EdgeJS配置步骤
更新时间:2025-02-21
概述
EdgeJS服务支持在边缘节点执行您自己编写的JavaScript代码,为您提供可编程的自定义边缘配置能力,帮助您快速定制化业务。
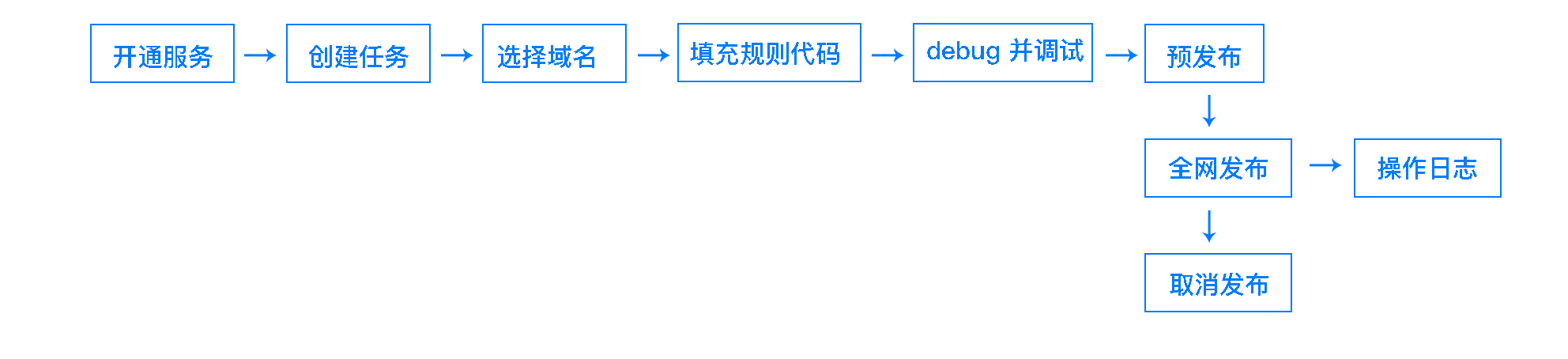
服务配置流程

开通服务
EdgeJS服务当前处于免费试用阶段,您可以在CDN控制台上进行开通。
