属性
更新时间:2019-06-14
图表的常用属性
- 名称:默认为组件类型名称,可编辑
- 尺寸:组件的长宽,可锁定比例单步调整
- 横坐标:组件距离画布原点的横坐标
- 纵坐标:组件距离画布原点的纵坐标
- 旋转角度:组件的顺时针旋转角度
- 隐藏:勾选是否隐藏组件,可绑定
- 背景:组件背景颜色
- 线条:组件边框线条颜色
- 线型:组件边框线条形状
- 线宽:组件边框线条宽度
- 内边距:组件图形距外边框的上、下、左、右边距
- 提示框:勾选提示框表示组件鼠标悬浮上去时出现数据提示框,不勾选则无提示框
- 区域缩放:勾选区域缩放表示组件下方有区域缩放横轴,不勾选则无
- 缩放区边距:设置区域缩放横轴距离下边框的距离
- 图例:勾选则组件右上角出现图例
- 图例布局:图例选择水平方向铺开或是垂直方向铺开
- 图例水平:图例水平位置居左、居中、居右
- 图例垂直:图例垂直位置居上、居中、居下
- 上、下、左、右:图例距离边框的上下左右间距
- 图例字体:图例字体设计
- 图例字号:图例字号设计
- 字体样式:图例字体加粗、斜体、下划线、删除线设计
- 图例间距:图例之间的间距设计
- 图例尺寸:图例的大小设计
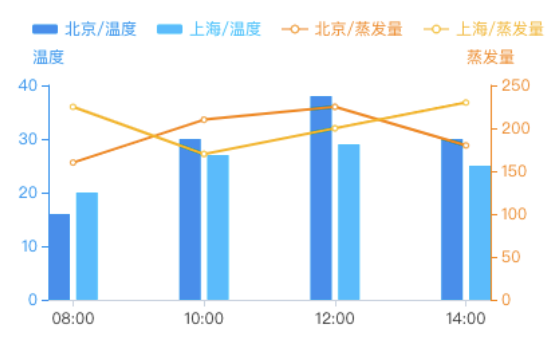
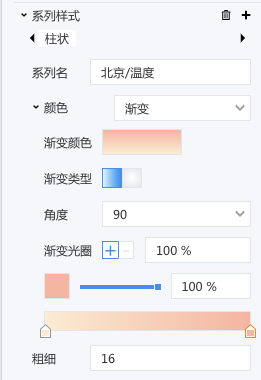
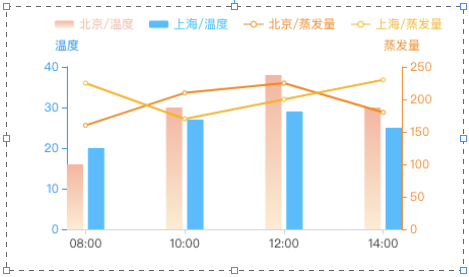
- 系列样式:通过系列样式来改变图表中一系列数据的数据展现的形式和样式,如双Y轴混合图表

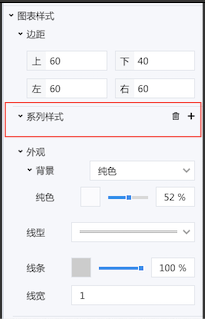
找到图表样式中的系列样式

点击系列样式右上角的加号

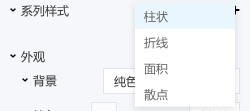
可选择数据系列的展现形式,以混合图标为例,分表有柱状,折线,面积,散点等样式。


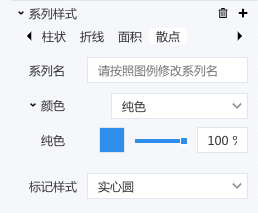
将系列名需改成图例上显示的名字


实现系列形式和样式的修改

Plain Text
1 - 系列名:输入需要调整样式的系列名,即图表中某系列的图例名。
2 - 颜色:系列的颜色,即柱状的颜色。如果系列名匹配,修改颜色即可在图表中体现变更。
3 - 面积颜色:面积部分的颜色。如果系列名匹配,修改颜色即可在图表中体现变更。
4 - 粗细:柱状的粗细。如果系列名匹配,修改数值即可看到柱状粗细的变化。
5 - 标记:是否显示标记
6 - 标记样式:标记样式
7 - 标记大小:标记大小
8 - 线形:线型
9 - 线宽:线宽
10 - 添加/删除系列样式:可添加或删除系列配置项,上限为10条。注:某条系列设置了样式后,皮肤的设置对该系列不生效。 该部分可以更精准地对图表中的任意一条数据序列进行样式修改。此处系列的条数不需要与实际数据系列一致。想要改哪条系列的样式,系列名对应上 即可生效。
直角坐标系图表的公共属性
- X/Y轴:勾选表示显示X轴
- X/Y轴标签/轴线/刻度/分割线:勾选表示出现X轴标签/轴线/刻度/分割线
- X/Y轴字体、字号、颜色、样式设计
- X/Y轴数据单位:轴数据数量级单位选择
- X/Y轴刻度范围:默认最大最小值均为"auto", 可输入"auto"或数值。"auto"表示根据数据自适应范围;数值则可精确限定数据的范围。
