百度智能小程序使用云开发构建CFC云函数
当前,百度智能小程序已经全面具备了云开发能力,为开发者提供了一种 Serverless 的小程序开发模式,主要包含了云函数,云存储,云数据库三大部分功能, 其中云函数的功能即由CFC提供了背后支持, 本篇文档将向您介绍一下关于云函数的使用建议。
环境准备
在开发小程序云函数前,您需要做如下准备:
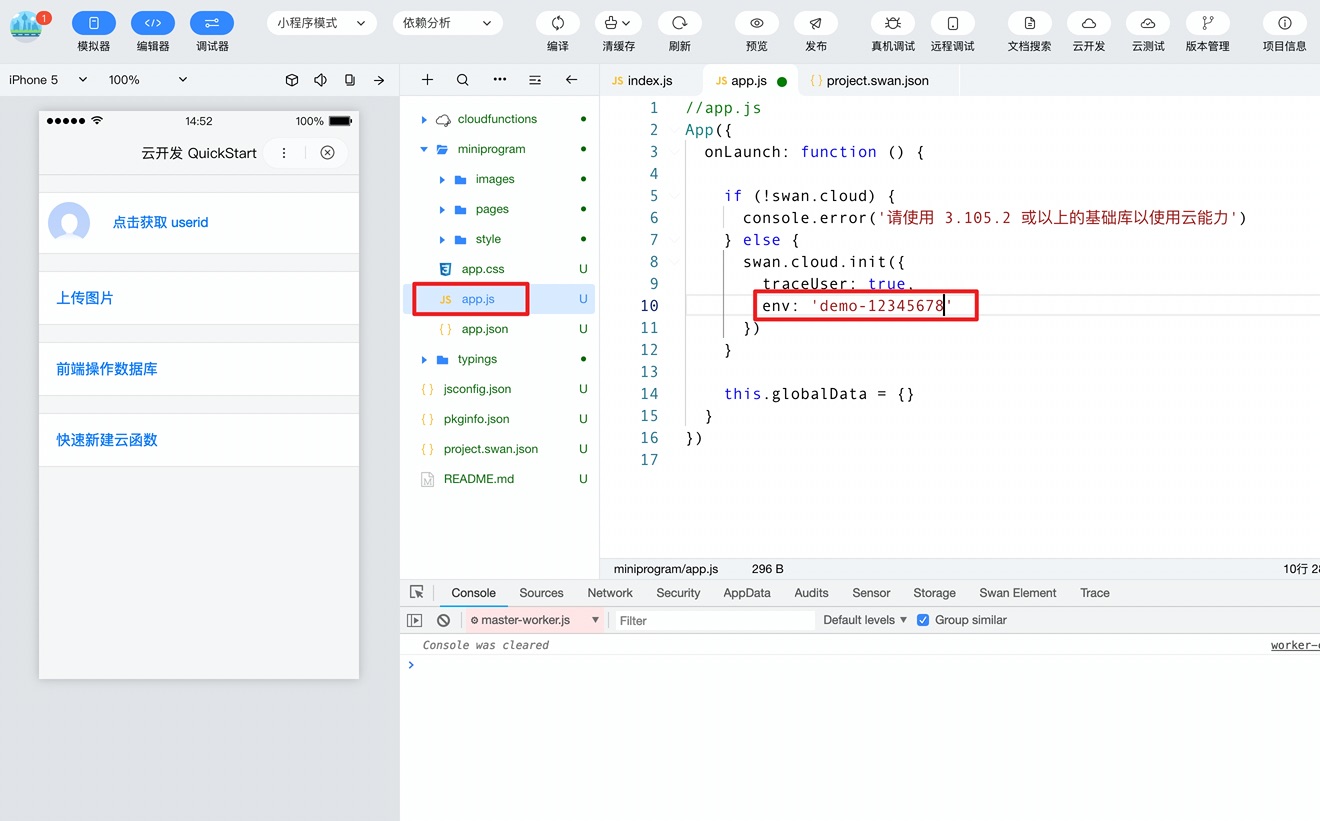
当您进入开发者工具,并在如下位置指定了云开发环境ID后,云开发环境就全部准备就绪了

创建云函数
这里我们会演示,如何创建云函数,并在云函数中使用云存储,云数据库,以及调用其他云函数的方式。
