页面的设计
页面模版
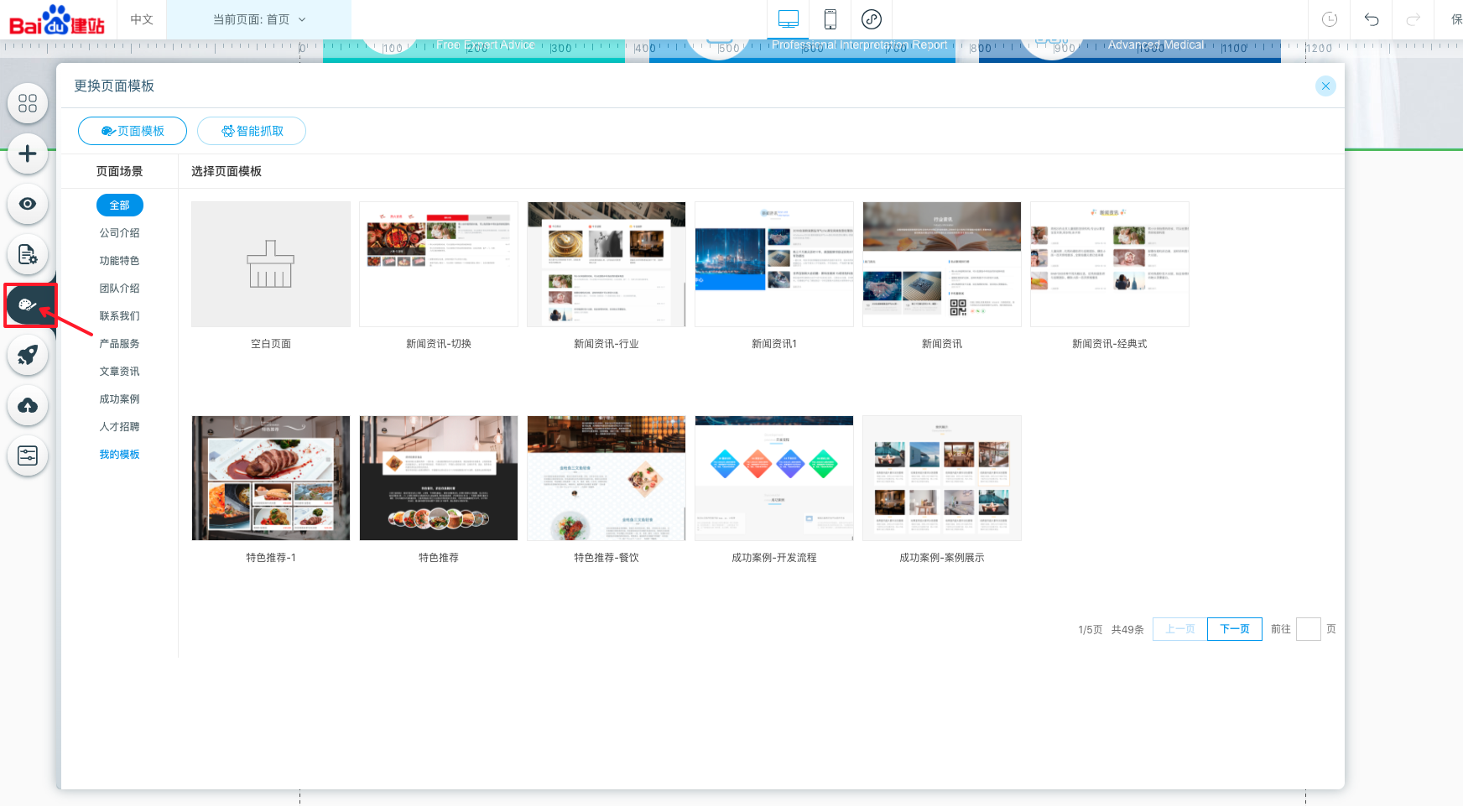
如果您希望快速创建并完成一个页面的话,您可以在左侧“页面模版”菜单中,选择一款页面模版直接套用。如下图所示:

自由元素
自由元素包含了所有网页端常见的元素内容,通过这些元素可以组合生成您想要的页面内容。
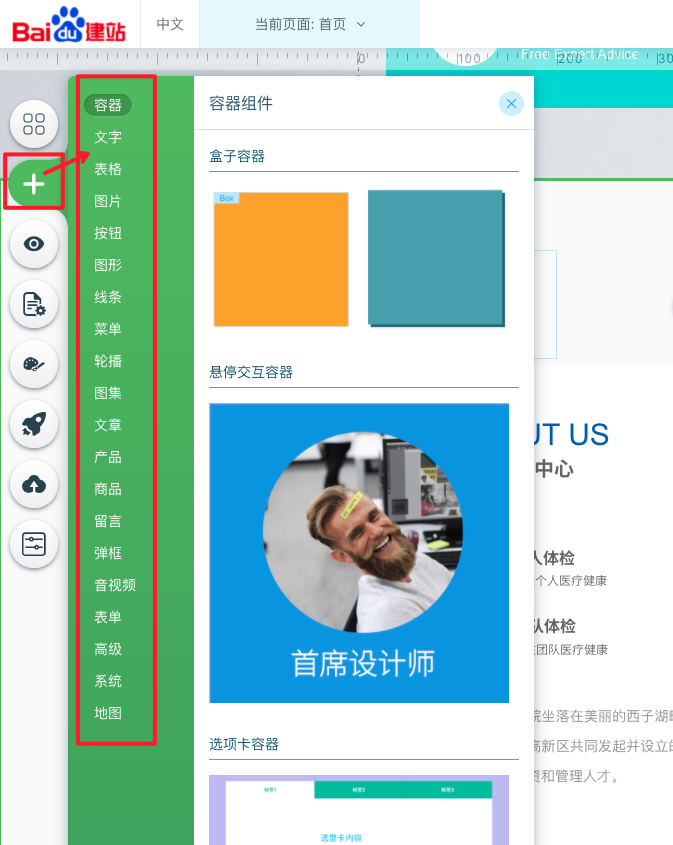
- 添加元素:您可以在左侧“添加元素”菜单中,根据分类选择您想要的元素,然后将其拖入您想要放置的位置。如下图所示:

