Joker 前端框架组件的生命周期
作者:梨花涧雨意笙歌2024.12.11 19:49浏览量:13简介:在 Joker 框架中,组件的生命周期是一个重要的概念,它涵盖了从组件实例化到销毁的整个过程。
Joker 前端框架组件的生命周期
在 Joker 框架中,组件的生命周期是一个重要的概念,它涵盖了从组件实例化到销毁的整个过程。
一、生命周期概述
当组件类被实例化并开始渲染其视图及其子视图时,组件的生命周期便正式开始。在这个过程中,Joker 会持续进行变更检测,监控数据绑定属性的变化,并在必要时对视图和组件实例进行更新。当组件实例被销毁且其渲染的模板从 DOM 中移除时,生命周期宣告结束。同时,在 Joker 执行过程中,指令也会经历类似的生命周期。
二、响应生命周期事件
应用程序可以通过实现 core 库中定义的一个或多个生命周期钩子接口,来响应组件或指令生命周期中的关键事件。这些接口为开发者提供了在合适时机对组件或指令实例进行操作的机会。
(一)钩子接口及方法
每个接口都包含一个唯一的钩子方法。例如:
create钩子函数:如果在组件或指令类中实现了这个方法,Joker 会在首次检查完组件或指令的输入属性后,立即调用此方法。
(二)示例代码
以下是一个简单的组件类示例,展示了如何实现一些常见的生命周期钩子方法:
import { Component } from "@joker.front/core";