helloworld
首先我们创建一个简单的helloworld函数
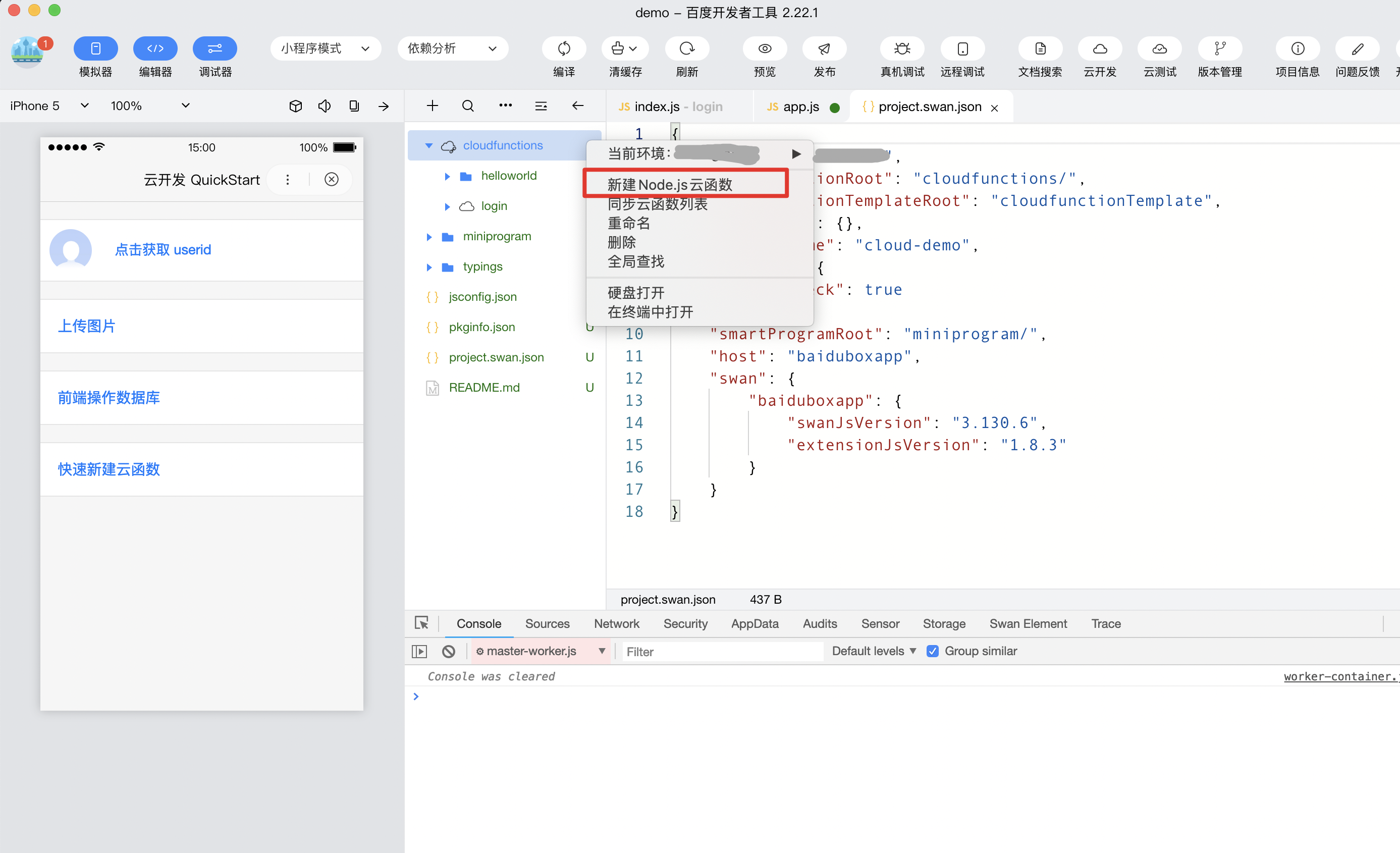
1.选择云函数目录,右键选择新建云函数,既可创建一个默认云函数

注:云函数创建完成之后,需要先使用npm安装相关依赖
1cd /your_cloud_function_dir
2npm install2.修改函数代码,使函数返回helloworld
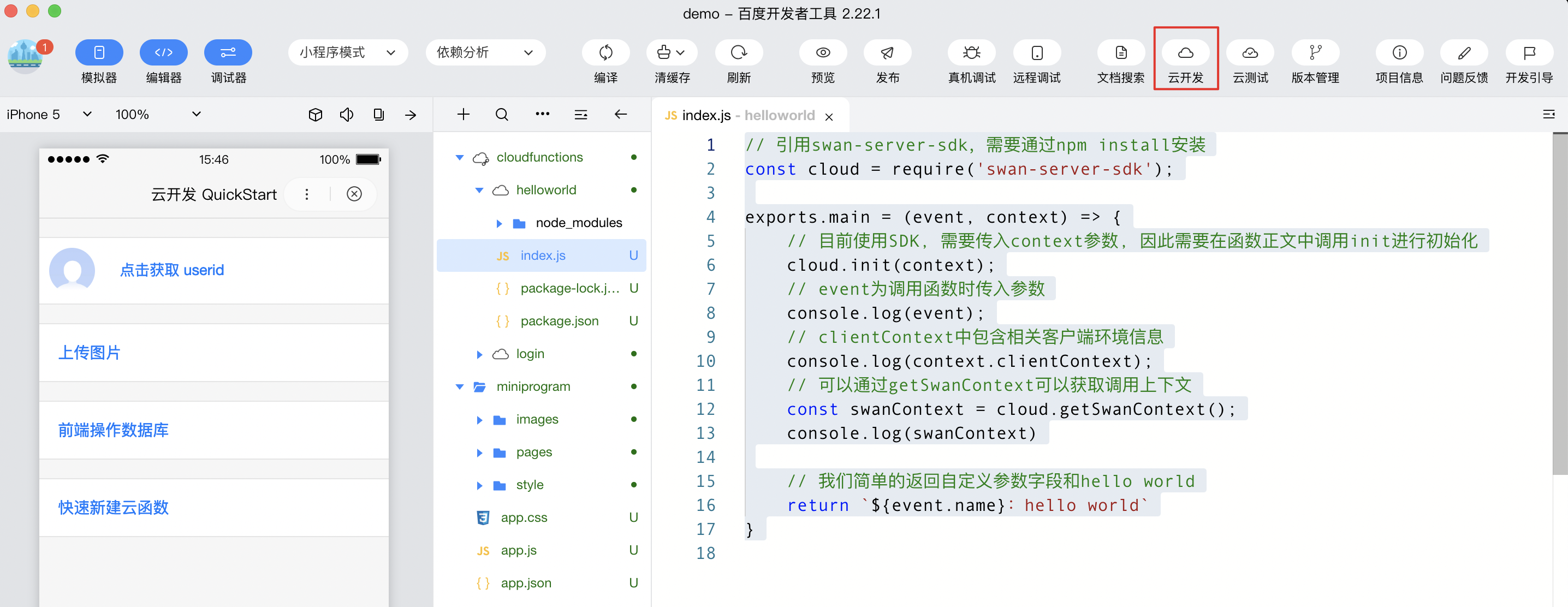
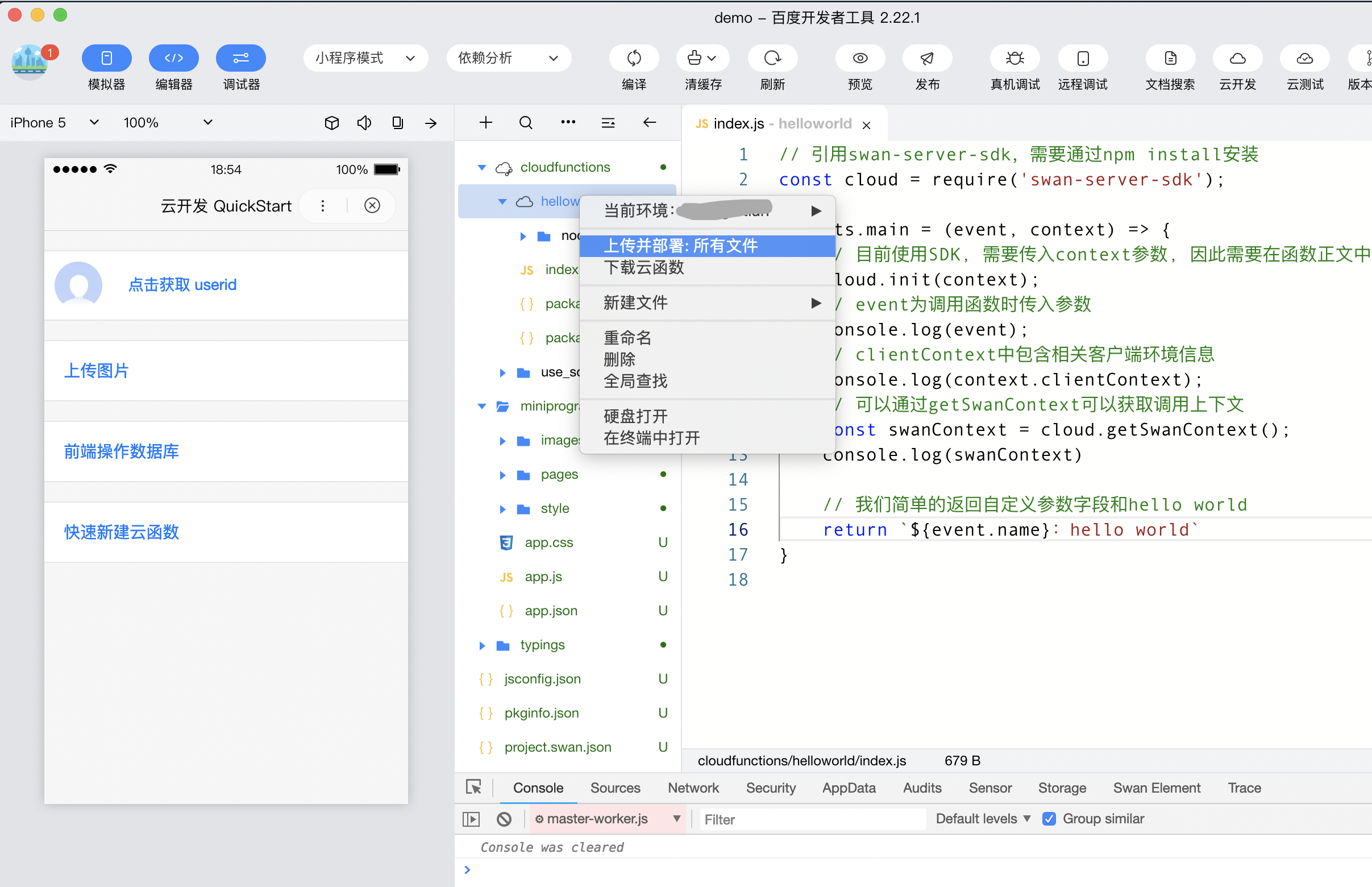
