【Sugar BI 最佳实践】实时滚动地图大屏
作者:xxinjiang2022.11.15 21:09浏览量:648简介:数据可视化大屏可在大场景中直接、美观地将关键数据信息融合在一个屏幕中进行及时展现,在现实中应用广泛。
数据可视化大屏可在大场景中直接、美观地将关键数据信息融合在一个屏幕中进行及时展现,在现实中应用广泛。
需求场景
数据可视化大屏的典型应用场景有:电商 618 数据大屏、企业实时销售数据概览大屏、IT 实时监控大屏、政务领导驾驶舱、交通概览一张图等,用于实时同步重点指标和图表,方便目标受众根据实时数据,动态制定响应策略和解决方案。
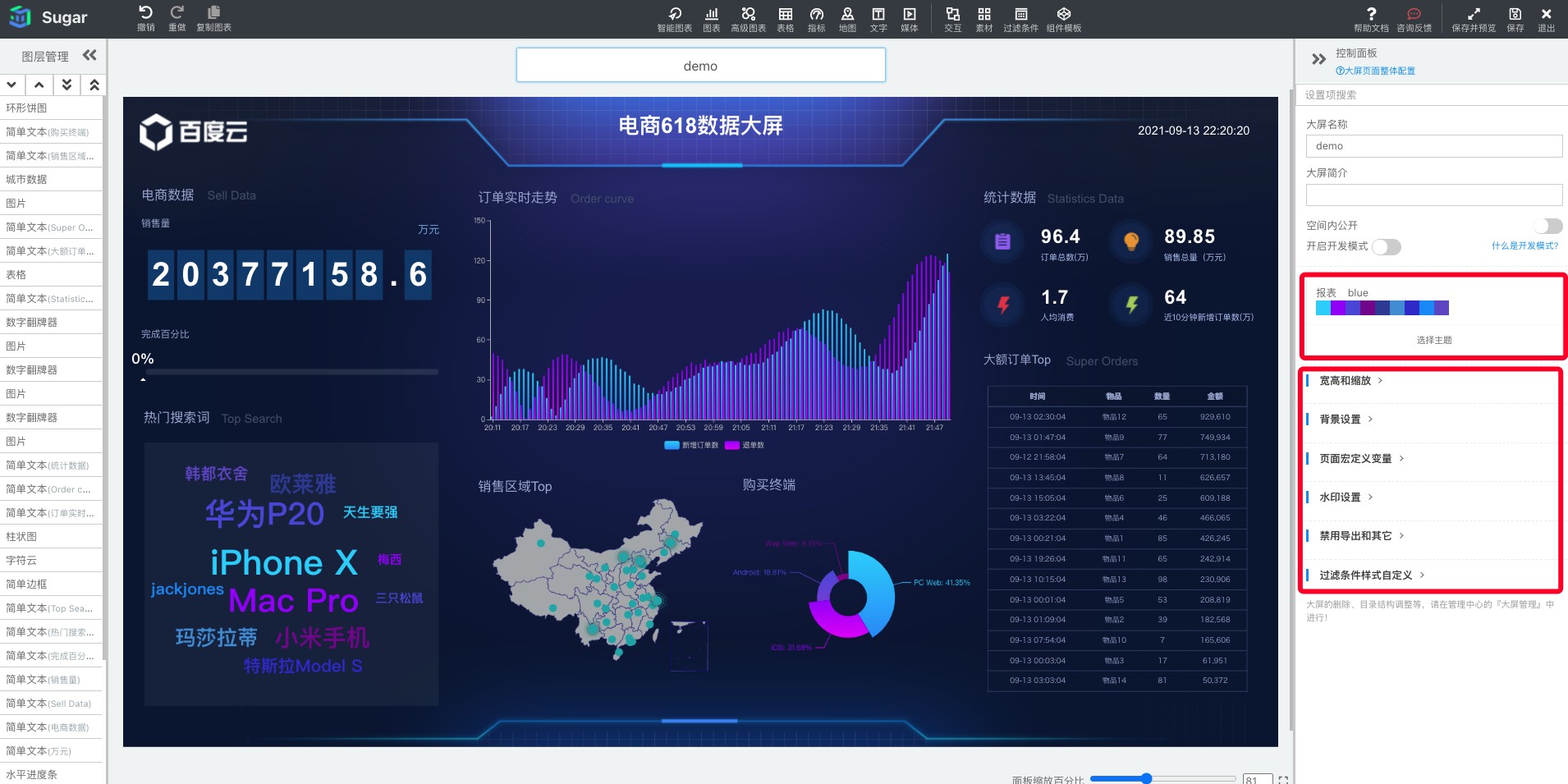
