轮播图文
更新时间:2020-03-24
概述
轮播图文组件允许用户展现一系列由一张图片和一段文字组成的单元。这些单元横向排列,可以自动滚动。当滚动到底部之后,回到初始位置继续循环。

这个组件有几个大致的特点:
- 自动滚动功能可以禁用。
- 如果自动滚动功能为启用状态,当用户鼠标进入轮播图文区域时,自动滚动暂停,用户可以使用滚轮进行手动滚动。当鼠标离开区域后,自动滚动恢复,从当前位置继续往后滚动。
- 每个单元中图片和文字的相对位置可以改变。
静态属性
轮播图文组件的配置属性比较多,因此我们将它们分为了几个类别,方便用户快速定位自己需要的属性。
在分别解释每个属性分类之前,我们先通过一张图了解一下整个组件的几个部分:

- 整体 - 组件轮廓,整个组件的宽高就是这个范围。也可以把它理解成走马灯的可见窗口区域,而内部是走马灯的实际内容区域。
- 单元 - 图文组成的一个个单元。每个单元横向从左往右排列。当所有单元的长度超过整体长度,则会发生滚动;如果没有,则静止不动。
- 图片和文字 - 每个单元包含一个图片和一个文字。上图采用的是“图片在左,文字在右”的布局方式,此外还有“图片在上,文字在下”以及“隐藏文字”两种布局。
除了每个组件都拥有的常规静态属性(X, Y, 宽,高以及包含组件背景,边框在内的外观属性)之外,图文组件主要还有如下几类配置项。

