技术白皮书
这里将介绍爱速搭设计理念及核心技术点,它在技术上和其它低代码平台有什么不同。
设计理念
爱速搭最初用户是百度内部开发者,因此它最重要的设计理念是「开发者优先」。
我们认为面向非开发者的零代码平台使用场景有限,只能做简单的办公应用,大部分时候还不如在线 Excel 简单方便,因此爱速搭不是零代码平台,它面向的是有一定开发经验的用户。
爱速搭低代码平台的目标不是取代开发者,而是辅助开发者更高效地完成工作。
因为重视开发者,爱速搭比起其它低代码平台有三个显著特点:
- 灵活性高,我们重视灵活性和功能可扩展,让开发人员可以最大程度发挥,而不是为了易用性处处设限,这点在后续的前端和后端设计中都有体现。
- 开放和透明,低代码平台最大的风险是技术锁定和黑盒,作为开发者我们自己也不喜欢封闭的低代码平台,因此爱速搭重视开放性,前端方面渲染器开源了,后端方面也选择了开发人员最熟悉的传统数据库技术,没有中间层,对开发者是透明的,并且爱速搭后端不依赖任何云厂商,可以部署到任意环境。
- 架构上松耦合,比起大而全的集成系统,我们选择了松耦合的架构,这样能让开发者有更多选择,可以选择只用前端、只用可视化编辑器、只用后端,可以很好和现有开发结合。
接下来将介绍爱速搭中前后端及编辑器的核心设计。
前端
