场景开发程序设计
场景开发程序设计
场景开发工具选择
DuMix内容平台为AR场景开发提供三款工具:
- 传包器 + 调试工程
- 模版
- AR场景编辑器

传包器 + 调试工程 : 适合具备较强开发能力的用户,需熟悉DuMix AR静态场景配置API,可实现对AR场景资源包源码级别的修改。
模版 : 借助模版工具,可在DuMix内容平台提供的模版场景的基础上通过上传资源快速实现AR场景的开发。
AR场景编辑器 : 适合具备一定开发能力的用户。AR场景编辑器提供可视化场景编辑功能,搭配移动端App DuMixView,可实现对AR场景的实时预览和编辑调试。
AR场景编辑器
使用编辑器为主进行场景开发的开发者可重点关注。
功能简介
AR场景编辑器是一款基于WEB的AR场景开发工具,主要功能包括云端资源管理,可视化AR场景搭建,AR效果实时预览与调试等。AR场景编辑器需搭配移动端App DuMix View(可在AppStore,华为应用商店等平台下载)使用。
Hello AR 场景开发
一、创建项目
- 在DuMix内容平台进入控制台,点击【创建新项目】,并在工具选择页面选择编辑器。
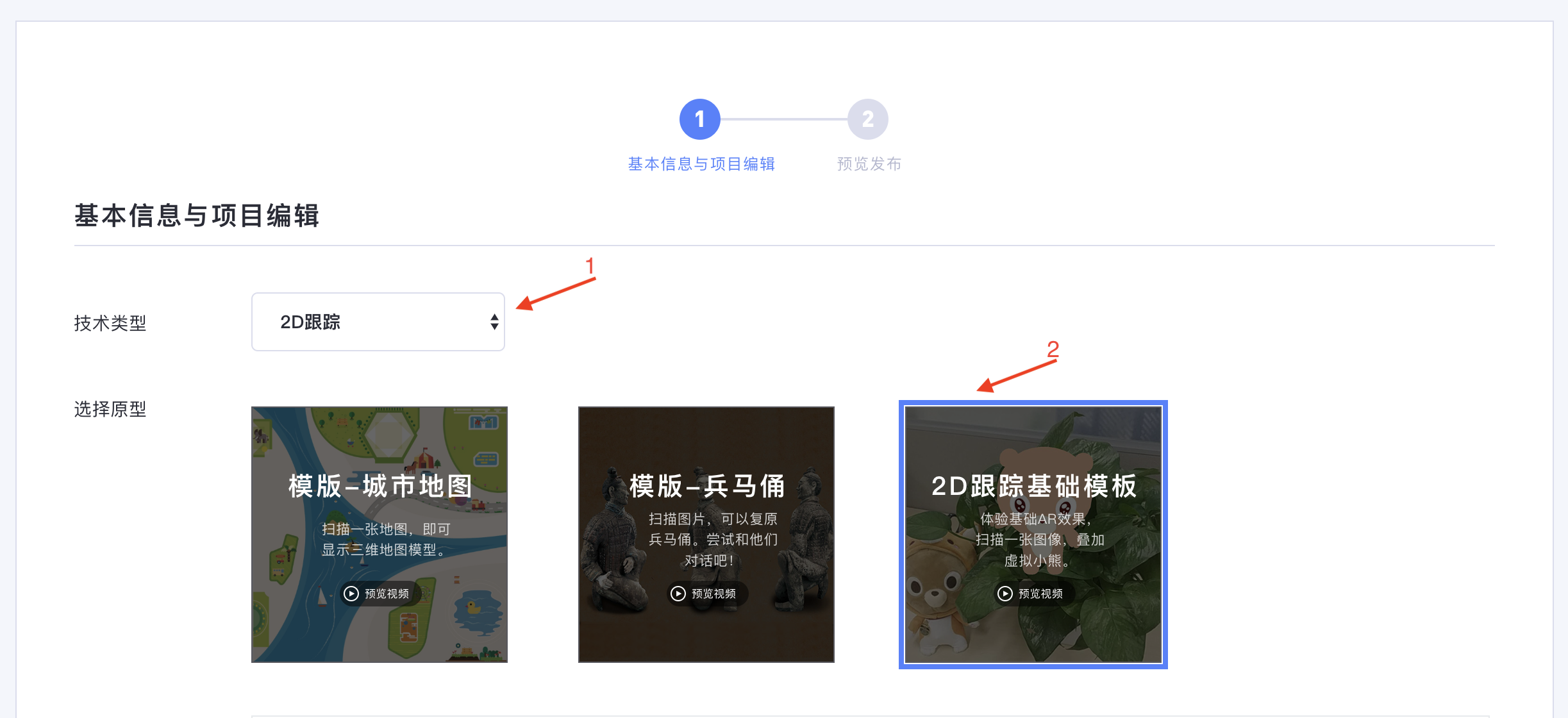
- 在项目信息编辑页 【技术类型】选项选择 【2D跟踪】, 原型选择【2D跟踪基础模版】。
- 填写项目名称等信息,完成项目创建,进入编辑器页面。

二、连接APP,预览场景效果
