小程序页面制作
小程序的页面跟网站的页面并无直接联系,因此您在小程序设计器里需要重建所有的页面,及规划页面之间的关系。
从感受上来讲小程序更像是轻量级的APP,所以页面数量上比网站页面要少,并且结构也比网站页面要简单。
页面的类型依然区分为“普通页面”和“系统页面”,用途与网站设计器端一致。因为小程序的发布需要经过百度智能小程序、微信小程序、支付宝小程序官方团队的审核才能上架,所以在页面的结构及设计规则上,AIPage贴合官方的规则进行了一些约束。比如并不是任意一个普通页面都可以随时切换设置为主页,而是固定的某个页面作为主页,当然您依然是可以进行自由定义页面内容的。
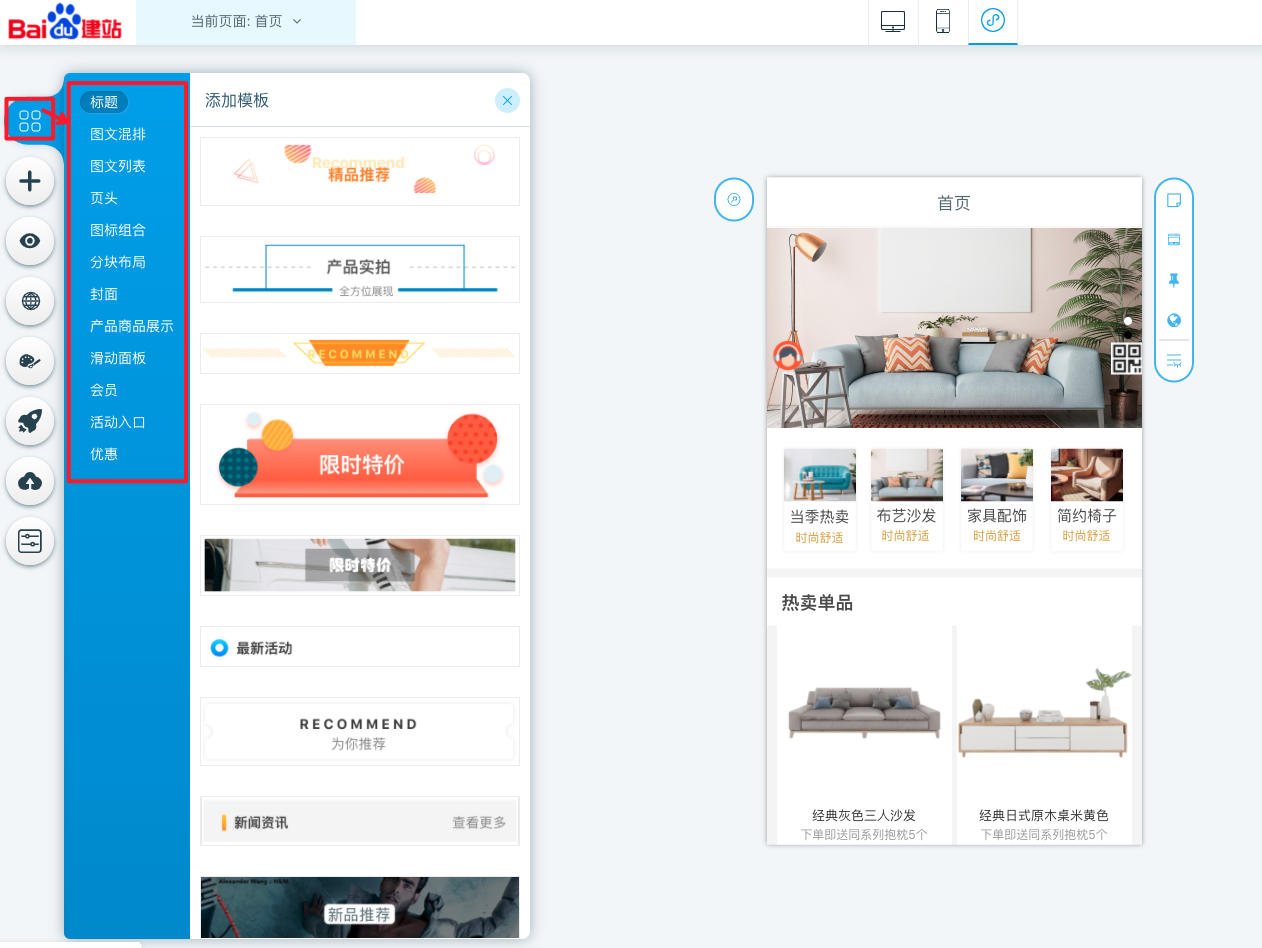
