组件模板管理
组件模板
爱速搭平台支持统一资源管理,其中就包含组件模板管理。目前在平台级别、组织级别、以及应用级别都可以独立维护组件模板,并且组件模板资源会通过继承机制,实现公共资源的下发和使用。
组件模板是爱速搭提供的基于预置系统组件自定义模板的能力,主要是为了实现降低相同场景重复配置的时间成本,同时也降低了一些复杂场景的配置门槛,一键拖拽即用。
一个组件模板可以包含一个组件或多个组件,组件的配置项也是基于系统组件已提供的能力,组件模板设计暂时不支持自定义扩展组件的类型和功能。
资源的管理最终是为资源的使用而服务,资源的使用始终是在开发环境下,因此组织级和应用级组件模板管理只在平台开发环境下才支持。
层级管理
爱速搭目前在平台级别、组织级别、以及应用级别分别有不同的入口,来进行组件模板管理。不同层级不仅会展示当前层级创建的分类和上传的文件,也会展示继承而来的资源。需要注意的是,这里的资源继承是引用式继承,因为不支持对继承资源的新增、编辑和删除。
-
应用级
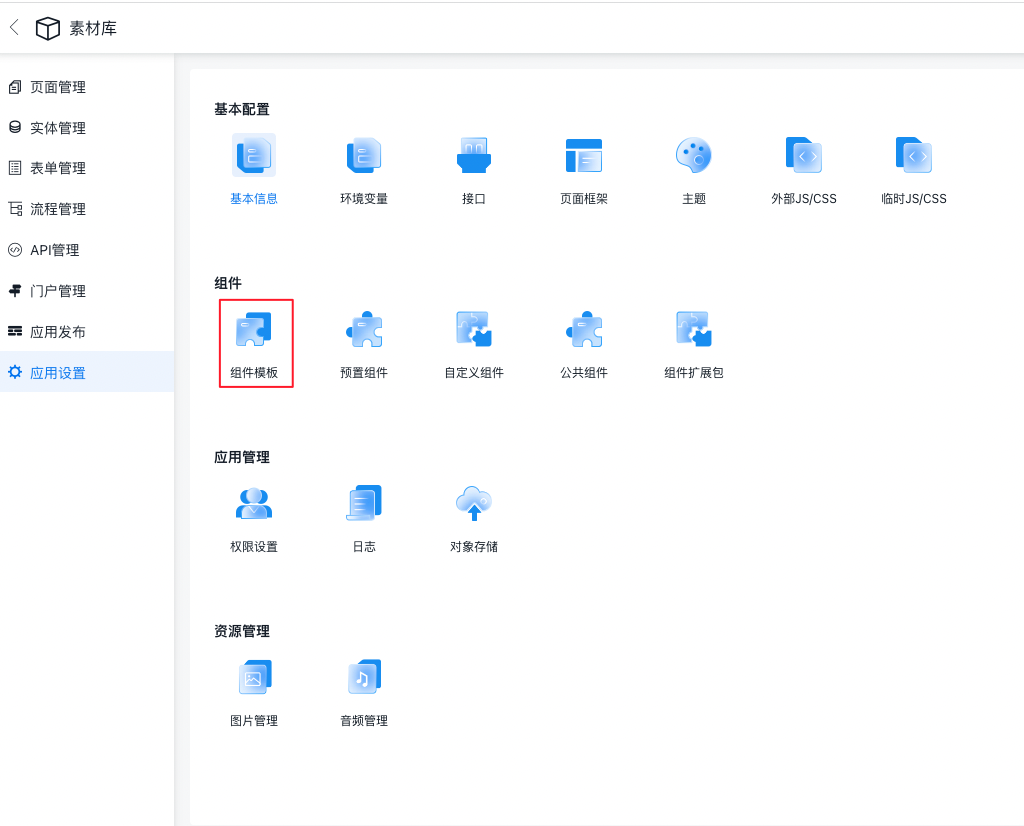
对于与应用或业务强相关,更重要的是不需要或不希望共享给其他项目使用的组件模板资源,建议在应用级进行维护,应用级组件模板管理的入口为:应用开发>应用设置>组件-组件模板。

不同类型的应用支持的应用设置的配置项不完全相同,示例为web应用的应用设置支持的配置项。对于其他类型的应用,入口的路径是一样的。
-
组织级
对于需要在一个组织内共享、组织标准资源或者统一规范类的音频文件,建议在组织级进行维护。组织级音频管理功能的入口为:平台管理>组件模板
-
平台级