- 在手机上下载最新版本的DuMix View,并保持手机与电脑在同一局域网网段下。
- 在编辑器页面,将鼠标移动到顶部二维码图标区域,页面将弹出二维码浮层。

- 使用DuMix View 二维码扫描器扫描编辑器页面的二维码,DuMix View将进入编辑器模式,并在手机页面展现当前WIFI名称与IP地址。
- 在编辑器顶部IP输入框内填写DuMix View显示的IP地址,并点击连接按钮,DuMix View将进入预览模式。
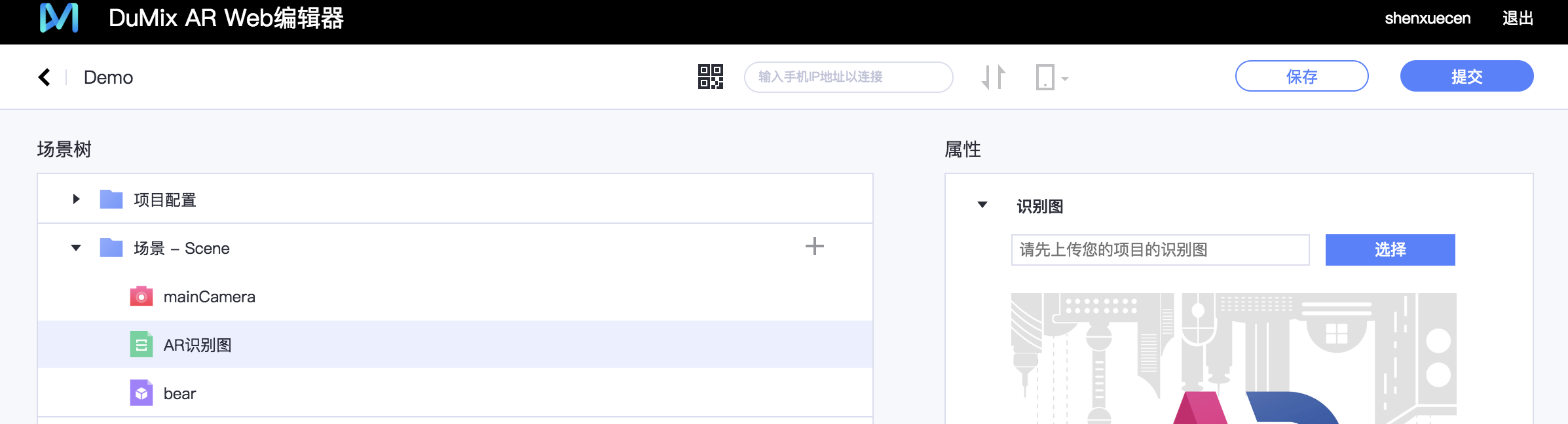
- 在编辑器页面左侧选中【场景】/【AR识别图】,滑动右侧属性面板,展示识别图。

- 用DuMix View对准识别图,预览AR效果。
三、调整AR场景,预览效果
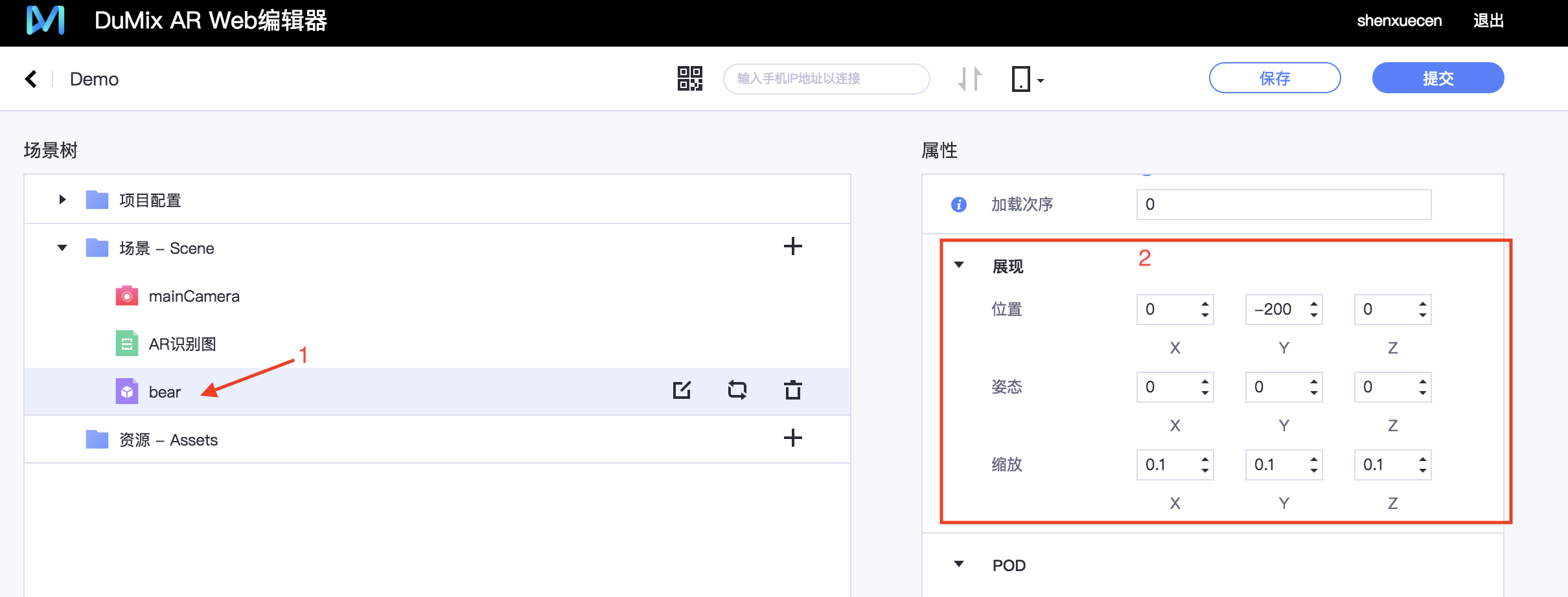
- 调整属性:在编辑器页面左侧选中【场景】/【bear】,调整右侧属性面板中【位置】、【大小】、【姿态】等属性,观察DuMix View上的预览效果。

- 添加节点:在编辑器页面底部左侧选择公共文件夹,并选择任意素材,拖拽到【场景】中,被选中的模型将展现在DuMix View中。

- 替换识别图:选择【场景】/【AR识别图】,并在右侧属性面板上传新的识别图;待识别图训练完成后,点击替换识别图,DuMix View将重启预览,并应用新的识别图。

