组件交互配置
更新时间:2023-09-07
概述
给按钮组件、形状新增组件交互,可以添加多条事件,并配置每个事件的触发条件和交互行为,触发条件包括:单击、双击、鼠标移入、鼠标移出。当满足触发条件时,控制触发对应的交互行为,交互行为包括服务调用、写入公告板数据等。每条事件可以配置多个行为。
触发事件
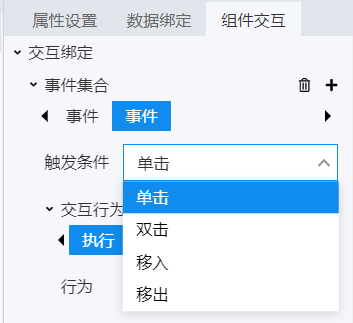
可以为组件设置多条触发事件,事件与事件之间相互独立,不会互相影响。事件类型包含单击、双击、移入、移出。

交互行为
可以为单条触发事件配置多条交互行为,当触发事件发生时,会触发执行所有的执行动作。

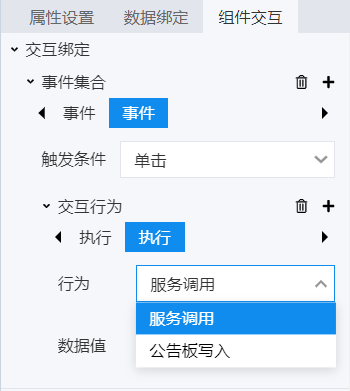
执行动作包含服务调用、公告板写入两种类型。
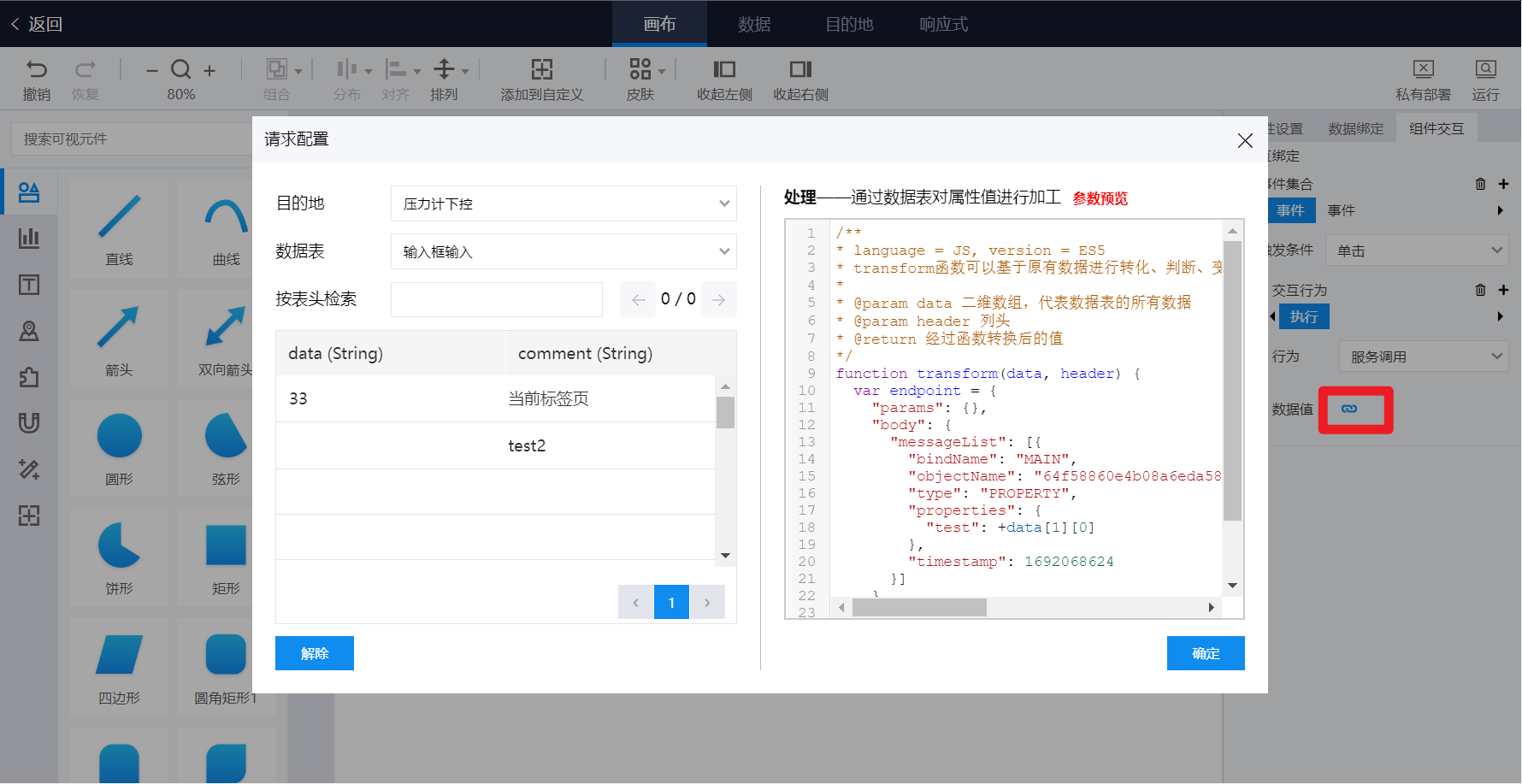
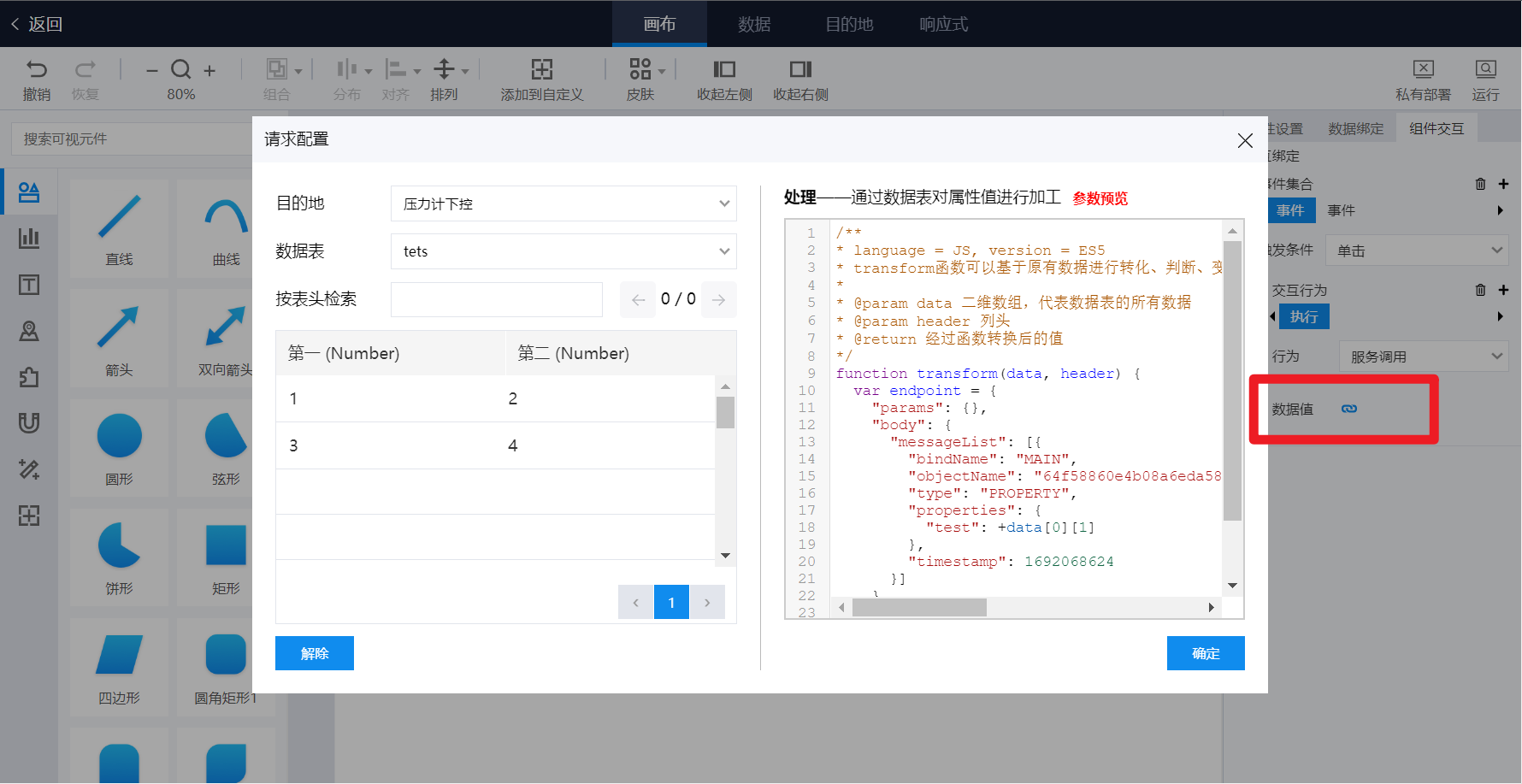