cloudfunctions/helloworld/index.js
1// 引用swan-server-sdk,需要通过npm install安装
2const cloud = require('swan-server-sdk');
3
4exports.main = (event, context) => {
5 // 目前使用SDK, 需要传入context参数, 因此需要在函数正文中调用init进行初始化
6 cloud.init(context);
7 // event为调用函数时传入参数
8 console.log(event);
9 // clientContext中包含相关客户端环境信息
10 console.log(context.clientContext);
11 // 可以通过getSwanContext可以获取调用上下文
12 const swanContext = cloud.getSwanContext();
13 console.log(swanContext)
14
15 // 我们简单的返回自定义参数字段和hello world
16 return `${event.name}:hello world`
17}熟悉云开发控制台
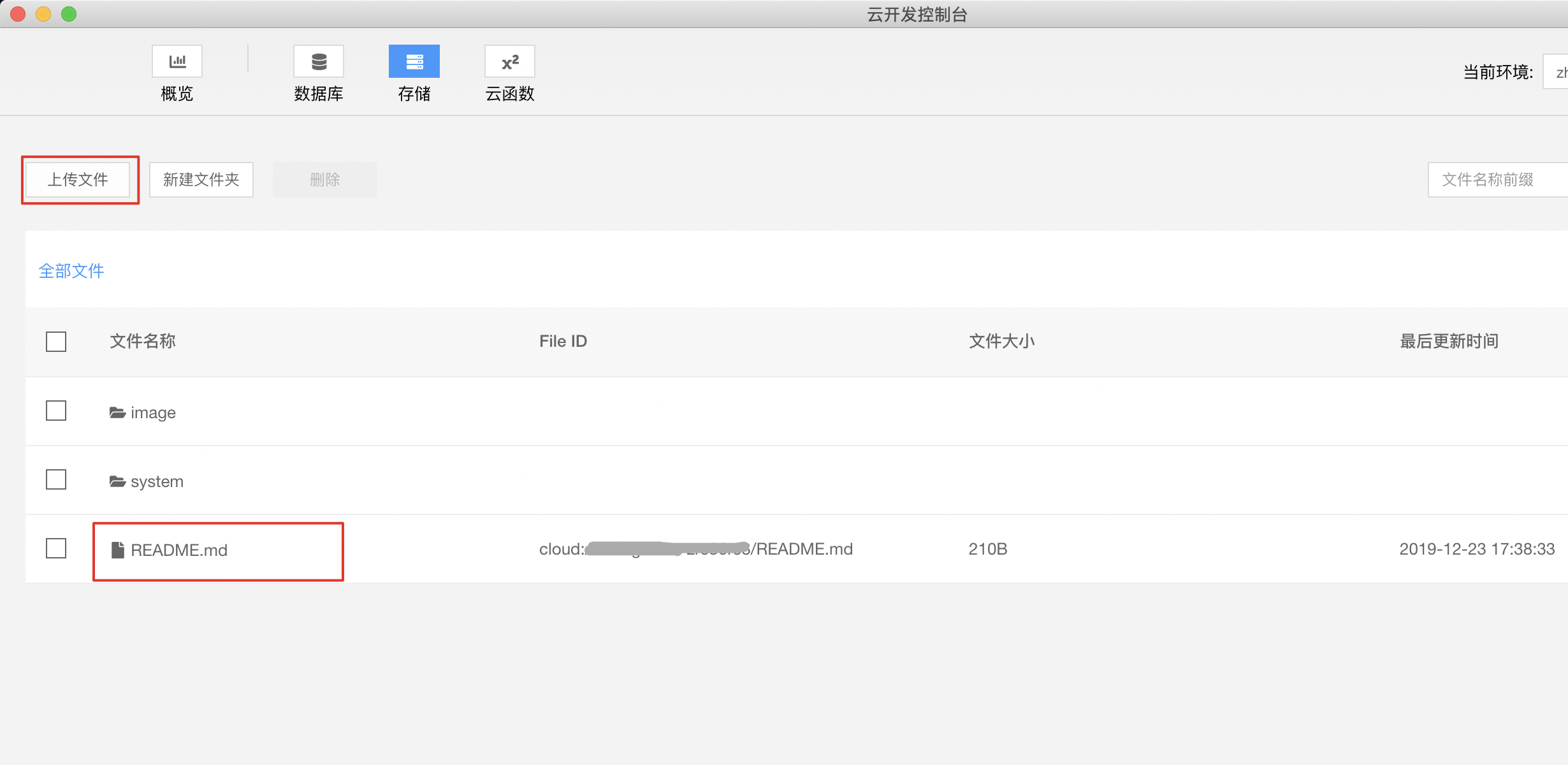