- 控制预览App:点击编辑器顶部工具栏上的【设备】按钮,在弹出的控制面板上控制DuMix View的预览状态。

项目发布
点击顶部工具栏右侧保存按钮,可保存当前场景。 点击提交按钮,即可提交当前场景至DuMix内容平台。
传包器 + 调试工程
使用传包器及调试工程为主进行场景开发的Native SDK开发者可重点关注。
开发环境搭建
基于传包器开发AR场景的用户,可使用sdk中的demo工程进行调试,下载链接如下:
- 调试工程下载:调试工程
本篇详细讲述了使用调试工程如何完成Hello AR的场景开发。
一、AR项目场景包
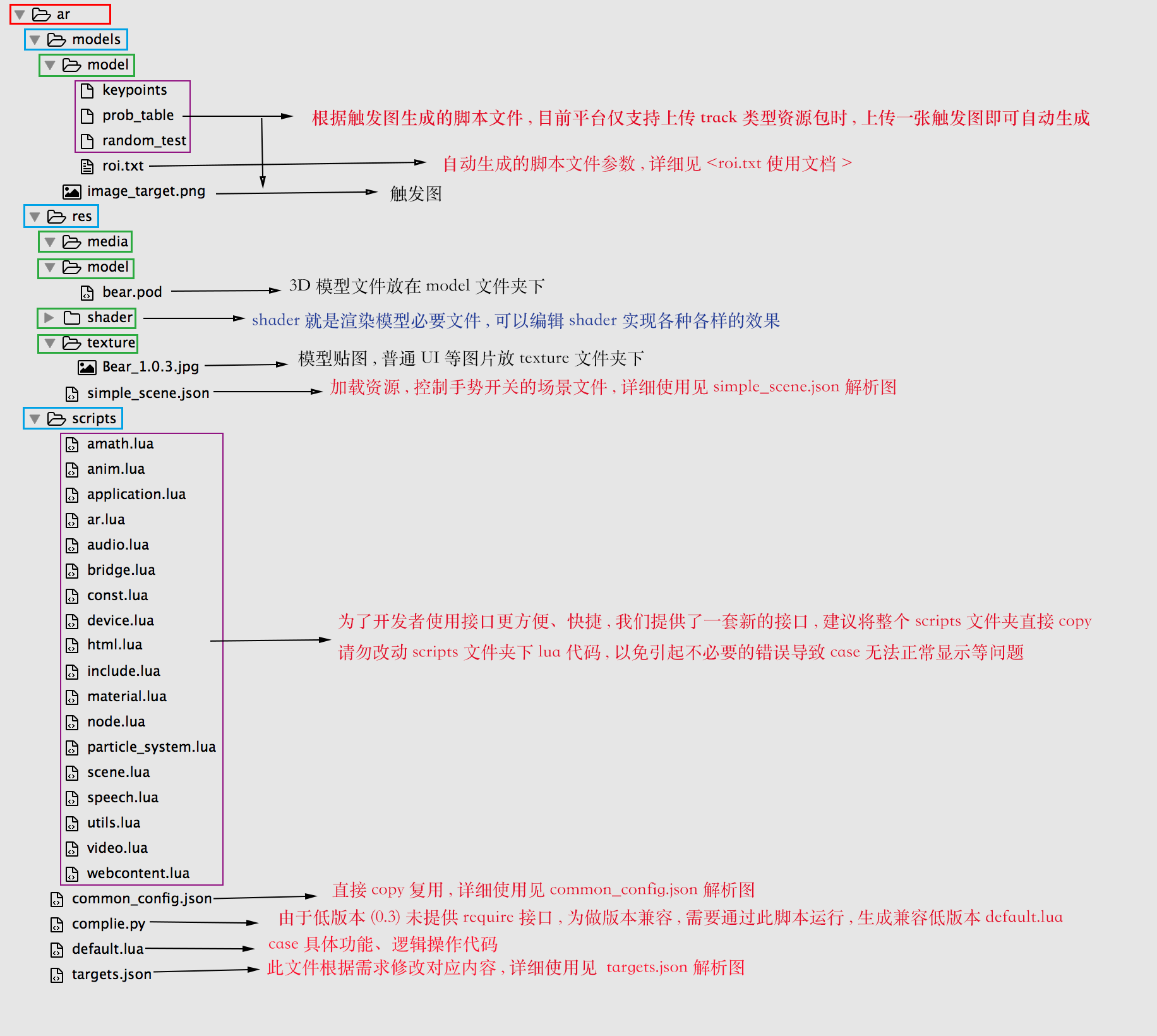
AR的静态场景搭建以及交互逻辑均是在一个项目场景包中配置,其结构及功能如下图所示:

- res文件下存放的是素材资源、引擎渲染的shader文件以及脚本库(scripts文件夹),shader文件以及脚本库会随着版本迭代不断更新,开发者在使用新能力进行项目制作的时候,可以在github - AR Case上拉取更新的文件。
- default.lua文件为场景互动脚本,是基于lua进行的脚本配置,在这个文件中可以调用封装好的场景互动脚本API实现交互逻辑,simple_scene.json文件为场景配置协议,是基于json数据格式的节点配置,在这个文件中调用封装好的静态场景配置API可以将res下的资源文件配置为引擎可调用的格式。
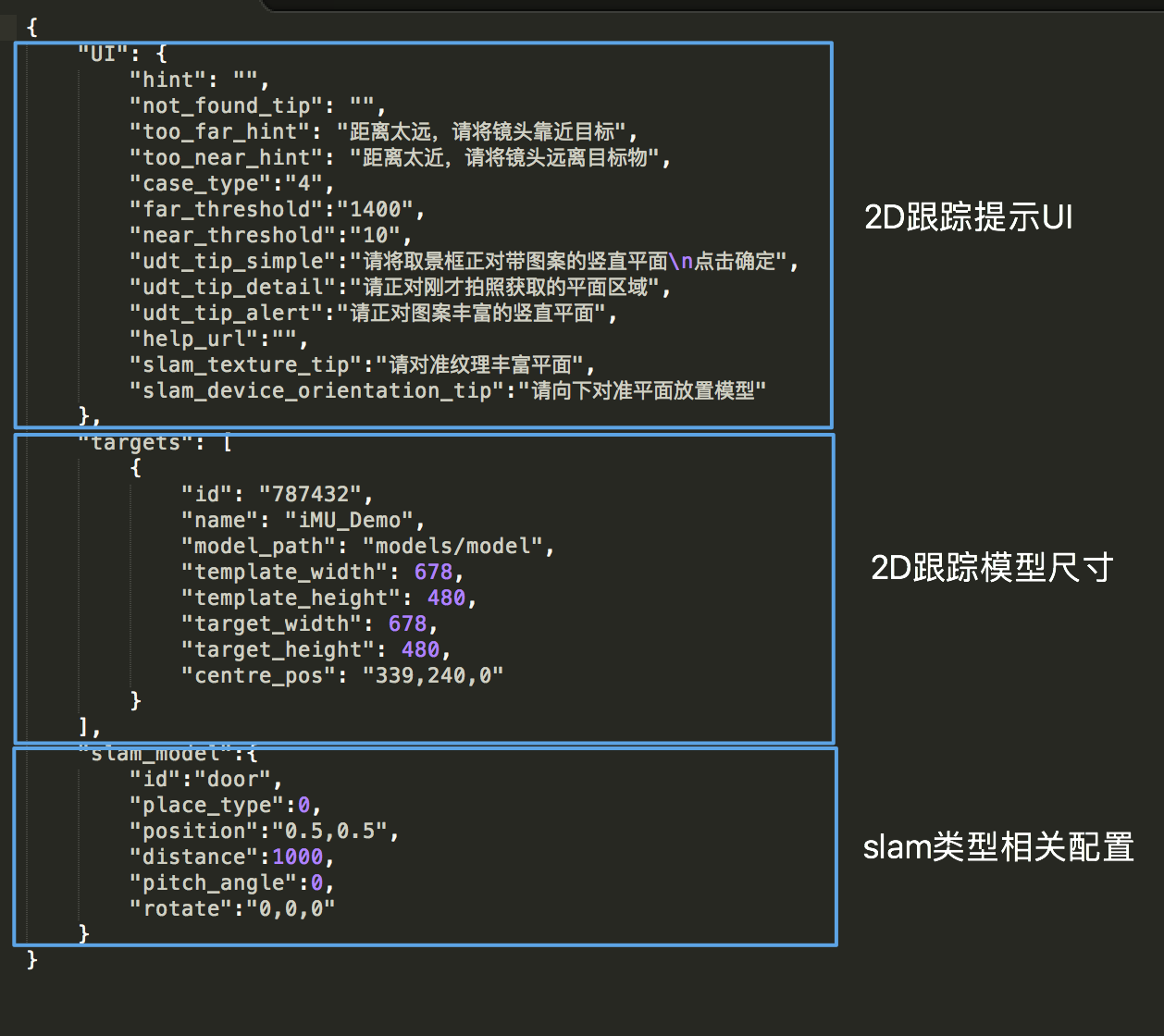
