三维柱状图
更新时间:2022-12-01
概述
三维柱状图。可以通过柱子的高度,颜色等属性来显示不同类别的数据。


特有静态属性
除了每个组件都拥有的常规静态属性(X, Y, 宽,高等属性)之外,三维柱状图主要还有如下特有配置项:
三维坐标系
| 属性名称 | 描述 | 类型 |
|---|---|---|
| 坐标系 | 是否显示三维笛卡尔坐标系 | boolean |
| 边距-上 | 上边距 | number |
| 边距-左 | 左边距 | number |
| 坐标轴线 | 是否显示坐标轴线 | boolean |
| 轴线颜色 | 坐标轴线的颜色 | color |
| 标签 | 是否显示坐标轴刻度标签 | boolean |
| 字体 | 标签的字体 | string |
| 字号 | 标签的字号 | number |
| 字体样式 | 标签的字体样式,是否粗体,是否斜体 | boolean |
| 标签颜色 | 标签的颜色 | color |
| 刻度 | 是否显示坐标轴刻度 | boolean |
| 分割线 | 是否显示坐标轴分割线 | boolean |
| 分割线颜色 | 分割线颜色 | color |
X/Y/Z轴
| 属性名称 | 描述 | 类型 |
|---|---|---|
| 轴名称 | 坐标轴的名称 | string |
| 轴类型 | 时间轴,类目轴,数值轴,或者对数轴 | string |
| 时间格式 | 当坐标轴为时间轴时特有的,对标签的时间格式转换 | string |
| 数据格式 | 当坐标轴为数值轴时特有的,对标签数据的格式转换 | string |
| 最小值 | 当坐标轴为数值轴时特有的,数据的最小值 | number |
| 最大值 | 当坐标轴为数值轴时特有的,数据的最大值 | number |
| 底数 | 当坐标轴为对数轴时特有的,对数轴的底数 | number |
视觉编码
| 属性名称 | 描述 | 类型 |
|---|---|---|
| 视觉映射 | 是否显示视觉映射组件 | boolean |
| 颜色-视觉映射 | 视觉映射组件的颜色值 | color[] |
| 透明度 | 映射颜色的透明度 | number |
| 最小值 | 映射数据的最小值 | number |
| 最大值 | 映射数据的最大值 | number |
数据绑定
数据绑定,是连接『可视化仪表盘』与『数据表』的窗口。数据配置Tab中可供选择的数据表,是已在数据表Tab中创建好的二维数据表。数据表的创建过程可参考仪表盘数据表处理 及 典型实践文档。
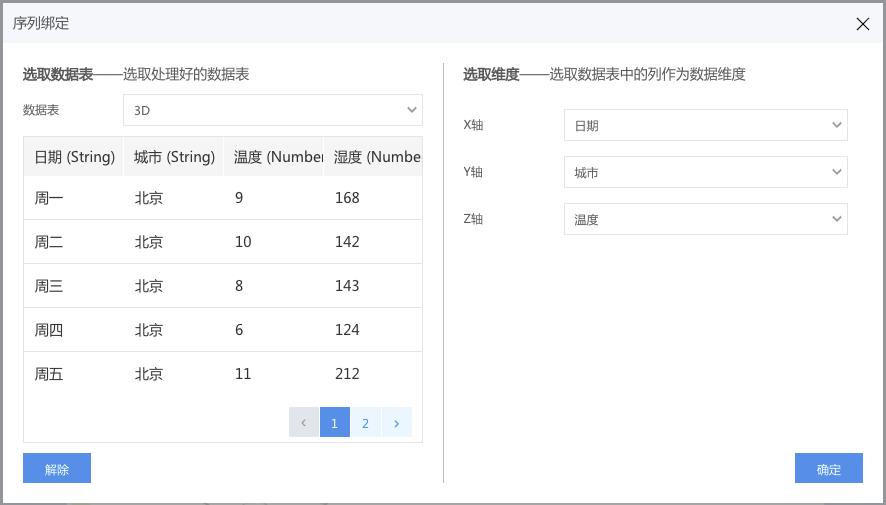
序列

- 数据表:单选,可选择已创建的数据表或示例数据表。
- X轴:单选。
- Y轴:单选。
- Z轴:单选。
示例数据
新建静态数据,选择CSV格式,复制下面这段内容到CSV文本输入框中:
Plain Text
1日期,城市,温度,湿度
2周一,北京,9,168
3周二,北京,10,142
4周三,北京,8,143
5周四,北京,6,124
6周五,北京,11,212
7周六,北京,3,186
8周日,北京,6,195
9周一,上海,19,364
10周二,上海,20,365
11周三,上海,16,296
12周四,上海,23,402
13周五,上海,22,386
14周六,上海,21,321
15周日,上海,18,267
16周一,广州,36,276
17周二,广州,33,246
18周三,广州,32,298
19周四,广州,39,321
20周五,广州,41,297
21周六,广州,34,254
22周日,广州,32,213