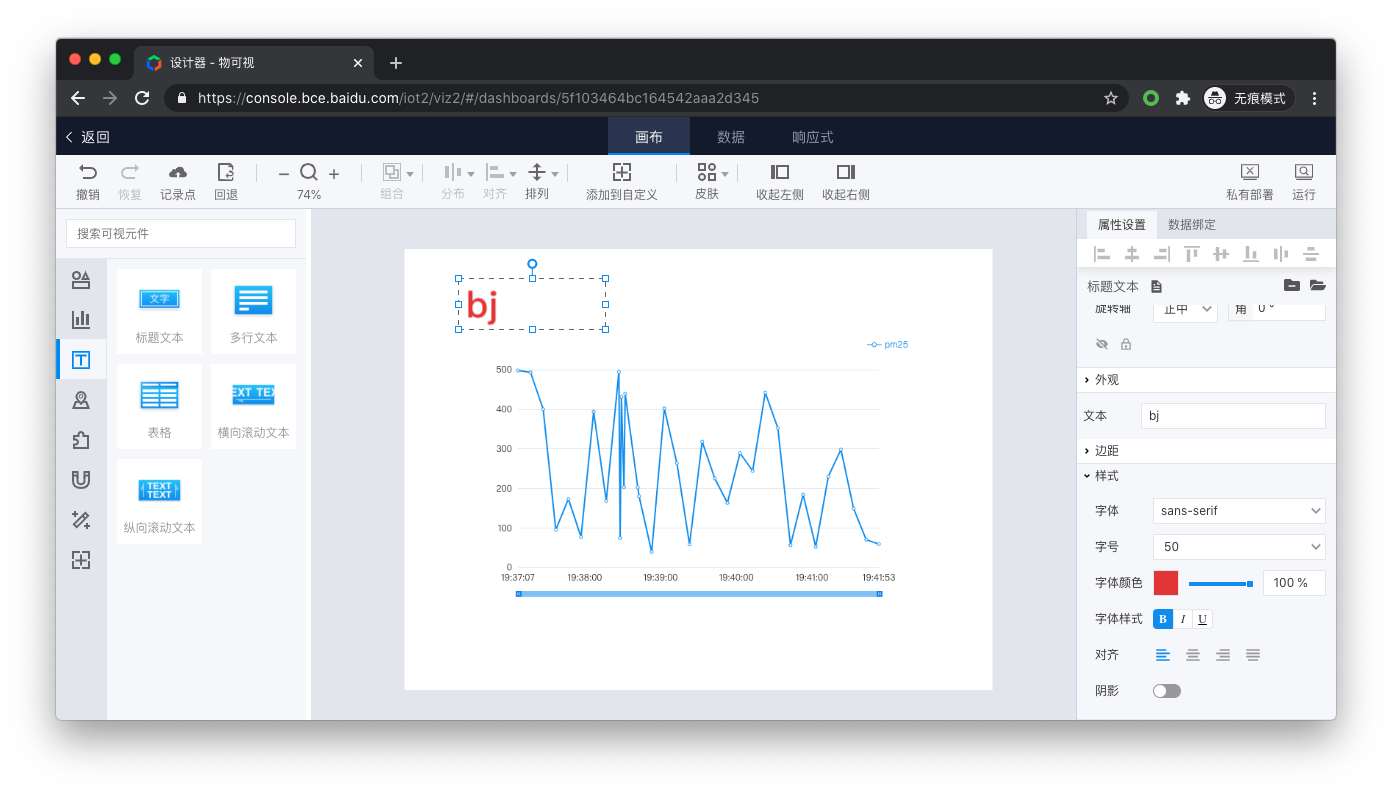
- 调整组件的样式,使其更加显眼一点:

至此,仪表盘制作完成。接下来我们将仪表盘嵌入到本地网页。
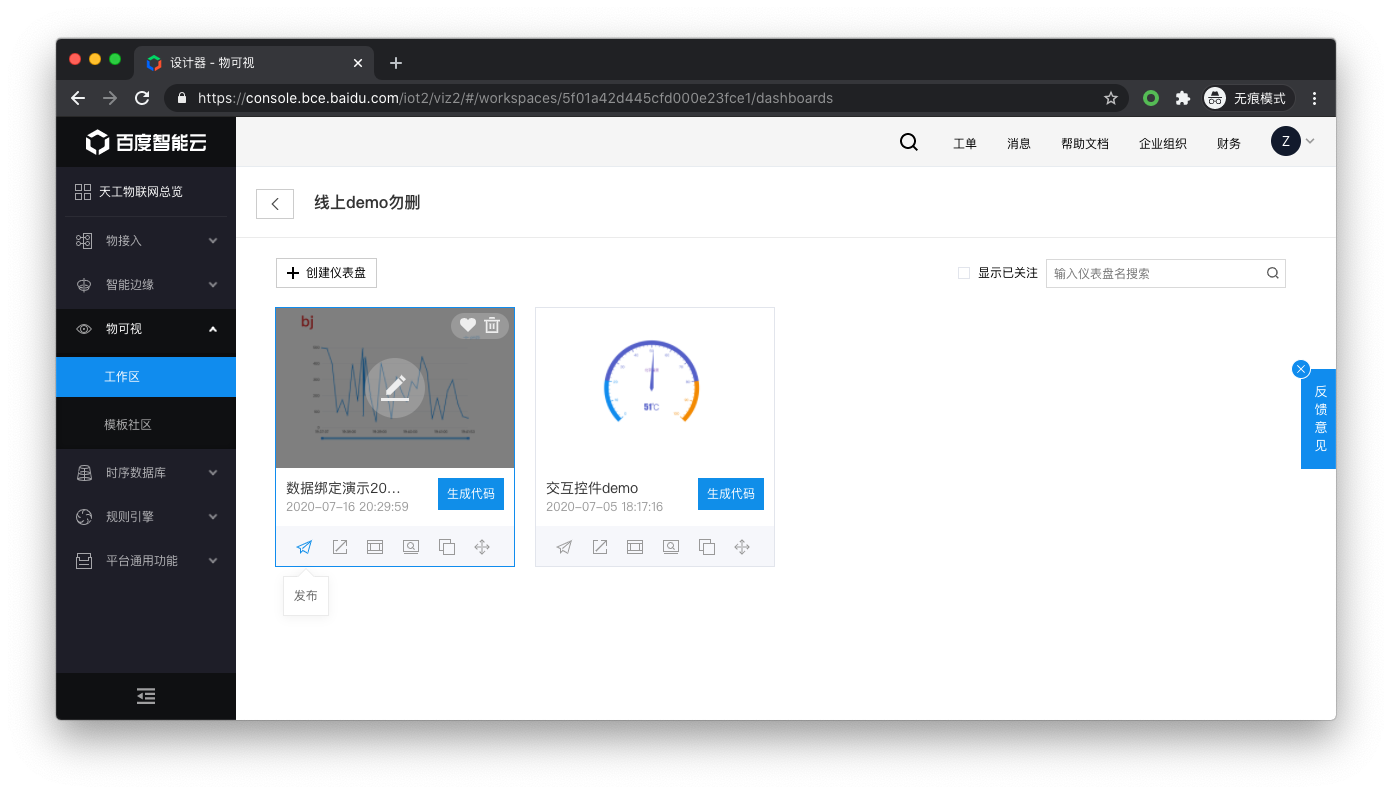
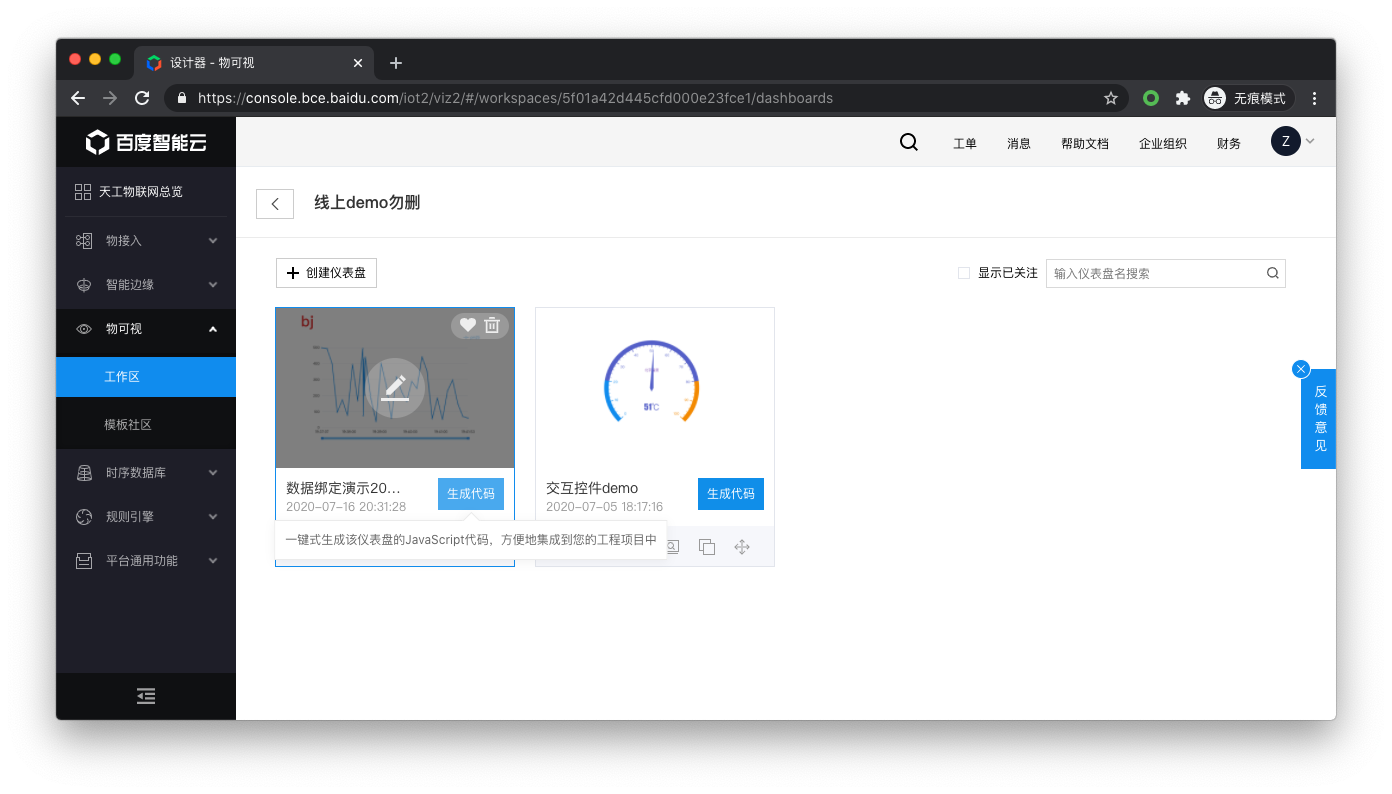