下面以电商 618 数据大屏为例,用Sugar BI制作一个零代码、数据实时滚动更新、样式美观的可视化大屏,重点展示销售量、订单实时走势、人均消费、区域销售数据、订单排名等关键数据。
方案概述
- 登录Sugar BI。
- 配置权限:开发大屏需【可视化分析权限】,如需自己完成数据源配置工作,则还需要【数据开发权限】。详细的权限配置方式详见细粒度权限。
- 连接数据源:Sugar BI支持多种方式对接数据源,包括直连数据库、上传 Excel/CSV 文件、API 接口、静态 JSON 录入。
- 创建数据模型:数据模型的作用是将源数据整合处理为适合分析的数据集,为后续工作做数据准备。在数据模型模块,可以将需要的多张数据表关联成一张宽表,并进行逻辑层面的数据处理(如字段重命名、新建计算字段、创建层级、调整字段顺序等操作)。
- 制作可视化大屏:制作一个零代码、数据实时滚动更新、样式美观的可视化大屏,用来展示各业务线关心的数据情况。
- 预览和分享:对做好的大屏进行 PC/移动端展示效果的预览,确认无误后生成链接分享给他人。
操作步骤
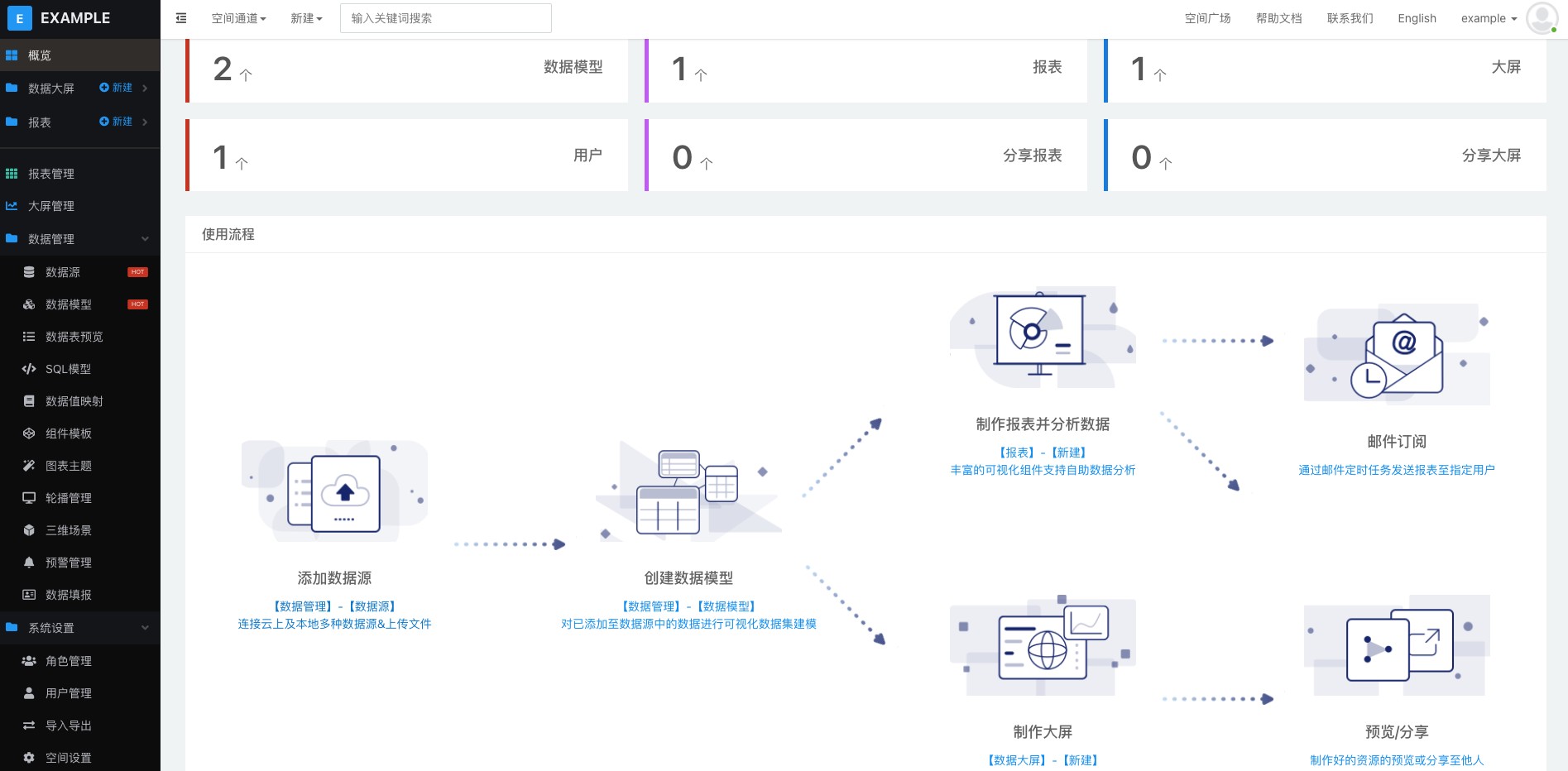
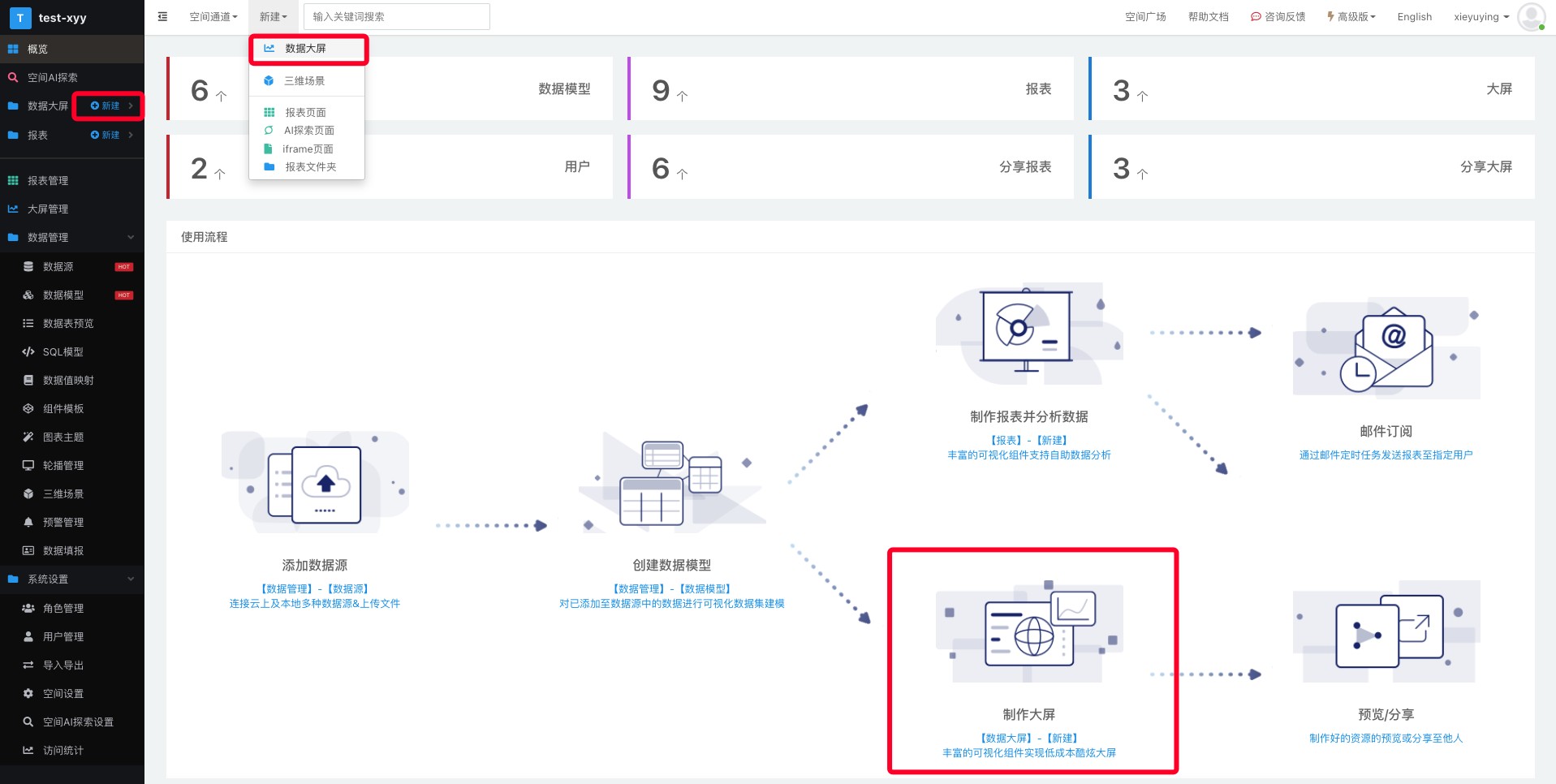
从百度智能云的控制台进入到Sugar BI组织中后,我们可以看到组织的「空间广场」,空间广场中将列出组织中的所有空间,点击某个空间即可进入到空间内部,空间的概览页面会展示简要的使用流程如下图所示。
连接数据源
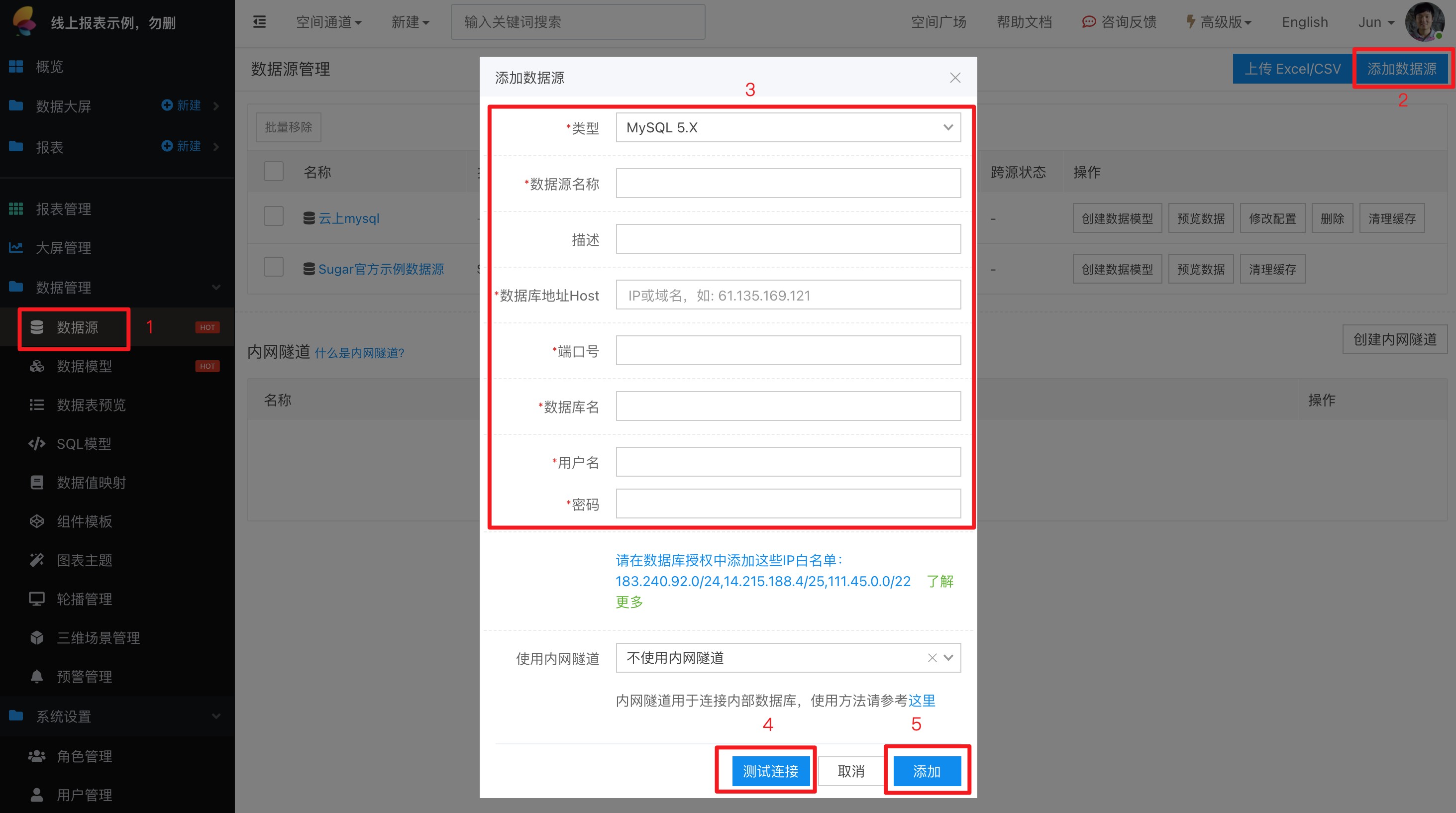