- 登录CDN管理控制台,进入“内容分发网络CDN”页面。
- 在左侧导航栏,点击EdgeJS边缘服务。
- 点击 开通EdgeJS服务。
创建任务
- 登录CDN管理控制台,进入“内容分发网络CDN”页面。
- 在左侧导航栏,点击EdgeJS边缘服务。
- 进入“EdgeJS边缘服务”页面,点击 新建EdgeJS任务,进入创建新任务页面。
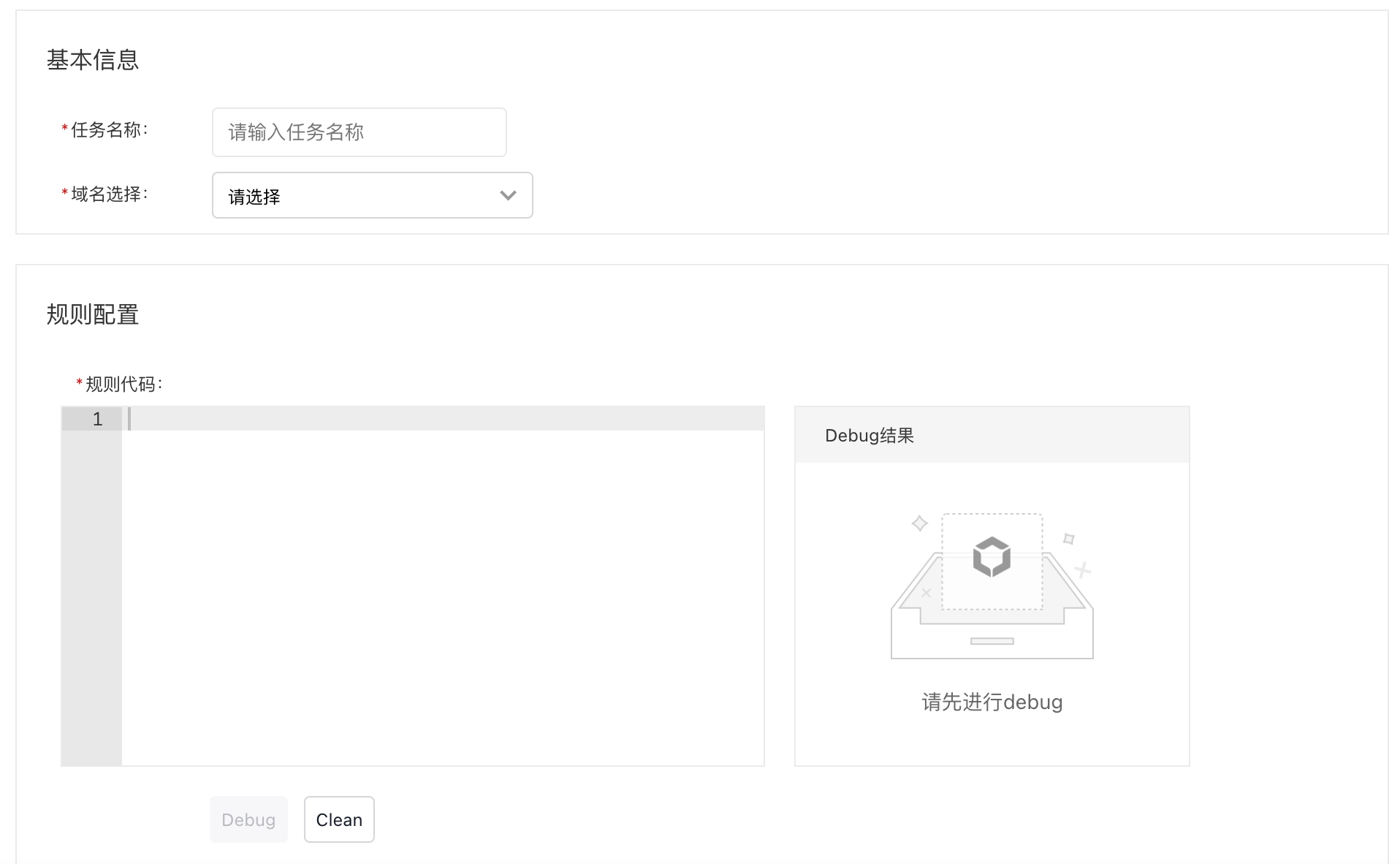
