动态面板
更新时间:2023-06-06
概述
动态面板用于实现多个状态的切换展示,可以将其看成一个容器,可以容纳多种不同状态,可以设计每个状态下的内容,并通过各种交互触发其状态发生变化。

操作步骤
按以下步骤设计动态面板:
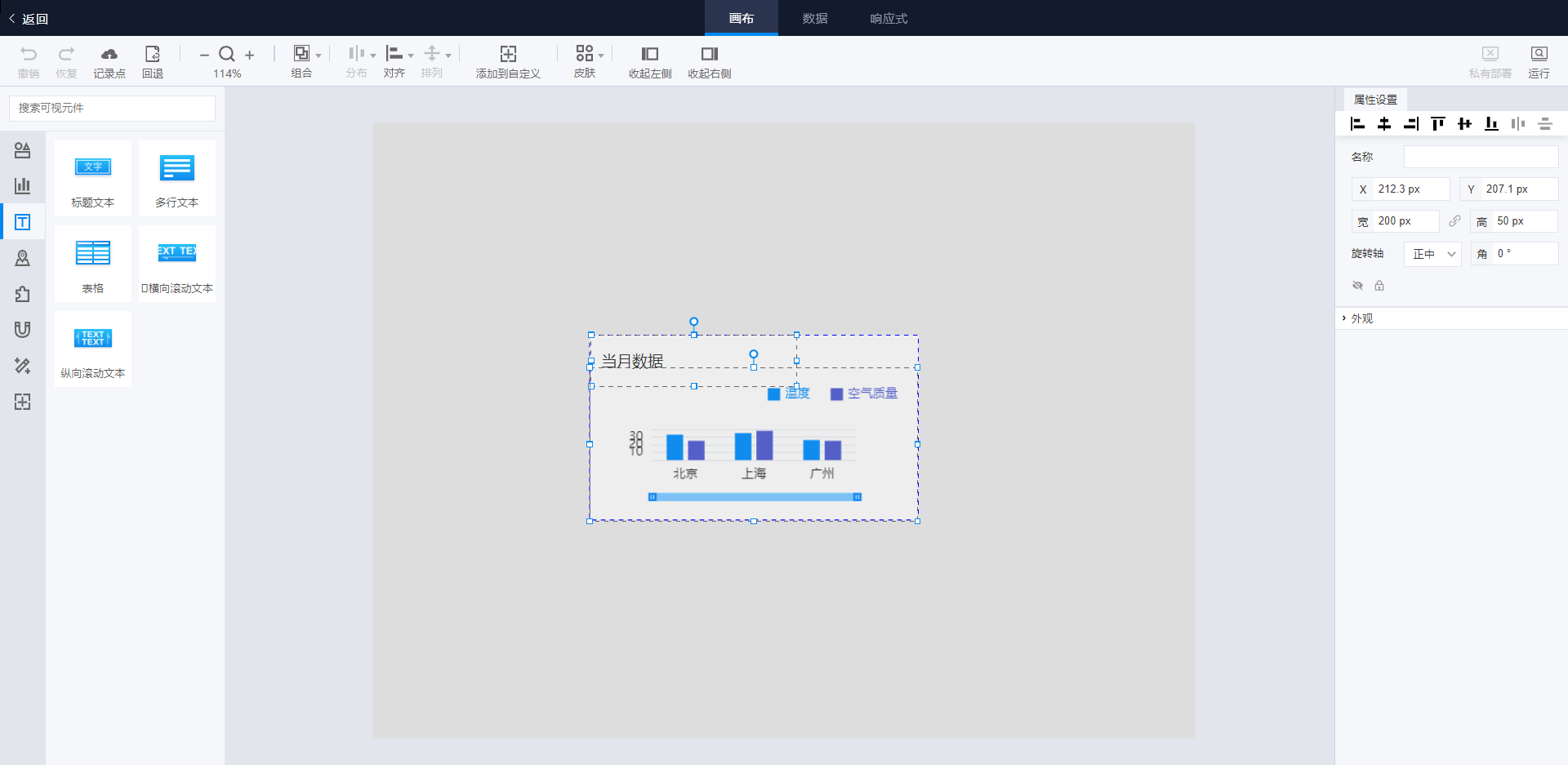
1、首先我们添加一个动态面板,将动态面板拖拽进入画布中。
2、选中动态面板后,可以为动态面板添加多个状态,并自定义命名。动态面板默认显示第一个状态。