连接数据源,是指让Sugar BI和我们的数据库(包括 MySQL、Oracle、SQL Server 等)之间建立连接,让Sugar BI能够使用和查询数据库中的数据。以 MySQL 数据库作为示例,假设我们已经有了一个 MySQL 数据库,并且数据库中已有要分析和展示的数据。
创建数据模型
数据模型的作用是将源数据整合处理为适合分析的数据集,为后续工作做数据准备。
在数据模型模块,可以将需要的多张数据表关联成一张宽表,并进行逻辑层面的数据处理(如字段重命名、新建计算字段、创建层级、调整字段顺序等操作)。下面介绍一下数据表的建模步骤。更多操作详细介绍见数据模型。
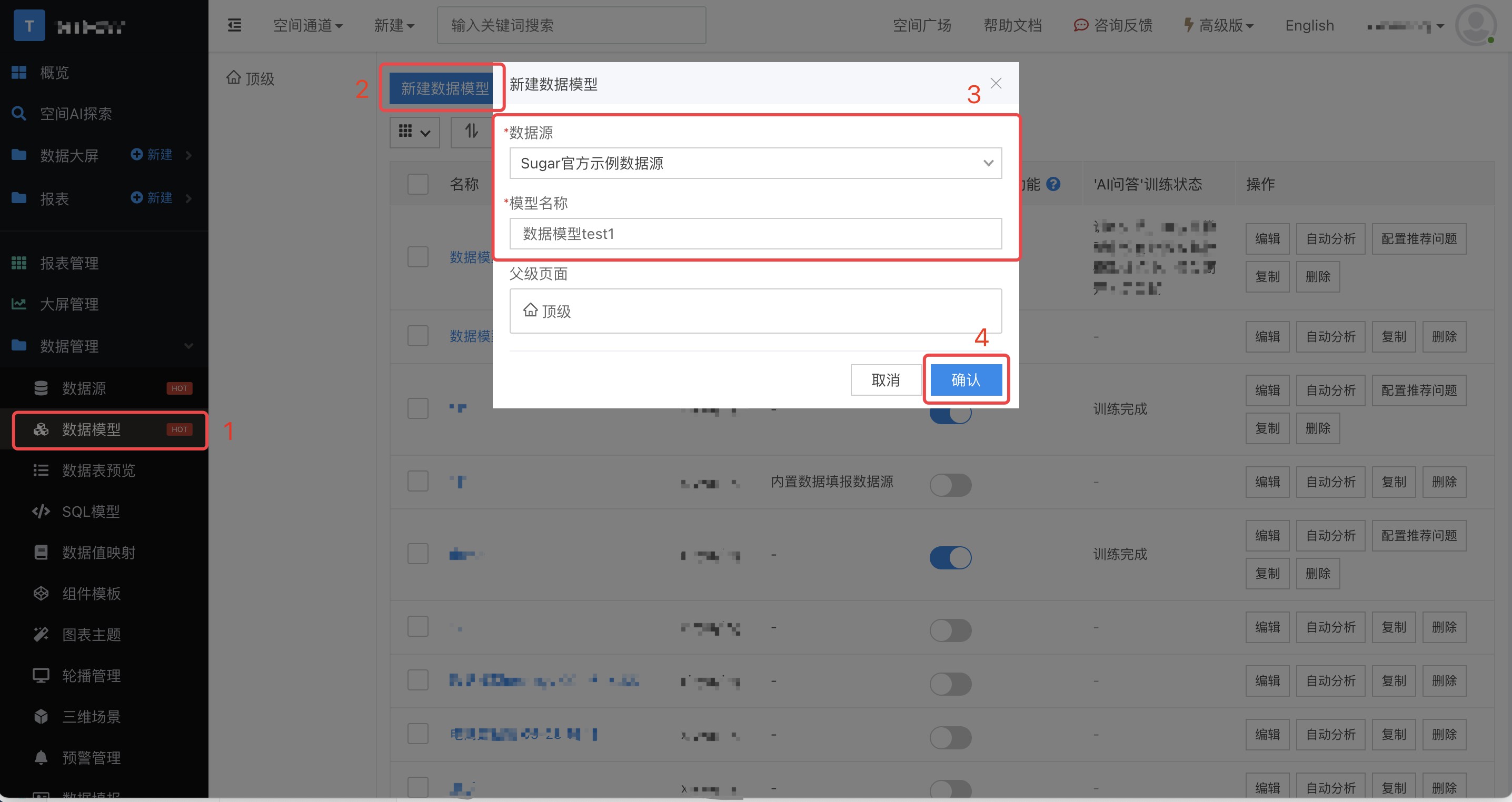
1.新建数据模型
