F2C用户手册
更新时间:2025-12-09
F2C 用户手册
功能介绍
F2C(FigmaToCode)功能支持一键将 Figma 设计稿转换为高可用的代码,您可通过以下两种方式使用该功能:
(1)在Comate AI IDE中使用预览功能打开figma设计稿,选择设计稿任意元素添加到Figma2Code Agent中进行对话
(2)安装Comate谷歌浏览器插件,并在浏览器中打开Figma设计稿,选择设计稿任意元素发送到对话。(支持Vscode Comate插件和Comate IDE,其他插件陆续支持中...)
以下内容将详细介绍两种 F2C 功能。
1. Comate AI IDE中使用F2C (推荐)
1.1. 前置准备
首先安装 Comate AI IDE(v1.105.0以上),详见官网下载页面。

1.2. 使用预览功能打开figma设计稿
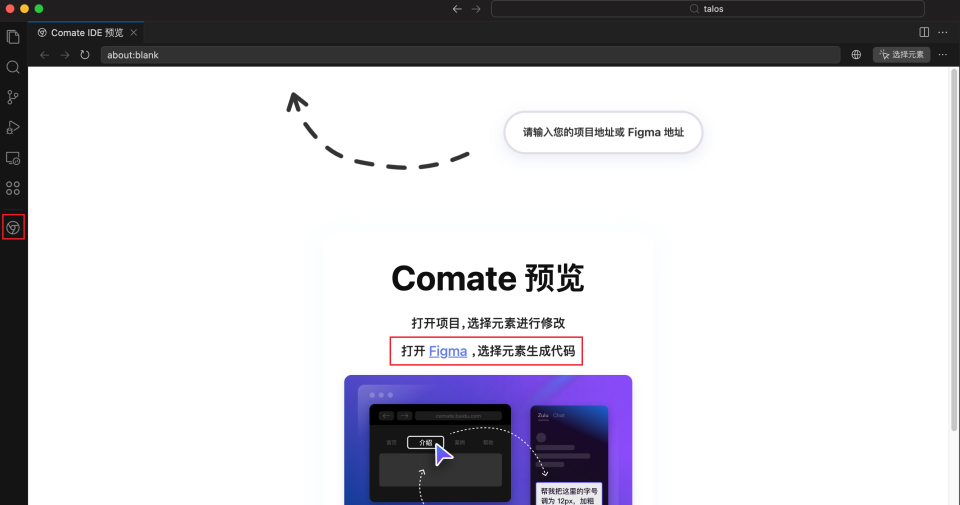
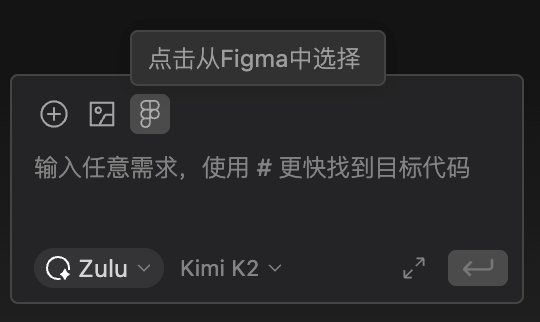
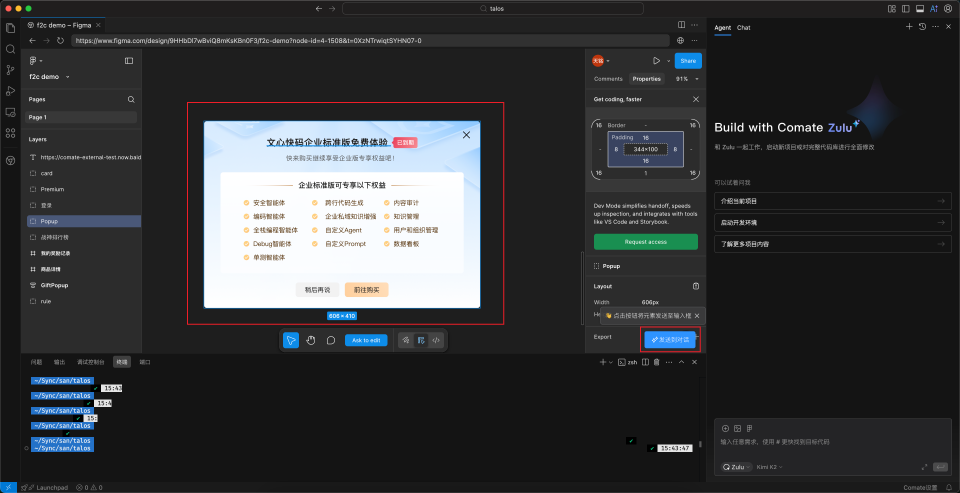
打开Comate AI IDE,点击左侧Open Preview按钮或点击输入框中的figma图标,即可使用预览功能打开figma(首次打开figma需要登录和授权)。