爱速搭前端使用了自主开发的开源项目 amis,它的 star 数量有 7.1k,并且一直在持续更新,目前大量互联网及金融公司使用,包括但不限于:腾讯云、滴滴、阅文集团、贝壳、光大银行等知名企业。
amis 渲染器的核心是将 JSON 配置渲染成可交互的页面,比如下面一段简单的配置:
1{
2 "type": "form",
3 "api": "/saveForm",
4 "body": [
5 {
6 "label": "Name",
7 "type": "text",
8 "name": "name"
9 },
10 {
11 "label": "Email",
12 "type": "email",
13 "name": "email"
14 }
15 ]
16}使用 amis 渲染之后就成了一个表单:

可以看到 amis 配置非常简洁,没有多余的内容,即便从来没学过也能看懂。
amis 可以支持多种场景使用,你可以用它来制作:
- 带导航的多页面应用。
- 单个页面。
- 已有页面(任意前端框架)的某个小区域,比如只用 amis 做表单。
amis 的核心技术点有:
- 支持无限层级嵌套,可以做出复杂的前端界面。
- 除了界面,还包括数据获取、表单验证、数据联动、显隐切换、交互的低代码配置。
- 大量内置组件(120+),开箱即用。
- 扩展容易,使用标准 React 组件扩展,同时爱速搭还支持使用 vue 和 jquery 扩展。
amis 低代码开发比起传统开发的主要优势:
- 节省前端人力,百度内部百家号分析过,一个季度内 94% 的中台页面无需前端。
-
统一前端技术栈,并且未来无需重构
- 百度内部 5 年前的页面配置现在依然能渲染,完全不需要修改,体验还随着 amis 的升级更好了,我们将会一直坚持向下兼容,即便再过 5 年也没问题。
- 而传统方式每过两年就不得不重构,angular/vue/react 最新版本都不向下兼容的,不重构意味着得不到最新的功能,文档也不好找,重构意味着需要花费大量研发时间,而重构本身并不创造产品价值。
- 质量有保证,因为是配置,所以不管是谁写出来的都一样,哪怕完全交给外包开发,也不担心交付的代码质量,百度内部实际上已经大规模转成外包开发,让宝贵的研发资源花在面向用户的产品上。
amis 已经经历了 5 年的发展,至今依然在快速迭代,是有专人维护的持续项目。

可视化编辑器
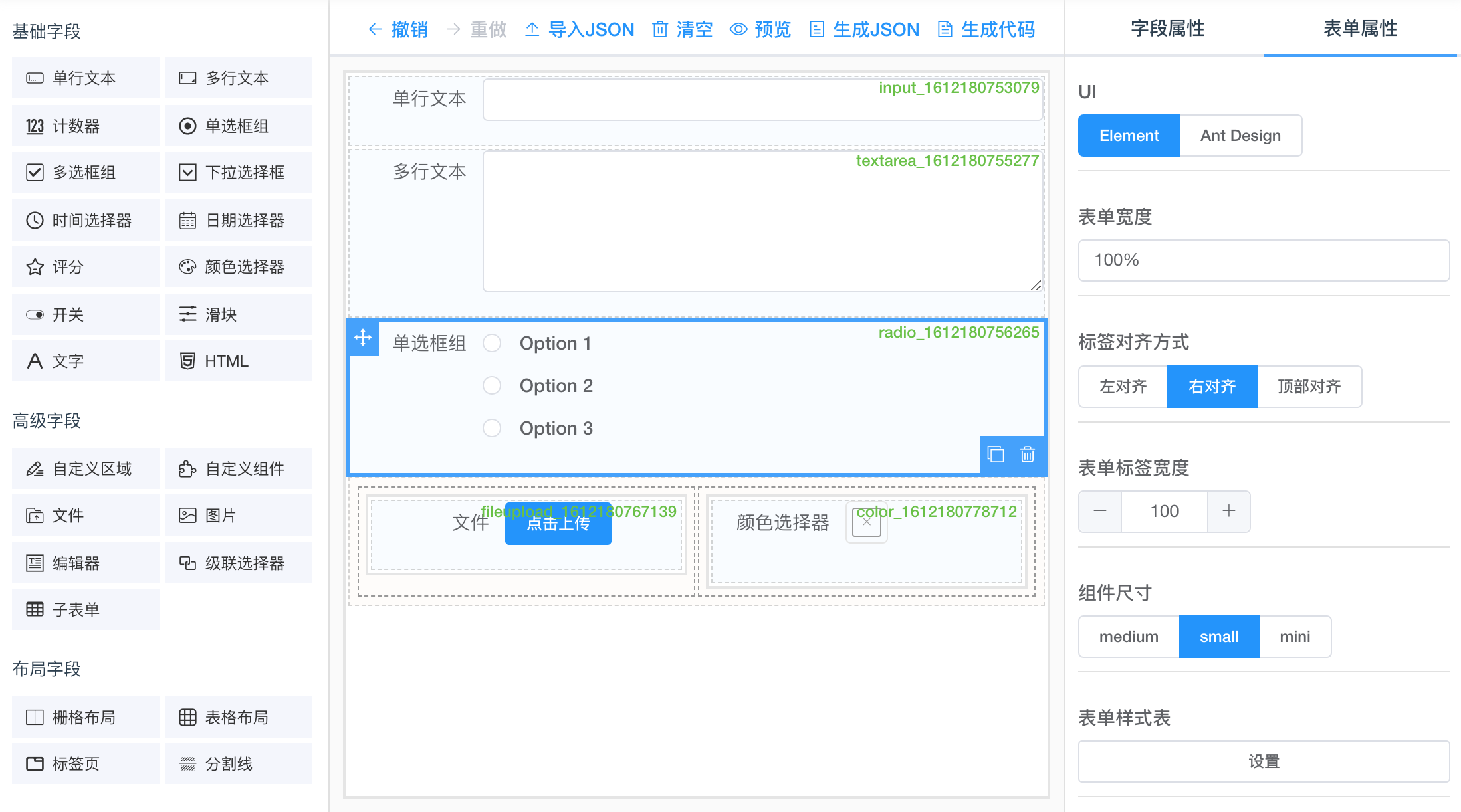
很多低代码平台的编辑器都只支持一个层级编辑,下图是某个开源表单设计器的截图:

可以看到它所有字段都是平铺的,只有通过栅格来进行简单的左右布局,无法支持复杂嵌套场景,比如表格列中嵌套表单、复杂的二维布局等。
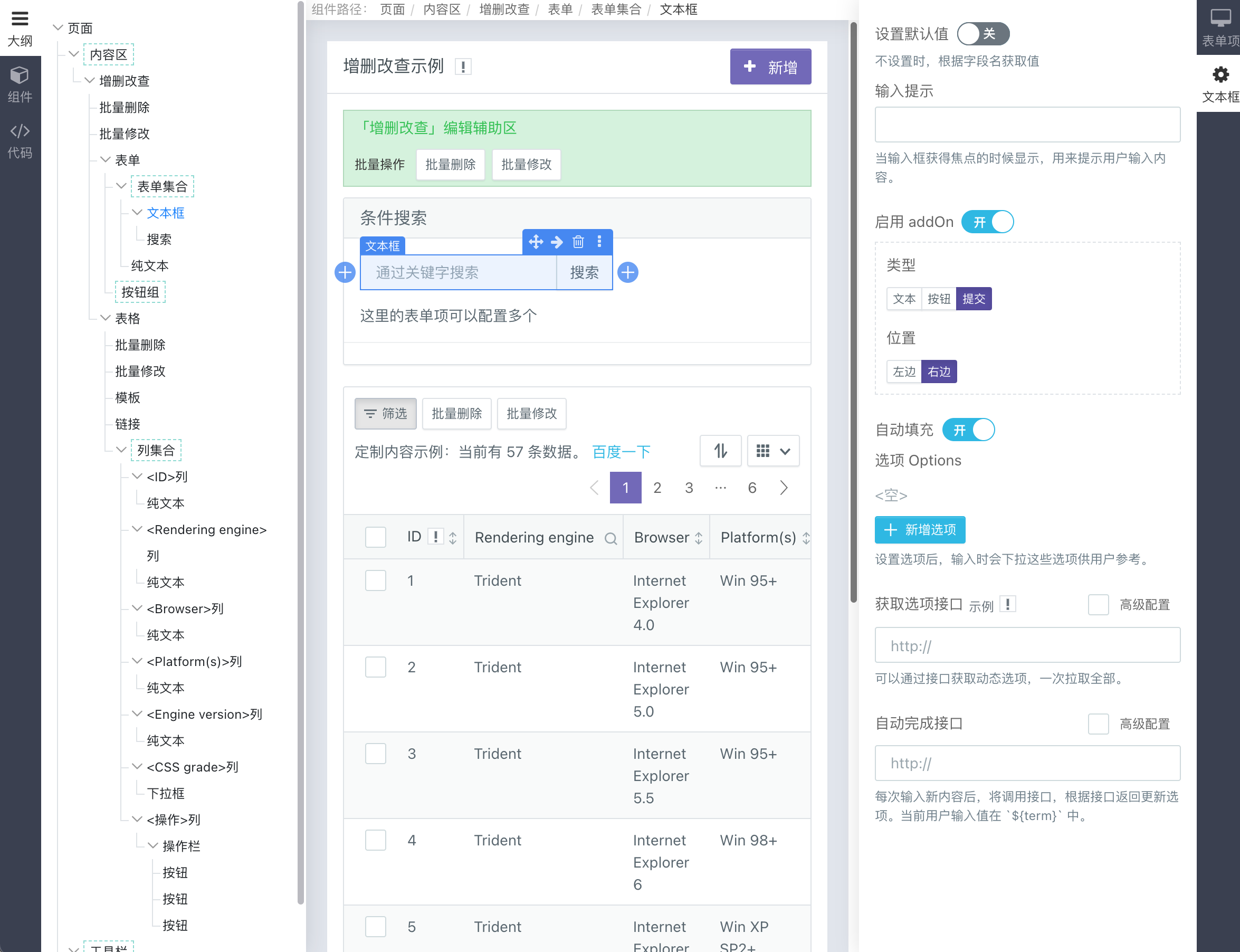
而爱速搭的编辑器支持树形编辑,可以用它制作复杂页面。

