小程序
更新时间:2024-04-26
1. 登入流程
- 打开微信小程序搜索「度目智能小程序」;

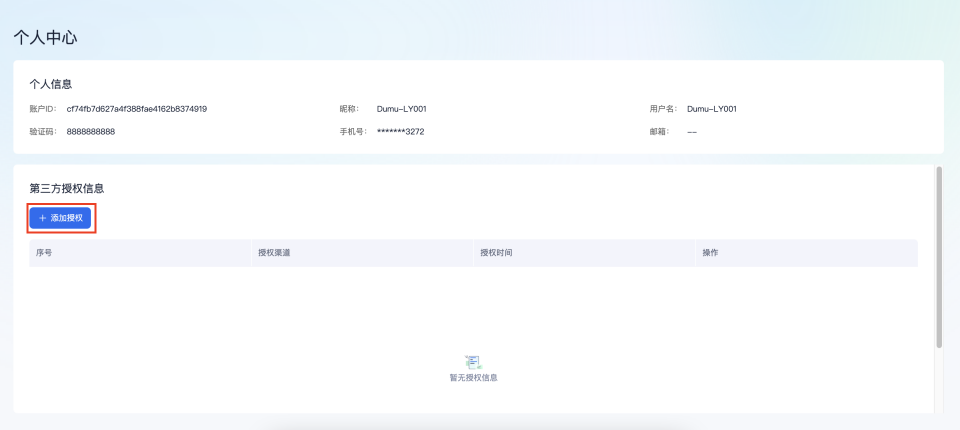
- 打开凌云平台,右上角进入个人中心,点击「添加授权」刷新二维码;



- 使用「度目智能小程序」扫描授权二维码即可体验。
【注意】:如需重新扫码授权小程序,请先在凌云平台【个人中心】解绑,再次点击「添加授权」扫描二维码
2. 功能说明
2.1 首页
2.1.1 常用应用

展示常用的应用,可滑动点击进入对应的应用,连续进入两次为常用应用.
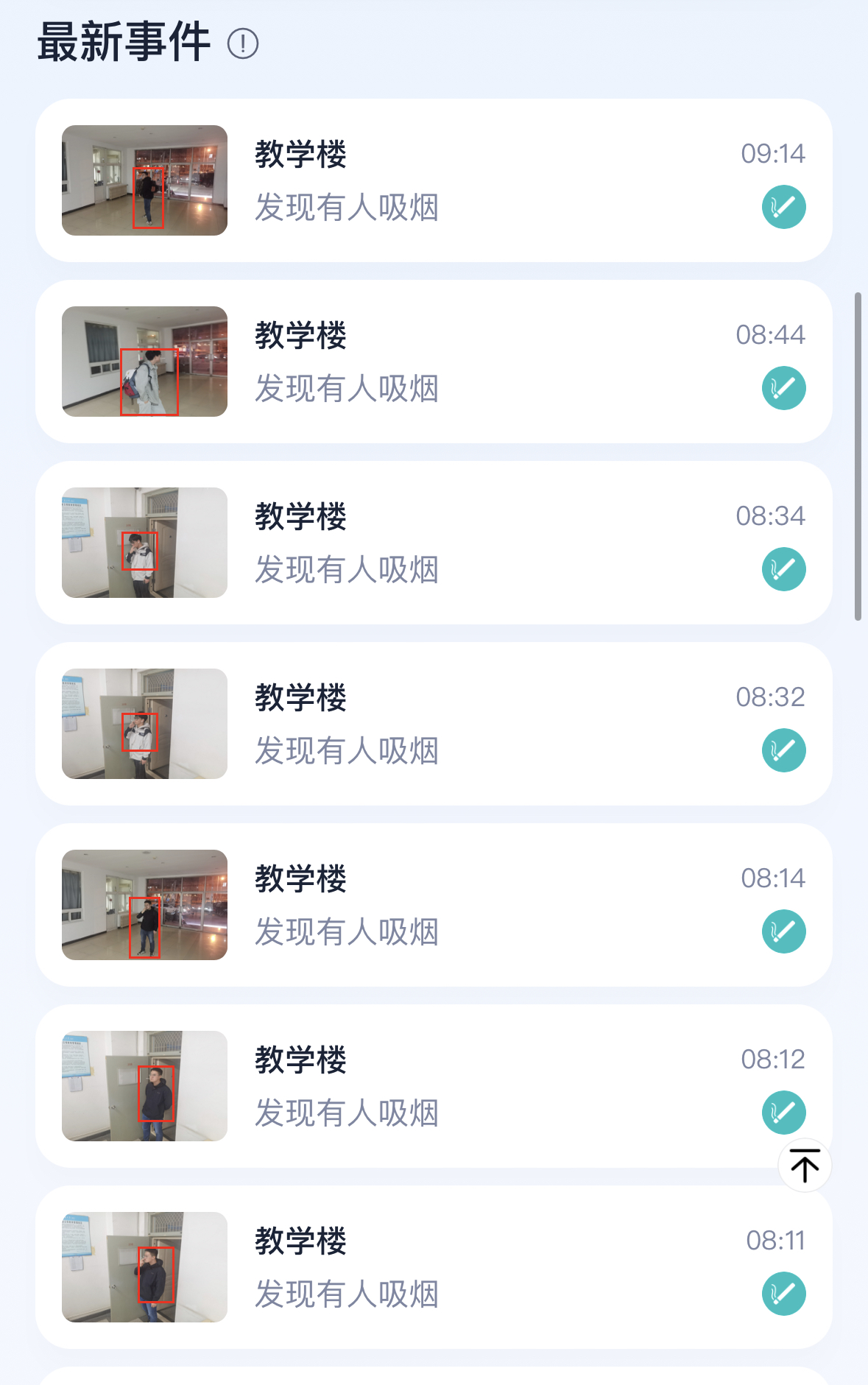
2.1.2 最新事件