- targets.json是跟踪配置(Tracking Config)文件,其中包含不同技术类型项目需要做的配置,包括2D跟踪、slam、手势识别等。跟踪配置文件说明如下,具体字段含义参考静态场景配置API。

二、AR场景开发
1、添加模型和贴图到指定目录
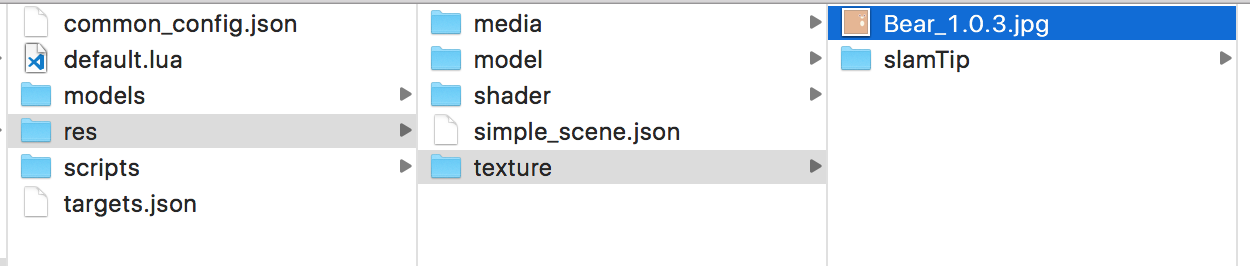
res下的model文件夹中存放的是模型文件,模型文件对应的贴图需放在res/texture文件夹下,texture目录文件下包含了模型贴图、2D图片等,格式为png或jpg。本示例放入的模型名称为BaiDu_Bear_Maya_Normal.pod,对应的贴图名称为Bear_1.0.3.jpg。


2、添加场景配置字段
将AR场景包拖入Sublime中,并对simple_scene.json文件进行编辑,添加下述代码到simple_scene.json文件中的nodeList节点下,模型节点名可自定义,案例中命名为samplePod,在下一步的操作中会使用这个节点名。
{
"name": "samplePod",
"type": "pod",
"visible": 1,
"touchable": 1,
"meshFileName": "res/model/BaiDu_Bear_Maya_Normal.pod",
"material":
{
"common":
{