编辑器的核心技术点有:
- 支持 amis 的无限层级编辑。
- 支持拖拽编辑、右键菜单。
- 支持代码模式和可视化双向编辑,满足初学者和熟练者的不同需求。
- 树形导航,代码可以聚焦到细粒度组件,只编辑选中组件的配置。
- 支持移动端编辑和预览。
- 灵活简单的扩展机制,扩展自定义组件的编辑面板,编辑面板是 amis 表单,因此只需要会 amis 就能制作编辑器插件。
后端数据模型
爱速搭后端的数据模型是基于传统数据库,这和业界低代码平台的常见做法不一样,业界常见有两种做法:
- 基于非关系型数据库,最常用的是 mongo,大量零代码平台都是基于它开发的。
- 基于已创建好的宽表,比如预先创建 500 列,然后分配这些列给不同字段。
但这两种做法都有明显缺点:
- 数据是孤岛,因为数据类型特殊,因此只能存储在平台中,难以打通现有应用数据,只能通过 api 的方式交换数据,这也意味着这些低代码平台都只适合做全新应用,无法用于现有核心系统的开发,无法直连现有系统的数据库。
- 开发人员不熟悉,mongo 在国内依然小众,无 schema 既是优点也是缺点,没有 schema 容易导致新老数据结构不一致而引起问题,目前未听说有大公司在核心系统中使用 mongo,并且它的查询语法也远不如 SQL 普及。
- 有大量限制,基于已创建的宽表使得无法使用所有 SQL 语句,通常只支持查询,无法用