【功能说明】
- 展示最新的事件,显示来自的应用,每个应用最多展示最新的3条;
- 点击事件可查看详情。
2.2 应用
所有应用使用方式类似,下面使用「智能识图分析」进行演示,其余应用不再赘述。
2.2.1 应用栏

【功能说明】
- 显示用户的所有应用,点击对应卡片进入应用;
- 支持应用搜索。
2.2.2 区域总览

【功能说明】
- 重点关注:

- 重点区域:近30天内进入黑榜最多的区域;
- 重点事件类型:近30天内发生次数最多的事件。
- 统计:

- 该功能会对该应用所有发生的事件进行数据统计,可切换今天、近7天、近30天的时间维度;
- 具体事件数据将显示前三名,其余事件数据将汇总显示为“其他”。
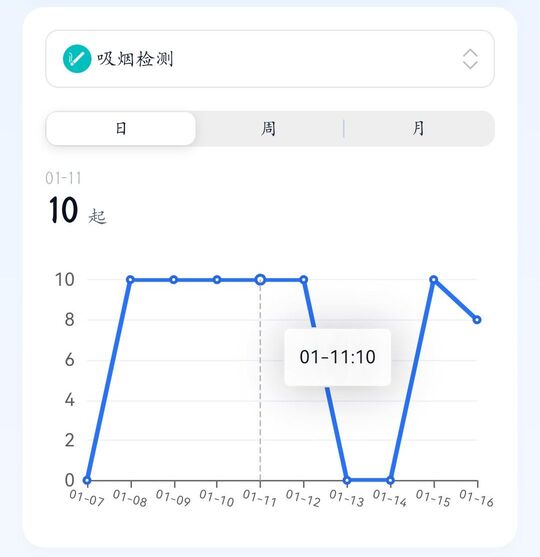
- 事件趋势:

- 展示相应事件的发生趋势图,用户可通过点击事件类型进行切换;
- 点击折线图可查看具体事件数据;
- 支持切换不同的时间维度,包括日、周、月。
- 区域红黑榜:

- 统计近30天内的事件数量榜单,红榜: 展示事件发生最少的前五个区域;黑榜: 展示事件发生最多的前五个区域;
- 用户可通过点击相应区域进入区域详情。
2.2.3 区域列表