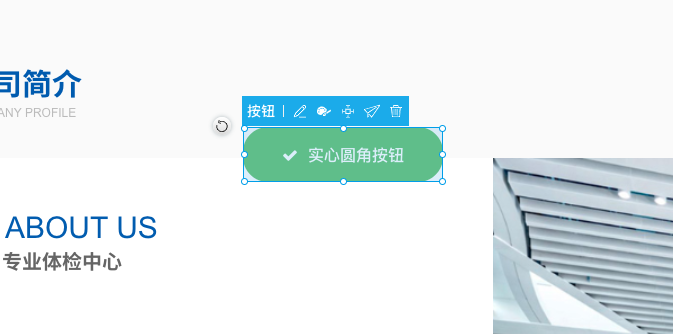
- 设置元素:您可以点击选择一个元素,然后对其进行各种编辑及设置。当其被选中时,会出现选中的框线,及在其顶部会出现菜单项。菜单项可设置元素的显示效果、动画效果、加载数据来源等。如下图所示:

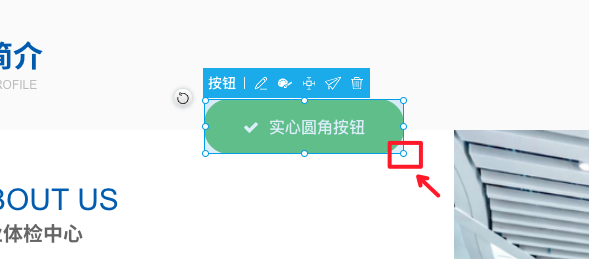
- 调整元素:拖动元素四周框线上的“小圆点”可以直接调整元素的大小。如下图所示:

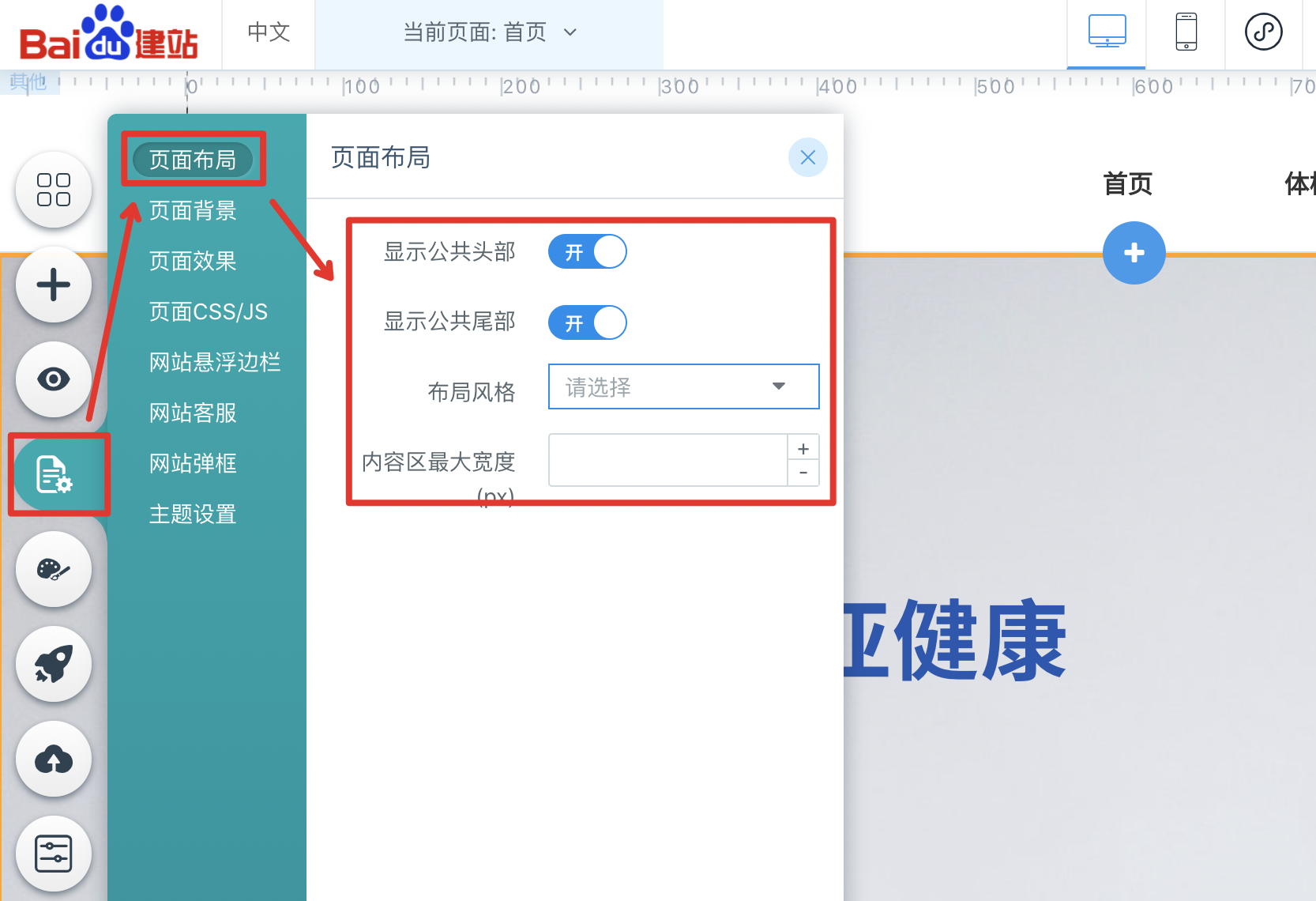
页面布局