在创建新的云函数之前,我们可以先熟悉一下云开发控制台,在这里可以通过UI为我们下一个云函数准备一些云存储和云数据库资源
- 进入云开发控制台

- 在云存储页面上传文件

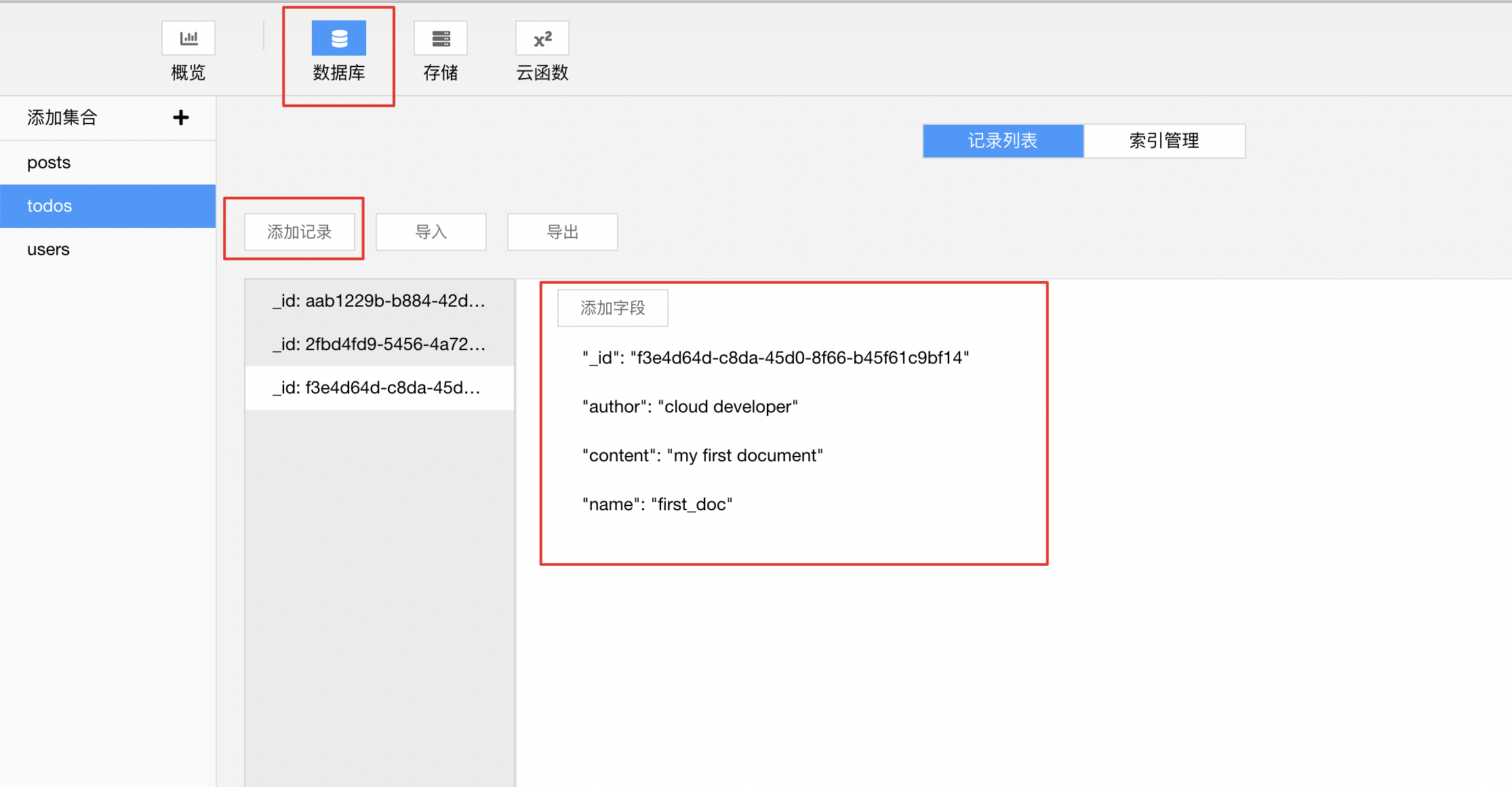
- 在云数据库页面创建文档

注:当然以上这些操作我们也可以通过SDK直接完成。
使用SDK
按照之前的步骤,我们创建一个新的云函数。
编辑函数代码:
cloudfunctions/swan-server-sdk/index.js
1const cloud = require('swan-server-sdk')
2
3exports.main = async (event, context) => {