平台级别的音频管理更多的是公开资源,适用面会比组织级更广,平台的所有组织都可以使用。适用于集团类的公司,或其他涉及多个组织的场景。平台级资源管理的入口为:超管后台-模板管理。
对于爱速搭私有化的客户来说,只有购买了多租户授权才能在平台上创建多个组织。
操作说明
不同层级的组件模板管理能力都是一样的,主要包括如下几点:
- 分类管理:分类的创建、编辑、删除
- 模板管理:模板的创建、设计、设置、删除等
- 批量处理:批量删除
- 筛选及查询:对模板列表进行筛选和检索
下面一应用级组件模板管理为例,详细介绍组件模板管理的具体功能和操作说明。
分类管理
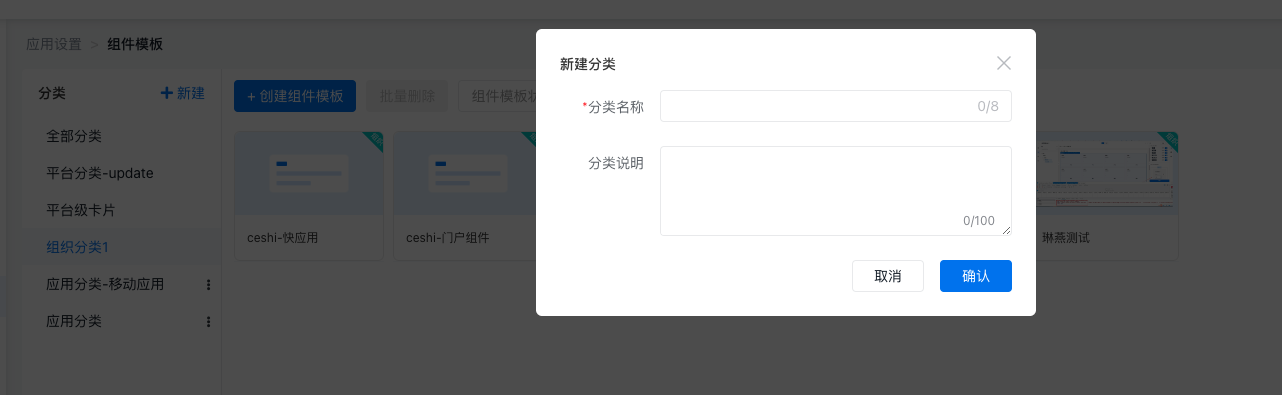
- 新增分类
目前爱速搭的组件模板分类管理只支持一级分类,其中系统自带的「全部」为所有资源的全部集合,是个虚拟分类,无实际含义,在编辑器中选择模板时也无此分类。