在空间中的「数据模型」管理页面点击「新建数据模型」按钮,即可创建数据模型,选择需要连接的数据源,输入数据模型名称。
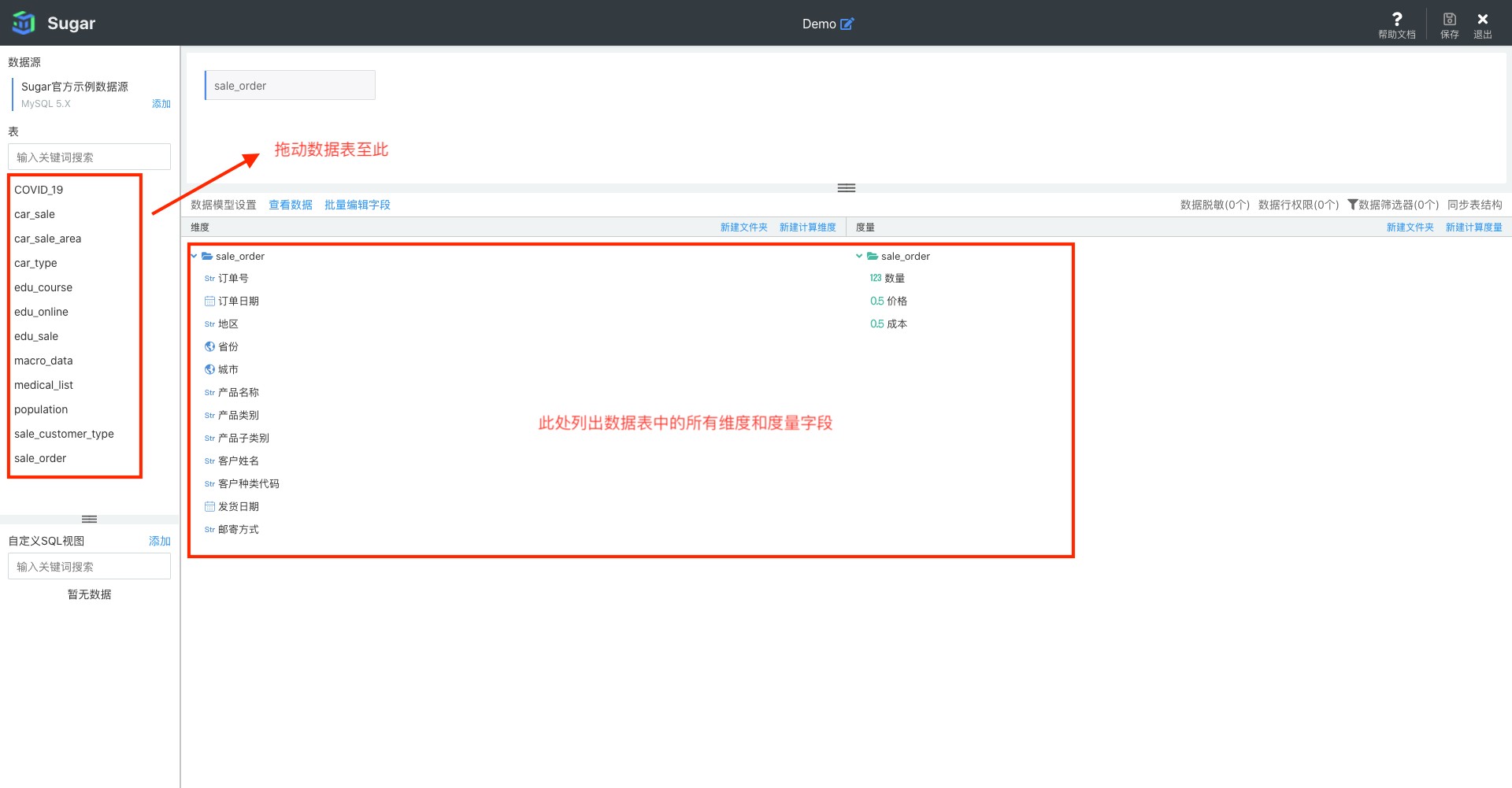
2.添加数据表
页面左侧将列出数据源中的所有数据表,拖动要分析的数据表至页面中间区域进行表关联。
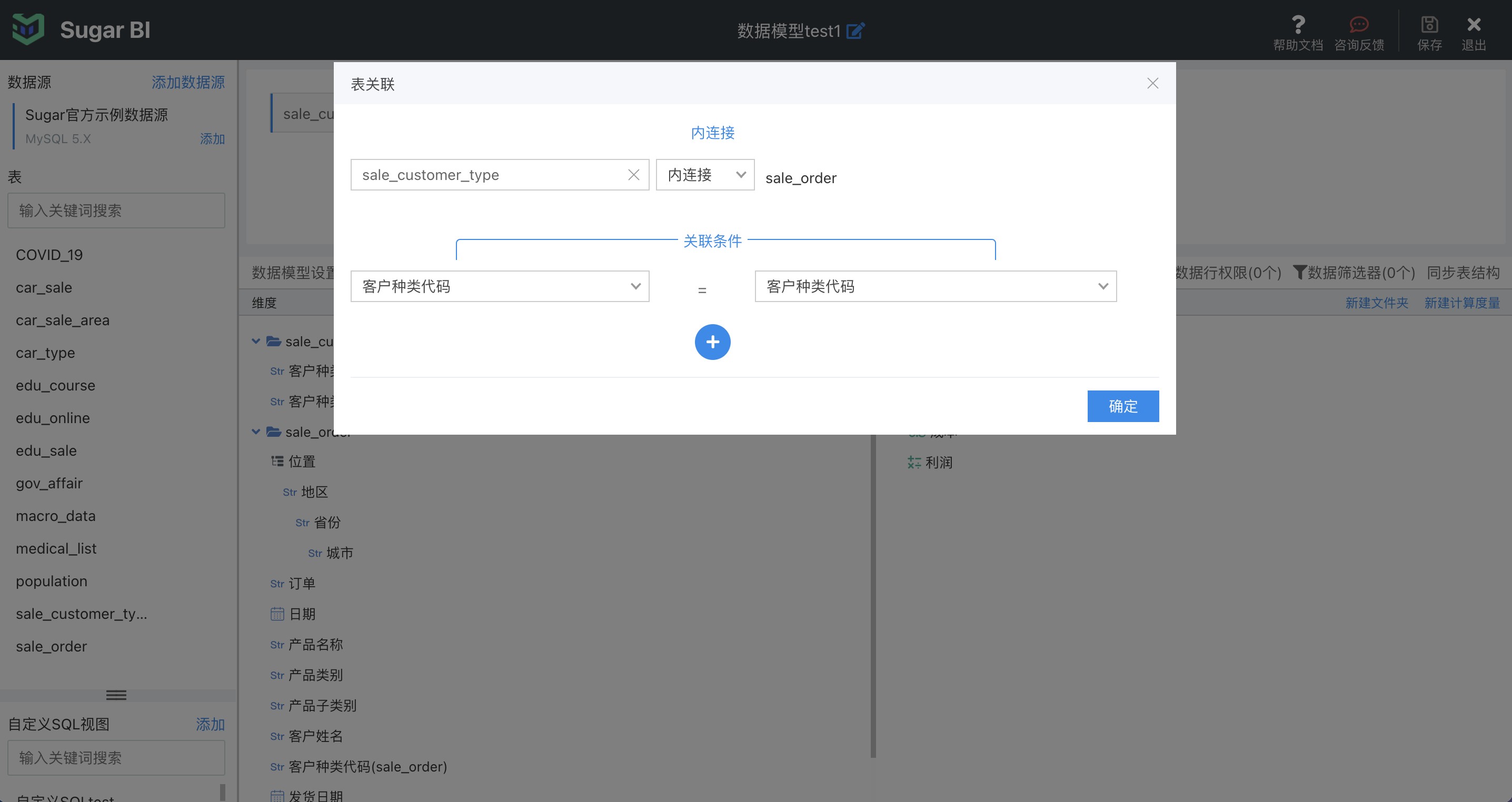
3.多表关联
拖入多张数据表,即可实现多表的关联分析(对应为 SQL 语句中的多表 Join)。这里我们选择 sale_customer_type 和 sale_order 数据表,基于共有的“客户种类代码”字段将它们进行表关联。
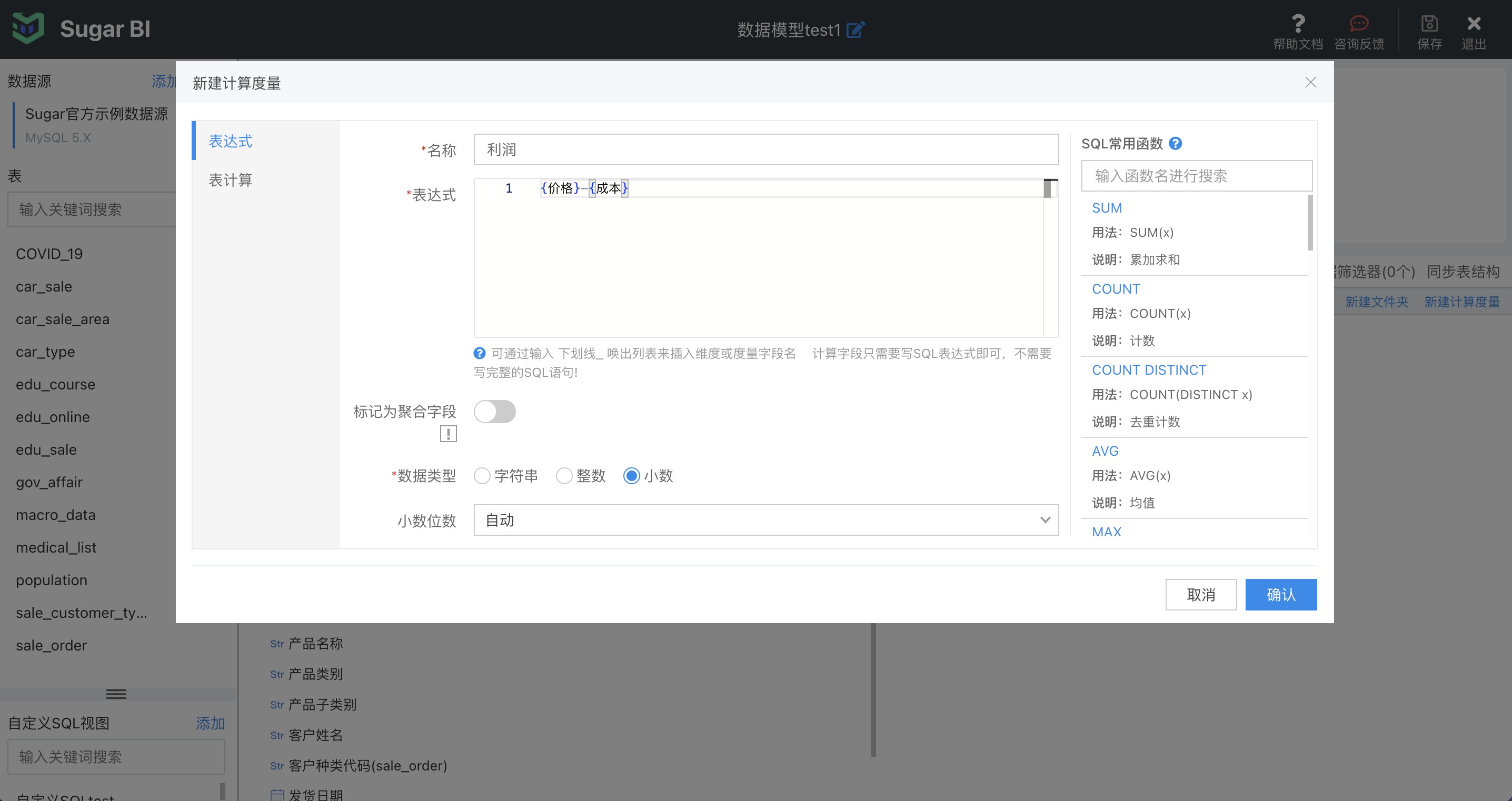
4.新建计算度量
