当 MQTT 遇上 ChatGPT:探索可自然交互的物联网智能应用
作者:EMQ映云科技2023.07.18 17:54浏览量:269简介:本文将探讨如何将 MQTT 协议与 ChatGPT 这样的自然语言处理应用相结合
前言
随着物联网技术的迅猛发展,人与设备、设备与设备之间的互动已变得不再困难,而如何更加自然、高效、智能地实现交互则成为物联网领域新的挑战。
近期,由 OpenAI 发布的 ChatGPT、GPT-3.5 和 GPT-4 等先进大语言模型(LLM)及其应用在全球范围内迅速普及,为通用人工智能(AGI,Artificial General Intelligence)与物联网领域的结合带来了更多可能性。
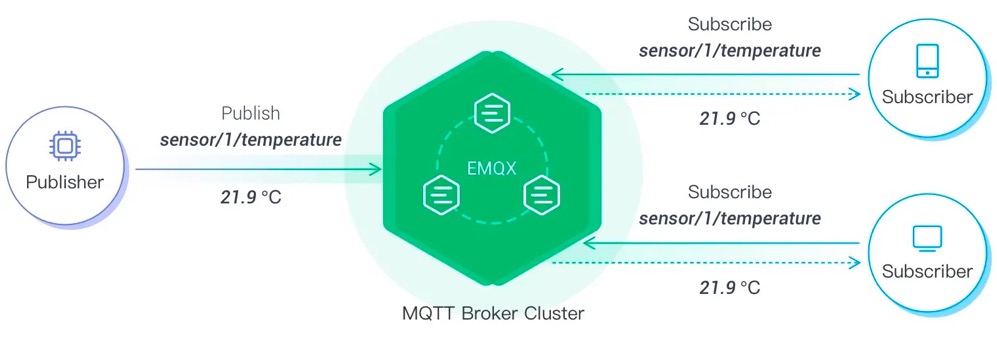
作为一款先进的自然语言处理应用,ChatGPT 凭借其卓越的自然语言处理能力可轻松实现人与机器的自然对话。而物联网领域的主流协议 MQTT(Message Queuing Telemetry Transport)通过轻量级、低带宽占用的通信方式以及发布/订阅模型,保证了数据的实时传输与高效处理。
我们由此可以大胆设想,将 MQTT 协议与 ChatGPT 结合使用,可以更加轻松地实现物联网领域的人机智能交互:
- 在智能家居领域,用户可以通过与 ChatGPT 自然对话来控制家中的智能设备,提高生活品质。
- 在工业自动化领域,ChatGPT 可以帮助工程师更快速地分析设备数据,提高生产效率。
- …
基于此,本文将探讨如何将 MQTT 协议与 ChatGPT 这样的自然语言处理应用相结合,同时将通过一个简单的搭建示例来展示结合后的应用场景,为读者探索物联网智能应用提供一些思路。
基础概念
在开始前,我们需要先简单了解关于 MQTT 与 ChatGPT 的一些基本概念。
MQTT 协议
如上文所提,MQTT 协议是一种基于发布/订阅模式的轻量级消息传输协议,目前已经广泛应用于物联网、移动互联网、智能硬件、车联网、智慧城市、远程医疗、电力、石油与能源等领域。
使用 MQTT 协议连接海量物联网设备需要 MQTT 服务器这一关键组件。下文的方案设计中我们将采用大规模分布式物联网 MQTT 消息服务器 EMQX,实现海量物联网设备的高效可靠连接以及消息与事件流数据的实时处理分发。
之后,我们就可以使用 MQTT 客户端来连接 MQTT 服务器,实现与物联网设备的通信。本文中采用的是开源的跨平台 MQTT 客户端 MQTTX,它包含桌面、命令行和 Web 端的应用,可以轻松实现与 MQTT 服务器的连接测试,帮助开发者快速开发和调试 MQTT 服务及应用。

ChatGPT