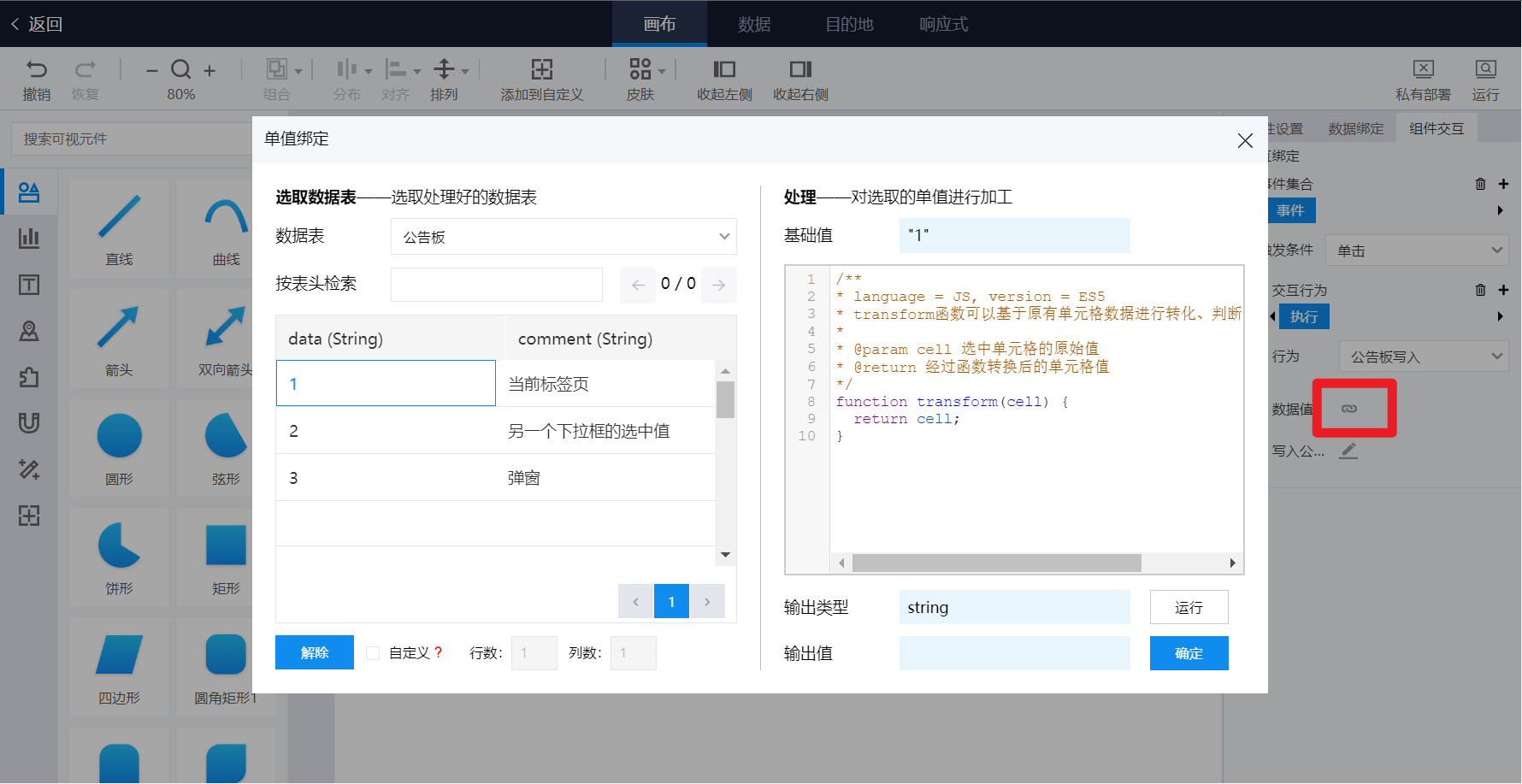
1.服务调用:触发事件时,调用自定义的服务,如请求HTTP、发布MQTT消息等服务。目的地可以绑定已经创建好的HTTP或MQTT目的地,数据表可以选取已有数据表作为数据输入值,并在右侧代码编辑器中对属性值进行加工。

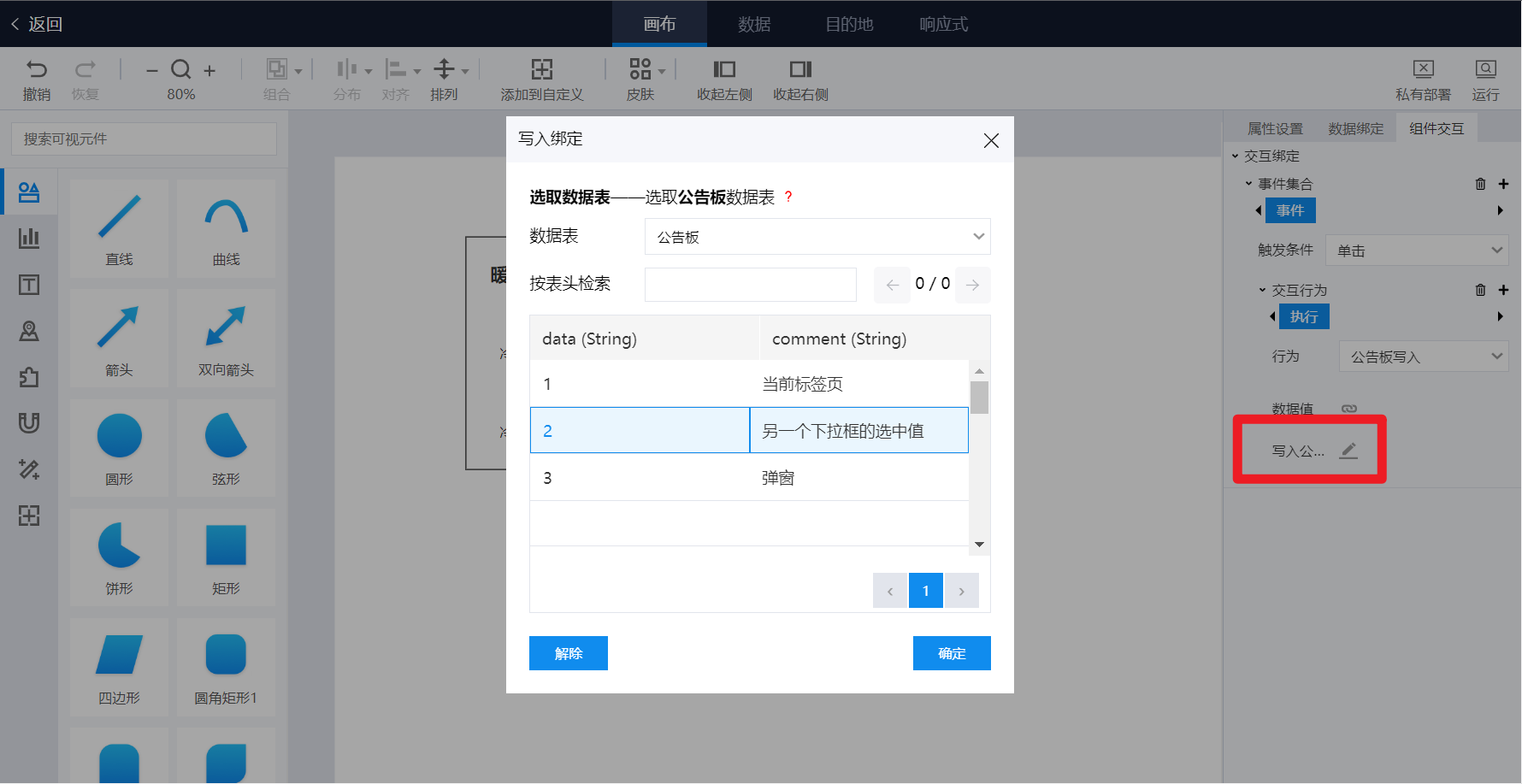
2.公告板写入:触发事件时,修改公告板的数据值。可以用于组件的协同交互。