- 回到仪表盘列表页(卡片页),找到我们之前制作完成的仪表盘,点击仪表盘卡片下方工具栏中的“发布”按钮:

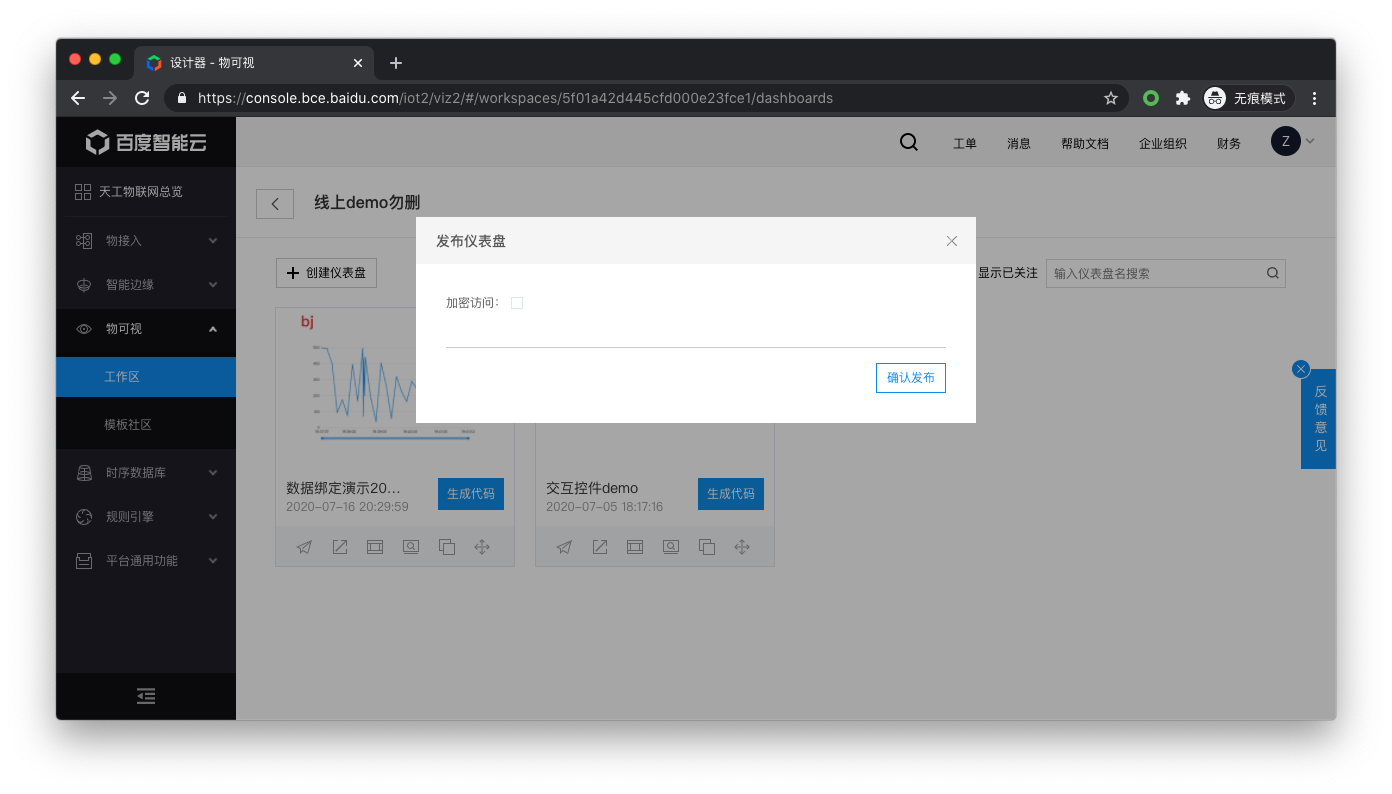
- 不加密,直接发布:

- 点击卡片中的“生成代码”按钮:

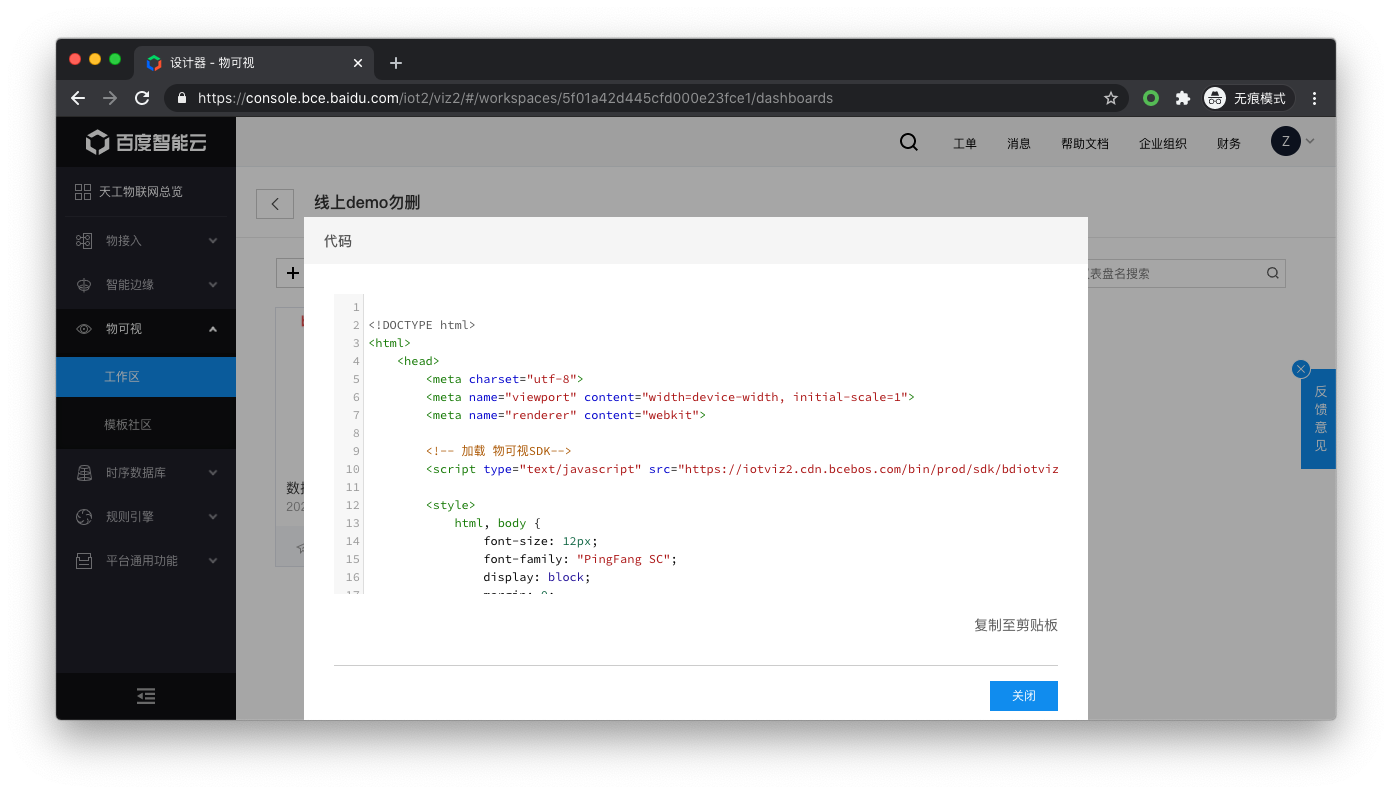
- 复制弹窗中的代码:

不难发现,这段代码构建了一个空白网页,并引入了物可视的 JS SDK 文件。