卡片状态时长散点图(Control-Chart)
控制图可以展示你的产品、版本或迭代的周期时间(Cycle Time)或前置时间(Lead Time)。它计算每一个任务项在某一个状态上(或多个状态上)花费的时间,并将每一个任务项的计算结果映射到时间线上。同时,这些计算结果的平均值、移动平均值和标准差也在图中一起显示。
相比累积流图(CFD)提供的信息只是一种图形上的近似,控制图(Control Chart)则更有数学意义,能更客观、清晰地表示团队的表现
下面列出了一些控制图(Control Chart)适用的场景:
- 你想回顾一下团队过去的表现如何
- 衡量过程改进对团队的影响
- 为外部利益相关者提供可见的团队能力的表现
- 如果使用kanban方法,用过去的表现为你的团队设定未来的目标
如何查看卡片状态时长散点图(Control Chart)?

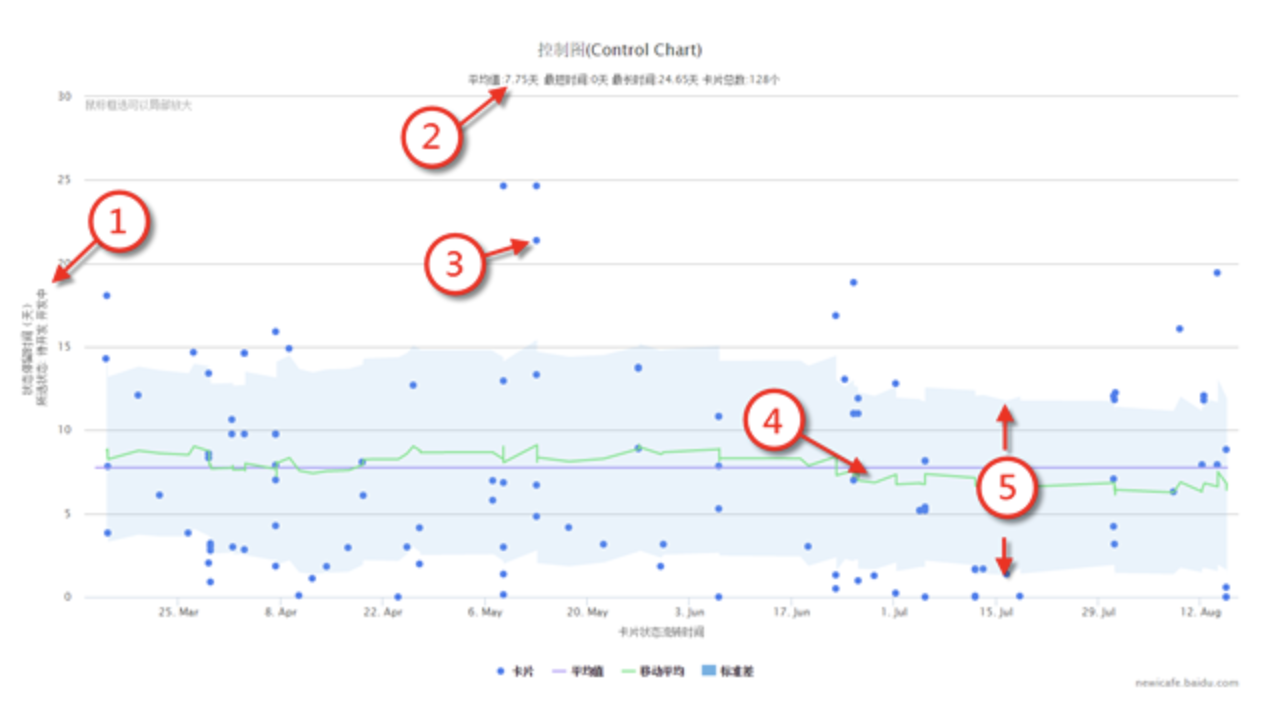
- 控制图中每一个蓝色的点表示一个卡片(任务项)。它们在图中的位置由每一个卡片的“完成”时间(X轴)与“完成”前的花费时间(Y轴)共同决定。
- X轴表示卡片流转出选定的状态的时刻。许多团队会选定“开发中”+“测试中”两个状态来看控制图。其实在iCafe中你可以选定空间中的任何状态来生成控制图。
- Y轴表示选定的状态下卡片停留的时长。因为通常表示“进行中”的状态会有多个,所以你可以选择多个状态,如“开发中”、“待测试”、“测试中”—— 或者每一个状态分别独立选择来生成控制图。效率越高的团队用越少的时间完成工作。换句话说,Y轴的值越小越好。
- 紫色直线是图中所有卡片在选定的状态上花费时间(即周期时间)的平均值。这个值越小越好。
- 绿色曲线是周期时间的移动平均线,如果团队效率越来越高,这条线会越来越向下。
- 蓝色的阴影是各点与其移动平均值的标准差。越稳定的团队,蓝色阴影与移动平均线间的距离越窄,
团队的未来工作越可以准确预测。这可以给团队更多的信心迎接未来的工作。
理解控制图
状态停留时间(即周期时间)是如何计算的?
