AppBuilder自定义组件体验
AI原生应用开发/技术交流
- LLM
2024.04.256632看过
今天突然注意到AppBuilder可以通过类似流程图样式自定义Agent,之前我使用代码态比较多还没体验过这种的开发框架,于是直接上手体验!


进入AppBuilder页面后,按顺序点击个人空间、组件、创建组件并填写此组件相关信息,因为本次应用想在我学习机器学习时辅助我就选择了在这个功能上比较合适的知识库问答(上传相关文档,大模型根据你上传的文档及问题返回答案),后点击创建进入制作页面。

制作页面有点之前使用过的Xmind的样子,看了两三遍后就能理解知识库应用的流程,大概流程为将用户输入/问题与知识库检索后得到的与问题相关性最高的前k(k可以自己设置)个相关文档传给大模型,大模型再结合给定的相关文档与自身储备知识来生成问题的回复。
此时我注意到了下方有个调试按钮,点一下看看这种的调试跟代码态有什么区别。

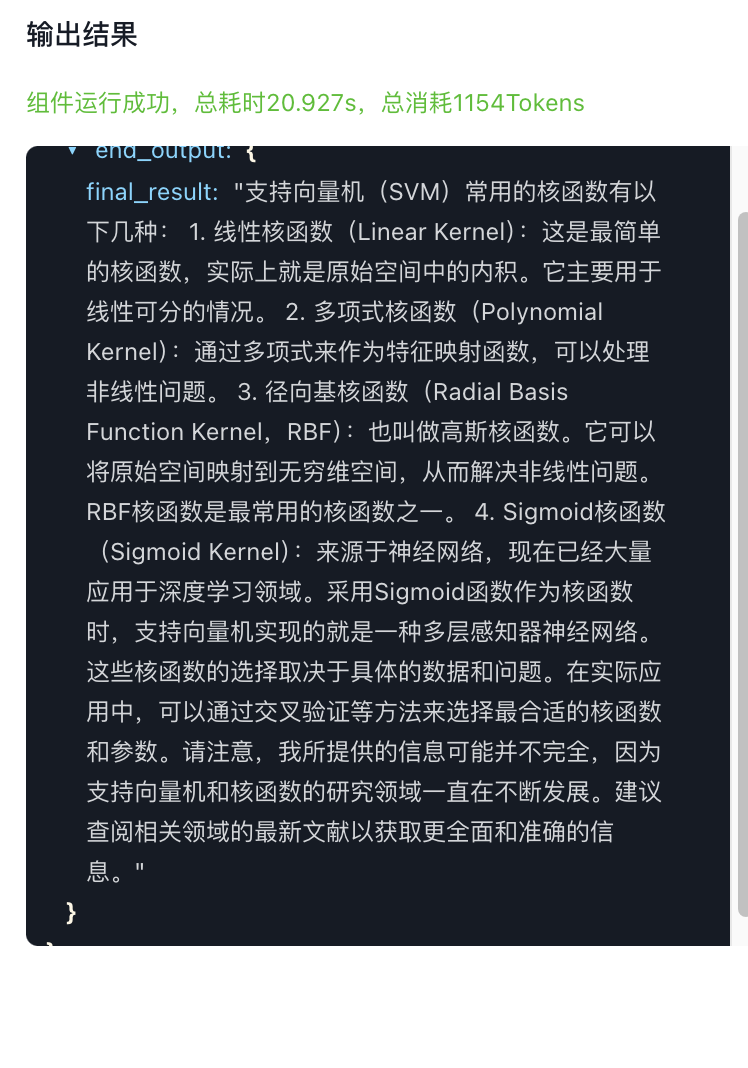
点击调试按钮后进入调试阶段,需要我输入相应的rawQuery即问题来运行。接着点开始运行后界面显示运行状态、花费时间及运行是否成功。输出后的结果则显示运行耗时多久,以及花费多少token。

此时它的回答已经很让人满意了但是我手头刚好有关于机器学习的pdf,顺手想尝试下自己搭建个知识库跟官方知识库的结果有什么不同。
-
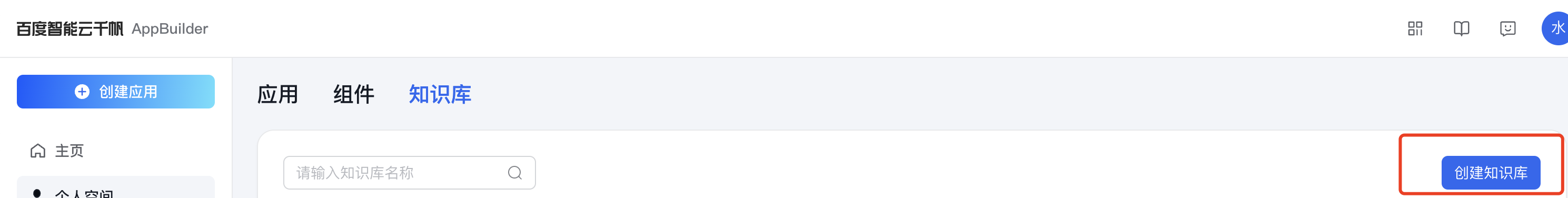
重新开一个AppBuilder页面点击知识库并点击创建知识库。

