工作卡配置操作指南
更新时间:2024-04-18
动态变量及其绑定
大部分样式属性都有两种配置方式:『固定内容』 和 『服务端获取』。
- 固定内容指,该属性对应内容不需要随卡片消息动态变化。
- 服务端获取指,该属性对应内容可以随消息动态变更,在发送卡片消息时可以传入参数进行配置。(平台上填写和预览展示的是用户填入的mock数值) 变量可以在左侧『动态变量』列表处创建编辑(若变量被绑定后编辑,会自动解除原有绑定),也可以在属性绑定时创建和编辑(在此处创建、编辑变量会自动绑定到该属性上,同时变量可选类型会基于属性被限定)。 动态变量目前主要有五种类型:
- 字符串。用于各类内容信息绑定,正文内容,字段内容,限制行数,图片等等。
- 链接。主要用于打开浏览器事件中的链接绑定,包括该链接在各端的打开方式,地址等配置信息。
- 字符串数组。目前主要用于选择器选项属性的绑定。
- 富文本。用于特殊文本的显示。(包含标签、链接、自定义文本(颜色、点击事件可指定)的特殊文本)。
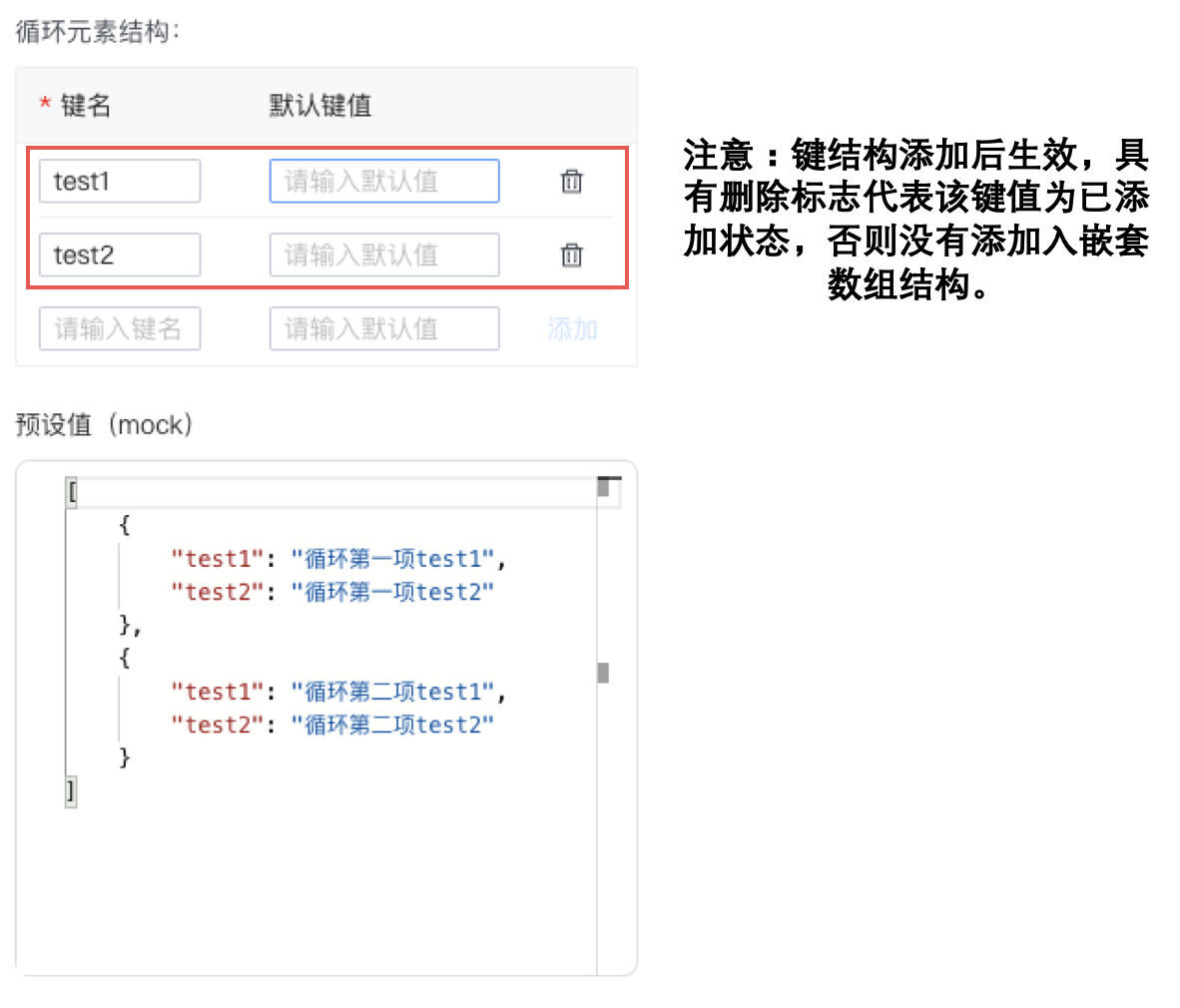
- 嵌套数组。主要用于循环渲染组件的动态变量绑定。一个嵌套数组样例如下图。其具体绑定方式见典型场景—循环渲染组件使用。

创建的动态变量可以在属性区域被选择绑定。属性本身接收的变量类型是有限的(比如选择框选项仅接收绑定字符串数组类型的变量)。
事件变量及其绑定
卡片操作组件如按钮,输入框,选择器可以进行事件绑定,完成相关的功能,如打开指定网址,返回用户反馈数据,触发事件通知等。 事件的创建、编辑和绑定与变量是类似的,可以统一在列表处编辑创建在去相关属性处绑定。也可以直接在事件属性处进行绑定。 事件的类型及作用