状态停留时间是卡片在选中状态上的累计停留的时间。一般情况下是卡片从开始工作到完成状态之间的时间。在特殊情况下,如一个卡片被重新打开,又工作了一段时间并最终完成,那么这部分重复工作的时间也将被累加到“状态停留时间(周期时间)”中
用做计算状态停留时间(周期时间)的状态依赖于你在配置控制图(Control Chart)时选中的状态。在配置控制图时,你应该选择那些可以代表在卡片上花费时间工作的状态。
移动平均线(绿线)是如何计算的?
iCafe的控制图(Control Chart)的移动平均线不是以时间为基础的,而是以卡片为基础的,因为以时间为基础的移动平均很容易受到某天的极端值影响。
以卡片为基础的移动平均的计算方法为:一张卡片的移动平均,以图中全部卡片为全集,取这张卡片前20%数量的卡片和后20%数量的卡片(如果数量不到全集的20%,则有多少取多少),再把取出的所有卡片的周期时间取平均值,算出当前这张卡片的移动平均值。以此类推计算下一张卡片。
标准差(蓝色区域)表示的是什么?
蓝色区域表示标准差的范围,即算出一个移动平均值的所有点与此移动平均值之间的标准差。
标准差的大小,即蓝色区域的宽窄,表示了团队工作的稳定,或可预测程度。例如,如果蓝色区域向移动平均线收窄,则你可以比较有信心的预测未来任务完成的时间会更加趋于移动平均值。
控制图(Control Chart)应用举例
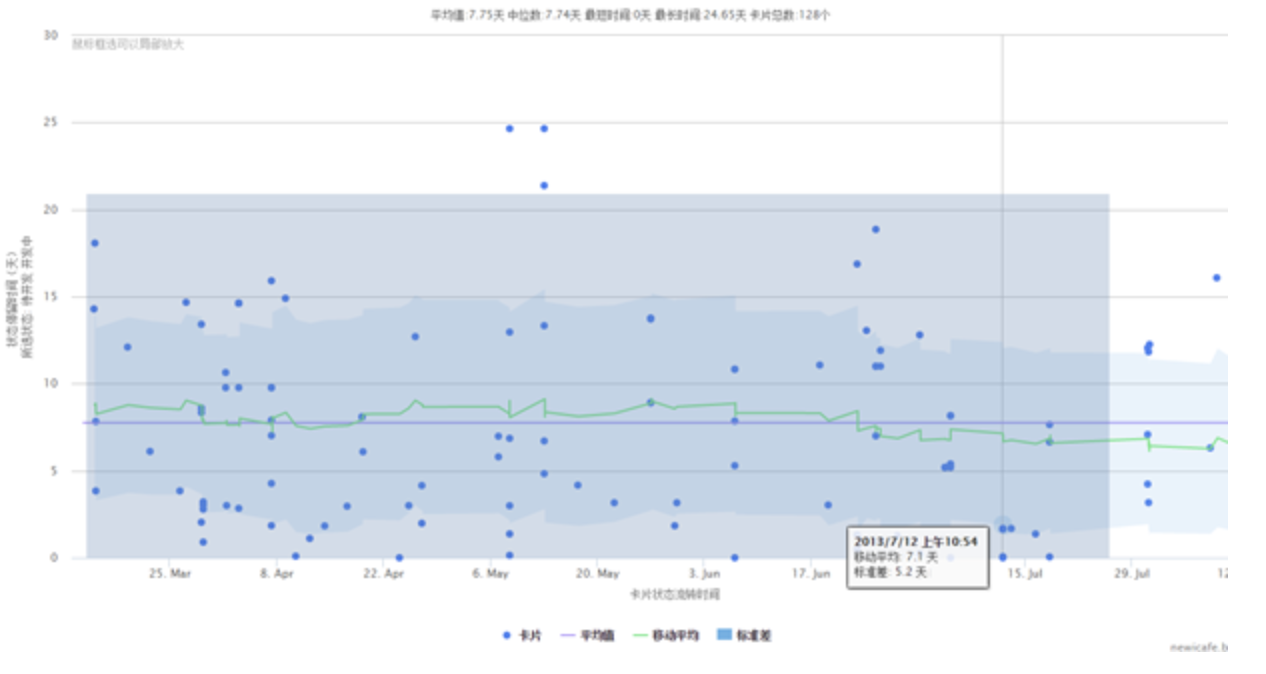
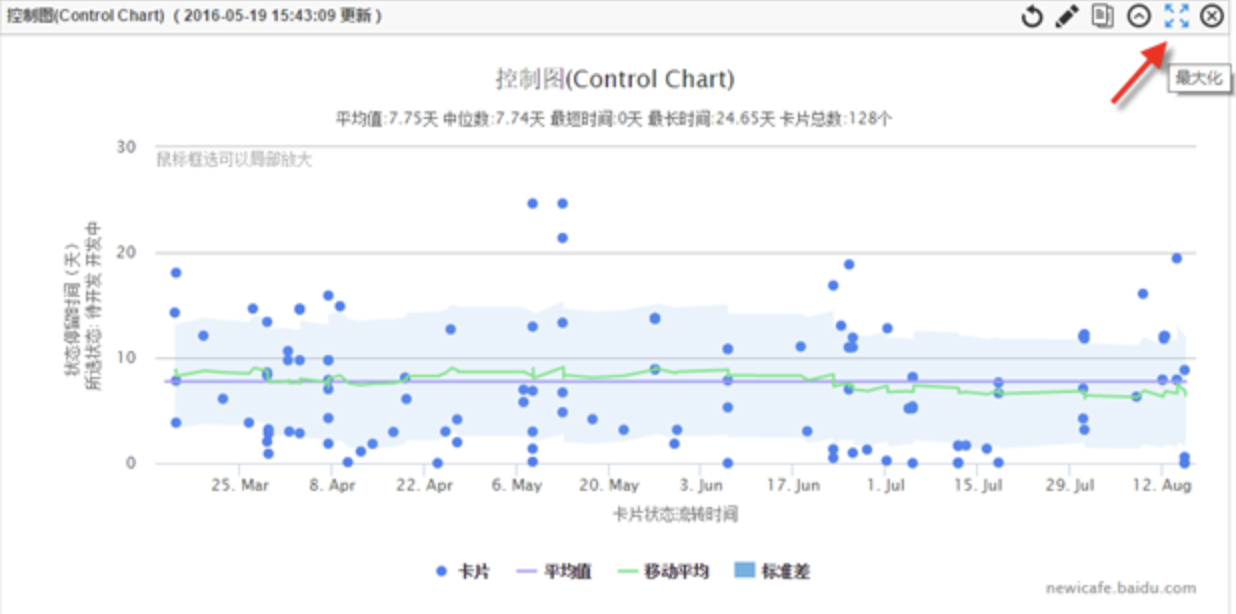
下图是一个真实的项目一段时间内的控制图(Control Chart)

图中计算的卡片状态为“待开发”和“开发中” 所有卡片在上面两个状态上停留的时间平均值为 7.75天, 也就是团队“完成”卡片的平均速率为 7.75天
一些卡片的完成时间远远高于平均值,点击这几个点可以看到这些卡片是什么, 便于回顾总结 移动平均线逐渐下降,说明团队效率逐渐提高,移动平均从开始的8天左右到后期的6天左右,团队“完成”任务的平均速率提高了近2天。
蓝色区域收窄,说明卡片“完成”时间的分布越趋于平均值,说明相比前期,团队产能更稳定。
iCafe中如何配置控制图?
