【分享】在集简云上架应用如何配置动作字段?
作者:集简云全渠道连接器2022.09.07 15:39浏览量:287简介:在开发者平台有多个地方需要设置字段,本文章将详细说明如何设置字段。
在开发者平台有多个地方需要设置字段,本文章将详细说明如何设置字段。
什么是字段?它有什么用?
字段是用户要在前端填写的内容,可以在应用授权,设置触发/执行动作时都需要设置,字段在开发后台配置后,用户在使用时可在前端看到对应的字段。
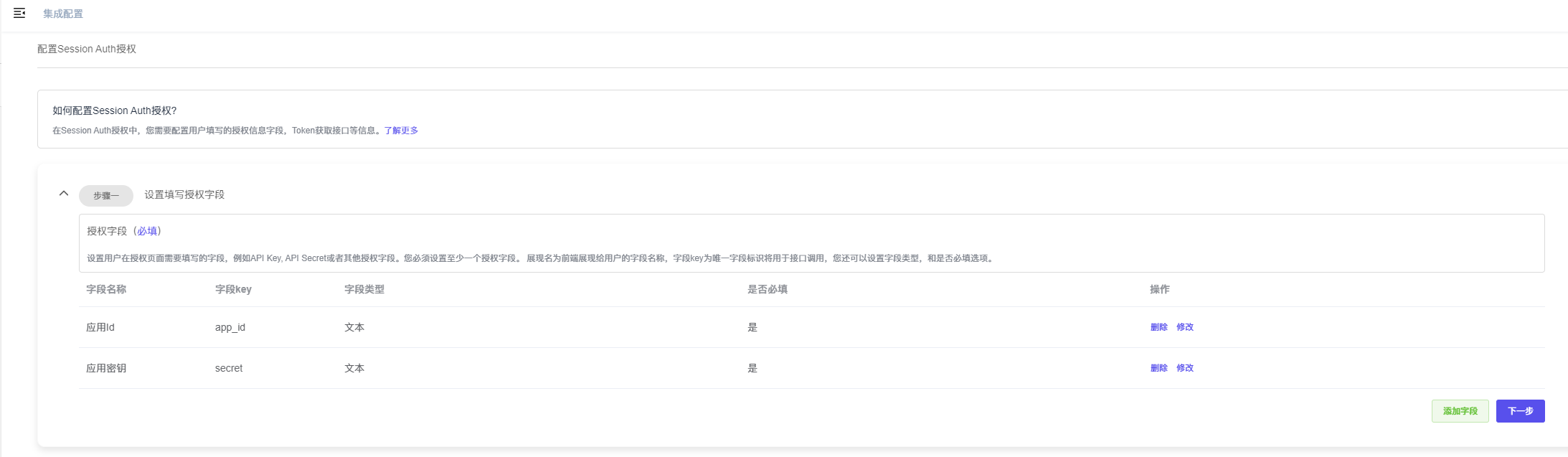
例如:在开发者平台设置授权字段:

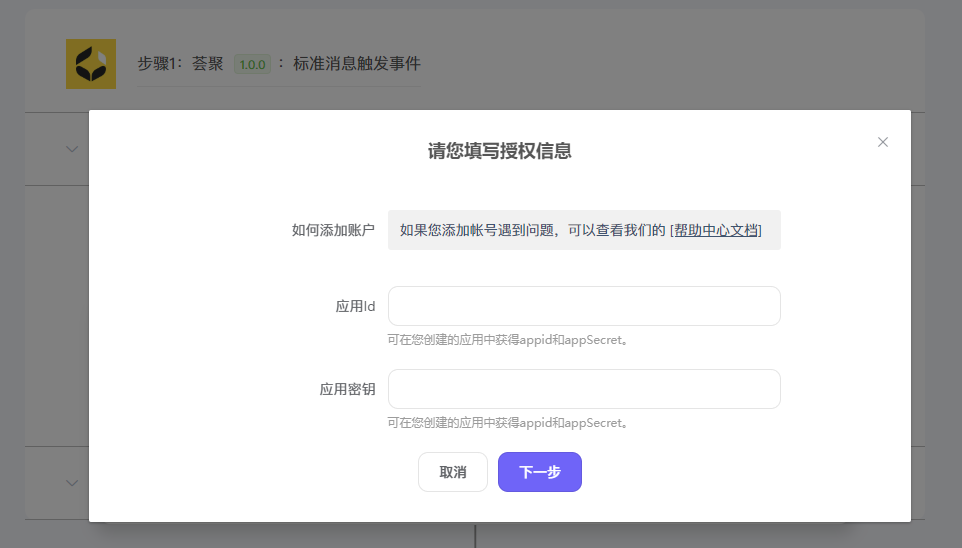
用户在使用应用并进行授权时,可以在前端看到对应字段并填写:

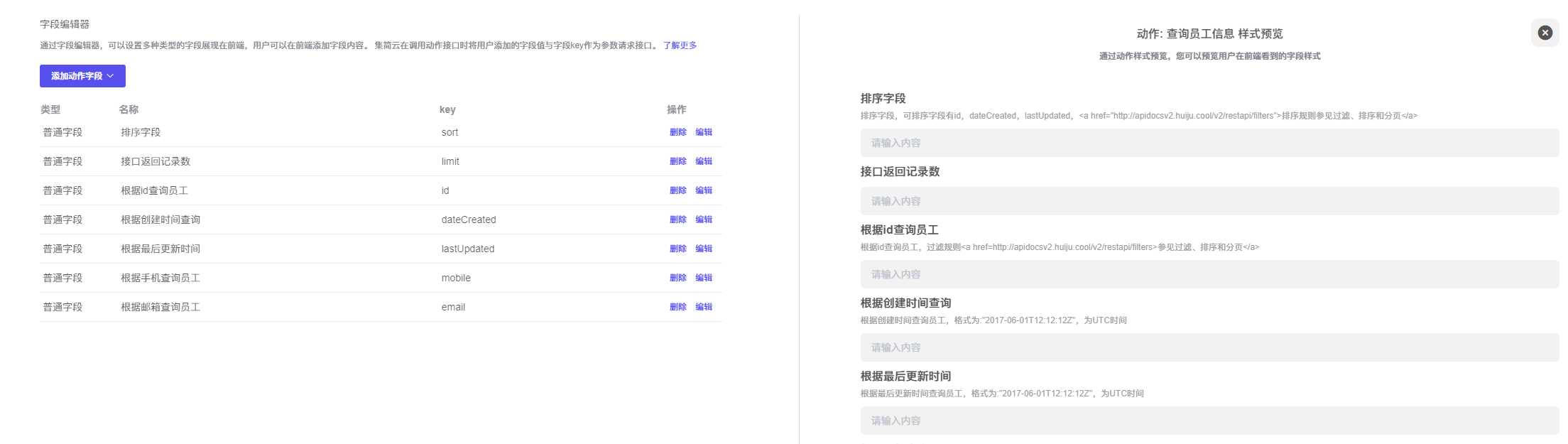
在开发者平台动作中设置的字段,用户在使用时也会看到对应的字段内容并填写:
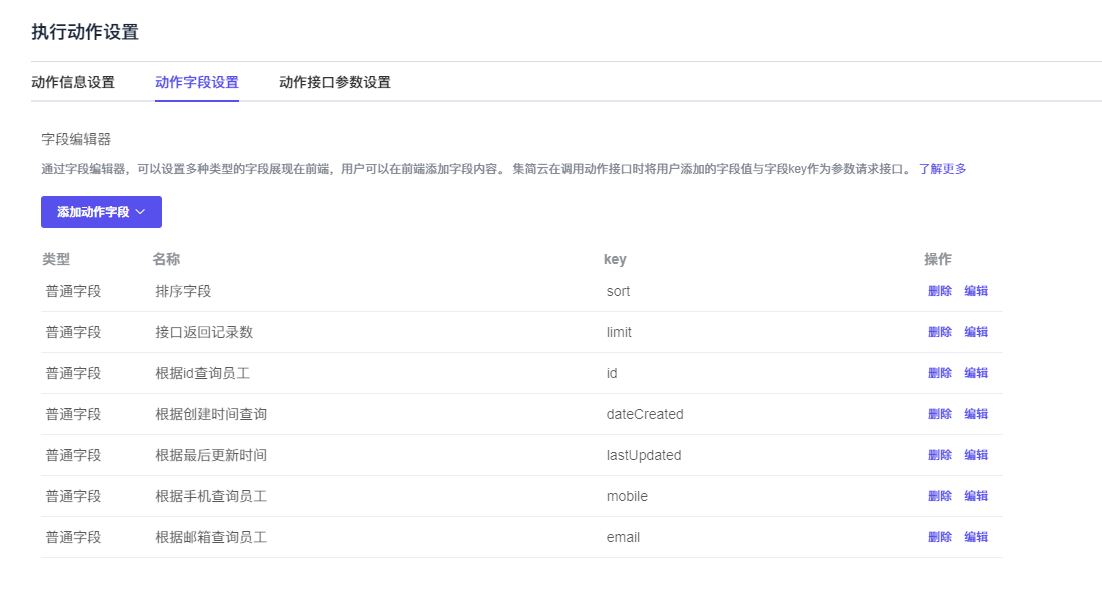
在开发者平台配置的字段:

用户在使用时前端看到对应的字段并填写:

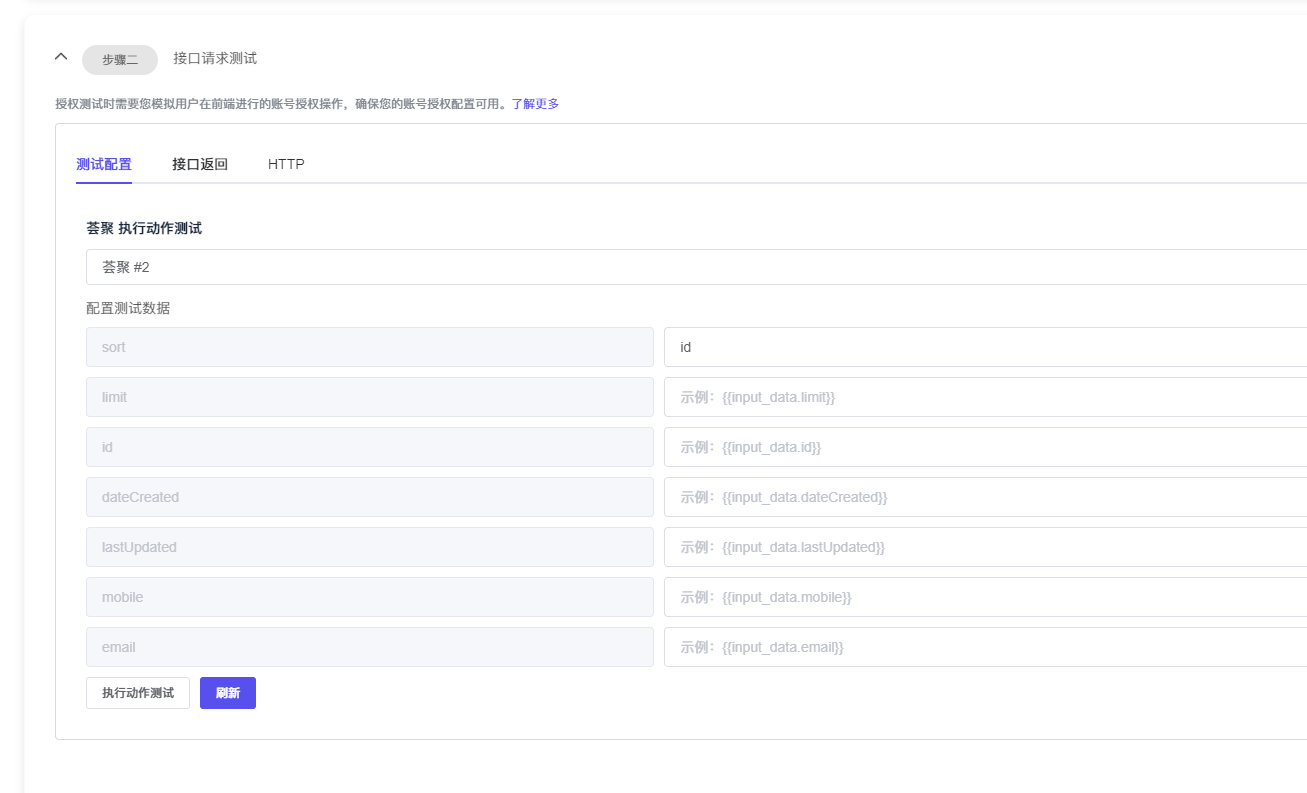
除此之外,开发者配置的字段key将在开发者平台的接口测试时作为请求参数进行测试:

如何选择字段类型?
当您添加字段时会有3个字段类型进行选择:

普通字段:
如果您的字段是一个Key,对应一个Value的格式,则选择普通字段。普通字段示例:

动态字段
如果您的字段列表并不是一个或者多个Key组成的,而是根据用户账户不同而不同,例如 Excel 365的表单列表,每个用户的每个表单都是自定义的,字段Key不固定,需要请求字段列表后展现。这种情况时,使用动态字段请求。

