Dapp部署
Dapp部署是指将我们开发完成的Dapp应用层进行部署。因为Dapp应用层只是一个前端React App,理论上我们只是寻找一个Dapp js的托管服务器。当用户访问Dapp的线上地址时,浏览器获得HTML+CSS+JS,之后所有的交互响应都不再与托管服务器有关。
这里我们依托百度云CCE容器服务来部署我们的托管服务器。
什么是CCE容器服务
CCE容器服务是基于Kubernetes构建的轻量级分布式容器编排引擎。事实上,超级链BaaS平台服务提供的区块链节点也是托管在CCE集群上的。Kubernetes能够帮助用户快速部署定义好的应用服务,并且能够完全自动化地对应用实例进行健康检查、故障重启自恢复。另外还有应用实例自动水平扩缩容、持续集成构建流、配置管理、服务发现等高级功能。Kubernetes是业界服务托管的趋势。
使用CCE做应用托管,首先需要将应用打包成Docker镜像。因为Kubernetes对应用实例(Pod)的所有定义都是围绕容器实例(Container)来完成的。
Dapp镜像化
Docker是一种有助于加速开发和部署过程的技术,Docker可以很轻松地将小型独立服务运行环境封装起来。 它还有助于消除特定于环境的错误,因为我们可以在本地复制生产环境。
Docker环境安装
Docker安装请参考官方文档,一般的,可以使用系统包管理器一键安装。这里不再赘述。本文使用的Docker版本为18.09.02,请读者确保Docker版本至少大于1.9.1。
Dockerfile定义
我们在项目根目录下创建一个Dockerfile文件,内容为
1FROM node:10.16.0
2RUN mkdir /usr/src/appdock
3WORKDIR /usr/src/app
4ENV PATH /usr/src/app/node_modules/.bin:$PATH
5COPY package.json /usr/src/app/package.json
6RUN npm install --silent
7COPY . /usr/src/app
8ARG BLOCKCHAIN_TYPE
9ENV BLOCKCHAIN_TYPE='fabric'
10ARG FABRIC_NETWORK_CONFIG_PATH
11ENV FABRIC_NETWORK_CONFIG_PATH='artifacts/test-config.yaml'
12ARG FABRIC_CHANNEL_NAME
13ENV FABRIC_CHANNEL_NAME='nml-channel'
14ARG FABRIC_CHAINCODE_NAME
15ENV FABRIC_CHAINCODE_NAME='map'
16RUN npm run build
17RUN apt-get update && apt-get install -y nginx
18RUN cp -a /usr/src/app/dist/* /var/www/html/
19RUN echo "daemon off;">>/etc/nginx/nginx.conf
20RUN chmod a+x ./entrypoint.sh
21RUN sed -i '53i location ^~ /api/ { proxy_pass http://127.0.0.1:4000; }' /etc/nginx/sites-enabled/default