- 数据值绑定用于绑定写入公告板的数据值。

- 写入公告板绑定用于绑定写入公告板的位置,可以选取写入已经创建好的公告板。

示例
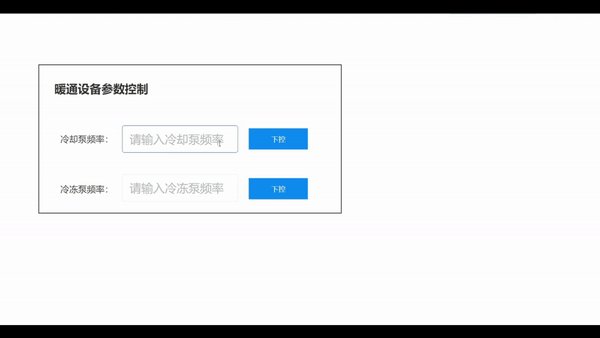
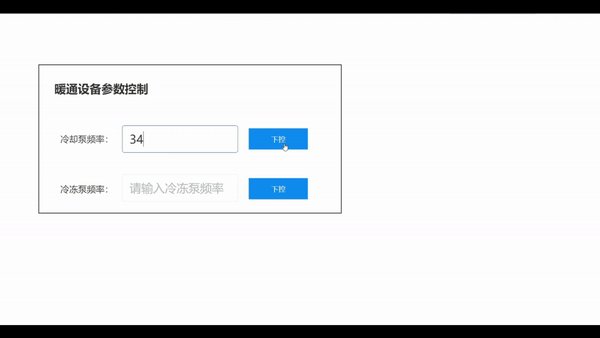
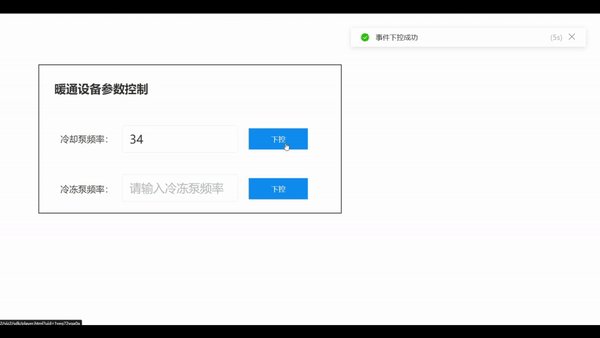