1.3. 选中设计稿元素发送到对话
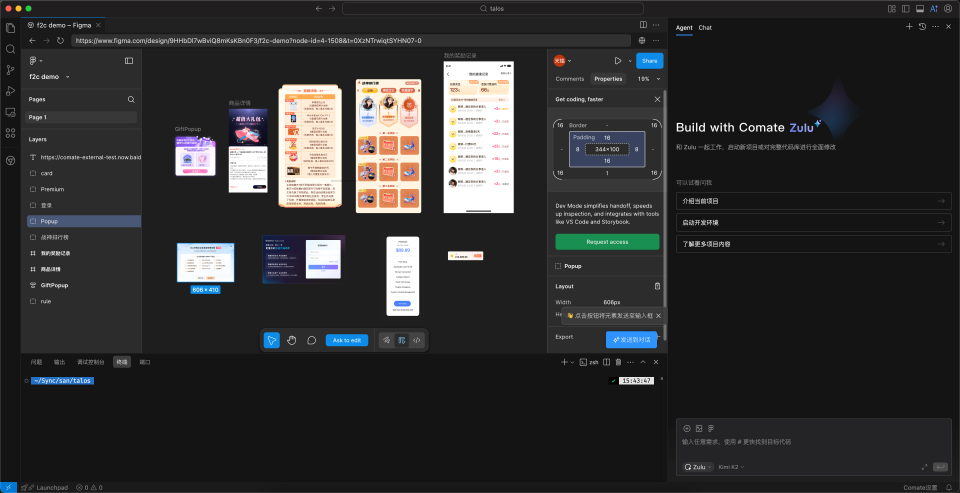
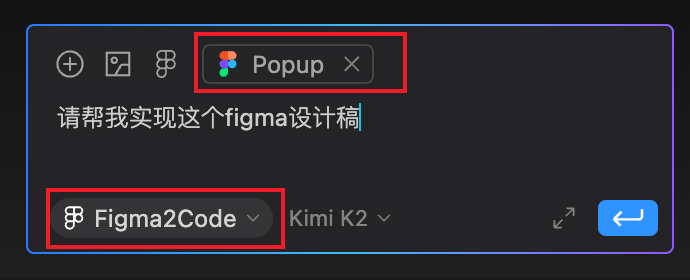
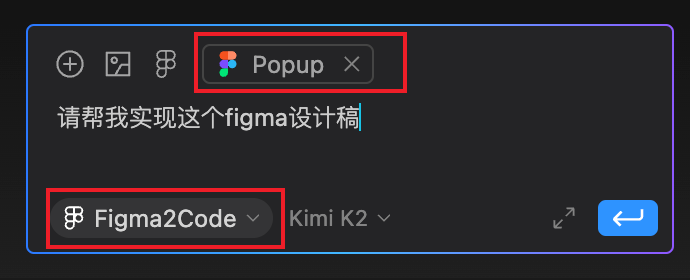
在figma设计稿中选中任意元素,点击右下角发送到对话,在Figma2Code智能体中进行对话即可。


如果选中元素后无法发送到对话,可以尝试左上角选择复制到草稿后重试。
2. 在谷歌浏览器中使用F2C
2.1. 前置准备
首先需要安装Comate浏览器插件。打开Chrome应用商店,点击“添加至Chrome”后在确认弹窗中点击“添加到扩展”。
注:打不开 “Chrome应用商店” 的同学,可点击 “下载安装包” 。将下载后的crx文件拖动到浏览器的扩展程序界面。


2.2. 使用Chrome浏览器打开Figma设计稿
- 打开Figma设计稿,右下角会出现如下Comate工具栏。

- 在Comate工具栏中选择正在使用的Comate工作区。

2.3. 选中设计稿元素发送到对话
在Figma设计稿中选中任意元素,点击右下角发送到对话,在Figma2Code智能体中进行对话即可。


如果选中元素后无法发送到对话,可以尝试左上角选择复制到草稿后重试。