export default class extends Component {
created() {
//组件创建时触发
}
mounted() {
//组件渲染并挂载到DOM后触发
}
destroyed() {
//组件销毁后触发,作为声明周期最后一个钩子函数
}
}
开发者不需要实现所有生命周期钩子,只需根据实际需求选择实现即可。
三、生命周期的顺序
当应用通过调用构造函数来创建一个组件实例时,Joker 会依据实例生命周期的阶段,调用相应实现的钩子方法。
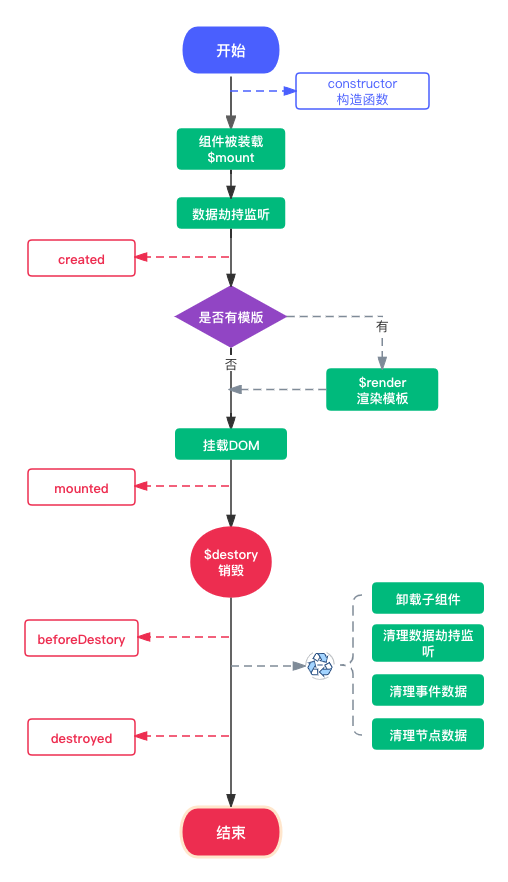
(一)默认生命周期顺序
- 首先是
constructor构造函数被调用。 - 接着组件被装载(
$mount),同时进行数据劫持监听。 - 然后
created钩子被触发,此时组件已创建。 - 之后判断是否有模版,如果有则进行渲染模板(
$render)操作,再将其挂载到 DOM,此时mounted钩子被触发。 - 最后在组件销毁时,会先调用
$destory,然后卸载子组件,在beforeDestory阶段清理数据劫持监听和清理事件数据,最后在destroyed阶段清理节点数据,生命周期结束。

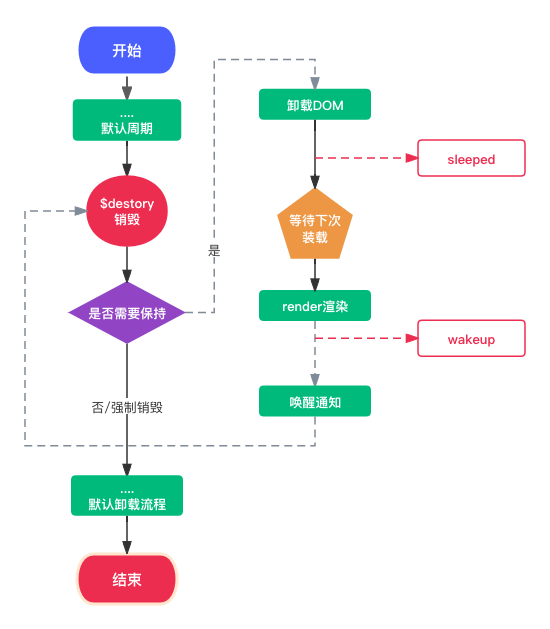
(二)保持状态的组件生命周期