- 打开浏览器。主要用于绑定按钮,触发端打开相关链接的事件。
-
上传数据。具有两种使用场景:触发信号 && 上传卡片表单数据
- 触发信号功能。绑定按钮等可触发组件,触发信号回调通知业务方。
- 上传表单数据功能。需要绑定两种控件,一是绑定数据来源组件(如输入框,选择器等)获取上传数据,二是绑定按钮触发上传操作。
典型场景—工作卡搭建示例
该部分介绍一些典型典型复杂场景工作卡的搭建示例。
循环渲染组件使用
循环渲染组件,用于数据数量无法提前确定,需要动态传入的场景(如列表类信息)。
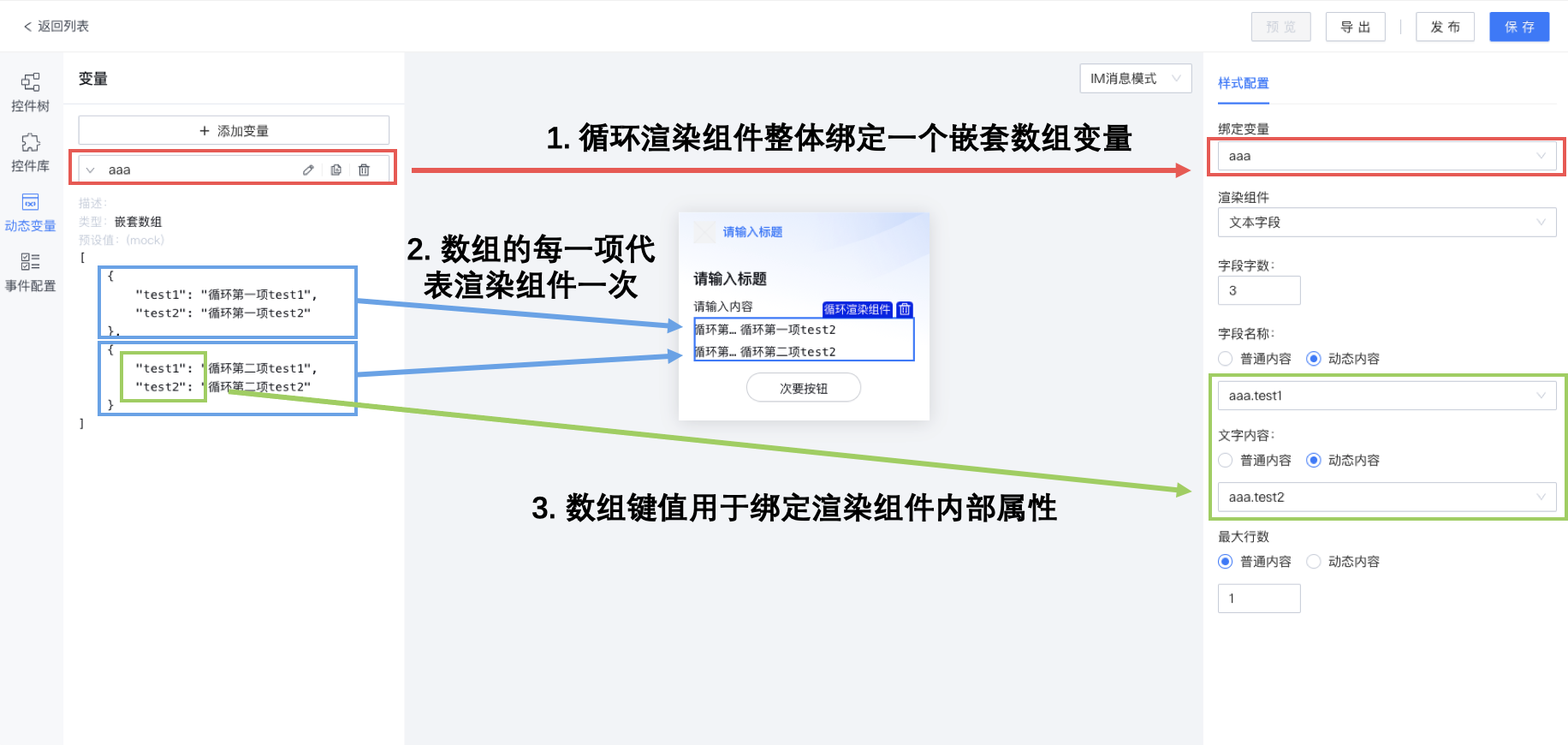
- 创建一个嵌套数据类型的动态变量。并在循环渲染组件处绑定该变量。
- 选择想要循环渲染的组件类型(仅支持内容区组件的循环渲染)。