目前分类名称的长度限制为8个字符,为提高分类名的可读性也不支持纯数字、不支持特殊字符,分类说明的最大长度为100个字符。
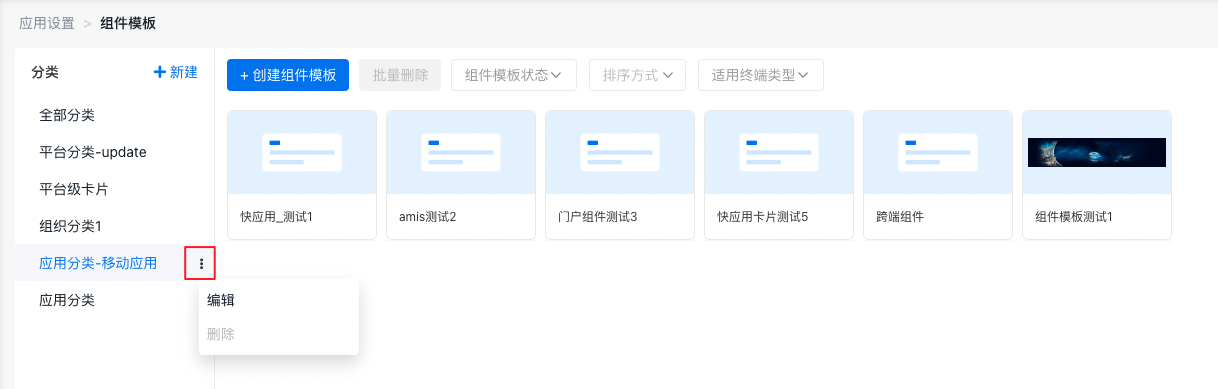
- 编辑分类
如果需要对分类信息进行修改,可以通过分类的更多进入信息编辑页面。

- 删除分类
如果需要对分类进行删除,默认的机制是只能删除分类下没有模板资源的分类。主要是因为组件模板的删除不可逆,且组件模板资源不可导出不便于备份。为了避免删除分类时将分类下的模板资源误删,所以不支持删除有模板资源的分类。
对于继承而来的分类,不支持编辑和删除,因此没有操作入口。
创建组件模板
爱速搭支持的组件模板类型极其说明如下表:
| 模板类型 | 终端 | 可使用的编辑器 |
|---|---|---|
| amis组件 | PC/H5 | 普通页面设计器 |