22EXPOSE 80
23ENTRYPOINT ["./entrypoint.sh"]
24
25//enrtypoint.sh
26#!/bin/bash
27nohup npm run server &
28nginx 再创建一个.dockerignore文件,过滤掉不需要载入到镜像内的文件,内容为
1node_modules
2.git
3.gitignore
4README.mdDocker镜像制作
运行docker build命令即可
1$ docker build -t notewall-dapp:latest .构建好本地镜像后,我们可以直接在本地运行这个Docker镜像,确认镜像没有问题。
1$ docker run -p 8080:80 -d notewall-dapp:latest用浏览器访问本地的8080,就能够看到我们的便签板应用啦。
Docker镜像上传
接下来我们将构建好的Dapp镜像上传推送到百度云镜像仓库,用来在百度云CCE服务上直接部署Dapp。
上传前我们需要开通镜像,请参考百度云镜像仓库使用说明
配合本文档,我们提供了一个已经上传好的镜像地址
hub.baidubce.com/jpaas-public/notewall-dapp:latest
如何用百度CCE服务发布Dapp
在上传完镜像后,我们开始试用CCE服务。
- 首先我们需要按照使用说明创建集群。
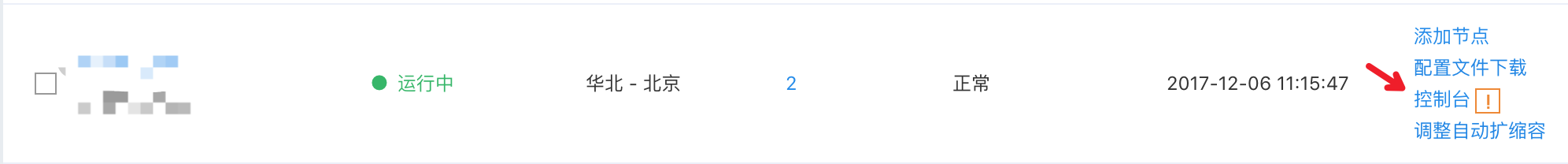
- 我们打开创建好的CCE集群控制台,进入集群列表页,点击集群右侧的“控制台”

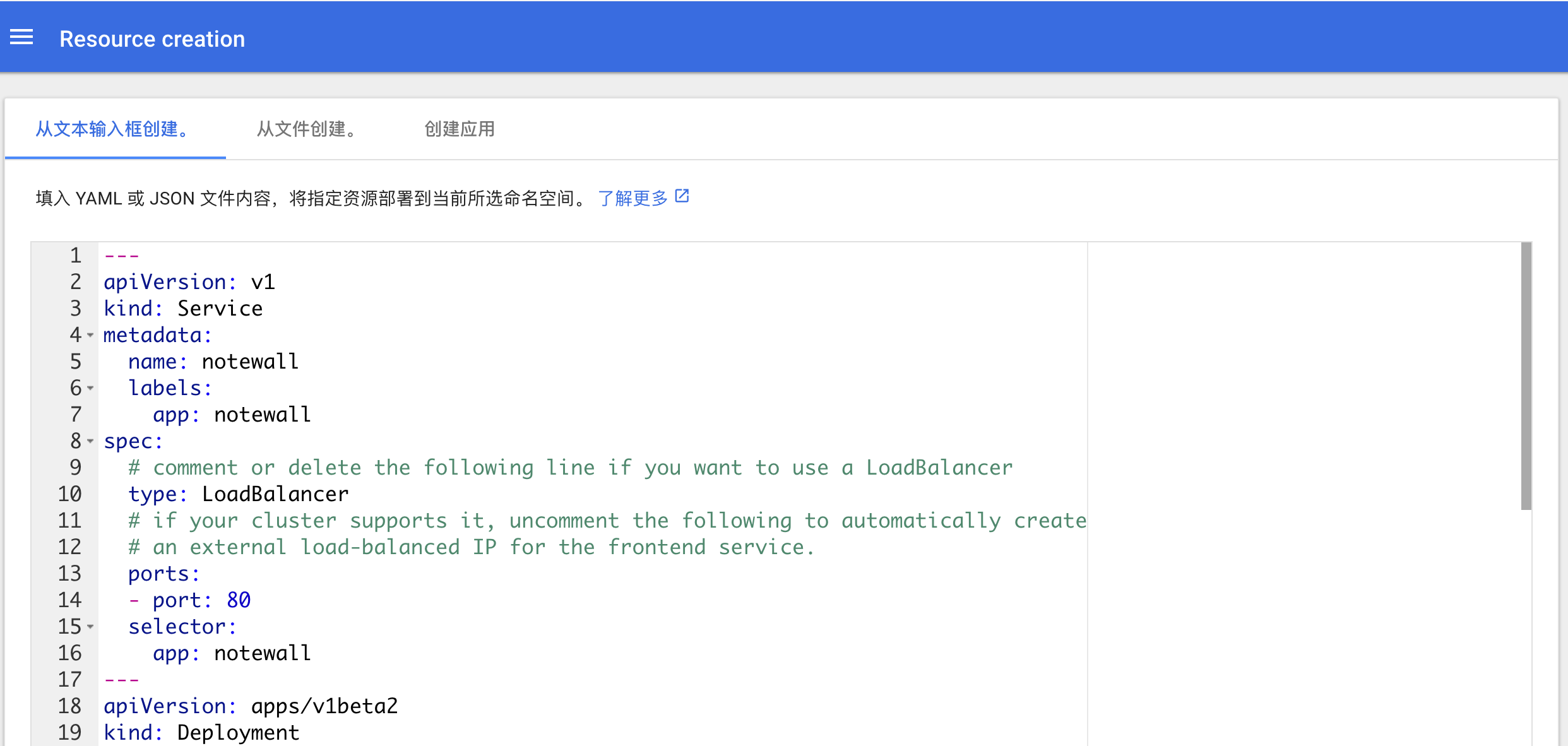
- 在新打开的控制台中,我们点击右上角“+创建”按钮,在“从文本输入框创建”标签页中,我们输入如下yaml内容
1---
2apiVersion: v1
3kind: Service
4metadata:
5 name: notewall
6 labels:
7 app: notewall
8spec:
9 type: LoadBalancer
10 ports:
11 - port: 80
12 selector:
13 app: notewall
14---
15apiVersion: apps/v1beta2
16kind: Deployment
17metadata:
18 name: notewall
19spec:
20 selector:
21 matchLabels:
22 app: notewall
23 replicas: 3
24 template:
25 metadata:
26 labels:
27 app: notewall
28 spec:
29 containers:
30 - name: notewall-dapp
31 image: hub.baidubce.com/jpaas-public/notewall-dapp:latest
32 ports:
33 - containerPort: 80如图所示

点击上传后,就会按照上述yaml描述的资源规范在CCE集群创建一个外网可以访问的服务。
- 稍等片刻,我们可打开左侧“服务发现与负载均衡”,“服务”列表内找到notewall服务,点击外部端点提供的IP:Port形式的URL就能访问到便签板Dapp
到此我们的便签板Dapp部署完成,外网已经能够访问。