在此功能内,您可以设置当前页面是否使用“公共头部”和“公共尾部”模块;
布局风格中包含:“背景通栏”和“box风格”两项,其区别是:当设置“背景通栏”时所有页面内的版块横向上均为通栏形式,而如果设置为“box风格”的话,则版块均为窄栏方式,即超出内容区的左右两侧会留白。通俗来讲,“背景通栏”为宽屏布局,“box风格”为窄屏布局。目前比较流行的方式为“背景通栏”,建议您选择此模式;
内容区宽度:您可以设置内容区的宽度值。“背景通栏”模式下,内容区的宽度会限制元素在内容区内,两侧继续延展背景色或背景图。“box风格”模式下,则该宽度值就是版块的宽度,所有的内容都限制在此宽度内,左右两侧超出宽度的部分,背景图或背景色不会填充,会默认留白。

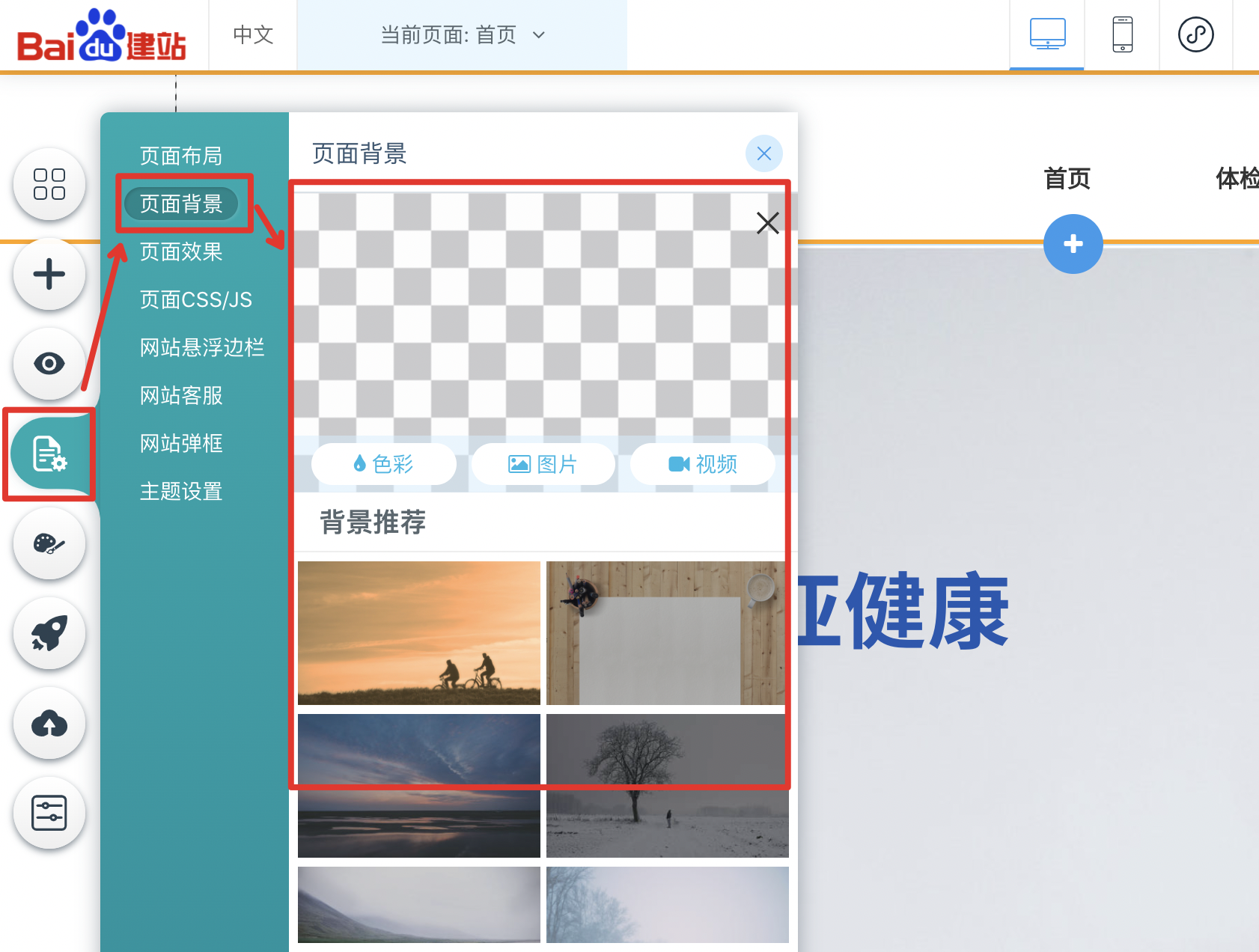
页面背景
设置页面的背景色或背景图,如下图所示:

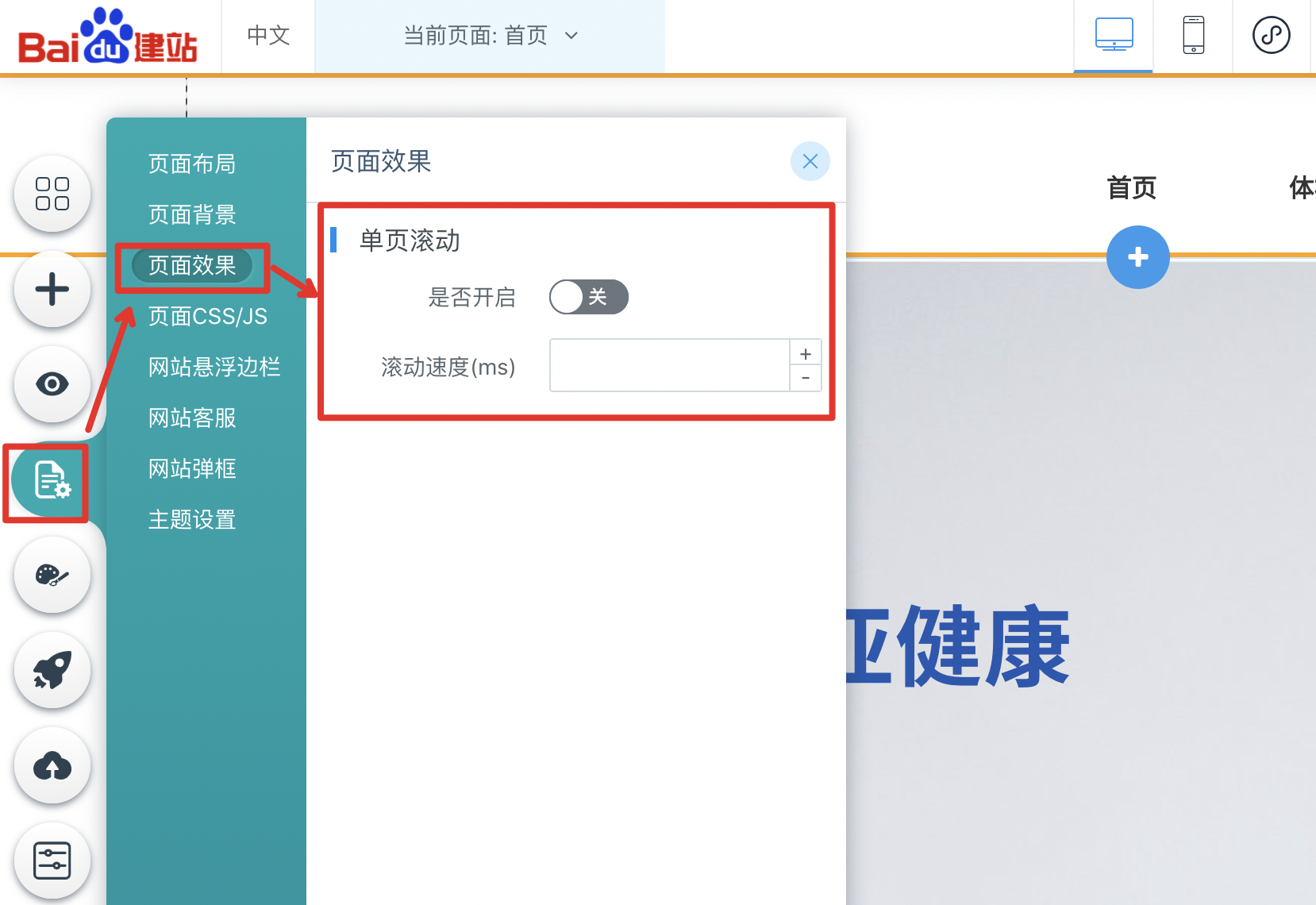
页面效果
此功能用于设置页面是否开启“单页面滚动”模式,开启后当前页面会变为一屏一屏滚动站点的方式,滚动速度即为您的鼠标滚轮滚动一次进行翻页时页面的翻页速度。如果你不想开启此样式,请保持按钮为关闭状态。如下图所示:

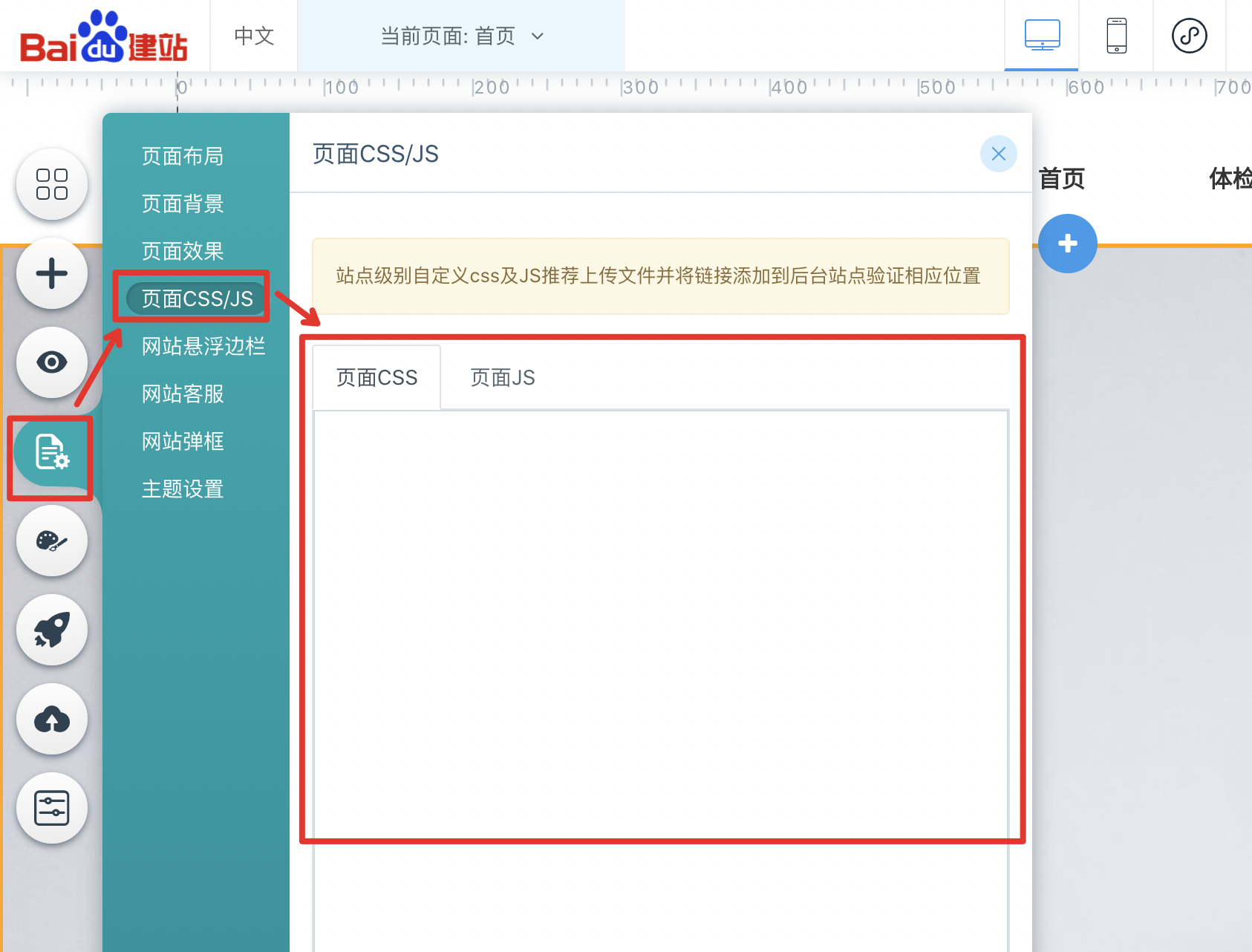
页面CSS/JS
如果您熟悉css/js脚本,您可以在此功能内给当前页面添加自定义css/js内容。请注意,您添加的内容仅对当前页面有效,如果您希望添加整站的级别的自定义css/js,请到站点后台进行添加。如下图所示:

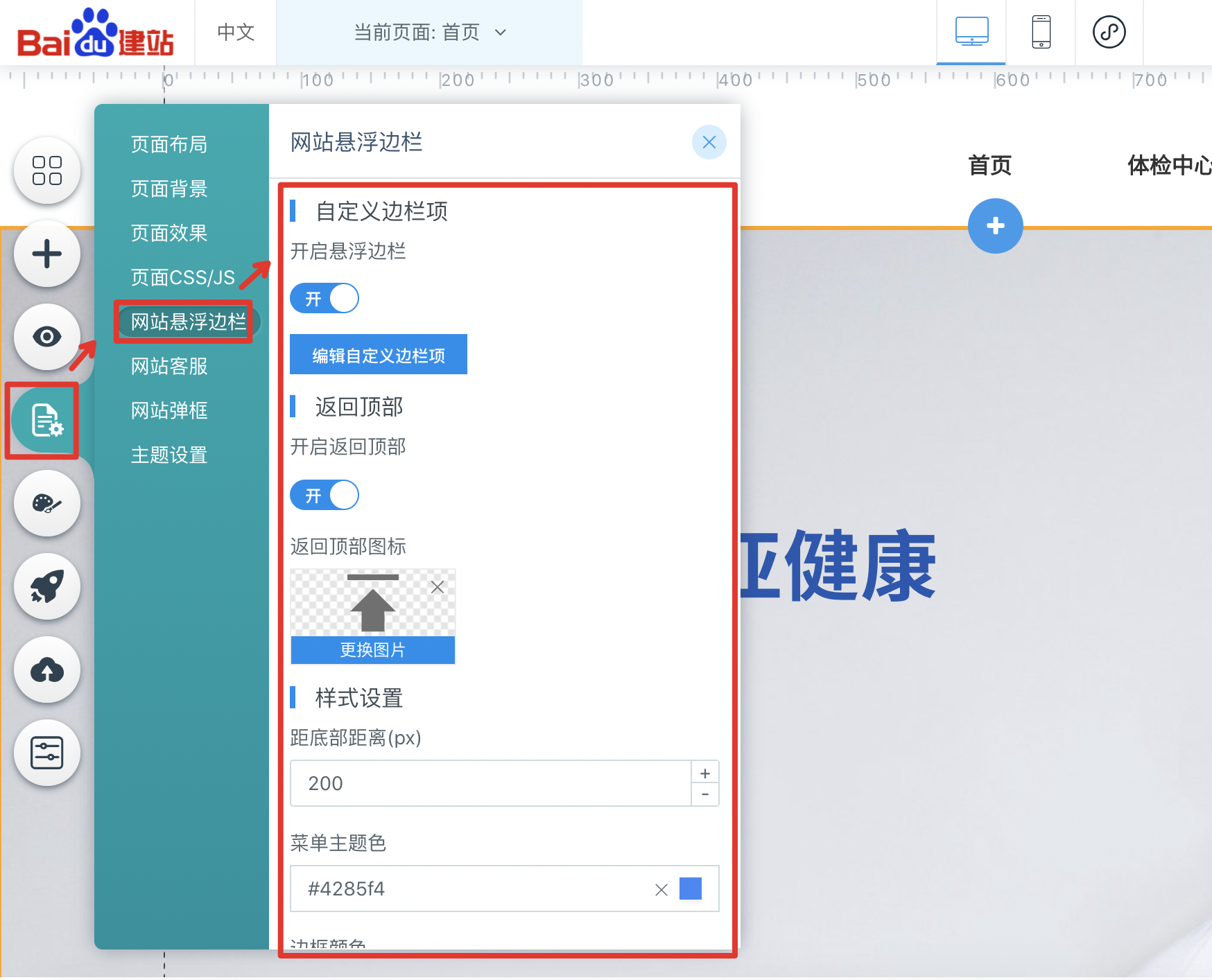
网站悬浮边栏
通过此功能您可以自行开启网站的悬浮边栏,以实现一些快捷能力,比如触发某些重要功能,如发起QQ客服聊天、返回页面顶部等。如下图所示:

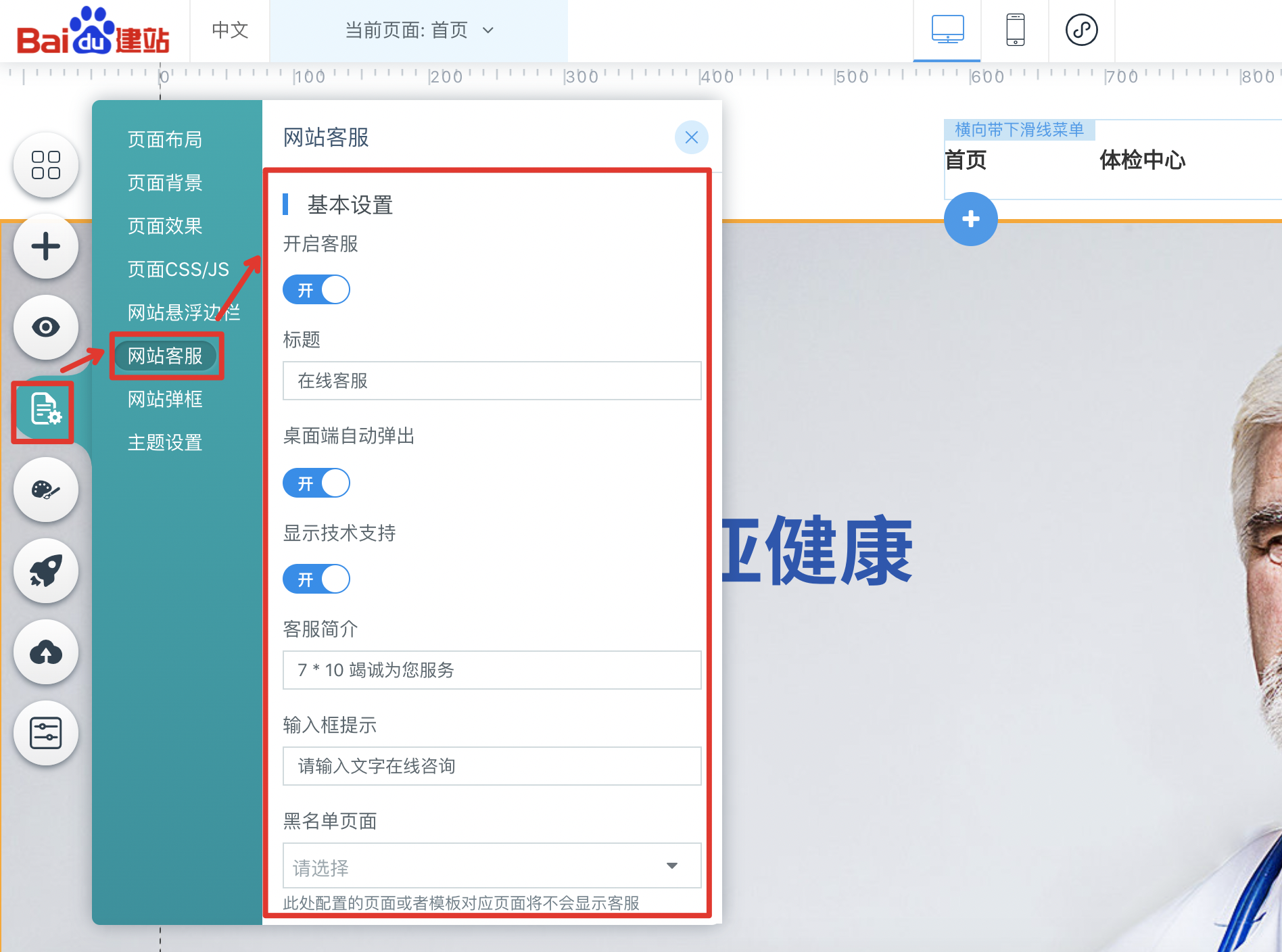
网站客服
此功能主要用于设置AIPage系统提供的内置“全域客服”的挂件展现形态,您可以使用自定义项目对齐进行精细设置。如下图所示:

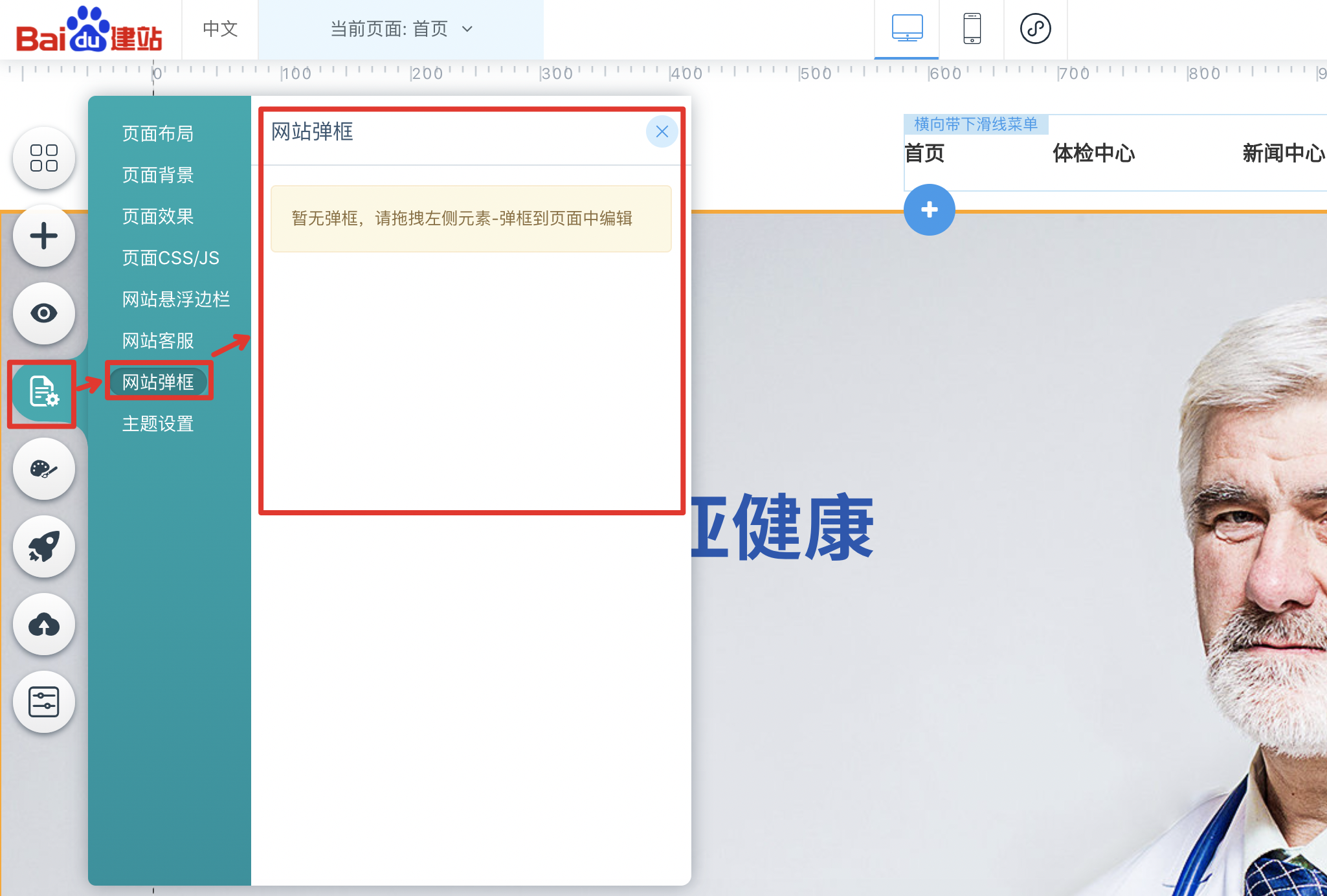
网站弹框
当您在设计页面的过程中添加了“弹框”元素,编辑完成后对其进行了隐藏,那么之后如果想在再次编辑这个“弹框”,如何能够重新找到这个“弹框”对其进行编辑呢?通过下图所示位置,您可以重新找到当前页面已经加入的弹框,然后对其再次进行编辑。