添加模版
AIPage系统内预置了一部分小程序版块的“成品模版”,您可以自由添加使用。如下图所示:

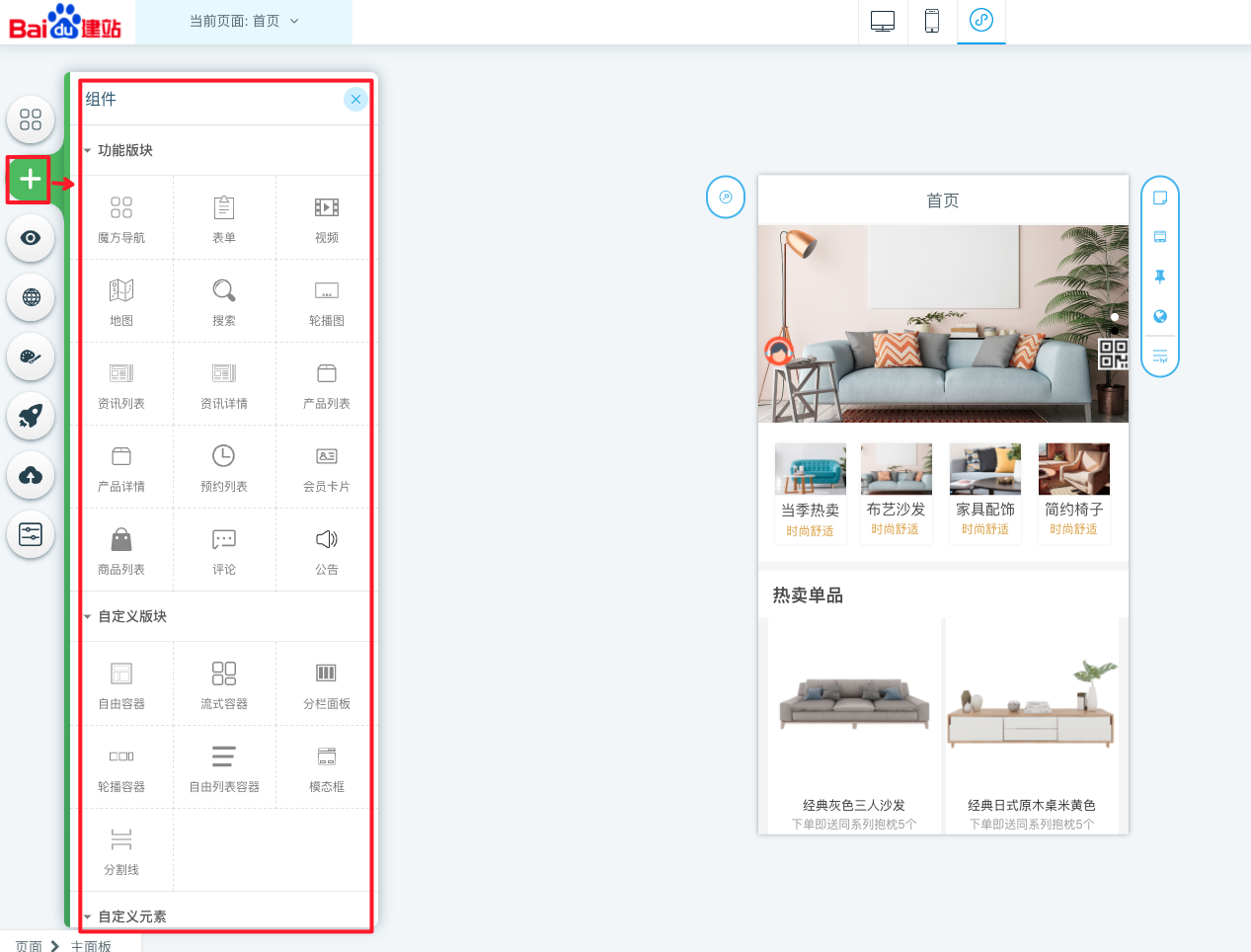
添加组件
您可以在组件库中选择您所需要的功能组件,添加入页面中。如下图所示:

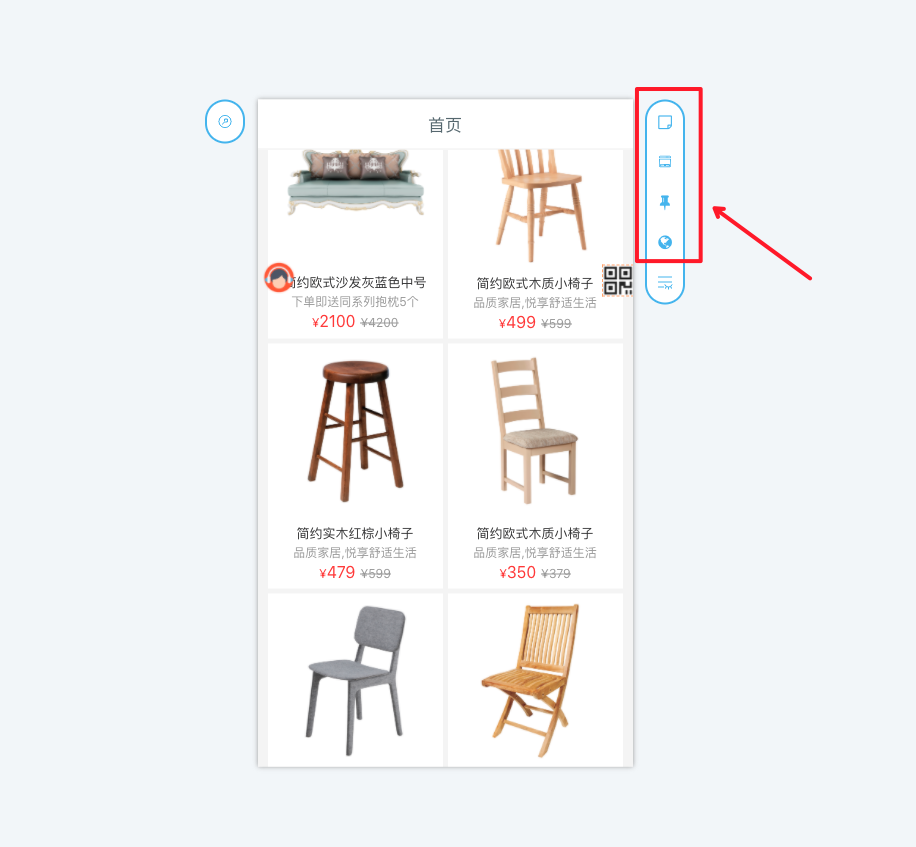