稍后访问该文件,会看到我们制作的仪表盘被显示在网页上。
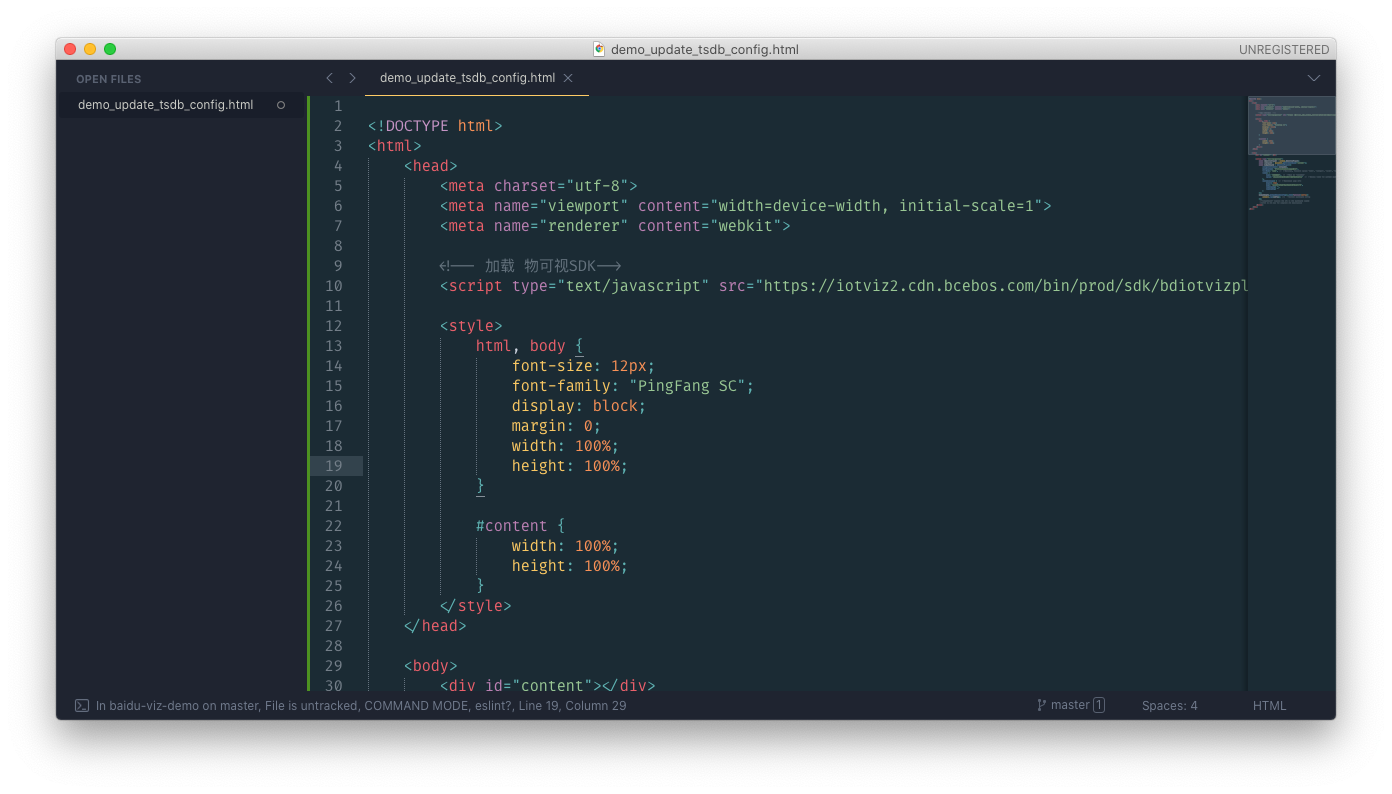
- 在本地任意目录新建一个名为 demo_update_tsdb_config.html 的文件,并将刚才复制的代码拷贝其中保存:
您可以随意命名该文件,后续保持一致即可。