| 门户组件 | PC/H5 | 小程序编辑器 |
| 跨端组件 | H5/小程序/APP | 小程序编辑器 |
| 快应用 | 快应用 | 快应用编辑器 |
| 快应用卡片 | 快应用卡片 | 快应用编辑器 |
如果对可使用的编辑器部分难以理解的话,建议先对爱速搭的页面设计器进行基本的了解。可以查看页面设计简介。
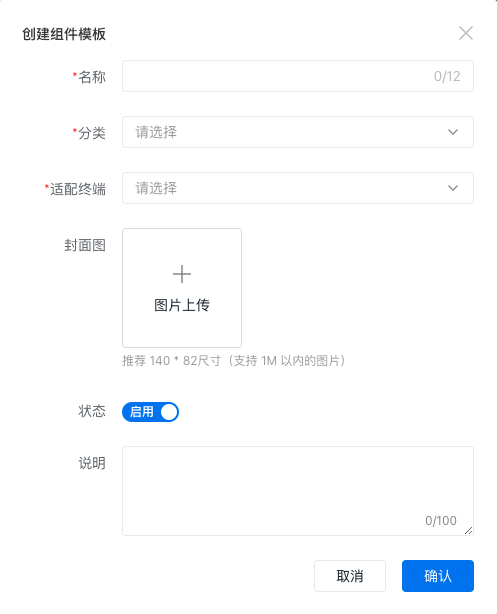
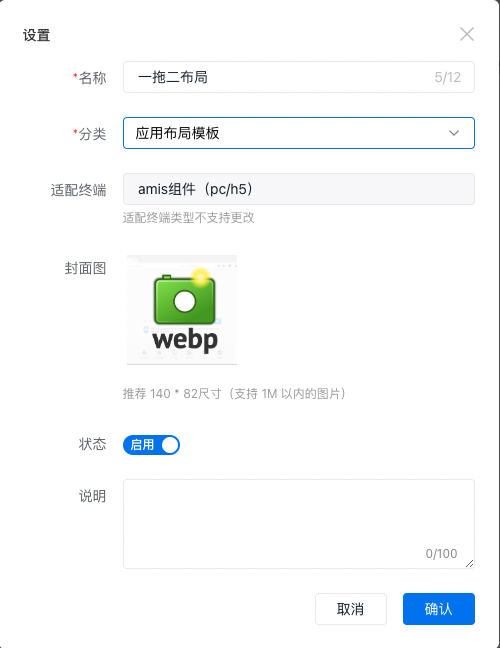
上传表单中,需要填写模板的名称并选择分类和适配终端。封面图为卡片展示组件模板时的封面图,非必填。组件状态决定了组件模板在编辑器中是否可见,启动状态的组件才会在编辑器的组件模板列表中显示,才可以被拖拽使用。

如果没有上传封面图,将使用系统默认的封面图进行展示。