显示层

上图中可见,小程序的页面内包含四个层,自上而下分别是:
主面版:当前页面的默认层
模态框:在当前页面默认层上方增加的一个层,模态框(弹窗)会放置在这个层里
浮动元素:在当前页面默认层上方增加的一个层,浮动元素会放置在这个层里
全局元素:这个层是在所有页面上都生效的,您放置在这个层里的内容会在所有页面上方都显示
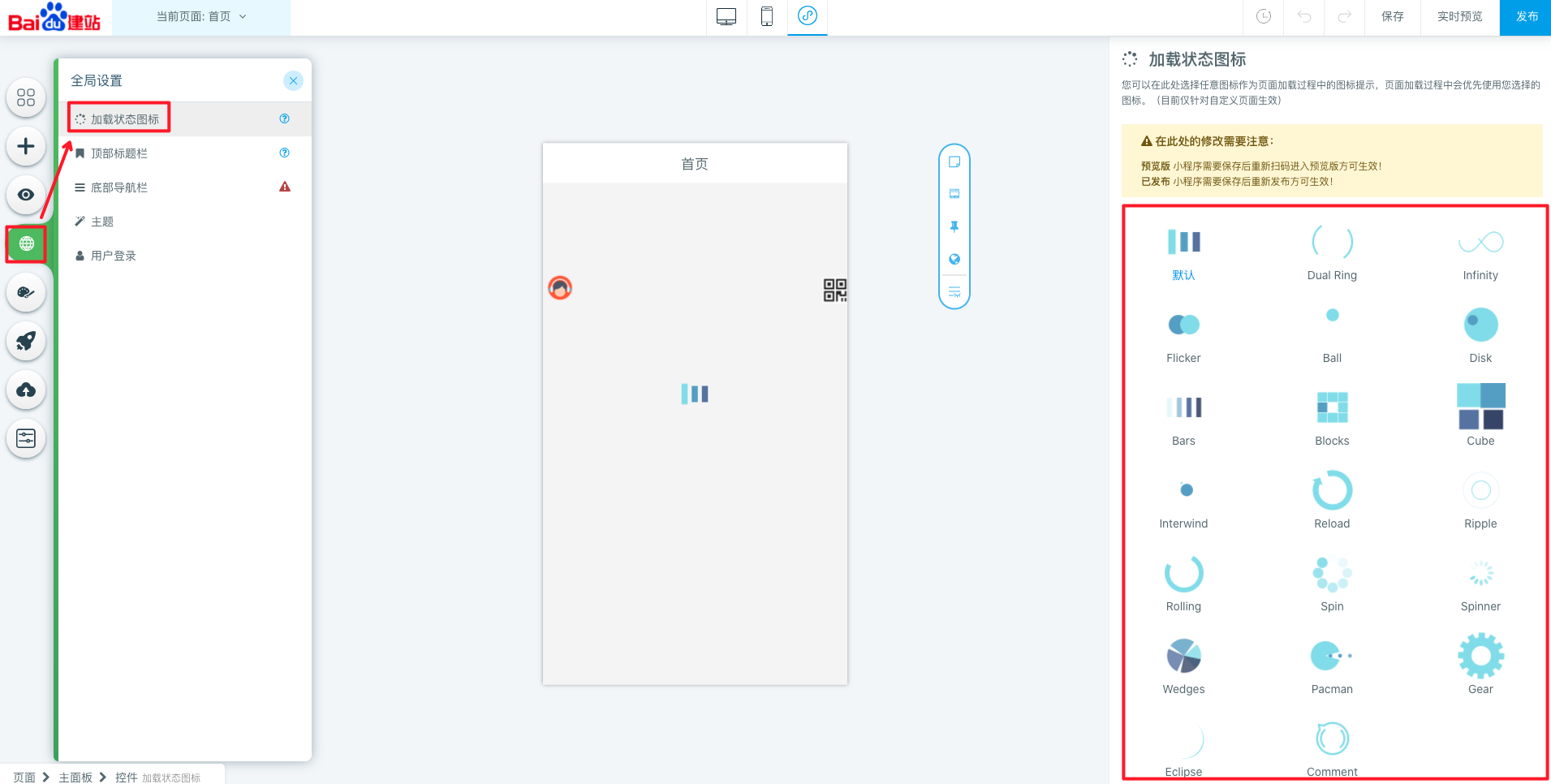
加载状态图标
主要用于设置小程序页面载入时的动画效果,如下图所示:

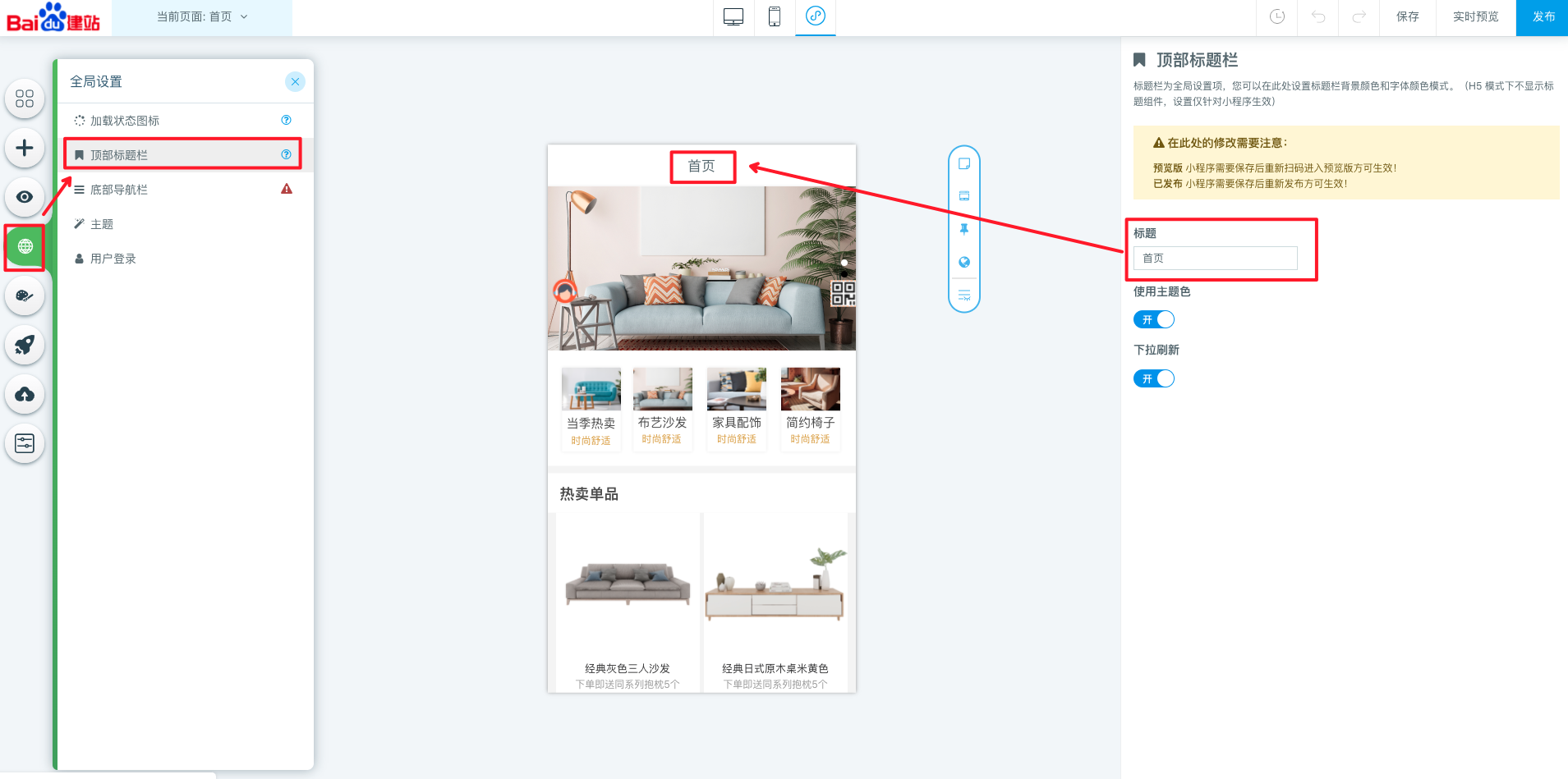
顶部标题栏
主要用于设置当前小程序页面的顶部标题内容,如下图所示:

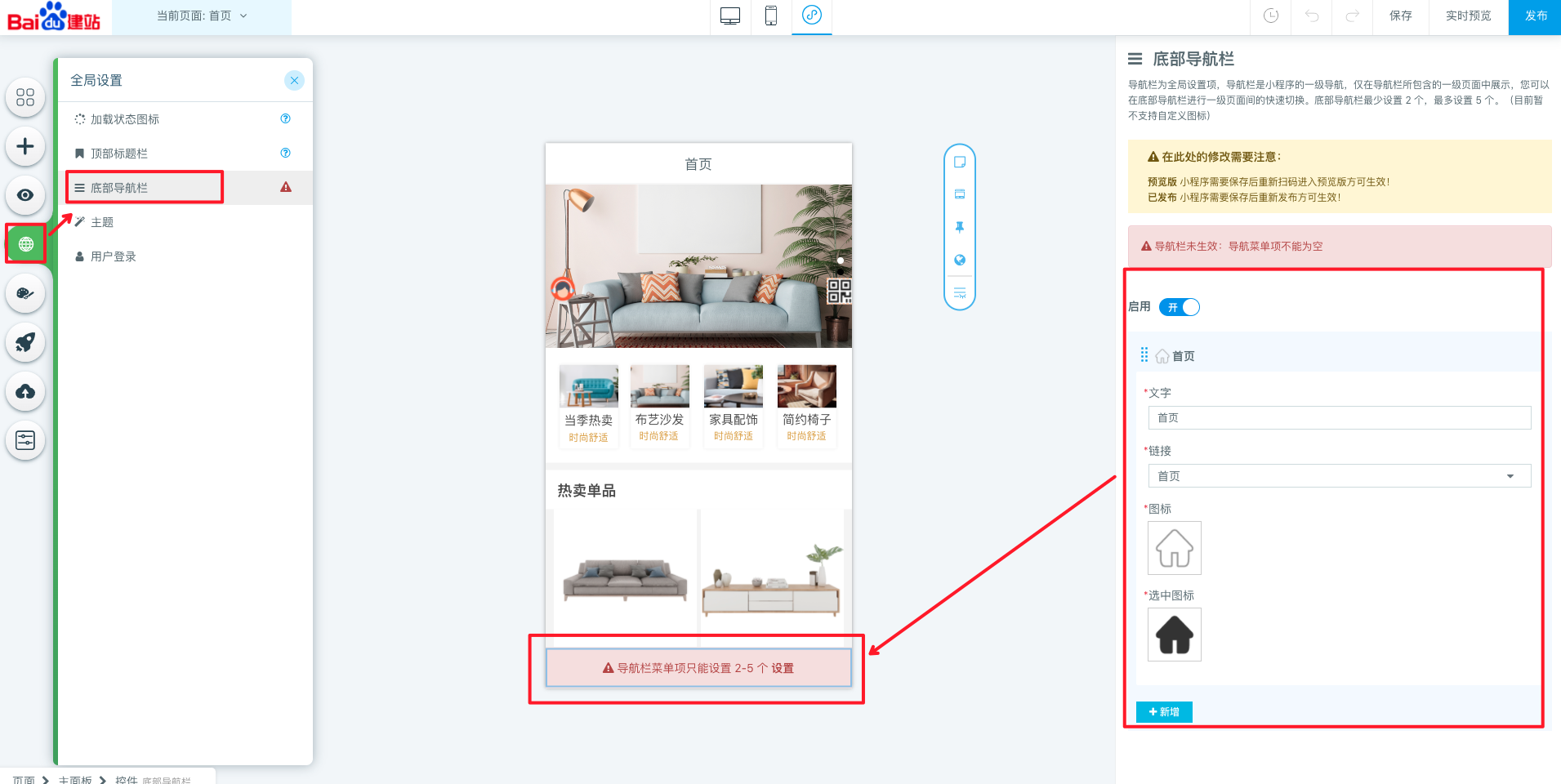
底部导航栏
主要用于设置小程序底部的悬浮菜单,被设置入导航栏的页面均会显示这个导航栏,如下图所示:

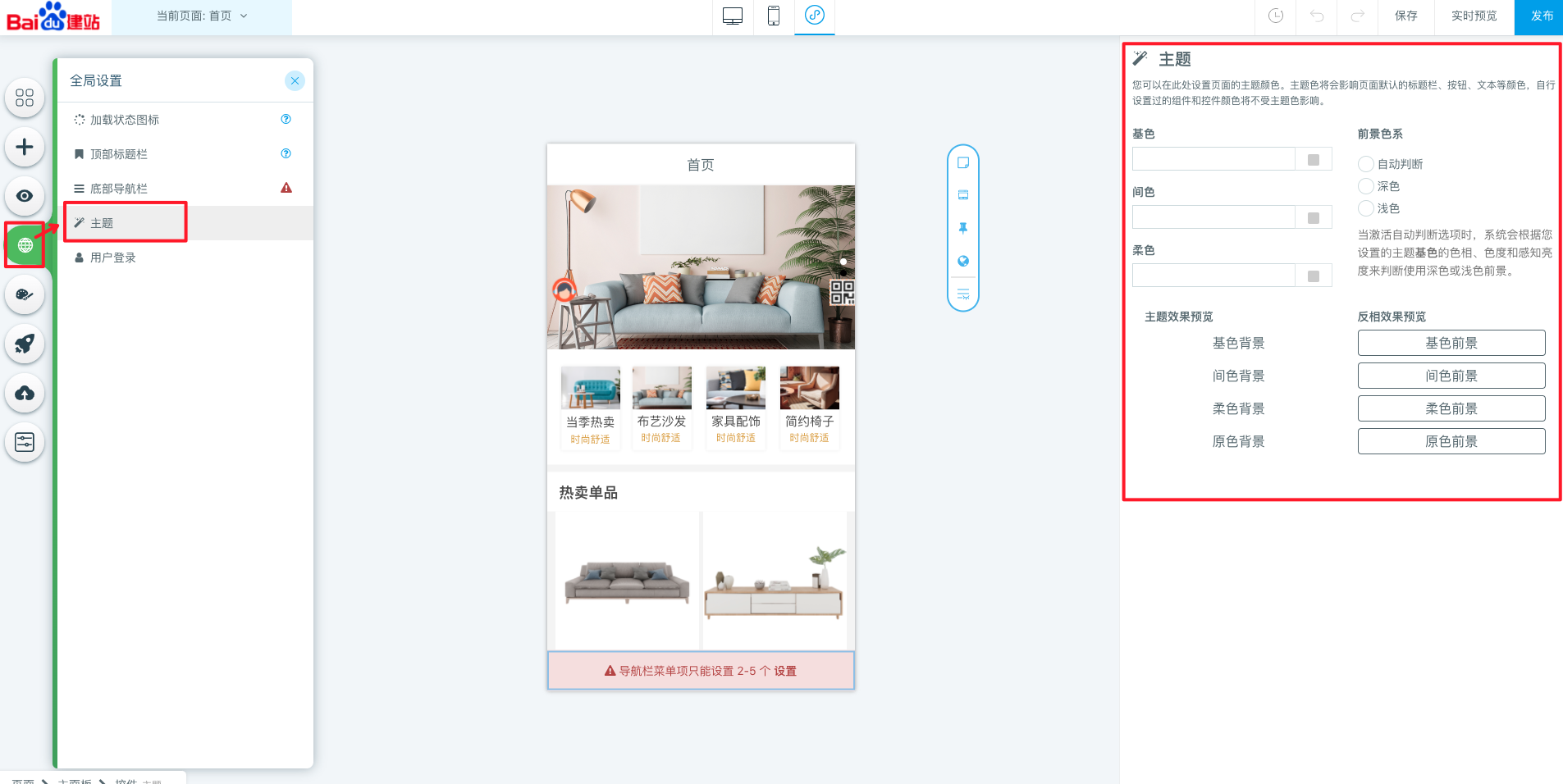
主题
主要用于设置放入页面内的按钮、文本等元素的默认配色方案,即初始色。