"texturePath": "res/texture/",
"disableLightEffect": 0
}
},
"position": "0,0,0",
"scale": "0.3,0.3,0.3",
"rotation": "90,0,0",
"chirlden": [],
"podSuppl": {
"allSubnodeTouchable":1
}
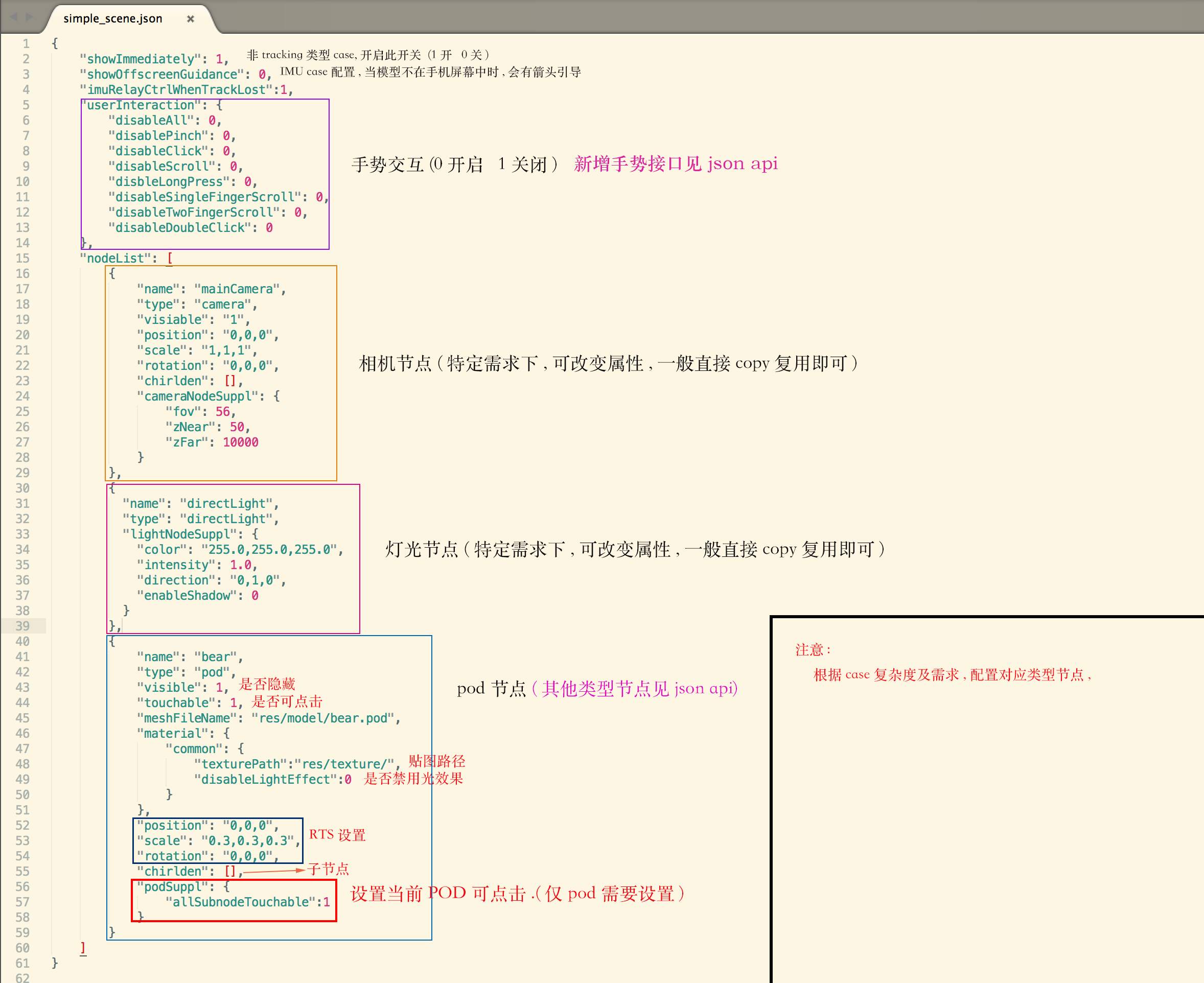
}- 各字段功能以及意义可以参见json字段描述示意图。 json字段描述示意图 :

3、在脚本中控制播放模型动画 对default.lua文件进行代码编写,在主函数下添加代码如下:
app_controller = ae.ARApplicationController:shared_instance()
--引入include.lua脚本文件,必须引入
app_controller:require('./scripts/include.lua')
--设置case类型,必须设置
app = AR:create_application(AppType.Slam, 'slam_bear_application')
--加载场景文件,必须加载场景文件
app:load_scene_from_json("res/simple_scene.json","demo_scene")
--获取当前场景,必须激活当前场景