- 为了正常访问本地 HTML 文件,我们需要一台静态资源服务器,本例选用 serve。在上述 HTML 文件所在的目录,执行:
当然可以选择其他的静态资源服务器
1npx serve .- 访问
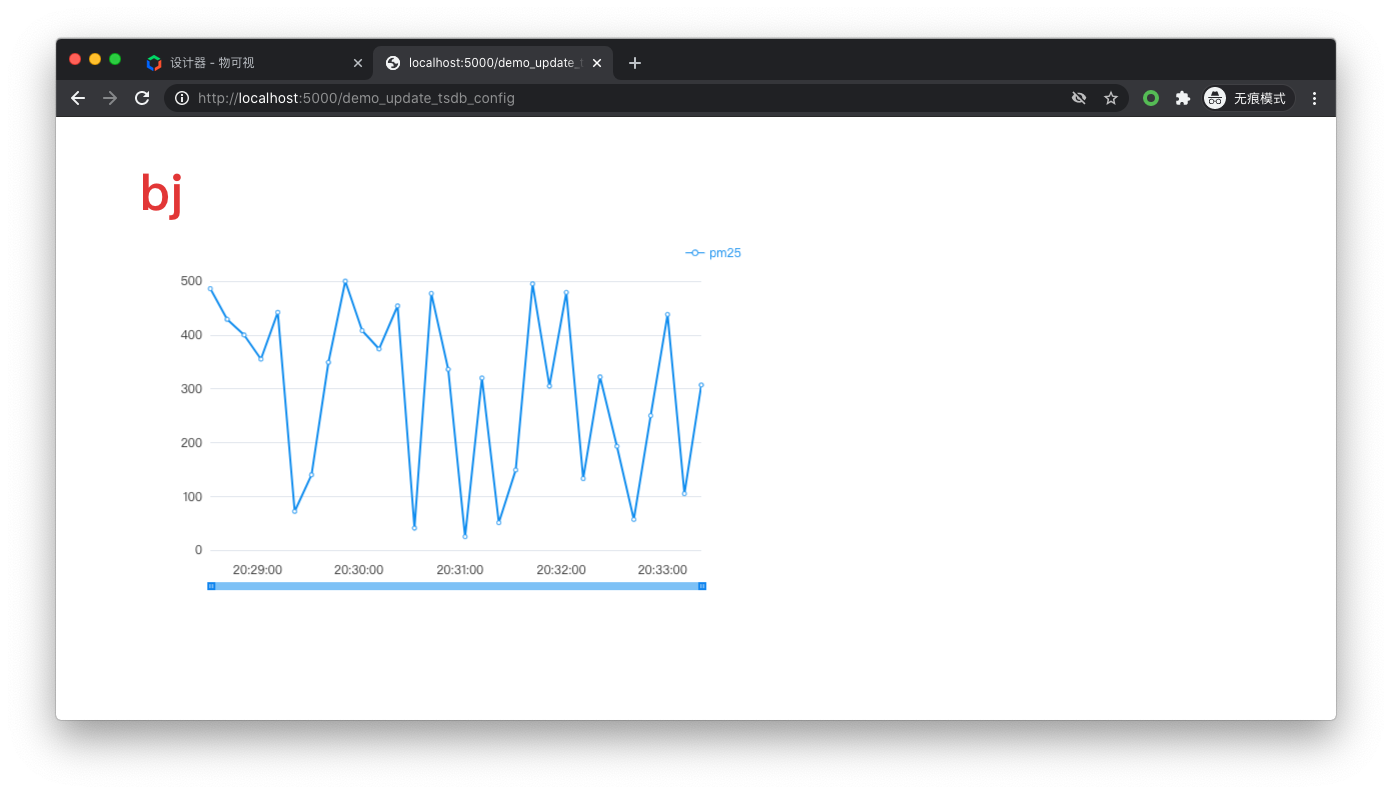
http://localhost:5000/demo_update_tsdb_config.html:

可以看到仪表盘已经正常运行起来了。接下来我们将修改部分代码,动态地修改查询参数,而不用重新回到画布进行编辑。
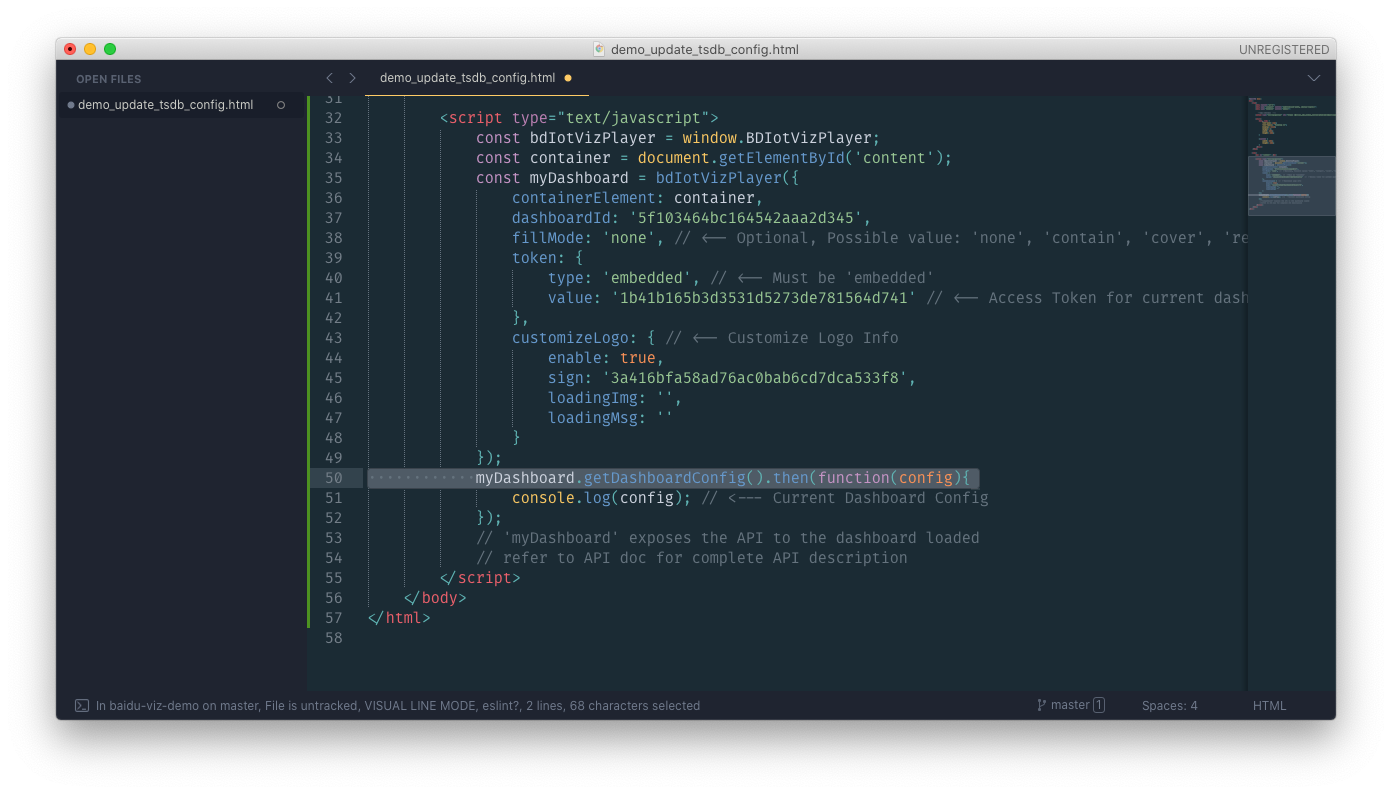
- 找到第 50 行的
myDashboard.getDashboardConfig().then(function(config){代码:

由于这一段嵌入代码可能会被更新,代码行数请以实际行数为准。
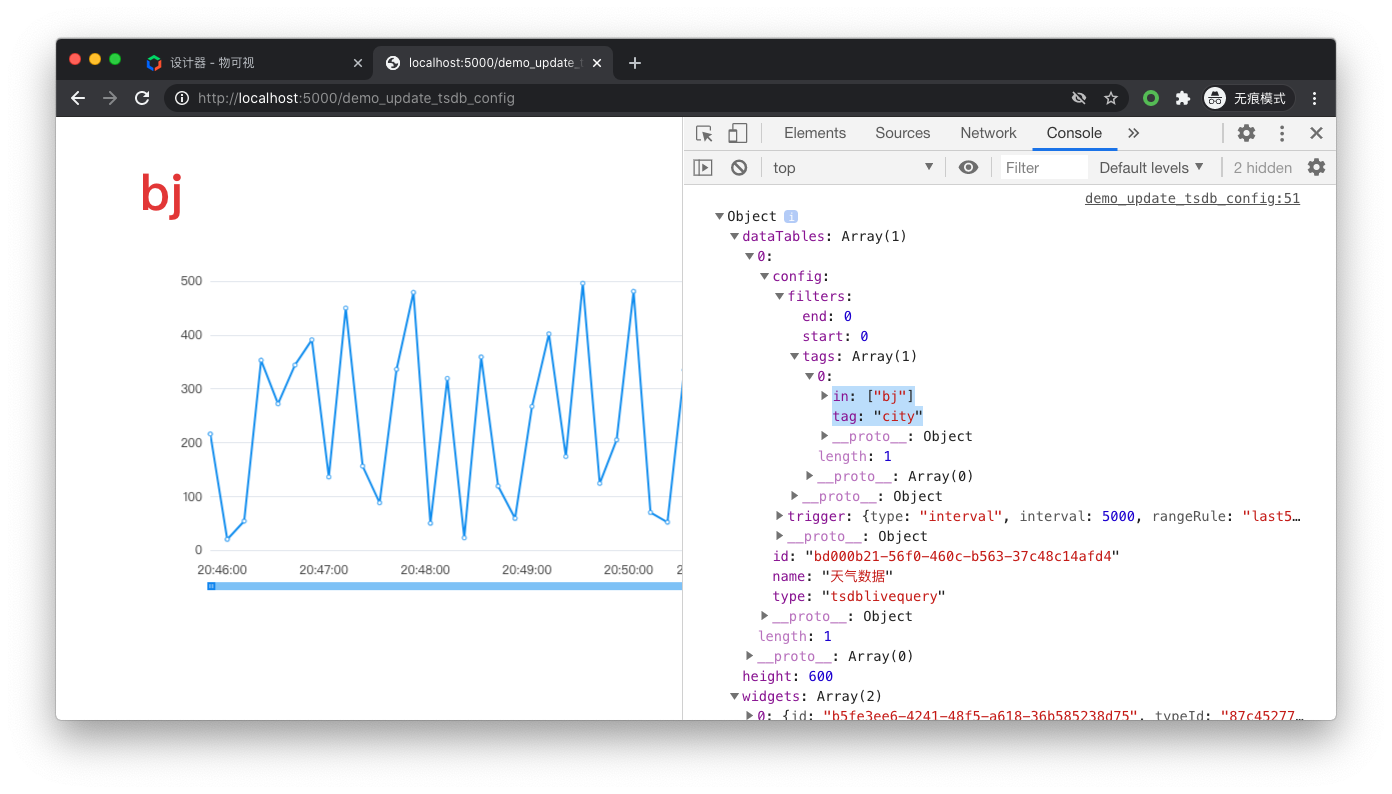