- 进入创建新任务页面后,填写任务名称。
- 由于EdgeJS规则依附于域名生效,请根据需要选择您要配置EdgeJS规则的域名。

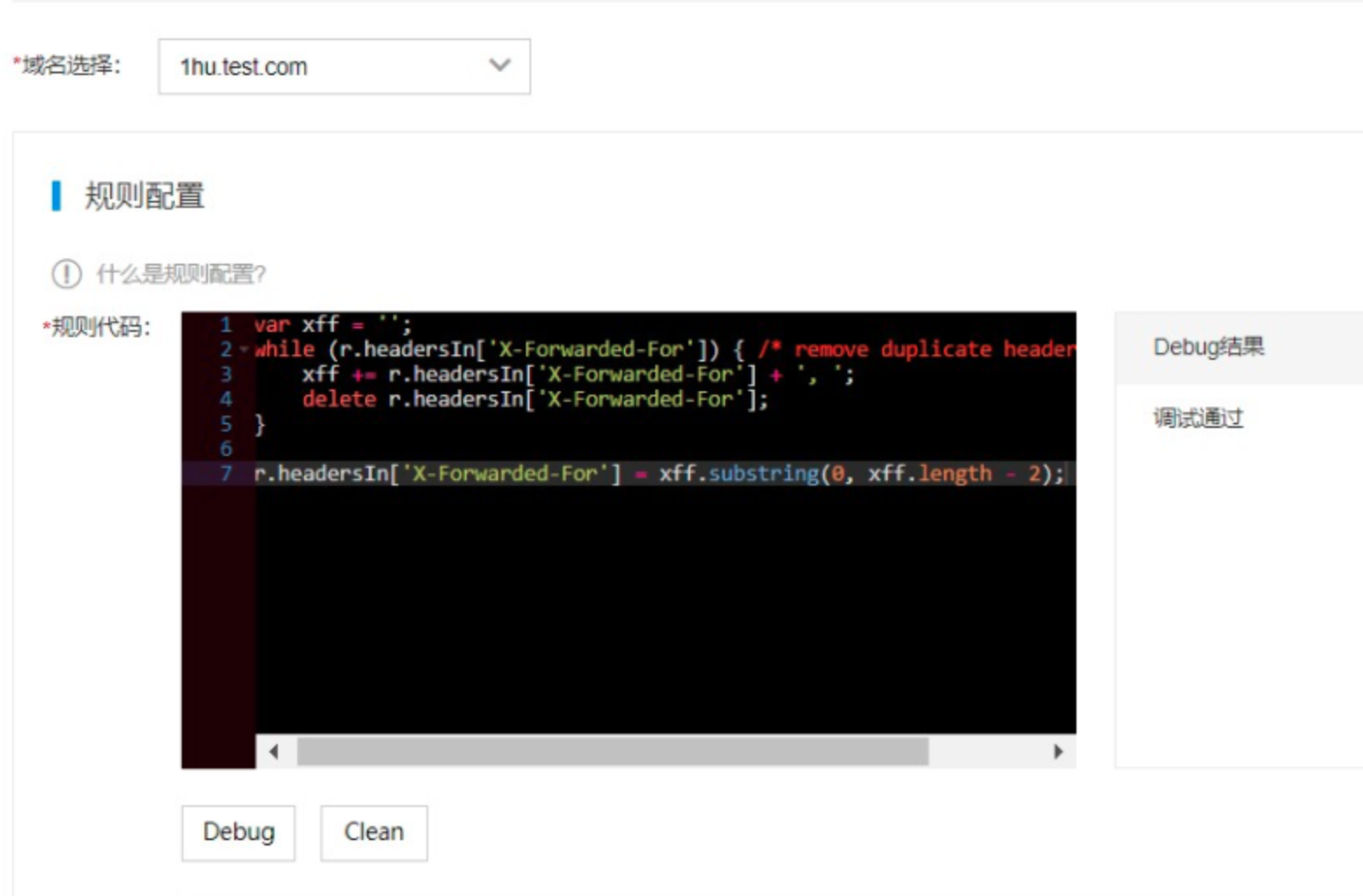
填充规则代码
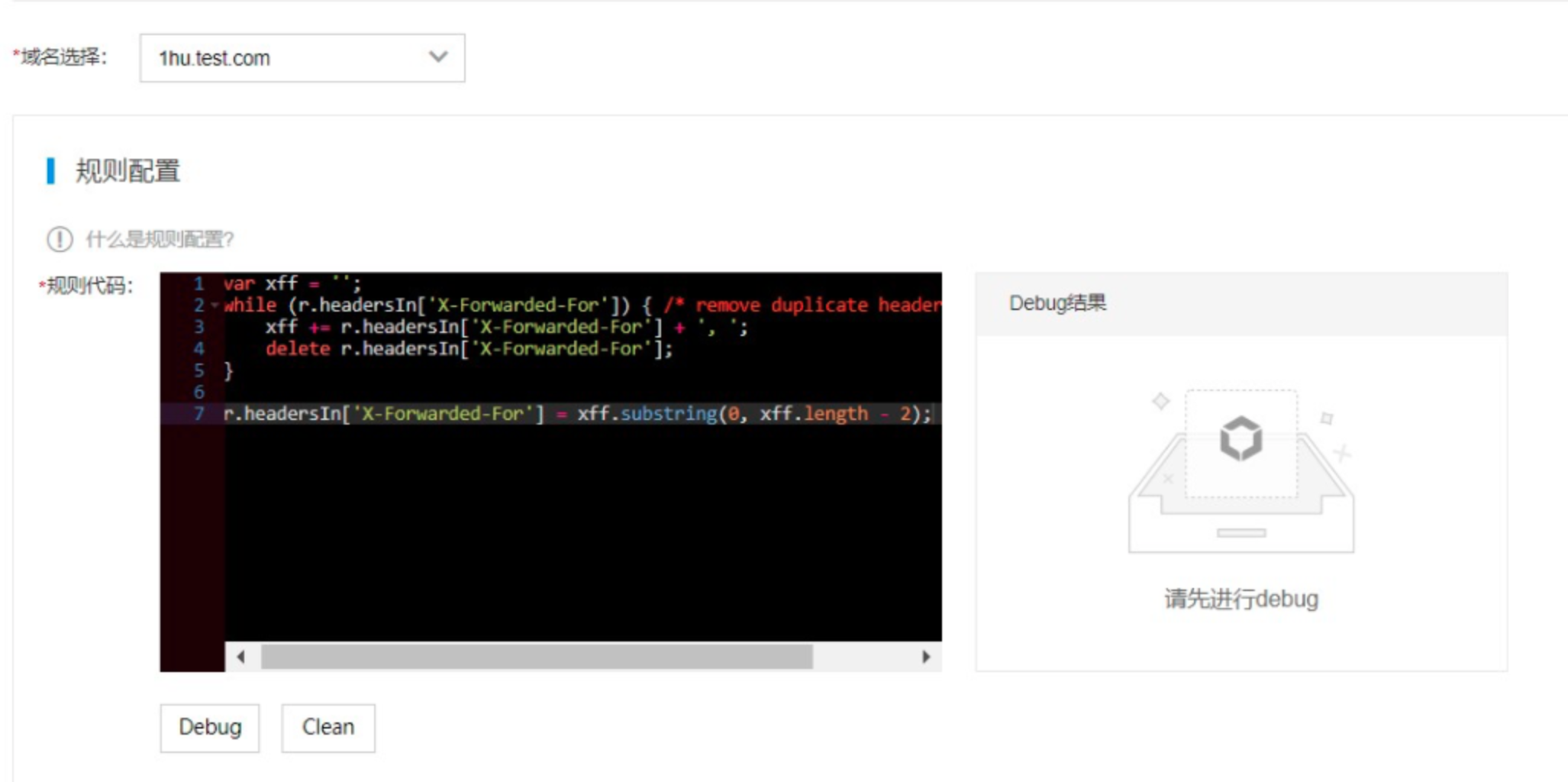
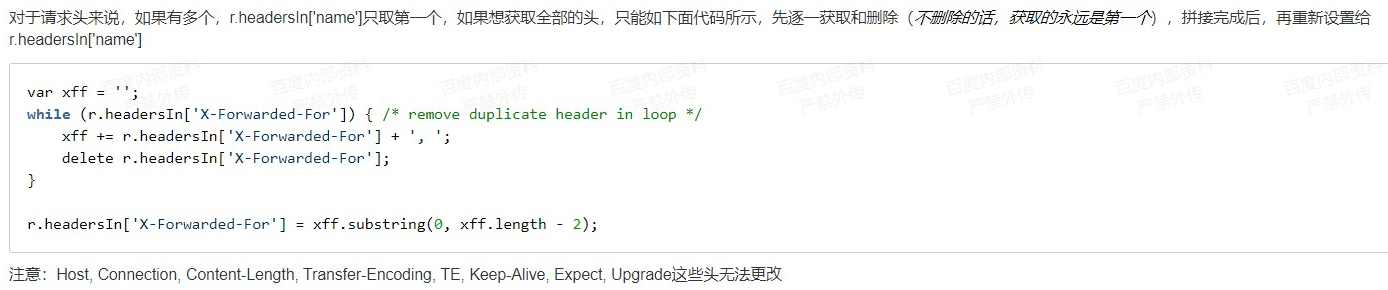