select *、无法创建 view 视图等,数据库各种高级功能几乎都没法用。 - 性能难以预估,而且因为要经过中间层转换,性能将有损,对开发者来说是个黑盒,出现性能问题将不好排查。
爱速搭的数据模型采用了更传统的做法,它的原理是动态数据库 ORM 映射,可以理解为动态创建了 Entity 类,然后通过这些类去操作数据库。
这意味着在爱速搭中:
- 数据模型就是数据库表,其中的字段就是表中的字段,对字段的修改是自动生成数据库的表结构变更操作,这和传统开发是一样的,开发人员都熟悉。
- 可以直连已有数据库,数据不再是孤岛,爱速搭可以和传统开发混搭,可以用在现有成熟系统中,而不是只能做新应用。
- 既可以像操作对象那样便捷操作数据,也能使用任意 SQL 语句来实现复杂功能,实现和普通开发一样的灵活度。
- 性能和稳定性可预期,因为没有中间层转换,性能上限取决于数据库本身。
- 多环境独立,爱速搭应用后端支持多环境,每个环境完全独立。
- 所有页面信息、导航、API 中心等在发布后就变成只读了,每个环境都是独立的。
- 数据模型将使用不同的库,数据不会相互影响。
- 发布之后所有前端静态文件都会保存当时的历史版本,即便平台做了不兼容升级也不会导致应用页面出问题。
业务编排
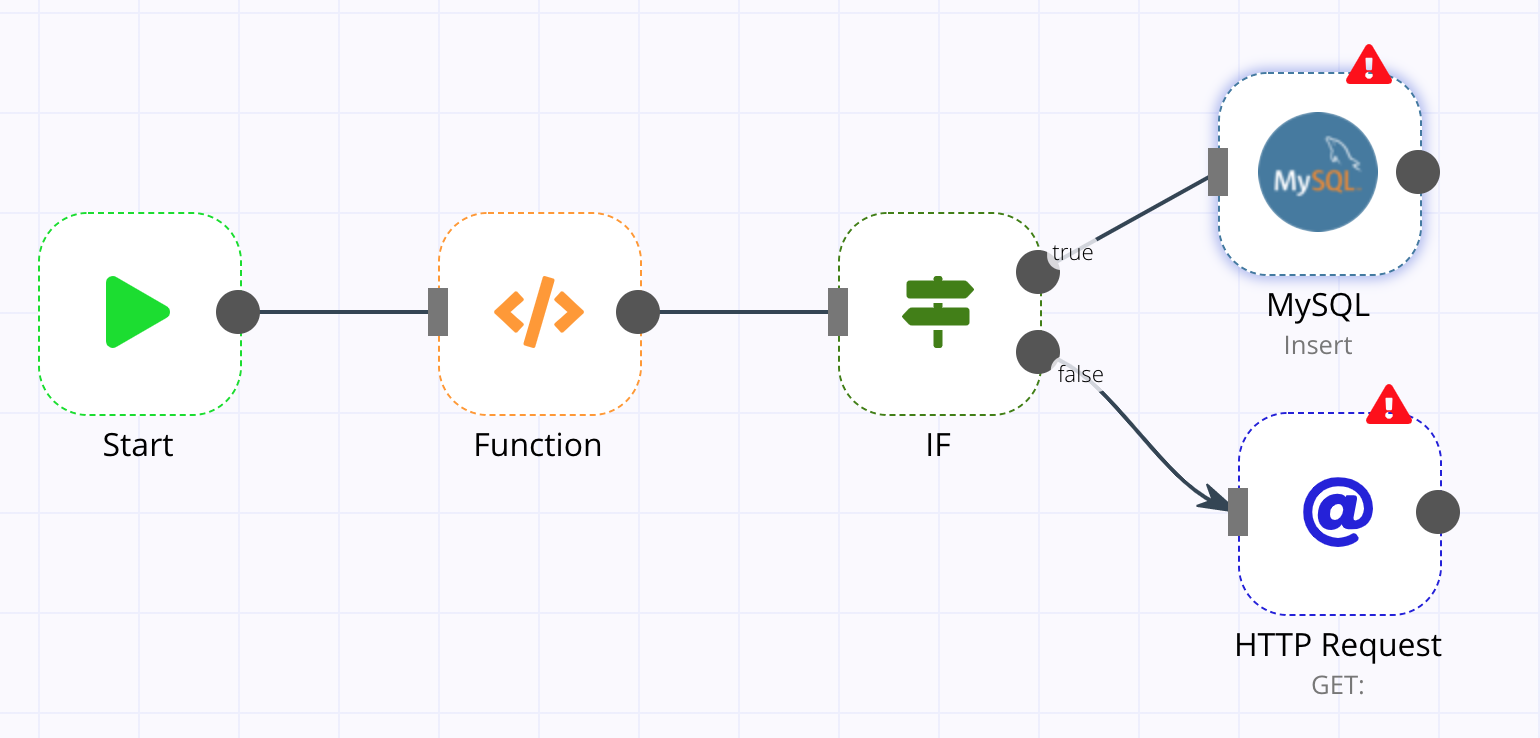