对于右下角的度量字段,点击「新建计算度量」按钮,可以通过一些简单的计算函数,按需新建计算字段。如下图所示,我们新建了“利润”字段用于后续分析。
制作可视化大屏
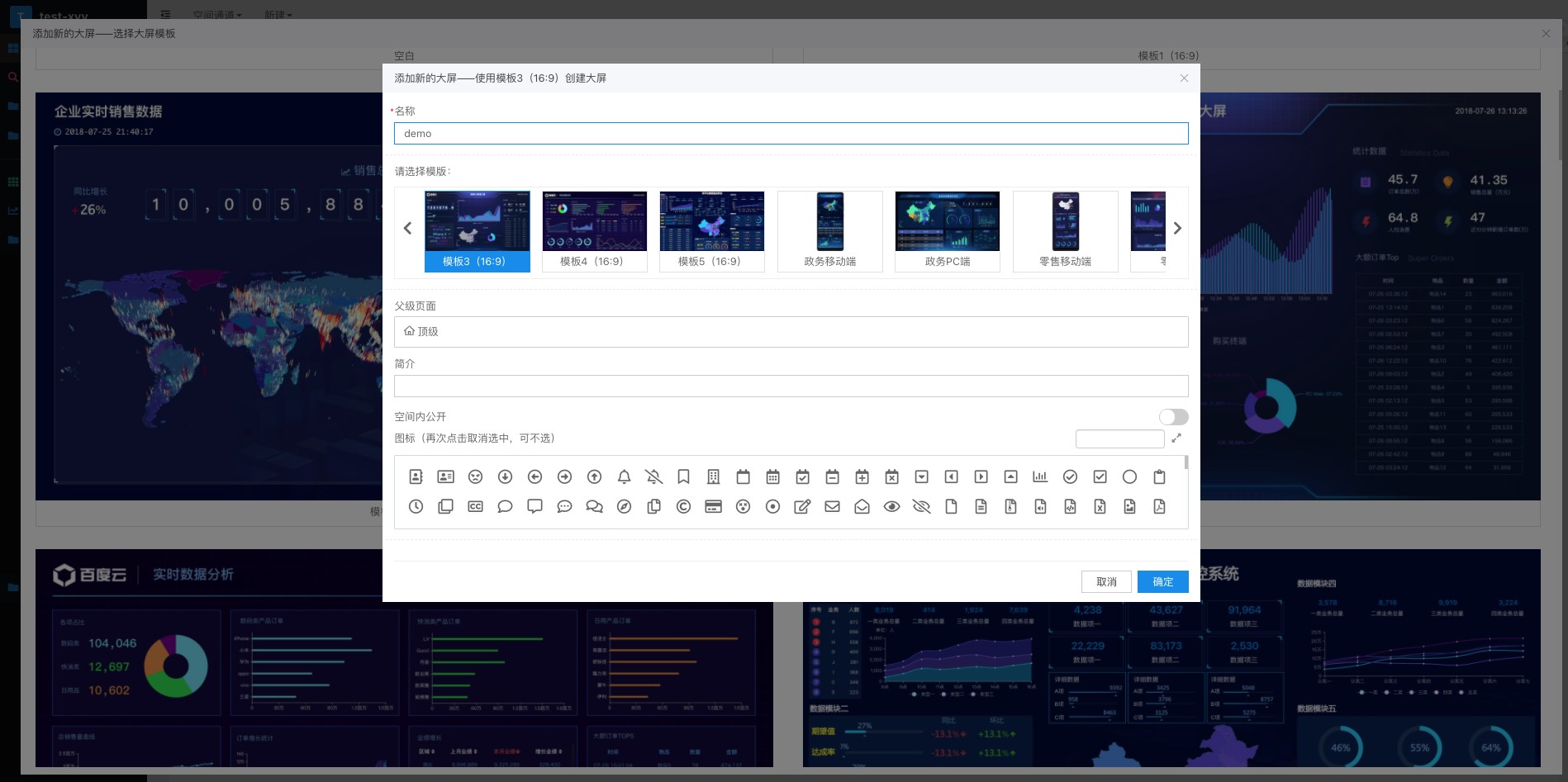
1.创建大屏,选择合适的模板或空白页面,进入编辑模式


2.按照需求制作图表
(1)确定报表框架和展示指标
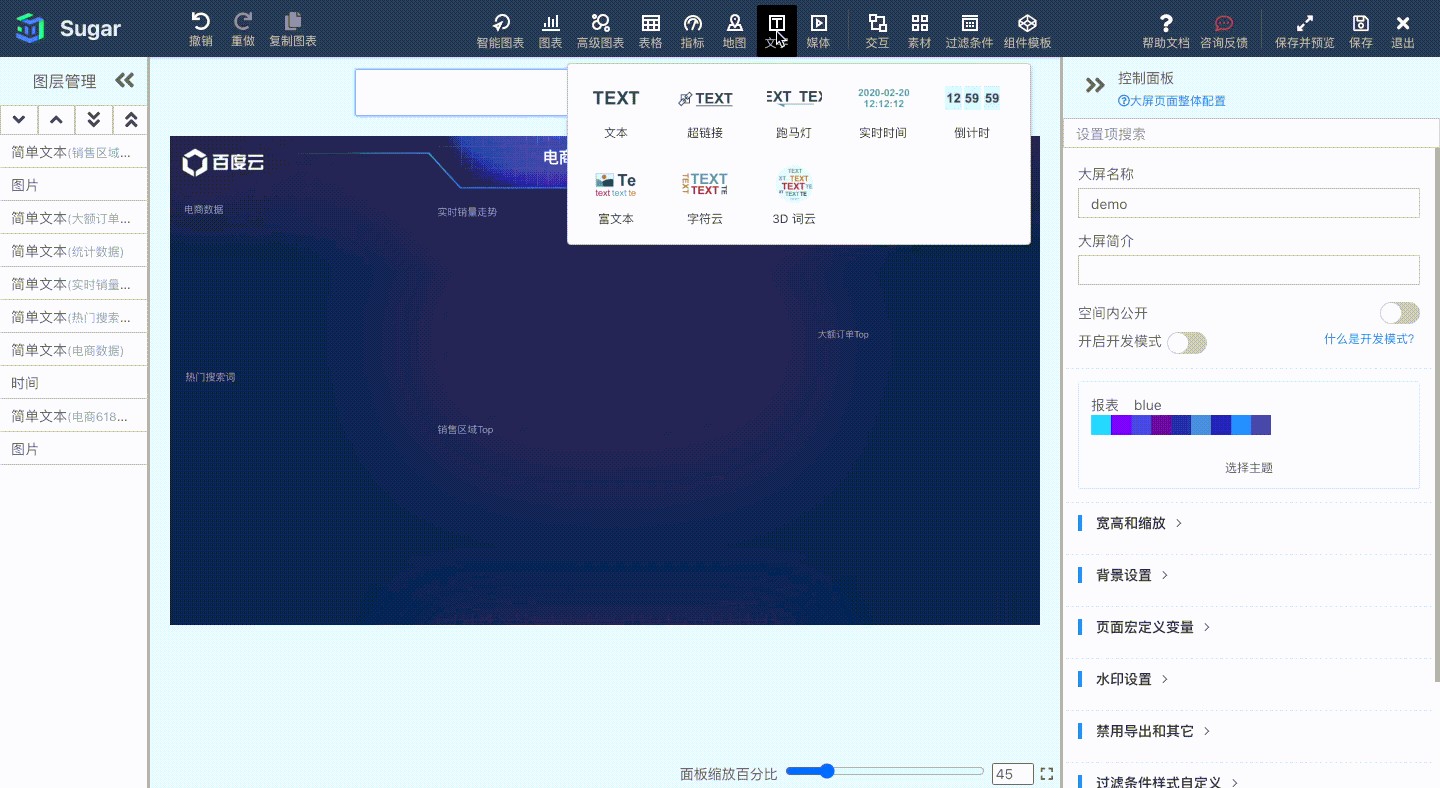
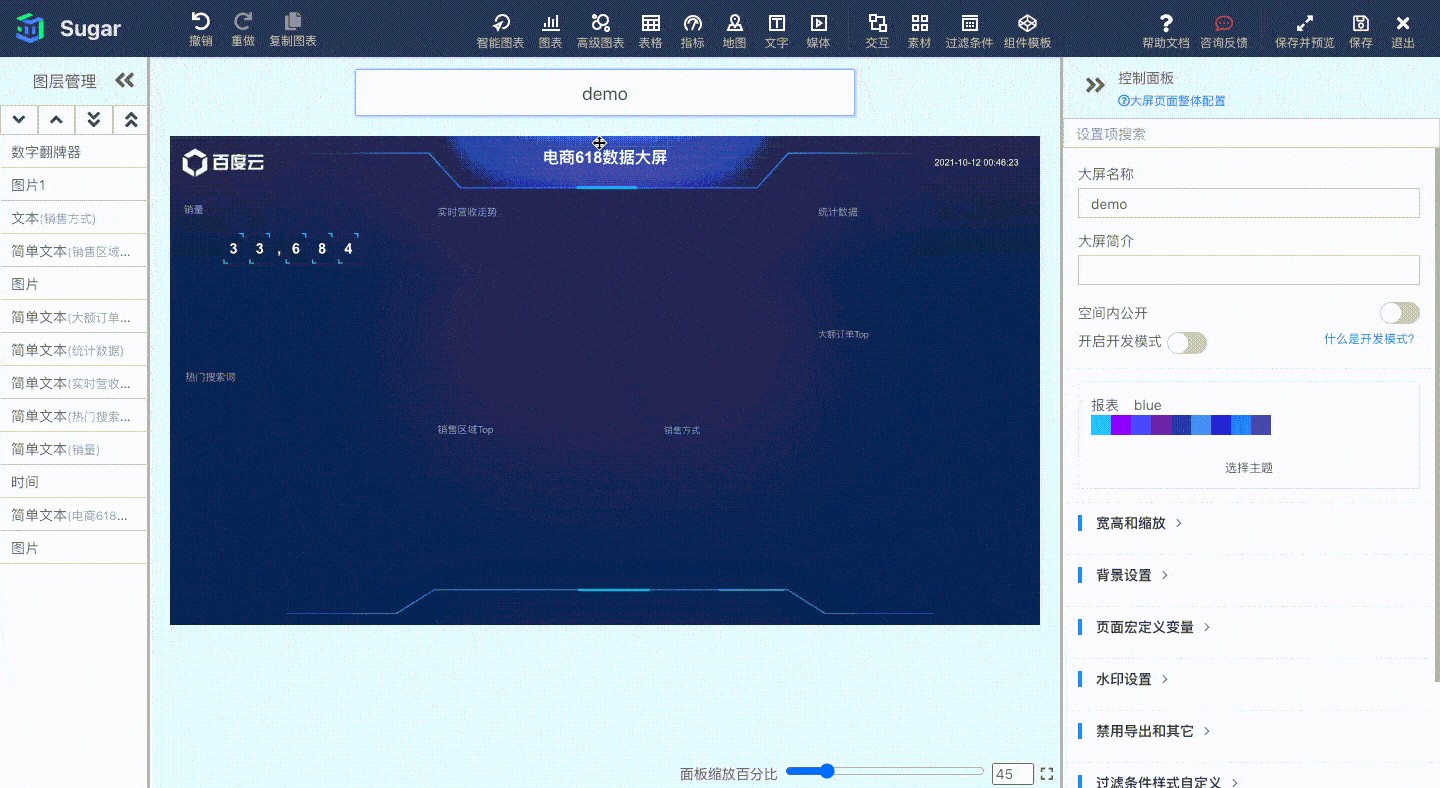
如下图所示,电商 618 数据大屏重点展示的数据有:销售量、订单实时走势、人均消费、区域销售数据、订单排名等。选择「文字」菜单中的「文本」组件,将各个数据在大屏上列出。
