跨域访问CORS配置
更新时间:2025-02-13
对象存储支持 HTML5 协议中的跨域资源共享 CORS 设置,帮助用户实现跨域访问。
- 登录管理控制台。
- 在页面左上角选择“产品导览 > 专有云 > 广目混合云管理平台 > 存储资源 > 对象存储”,进入对象存储页面。
- 在对象存储页面,选择“Bucket列表 > 配置管理 > 基础配置”,进入基础配置页面。
- 在跨域发访问CORS配置区域单击“新增配置”按钮,在右侧弹出的CORS规则配置页面对该Bucket的跨域访问进行配置。

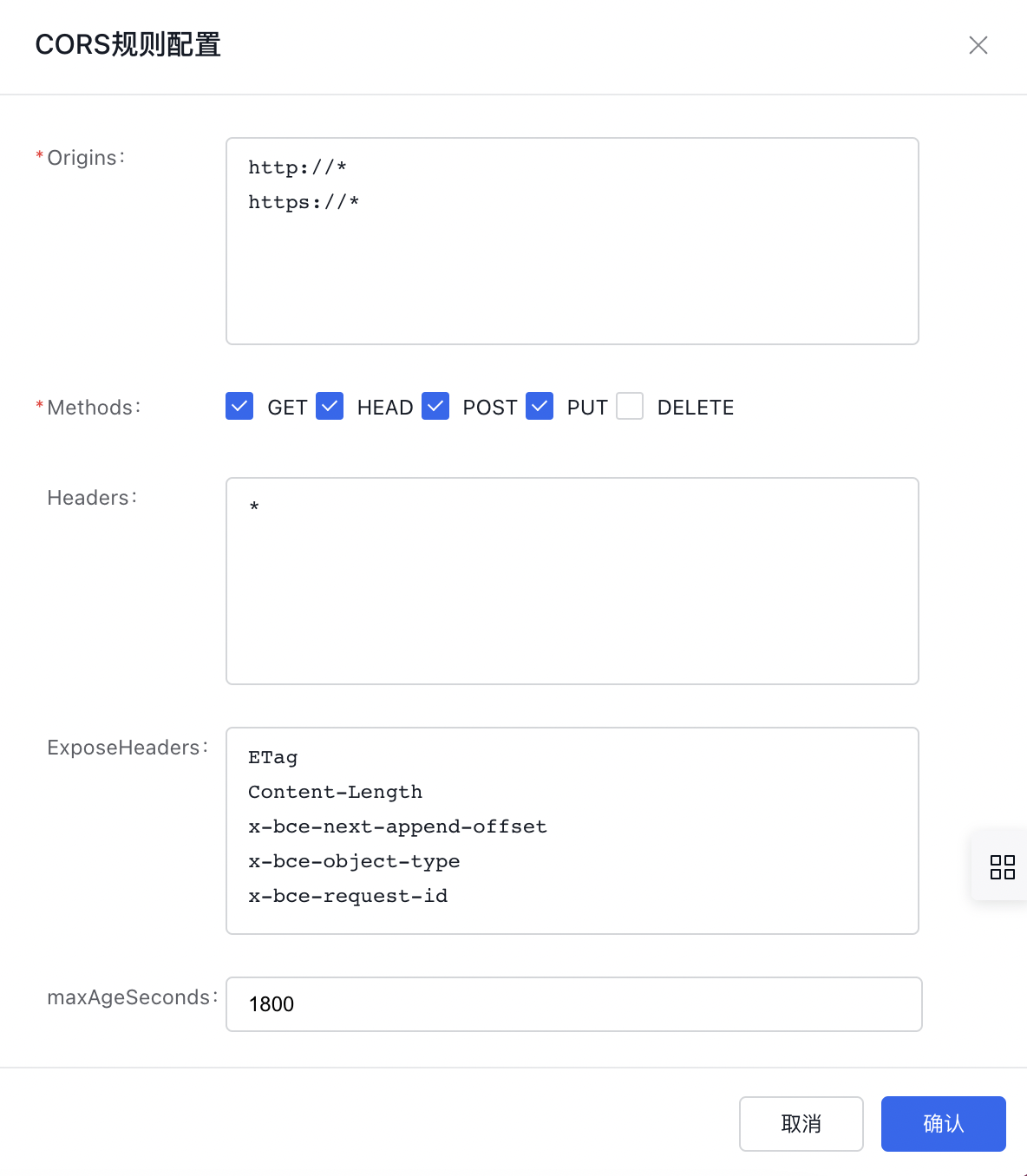
- 在CORS规则配置面板执行如下配置。
| 配置项 | 配置项说明 |
|---|---|
| Origins | 指定允许的跨域请求的来源。Origin 可以设置多个,每行 1 个,每行最多 1 个*符号,* 表示允许所有来源的跨域请求,还支持 *作为后缀来表示某一类网站,例如abc * ,表示支持abc开头的网站。 |
| Methods | 指定允许的跨域请求方法。 |
| Headers | 指定允许的跨域请求 Header。Header 可以设置多个,每行 1 个,每行最多 1 个 *符号。 |
| ExposeHeaders | 指定允许用户从应用程序中访问的响应头(例如 1 个 Javascript 的 XMLHttpRequest 对象) ExposeHeader可以设置多个,每行 1 个,不能出现*符号。 |
| maxAgeSeconds | 指定浏览器对特定资源的预取(OPTIONS)请求返回结果的缓存时间。 |
| 返回Vary:Origin | 当同时存在CORS和非CORS请求或Origin有多种值时建议开启,否则可能造成跨域问题。注意:返回Vary:Origin header可能造成流量器访问或CDN回源次数增多。 |
- 单击“确认”,完成配置。
- 添加 CORS 规则后,单击列表右侧的“修改”,可修改 CORS 规则。
- 添加 CORS 规则后,若您希望删除该条规则,可单击列表右侧的“删除”,可以删除单条 CORS 规则。
