按钮标签
更新时间:2022-12-01
概述
按钮标签是一种交互组件,可用于在多个标签中选择一项。用户可以通过公告板数据源写入绑定,或者在集成代码的监听事件中得到更改的数据,来实现可视元件之间的协同工作。


特有属性设置
除了每个组件都拥有的常规静态属性(X, Y, 宽,高,字体等属性)之外,按钮标签主要还有如下特有配置项:
| 属性名称 | 描述 | 类型 |
|---|---|---|
| 当前值 | 当前选中的标签值,注意这个值应与标签项中的值对应起来。如果绑定数据的话则这个配置项不生效 | string |
| 标签项 | 可以点击右侧的“垃圾桶”图标和“添加”图标来删除或者新增标签项。每条标签项需要填写值及其对应的标签。需要注意多个标签项的值是唯一的,不能重复。如果绑定数据的话则这个配置项不生效。 | array<{value: string; label: string;}> |
| 单元长度 | 单元标签按钮的长度 | number |
| 单元高度 | 单元标签按钮的高度 | number |
| 单元按钮-圆角 | 单元标签边框的圆角,可以单独配置左上、右上、右下和左下角 | number |
| 单元按钮-选中时-字体颜色 | 标签在选中时的字体颜色 | color |
| 单元按钮-选中时-背景 | 标签在选中时的背景颜色 | color |
| 单元按钮-选中时-边框 | 标签在选中时的边框颜色 | color |
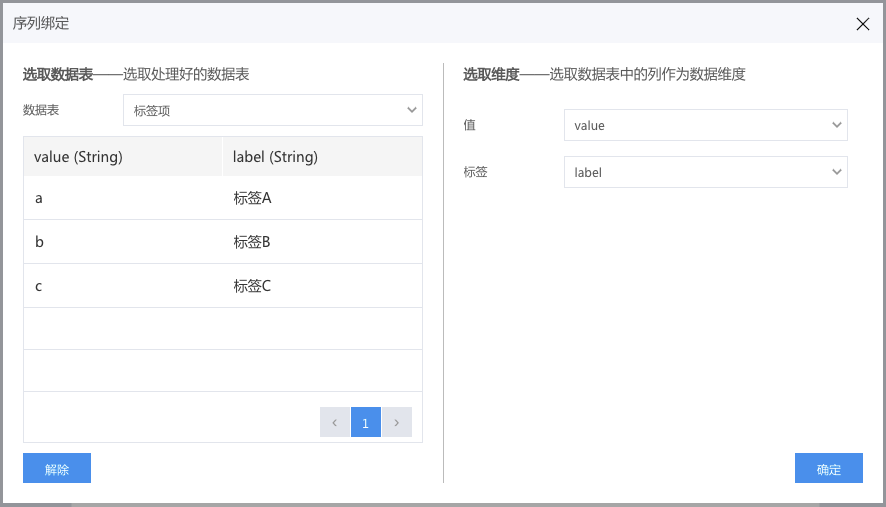
数据绑定
数据绑定,是连接『可视化仪表盘』与『数据表』的窗口。数据绑定标签中可供选择的数据表,是已在数据标签中创建好的二维数据表。数据表的创建过程可参考 仪表盘数据表处理 及 典型实践文档。
标签项

- 数据表:【必填】单选,可选择已创建的数据表。
- 值:【必填】单选,可选择string类型的数据。
- 标签:【必填】单选,可选择string类型的数据。
示例数据
示例数据表如下: 新建静态数据,选择CSV格式,复制下面这段内容到CSV文本输入框中:
Plain Text
1value,label
2a,标签A
3b,标签B
4c,标签C当前值
string类型,【单值】绑定,可参考仪表盘数据绑定。
注意
- 将当前值与标签项中的值对应起来。
- 与标签项绑定不同的数据表。
交互
在设计器页面,可以双击元件进入元件交互;在运行或者分享页面,可以直接与元件进行交互。通过公告板数据源写绑定或PlayerAPI监听事件,均能实现可视元件间的协同工作。详情如下:
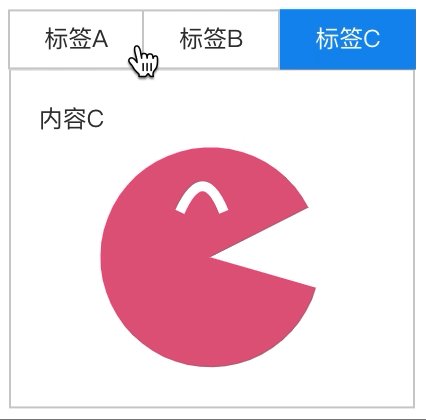
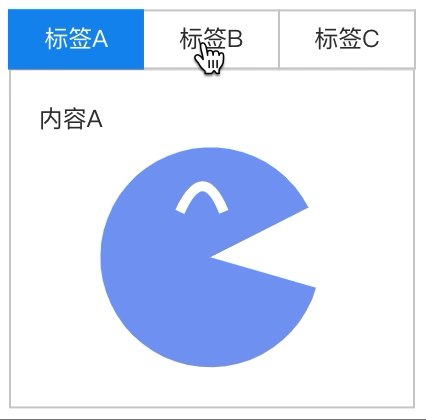
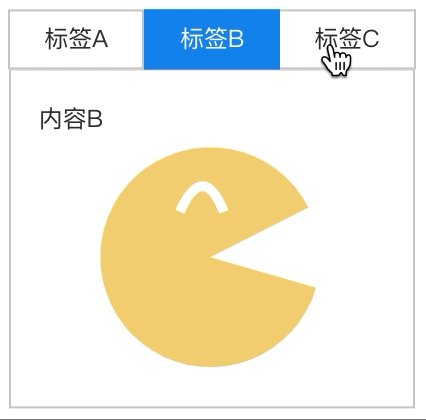
写绑定
在文档 组件之间的协同工作 中详细说明了实现组件间协同的操作方法。在按钮标签元件中,通过对当前值属性添加写绑定,可以达到如下效果:

PlayerAPI监听事件
交互事件的监听可以通过物可视PlayerAPI中的 onWidgetDOMEvent API。
| 事件名称 | 描述 | 监听函数 |
|---|---|---|
| onload | 页面加载后抛出标签项当前值的初始值 | (value: string) => void; |
| onValueChange | 切换标签项后抛出标签项的当前值 | (value: string) => void; |
典型实践


通过调整标签按钮单元格和整个可视元件的宽高,可以做出垂直的按钮标签,如上图。快去试试吧~
