分步加载
分步加载
简介
体验AR时需从云端拉取对应场景包至本地,整个过程因硬件配置及网速不同而耗时不同,尤其在资源包较大时耗时较久用户体验并不好。我们建议在资源包大于15M时使用分步加载,减少加载时间提高用户体验。顾名思义,分步加载即将原来一次加载的资源分为两部分加载。
Sample case: 代码下载
接口及应用
一、素材包结构更改
1、导入新的scripts文件,scripts文件夹中需包含batch_loader.lua文件。
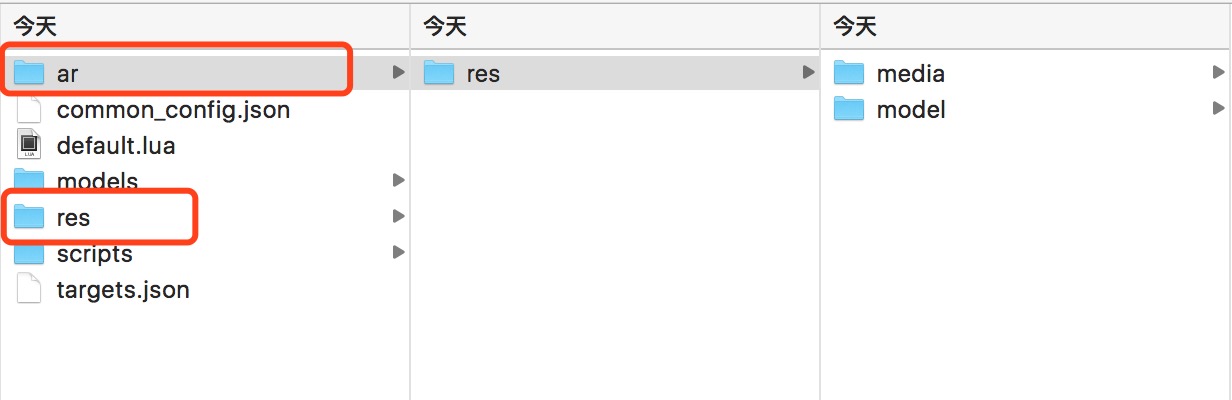
2、将res资源下的文件拆分为第一批加载的资源和第二批加载(新建一个ar文件夹)的资源,结构如下图所示,第一批加载的资源为进入AR场景前下载以及加载的资源,第二批加载的资源为进度条loading时下载以及加载的资源。

二、分步加载json配置文件
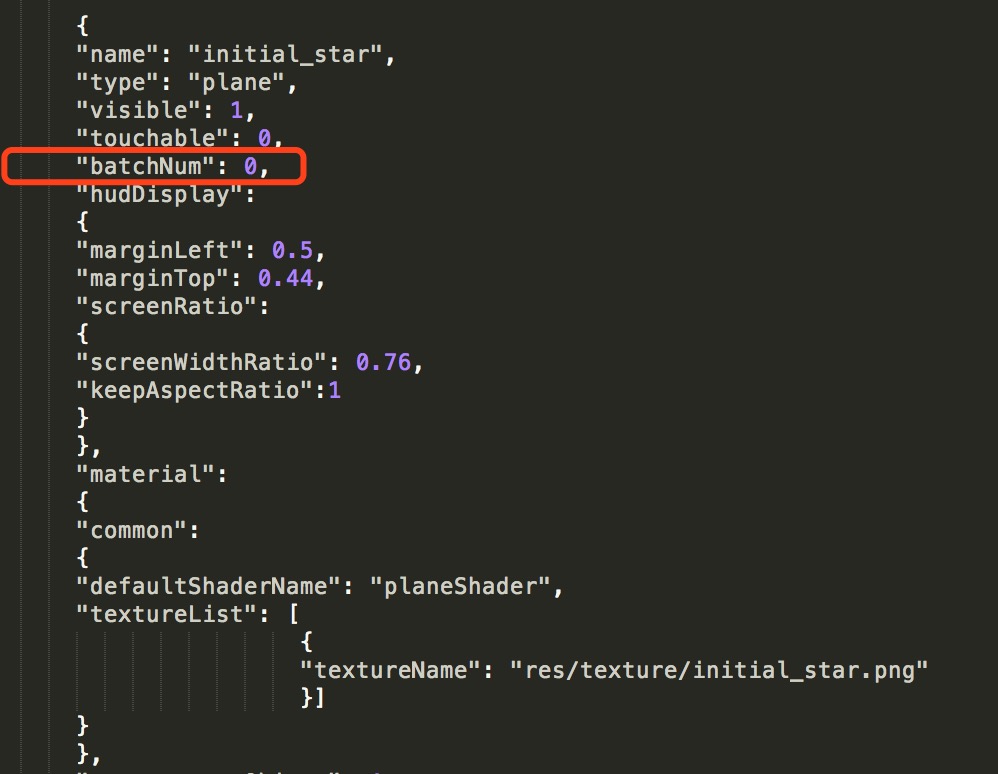
1、res文件夹下的json文件需要根据素材包分出的资源在每个节点下标出当前节点加载的批次batchNum(相机节点除外),当前只开放了0和1,batchNum为0表示第一批加载资源,为1表示第二批加载资源。节点下添加字段如下图所示:

三、分步加载lua配置文件
-- default.lua文件
app.on_loading_finish = function()
scene.on_batch_load_finish = function(id ,ret)
onBatchLoadFinish(id,ret)
end
scene.on_batch_load_progress_update = function(id, progress)
onBatchLoadProgressUpdate(id,progress)
end
scene:load_batch(1)
end1、 scene.on_batch_load_finish = function(id ,ret)接口设定了分步加载的加载结果回调,回调后对获取到的状态进行判断,全部资源是否加载成功在onBatchLoadFinish(id,ret)函数中加以判断,加载成功则继续展现场景中的内容,加载不成功会有一个消息回调,提示是否重新加载场景。
onBatchLoadFinish(id,ret)函数的代码逻辑如下:
function onBatchLoadFinish(id, ret)
if (id == 1 and ret == -1) then
BatchLoader.send_download_retry_msg()
return
end
if (id == 1 and ret == 0) then
batch_one_finish = true
ARLOG("加载完成")
...
end
end2、scene.on_batch_load_progress_update = function(id, progress)设定了分步加载回调的加载进度回调。 onBatchLoadProgressUpdate(id,progress)函数设定了进度条的显示。
function onBatchLoadProgressUpdate(id, progress)
ARLOG("onBatchLoadProgressUpdate ".. id .." "..progress)
if (id == 1) then
updateprogress_1(progress)
end
end
function updateprogress_1(progress)
-- 更新进度条
local pathProgress = "res/framePicture/10001409/"..tostring(progress)..".png"
scene.progressBar:replace_texture(pathProgress, "uDiffuseTexture")
end3、scene:load_batch(1)接口指定下载并加载第二批资源。
- 资源加载完成(即进度条加载至100%)后才可在lua里对第二批资源进行操作。