getDashboardConfig是物可视 JS SDK 提供的用于查询“仪表盘配置”的方法(文档在这里)。打开浏览器的调试器,可以看到打印出了(一个复杂的)对象,这个对象描述了物可视仪表盘的配置:有哪些可视化组件、有哪些数据表、数据表的配置是什么等。既然我们已经拿到了配置,接下来的任务就很直观了,修改此配置,并将其写回(通过 updateDataTableConfig 方法,文档在这里)。
- 在调试器中将这个对象展开,其实很容易发现我们要修改的就是“in”字段:
关于这个配置对象更详细的解释在这里

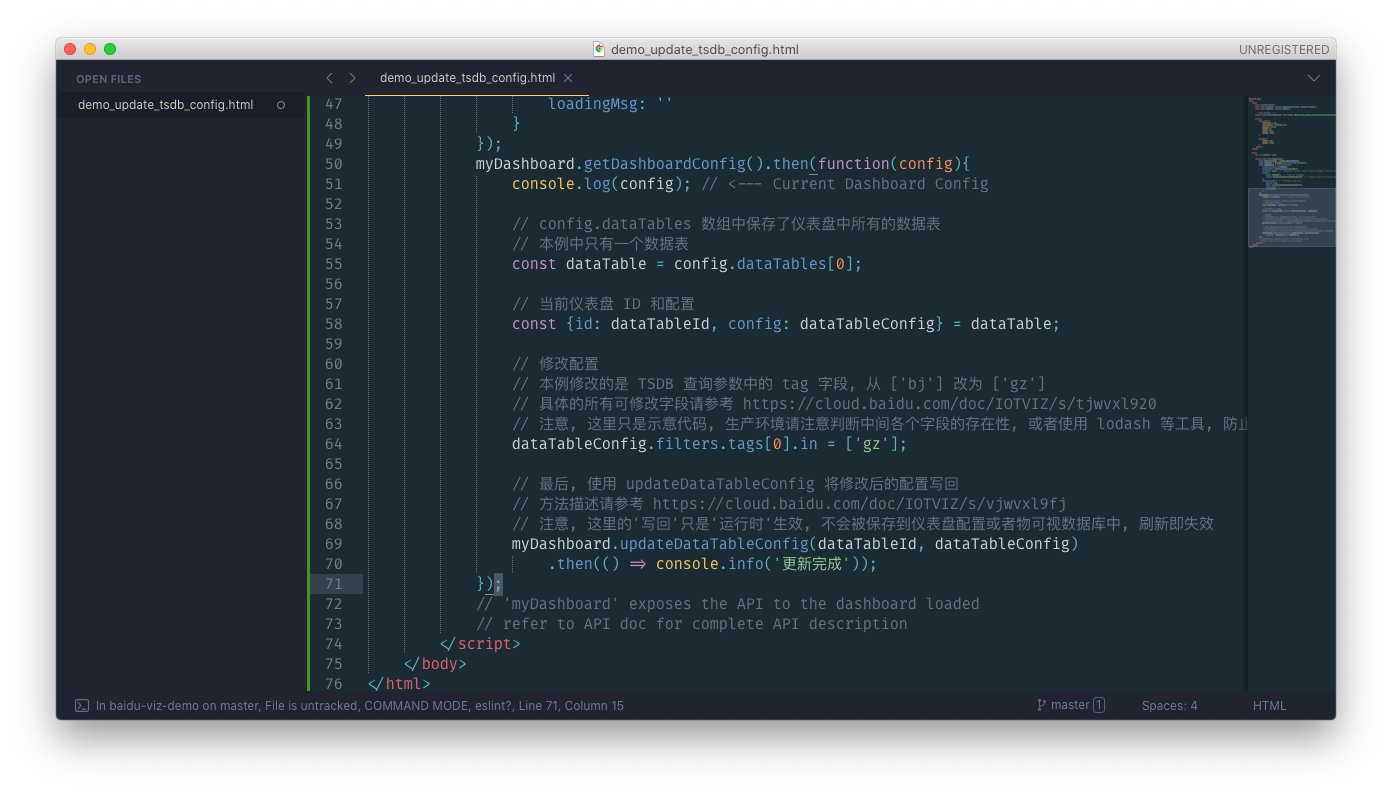
- 接下来,我们写一段 JS 代码,将上述“in”字段改为“gz”:
修改后的代码可以在这里下载,其中有更详细的注释。