ChatGPT 是一款自然语言处理应用,它基于 OpenAI 的 GPT-3.5 和 GPT-4 等先进大语言模型构建。GPT(Generative Pre-trained Transformer)是一种深度学习模型,以其强大的文本生成和理解能力而闻名。ChatGPT 能够理解和生成自然语言,与用户进行流畅、自然的对话。而要实现 ChatGPT 的自然语言处理能力,我们就需要使用 OpenAI 提供的 API 来与 GPT 模型进行交互。

方案设计与准备工作
基于 MQTT 协议和 ChatGPT 的能力,我们将设计一个方案来实现两者的结合和相互操作。
为实现类似 ChatGPT 的自然语言处理功能,我们将再编写一个客户端脚本,在脚本中使用 OpenAI 提供的 API 来与 GPT 模型进行交互。当这个脚本中的 MQTT 客户端接收到消息并转发至 API 时,就会生成相应的自然语言响应,之后,这个响应消息将被发布至特定的 MQTT 主题,以实现 ChatGPT 与 MQTT 客户端之间的交互循环。
通过这个设计方案,我们将演示 ChatGPT 与 MQTT 协议之间进行消息接收、处理和转发等环节的互操作流程。
首先,请按照以下步骤准备所需的工具和资源。
安装 EMQX:
可以使用 Docker 快速安装和启动 EMQX 5.0:
docker run -d --name emqx -p 1883:1883 -p 8083:8083 -p 8883:8883 -p 8084:8084 -p 18083:18083 emqx/emqx:latest除 Docker 安装外,EMQX 还支持使用 RPM 或 DEB 包安装,具体安装方法请参考 EMQX 5.0 安装指南。
安装 MQTTX 桌面端应用:
进入到 MQTTX 官网,选择对应的操作系统和 CPU 架构的版本,点击下载后安装。
注册 OpenAI 账户并获取 API 密钥:
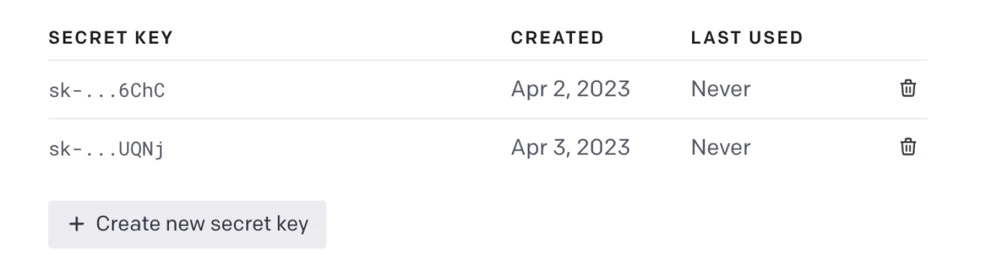
进入到 OpenAI 后,创建或登录到您的账户。完成后,点击右上角,选择
View API Keys,在API keys栏目下,点击Create new secret key以生成一个新的 API 密钥。请妥善保管此密钥,因为它将在后续的程序中用于 API 认证。
完成上述步骤后,我们已经拥有了将 MQTT 协议与 ChatGPT 应用相结合所需的工具和资源。关于如何利用 OpenAI 的 API 与 GPT 语言模型互动,您可以查阅 OpenAI 文档以获得详细的指导和学习材料。
代码实现
资源和环境准备完成后,我们将使用 Node.js 环境构建一个 MQTT 客户端,此客户端将通过 MQTT 主题接收消息,将数据发送至 OpenAI API,并通过 GPT 模型生成自然语言。生成的自然语言将随后发布到指定的 MQTT 主题以实现集成交互。当然,您也可以根据自己的需求和熟悉程度选择 Python、Golang 等其他编程语言。为了便于直观演示,我们将直接使用 API,但您也可以选择使用官方库,它为 Node.js 和 Python 提供了更加简洁的使用方式。