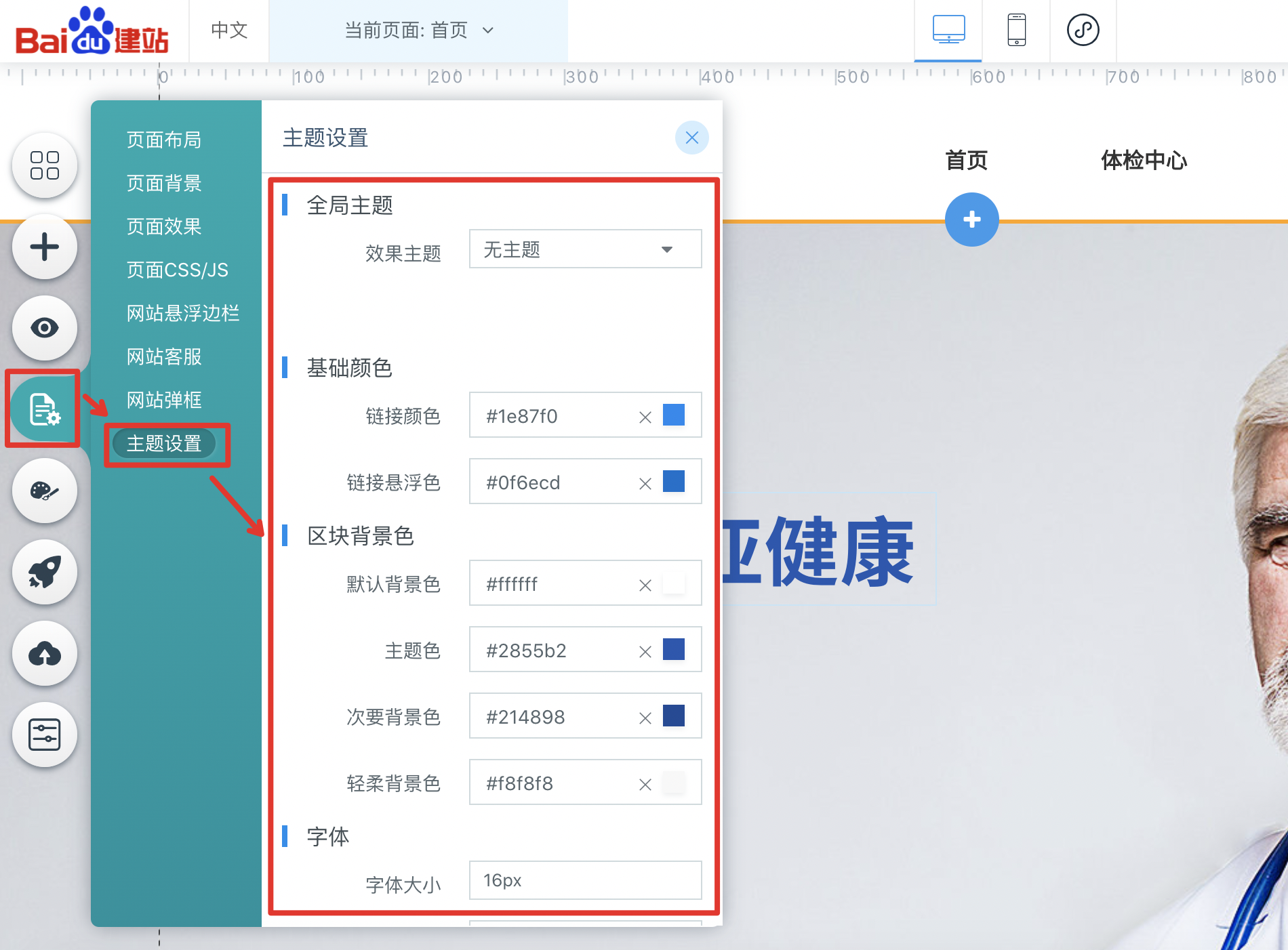
主题设置
主题设置能力是AIPage系统的一大特色功能。
如果您的站点中的页面大多是使用空白版块+自由元素来进行设计的,那么主题设置可能对您的帮助并不大。如果您的站点中的页面使用了大量的内置的“成品版块”,那么这项功能会对您有非常大的帮助。此功能可以使得整站内所有的成品版块全部执行统一的配色风格,“牵一发,动全身”的理念对此形容再贴切不过了。
如果您的站点已经使用了大量的内置“成品版块”,您可以体验一下瞬息万变的感受啦!