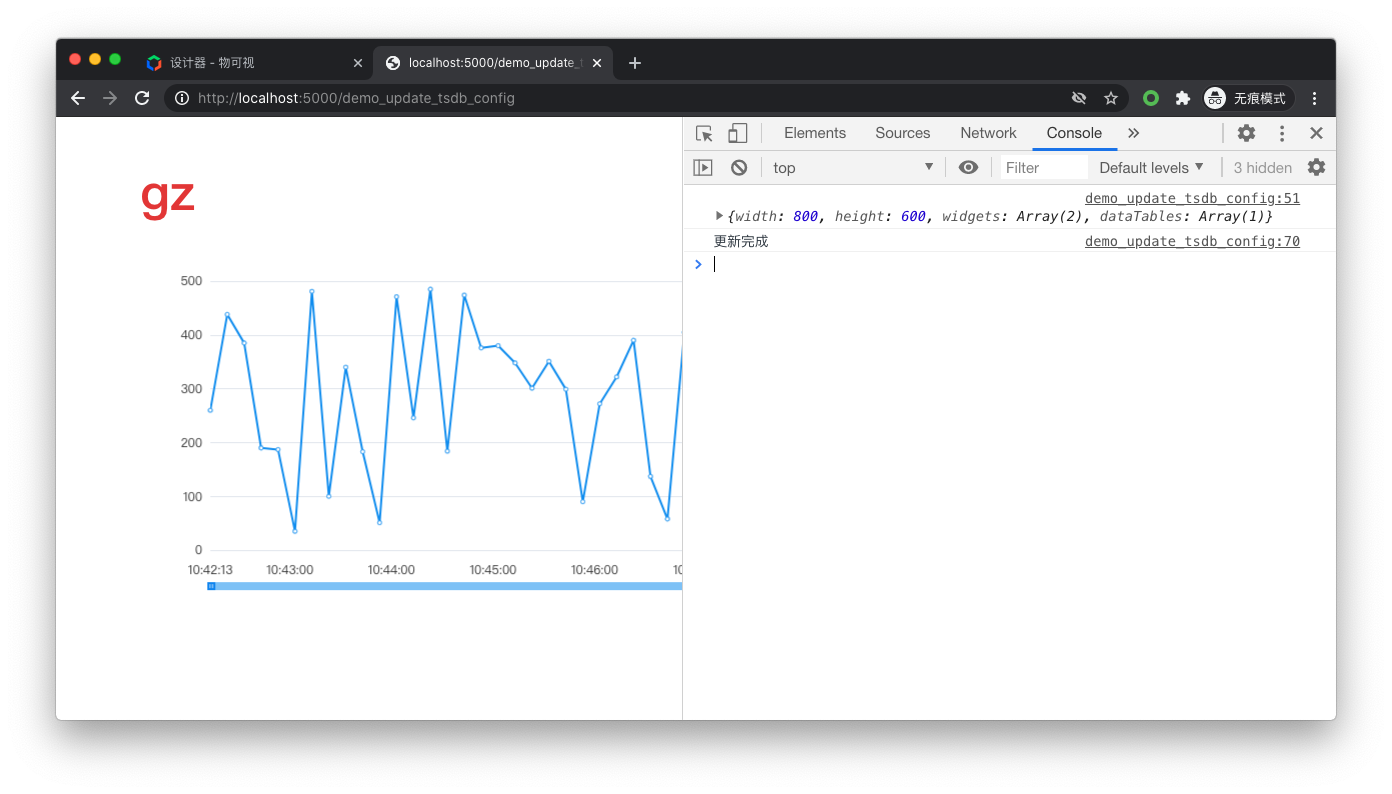
- 刷新页面,看到已经生效了,bj -> gz:

总结一下,本例我们演示了如何使用 SDK 将仪表盘嵌入到现有的网页应用中(本例为空白网页,实际可以随意嵌入),并使用 SDK 提供的 updateDataTableConfig 动态地修改数据表配置,这样,就可以在不重新编辑仪表盘的情况下,动态刷新数据查询与展示。