- 为组件属性绑定数组结构中的字段。即完成一个循环渲染组件的创建。
- 发送卡片时,依照循环变量数据结构传入对应数组,实现数组数据的循环渲染展示。 渲染组件属性栏属性,预览视图,与动态变量的对应关系如下图所示

通过数据上传事件完成一个卡片消息状态变化的操作
涉及交互的工作卡消息,卡片内容往往会随交互而发生改变。下面通过一个具体的例子说明如何实现一个工作卡消息样式的变化:
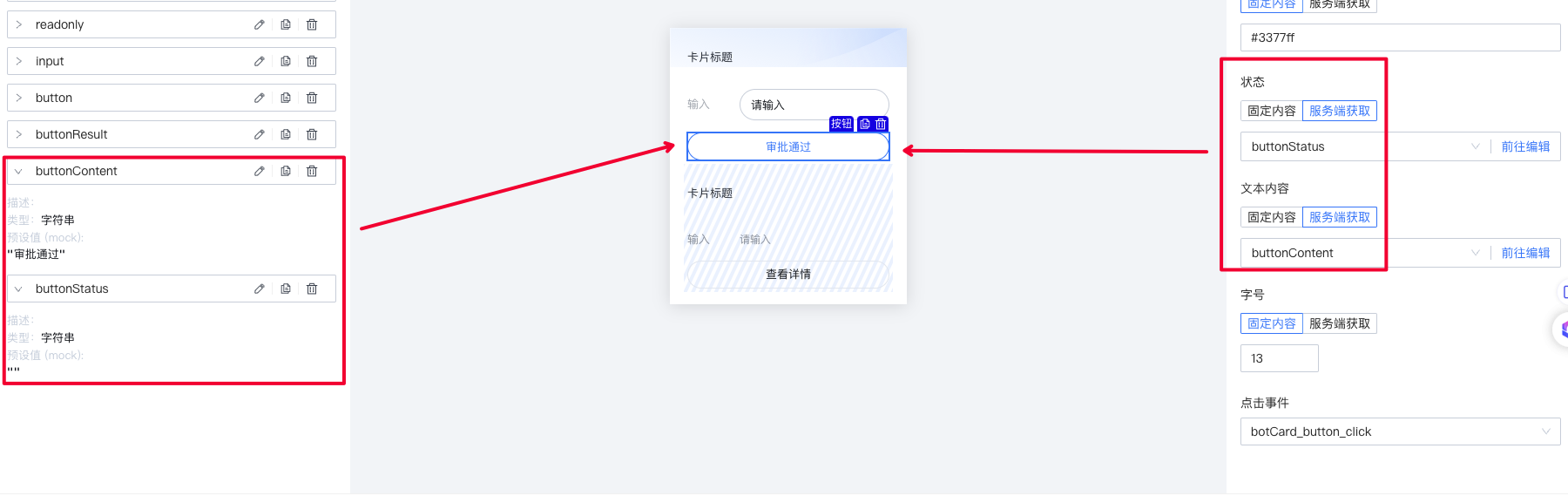
该卡片需要接收消息人快速确认某件事情。 期望的功能是:当点击通过后,后台需要改变该事情状态,同时将卡片按钮内的 " 审批通过 " 文案改为 输入框内输入的内容。其配置步骤如下:
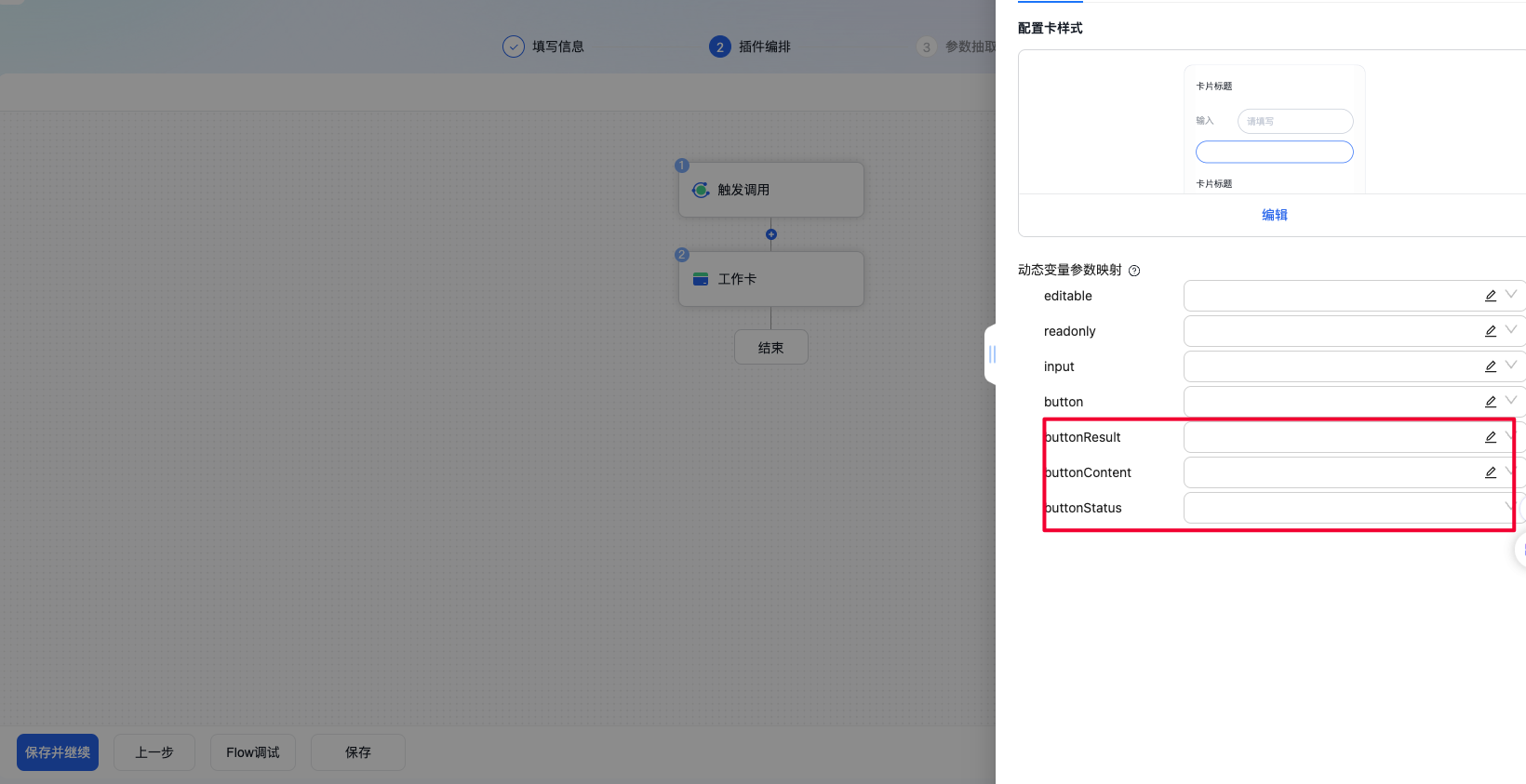