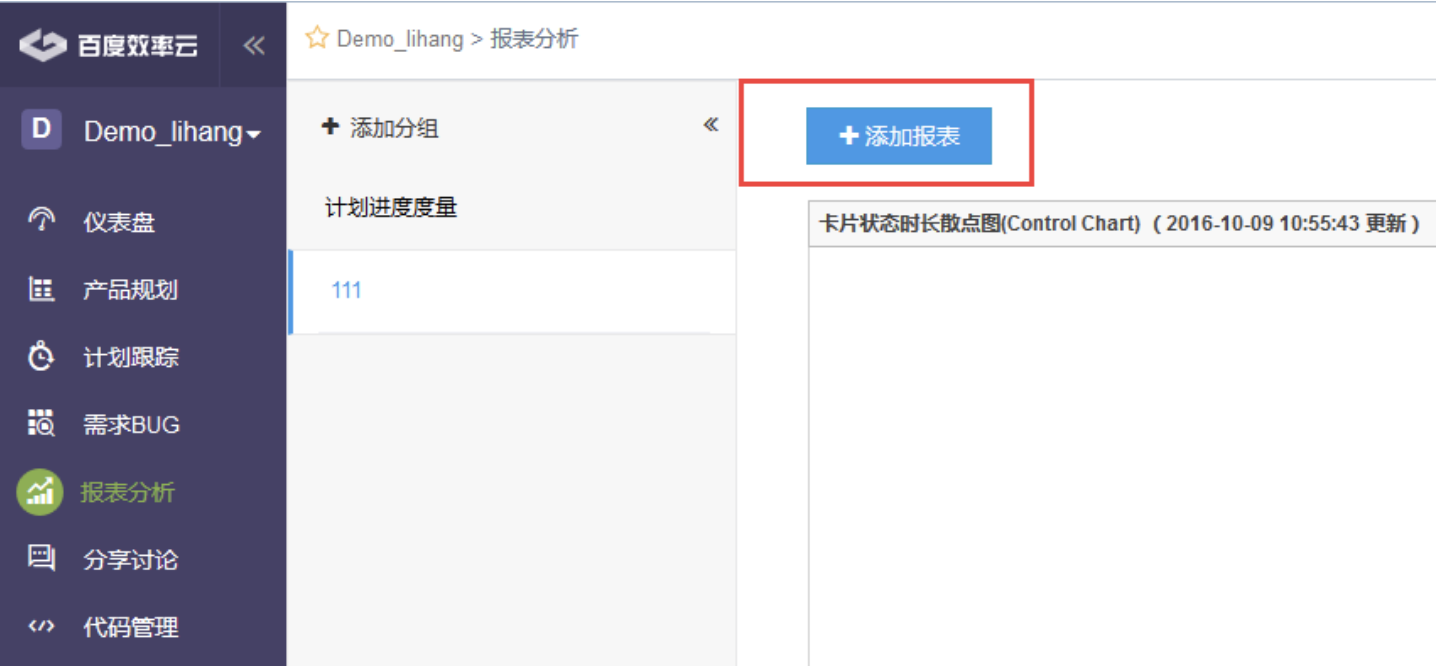
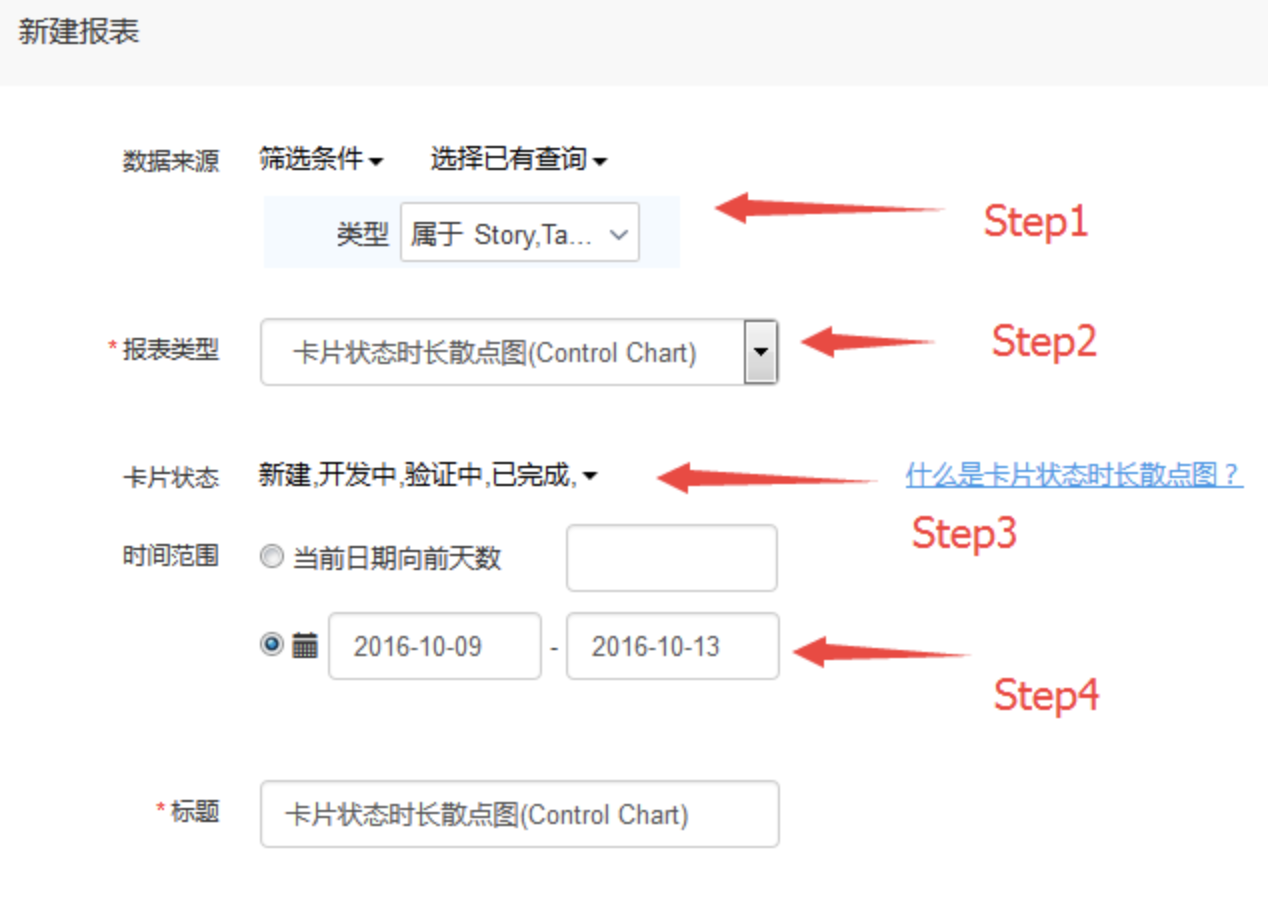
在“报表分析”中新建一个报表。

在“新建报表”页面中,设置控制图(Control Chart)的筛选条件,选择“控制图(Control Chart)”,选择计算的卡片状态
设置时间范围

点击“最大化”按钮,可以全屏查看

鼠标框选,可以局部放大