素材管理
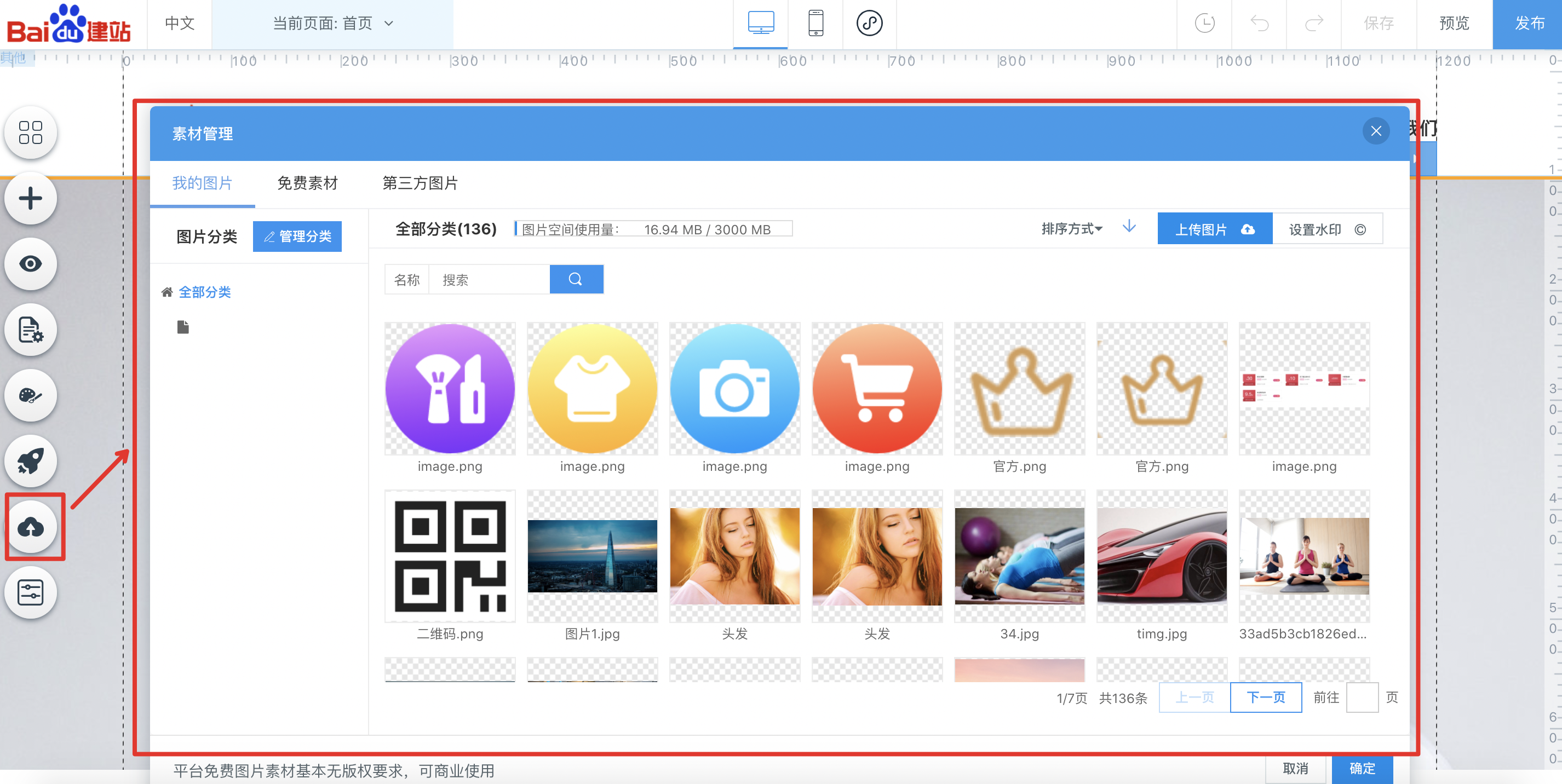
您可以在此功能内上传您在制作站点过程中所需的图片、视频等素材。如下图所示:

注意:在设计器内放置入的图片、视频、文字为该页面内的静态内容,而文章、产品、商品的数据属于动态内容,则是在站点后台录入。