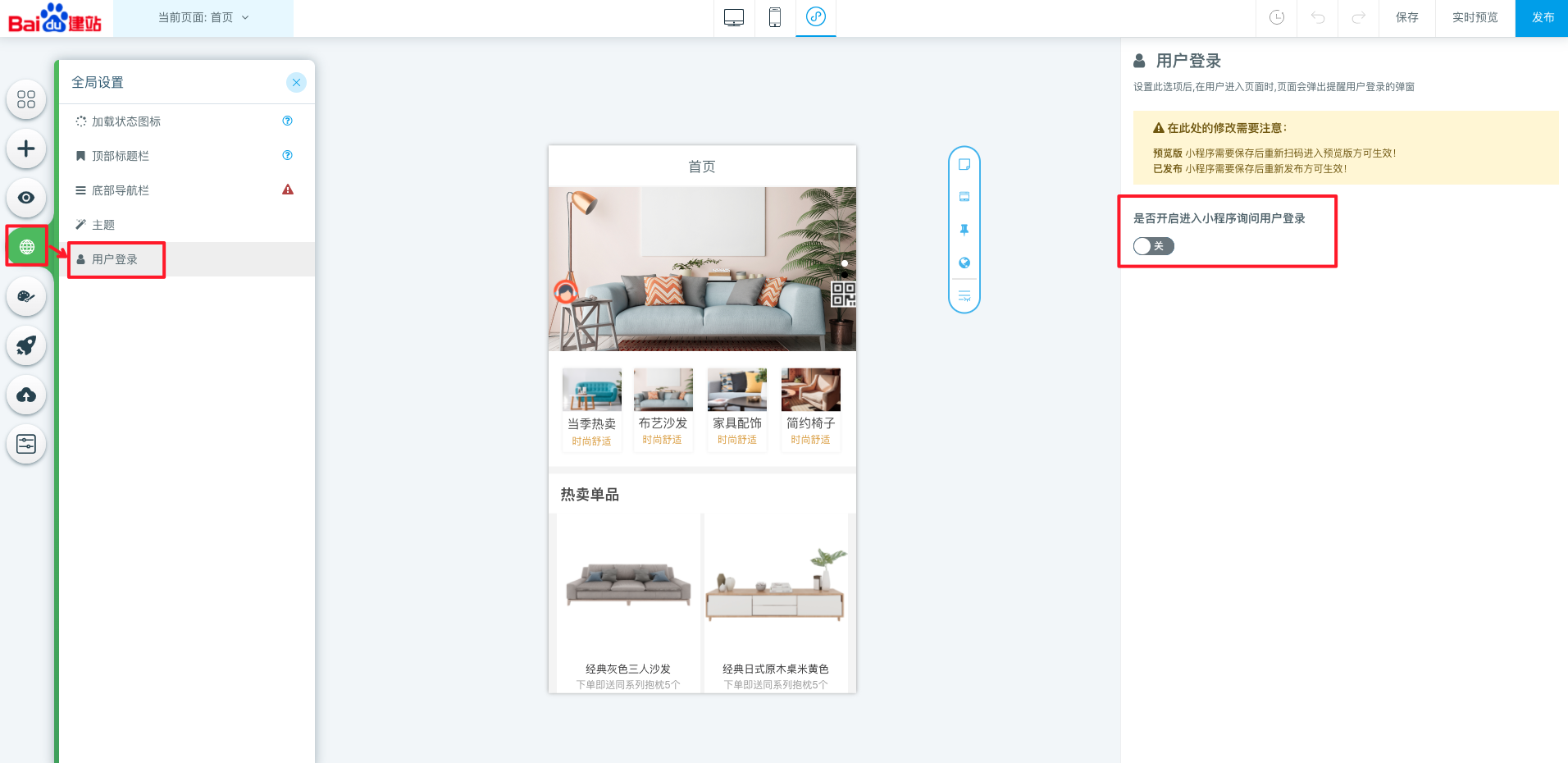
用户登录引导
该功能主要用于在当前页面,当识别为用户为未登录状态时,弹出一个弹窗来引导客户进行登录。登录后您将获得一个有效的注册会员哟!开启位置,如下图所示:

其他设置
与网站设计器类似
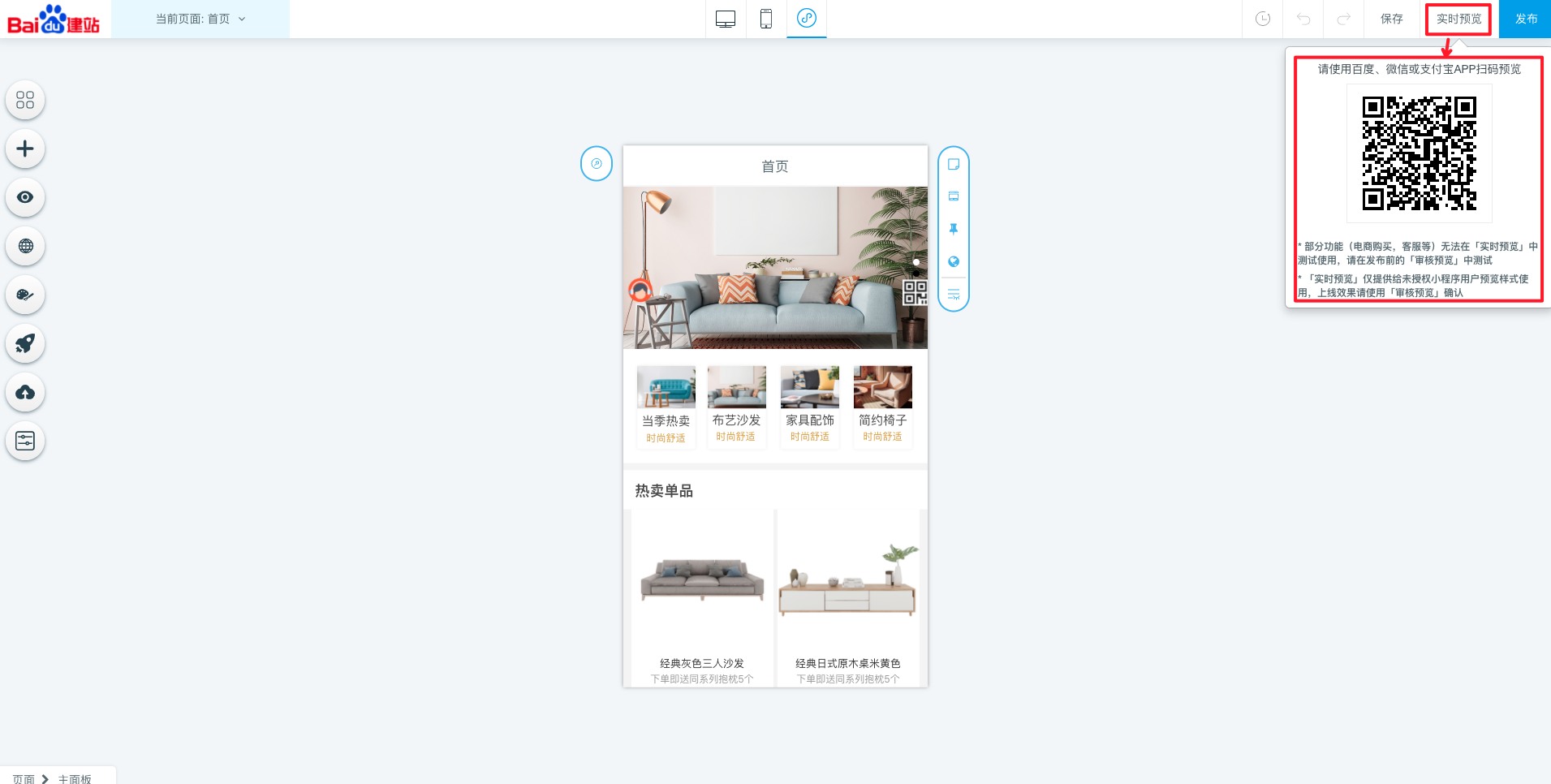
实时预览
AIPage产品提供了微信、百度、支付宝的三个APP客户端的实时预览功能,您可以在真机上直接测试体验小程序。

建议您在设计过程中使用实时预览来验证设计结果,在确认完成后再提交审核,因为审核过程是由官方团队人工进行审核的,提交审核过于频繁且质量较低的话,会被官方惩罚禁止提审。