scene = app:get_current_scene()
app.on_loading_finish = function ()
ARLOG("on_loading_finish")
scene.samplePod.on_click = function()
--点击模型,播放模型动画
scene.samplePod:pod_anim()
:repeat_count(2)
:start()
end
end- app = AR:create_application(AppType.Slam, 'slam_bear_application')语句创建了一个slam类型的项目,若需创建Imu类型的项目,需要把AppType.Slam改为AppType.Imu。
- app.on_loading_finish是项目加载完成后的回调,在脚本中相当于主函数。
- scene.nodename.on_click是一个对nodename节点的点击回调接口,监听到点击事件后需要做的操作都可以写在这个回调里。示例中对模型添加了点击事件,并在点击事件后播放两遍模型动画。
- repeat_count为模型动画的播放次数接口,后面的参数表示播放次数,示例中参数为2,表示播放两次模型动画;把参数改为-1,则表示播放无限次模型动画。
- 更多场景互动脚本API的使用请参考场景互动脚本API。
至此恭喜您已完成Hello AR的场景开发。
更多精彩内容及AR能力的深度解析请见AR场景开发专题文档。
在case中包含跳转具有时效性H5活动页面时需注意:
为防止活动页面过期,链接为死链情况发生,在case中跳转链接时可添加日期判断,有效期内时跳转对应活动页面,过期则跳转通用页面。如下代码所示
--点击按钮跳转链接
scene.button.on_click= function()
--分别获取当前日期(年/月/日)
local date_year=os.date("%Y")
local date_month=os.date("%m")
local date_date=os.date("%d")
--如2019-01-25后链接https://ar.baidu.com失效 需跳转至http://www.baidu.com
if date_year == "2019" then
if date_month <= "01" then
if date_date > "25" then
app:open_url('http://www.baidu.com')
elseif date_date <= "25" then
app:open_url('https://ar.baidu.com')
end
elseif date_month > "01" then
app:open_url('http://www.baidu.com')
end
elseif date_year < "2019" then
app:open_url('https://ar.baidu.com')