-
填写知识库名称、上传文件并勾选知识增强

-
点击确认创建后等待一段时间知识库初始化。
-
返回自定义组件页面并点击知识库

-
随后将知识库中默认的千帆大模型平台文档改为刚才创建的南瓜书

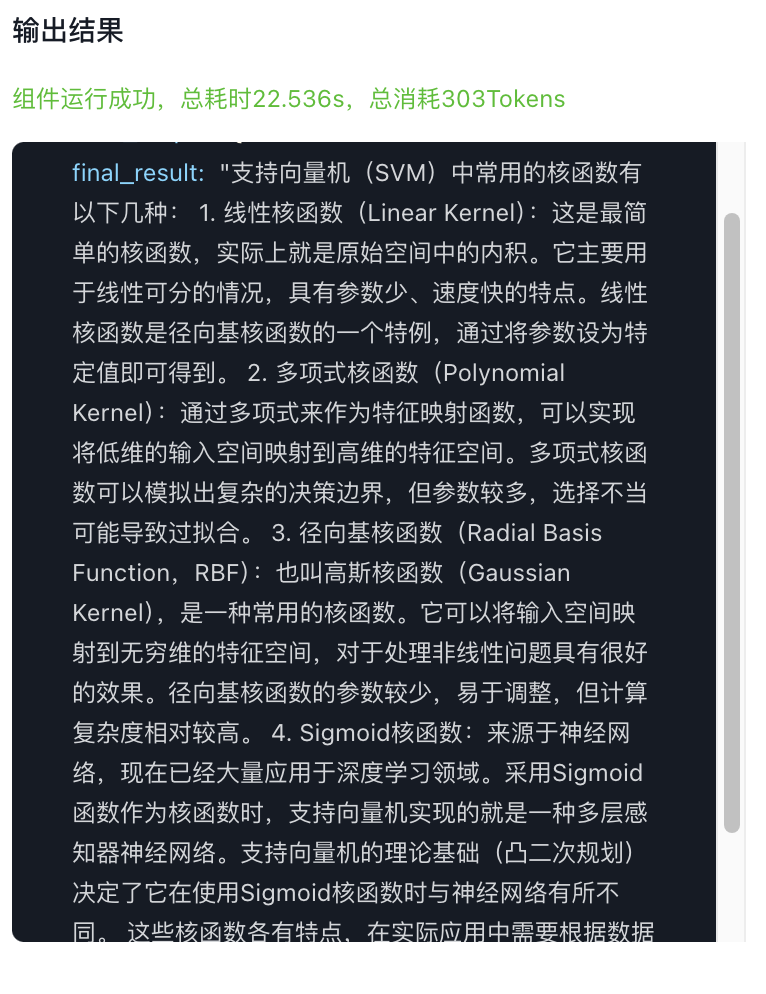
此时我们再次输入相同问题。

跟上次回答对比我们可以看出新的知识库确实丰富了大模型的回答(还多使用了1000+token π__π
此时我对这个组件的效果已经很满意了,就退出调试模式点击发布。
此时组件就已经被创建了,我们可以在应用栏通过创建应用将该组件与其他组件(百度搜索引擎、代码解释器等)配合,最后制作出属于自己的功能强大的应用!♪(^∀^●)ノシ (●´∀`)♪
今天突然注意到AppBuilder可以通过类似流程图样式自定义Agent,之前我使用代码态比较多还没体验过这种的开发框架,于是直接上手体验!
进入AppBuilder页面后,按顺序点击个人空间、组件、创建组件并填写此组件相关信息,因为本次应用想在我学习机器学习时辅助我就选择了在这个功能上比较合适的知识库问答(上传相关文档,大模型根据你上传的文档及问题返回答案),后点击创建进入制作页面。
制作页面有点之前使用过的Xmind的样子,看了两三遍后就能理解知识库应用的流程,大概流程为将用户输入/问题与知识库检索后得到的与问题相关性最高的前k(k可以自己设置)个相关文档传给大模型,大模型再结合给定的相关文档与自身储备知识来生成问题的回复。
此时我注意到了下方有个调试按钮,点一下看看这种的调试跟代码态有什么区别。
点击调试按钮后进入调试阶段,需要我输入相应的rawQuery即问题来运行。接着点开始运行后界面显示运行状态、花费时间及运行是否成功。输出后的结果则显示运行耗时多久,以及花费多少token。
- 重新开一个AppBuilder页面点击知识库并点击创建知识库。
- 填写知识库名称、上传文件并勾选知识增强
- 点击确认创建后等待一段时间知识库初始化。
- 返回自定义组件页面并点击知识库
- 随后将知识库中默认的千帆大模型平台文档改为刚才创建的南瓜书
此时我们再次输入相同问题。
跟上次回答对比我们可以看出新的知识库确实丰富了大模型的回答(还多使用了1000+token π__π
此时我对这个组件的效果已经很满意了,就退出调试模式点击发布。
此时组件就已经被创建了,我们可以在应用栏通过创建应用将该组件与其他组件(百度搜索引擎、代码解释器等)配合,最后制作出属于自己的功能强大的应用!♪(^∀^●)ノシ (●´∀`)♪
评论
![preview]()
发表评论

 发布话题
发布话题