更多信息请参考:OpenAI Libraries。
准备 Node.js 环境:确保已经安装了 Node.js(建议使用 v14.0 或更高版本)。创建一个新的项目文件夹,并使用 npm init 命令初始化项目。然后,使用以下命令安装必要的依赖包:
npm init -y npm install axios mqtt dotenvaxios 用于发送 HTTP 请求,mqtt 用于连接 MQTT 服务器,dotenv 用于加载环境变量。
使用环境变量:创建一个名为
.env的文件,并在其中添加您的 OpenAI API 密钥:OPENAI_API_KEY=your_openai_api_key编写代码:新建一个
index.js文件,并在文件中实现连接 MQTT 服务器,订阅指定的 MQTT 主题,并监听消息。当接收到消息后,使用 axios 发送 HTTP 请求至 OpenAI API,生成自然语言回复,并将回复发布到指定的 MQTT 主题下,以下将列出每个步骤的关键代码,供您参考:使用 mqtt 库连接到 MQTT 服务器,连接成功后并默认订阅
chatgpt/request/+主题用于接收发送过来的 MQTT 消息:const host = "127.0.0.1"; const port = "1883"; const clientId = `mqtt_${Math.random().toString(16).slice(3)}`; const OPTIONS = { clientId, clean: true, connectTimeout: 4000, username: "emqx", password: "public", reconnectPeriod: 1000, }; const connectUrl = `mqtt://${host}:${port}`; const chatGPTReqTopic = "chatgpt/request/+"; const client = mqtt.connect(connectUrl, OPTIONS);编写
genText异步函数,接收 userId 参数,并使用 axios 创建了一个 HTTP 客户端实例,在 HTTP Headers 中使用 OpenAI API 密钥进行认证,然后向 OpenAI API 发送一个 POST 请求,用于生成自然语言回复。生成的回复内容再通过 MQTT 客户端发布到用户订阅的特定主题上,用来接收回复。