- 在进行卡片配置的时候,需要为该按钮内容绑定一个动态变量『buttonContent』, 同时按钮状态绑定了动态变量『buttonStatus』。

- 需要在按钮点击后,获取卡片接收人对事件的操作反馈,进行审批事项的状态变更(业务操作)。这时,需要给按钮绑定点击事件,通过事件发起回调,来获取相关的数据

配置好卡片之后,需要回到工作流进行动态变量的绑定

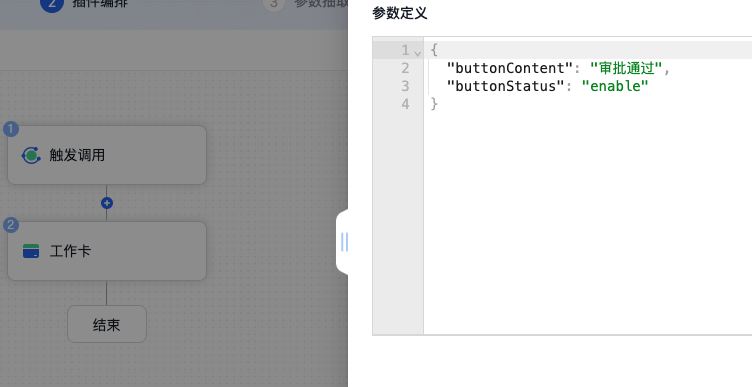
在发卡流触发调用节点,预设初始的参数

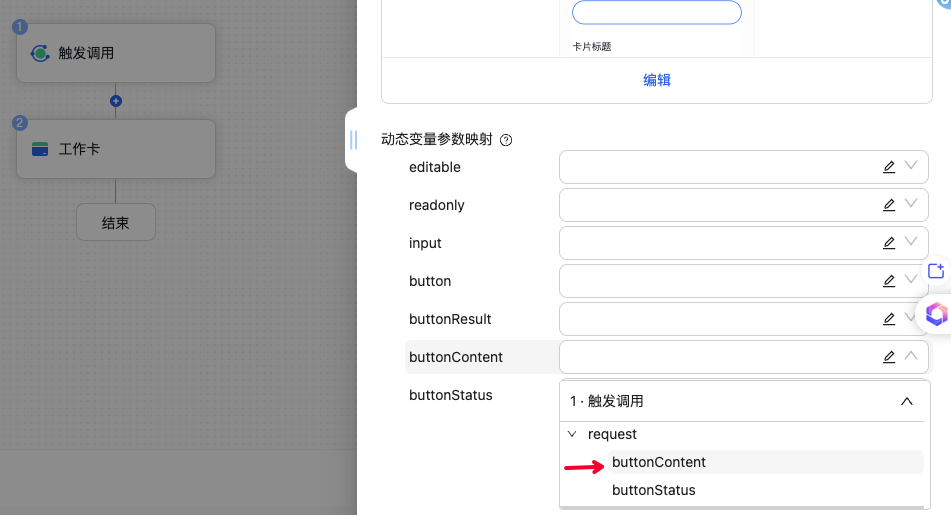
将初始化参数与卡片动态变量进行绑定

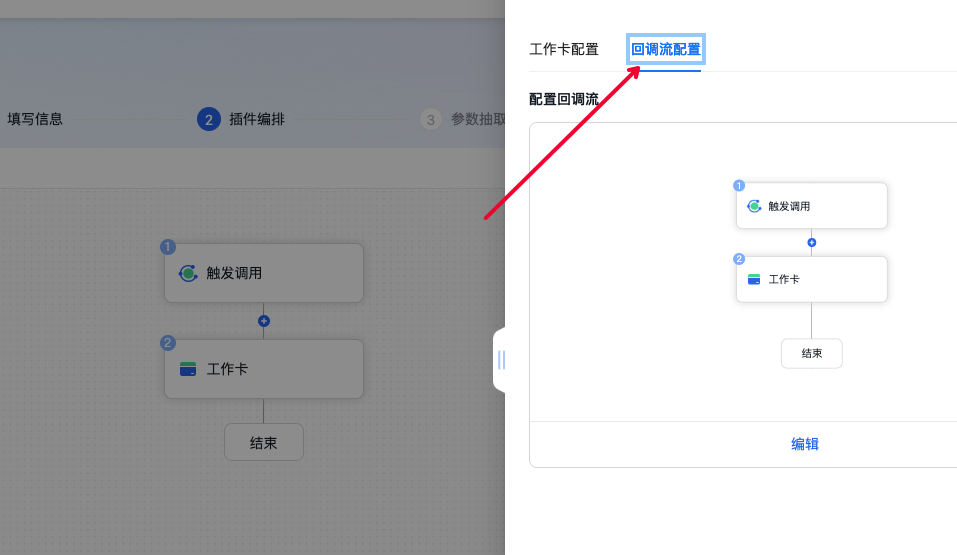
配置卡片回调流