期间,可以使用「素材」菜单中的各个组件设计大屏样式。
(2)选择图表并绑定数据
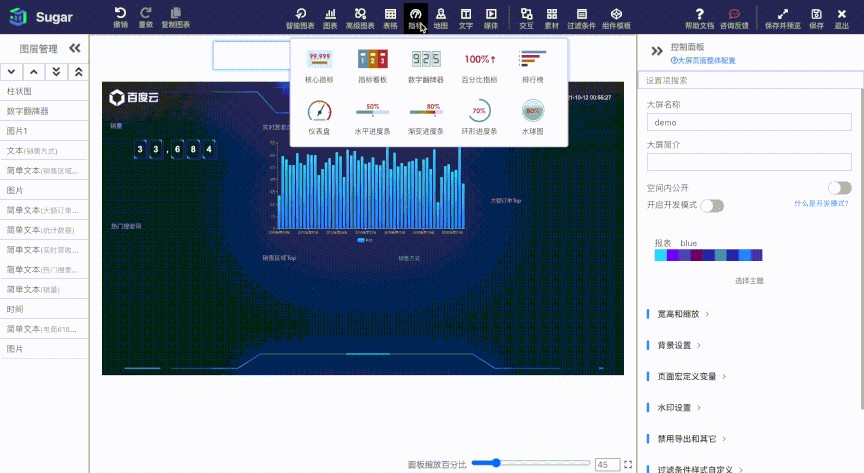
大屏的核心位置,我们用来展示“订单利润实时走势”,走势相关的图表一般选择折线图或者柱状图,为了使大屏更丰富,这里我们选择“柱状图”。
选择「图表」菜单中的「柱状图」,调整其位置后,在「数据」菜单下为“订单利润实时走势”图表绑定「数据模型」,将“订单日期”拖入“X 轴”,“利润”字段拖入“Y 轴”容器。
如下图所示,为其他数据展示选择图表组件,拖拽布局并绑定数据。
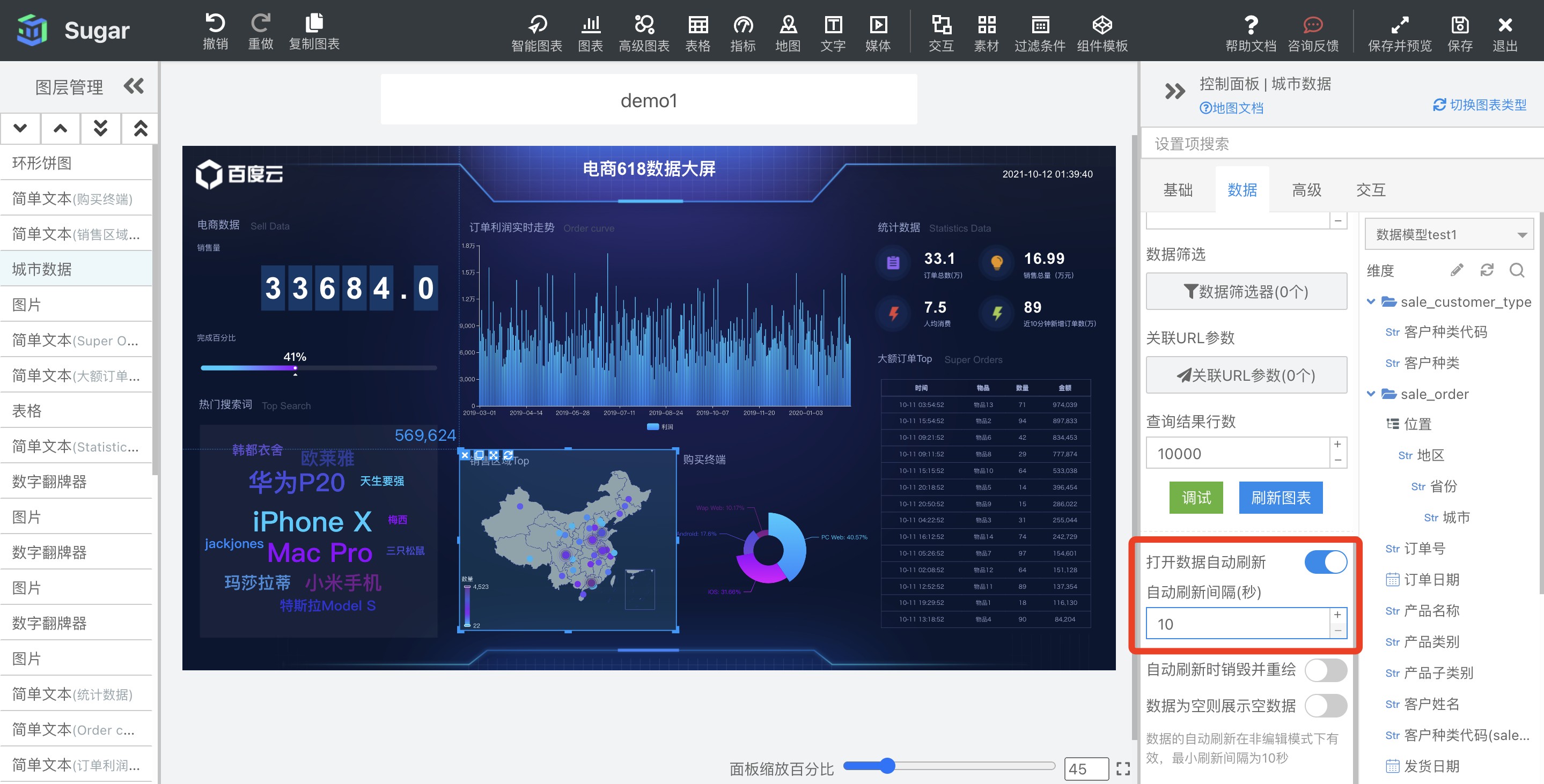
(3)设置图表的定时刷新
如下图所示,为各区域的销售数据设置刷新时间为 10 秒。