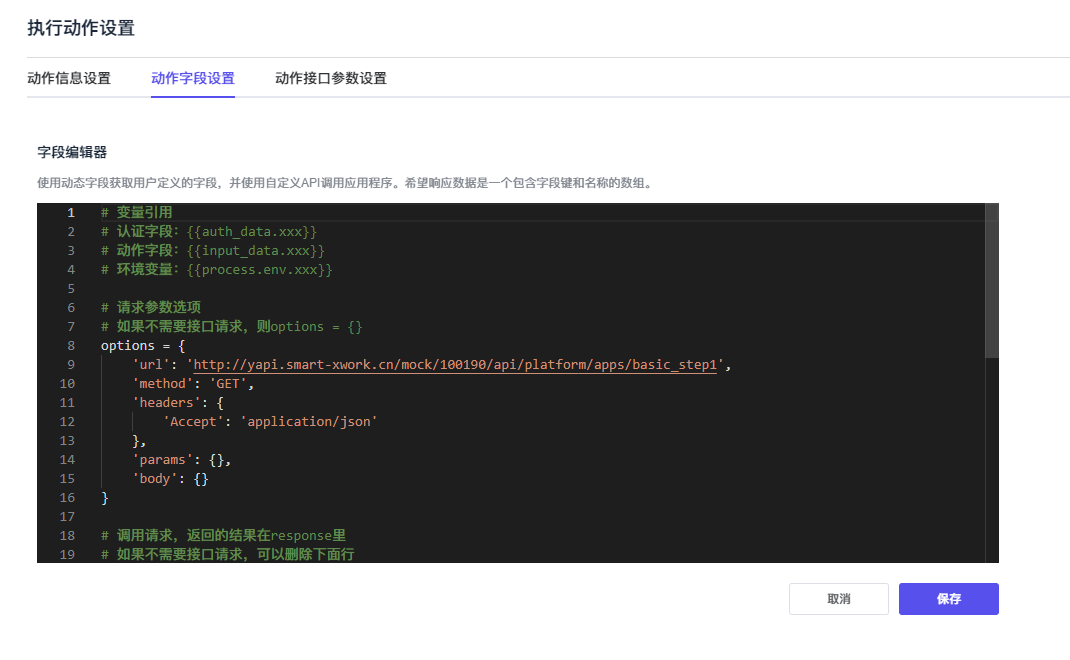
在代码编辑界面编写请求接口地址和请求参数。 您可以在代码模式中使用变量:
应用授权字段(在应用的授权步骤配置的):{{auth_data.xxx}} , 其中 xxx部分为您在应用授权设置中设置的字段key
动作字段 (在此动作中设置的普通字段的字段key):{{input_data.xxx}} ,其中 xxx部分为此动作中的普通字段的字段key。
环境变量字段 (在应用设置中“更多”中可以设置环境变量):其中 xxx部分为环境变量设置的字段key
接口返回的参数用于展现的前端字段列表中,需要写入到“outPutData”中,包含字段Key(Key), 字段label(label)。
示例:以下为我们请求 coda.io中的动态表单字段列表时动态字段代码:(Coda.io是一个无代码表单应用,类似Airtable, 每个表单中包含的字段列表都是用户自定义,没有固定的字段key,因此需要使用动态字段的方式通过代码调用接口获取对应表单的字段列表)
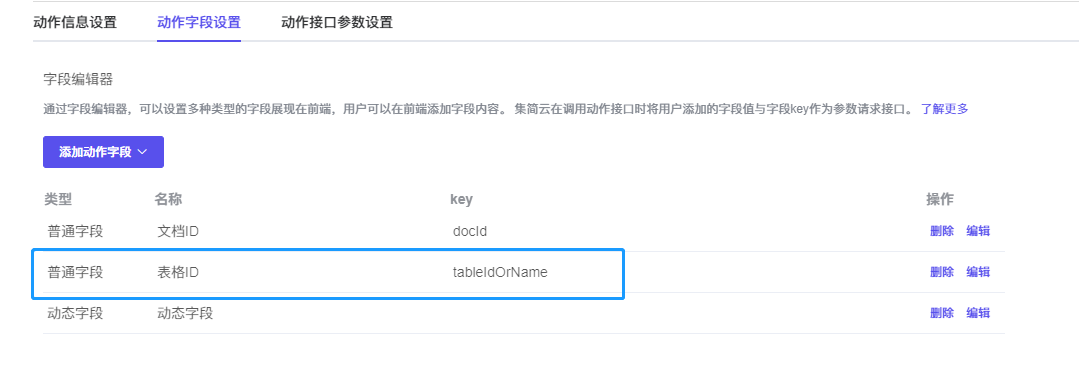
- tableIdOrName 是一个字段key, 代表表单ID在动作中配置的,以变量形式插入时为{{input_data.tableIdOrName}},在Coda的动作字段设置中以普通字段的形式已经添加。

- token 是一个应用授权字段,在coda.io的授权设置中以普通字段添加,作为变量插入请求中,由于需要 Bearer加密的方式,因此变量为{{ ‘Bearer ‘ + auth_data.token}}