3、在右侧属性设置面板中选择需要编辑的状态,双击动态面板,进入编辑状态后,可以在每个状态界面自行添加需要的元件,拖拽组件进入动态面板,完成当前状态的设计。

4、状态切换:动态面板支持根据数值判断和手动切换两种交互方式切换状态。
数值判断:
1、首先,定义动态面板各个状态的值,此值将会作为触发展示该状态的唯一判断值。

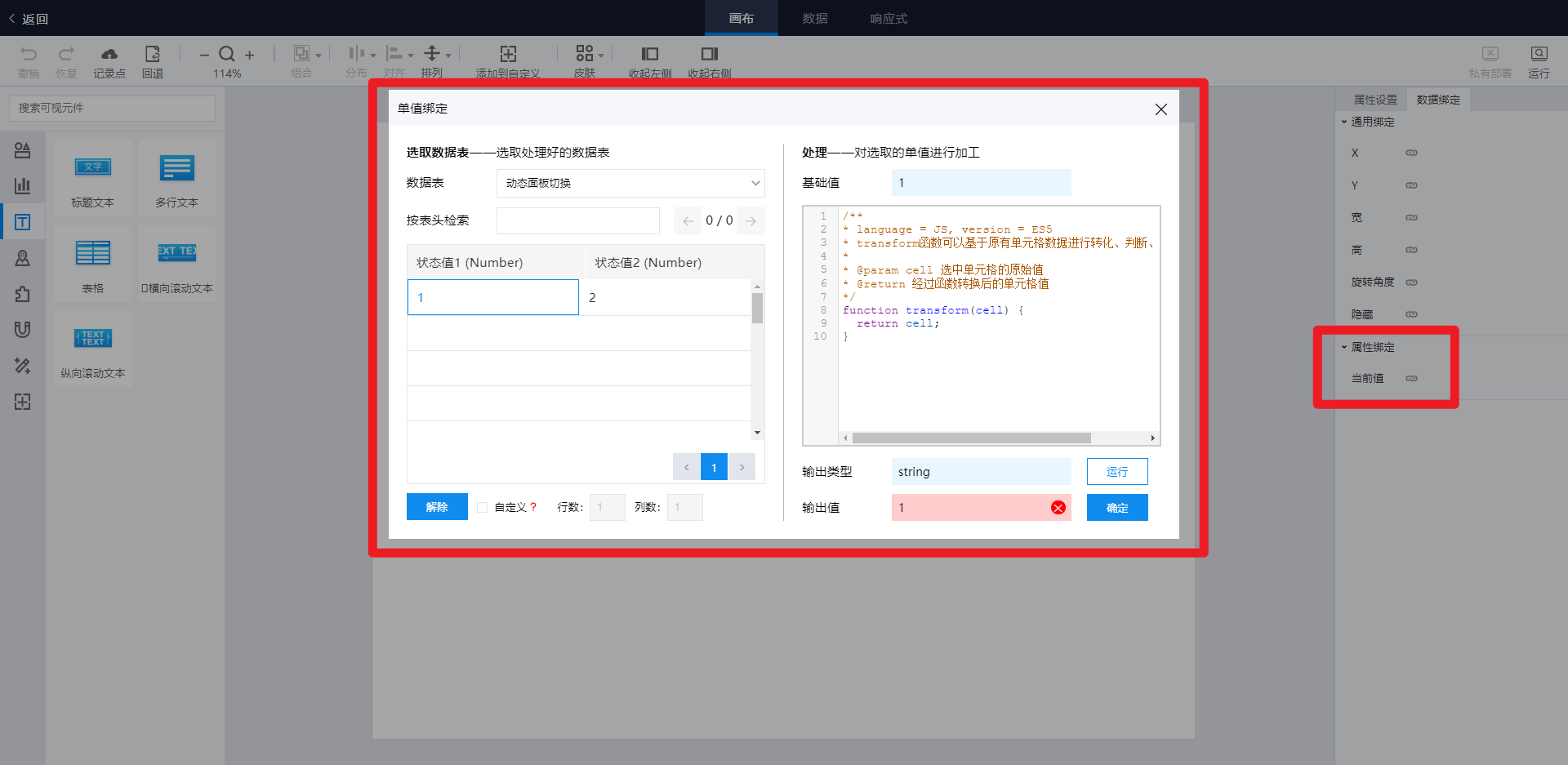
2、再在右侧数据绑定面板中,绑定动态面板的当前值,在数据值等于当前值时,就会触发展示对应的状态。

手动切换:
请参考组件之间的协同工作