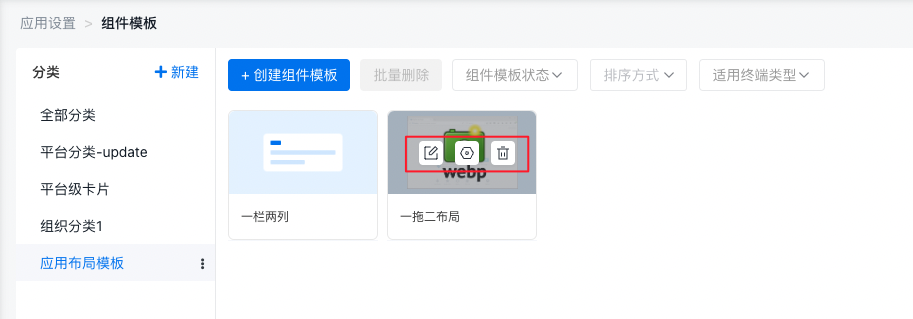
组件模板操作
组件模板支持在线设计和设置信息、删除等操作,鼠标悬浮在组件模板上即显示。

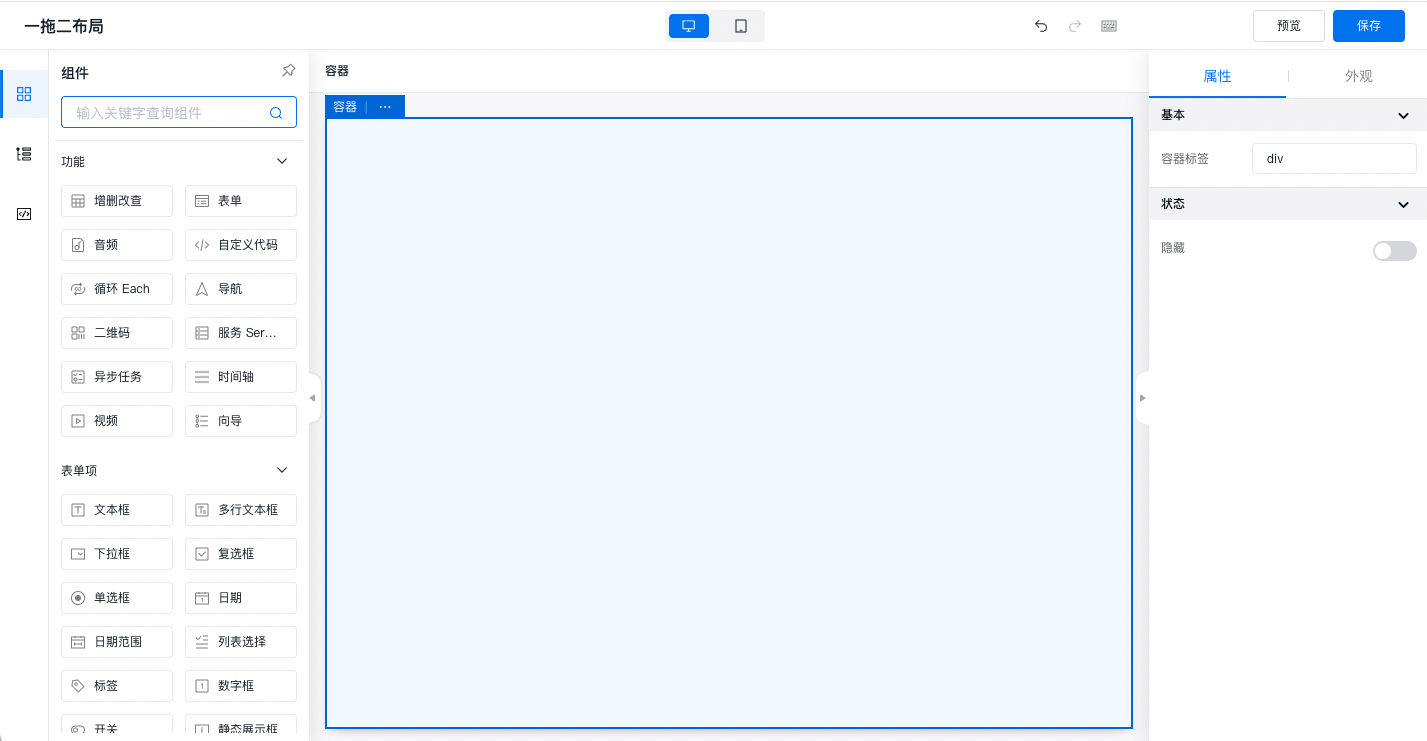
1、编辑
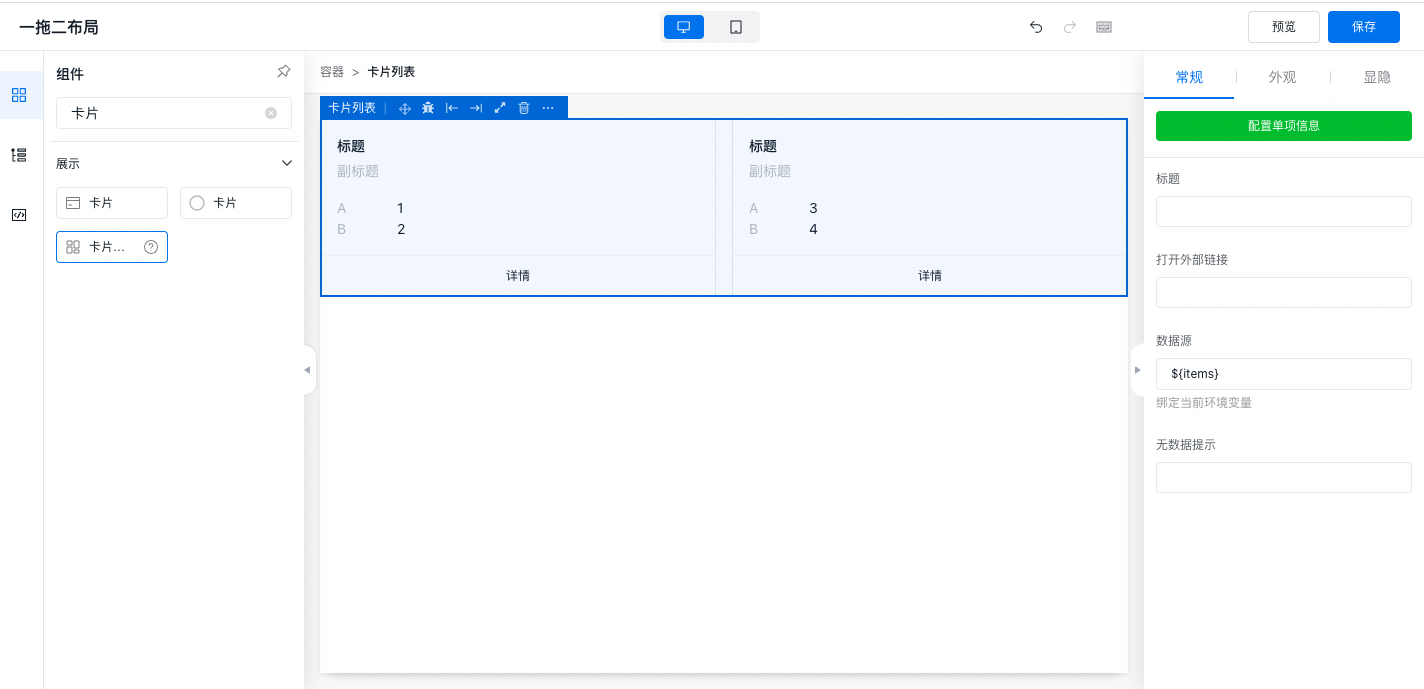
组件模板都是基于平台在线设计完成的,只能基于平台已有的组件,暂时不支持自定义扩展。模板默认外层为容器,不支持修改,可从左侧将所需的组件拖入,并完成配置。

如图是拖入一个卡片列表的效果,可以在画布中拖入任意组件,且同样支持编辑器自带的基础布局设计、层级设计等能力。

- 设置
可以修改名称和分类信息,但不支持修改适配终端类型,并可以修改封面图、启用状态和说明信息。

- 删除