我们使用上述参数请求接口,coda.io的返回参数中包含了字段id (id), 和字段名称(name) 两个参数,需要对应集简云开发者平台的 字段key(key) 和字段名称(label) 两个字段:
因此: outPutData.append({‘key’: item.get(‘id’), ‘label’: item.get(‘name’)})
tableIdOrName = ‘{{input_data.tableIdOrName}}’
tableIdOrName = '{{input_data.tableIdOrName}}'
# 请求参数选项
options = {}
if tableIdOrName:
# 请求参数选项
options = {
'url': 'https://coda.io/apis/v1/docs/2pDhJLW_Xk/tables/{{input_data.tableIdOrName}}/columns',
'method': 'GET',
'headers': {
'Content-Type' : 'application/json',
'Accept' : 'application/json',
'Authorization' : "{{ 'Bearer ' + auth_data.token}}",
},
'params': {
},
'body': {
},
}
# 需要返回一个对象结构,outPutData 用于存放返回数据
res_list = response.json().get('items')
outPutData = []
if res_list:
for item in res_list:
outPutData.append({'key': item.get('id'), 'label': item.get('name')})
else:
outPutData = []
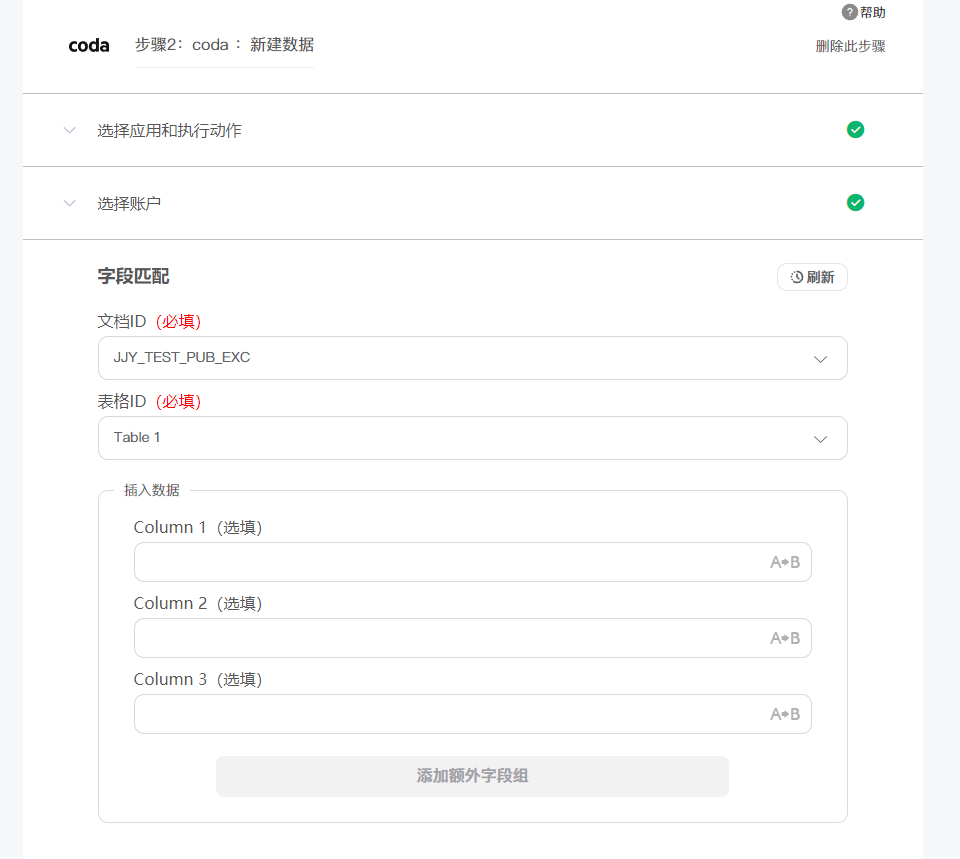
前端展现效果:

字段组
一个数组格式,其中可以包含一个或者多个普通字段:
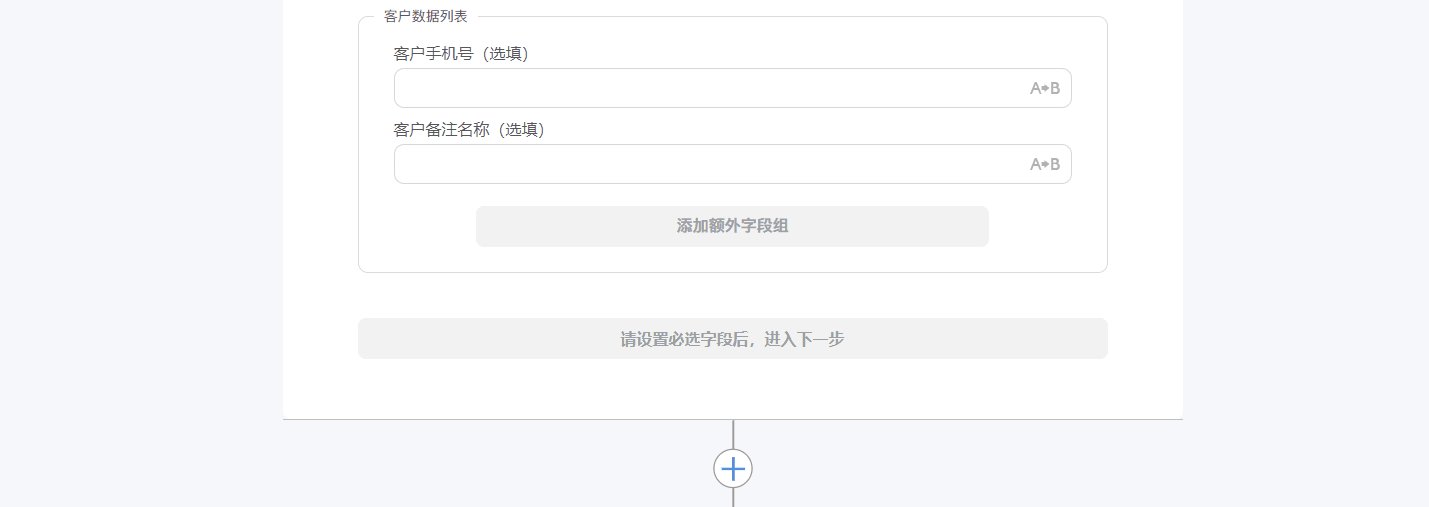
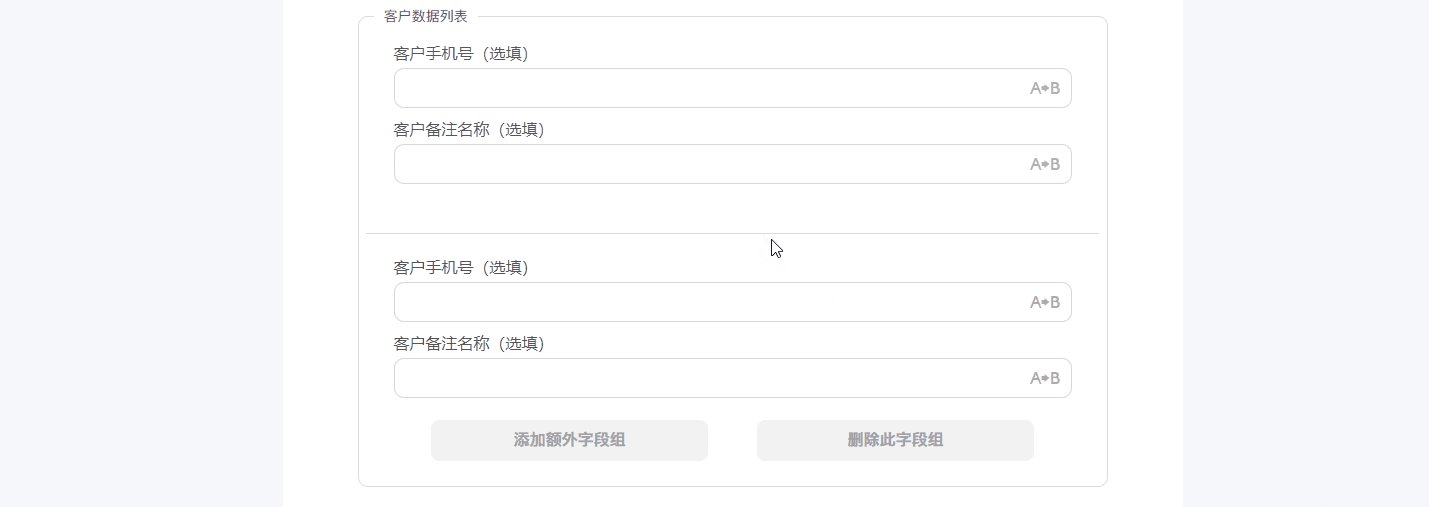
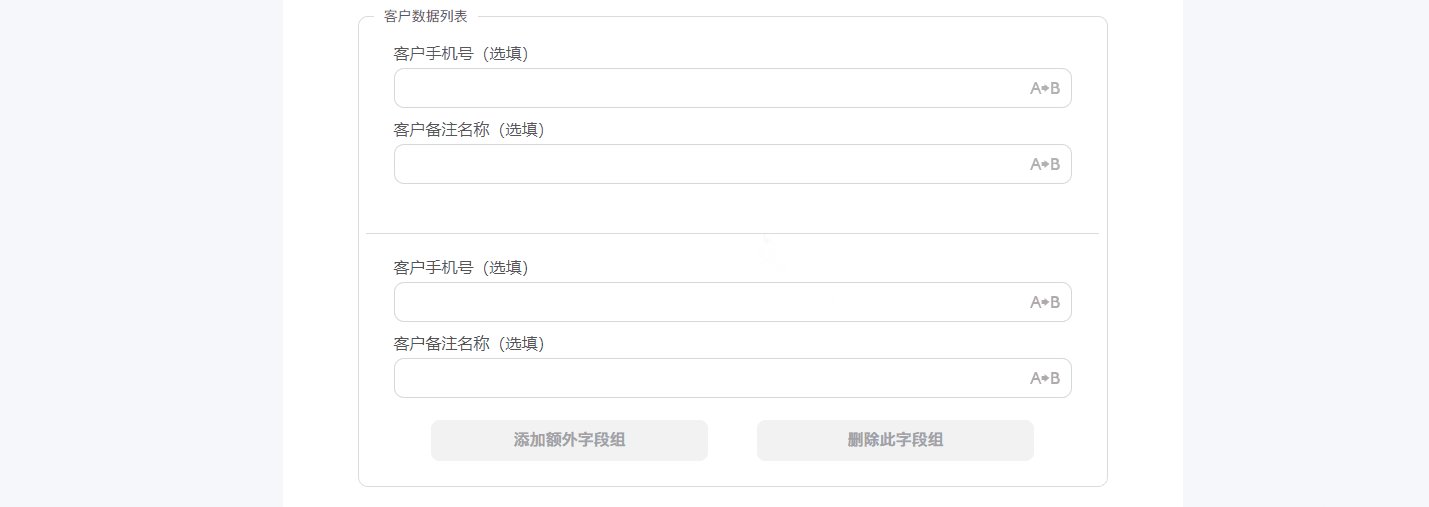
前端展现样式示例:

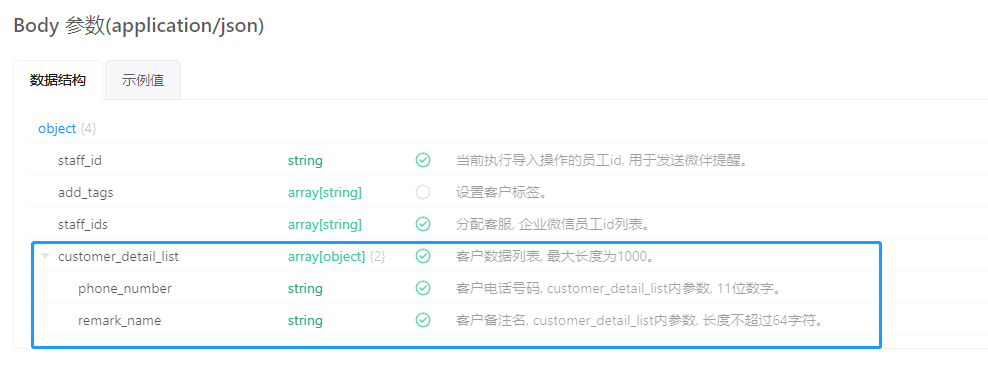
上述示例中对应的应用接口文档:

在这个接口文档中我们可以看到customer_detail_list字段是一个数组,包含了phone_number(客户手机号) 和 remark_number (客户备注名称)。
这种情况应该使用字段组字段。
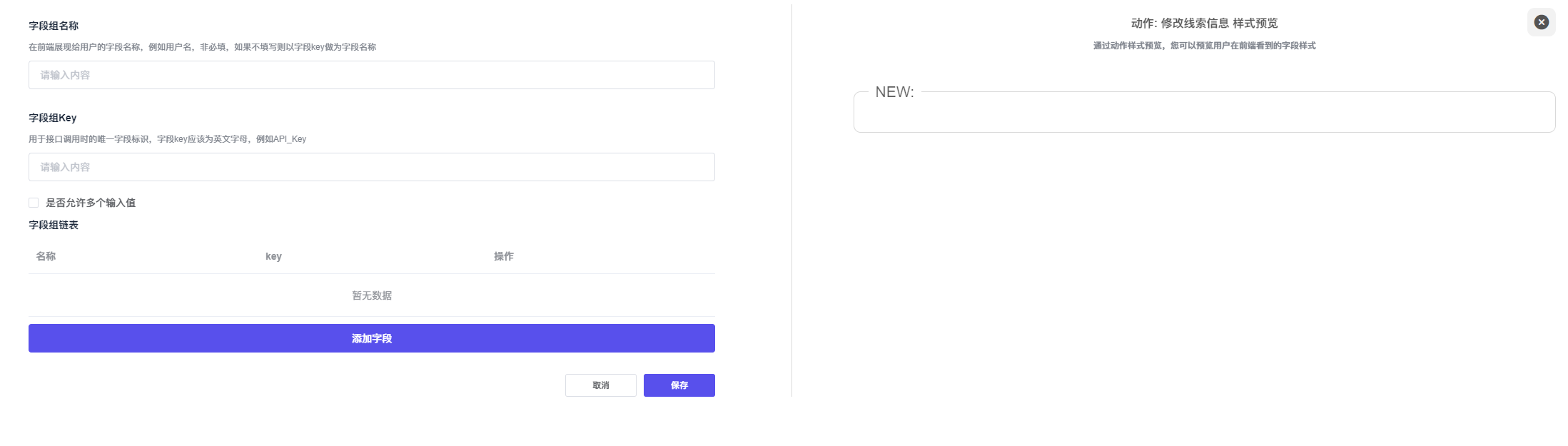
当您在开发者平台添加一个字段组后,会看到这个界面:

- 字段组名称:用户在前端看到的名称。以示例接口为例,这里应该写“客户数据列表”。
- 字段组Key: 接口调用时的请求参数key, 以示例接口为例,这里应该写 “customer_detail_list”
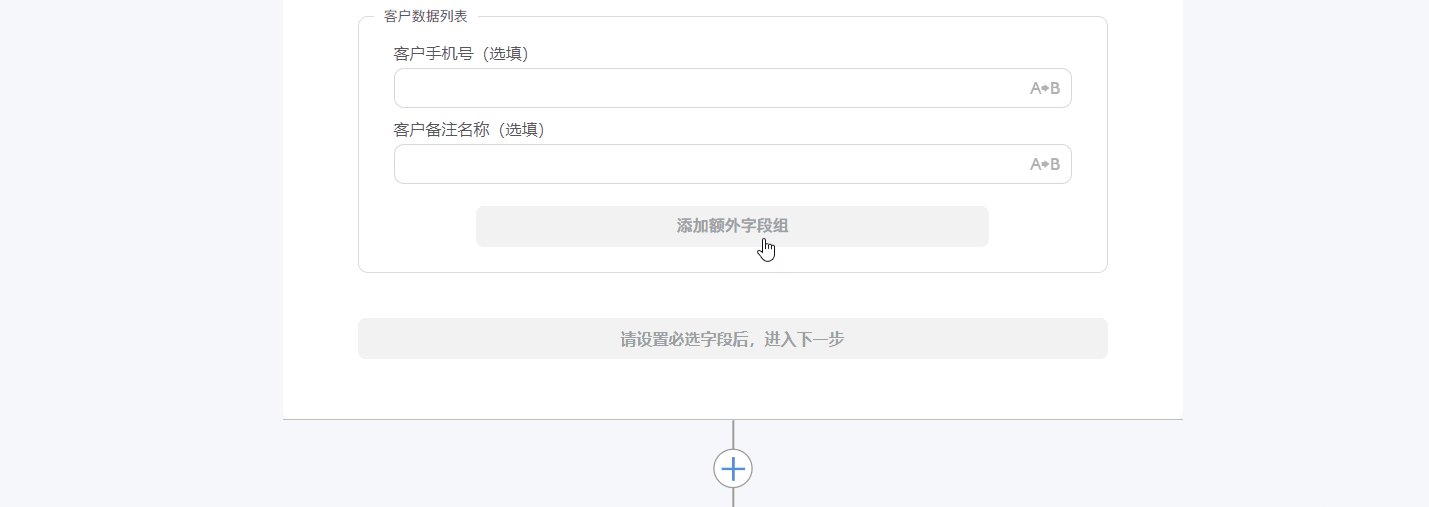
- 是否允许多个输入值:如果此选项勾选则会在前端增加一个“添加额外组“选项,用户点击后会增加一个字段组:

- 添加字段:点击后设置这个字段组用户要填写的字段列表,以示例接口为例,需要添加两个普通字段:phone_number(客户电话号码)和 remark_name(客户备注名称)
注意:在一个动作配置中,普通字段,字段组 和动态字段是可以混合使用的。