elseif date_year > "2019" then
app:open_url('http://www.baidu.com')
end
end项目发布
AR项目开发完成后,通过调试工程可以在手机上查看效果,在手机上查看效果无误后打包成zip格式即可通过传包器上传到DuMix内容平台进行分发查看。

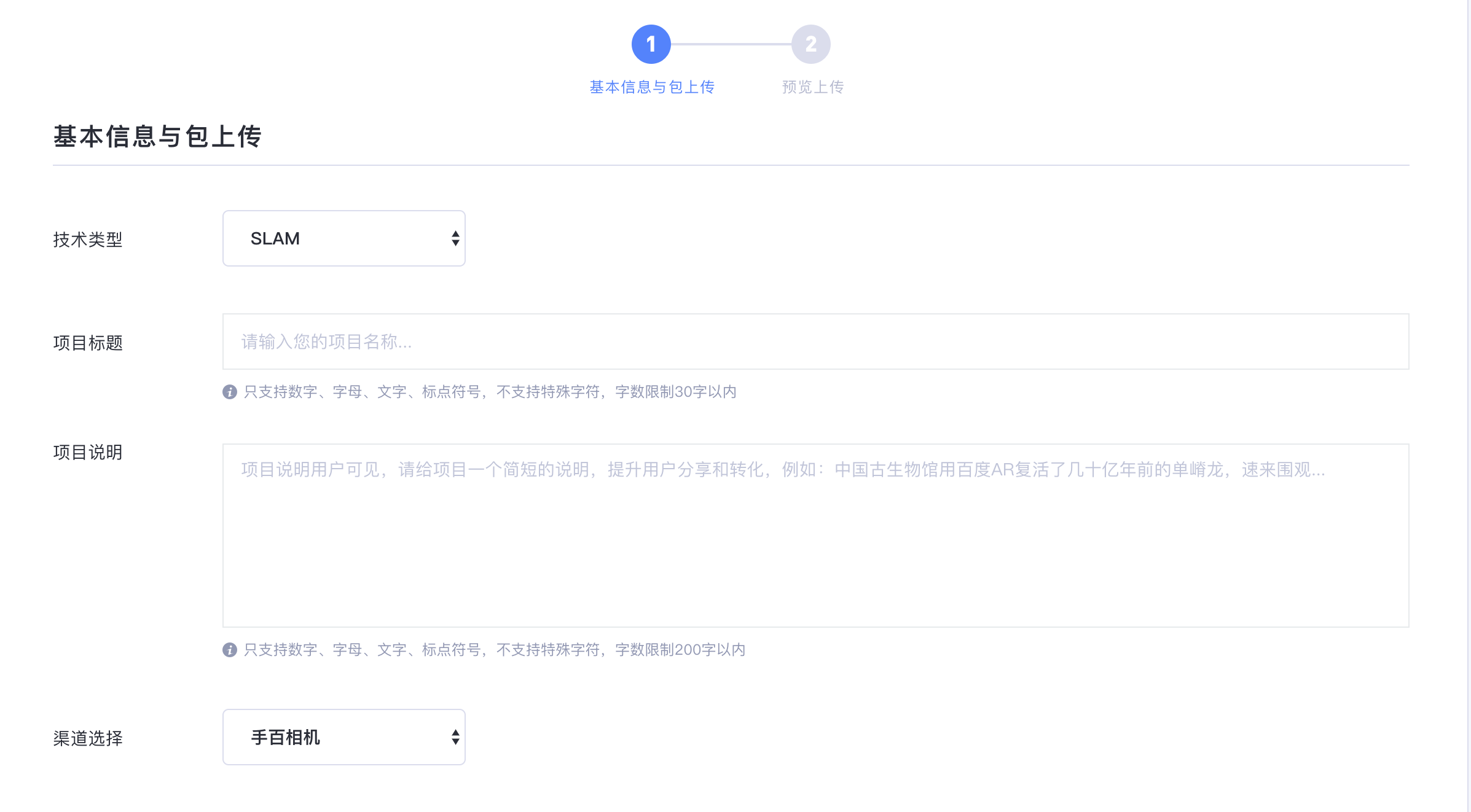
选择技术类型时根据上传的项目类型选择,示例中Hello AR为SLAM类型,选择后输入项目标题和项目说明。
在渠道选择一栏里您可以选择已开通的渠道发布自己制作的AR项目,如手百相机渠道、自己的APP渠道等。
如您想在自己的APP里看到发布制作好的AR项目,可以在DuMix AR官网申请开通AR服务并集成我们的AR SDK。
- 安卓SDK的下载及安装:DuMix AR Android SDK基础版开发者文档
- iOS SDK的下载及安装:DuMix AR iOS SDK 基础版开发者文档
填好相应的信息后点击提交即可。
所有上传提交到内容平台的项目均可通过 “DuMix View”App 扫描平台项目列表的二维码查看场景开发的效果。
- DuMix View为百度AR自研可快速预览AR效果的APP,iOS开发者可在APP Store中搜索下载,安卓开发者可在华为应用商店中搜索下载,或可使用百度APP相机扫描下方二维码进行下载。