点击删除后会进行二次确认,如需删除请点击确认,点击取消则取消该操作。

注意:删除操作不可逆,且平台无回收站功能,删除后将无法找回。在组件模板列表删除模板后,不影响已使用该模板的页面。
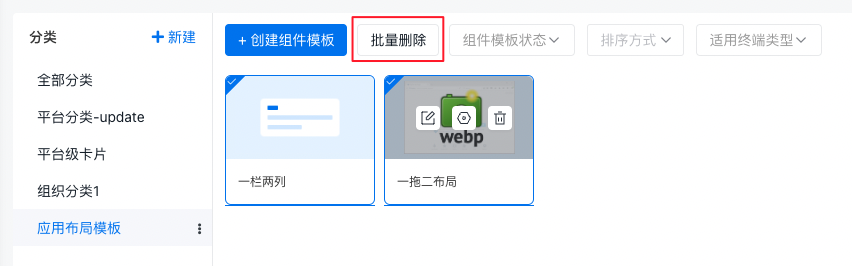
批量处理
默认批量操作的按钮是置灰的,当选中某个文件后,激活批量操作的按钮。单个卡片的选中热区为卡片操作入口icon之外的区域。

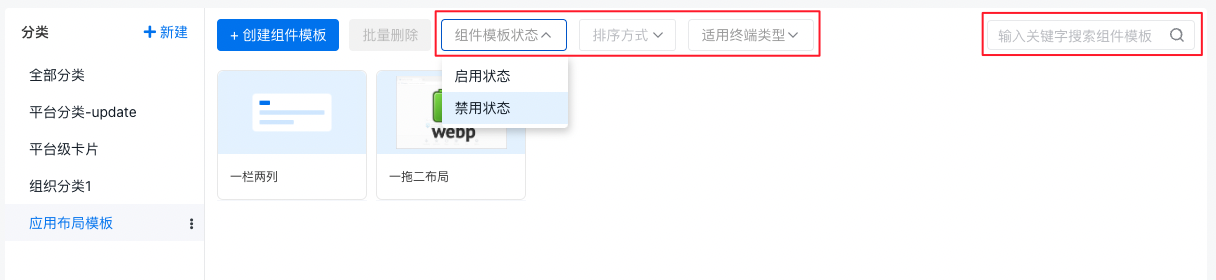
筛选及排序
支持按启动状态筛选,按文件名称、创建时间、更新时间进行排序,按适用终端类型进行筛选,以及通过组件名称模糊搜索。

组件模板使用
组件模板在设计器中的使用是复制的关系,使用组件模板后,会将组件模板的JSON写入到页面中,因此更新组件模板或者删除组件模板也不会对已使用的页面产生影响。如果需要实现关联修改的效果,可使用编辑器panel中的「公共组件」。