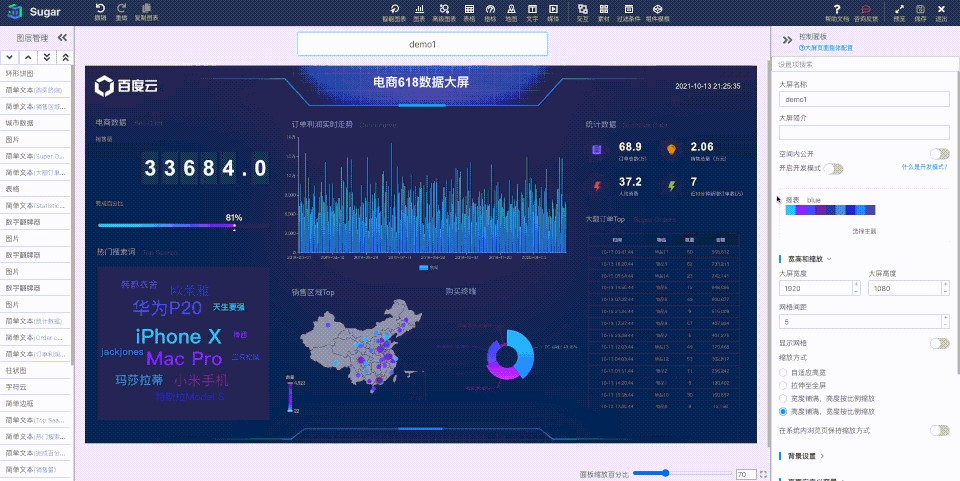
(4)设置大屏样式
鼠标选中数据大屏的非图表部分,在控制面板中即可设置大屏「主题」、「宽高」、「背景」、「水印」等。
预览和分享
1.预览
点击右上角「保存并预览」。Sugar BI支持 PC 和移动端两种预览方式。
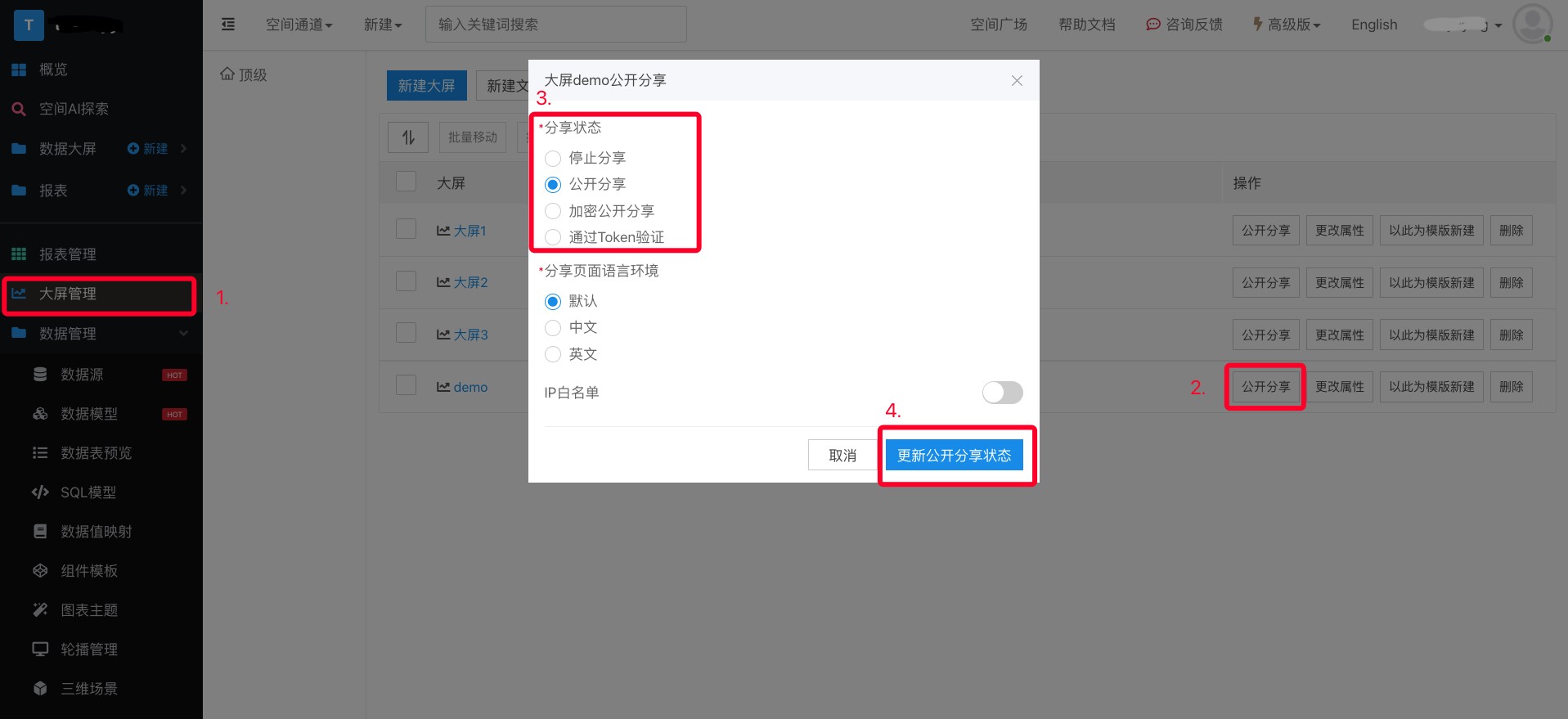
2.分享
在「大屏管理」页面,设置电商 618 数据大屏「公开分享」。获取分享链接即可分享给他人。除此之外,Sugar BI也支持其他公开和加密分享。
最近 Sugar BI 有免费试用的活动,不仅可以做自助取数,还可以制作许多精美的报表和大屏,大家快去薅羊毛免费尝试尝试吧!
数据可视化Sugar BI官网直通车