而历史消息则被存储在 Messages 数组中:// Add your OpenAI API key to your environment variables in .env const OPENAI_API_KEY = process.env.OPENAI_API_KEY; let messages = []; // Store conversation history const maxMessageCount = 10; const http = axios.create({ baseURL: "https://api.openai.com/v1/chat", headers: { "Content-Type": "application/json", Authorization: `Bearer ${OPENAI_API_KEY}`, }, }); const genText = async (userId) => { try { const { data } = await http.post("/completions", { model: "gpt-3.5-turbo", messages: messages[userId], temperature: 0.7, }); if (data.choices && data.choices.length > 0) { const { content } = data.choices[0].message; messages[userId].push({ role: "assistant", content: content }); if (messages[userId].length > maxMessageCount) { messages[userId].shift(); // Remove the oldest message } const replyTopic = `chatgpt/response/${userId}`; client.publish(replyTopic, content, { qos: 0, retain: false }, (error) => { if (error) { console.error(error); } }); } } catch (e) { console.log(e); } };最后通过监听主题为
chatgpt/request/+的消息,将接收到的消息存储到 Messages 数组中,并调用genText函数生成自然语言回复并在函数内直接发送到用户订阅的特定主题上。历史消息最大数量为 10 条:client.on("message", (topic, payload) => { // Check if the topic is not the one you're publishing to if (topic.startsWith(chatGPTReqTopicPrefix)) { const userId = topic.replace(chatGPTReqTopicPrefix, ""); messages[userId] = messages[userId] || []; messages[userId].push({ role: "user", content: payload.toString() }); if (messages[userId].length > maxMessageCount) { messages[userId].shift(); // Remove the oldest message } genText(userId); } });
运行该脚本服务:
node index.js
至此,我们就完成该演示项目的基础功能部分,除基础功能外,该代码还实现了用户间的访问隔离,只需添加不同的后缀在特定主题中。通过存储之前的消息历史,GPT 模型还可以理解对话中上下文中的语境,并根据之前的对话生成更加连贯和符合语境的回复。
完整的代码可在 GitHub 的 openai-mqtt-nodejs 中查看到。
另一种方案
除上述示例外,我们也可以直接使用 EMQX 提供的规则引擎和数据桥接功能中的 Webhook 来实现快速开发。
EMQX 支持设置规则,当向特定主题发布消息时触发 Webhook 回调。我们只需要编写一个简单的 Web 服务,使用 OpenAI API 与 GPT 模型进行交互并通过 HTTP 响应将生成的回复,可以通过新建 MQTT 客户端发布到指定主题,也可以直接使用 EMQX 的 Publish API 来完成该操作,最终实现集成交互的目的。
对于已有 Web 服务的用户来说,这种方式可以最大限度地节省开发成本,快速实现 PoC 或 Demo。其优点是无需编写独立的 MQTT 客户端,可以利用 EMQX 规则引擎简化集成流程和灵活处理数据。但是,仍需要编写和维护 Web 服务,对于复杂的应用场景,Webhook 可能不够方便易用。
因此,上述提到的方案各有优势,我们可以根据实际业务需求和开发者技术水平选择更合适的方案。但无论哪种方式,EMQX 作为 MQTT 基础设施都为系统集成提供了重要支持,使开发者可以借此快速构建项目原型与推动数字化转型。
Demo 展示
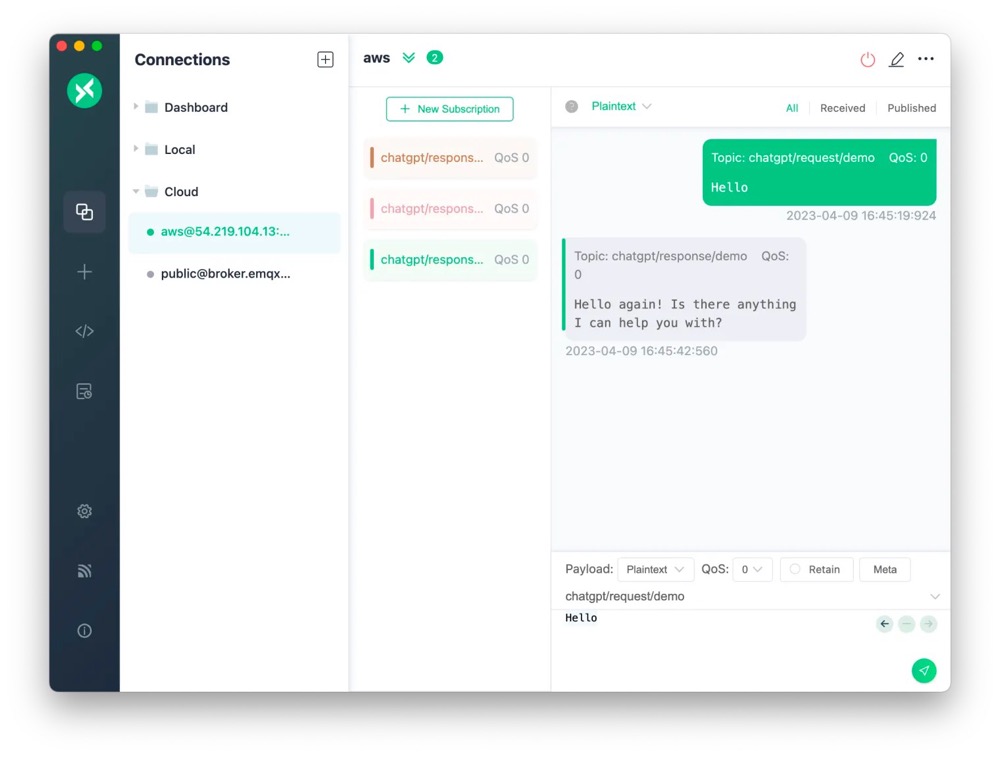
完成 MQTT 客户端与 GPT 模型的交互的实例开发后,我们就可以使用 MQTTX 桌面客户端来测试此演示项目了。MQTTX 的用户界面类似于聊天软件,使页面操作更加简化,因此更适合演示对于对话机器人的交互。
首先,我们需要在 MQTTX 中创建一个新的连接,连接到上述代码的中的同一个 MQTT 服务器,例如:127.0.0.1,然后订阅 chatgpt/response/demo 主题,用于接收回复,并向 chatgpt/request/demo 主题发送消息。这里的 demo 后缀可以替换为其他的字符串,以实现用户间的访问隔离,我们可以通过发送一个 Hello 消息来测试一下:

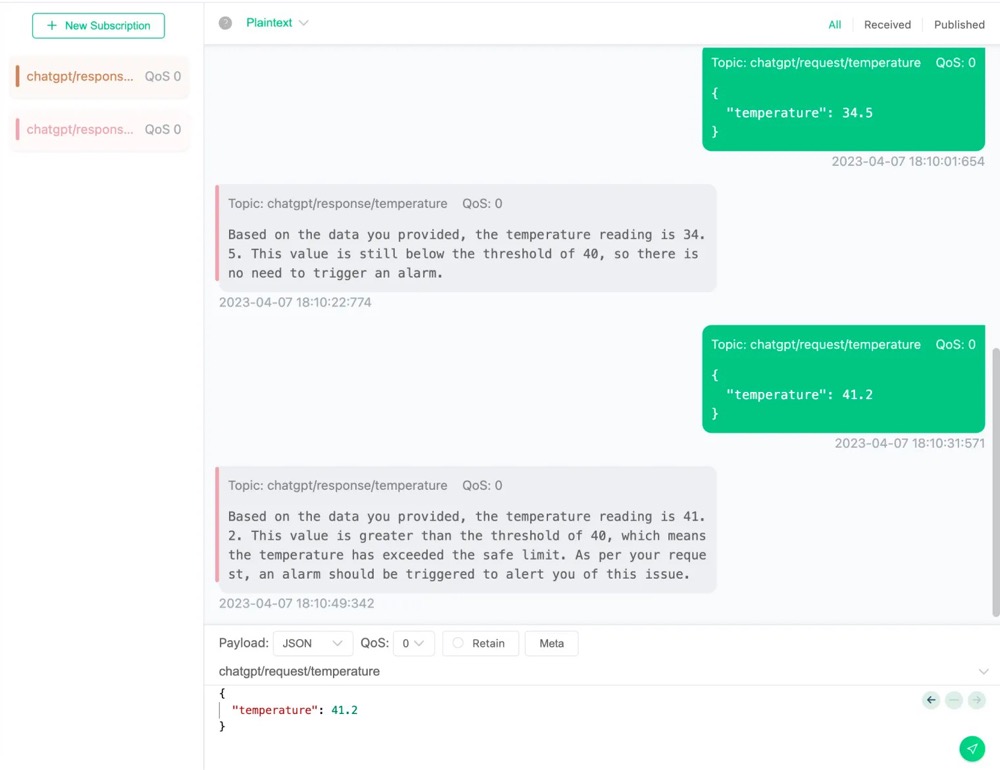
接下来,我们模拟一些更复杂的演示环境,如果某个传感器的温度超过了预设的阈值,ChatGPT 机器人会发送一个告警消息到另一个 MQTT 主题,该主题被连接到一个监控设备,如智能手表或智能音箱。监控设备收到告警消息后,可以使用自然语言技术将告警信息转换为语音,以便用户可以更方便地接收和理解。

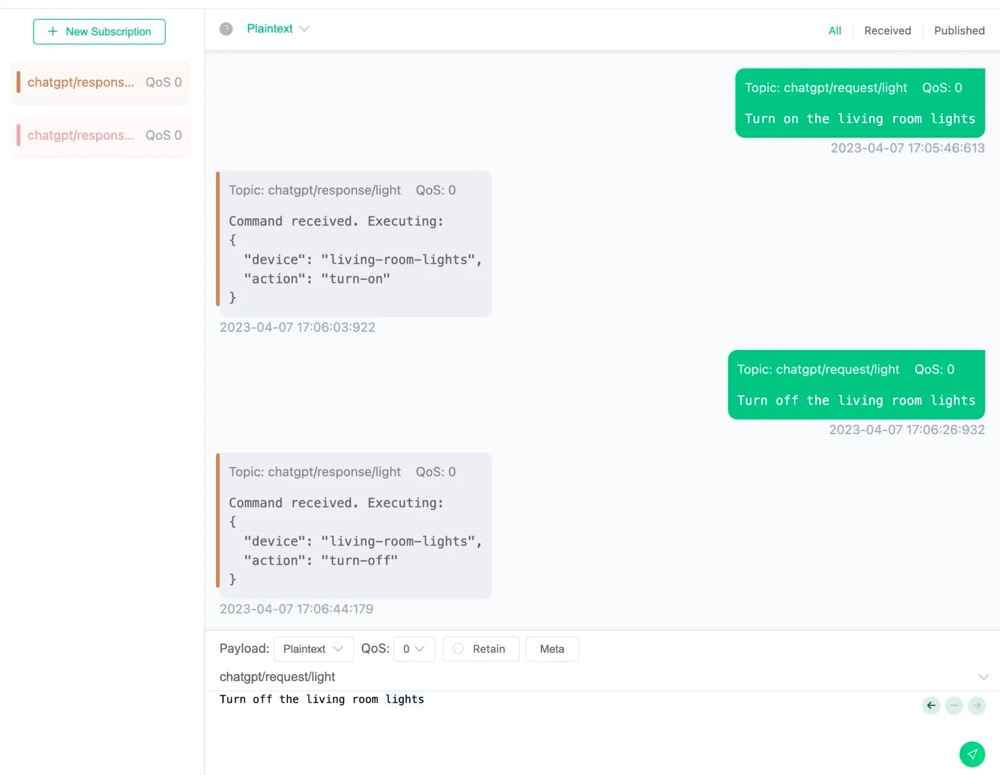
例如我们还可以再创建一个智能家居环境,其中包括多个 MQTT 主题,这些主题对应不同类型的设备(例如灯光、空调、音响等)。我们将使用 ChatGPT 生成自然语言命令,以便通过 MQTT 客户端与这些设备进行实时交互等。

未来展望
结合 ChatGPT 和 MQTT 协议可以实现智能化的物联网系统,在智能家居和工业自动化等领域有着广泛的应用潜力。通过自然语言交互,用户可以控制家居设备的开关、亮度、颜色等参数,实现更加智能、舒适的居住环境;在工业自动化中,利用 ChatGPT 和 MQTT 实现智能化的设备维护和控制,可以带来更加高效、智能的制造过程。
在未来,我们可以设想让 ChatGPT 或更加智能的 AGI 工具扮演更多提高物联网领域效率和生产力的角色,例如:
- 消息解析:对通过 MQTT 传输的消息进行解析,提取出需要的数据,为后续的处理和分析做好准备。
- 语义理解:对从 MQTT 中接受的消息进行语义的理解和处理,从而提取出更加精确的信息。
- 智能处理:通过 AI 技术,对接受到的 MQTT 消息进行智能处理,帮助用户更快地获取合适的解决方案。
- 用户反馈:作为智能交互的代表,通过 MQTT 接收用户的反馈信息,并提供相应的响应。
- 虚拟助手:作为虚拟助手的存在,通过语言识别技术来控制智能家居设备,为用户提供更智能、高效的服务,提升生活的便捷性和舒适度。
结语
在本篇博客中,我们简单探讨了 MQTT 和 ChatGPT 的结合及其潜在应用。通过 EMQX 与 MQTTX,结合 Open AI 提供的 API,实现了一个类似 ChatGPT 的 AI 应用,并通过使用 MQTT 连接后,对处理后的数据进行接收和转发,展示了 MQTT 与 ChatGPT 的集成。
虽然目前这些技术结合还未投入生产环境,但随着更多集成 AI 技术的产品上市(如 New Bing 将 GPT 模型集成到搜索引擎中,以及 GitHub 的 Copilot 等),我们相信人工智能(AI)和物联网(IoT)技术的未来发展方向也将包括自然语言交互优化,设备控制智能化程度提升,以及更多具有创新性的应用场景。
总之,MQTT 和 ChatGPT 的结合为我们揭示了一个值得关注和深入探索的领域。我们期待这些不断发展的创新技术为我们带来一个更美好的世界。
版权声明: 本文为 EMQ 原创,转载请注明出处。