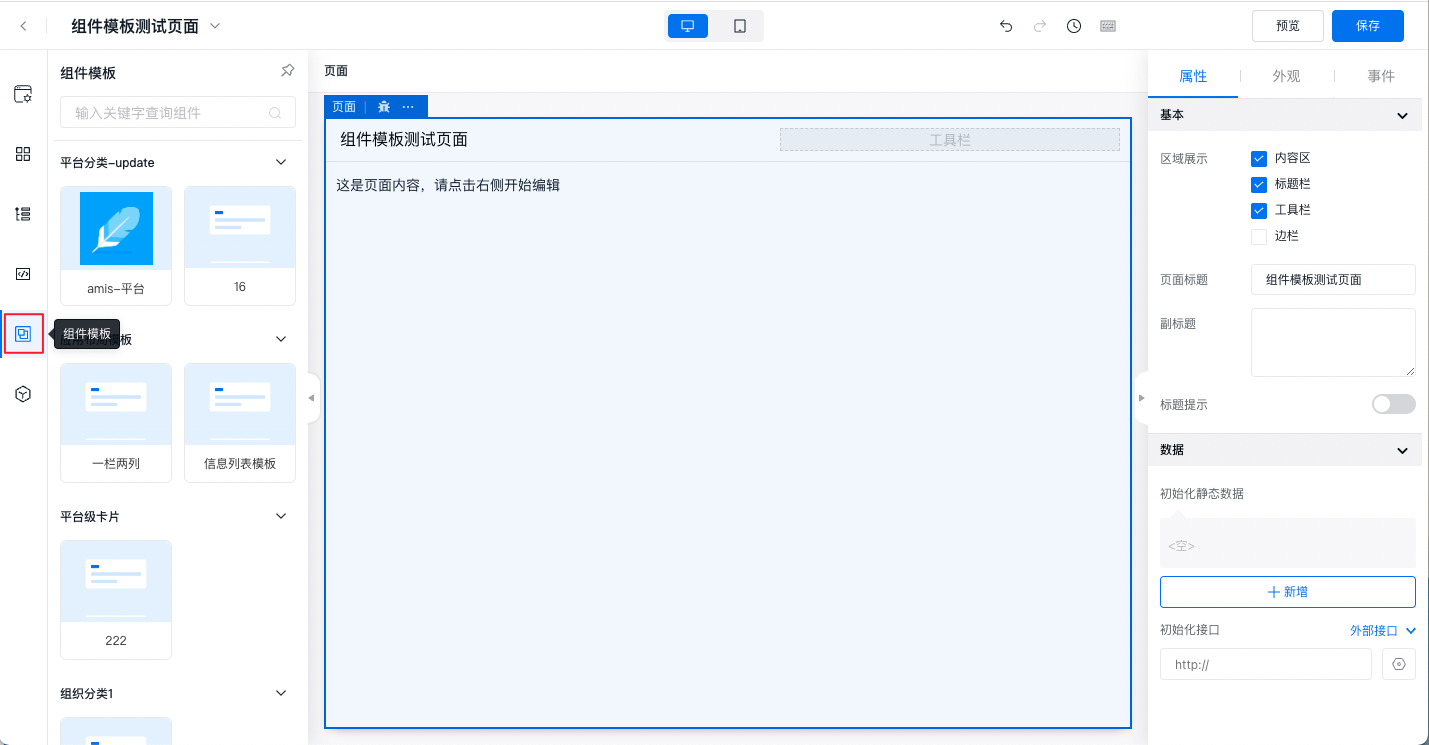
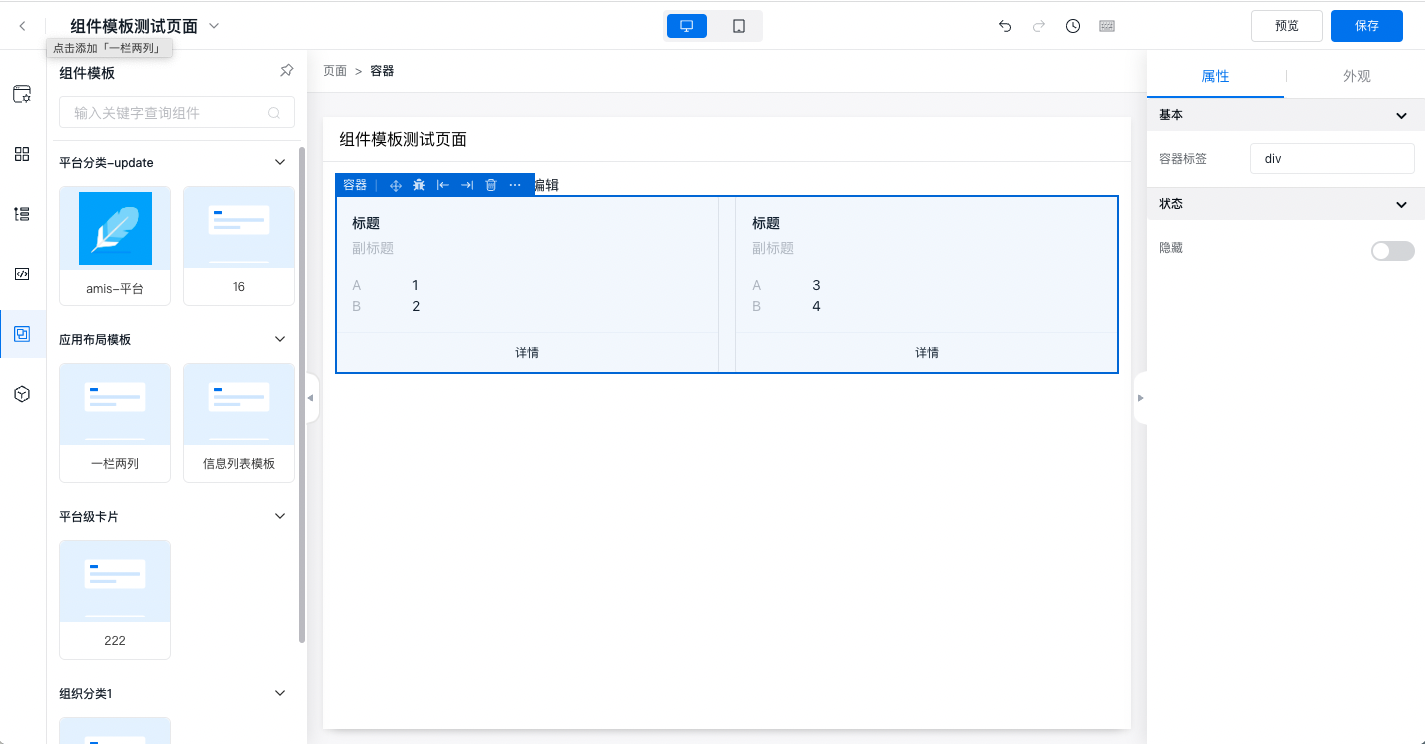
1.进入页面设计器中,点击左侧panel的组件模板,可以看到可使用的组件模板。

- 点击任意组件模板或将组件模板拖入画布,即完成了组件模板的添加。组件模板默认用容器组件包裹,可对内部元素在进行个性化配置。

注意:
- 页面设计器中只会将平台上适用于该类设计器、为启用状态且模板内容不为空的组件模板都按照分类名展示出来。
- 分类会随着组件模板更新时间调整顺序,优先展示最新更新过的。
- 不同设计器左侧panel的功能入口数量不一样,组件模板的入口所处的顺序可能有所差异。