业务编排是一种可视化后端逻辑的能力,不少低代码产品使用的方式是基于图及连线的方式来编辑,比如下面是某个开源编排的截图:

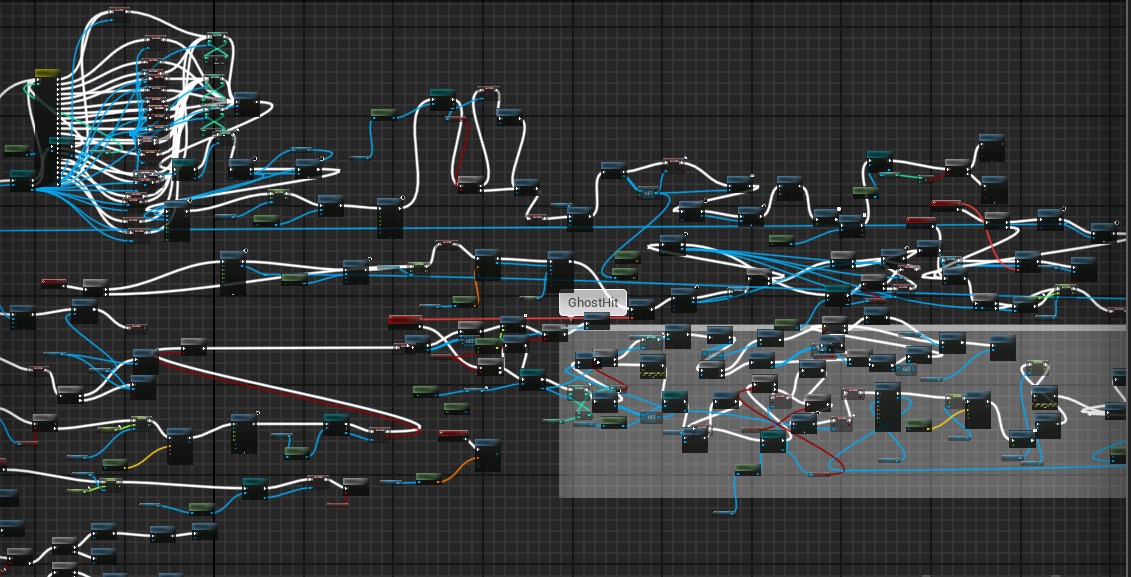
使用图连接的方式虽然看起来漂亮,但实际使用体验不好,尤其是业务复杂的时候,连线会很乱,比如下面是一个复杂点的例子,可以发现这时已经很难看出执行逻辑了:

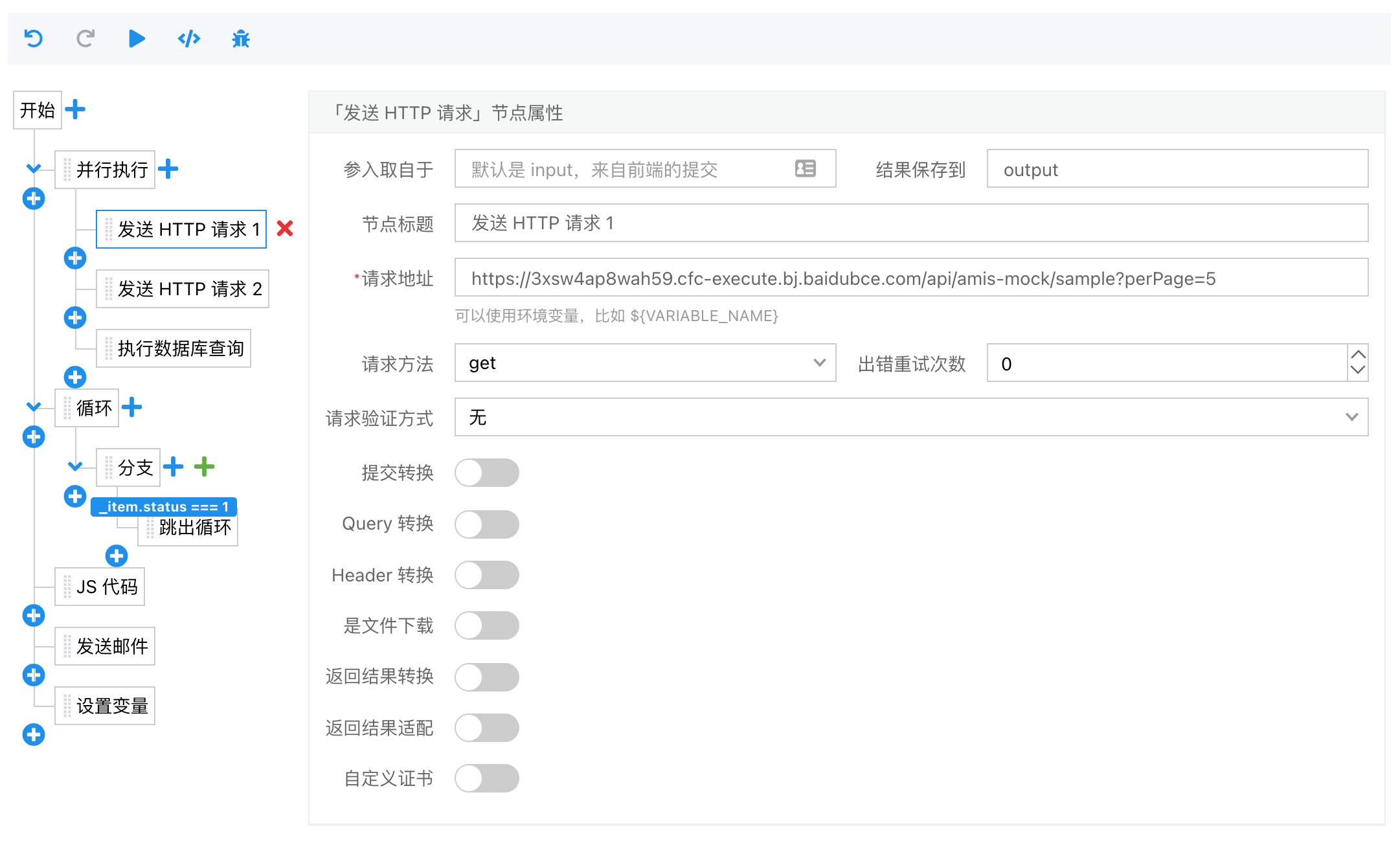
因此爱速搭选择了开发人员更为熟悉的树形结构来进行业务编排:

使用这种方式有如下优点:
- 开发人员容易理解和看懂,它和写代码的思路是一样的,从上往下执行。
- 同时爱速搭支持生成伪代码的能力,方便开发者检查。
- 可以构建深层结构,并且能将它折叠起来方便一层层阅读,比起连线更简洁易懂。
爱速搭在百度
爱速搭在百度主要用户中后台前端开发,在百度所有核心部门都有使用,包括搜索、手机百度、社区、AI、自动驾驶、系统部、百度云等,更是用在了许多重点项目中,比如两年前百度春晚红包,对红包分配的实时调度控制界面就是基于爱速搭开发的。
爱速搭在百度的大规模普及并不是因为强制使用,而是百度产品线自主选择的,体现出了爱速是大量开发人员都认可的平台。
百度内部比较大的产品线基于爱速搭制作了上千个页面,最复杂的页面有超过 1 万行配置。
因为百度自己内部大规模使用,爱速搭的可靠性和长期维护都有保障。