在代码框中填入规则代码,如下图所示。

图中的代码详情如下:

详细的代码编写要求请您参考EdgeJS规则配置方法。
点击clean会清除代码框中的代码,建议您在操作前保存好已编辑内容。
debug并调试
代码编写完毕后,点击debug触发调试,调试结果会显示在右边的"Debug结果"框中,如果没有问题会显示"调试通过"。

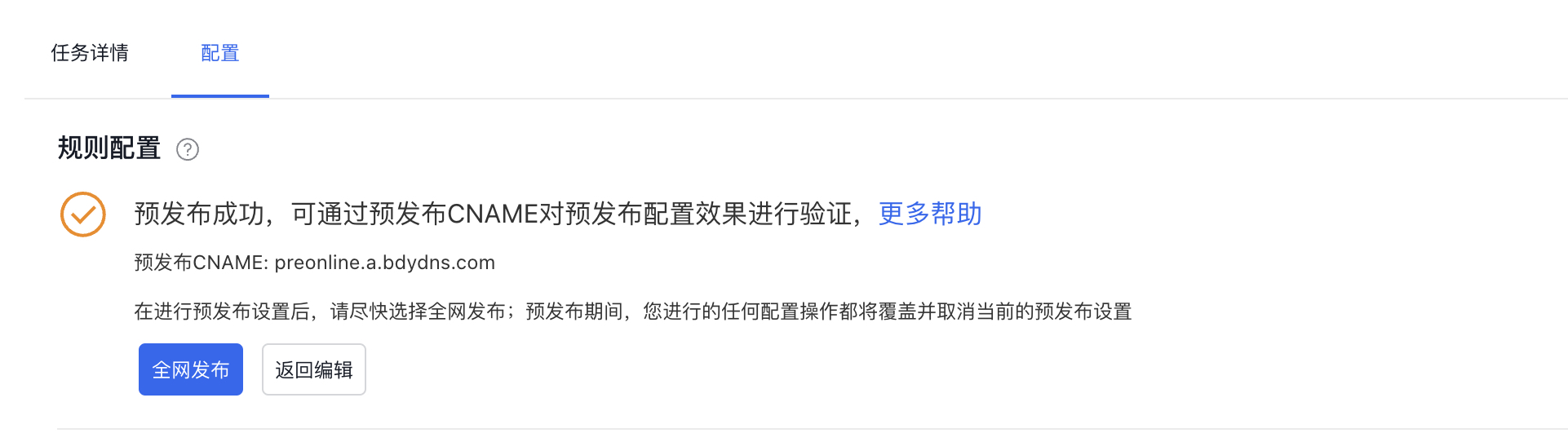