【功能说明】
- 当点击区域页时,将展示已创建的区域列表,区域可在网页端进行配置;
- 点击对应区域进入区域详情。

2.2.3 区域详情
【功能说明】
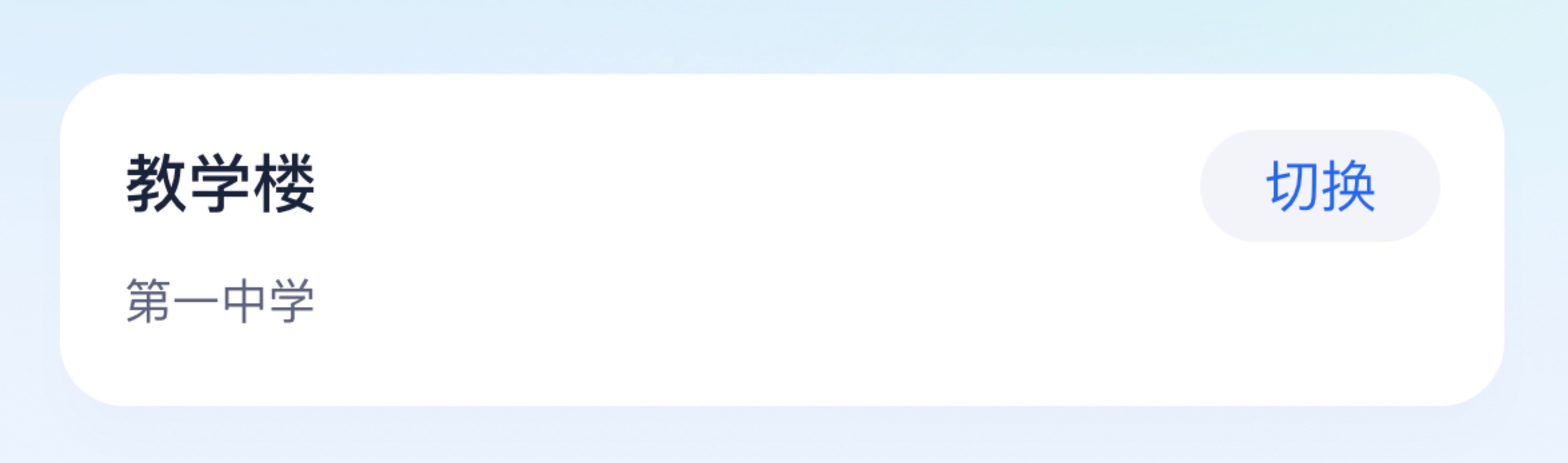
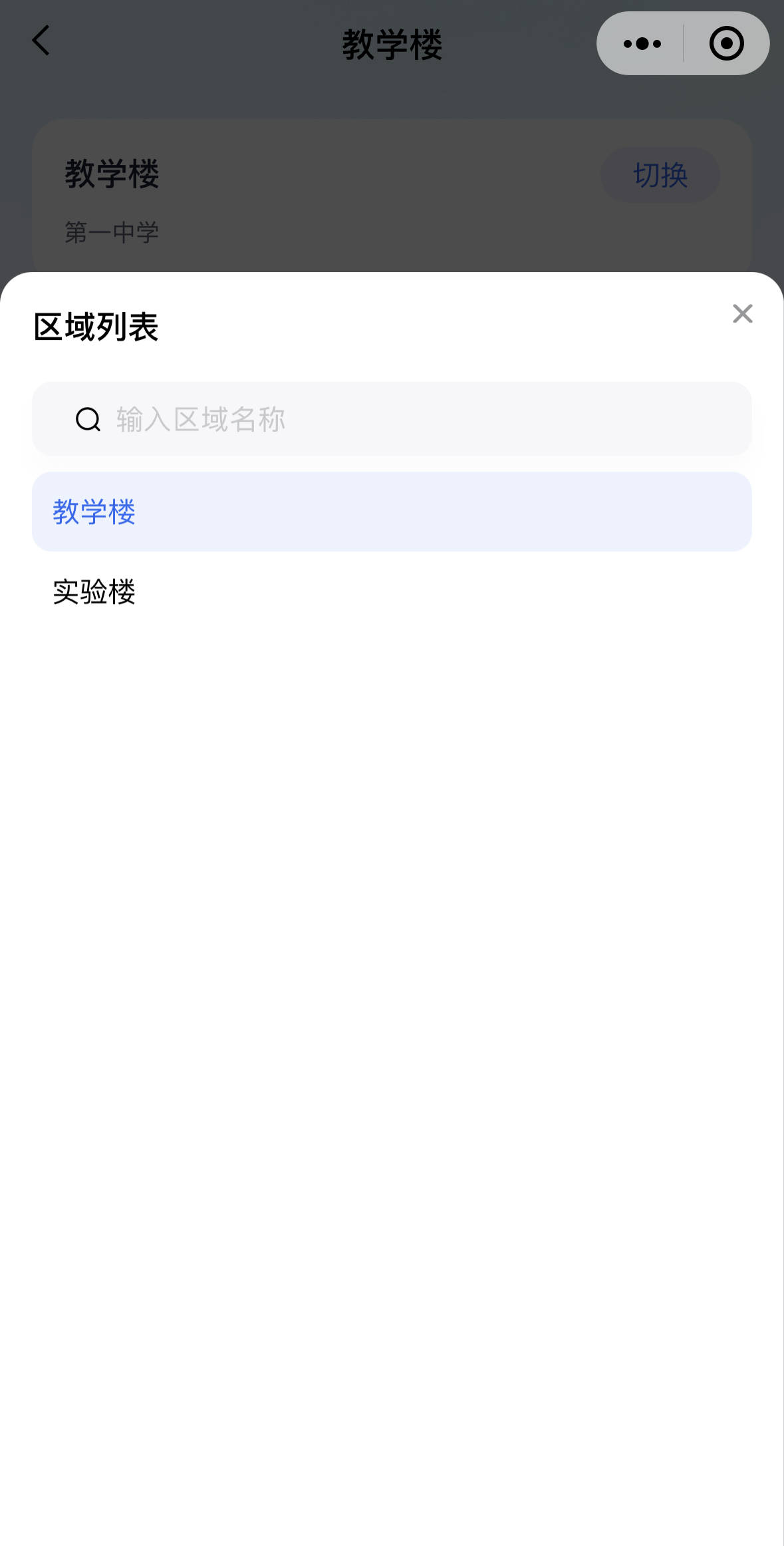
- 切换区域:


- 用户可以通过点击「切换」,弹出区域列表,方便快速切换到不同的区域,支持搜索区域名称。
- 设备:

- 在区域信息中,显示区域设备和通道的总数、在线数以及在线率;
- 用户可以通过点击「查看通道」进入通道实时监控页面,可查看通道详情、事件记录;
- 统计:

- 该功能会对该区域所有发生的事件进行数据统计,可切换今天、近7天、近30天的时间维度;
- 具体事件数据将显示前三名,其余事件数据将汇总显示为“其他”。
- 事件趋势:

- 展示相应事件的发生趋势图,用户可以通过点击事件类型进行切换。
- 支持切换不同的时间维度,包括日、周、月。
- 最新事件:

- 展示该应用的最新事件,最多显示最新的100条(更多事件可在网页端查看);
- 用户可以通过点击事件来查看详细信息。
2.3 我的

2.3.1 基础信息
显示用户的基本信息包括:租户id、角色与手机号(脱敏处理展示后四位)
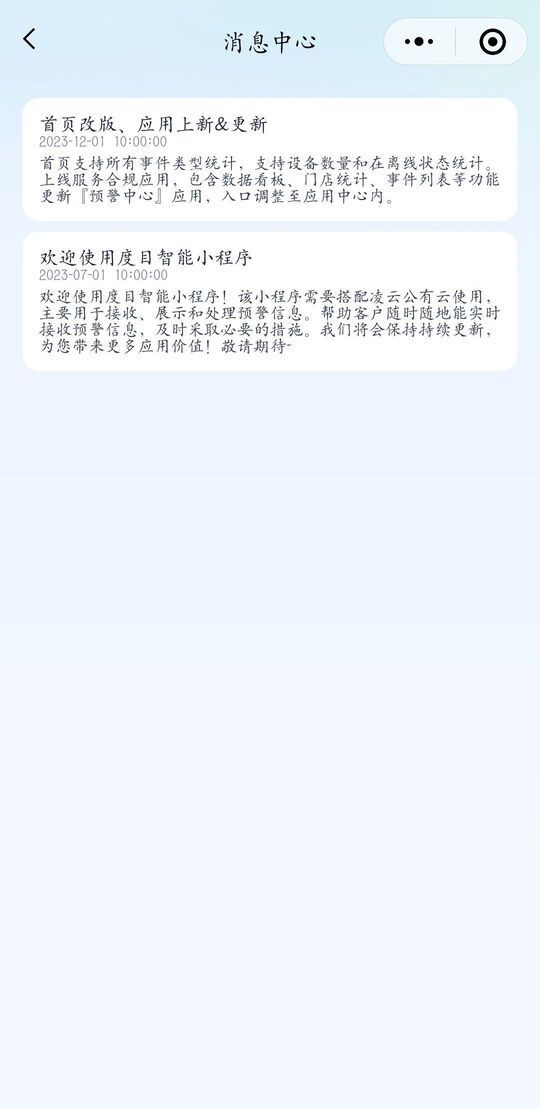
2.3.2 消息中心

- 用户通过点击 「我的」 页面中的 「消息中心」,即可进入消息中心页面;
- 在消息中心页面,用户能够接收小程序最新的消息通知,确保及时获取应用的相关动态和通知。
