Dapp架构及概要设计
什么是Dapp
web应用开发的一个经典web应用架构B/S结构为例:

一般来说,我们开发完web应用后会把web服务部署到公网上,现在比较流行的方式是部署到云端VPS。无论在服务端我们用了什么负载均衡、容器化等技术,又无论客户端用户用的是浏览器还是一个API构造器。实质上所有的客户都将通过请求我们部署的服务器暴露的HTTP接口来访问应用。在服务器上,我们写的web应用程序会再做一些数据操作,比如对数据库或缓存做CRUD操作,最终将结果反馈给客户端。
这个B/S架构如此流行,是因为它适用于绝大多数应用场景。但是也有例外,当用户或者服务提供者认为数据比应用更有价值,又或者服务提供者想提供的是数据服务,并想有效控制用户对数据写的权利。此时基于B/S结构的应用会显得力不从心。
和中心化的web应用不同,区块链使用一套开源的网络规范,提供了数据P2P实时共享同步的特性。终端客户可以随时将一个客户端设备接入区块链P2P网络,基于标准的协议,区块链终端将实时同步到最新的数据。在这个数据服务中,不再有中心化的服务端存在,这就是所谓的“对等无中心”特性。
Dapp是基于区块链构建的web应用,区别于B/S结构的传统web服务,Dapp充分吸取了区块链“对等无中心”的特点,采用了Browser/Blockchain的结构。对于服务商而言,只需将数据同步到区块链上,并定义一套详细的数据写规则。而数据的调用读取展示逻辑完全由数据的用户定义。这样既通过区块链保证了数据的可信,同时不同的数据用户也可以按需实现不同的Dapp来挖掘数bb据的价值。和中心化的web应用不同,区块链使用一套开源的网络规范,提供了数据P2P实时共享同步的特性。终端客户可以随时将一个客户端设备接入区块链P2P网络,基于标准的协议,区块链终端将实时同步到最新的数据。在这个数据服务中,不再有中心化的服务端存在,这就是所谓的“对等无中心”特性。
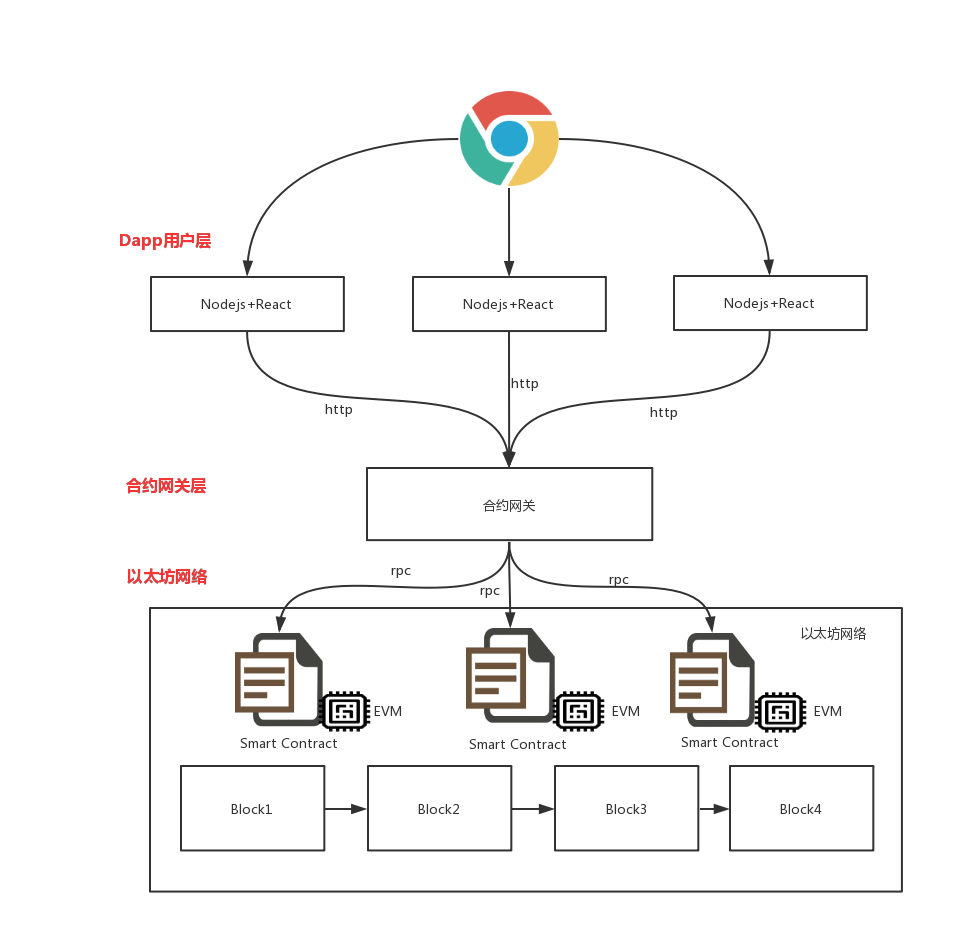
下图是一个典型的Dapp架构:

我们要实现什么Dapp
我们要实现的是一个基于区块链的便签板应用。页面效果图如下:

用户可以在便签板上添加新的便签或者修改已有的便签,所有在浏览器上打开了这个Dapp的用户都可以同步看到便签的更新,便签被更新的通知。
这是一个实现起来相对简单的Dapp,本文档会详细介绍它的实现过程。
标签板Dapp简介
这个Dapp主要由两部分组成,包括部署在以太坊网络中的智能合约以及依赖智能合约负责业务功能交互的web应用。智能合约采用solidity开发,而web应用没有后端服务器,而是直接调用以太坊节点接口,所以直接采用javascript开发,使用react框架。
Dapp组件间的调用关系如图:

合约网关是超级链BaaS平台为以太坊网络打造的应用中间层。在以往的开发中,如果要和以太坊节点通信,需要使用web3等库进行一系列繁琐复杂的流程,包括nonce管理、交易打包和封装、交易结果解析等,将开发人员的时间耗费在无谓的数据处理上。合约网关采用RESTful API设计,开发人员只需关注自己的业务逻辑,无需考虑底层的复杂交易管理,大大提升开发的效率,降低开发人员的负担。
我们所要开发便签板应用较为简单,核心功能是将用户创建的文本便签存储到区块链上。需要实现的关键用例只有三个:
-
用户新建便签
用户点击新增,在编辑窗口中写入便签题目和便签内容,点击“上链”。应用将便签(便签题目、便签内容)存入,再将编辑窗口关闭。
-
用户更新便签
用户点击需要更新的便签,在编辑窗口中修改便签题目或便签内容,点击“上链”。应用将便签(便签题目、便签正文)更新,再将编辑窗口关闭。
-
用户查看所有便签
用户打开应用即可看到所有链上的便签,即便签板。便签分为便签题目和便签内容,在便签板上由于空间有限,每个便签题目和正文只能显示最多20个字符。用户可以点击某一个便签打开编辑更新面板,即可查看全部内容。