预发布
调试无误后,点击下方的预发布按钮,触发预发布流程。发布成功后会在当前页面产生提示消息。请您在预发布成功后尽快选择全网发布,以免其他配置操作覆盖当前的预发布设置。

全网发布
点击全网发布,即可触发全网发布流程。建议您确认无误后再进行全网发布。

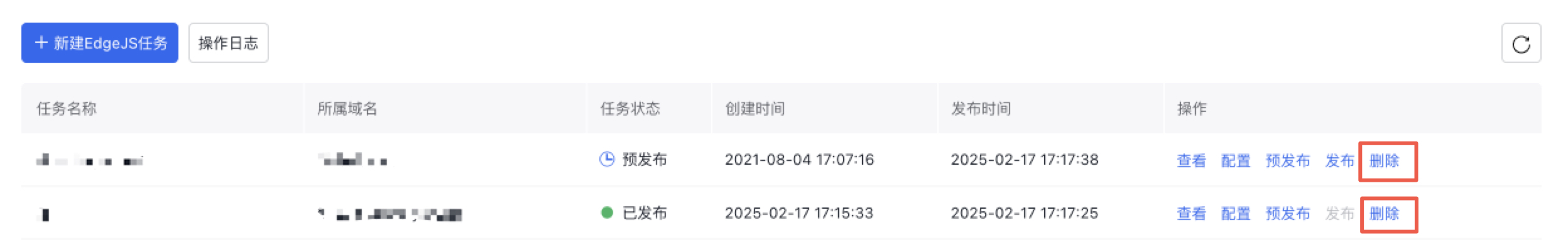
取消发布