宽度
宽度是每个组件都有的属性,设置方式也没有特别之处。但这里需要注意,整体组件的宽度会影响默认情况下显示多少个图文单元。默认情况宽度为 615,是通过 195 * 3 + 15 * 2 = 615 这样的方式来计算的。我们注意到计算时容纳了 3 个单元宽度和 2 个间隔宽度,是因为第三个间隔不需要显示。用户可根据自己的情况自行调整。
轮播
- 开启/关闭轮播 - 开启或关闭自动滚动,仅当内部宽度超过组件宽度时生效。不论轮播是否开启,都不影响用户手动滚动。
- 轮播间隔 - 每隔多少时间向右滚动一次,单位毫秒,仅当开启轮播且可以滚动时生效。最小值 1000 毫秒。
- 单次距离 - 单次滚动的距离,单位像素。这通常取决于您希望的滚动方式。例如如上图所示的,3 个单元组成的窗口,如果想一次滚动将 3 个全部替换,则滚动距离应当等于 3 倍单元宽度加 3 倍单元间距宽度(默认值
630 = 3 * 195 + 3 * 15就是这么计算的)。而如果想一次替换 1 个,则滚动距离应当等于 1 倍单元宽度加 1 倍单元间距宽度。
单元
- 宽,高 - 每个图文单元的宽高。高度方面需要和整个组件的高度保持一致(例如默认值均为 80),否则可能会出现纵向滚动条,影响美观。(纵向是不会自动滚动的)
- 背景色 - 设置单元的背景颜色。需要注意的是这个颜色不会影响单元之间的间隔颜色。要调整间隔颜色需要设置整个组件的背景色,在“外观”分类中。
- 背景图 - 除了设置颜色,还可以设置单元的背景图。例如默认情况下每个单元右上角的“额头温度”其实是背景图中的一部分。
- 间隔距离 - 单元与单元之间的间隔距离。调整它可以让单元之间显示的更为宽松或者紧凑,但调整后会影响整体轮播效果,因此可能需要同步调整整体宽度和轮播距离。(见“单次距离”处的计算方法)
图片
- 宽,高 - 单元内部每个图片的宽高。在“文字在右”和“没有文字”两种模式下图片高度尽量和组件高度保持一致(如默认的 80)。在“文字在下”模式下,图片高度应该小于组件高度。
-
填充模式 - 当图片原始尺寸和设定宽高不同时,系统应该采用什么方式进行填充。填充方式总共有 3 种:
- 填满容器(可能扭曲) - 无视原图尺寸在宽高两方面填满容器,相当于
background: 100% 100%。当原图比例和容器不同时可能会让图片扭曲。 - 居中显示(可能留白) - 根据原图比例和容器比例,在原图较长的方向上填满,相当于
background: contain。举例来说,将一张纵向长条形的图片(高大于宽)放到正方形的容器中时,高度方向会被填满,而宽度方向则会居中,宽度左右两侧会有留白。 - 等比填满(可能裁剪)- 根据原图比例和容器比例,在原图较长的方向上填满,相当于
background: cover。依然使用上面纵向长条形的图片和正方形容器举例,在这个模式下宽度会被填满,而高度会居中裁剪。因此这次不会看到留白,能看到完整的宽度,但高度部分上下两头会被裁剪。
为了保证显示效果,尽量让原图比例和容器比例一致,这样就不必考虑填充问题了。
- 填满容器(可能扭曲) - 无视原图尺寸在宽高两方面填满容器,相当于
文字
- 位置 - 文字位于图片的相对位置。默认情况在图片右侧,另外还支持“图片下方”和“没有文字”两种模式,后续最佳实践部分会给出其他模式的一些建议预设值和预览效果。
- 图文间距 - 图片和文字之间的距离。当位置为“没有文字”时这个配置项无效。
- 字体,字号,字体颜色,字体样式 - 字体的常规设置属性,和其他组件相同。
绑定属性
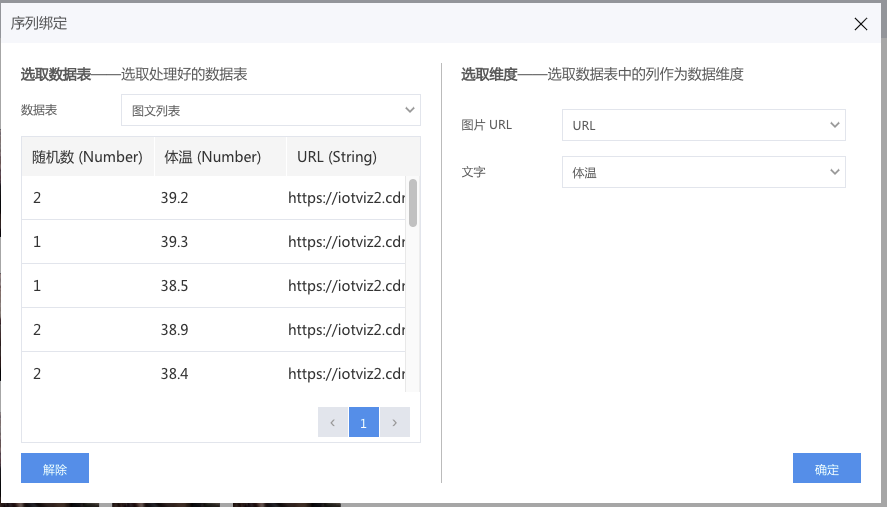
图文轮播组件特殊的绑定属性是“序列”,用来从数据源读取数据并显示为图文序列。

点开序列绑定后,选择一张数据表,然后在右侧指定图片 URL 和文字分别使用数据表的哪一列。点击确定后,即可将对应的两列一一配对成轮播图文。在后续运行中,当数据源改变时组件内容也会跟着数据一起改变。
最佳实践
这里列出三种不同图文位置下的一些建议参数,供用户参考。

图片在左,文字在右 (默认情况)
- 组件整体宽度 615, 高度 80
- 轮播单次距离 630
- 单元宽度 195, 高度 80,间隔距离 15
- 图片宽度 80, 高度 80
- 文字位置“图片右侧”,图文间距 15, 字号 36
没有文字(上图第二行)
- 组件整体宽度 260, 高度 80
- 轮播单次距离 270
- 单元宽度 80, 高度 80,间隔距离 10
- 图片宽度 80, 高度 80
- 文字位置“没有文字” (其他文字配置项此时不生效)
图片在上,文字在下(上图第三行)
- 组件整体宽度 260, 高度 120
- 轮播单次距离 270
- 单元宽度 80, 高度 120,间隔距离 10
- 图片宽度 80, 高度 80
- 文字位置“图片下方”,图文间距 8, 字号 20
用户可以在这些基础上稍加改动。另外其他文字位置选项也会陆续添加。