在默认的 Joker 体系下,组件的挂载和卸载是一次性的,不存在状态保持。为了满足组件状态保持的需求,Joker 提供了keep - alive属性。
- 当组件带有
keep - alive属性时,在调用destroy时,只销毁 DOM 节点,而不销毁组件实例。组件被“睡眠”,sleeped钩子函数被触发。 - 当组件再次被装载时,会使用存活实例重新
renderDOM,wakeup钩子函数被触发,实现组件状态保持。

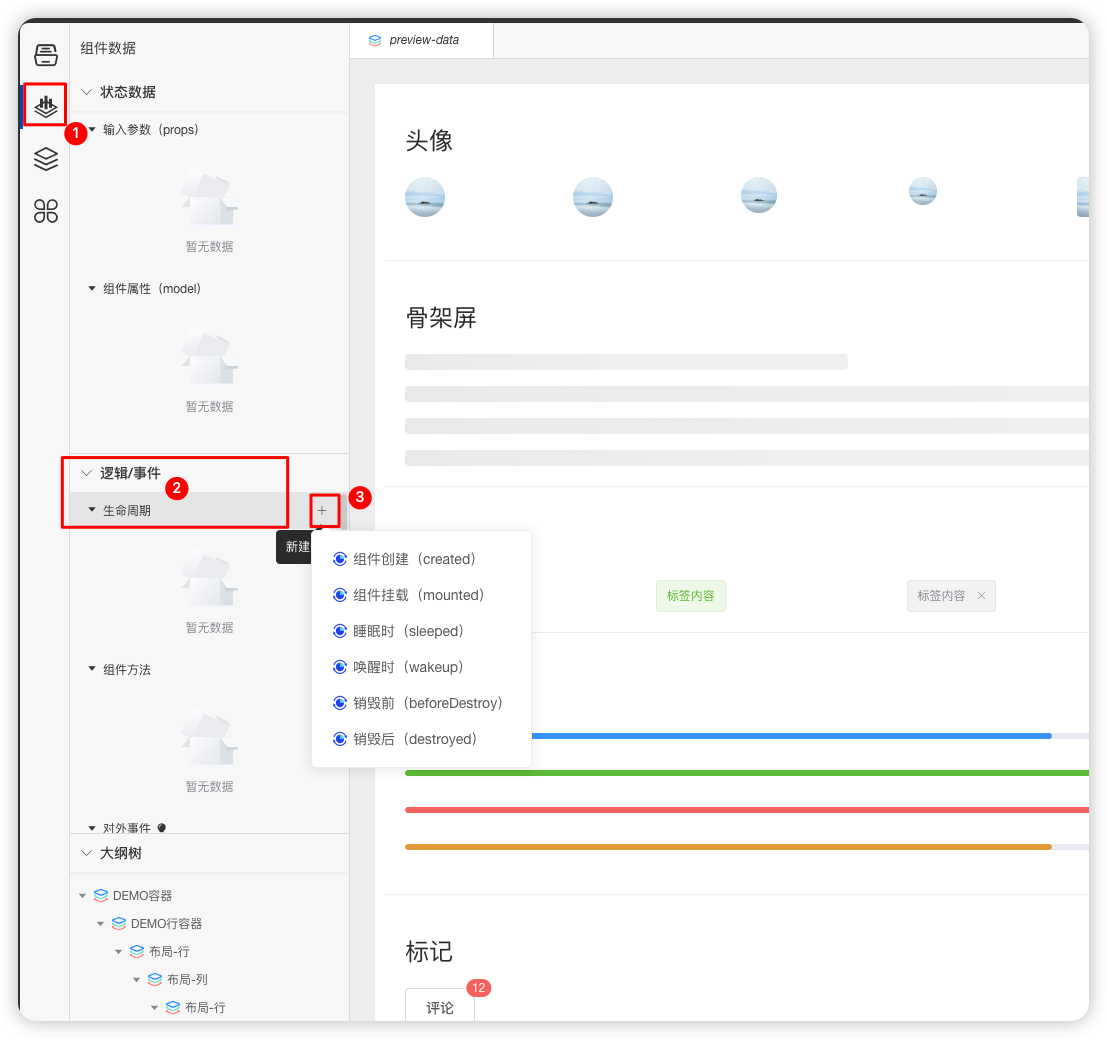
四、在可视化平台中如何管理组件生命周期
在组件或者页面可视化面板中我们可以在方法事件管理面板中去添加生命周期函数。

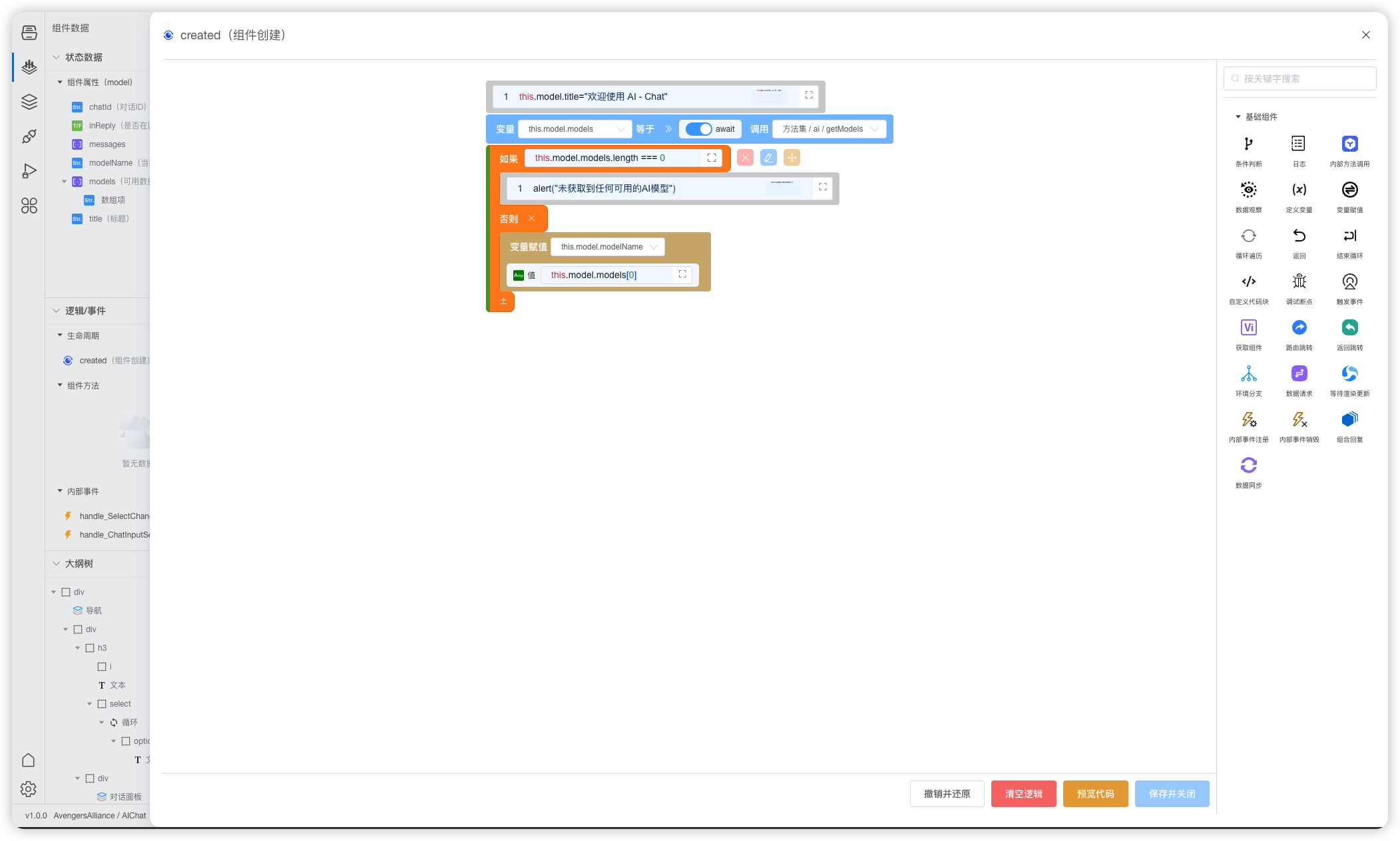
在事件面板中,我们可以在这里去编写生命周期逻辑。

五、生命周期钩子函数介绍
以下是对各个生命周期钩子函数的简要介绍:
|函数名称|介绍|
|—|—|
|created|组件创建后触发|
|mounted|组件渲染完毕并挂载 DOM 后触发|
|beforeDestroy|组件销毁前触发|
|destroyed|组件销毁后触发,作为生命周期最后一个钩子函数|
|sleeped|组件被睡眠后的钩子函数|
|weakup|组件被唤醒后触发的钩子函数|
通过对组件生命周期的了解,开发者可以更好地掌握组件在不同阶段的行为,从而更有效地进行应用程序的开发。