在预发布或全网发布成功后,若该规则已经不再适用于您的需求,可以删除发布。

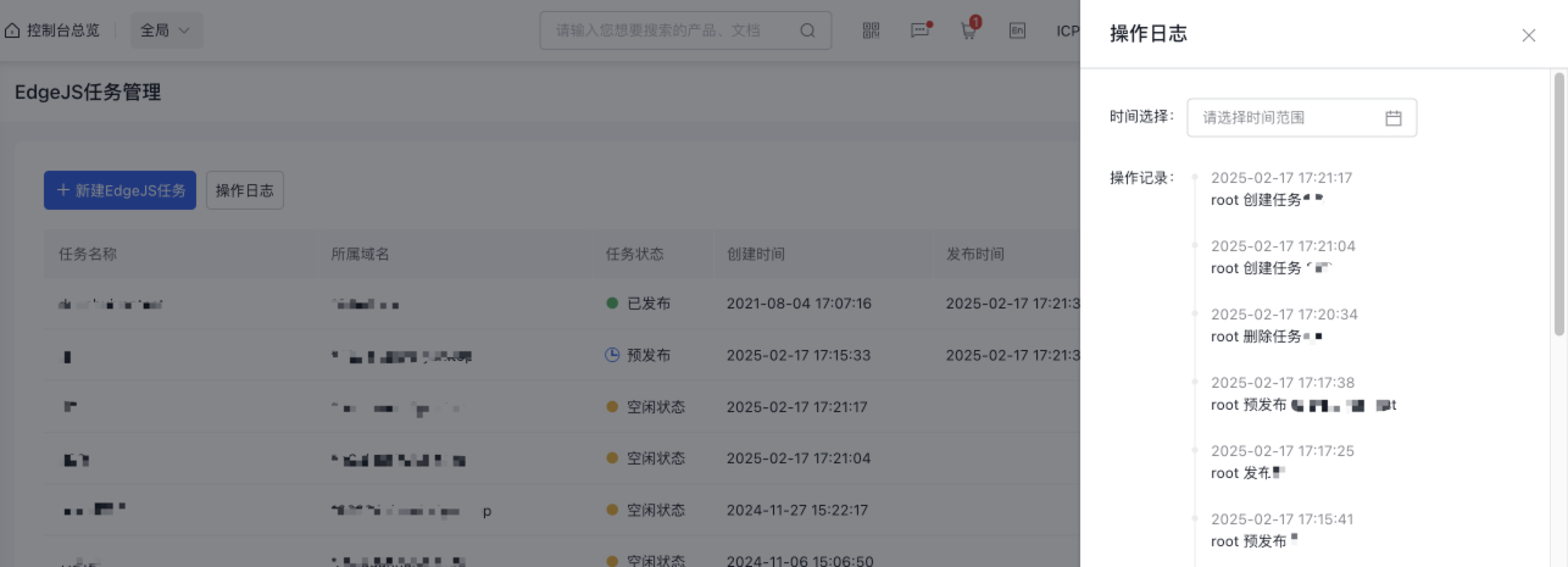
操作日志
- 登录CDN管理控制台,进入“内容分发网络CDN”页面。
- 在左侧导航栏,点击EdgeJS任务管理。
- 进入“EdgeJS任务管理”页面,点击 操作日志。
- 页面左侧弹出“操作日志记录页面”,选择您要查看的时间段,页面会显示相应的EdgeJS任务操作记录。