4 cloud.init(context)
5
6 // 获取云存储文件临时下载地址
7 const file = await cloud.getTempFileURL({
8 fileID: 'README.md',
9 })
10
11 // 获取云数据库文档内容
12 const doc = await cloud.database()
13 .collection('todos')
14 .doc('f3e4d64d-c8da-45d0-8f66-b45f61c9bf14')
15 .get()
16
17 // 调用云函数调
18 const res = await cloud.callFunction({
19 name: 'helloworld',
20 data: {
21 name: "cloud developer"
22 }
23 })
24
25 return {
26 file: file.tempFileURL,
27 doc: doc,
28 result: res.result
29 }
30}部署云函数
在编写完云函数后,我们需要把本地代码上传到线上,然后才可以真正使用函数计算,右键选择需要部署的云函数,上传并部署:所有文件

注:在部署之前我们需要确保已经本地npm install所有依赖
测试云函数
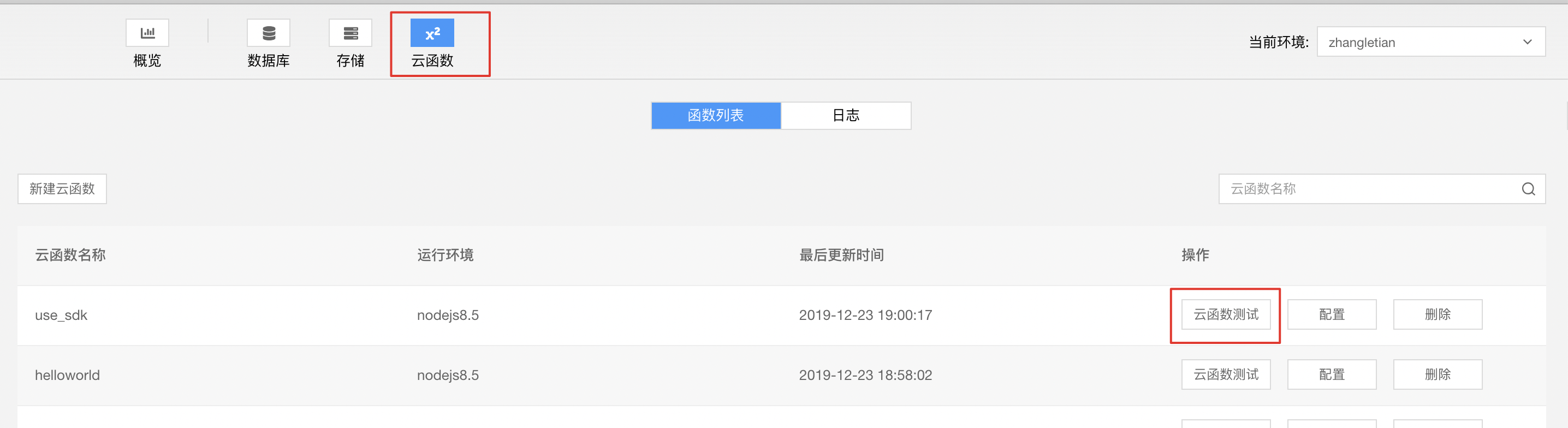
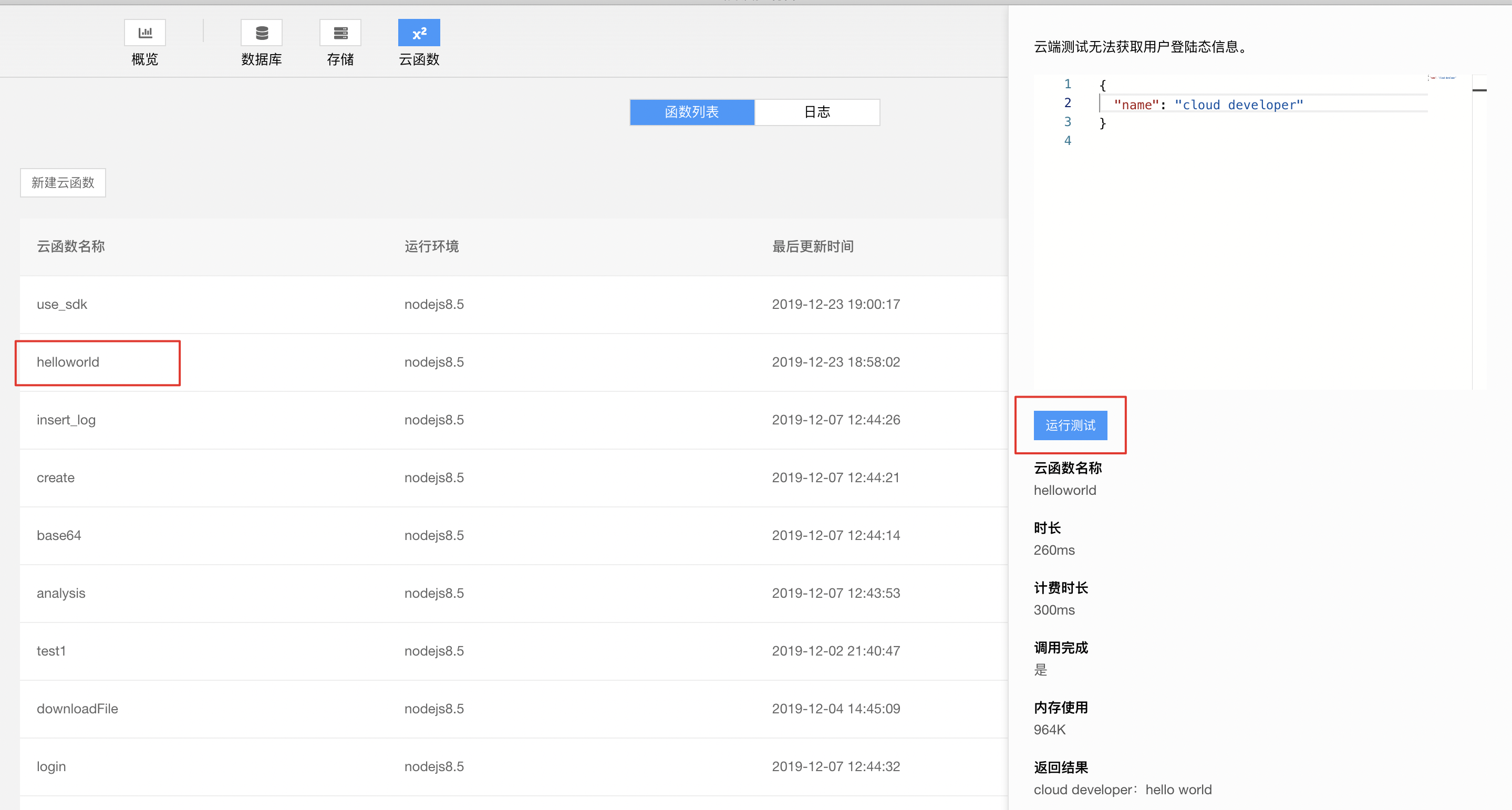
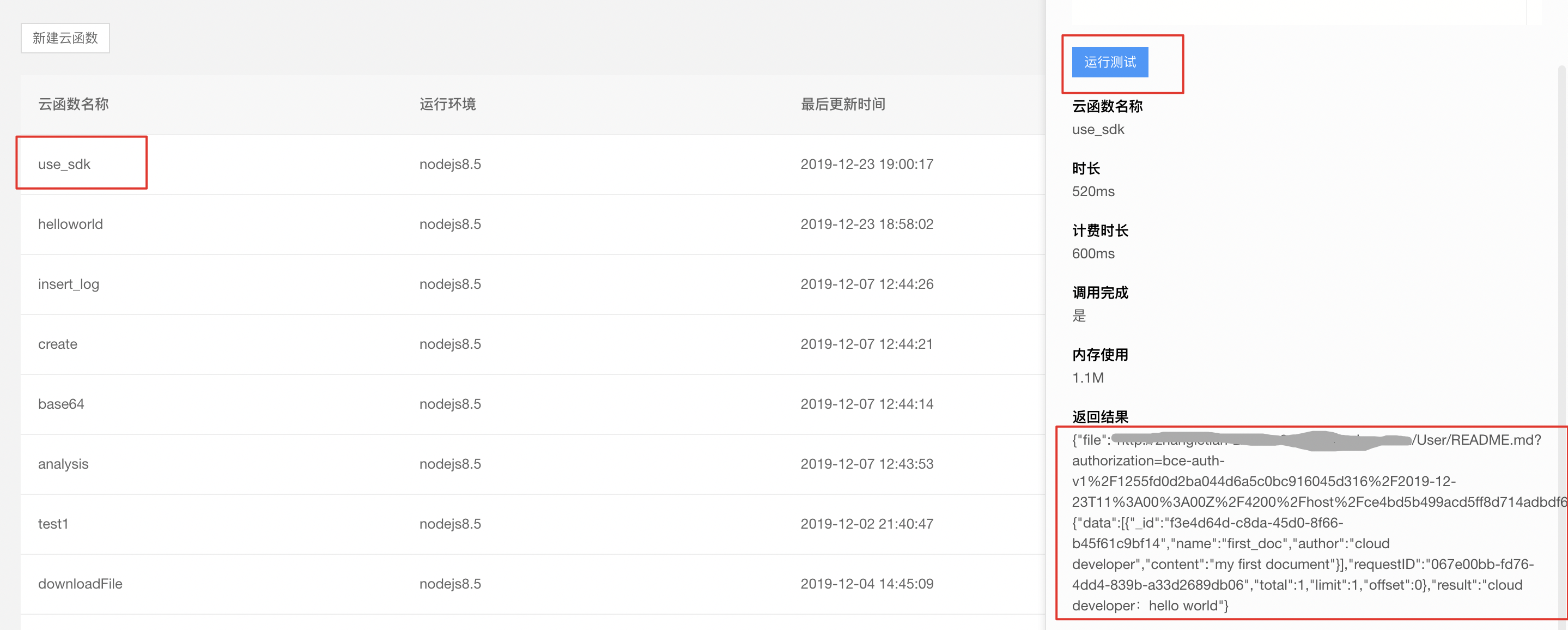
函数部署完成后,我们就可以在控制台进行测试了,看一看函数在云端的执行效果。

调用函数:helloworld

调用函数:use_sdk

更多参考
百度小程序云开发文档:https://smartprogram.baidu.com/docs/develop/cloud/cloud_info/
百度小程序开发者社区:https://smartprogram.baidu.com/forum/