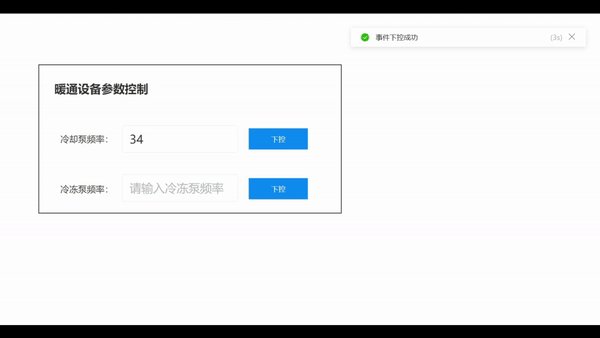
通过输入框配置设备参数的下控场景

配置步骤:
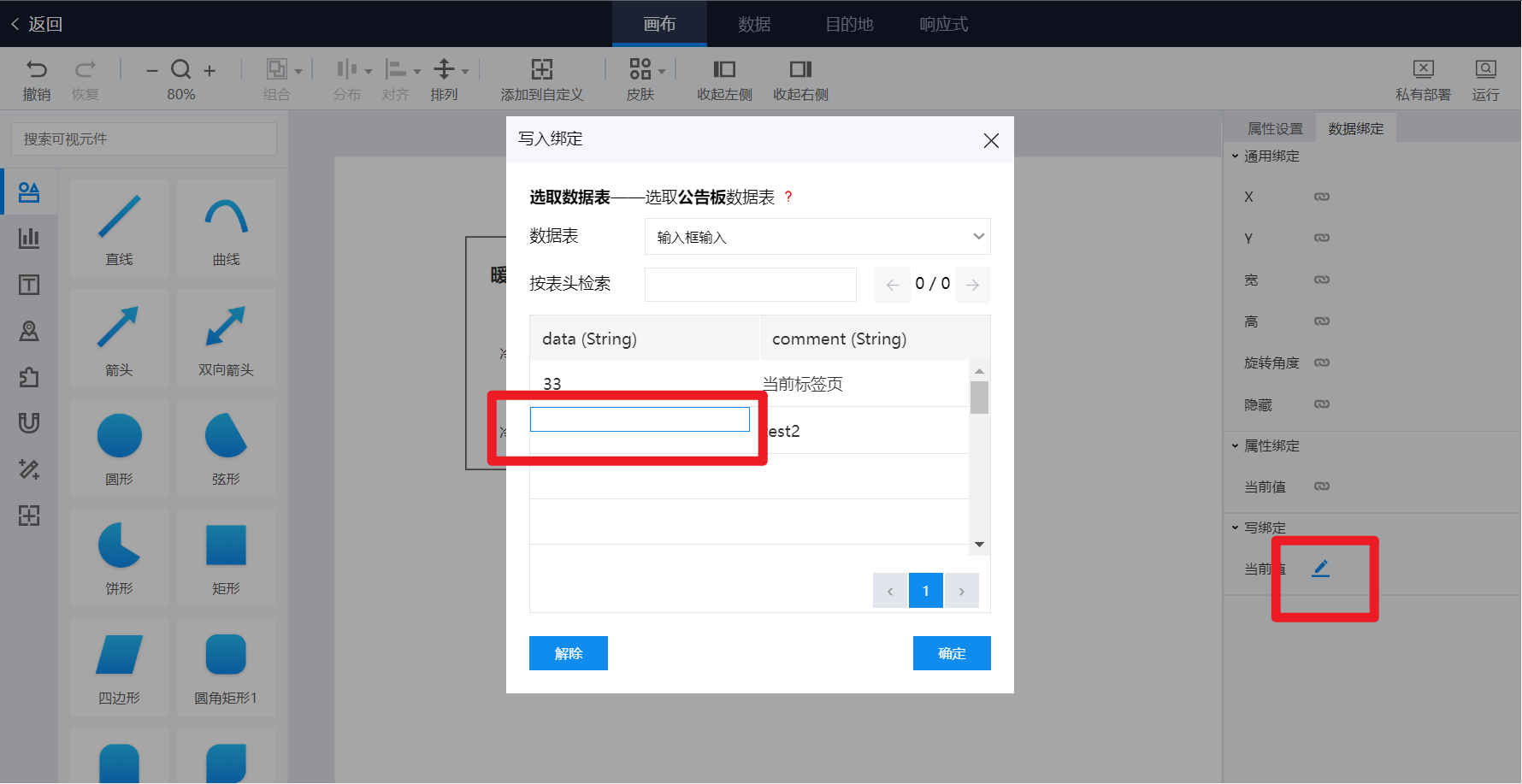
1.页面添加输入框,并在右侧【数据绑定】-【写绑定】-【当前值】配置将输入内容写入公告板数据源。

2.页面添加按钮,在右侧【组件交互】中配置触发条件为单击,交互行为选择服务调用,目的地选择设备参数写入的HTTP服务,数据表选择输入框写入的公告板,右侧代码编辑器中配置http的请求body参数,+data[1][0]选取公告板数据表的第1行0列的数据值。
Plain Text
1{
2 "messageList": [{
3 "bindName": "MAIN",
4 "objectName": "64f58860e4b08a6eda58d1a3",
5 "type": "PROPERTY",
6 "properties": {
7 "test": +data[1][0]
8 }